Frost, test d'un thème WordPress promettant de "s'amuser"
Publié: 2022-02-23Gel. C'est un nom que vous connaissez peut-être si vous êtes fan de Dragon Ball Super. Dans ce cas, vous auriez peut-être immédiatement reconnu ce guerrier de la race Freezer .
Même si nous aimons absolument le sujet, nous laisserons de côté les arts martiaux, les combats et les superpouvoirs pour nous concentrer sur WordPress. A chacun son expertise.

Sur votre CMS préféré, il y a aussi un Frost. Celui-ci est moins belliqueux, puisqu'il ne s'agit que d'un thème pacifique.
Paisible, mais aussi singulier. D'abord parce qu'il est 100% gratuit. Ensuite, et surtout, parce qu'il est compatible avec le projet Full Site Editing , qui est sorti avec WordPress 5.9 fin janvier 2022.
Et c'est encore très rare. Voilà au moins une bonne raison de découvrir ce thème atypique, qui fait une promesse alléchante : avec lui, "construire un site web n'a jamais été aussi amusant" . Double osez-vous? Voyons de quoi il s'agit dans ce test complet.
Aperçu
- Quel est le thème Frost ?
- Quelles sont les caractéristiques de Frost ?
- Comment personnaliser Frost ?
- Exemples de sites du thème Frost
- Performance, SEO, réactivité : zoom sur 3 aspects majeurs
- Prix du thème Frost et support utilisateur
- Notre avis final sur Frost
Cet article a été écrit sur la base de la version 0.8.4 de Frost.
Lisez notre guide détaillé sur le choix de votre nom de domaine et celui pour créer un site WordPress professionnel. Découvrez également notre sélection des meilleurs thèmes WordPress gratuits.
Quel est le thème Frost ?

Frost est un thème open source gratuit conçu pour s'adapter au projet d'édition complète du site. Basé sur les blocs utilisés par l'éditeur de contenu WordPress (Gutenberg), Frost est destiné aux designers, développeurs et créateurs . Le thème propose des modèles de blocs et de sites activables en un clic.
Full Site Editing (FSE) est un projet lancé avec la sortie de WordPress 5.9, en janvier 2022. Il vous permet de créer et de modifier toute la structure d'un site (y compris l'en-tête, le pied de page, les modèles de menu et de page, pas seulement son contenu) en utilisant les blocs de l'éditeur de contenu.
Lancé à l'été 2021, Frost est un produit frais et juvénile en constante évolution . Sur sa page de téléchargement, il est clairement indiqué que le thème est encore "expérimental" et mis à jour chaque semaine.
Pour mémoire, vous ne le trouverez pas sur le répertoire officiel de WordPress. Au lieu de cela, il a son propre répertoire sur la plate-forme GitHub, qui est très populaire parmi les développeurs Web.
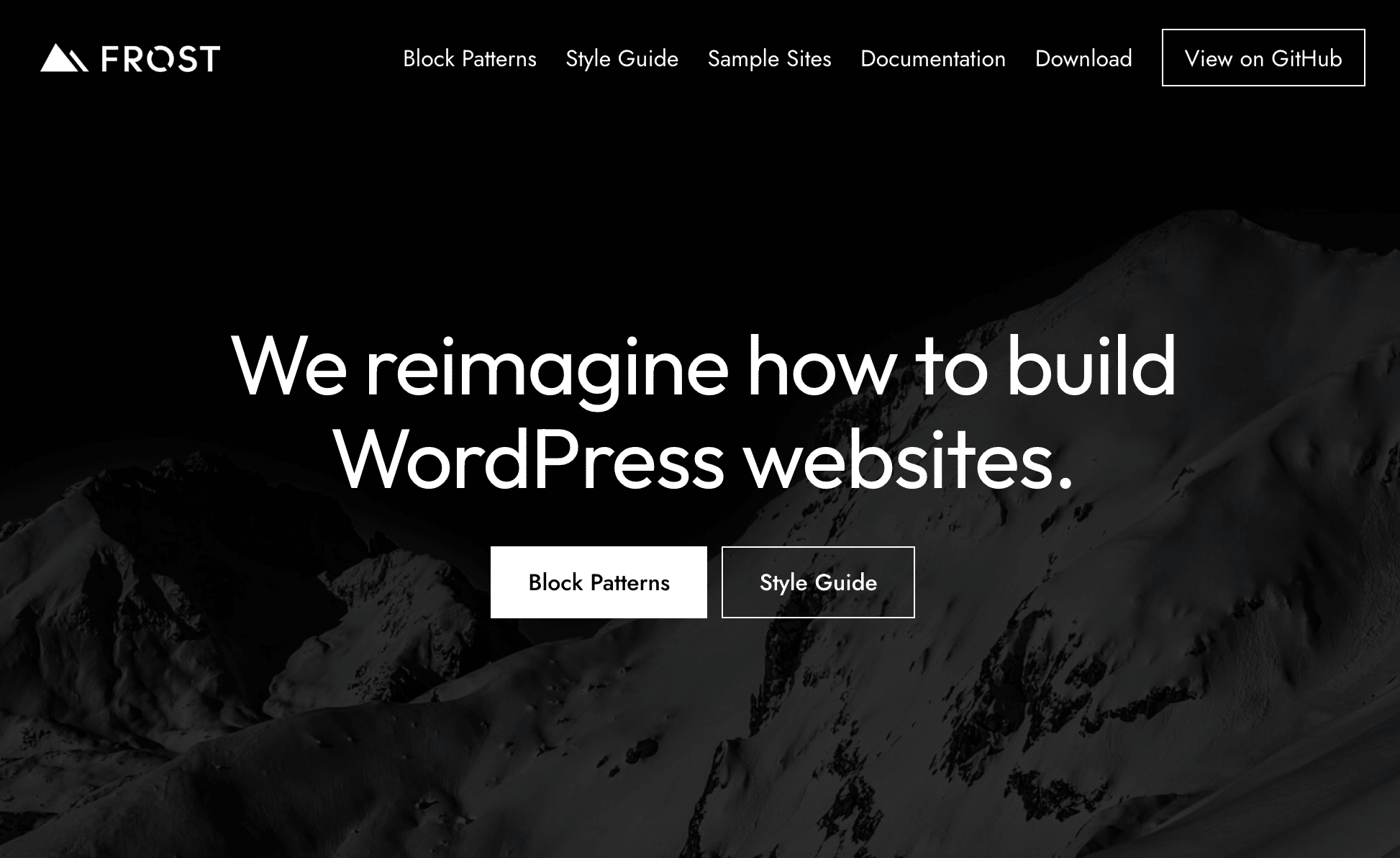
Même s'il est sorti du four il y a quelques mois (au moment où j'écris), Frost a déjà pas mal d'ambition et l'affiche fièrement sur sa page de présentation. «Nous réinventons la façon de créer des sites Web WordPress» , dit-il. Pas moins!
Pour notre part, restons ancrés dans le présent. C'est une bonne idée de commencer à vous présenter quelques fonctionnalités majeures de Frost.
Le « Frost » dont nous parlerons tout au long de ces lignes n'a rien à voir avec le thème du même nom proposé sur la plateforme ThemeForest.
Quelles sont les caractéristiques de Frost ?
Pour se présenter, Frost met en avant ses principaux atouts, comme dans un discours commercial. Il faut en effet tenter de séduire les utilisateurs de WordPress avides d'en savoir plus et/ou encore indécis.
On retrouve tout d'abord quelques fonctionnalités classiques. Comme pour la plupart des thèmes contemporains, Frost prétend être :
- Flexible , dans le sens où il permet de concevoir des "designs infinis" et des "sites web élégants" à l'aide de templates "fonctionnels" .
- Intuitif et facile à utiliser , pour "créer des sites étonnants avec peu d'effort" .
- Optimisé pour la navigation mobile . C'est à dire qu'il est responsive, et qu'il s'affichera correctement, quel que soit l'écran (ordinateur, smartphone, tablette).

Ensuite, Frost se démarque de la masse des thèmes WordPress pour au moins 2 raisons :
- Il a été conçu pour fonctionner main dans la main avec l'éditeur de contenu WordPress (Gutenberg) . Par exemple, il propose ses propres modèles de blocs, avec des modèles préconçus que vous pouvez personnaliser à votre guise.
Même si l'on voit de plus en plus de thèmes conçus pour s'adapter à l'évolution de l'éditeur de contenu WordPress (ex Kadence, Blocksy), les thèmes entièrement compatibles avec FSE sont encore très rares. Au moment d'écrire ces lignes, il y en a à peine une cinquantaine sur l'annuaire officiel. - Le design de ses Sample Sites est très singulier et se caractérise par son minimalisme. Pas étonnant quand on connaît le créateur du thème, Brian Gardner, que vous pourrez découvrir dans les prochaines lignes.
La touche Brian Gardner et… WP Engine
Qui est Brian Gardner ?
Tout d'abord, Frost est le bébé de Brian Gardner, l'un des premiers gars à vendre des thèmes WordPress premium, depuis la fin des années 2000.
En 2009, Gardner a lancé la boutique thématique StudioPress, devenue célèbre pour son framework Genesis.
En 2018, StudioPress a été racheté par le géant américain de l'hébergement WP Engine. Gardner s'est ensuite concentré sur son activité de webdesigner, spécialisé dans le minimalisme, à travers son agence appelée Authentik.
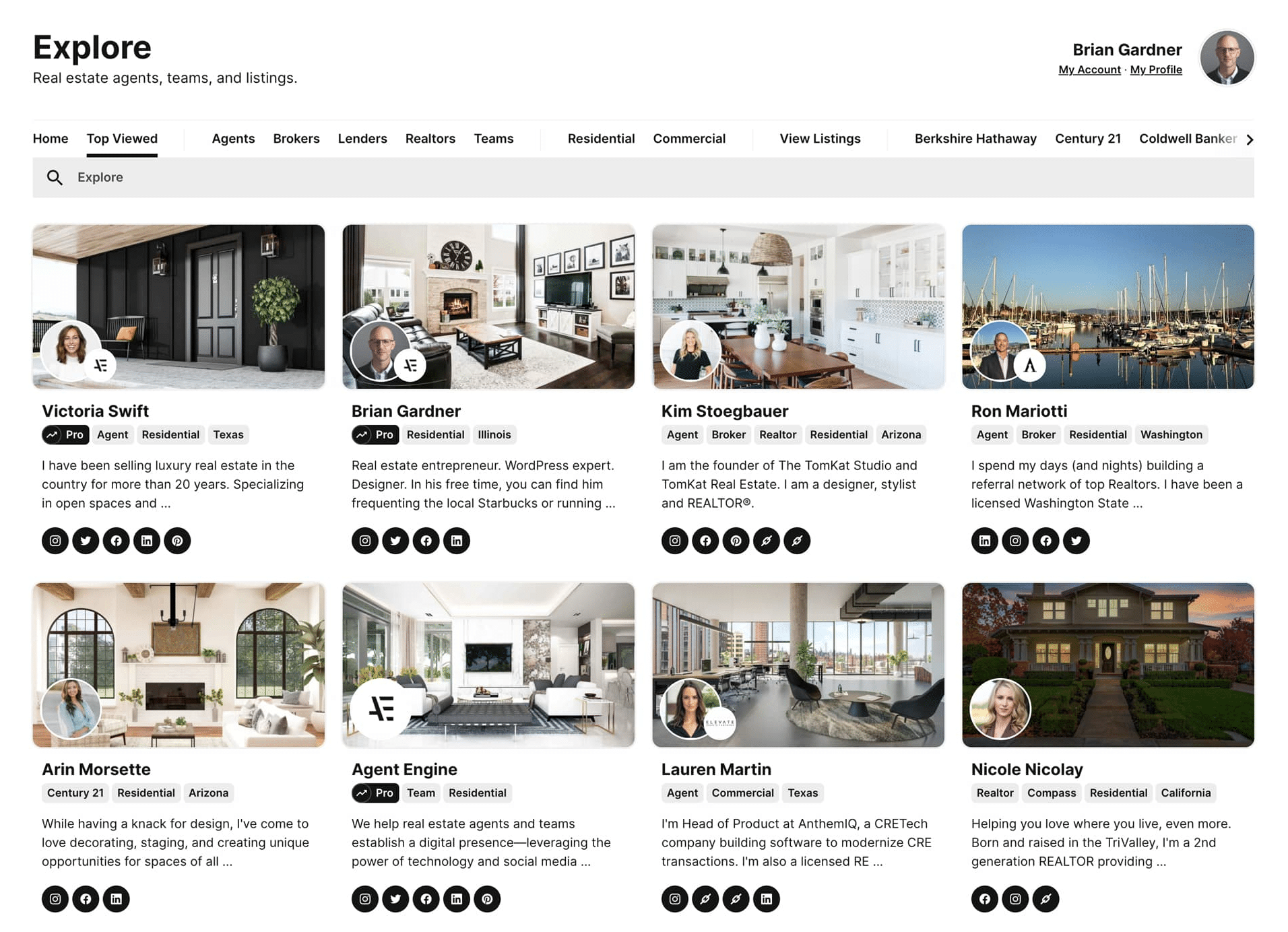
Il a également co-fondé AgentEngine, un projet dédié aux professionnels de l'immobilier.

