FSE Outreach Round #12 : Créer un en-tête de site avec des blocs
Publié: 2022-02-26Mercredi, Anne McCarthy a annoncé la ronde #12 du programme de sensibilisation FSE. Comme toujours, tout le monde est libre de participer en testant des fonctionnalités et en fournissant des commentaires directs sur les problèmes avec les outils de conception de WordPress. Les personnes intéressées doivent répondre avant le 16 mars.
Pour ce tour, les volontaires sont chargés de tester quelques anciens mais bons. Au début de l'histoire du programme, toute personne qui a rejoint a fait beaucoup de travail d'en-tête et de navigation sur le site. Round #12 demande aux utilisateurs de revoir certains de ces outils essentiels.
Ce fut un appel passionnant pour les tests pour moi. Au début de 2021, j'ai eu ma juste part de frustrations avec l'expérience FSE. Il y avait tellement de designs que je voulais aborder, mais j'ai trop souvent échoué à créer ce que je voulais.
Par conséquent, j'ai remonté dans le temps et revisité une conception d'en-tête de la quatrième ronde de tests en mars 2021. À l'époque, les prospects de WordPress étaient à des semaines de décider si certains composants liés à FSE atterriraient dans WordPress. Ma conclusion des outils à l'époque était:
Je me suis rendu compte qu'essayer de faire quoi que ce soit d'avancé à distance avec l'éditeur de site n'allait tout simplement pas se produire… En tant que personne qui se targue d'une patience presque infinie, le Round #4 a cherché à me faire craquer.
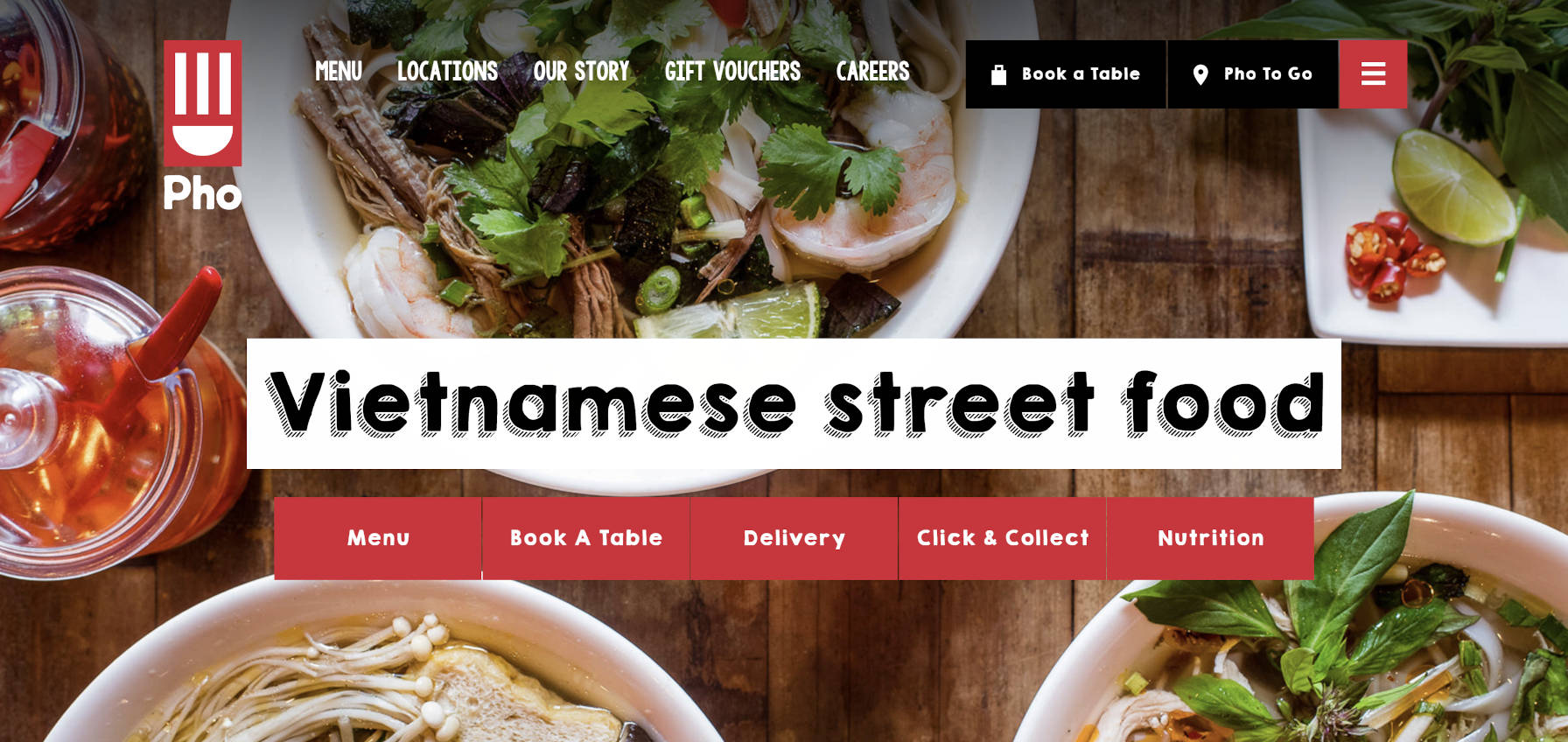
J'avais voulu recréer des éléments de l'en-tête de page Pho Cafe basé au Royaume-Uni lors des tests. C'était une commande de taille qui ne pouvait être remplie.

