Génération d'un fichier SVG par programme
Publié: 2023-01-05La génération par programme d'un fichier SVG fait référence au processus de création d'un fichier SVG à l'aide d'un programme informatique. Cela peut être fait en utilisant une variété de langages de programmation, y compris, mais sans s'y limiter : Java, JavaScript, PHP, Python et Ruby. Le processus de génération par programmation d'un fichier SVG implique généralement la création d'une arborescence de modèle d'objet de document (DOM). Cet arbre est ensuite utilisé pour générer le code XML du fichier SVG. Une fois le code XML généré, il peut être enregistré dans un fichier ou affiché sur l'écran d'un utilisateur.
Les éléments HTML, en revanche, ne se comportent pas comme des éléments SVG. Les éléments doivent être créés et ajoutés à l'aide des fonctions DOM. Un autre chapitre sera consacré aux pièges courants qui pourraient vous surprendre. Allons-y d'abord : comment générer dynamiquement du SVG sans se couper un doigt. En utilisant des pixels, les graphiques SVG peuvent être créés à l'aide d'une zone graphique arbitraire. Au lieu d'utiliser des pixels pour représenter des données, nous pouvons en fait dessiner des choses directement en utilisant des valeurs de données comme élément graphique. Étant donné que les balises SVG peuvent être imbriquées, nous pouvons tirer parti de cette fonctionnalité.
En utilisant SVG, vous pouvez visualiser l'index et la longueur des données directement sur l'axe des ordonnées. Étant donné que les valeurs de hauteur et de largeur négatives ne peuvent pas être utilisées pour définir les coordonnées de la zone de visualisation SVG, inversez la zone de visualisation afin que les coordonnées montent à partir du bas. Nous pouvons également utiliser une nouvelle propriété appelée effet vectoriel pour nous demander de dessiner le trait en pixels d'écran plutôt qu'en pixels SVG.
Pour créer des images SVG , vous pouvez utiliser un éditeur de graphiques vectoriels tel qu'Inkscape, Adobe Illustrator, Adobe Flash Professional ou CorelDRAW, et vous pouvez ensuite utiliser ces logiciels pour convertir l'image en formats raster courants tels que PNG.
Inkscape est un outil gratuit qui vous permet de créer des fichiers SVG , et cela peut être une bonne alternative si vous n'avez pas accès à Illustrator ou à l'esquisse. Il est possible d'apprendre à utiliser Inkscape à partir d'un tutoriel en ligne. Pour en savoir plus sur la création de fichiers SVG dans Adobe Illustrator, consultez la section ci-dessous.
Est-ce que Svg Html ou Xml ?
C'est un langage qui décrit les graphiques bidimensionnels en fonction de sa définition. Syntaxe XML [ XML] est utilisé comme format autonome ou lorsqu'il est combiné avec d'autres formats XML. La syntaxe HTML (ou HTML) est utilisée par le code SVG utilisé dans les documents HTML.
HTML, CSS et d'autres langages de balisage sont actuellement utilisés pour définir des graphiques vectoriels dans des pages Web à l'aide de Scalable Vector Graphics (SVG). Le balisage est utilisé pour créer les chemins, les formes et le texte d'une fenêtre. Le balisage peut être intégré directement dans HTML pour être visualisé ou enregistré dans un fichier .svg , comme n'importe quelle autre image. Dans la fenêtre, un chemin vectoriel est défini par l'élément chemin. "Appliquez la définition à la coordonnée absolue (10, 170) et tracez une ligne vers les coordonnées relatives 590 dans la direction X et 0 dans la direction Y", indique-t-il dans le premier exemple. Pour trouver votre chemin, utilisez les commandes suivantes. M = ligne à ligne (dans le sens des aiguilles d'une montre) et H = ligne à H (horizontalement).