Au final, Gardner n'a jamais vraiment quitté la sphère WordPress et est ainsi réapparu sur la scène à l'été 2021, avec le lancement de Frost.
Quand WP Engine s'en mêle
En septembre 2021, Gardner a rejoint l'équipe des relations avec les développeurs chez… WP Engine (vous ne pouvez pas inventer cela).
Trois mois plus tard, fin décembre 2021, le même Gardner annonçait que WP Engine faisait l'acquisition de Frost. Cette acquisition s'inscrit dans une mission globale : « accélérer l'innovation dans WordPress et aider la communauté à passer à l'éditeur de blocs et au Full Site Editing » .
Rejoindre WP Engine a eu un impact sur au moins deux facteurs :
- Le business model du thème Frost a évolué . Initialement commercialisé en tant que thème premium uniquement, Frost est devenu gratuit du jour au lendemain. Une bonne nouvelle pour ses (futurs) utilisateurs.
- La façon dont cela fonctionne a changé . Avant son acquisition par WP Engine, Frost était un thème enfant du framework Genesis. Pour être opérationnel, Frost a exigé que Genesis soit actif sur votre site WordPress. En rejoignant WP Engine, Frost a été dépouillé de cette particularité.
Un thème enfant est un thème qui hérite des fonctionnalités, du design et de la mise en page d'un thème installé sur un site (qui devient le thème parent) et permet une personnalisation poussée. Comme détaillé dans cet article, son utilisation n'est pas toujours indispensable.
Je pensais que ce tour d'horizon était nécessaire pour comprendre la suite. J'espère que c'est plus clair pour toi. Parlons maintenant de la gestion des thèmes.
Comment personnaliser Frost ?
A quoi ressemble le thème ?
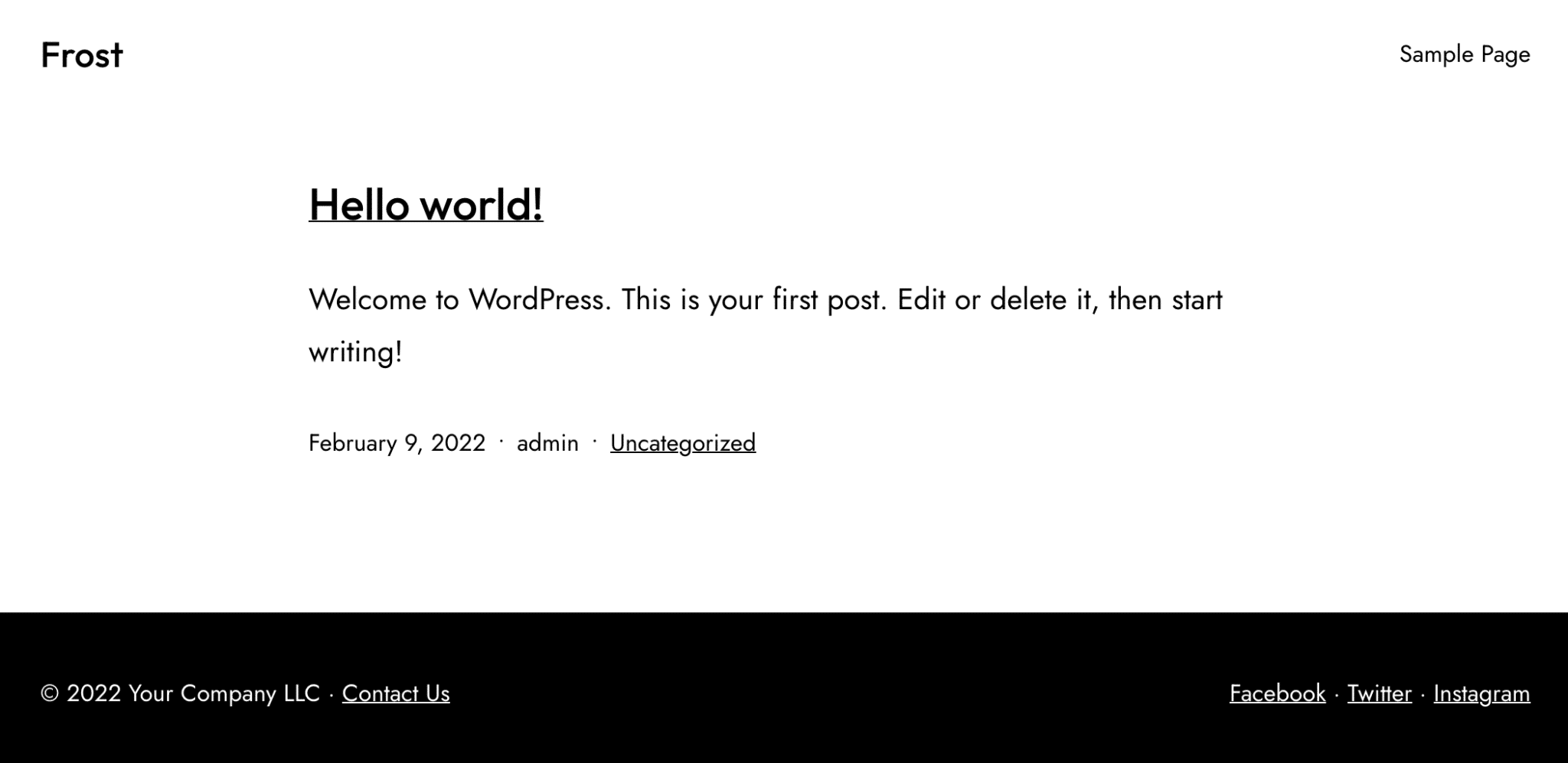
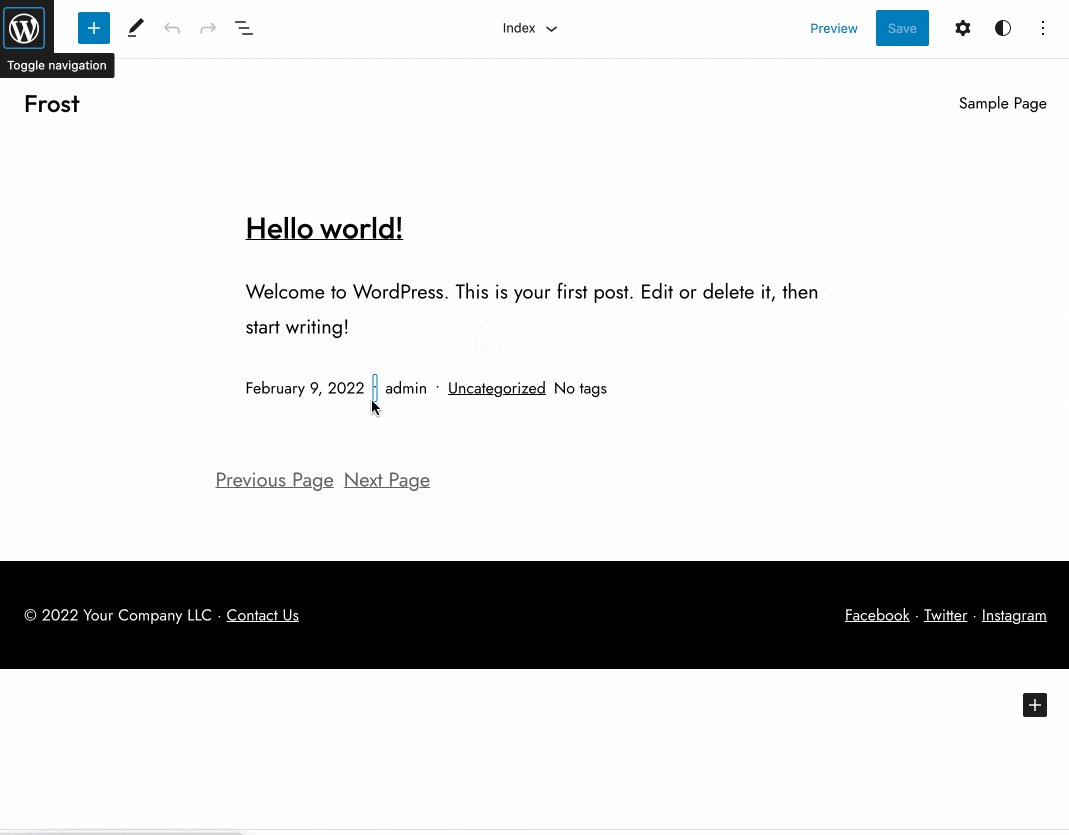
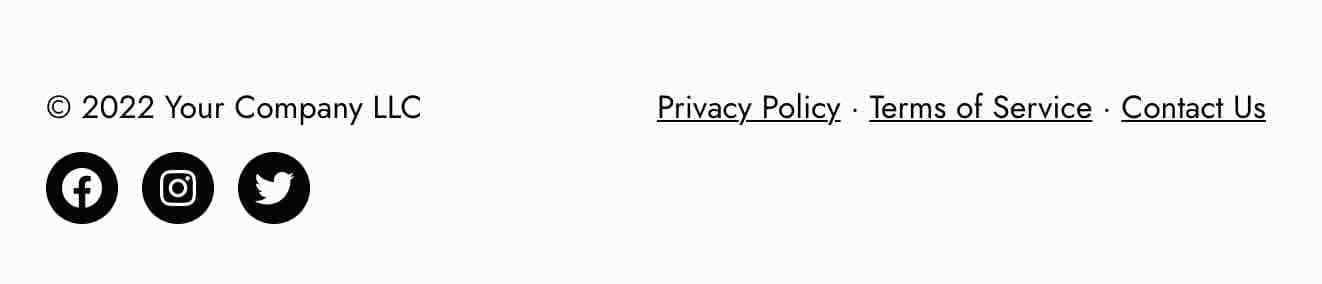
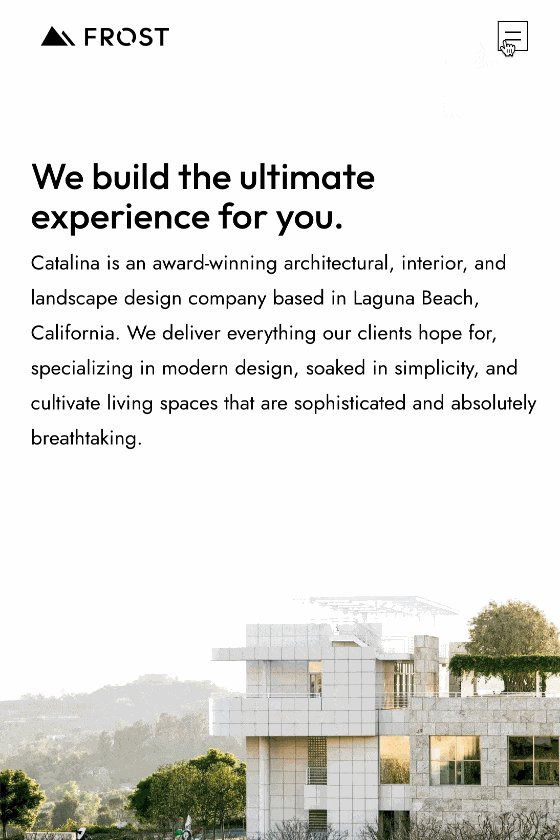
Par défaut, le design de Frost ressemble à ceci lorsque vous accédez à votre interface frontale (ce que vos visiteurs voient) après l'avoir activé :