Cependant, presque un an plus tard maintenant, combien a changé ? Est-il possible de créer une réplique exacte de l'en-tête du site depuis l'éditeur de blocs ?
Oui et non. Comme d'habitude, ça dépend.
En tant que développeur et concepteur, je suis convaincu que je pourrais le faire avec du code personnalisé. Considérant qu'il s'agirait probablement d'une conception unique pour un client payant, je serais à l'aise avec cela.
Créer ceci dans le cadre d'un thème à usage général publié publiquement aurait une tonne d'obstacles avec ce niveau de personnalisation. Cependant, il serait possible de capturer une grande partie du caractère, de l'essence, de la conception.
Quant à le construire directement à partir de l'éditeur de blocs, il existe encore de sérieuses limitations. Pourtant, c'est ce que je me suis lancé le défi de faire. Je voulais avoir une idée de l'endroit où se trouvait l'éditeur du site sans écrire de code CSS.
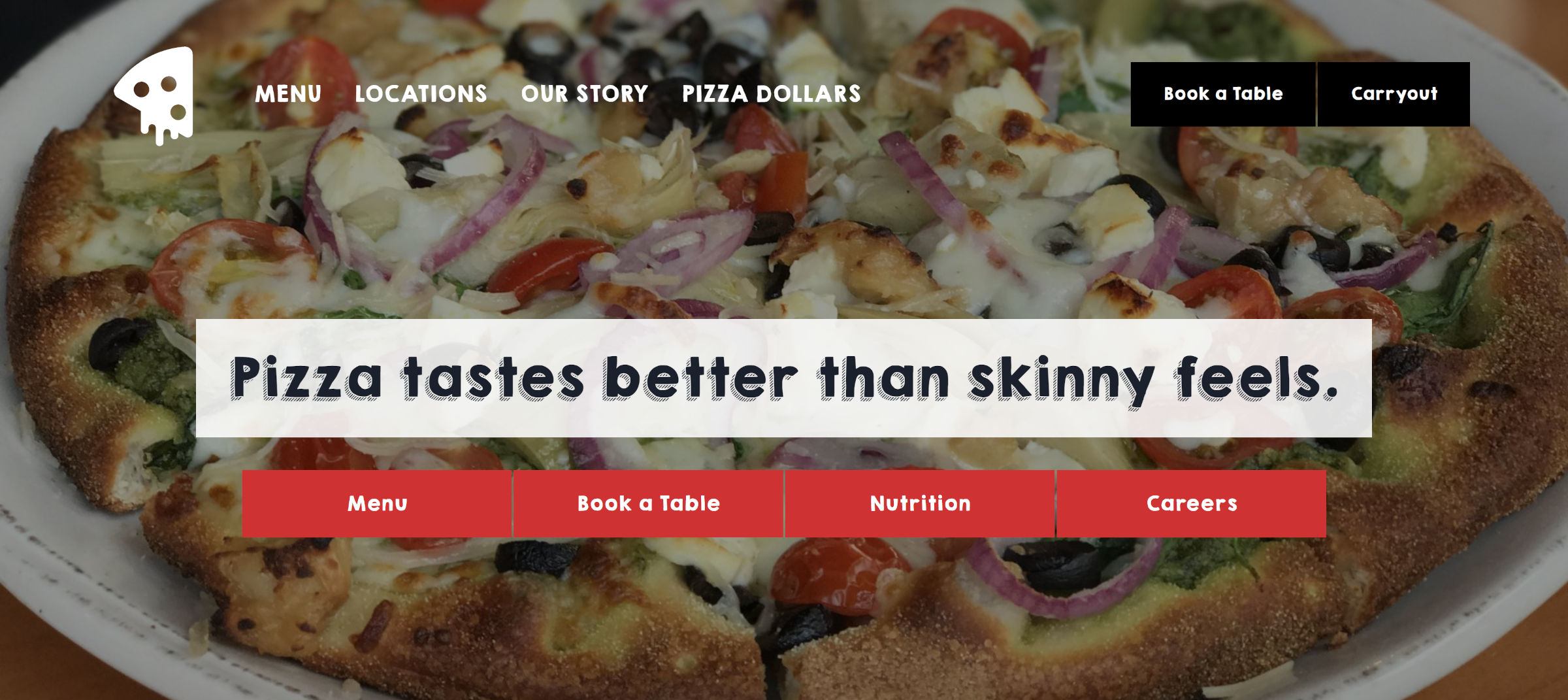
Voici le résultat :

Crédit photo pizza : Jennifer Bourn