Le chemin proche est défini comme V = ligne horizontale vers Z. C = courbe (bézier cubique) vers S = courbe lisse vers A = arc dans l'équation. Un SVG peut être créé à l'aide d'un programme de dessin, qui est l'une des rares options. Un graphique à secteurs est composé de plusieurs secteurs, chacun composé d'un arc et d'une paire de lignes. Malgré le fait qu'IE 9 et IE 11 ont des problèmes de mise à l'échelle, il est possible de résoudre ces problèmes en utilisant les fonctionnalités de largeur, hauteur, viewbox et CSS.
Les images PDF peuvent être utilisées dans n'importe quel endroit où une image peut être utilisée, comme des articles, des sites Web, des e-mails et des publications sur les réseaux sociaux. Ils peuvent être utilisés dans des présentations, ainsi que dans d'autres applications de conception graphique telles que la conception Web, par exemple. Il existe de nombreuses façons de personnaliser les images SVG. Il est possible de modifier la couleur, la forme et la taille d'une image. En plus de sva, vous pouvez créer des animations et des effets avec. C'est maintenant un excellent moment pour en savoir plus sur SVG si vous ne le connaissez pas. Le code VS prend en charge un fantastique éditeur SVG , ce qui simplifie la création et la modification d'images. Le code VS, en plus d'être un langage de script robuste, fournit un certain nombre d'autres fonctionnalités utiles aux développeurs Web, telles que la prise en charge des normes Web et la compatibilité multiplateforme.
Svg est-il un élément HTML ?

En HTML, l'élément « svg » est utilisé pour afficher des graphiques au format sVG . Une image graphique peut être dessinée à l'aide de diverses méthodes, notamment des graphiques de chemin, de boîte, de cercle, de texte et d'image.
Ajouter un Svg à votre document HTML
Le code sera copié dans l' image SVG dès qu'elle sera affichée dans l'éditeur que vous avez choisi. Remplissez l'élément 'body' avec les informations souhaitées. Si tout semble correct, votre page devrait ressembler à celle de l'image ci-dessous.
Générer Svg avec code
Pour générer un SVG avec du code, vous devrez utiliser un éditeur de graphiques vectoriels, tel qu'Adobe Illustrator, ou un outil capable d'exporter vers SVG. Une fois que vous avez créé votre conception, vous pouvez ensuite utiliser du code pour générer le fichier SVG.
Il est simple de trouver une variété d'excellents générateurs d'arrière-plan en un seul endroit. Tabbied, un outil simple pour créer des griffonnages géométriques colorés, peut générer des couleurs prédéfinies en quelques minutes. Les filtres SVG JustCode de JustCode peuvent également être utilisés pour des effets de base et complexes. Les utilisateurs peuvent utiliser le mélangeur de matrices de couleurs SVG de Rik Schennink pour créer des filtres de matrice de couleurs complexes d'une manière visuellement agréable. Le service HeroPatterns génère des motifs répétitifs qui s'harmonisent parfaitement avec les mosaïques, les textures ou les images d'arrière-plan. Dans ce cas, le générateur Squircley est un appareil qui produit des formes organiques pour une variété de visuels et d'arrière-plans. L'outil Haikei est complet et fournit une variété de générateurs, tels que SVG et PNG.
Le générateur Kumiko génère des motifs kumiko, qui sont des motifs constitués de minuscules pièces insérées dans un treillis. Un autre moyen populaire de déformer, déformer, plier ou courber du texte consiste à utiliser la déformation. À l'aide du visualiseur de chemin SVG, vous pouvez mieux visualiser le dessin réel d'un graphique. À l'aide de l'outil, vous pouvez découvrir comment la magie se produit dans les coulisses en entrant un chemin SVG. SVG Cropper de Maks Surguy est une excellente alternative à Photoshop si vous souhaitez un contrôle plus détaillé de votre recadrage. Si vous avez une application qui s'exécute sur un ordinateur hors ligne, l'outil SVG vers JSX est l'un des outils en ligne simples que vous pouvez installer en tant que PWA à partir de la barre d'URL. Vous pouvez créer des favicons à base de lettres et d'emoji, SV ou PNG, à l'aide de Favicon Maker.