Comme vous pouvez le voir, c'est très basique. Le contenu est affiché sans barre latérale. Le nom de votre site est écrit en haut, à gauche (j'ai logiquement pris Frost pour l'exemple).
Enfin, le pied de page comprend un copyright sur la gauche, ainsi que des liens vers vos profils de réseaux sociaux sur la droite.
Pour l'instant, tout est très… blanc et impersonnel. Pimentons les choses.
Étant donné que Frost est un thème conçu pour fonctionner avec le projet Full Site Editing, vous devez l'utiliser avec WordPress version 5.9 (au moins) pour en tirer le meilleur parti. C'est le chemin que j'ai emprunté tout au long de cet article.
Quoi qu'il en soit, Frost nécessite au minimum WordPress 5.8, comme indiqué dans son cahier des charges. Pour votre information, l'utiliser avec WP 5.8 est contre-intuitif, car vous devrez activer le plugin Gutenberg pour que tout fonctionne correctement.
L'éditeur du site
Pour commencer la personnalisation de votre thème, allons dans le menu Apparence > Éditeur (bêta).
Si vous avez mis à jour votre site vers WordPress 5.9 – mieux vaut ne pas vous exposer à des failles de sécurité – vous devriez avoir découvert cette nouvelle fonctionnalité.
Depuis cet éditeur de site, qui est désormais le centre névralgique de la personnalisation de votre site , vous pouvez construire, structurer et retoucher la structure visuelle et le contenu de votre site.
Pour votre information, l'éditeur utilise des blocs Gutenberg pour créer et alimenter toutes les zones de votre site.
Cependant, disons adieu au bon vieux Customizer et à son acolyte : le menu Widgets.
Ces deux-là, que vous avez dû tant utiliser par le passé, n'existent plus depuis la sortie de WordPress 5.9. Oui, il va falloir s'y habituer !
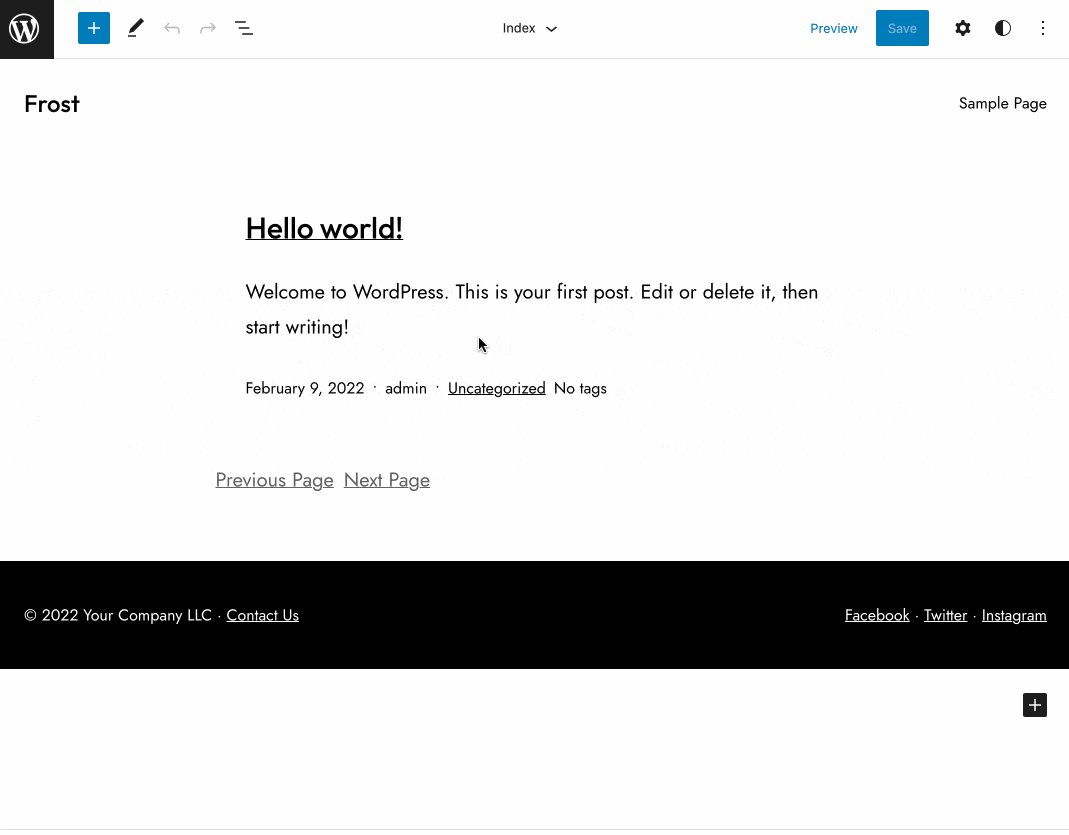
Par défaut, vous vous retrouverez parachuté sur le modèle « Index », qui affiche les publications de votre site. A ce stade, vous n'avez qu'un seul article, celui qui accompagne toute nouvelle installation de WordPress : le fameux "Hello world !".
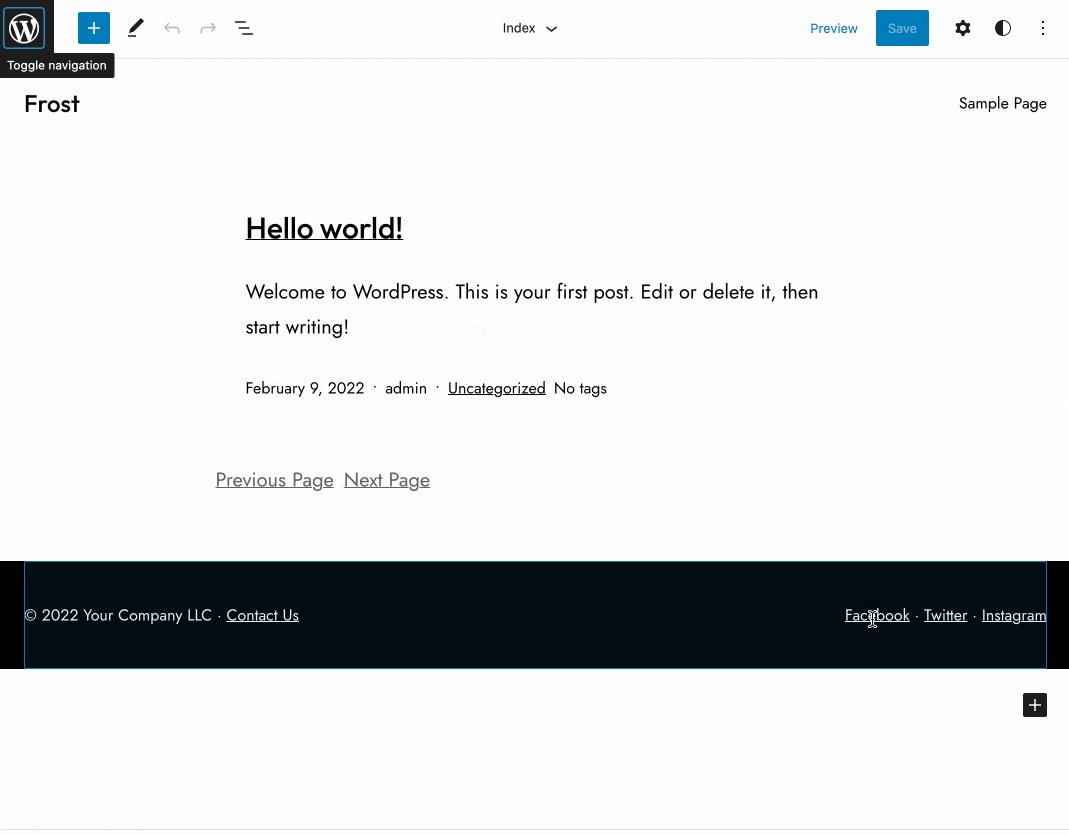
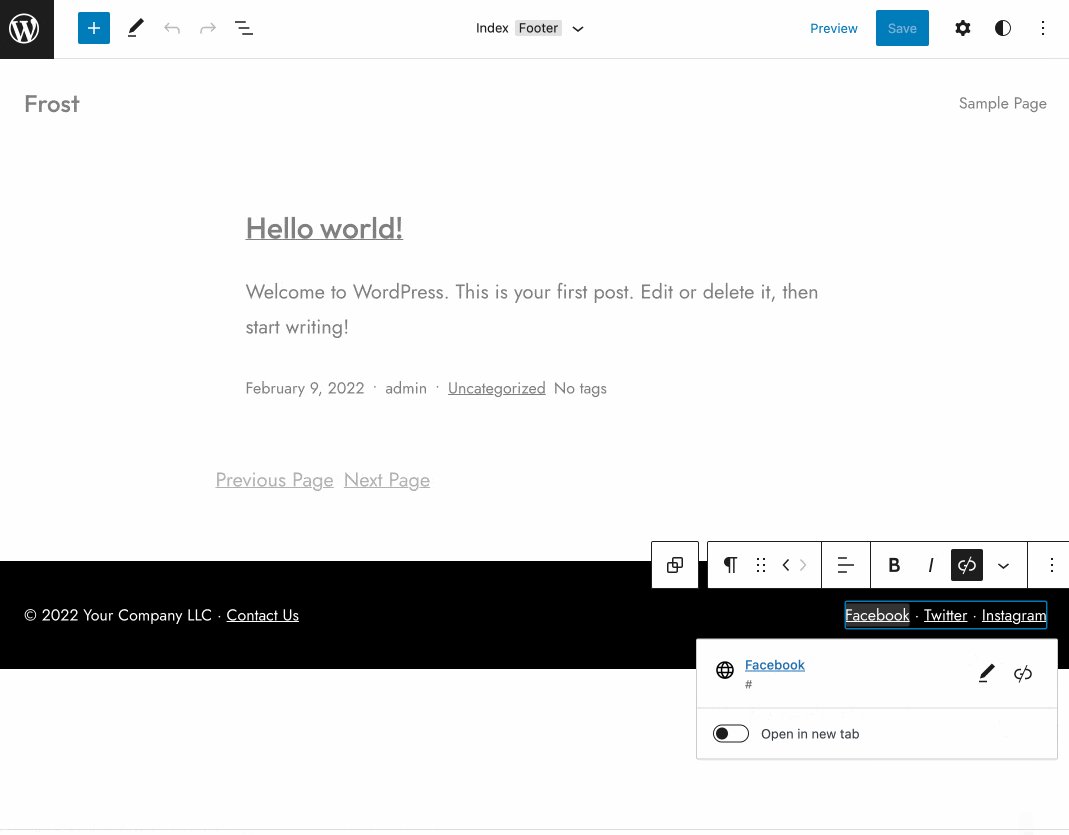
Lorsque vous passez votre souris sur chaque élément de contenu, vous verrez que chaque zone est désormais modifiable . C'est la magie de l'édition complète du site :

Modèles
Par défaut, comme vous l'avez vu juste au-dessus, Frost vous invite à commencer à éditer votre page Index.
Mais pour avoir un site professionnel, il faut aussi présenter d'autres pages « classiques ». Pour cela, Frost a pensé à vous en vous proposant 6 modèles de page prêts à l'emploi.
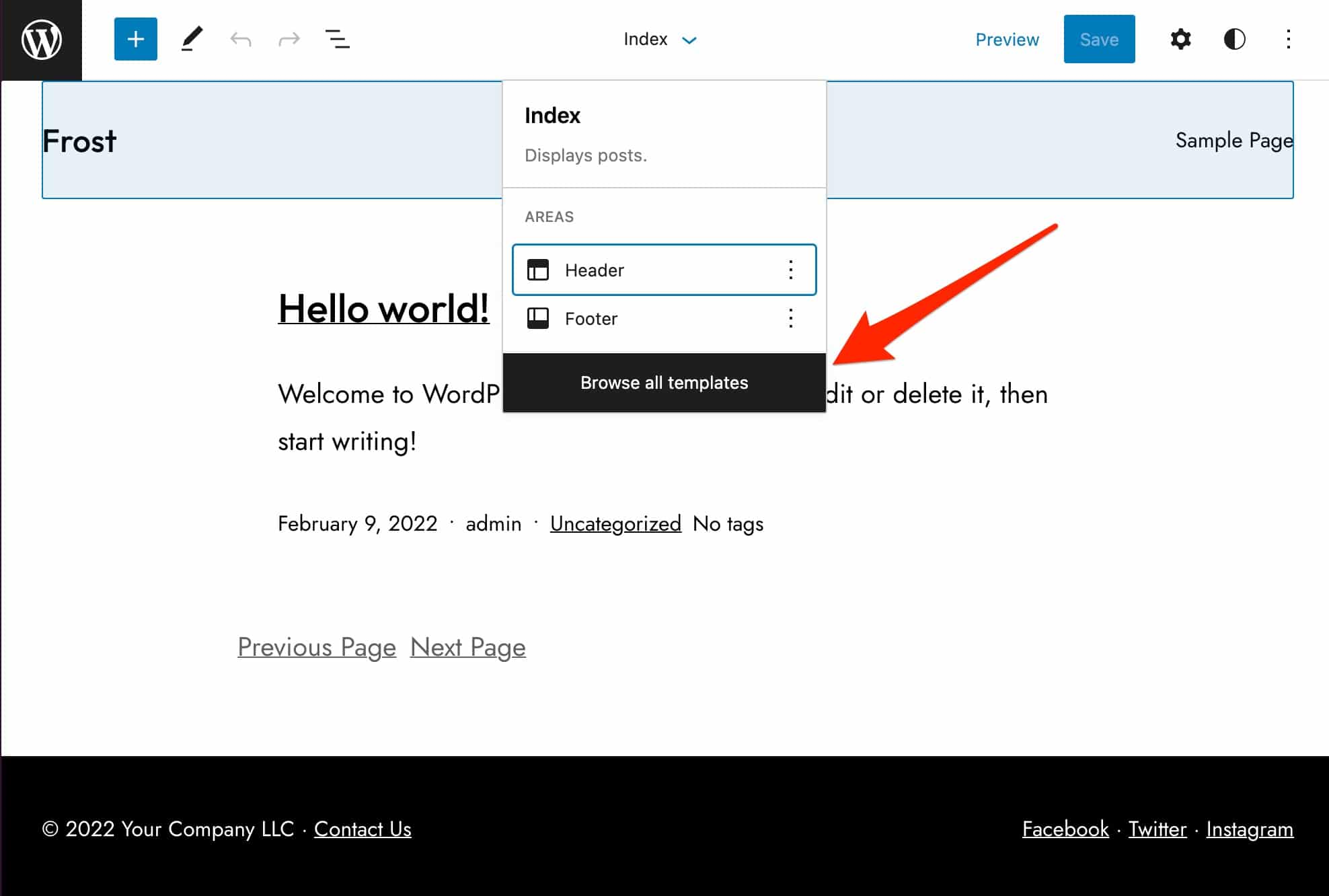
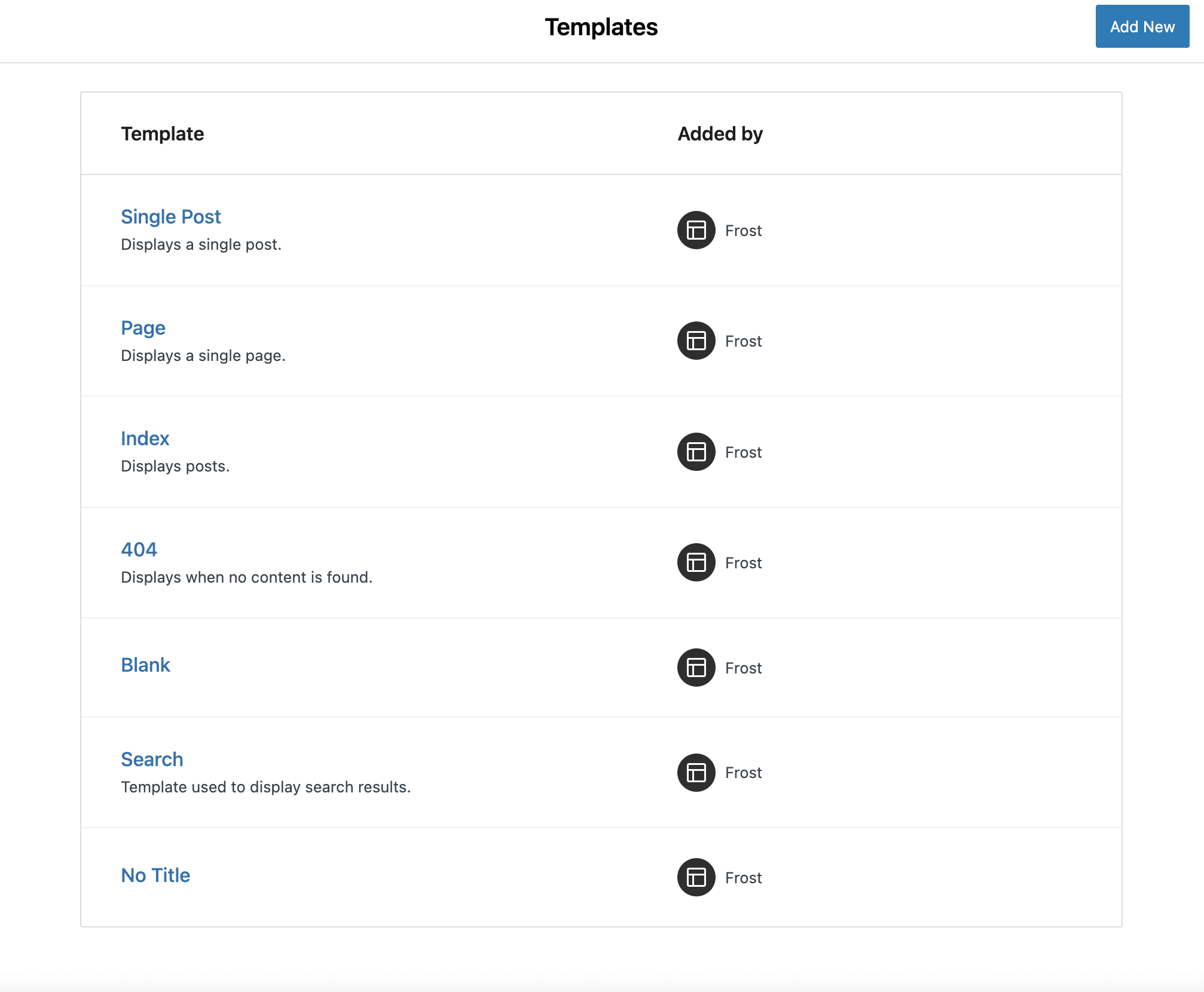
Vous pouvez y accéder en cliquant sur le bouton « Parcourir tous les modèles » :