Techniquement, j'ai écrit un petit code pour charger la police KG Happy. En dehors de cela, j'ai juste bifurqué un thème de bloc que j'avais sous la main et j'ai changé la taille "large". J'ai créé tout le reste à 100% depuis l'éditeur du site.
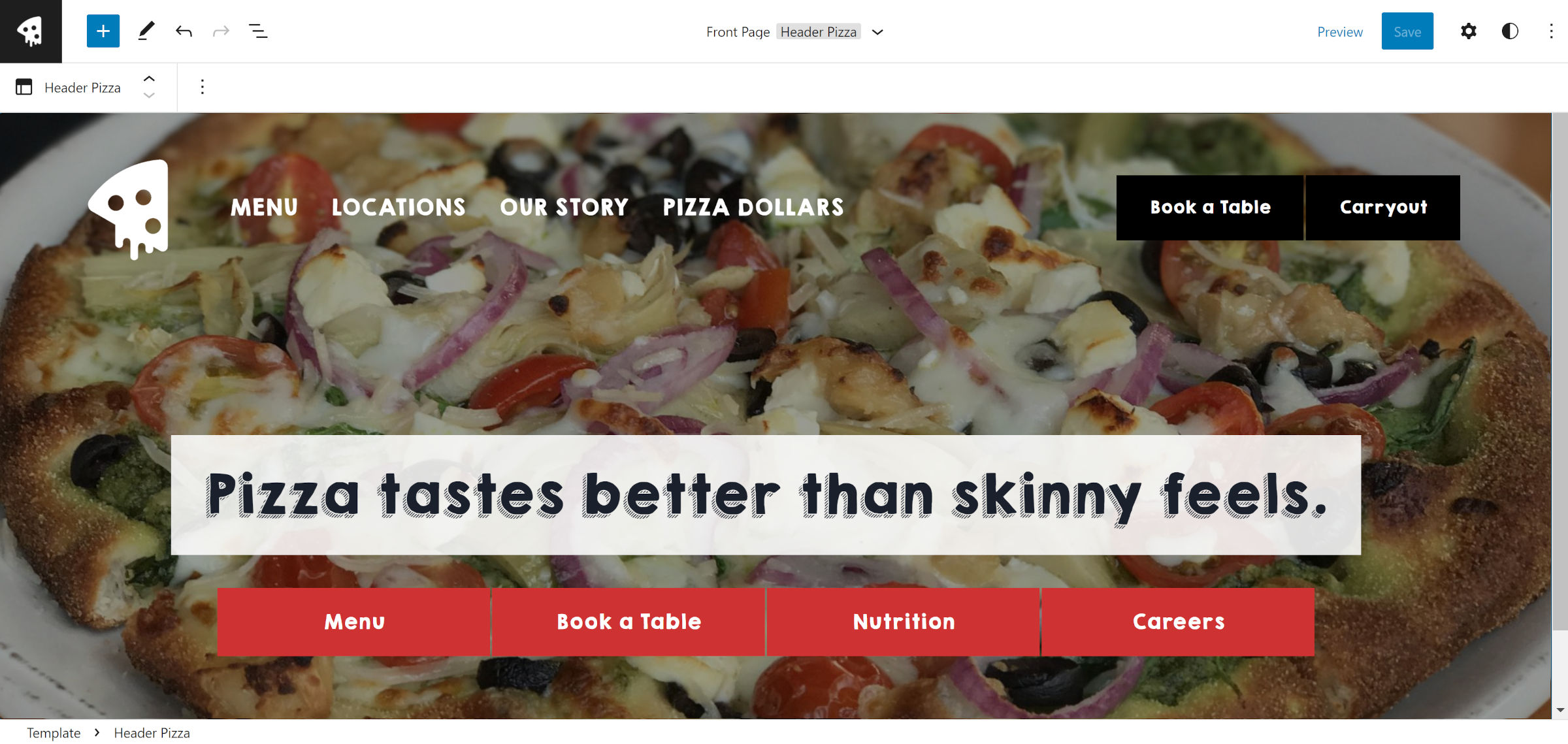
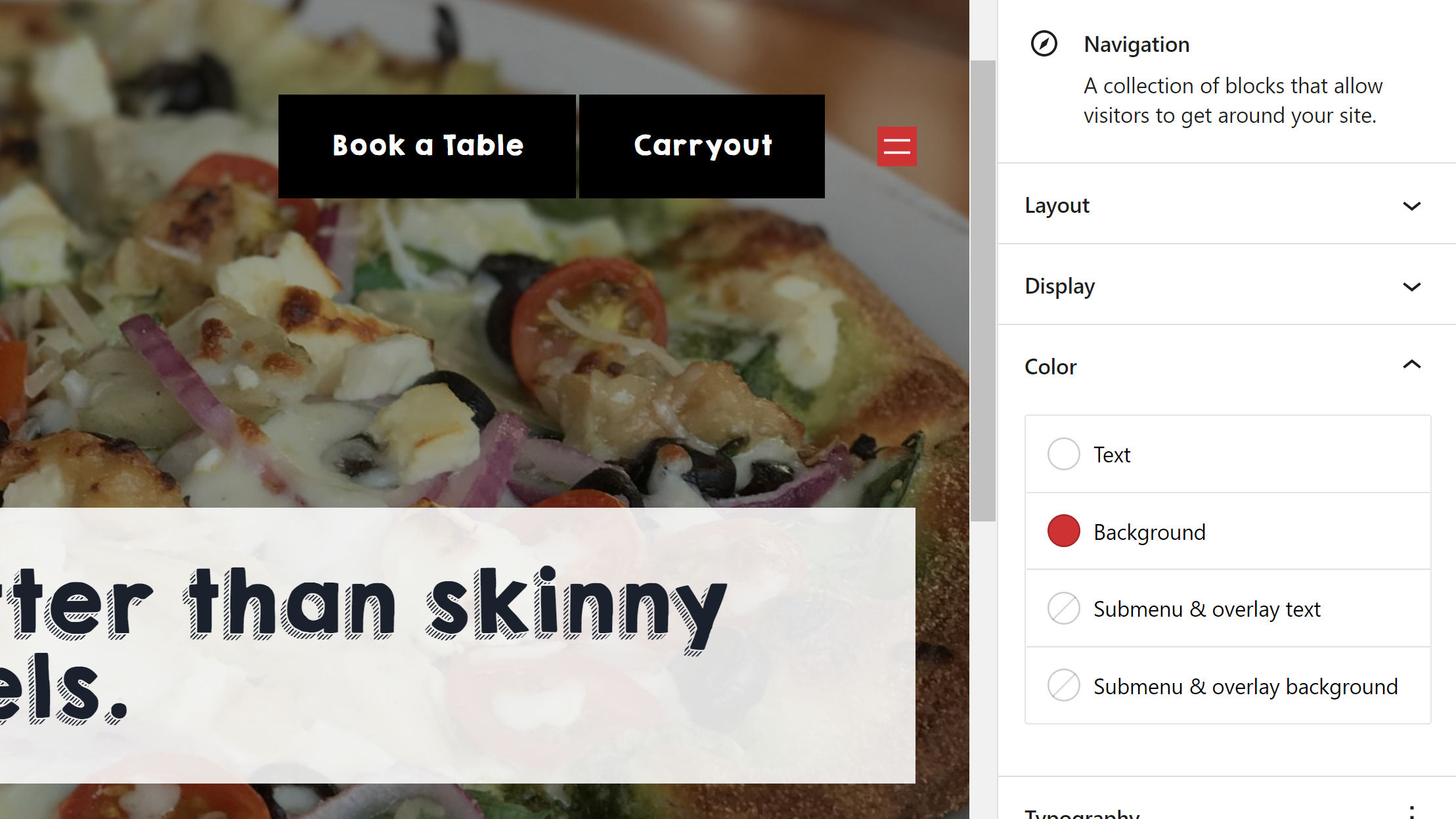
Voici une capture d'écran du design de l'éditeur lui-même :

Dans l'ensemble, cela s'est étonnamment bien passé. En un an, l'éditeur du site est devenu bien plus puissant.