Si vous déposez des fichiers dans spreact, cela peut générer un Sprite qui peut être modifié et optimisé, ainsi que affiché à côté du balisage. En texte brut, vous pouvez facilement animer, faire la transition et transformer des chemins, ainsi que des animations composites directement à partir du code. Si vous recherchez une animation de type After Effect, consultez Lottie sur le Web ou sur votre appareil mobile. SVGO est un outil Node.js qui convient à la fois au front-end et au back-end de votre processus de construction. Vous pouvez spécifier le niveau de précision dans les SVG, ainsi que la fonctionnalité que vous souhaitez supprimer (elles sont nombreuses). Si vous ne voulez pas utiliser le code, vous pouvez utiliser Iconset, qui est tout aussi bon.
Le langage de conception graphique SVG est largement utilisé par les concepteurs de sites Web pour créer des graphiques pouvant être intégrés à une page Web. Comme il ne s'agit pas d'un langage de programmation comme HTML ou CSS, vous ne pouvez pas contrôler l'affichage des SVG directement dans un navigateur Web. La fonction SVG nous permet de spécifier la mise en page et l'apparence d'un graphique. Si vous souhaitez créer un graphique SVG simple, commencez par les éléments que vous souhaitez modifier. Dans cet exemple, nous allons changer l'opacité des éléments. Pour ce faire, sélectionnez l'élément texte avec la souris puis cliquez sur le bouton Ascenseur dans la barre de propriétés. Lorsque vous cliquez sur le bouton Opacité, l'opacité de l'élément de texte sera modifiée. L'animation d'opacité doit être déclarée après avoir effectué vos modifications. Pour accéder aux cadres, cliquez sur le bouton cadres dans la barre de propriétés puis sur le bouton opacité. Les points de début et de fin de l'animation d'opacité peuvent être spécifiés dans la boîte de dialogue des images clés. Pour conclure, vous devez nommer les images clés et en fournir une description. Ensuite, accédez à l'onglet Cadres, sélectionnez l'onglet Clés, puis cliquez sur le bouton Nom pour sélectionner un nom pour le cadre. Lorsque vous cliquez sur le bouton Nom, les images clés reçoivent un nom. Vous devez également attribuer des propriétés aux images clés. Pour accéder à ces propriétés, sélectionnez le bouton Opportunité dans la barre de propriétés, puis cliquez sur le bouton Propriétés. Vous pouvez sélectionner les propriétés en cliquant sur la boîte de dialogue Propriétés après avoir sélectionné les images clés. Cette méthode sera utilisée pour attribuer la propriété lambda aux images clés dans l'exemple suivant. Une fois que vous avez terminé ces étapes, vous devriez voir votre graphique SVG final ressembler à celui présenté ici.

Créer Svg à partir de données
Il existe plusieurs façons de créer un svg à partir de données. Une façon consiste à utiliser un éditeur de graphiques vectoriels, tel qu'Adobe Illustrator, Inkscape ou Sketch. Une autre méthode consiste à utiliser une application Web, telle que Method Draw.
Il existe un risque accru de mise à l'échelle dynamique des images et des données lors de l'utilisation de fichiers .svg. XML - le balisage est utilisé pour décrire comment ceux-ci sont dessinés et alignés, les chemins étant un exemple. Si vous spécifiez un fichier HTML, le balisage sera rendu dans l'icône. Cette fonctionnalité permet également l'ajout dynamique d' icônes SVG aux données à partir d'un emplacement distant alors qu'elles sont encore en cours de rendu. Il est possible de créer puis de composer des balises XML de la même manière que les éléments HTML. L'ajout d'une fonction au fichier main.js vous permettra d'y créer du XML. Il prend en compte la balise d'ancrage pour injecter le nouveau graphique dans la fenêtre de défilement, ce qui le rend adapté à notre fonction de défilement.
L' élément svg peut être manipulé de la même manière que n'importe quel autre élément. Les styles, les classes et les attributs peuvent tous être ajoutés à votre site Web. Ces icônes sont pré-ajoutées à chaque article et peuvent être utilisées comme liens d'ancrage pour un défilement fluide.