Voici les modèles que vous aurez :
- Single Post : pour concevoir la structure et l'affichage de votre page Blog. Par exemple, vous avez le contrôle sur les balises méta (par exemple, date, auteur, etc.).
- Page : pour concevoir l'affichage d'une seule page.
- 404 : comme son nom l'indique, ce modèle vous sera très utile pour créer une page 404 personnalisée. Il sera très utile lorsque vos visiteurs cliqueront sur un lien brisé par exemple.
- Vierge : ici, vous bénéficierez d'un modèle vierge pour repartir de zéro.
- Recherche : il s'agit du "modèle utilisé pour afficher les résultats de la recherche" , comme expliqué dans sa description.
- No Title : ce template affiche une page sans titre, que vous pouvez utiliser comme base pour concevoir vos landing pages.

Sachez que vous pouvez également créer votre propre template pour structurer votre page d'accueil, mais aussi votre page Archives.
Modèles de bloc
Afin de concevoir des pages à votre image et à votre charte graphique par exemple, Frost propose une bibliothèque de motifs de blocs.
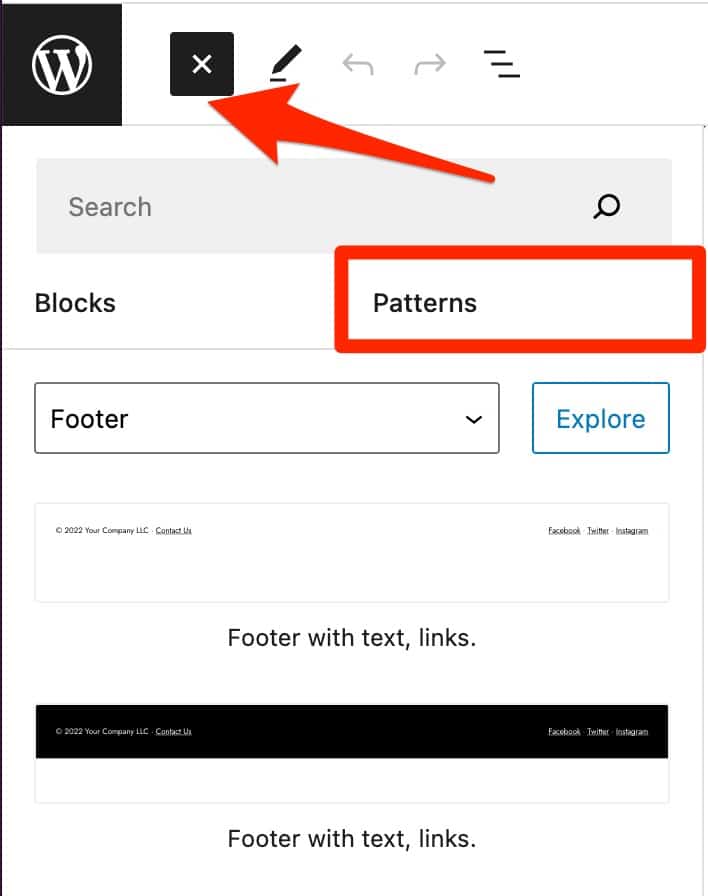
Ce sont des sections de contenu prêtes à l'emploi, composées de plusieurs blocs Gutenberg . Vous pouvez facilement les ajouter à votre contenu en cliquant sur l'onglet "Patterns" (soit dans l'éditeur du site, soit lors de l'édition d'une page ou d'un article) :

Au total, au moment de la rédaction de cet article, j'ai noté environ 50 modèles de blocs , rangés en cinq catégories, pour ajouter par exemple un en-tête, un pied de page, des témoignages, un tableau des prix, un portfolio, des appels à l'action, etc.



Pour un thème récent, il existe déjà de nombreux templates (allant de 1 à 3 colonnes), ce qui est très intéressant.

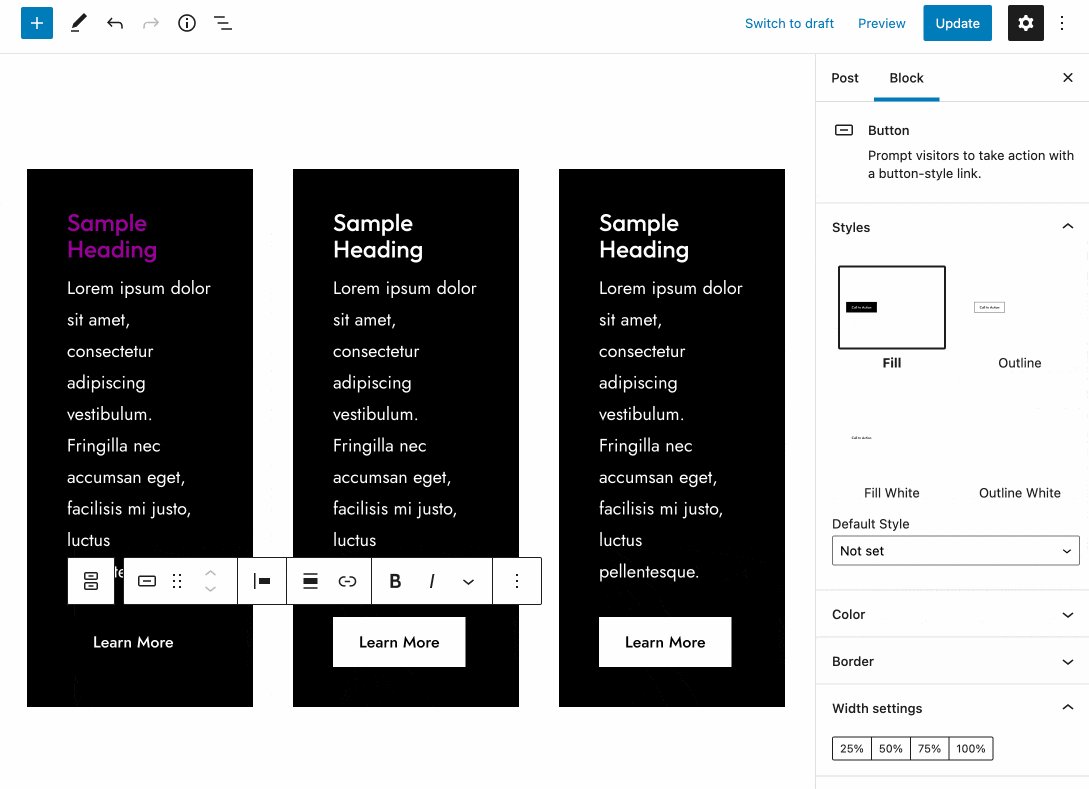
Chacun d'eux est ajouté en un clic dans votre contenu. Vous pouvez ensuite les modifier facilement en temps réel, directement sur la page.