Comme je l'ai dit, il a encore ses limites. Quiconque a travaillé avec des thèmes de blocs vous dira probablement le problème avec la mise en page dans la capture d'écran ci-dessus. La zone problématique est le bloc Colonnes utilisé pour le logo du site, la navigation et les boutons en haut. Vous pourriez aussi bien raccrocher tout espoir que cela fonctionne bien sur des tailles d'écran plus petites.

Est-il totalement inutilisable ? Non, mais ce n'est pas du tout proche de l'idéal.
Sans contrôles réactifs sur les conteneurs de type mise en page comme le bloc Colonnes, concevoir quelque chose de complexe avec l'éditeur de site peut parfois ressembler à un hack géant. À ce stade, ce n'est pas une révélation d'aucune sorte.

Il y a des tonnes d'améliorations avec les outils de conception de blocs par rapport à l'année dernière. Les commandes d'espacement, de marge et de rembourrage du bloc de base sont une aubaine pour ajuster l'espacement vertical et horizontal. À l'époque, même la pensée d'avoir un contrôle sur cela était une affaire de maux de tête. À l'exception de quelques blocs manquant encore de ces options, il est maintenant [principalement] sans stress.
Je n'ai rencontré aucun problème lié à l'espacement dans cette expérience. C'est gratifiant de le dire après plus d'un an de test des fonctionnalités FSE.
Cependant, j'ai rencontré d'autres obstacles. Le bloc de navigation est peut-être ce que j'aime le moins dans l'éditeur de site. Je n'ai pas encore vu comment il offrira un système universel qui fonctionne bien avec les milliers de variations de conception que les auteurs de thèmes voudront utiliser. Les menus de navigation classiques sont toujours largement supérieurs pour la conception personnalisée.
J'ai rencontré deux problèmes principaux avec cette expérience. L'un des problèmes que j'ai rencontrés il y a un an avec FSE Outreach #4 était la création d'un menu contenant des liens en forme de bouton. Cette conception de base est toujours impossible avec le bloc Navigation, du moins avec les outils de conception de base :

Les utilisateurs peuvent ajouter un arrière-plan à l'ensemble du bloc de navigation, mais pas aux éléments de menu individuels. Comment ai-je fait ? J'ai utilisé un bloc Buttons à la place.
Plus j'y pense maintenant, plus j'aime l'alternative au bloc Boutons. Cependant, il n'y a aucun moyen de l'envelopper dans une <nav> pour le définir comme élément de navigation.