Dessiner Svg par programme
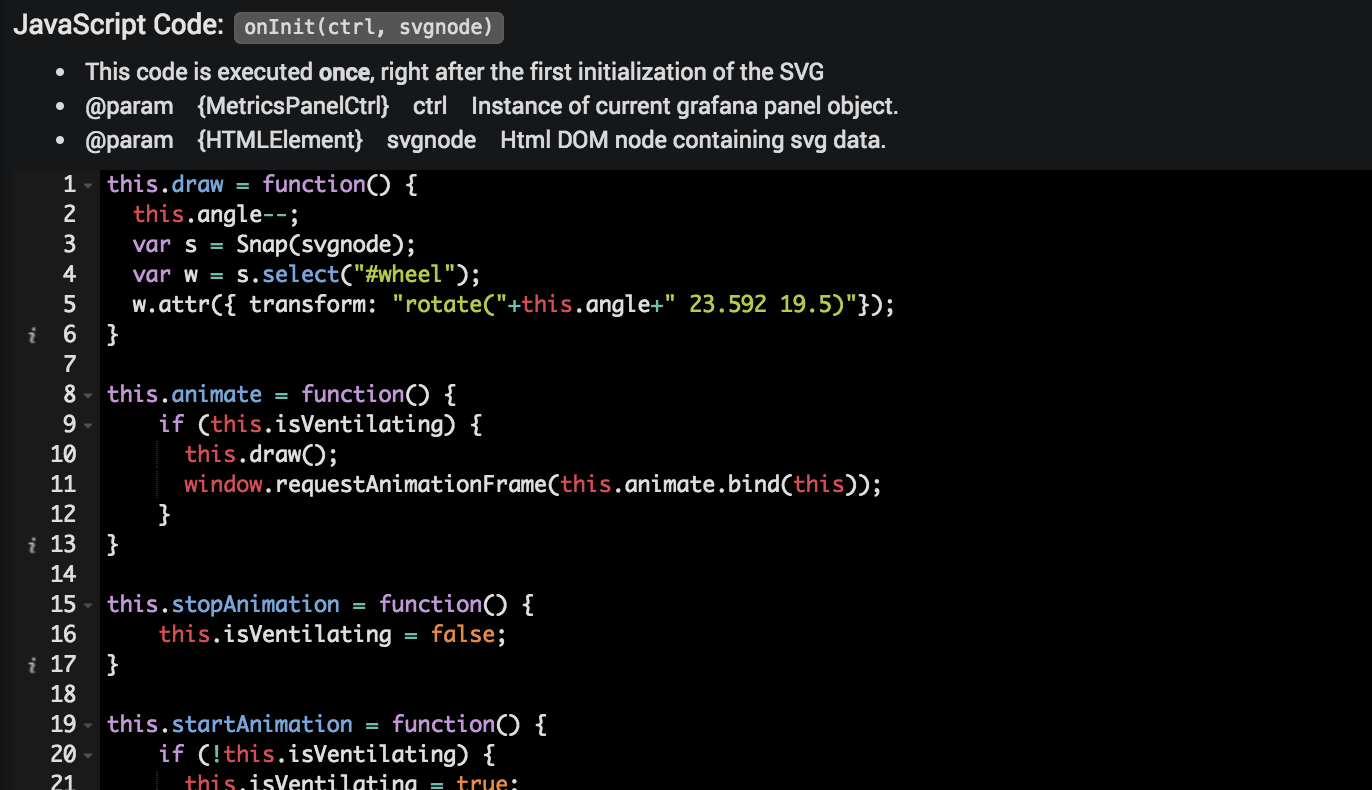
Il existe plusieurs façons de dessiner svg par programmation. Le moyen le plus courant consiste à utiliser une bibliothèque comme D3.js. Cette bibliothèque fournit un certain nombre de fonctions qui facilitent le dessin de svg. Une autre façon de dessiner svg consiste à utiliser une bibliothèque comme Snap.svg.