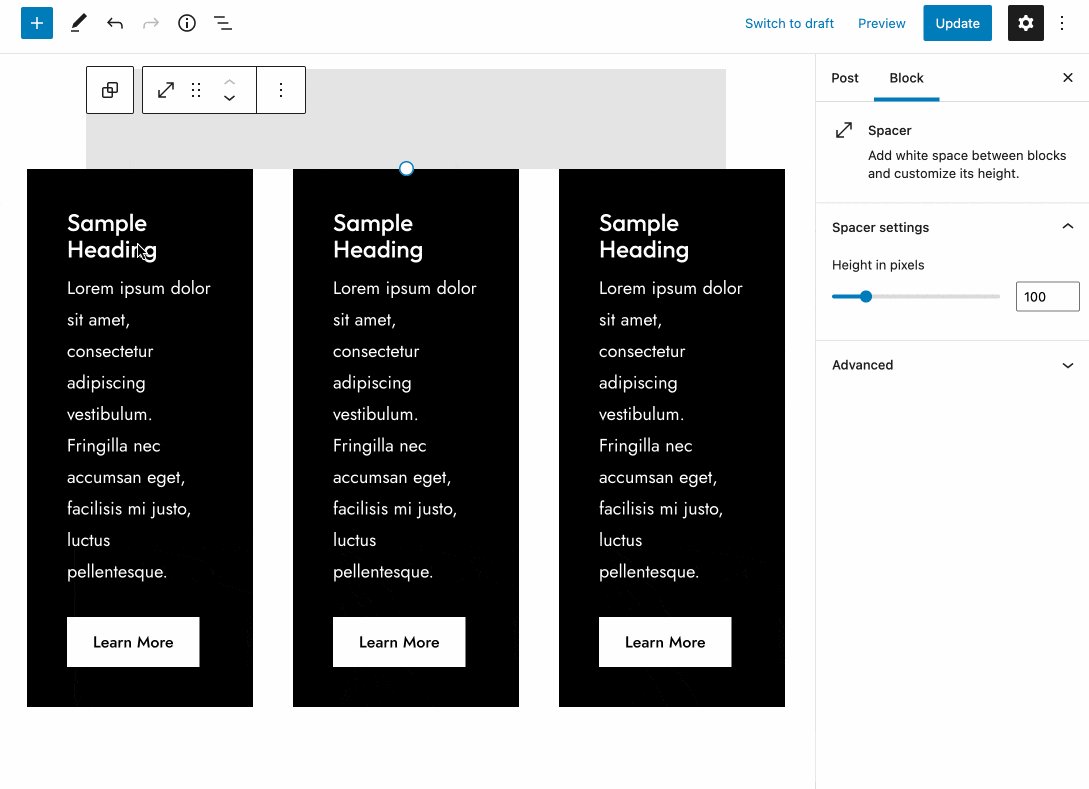
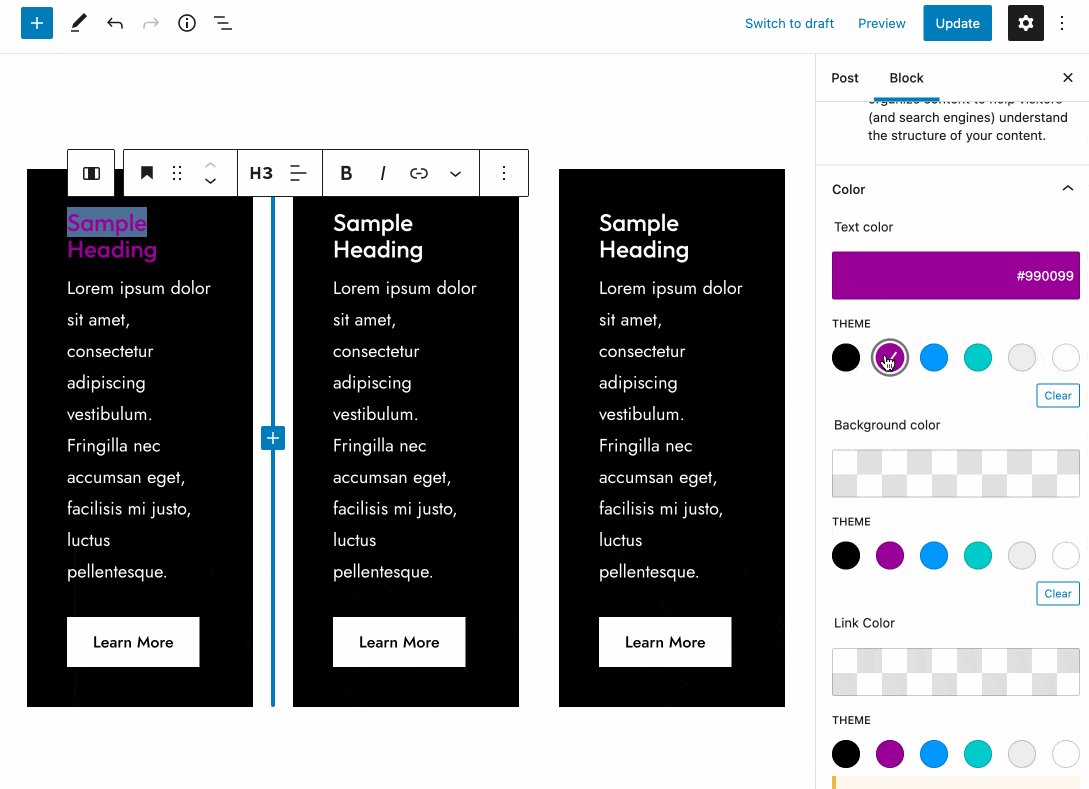
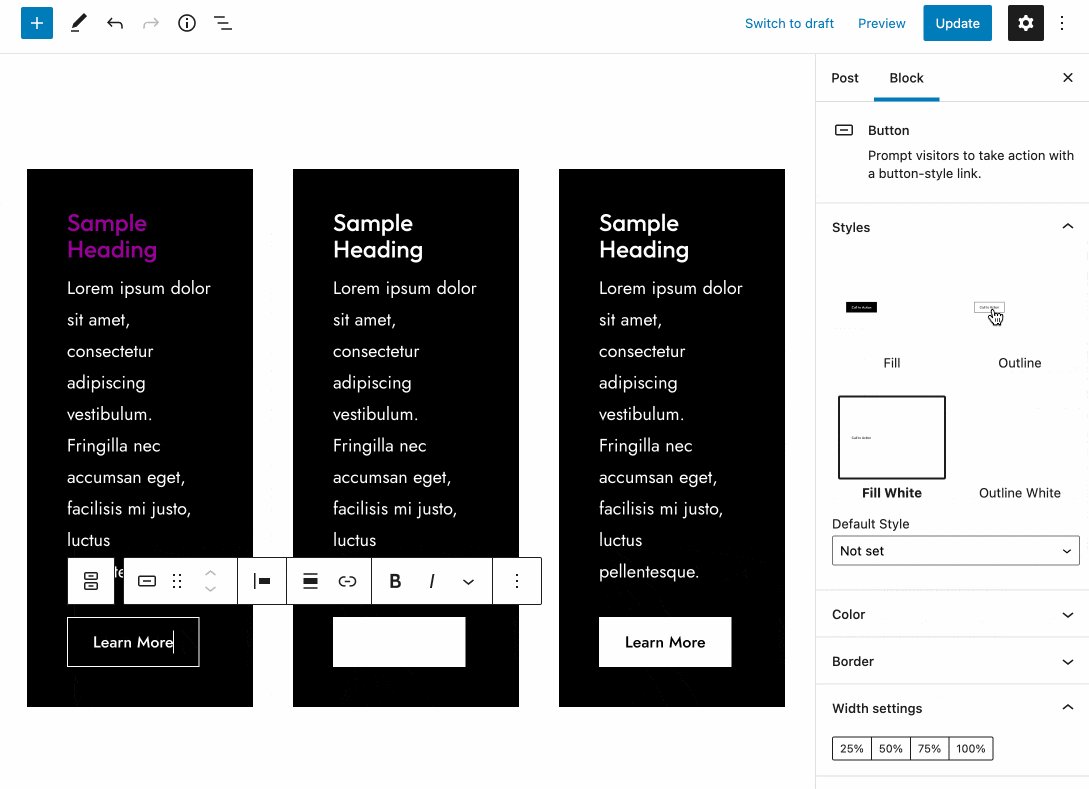
Chaque modèle a différentes options de personnalisation (par exemple la typographie, les couleurs, la taille de la police, l'espacement, les paramètres de bordure, etc.).
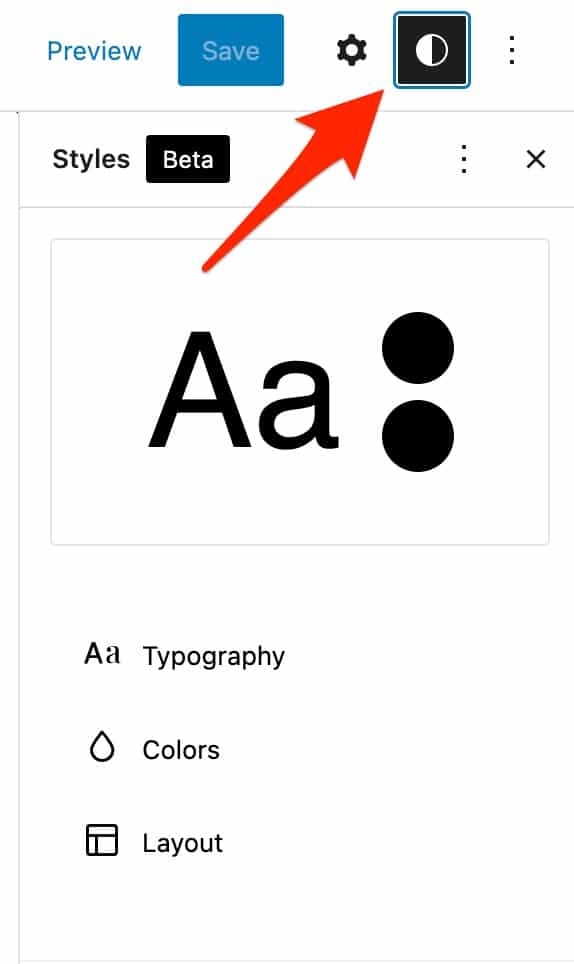
Frost utilise les styles globaux, une nouvelle fonctionnalité introduite avec WordPress 5.9. En quelque sorte, il remplace l'outil de personnalisation. Les styles globaux vous permettent de configurer et d'appliquer des styles de thème et de bloc (couleurs, typographie, mise en page, etc.) sur l'ensemble de votre site, à partir de la même interface. De cette façon, vous n'avez pas à vous soucier de personnaliser chaque bloc un par un. Pour cela, il vous suffit de cliquer sur l'icône « Styles » dans l'éditeur de contenu .

Pour le reste, vous remarquerez que chaque motif de bloc n'est disponible qu'en noir et blanc.
Vous pouvez donc aussi l'utiliser pour wireframe (concevoir l'architecture de vos pages) pour votre site ou celui de votre client.
Ensuite, bien sûr, vous devrez personnaliser chaque motif de bloc comme vous le souhaitez, avec votre texte et vos couleurs.
Pour aller encore plus loin dans la modification du design de vos pages, vous pouvez même activer les « Sample Sites », qui sont des modèles prêts à l'emploi.
Exemples de sites du thème Frost
Un Sample Site est intéressant pour au moins deux raisons :
- Cela vous évite de repartir à zéro . Vous pouvez vous inspirer d'une base existante puis la personnaliser selon vos envies.
- C'est un gain de temps précieux , puisque tout est déjà assemblé.
D'ailleurs, vous avez encore du travail à faire, désolé d'écraser vos rêves ! Il faudra adapter les couleurs à votre charte graphique, retravailler les textes. Mais quand on est à court d'idées et qu'on n'est pas un webdesigner pro, c'est une aide précieuse.
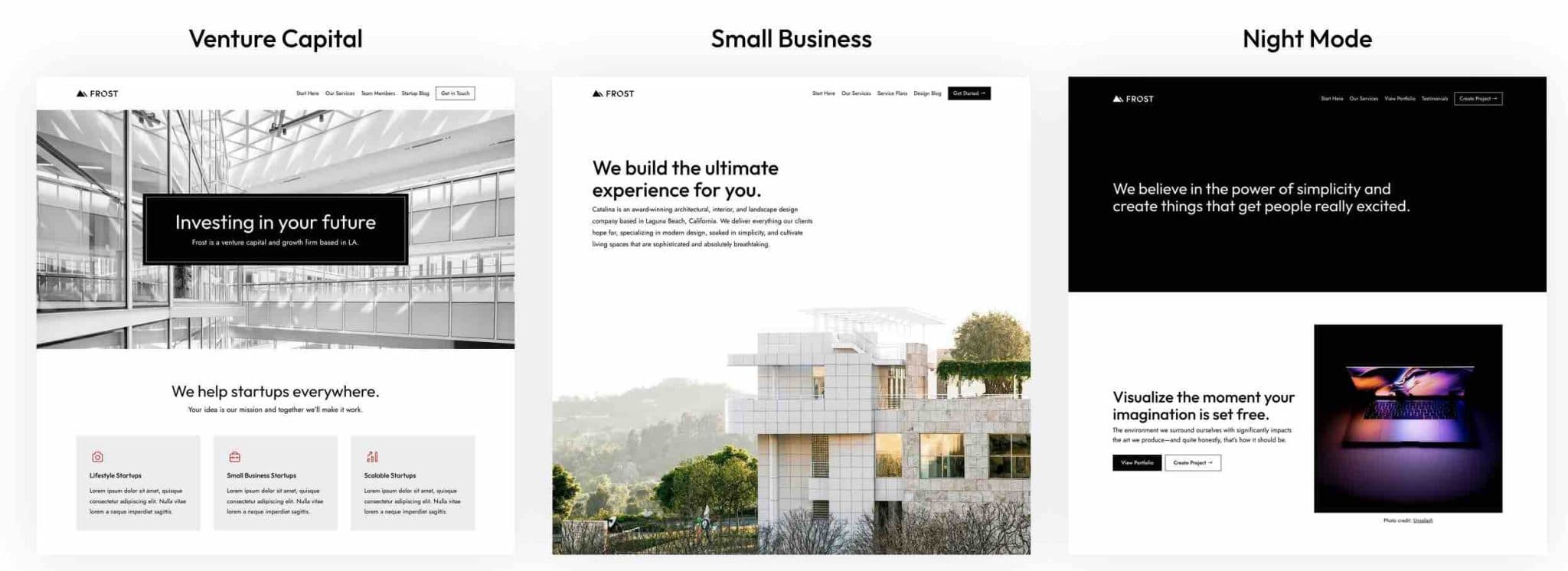
A l'heure où j'écris ces lignes, Frost proposait 3 « Sample Sites » :