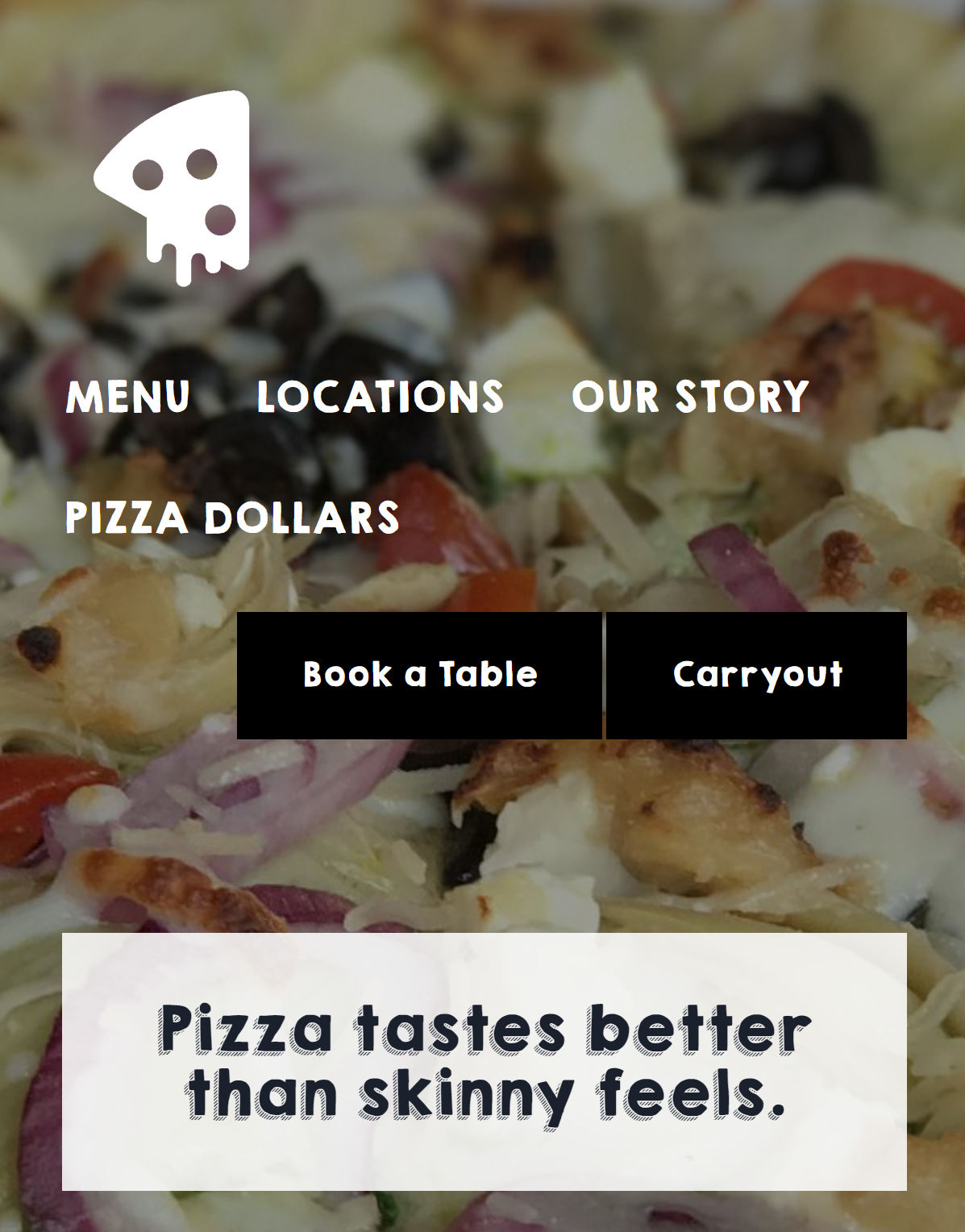
Une pièce manquante de l'en-tête que j'essayais de reproduire était un menu mobile à l'extrême droite de la mise en page. L'icône du menu de navigation mobile de WordPress ne fournit aucune option de personnalisation. Les utilisateurs peuvent personnaliser l'arrière-plan général et la couleur du texte, mais pas cibler directement le bouton. J'ai simulé un peu en réduisant la colonne:

Il n'y avait aucun moyen d'agrandir l'icône mobile ou de lui donner un rembourrage pour aligner sa taille avec les blocs Button à côté.
Le bloc Navigation, malgré ses progrès, reste l'un des maillons les plus faibles de FSE. Il ne couvre qu'une poignée de cas d'utilisation simples prêts à l'emploi. Tout ce qui va au-delà nécessite un niveau de personnalisation approfondi et l'espoir qu'un utilisateur final ne rompe pas l'équilibre délicat trouvé pour le faire fonctionner.
Deux fois pendant les tests, mon bloc de navigation a disparu sur le front-end. Je soupçonne que cela a quelque chose à voir avec moi essayant d'ajuster la largeur du bloc de colonne externe. Cependant, je n'ai pas pu reproduire le problème à volonté.
Tester consiste à trouver des problèmes à résoudre. Je n'ai rencontré aucun plantage ni les types de bugs que j'aurais vus il y a longtemps. L'expérience de la conception à partir du site et des éditeurs de modèles est plutôt fluide de nos jours. Les hold-up concernent plus les capacités manquantes qu'autre chose. Passer d'une mise en page d'en-tête impossible à une mise en page presque possible en 11 mois est significatif.