Créer un élément SVG Javascript
Le javascript create svg element est un outil très puissant qui vous permet de créer des graphiques vectoriels évolutifs directement dans vos pages Web. Cet outil peut être utilisé pour créer des graphiques statiques et animés et est pris en charge par tous les principaux navigateurs.
Dans ce didacticiel, nous allons montrer comment utiliser un graphique vectoriel scalaire (SVG) pour ajouter du texte à une page. Une page HTML peut afficher une variante XML appelée SVG, l'un des deux dialectes XML. Nous comparerons la syntaxe JavaScript à celle utilisée pour ajouter et modifier des éléments HTML par rapport à la syntaxe des éléments HTML utilisée dans SVG. Nous découvrirons un exemple de cas d'utilisation, puis développerons une méthode pour l'implémenter. Le SVG doit pouvoir être ajouté à un élément simple contenant les éléments. Dans l'exemple précédent, nous ajoutons deux fois une nouvelle méthode à l'expression createVG. En utilisant JavaScript et CSS, nous pouvons affiner les propriétés CSS et JS d'un SVG.
Pour déclarer l'élément SVG, nous utilisons document.createElementNS, qui prend deux paramètres. Dans ce cas, nous utilisons la variable à une seule lettre o pour définir l'objet. En utilisant la syntaxe camelCase et tiret pour les attributs HTML, nous utilisons une expression régulière /[AZ]/g pour trouver les lettres majuscules, les remplacer par des tirets (-) et des lettres minuscules, et revenir à camelCase. Tout ce que nous avons à faire est de retourner l'élément après cela.
Qu'est-ce que la balise Svg en Javascript ?
Les graphiques HTML peuvent être classés dans un conteneur à l'aide de la balise *svg=. Cette technologie est utilisée pour créer des images graphiques, telles que des chemins, des boîtes, des cercles et du texte. Ce tutoriel explique comment utiliser SVG de manière pratique.
Comment puis-je ajouter des balises en Svg ?
La balise svg> /svg> peut être utilisée pour taper directement une image dans un document HTML. Pour ce faire, ouvrez l'image SVG dans le code VS ou dans un IDE préféré, copiez le code et collez-le dans l'élément 'body' de votre document HTML. Si tout s'est bien passé, vous devriez être en mesure de reproduire l'apparence de la démo ci-dessous.
Incorporer Html dans Svg
HTML peut être intégré dans sva pour encoder le balisage fréquemment utilisé. Les éléments HTML 'video', 'audio', 'iframe' et 'canvas' sont également disponibles pour le contenu intégré au format SVG. Étant donné que le contenu riche ne peut pas être balisé, les concepteurs peuvent l'inclure dans leurs fichiers SVG sans s'en soucier.
Traitement de la bibliothèque Svg
Il existe plusieurs façons de traiter les fichiers SVG. Un moyen populaire consiste à utiliser une bibliothèque telle que Batik. Cette bibliothèque fournit un certain nombre de façons de manipuler les fichiers SVG, y compris la mise à l'échelle, la traduction et la rotation.
Graphiques SVG
SVG est un format graphique vectoriel qui vous permet de créer des images qui peuvent être redimensionnées à n'importe quelle taille sans perte de qualité. Cela le rend idéal pour créer des logos, des icônes et d'autres graphiques qui doivent être redimensionnés fréquemment.
Scalable Vector Graphics (SVG) est une méthode de distribution de graphiques bidimensionnels sur plusieurs appareils. Un format de fichier XML, ainsi qu'une interface de programmation d'application graphique, comprennent ses deux composants. Avec une variété de styles de peinture, les formes, le texte et les graphiques raster intégrés font partie des fonctionnalités clés. Vous pouvez programmer dans des langages de script tels que ECMAScript, ainsi qu'animer. Les principaux fabricants de matériel d'impression développent une version papier de SVG. Les pages Web sont écrites en XML, de la même manière que Postscript et PDF. Étant donné que de nombreux outils de conception prennent en charge l'importation et l'exportation de SVG, il peut être utilisé comme format d'échange pour les deux applications.