Le choix est pour le moment très limité, mais c'est plutôt logique, vu le jeune âge du thème et sa récente évolution (rachat par WP Engine).
De nouvelles démos devraient être ajoutées dans les prochaines semaines. Ce sera un point à surveiller de près si vous êtes intéressé par le thème.
Un processus d'importation chaotique
Concernant ces quelques Sites Echantillons, nous pouvons faire quelques remarques préliminaires :
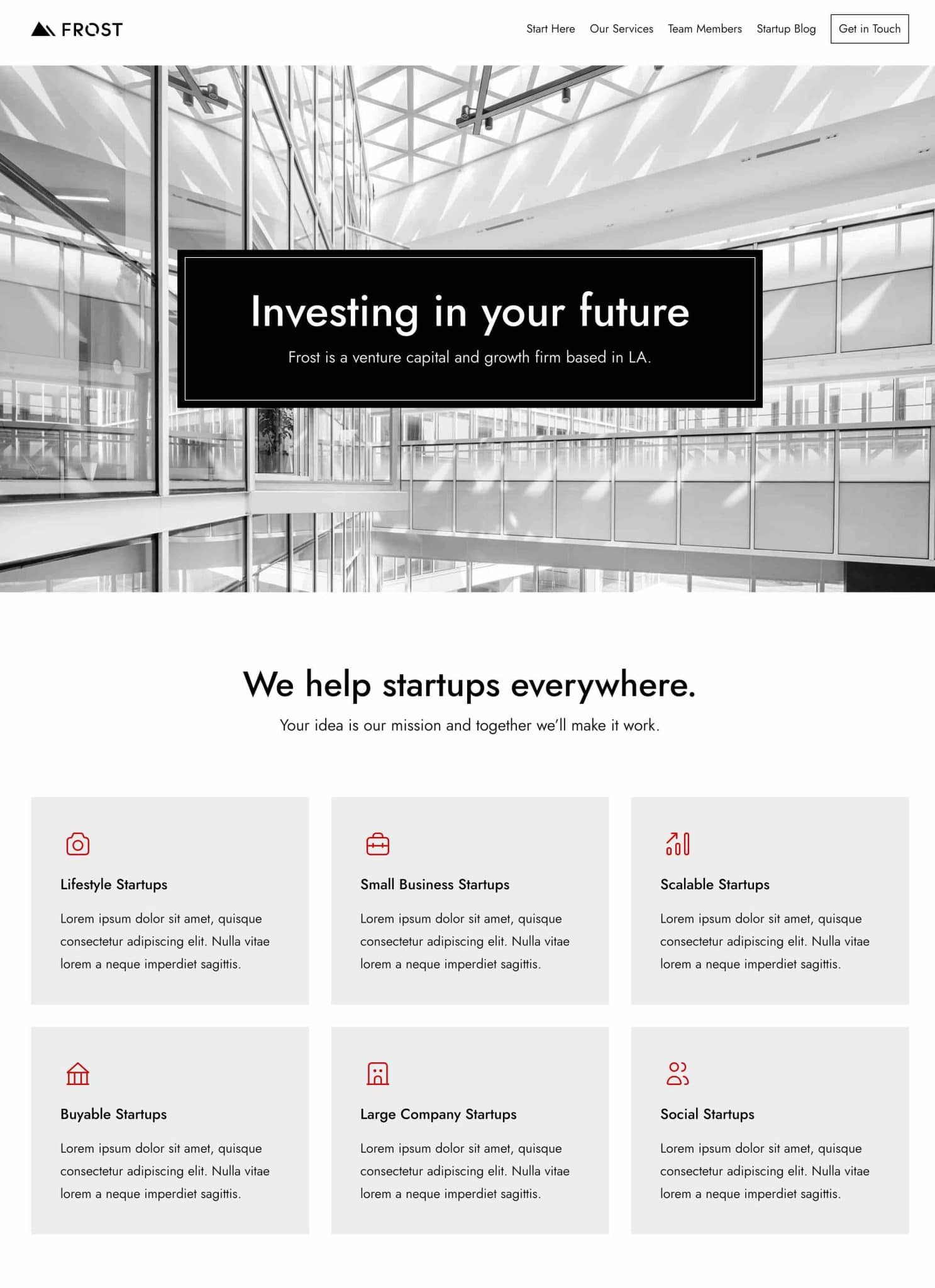
- Il y a une volonté de concevoir des démos adaptées à différentes niches . Le capital -risque et le mode nuit semblent être parfaits pour les agences et les indépendants, tandis que les petites entreprises sont davantage destinées aux sociétés d'architecture ou immobilières.
Mais ces 3 exemples de sites peuvent convenir à tout type d'entreprise, puisque vous pouvez les remodeler selon vos choix, comme je l'ai dit plus tôt. - Il n'existe pas encore d'exemples de sites pour concevoir spécifiquement des boutiques en ligne de type WooCommerce .
Enfin, depuis que le thème a été racheté par WP Engine, la Frost Library a disparu de votre interface d'administration, vous ne pouvez donc plus importer de Sample Sites en un clic.
Désormais, Frost utilise une fonctionnalité native de WordPress : l'import XML du contenu d'un site. C'est la solution la plus simple et la plus logique.
Pour en profiter, vous devrez télécharger et importer le site Sample de votre choix à l'aide d'un fichier XML, situé sous le site Sample qui vous intéresse (présenté sur cette page).
Un design minimaliste et épuré
Votre exemple de site est maintenant installé sur votre site, félicitations. Chacun d'eux est composé de blocs différents (imaginez plusieurs motifs de blocs dans une même page, pour comprendre).
Pour modifier chaque page, rendez-vous dans l'éditeur de contenu et ajustez le texte et l'apparence de chaque bloc à votre guise, exactement comme vous le feriez avec une composition de bloc.
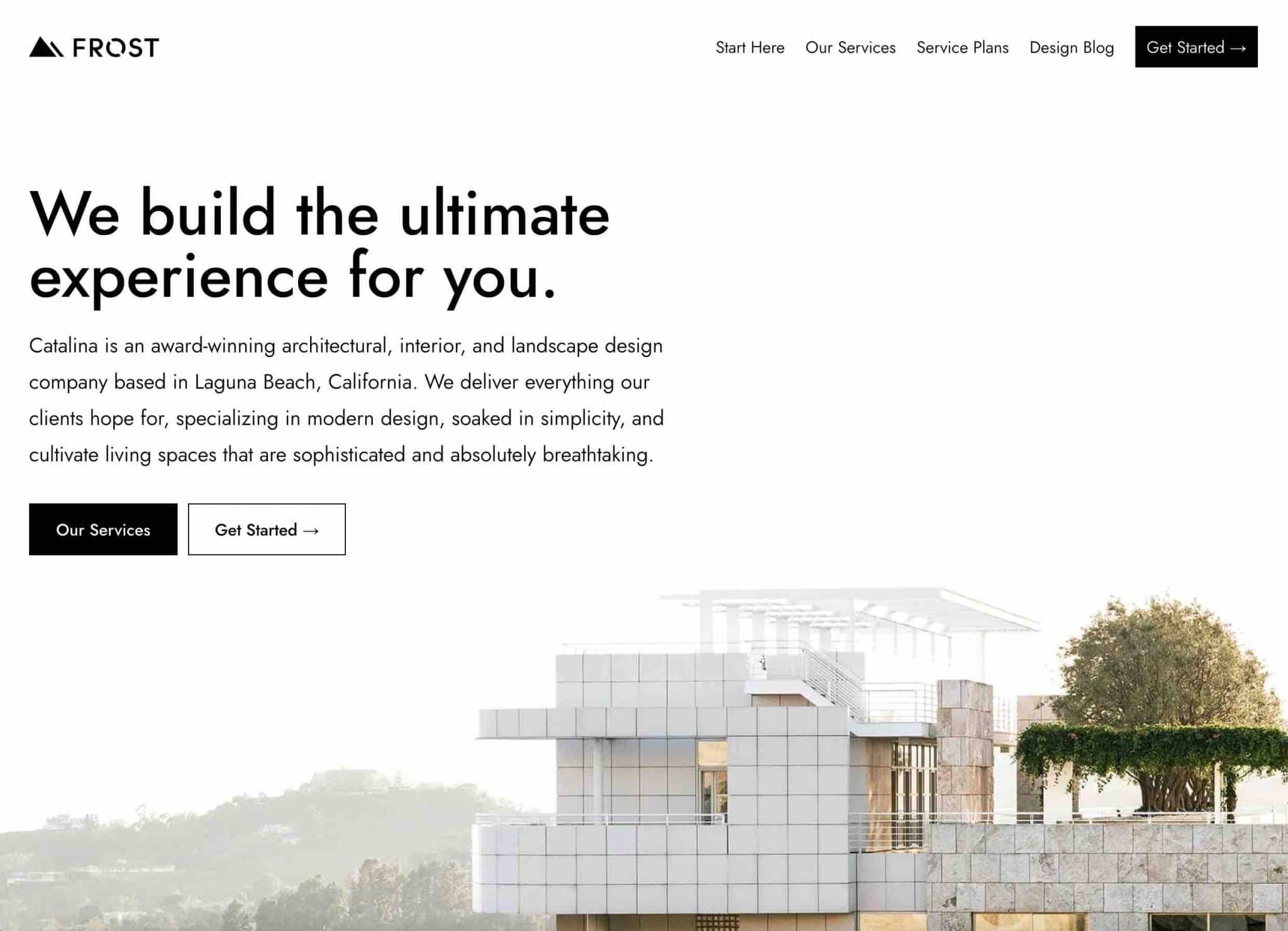
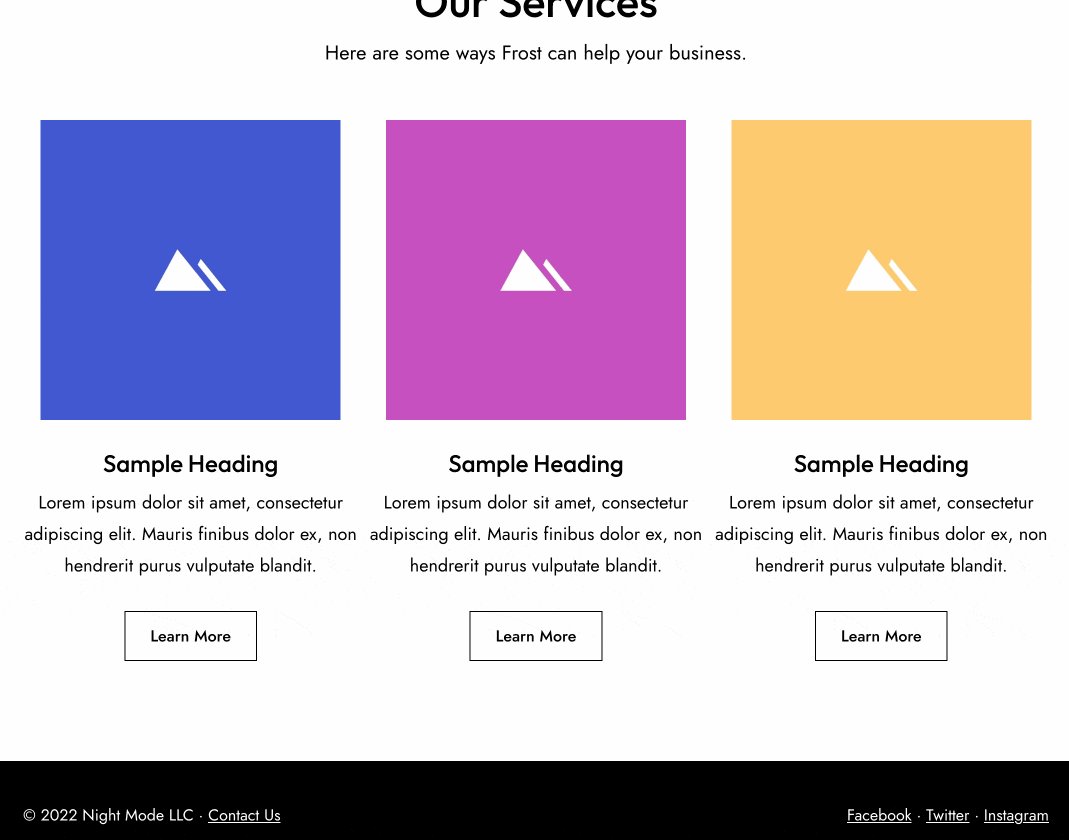
En ce qui concerne les exemples de sites, vous remarquerez plusieurs caractéristiques communes :
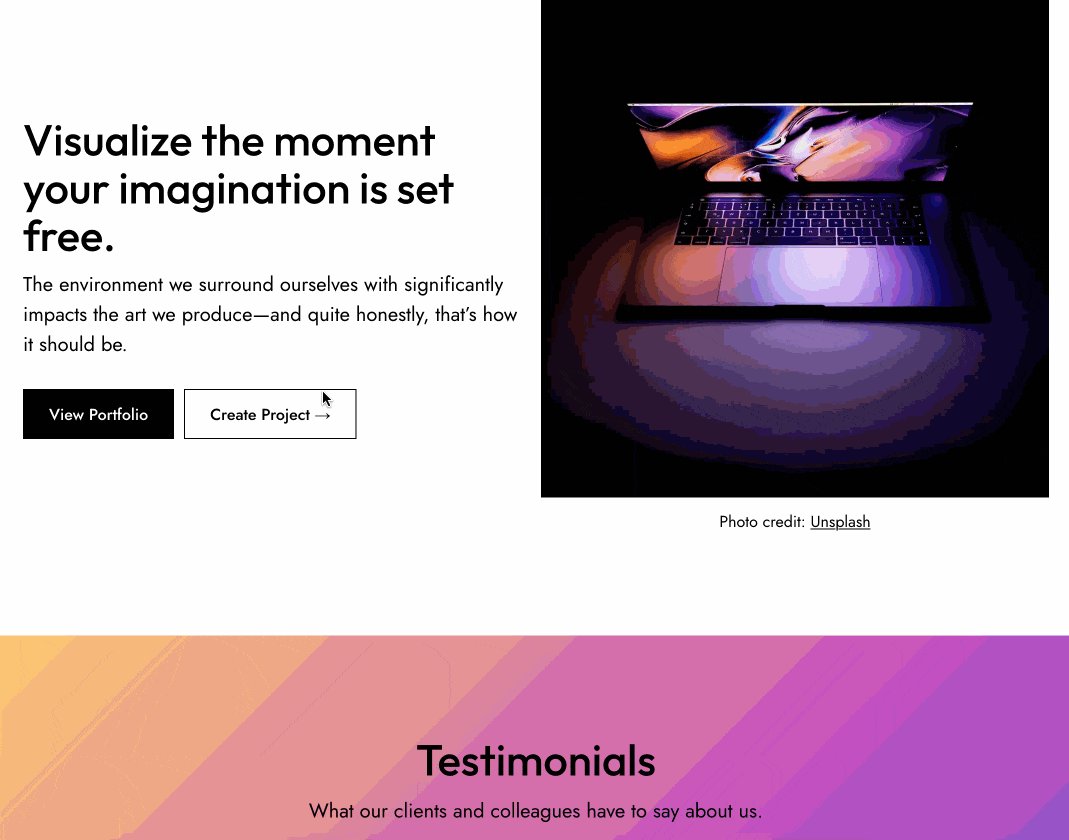
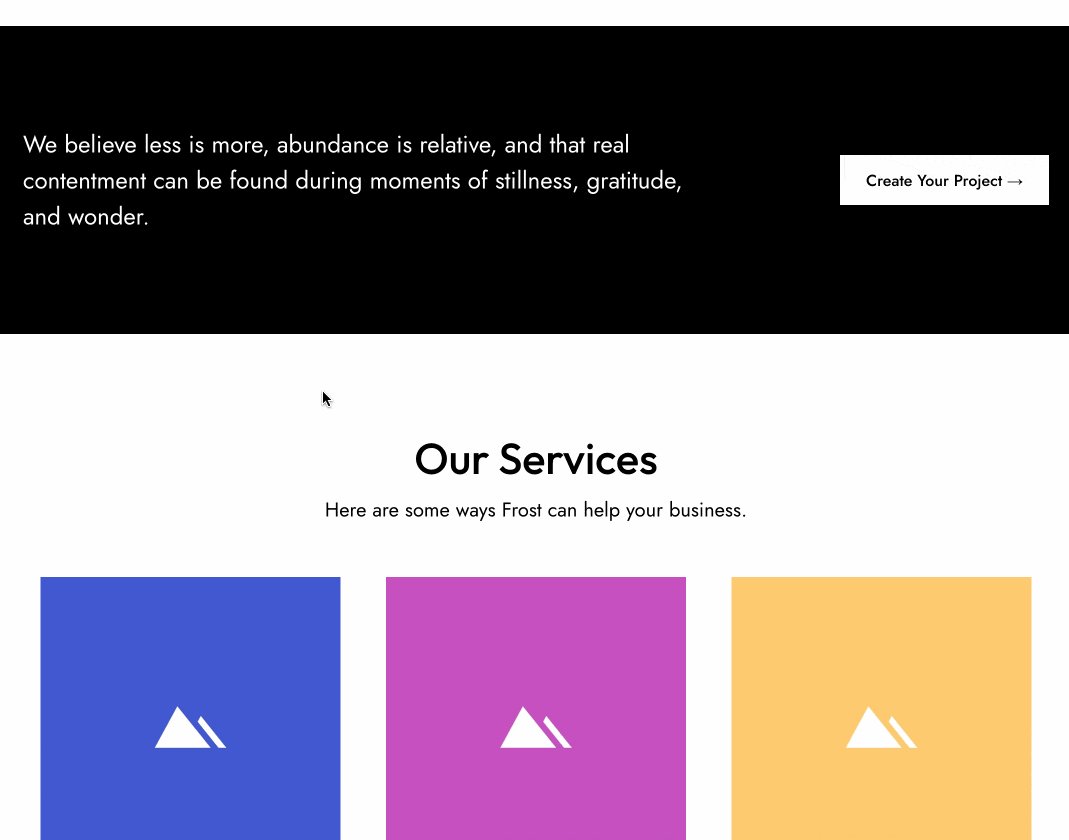
- Le design est minimaliste, avec des lignes épurées et une forte prédominance du blanc.
- Une palette de couleurs volontairement restreinte .
- Un texte aéré et de nombreux espaces vides pour faciliter la lecture et l'affichage du texte et des images.
- L'utilisation d'une typographie élégante : « Outfit » pour les titres, et « Jost » pour le corps du texte.



Cet aspect propre sur Frost est logique, connaissant la personnalité de Brian Gardner.
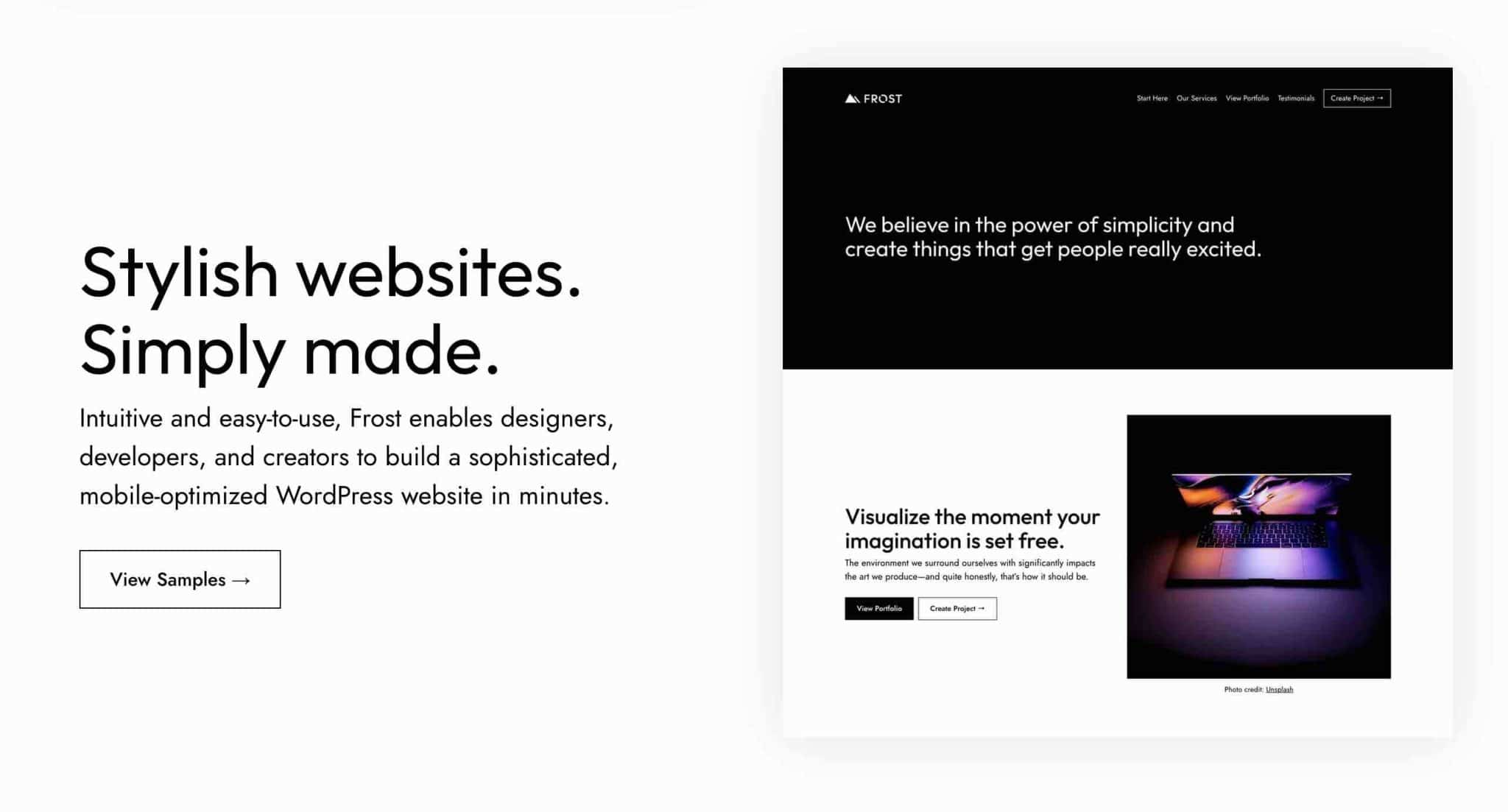
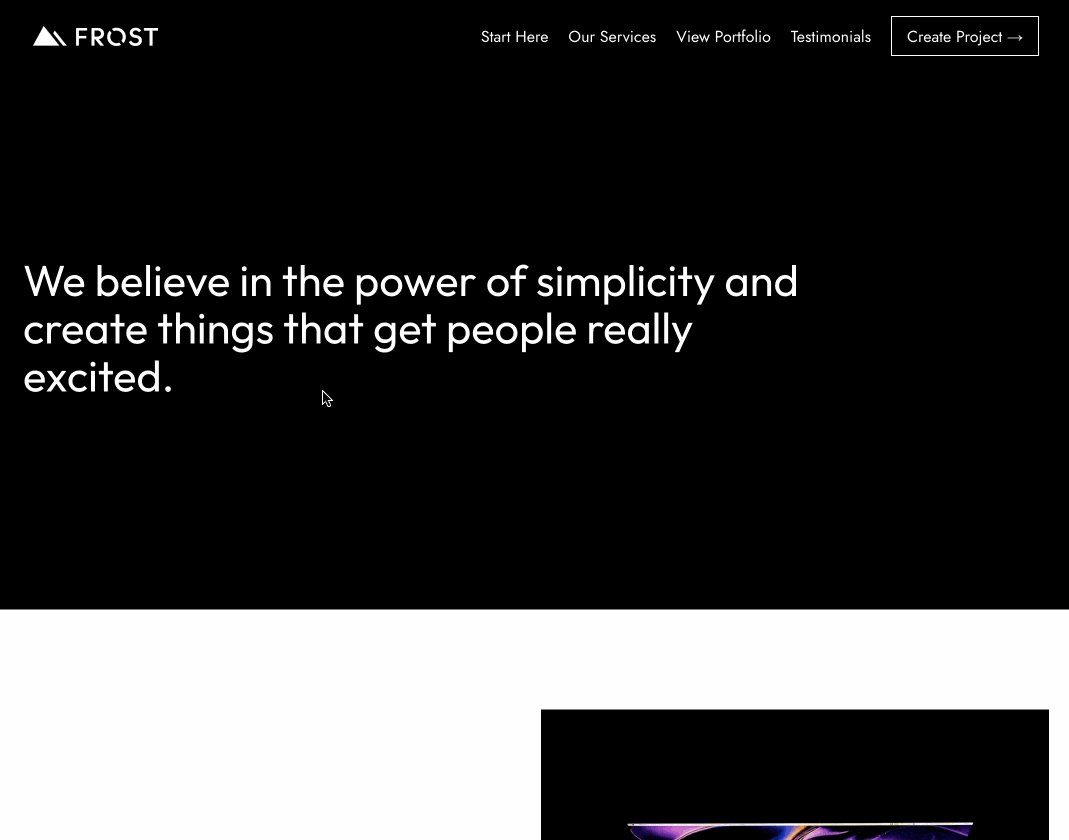
Cet apôtre du minimalisme dit ceci sur son site Internet : « Je crois au pouvoir de la simplicité et je crée des choses qui ont l'air incroyables ».
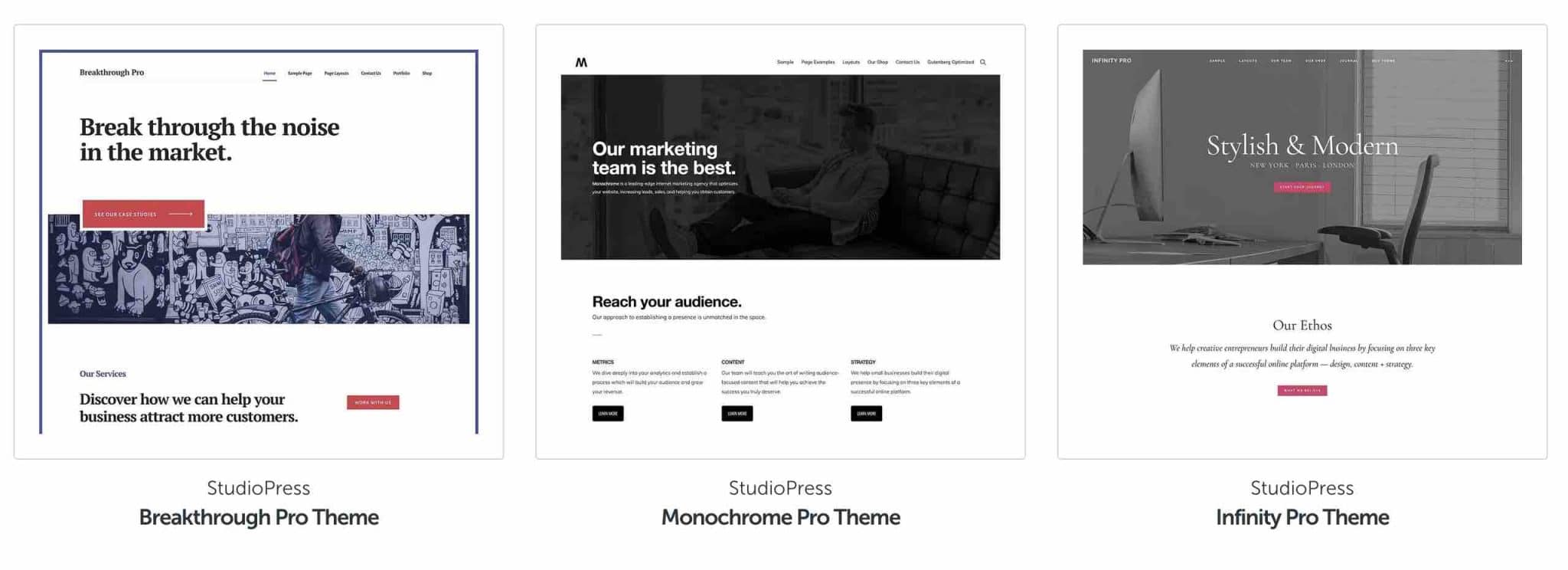
Au passage, un clin d'oeil intéressant : si vous jetez un œil aux thèmes enfants actuellement vendus sur le site de StudioPress (la société créée par Brian Gardner et vendue en 2018 à WP Engine), vous trouverez pas mal de similitudes visuelles avec Sites d'échantillonnage actuels de Frost :