XML contient des graphiques bidimensionnels sous forme de SVG. Cette application prend en charge trois types d'objets graphiques : les formes graphiques vectorielles, les images et le texte. Dans un environnement graphique, il est possible de combiner, séparer, transformer et composer plusieurs objets graphiques. Les appareils capables de contrôler et de surveiller des éléments, tels que les systèmes de contrôle industriels, peuvent le faire à l'aide d'une interface SVG .
C'est un excellent moyen d'ajouter un sens de la vie et du mouvement à votre conception. L'utilisation d' animations SVG et de l'interactivité peut se traduire par une expérience utilisateur plus immersive. De plus, en raison de la nature légère des animations SVG et de leur interactivité, elles peuvent être utilisées plus fréquemment. De ce fait, le temps de chargement de votre site web ne sera pas impacté par ces éléments. Dans le cadre de cet article, nous apprendrons à animer des animations légères et évolutives à l'aide de CSS et de s veiws. Nous utiliserons Sass pour les démos, mais CSS fonctionnera également. Dans cette leçon, nous utiliserons sva pour créer une scène animée. Ensuite, nous utiliserons JavaScript pour ajouter de l'interactivité à l'animation. Nous vous montrerons comment animer des scènes complexes avec JavaScript et SVG dans la dernière partie. Si vous débutez avec SVG et souhaitez en savoir plus sur ses fonctionnalités, nous vous recommandons de consulter les ressources suivantes. Vous pouvez utiliser SVG pour créer du mouvement et de la vie dans votre conception.
Qu'est-ce que Svg dans la conception graphique ?
À l'aide de Scalable Vector Graphics (SVG), un format de fichier vectoriel adapté au Web, vous pouvez facilement accéder à vos fichiers. Les fichiers vectoriels sont similaires aux fichiers raster basés sur des pixels tels que les JPEG en ce sens qu'ils utilisent des formules mathématiques pour stocker des images basées sur des points et des lignes sur une grille.
Le meilleur format d'image pour votre projet
Quel format dois-je utiliser pour écrire un livre ? La plupart des images peuvent être trouvées aux formats JPEG ou PNG. Une image JPEG est généralement plus petite qu'une image PNG. Néanmoins, les images sva ont généralement une taille plus grande que les images JPEG. Les images SVG, en plus d'être basées sur du texte, sont faciles à modifier. Si vous souhaitez enregistrer votre image au format JPEG ou PNG, vous pouvez le faire facilement. Si vous avez l'intention d'utiliser votre image dans un projet de conception graphique ou d'édition, vous devriez envisager d'utiliser.SVG. C'est un programme gratuit qui vous permet de créer des graphiques SVG .
Le Svg est-il meilleur que le Png ?
Parce que les PNG et les SVG sont transparents, ils peuvent être utilisés pour créer des logos et des graphiques en ligne. Il ne fait aucun doute que les PNG sont l'un des meilleurs choix pour un fichier transparent basé sur des données raster. Si vous souhaitez travailler avec des pixels et de la transparence, les PNG sont une meilleure alternative aux .VG.
Pourquoi Svgs n'est peut-être pas la meilleure option pour des images de qualité
Bien que les avantages des SVG puissent l'emporter sur leurs inconvénients, si la qualité est votre principale préoccupation, ils n'en valent peut-être pas la peine. Parce qu'elles ne sont pas compressées, les images en SVG, qui utilisent la compression pour économiser de l'espace de stockage, peuvent être transmises plus rapidement et nécessitent plus de bande passante que les images en JPEG et PNG. En raison de la nature vectorielle de ces images, elles sont plus faciles à éditer et peuvent être redimensionnées sans perte de qualité, en plus d'être plus faciles à éditer.
Pour quoi signifie Svg ?
Un graphique vectoriel pouvant être bidimensionnel ou tridimensionnel peut être décrit à l'aide d'un langage de balisage basé sur XML.