Vous pouvez clairement voir la touche Gardner à chaque fois. Eh bien, vous avez déjà parcouru un long chemin.
Vous connaissez maintenant parfaitement le thème Frost et savez comment le personnaliser.
Dans la suite de ce test, vous découvrirez son impact sur 3 domaines clés.
Performance, SEO, réactivité : zoom sur 3 aspects majeurs
Performance
Quand on est pressé, on aime que les choses bougent vite. Ceci est vrai pour à peu près toutes les situations :
- Dans un embouteillage : c'est horrible comme on peut rester bloqué alors qu'on a un rendez-vous dans 5 minutes.
- Dans une file d'attente à la caisse : bien sûr, la personne devant vous a oublié un article à l'autre bout du supermarché, et décide de le récupérer pendant que vous attendez patiemment.
- Lorsque vous naviguez sur un site Web. Et vous le savez : nous détestons tous naviguer sur un site Web lent. Ou plutôt : nous sortons rapidement de là lorsque le site ne se charge tout simplement pas.
Laissons maintenant de côté les supermarchés et les voitures garées et revenons aux sites WordPress.
Bien sûr, il est essentiel que votre site WP se charge assez rapidement . Bien que cela ne soit pas important en termes de référencement, c'est très important pour l'expérience utilisateur
Pour avoir un site rapide, il faut adopter de bonnes pratiques comme l'utilisation d'images optimisées, un bon hébergeur ou une version récente de PHP.
Dans le lot, un thème léger et bien codé ne fait pas de mal. De ce côté, Frost fait bien les choses.
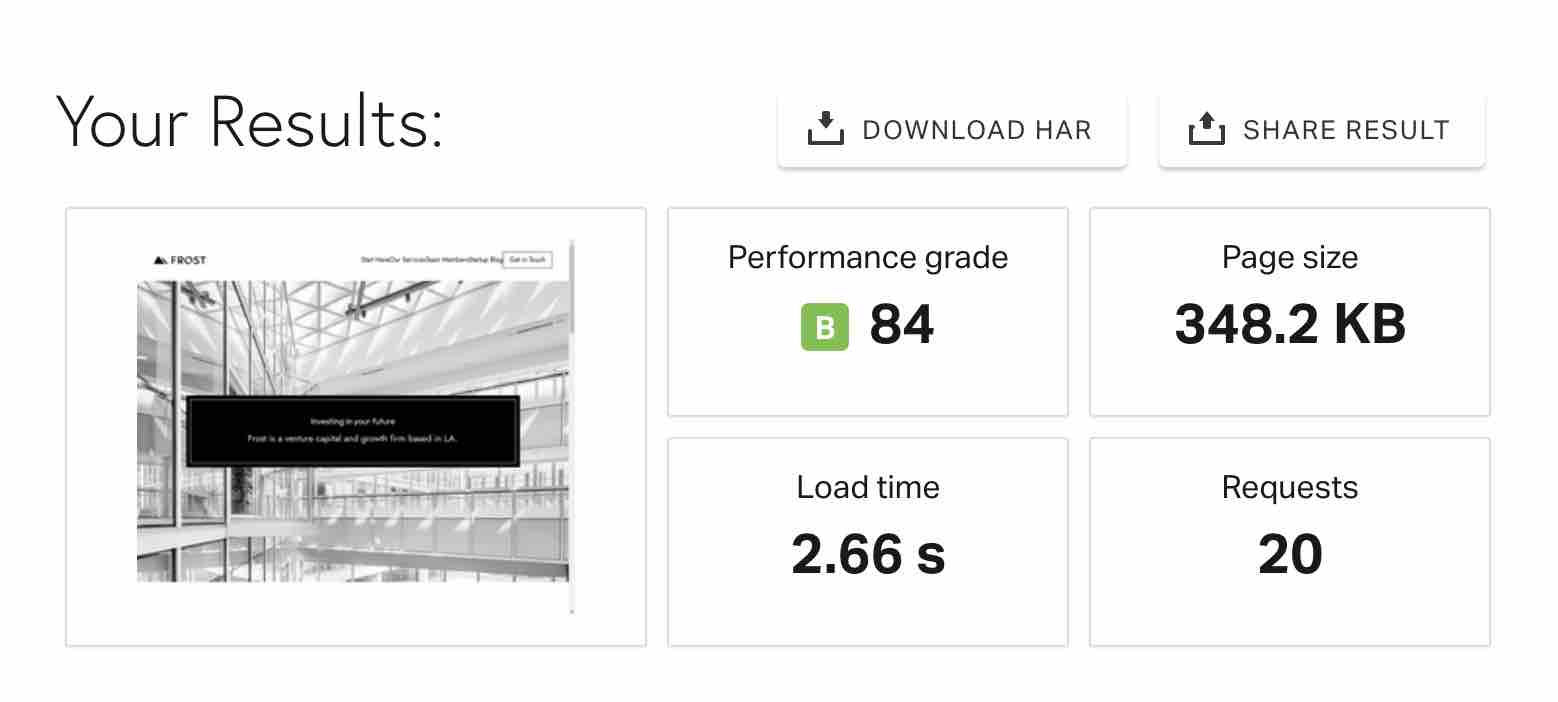
Comme Frost est conçu autour du projet Full Site Editing, il accélère votre site. Vous pouvez en avoir un avant-goût en testant l'un de ses exemples de sites sur un service d'évaluation tel que Pingdom Tools.

Si les services de notation des performances sont utiles, il ne faut pas non plus s'attarder sur eux, mais plutôt sur le temps de chargement réel de votre site et l'impression de fluidité.
référencement
Après les performances, passons au SEO. Le genre de chose qui hante souvent le créateur d'un site WordPress.
Et bien c'est normal : pour avoir un minimum de visibilité sur les moteurs de recherche comme Google, il faut travailler son référencement pour avoir une chance de se positionner correctement dans les pages de résultats de recherche.
Je vais peut-être vous décevoir, mais Frost n'est pas un thème magique – comme tous les thèmes d'ailleurs. Vous n'apparaîtrez pas dans les premiers résultats d'un moteur de recherche dès que vous l'activerez .
Le principal aspect avec lequel vous pouvez jouer en termes de référencement est vos balises de titre. Vous savez, les fameux h1, h2, h3 et ainsi de suite.
L'éditeur de contenu WordPress vous permet de les choisir et de les appliquer correctement à vos différents titres. Il est de bonne pratique de n'utiliser qu'un seul titre h1 par page ou par article (son titre principal).
Avant l'acquisition par WP Engine, Frost proposait certains paramètres de référencement alors qu'il s'agissait encore d'un thème enfant. Même s'ils étaient intéressants pour un technicien formé, ils étaient tout simplement indéchiffrables pour les débutants en SEO.
Pour travailler le SEO de votre contenu, essayez un plugin SEO comme Yoast. Nous avons détaillé tous ses réglages dans ce guide dédié.
Réactivité
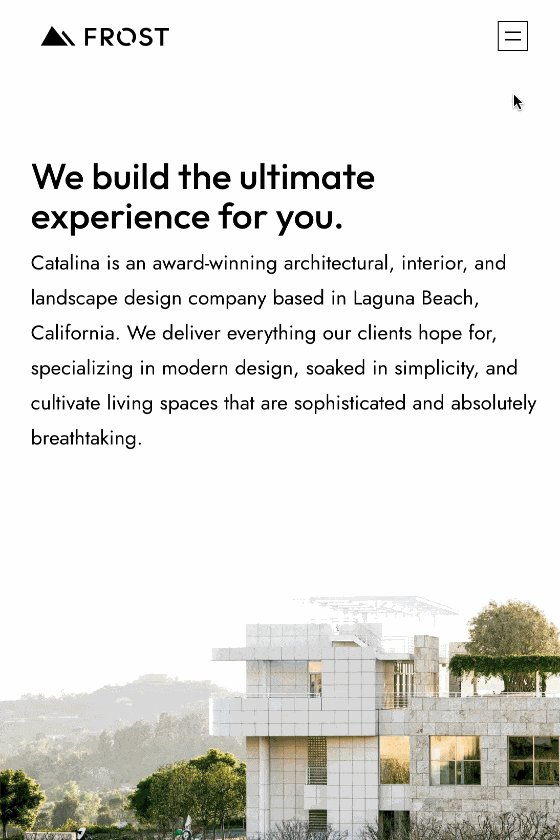
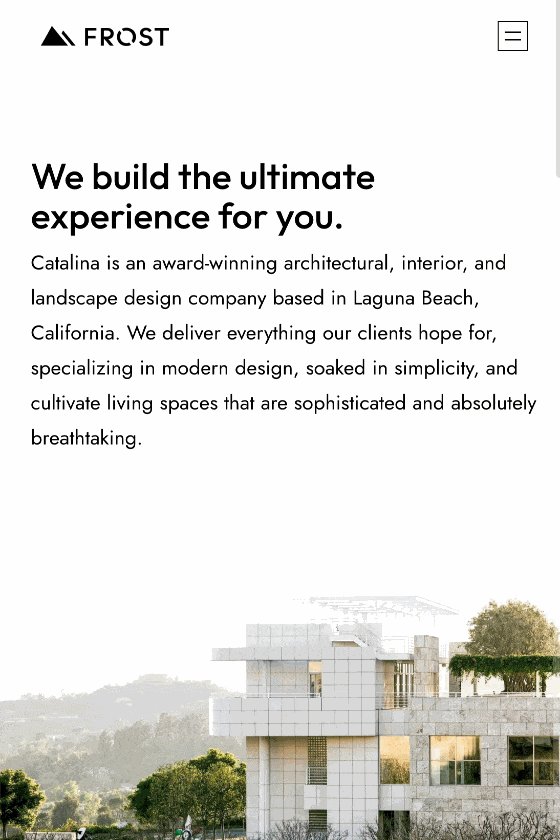
Sur sa page de présentation, il est indiqué que Frost permet de créer « un site WordPress optimisé pour le mobile ».
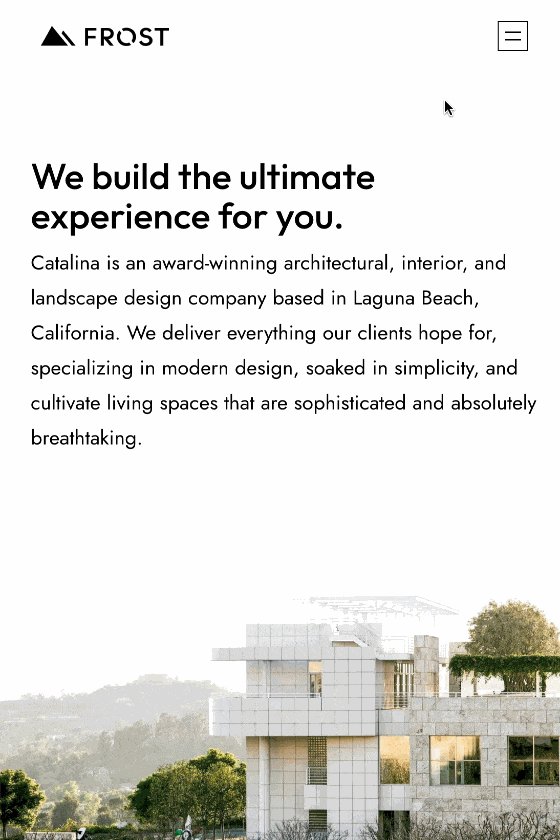
A cet effet, on peut en effet dire que Frost est un site responsive par défaut : il s'adapte bien à n'importe quel écran (desktop, smartphone, tablette).
Si vous rétrécissez la fenêtre de votre navigateur en parcourant l'un de ses templates de site par exemple, vous remarquerez que les éléments s'emboîtent naturellement les uns sous les autres et que l'affichage reste cohérent.
Vous remarquerez peut-être également l'apparition d'un menu hamburger, typique des sites optimisés pour mobile :

Bon à savoir : Google propose un outil gratuit pour vérifier la compatibilité mobile des pages de votre site WordPress.
En revanche, il nous manque un outil de prévisualisation sur les pages mobiles et autres compositions de blocs, dans l'éditeur de site . C'est dommage pour l'expérience utilisateur, mais Frost ne peut pas y faire grand-chose.
Cependant, cela a beaucoup à voir avec le prix, comme vous le lirez tout de suite.
Prix du thème Frost et support utilisateur
Combien coûte Frost ? Oh oui, je vous l'ai déjà dit : Frost est gratuit. Oui, gratuit. Vous pouvez le télécharger sans payer un centime.
Comme vous le savez, il est difficile d'avoir son gâteau et de le manger aussi. C'est un joli dicton, mais en même temps, vous savez : on peut rarement jouer sur les deux tableaux.
Vous ne pouvez donc pas obtenir Frost gratuitement et bénéficier de tout ce qui va avec, comme un support utilisateur personnalisé en cas de problème .
C'est simple : il n'y a pas de support (pour le moment, en tout cas). Pas de problème, vous vous fierez à sa documentation. Cependant, comme le thème, il est strictement minimaliste.
Son contenu tient en dix lignes. Vous découvrirez seulement comment :
- Installez le thème.
- Ajouter une composition de bloc.
- Téléchargez et activez un modèle de site.
- Ajouter un favicon.

Pas exactement rassurant pour un créateur de site nerveux, mais pour être honnête, la plupart des problèmes que vous rencontrerez seront probablement liés à l'éditeur de site WordPress, pas nécessairement à Frost.
Pour vous aider, je vous conseille un site dédié à l'éditeur de site complet.
Vous recherchez un thème #WordPress compatible avec l'édition complète de site ? #Frost répond à vos besoins et c'est totalement gratuit ! Découvrons-le dans ce test grandeur nature. #FSE
Notre avis final sur Frost
Frost, un thème rare
Tout au long de ce test, vous avez découvert :
- Qu'est-ce que Frost.
- Comment le personnaliser.
- L'impact que cela peut avoir sur votre site, notamment en termes de vitesse de chargement, de référencement et de réactivité.
Facile à utiliser et facile à apprendre, Frost est un thème intéressant et… courageux . Courageux car il a pris la décision de s'adapter au projet Full Site Editing (FSE) qui devient peu à peu le standard à suivre pour les créateurs de thèmes WordPress.
Une norme qui peine à prendre les devants, comme vous pouvez le lire dans notre étude sur le sujet.
Rappelons que parmi les 4 600 thèmes du répertoire officiel, seuls une cinquantaine environ sont compatibles FSE à ce jour.
Frost, pour qui ?
Alors, devriez-vous vous précipiter vers Frost et l'installer immédiatement sur votre site ? Si vous êtes débutant et que vous découvrez WordPress et l'édition complète de sites, je dirais non.
Non pas que Frost soit un mauvais thème, loin de là. J'ai vraiment aimé l'utiliser. En effet, vous pouvez vous amuser avec, comme promis.
Cependant, une bonne base technique est nécessaire pour profiter du Full Site Editing sans devenir fou.
En termes de personnalisation, le débutant peut se sentir un peu frustré avec Frost. N'oubliez pas qu'il ne propose que 3 modèles de site, par exemple.
Pour le débutant, des thèmes comme Astra ou Blocksy , pour ne citer qu'eux, auront beaucoup plus d'options et sembleront plus faciles et beaucoup plus appropriés .
En revanche, les utilisateurs expérimentés déjà familiarisés avec les blocs et FSE se sentiront à l'aise avec Frost.
Enfin, je tiens à souligner que Frost, comme son acolyte Tove, est encore un thème expérimental. Il est donc difficile de donner un avis définitif et définitif à ce sujet pour le moment.
Mais avec l'aide d'une grosse machine comme WP Engine, il y a de fortes chances qu'elle s'enrichisse et évolue au cours des prochains mois. Dans tous les cas, nous devrons le surveiller de près.
Téléchargez le thème Frost :
C'est tout pour moi. Peut-être avez-vous une opinion totalement différente, ou peut-être êtes-vous un peu un adepte précoce si vous utilisez déjà Frost ?
C'est le moment de nous le faire savoir et de poster un commentaire !