Google Core Web Vitals pour WordPress : Comment les tester et les améliorer
Publié: 2023-11-29Vous vous souvenez de l'époque où nous avions du multimédia Flash sur nos sites Web ? Si vous commencez à être nostalgique, laissez-moi vous rappeler le temps qu'il a fallu pour charger ces pages. Ces sites Web étaient lents, plus difficiles à interagir et souvent peu réactifs pour les petits appareils.
Le World Wide Web a évolué au fil des années et l’époque des sites Web maladroits est révolue depuis longtemps.
Le Web moderne est un endroit où l’importance de l’expérience utilisateur est primordiale. C'est pourquoi Google a lancé un ensemble de mesures pour évaluer si votre site Web offre l'expérience que les utilisateurs méritent et apprécient. Google appelle cet ensemble de métriques les «Core Web Vitals ».
Dans cet article, nous explorerons ce que sont les Google Core Web Vitals et comment vous pouvez tester et optimiser votre site Web WordPress pour eux. Commençons!
Table des matières
- Comprendre Google Core Web Vitals
- Pourquoi les Core Web Vitals sont-ils importants ?
- Comment tester Core Web Vitals sur WordPress
- Comment améliorer Core Web Vitals sur WordPress
- Amélioration du LCP (Largest Contentful Paint) sur WordPress
- Amélioration du FID (First Input Delay) sur WordPress
- Amélioration du CLS (Cumulative Layout Shift) sur WordPress
- Comment améliorer Core Web Vitals avec WP-Optimize
- Foire aux questions (FAQ)
Comprendre Google Core Web Vitals
Les utilisateurs d’aujourd’hui s’attendent à des sites Web plus fluides, qui se chargent rapidement, sont faciles à naviguer et leur permettent de trouver facilement les informations dont ils ont besoin. Cela a conduit à une augmentation significative du développement de sites Web centrés sur l’utilisateur.
Il existait des sites Web comme Pingdom et GTMetrix qui aidaient les gens à avoir une idée de la rapidité avec laquelle leurs pages Web se chargeaient. Cependant, il n'existait pas de liste consolidée de mesures permettant de mesurer à quel point un site Web devrait être centré sur l'utilisateur. Au moins jusqu'à ce que Google lance les Core Web Vitals.
Core Web Vitals est un ensemble de métriques qui mesurent l’expérience utilisateur d’un site Web. Ces métriques sont destinées à évaluer les performances de chargement, l'interactivité et la stabilité visuelle d'une page Web.
Jetons un coup d'œil rapide aux trois Core Web Vitals et découvrons pourquoi il est important d'optimiser votre site Web pour eux.
La plus grande peinture de contenu (LCP)
Le Largest Contentful Paint (LCP) est une métrique qui se concentre sur l'expérience de l'utilisateur en mesurant la vitesse de chargement perçue. Il indique le moment du chargement de la page où le contenu principal est le plus probablement chargé et devient visible pour l'utilisateur. Essentiellement, il mesure le temps nécessaire pour que l’élément le plus volumineux, tel qu’une image ou un bloc de texte, apparaisse sur la page.
Un temps de chargement LCP rapide est crucial pour garantir que la page répond rapidement aux besoins ou aux intentions du visiteur. Il indique combien de temps il faut pour que la page devienne utile à l'utilisateur.
Selon Google, une bonne expérience utilisateur est obtenue lorsque le LCP apparaît dans les 2,5 secondes suivant le début du chargement de la page. Nous partagerons des stratégies sur la façon d'améliorer la plus grande peinture de contenu dans la dernière partie de notre blog.
Délai de première entrée (FID)
Le délai de première entrée (FID) est une métrique qui mesure la réactivité d'une page Web lorsqu'un utilisateur initie une interaction. Cette interaction peut prendre la forme d'un clic sur un lien, d'une pression sur un bouton ou de l'utilisation d'un contrôle personnalisé alimenté par JavaScript.
Essentiellement, FID calcule le temps nécessaire au navigateur pour reconnaître et répondre à l'action de l'utilisateur.
Un bon score FID est essentiel pour mesurer l’interactivité de votre site Web. Un FID inférieur signifie que votre site est plus réactif, ce qui se traduit par une meilleure expérience utilisateur. Pour garantir une interaction positive avec l'utilisateur, Google suggère de viser un FID inférieur à 100 millisecondes.
Changement de mise en page cumulatif (CLS)
Cumulative Layout Shift (CLS) est une métrique utilisée pour évaluer la stabilité du contenu d'une page Web pendant le processus de chargement. Il mesure le déplacement d'une page Web lorsque les éléments visibles changent de position entre les images.
Un score CLS inférieur rend l’expérience utilisateur plus fluide. Il maintient la page stable et empêche le contenu d’interrompre la lecture ou l’interaction. Pour conserver une bonne stabilité visuelle, Google recommande un score CLS inférieur à 0,1.
Pourquoi les Core Web Vitals sont-ils importants ?
L'introduction par Google de Core Web Vitals a constitué une étape majeure dans l'accent mis sur l'expérience utilisateur dans le développement de sites Web. Cependant, ce n’est pas la seule raison pour laquelle les propriétaires de sites Web optimisent leur site pour Core Web Vitals.
Depuis mai 2021, Core Web Vitals est un facteur de classement pour Google.L'optimisation de votre site Web pour Core Web Vitals augmente sa visibilité dans les résultats de recherche de Google.
Voici quelques autres raisons pour lesquelles les Core Web Vitals sont si importants et pourquoi vous devriez optimiser votre site WordPress pour eux :
Taux de conversion :
Les performances du site Web et les taux de conversion sont étroitement liés. Lorsqu'un site Web fonctionne bien dans Core Web Vitals, il améliore également l'expérience utilisateur, entraînant une augmentation des taux de conversion. Par exemple, une page qui se charge rapidement peut capter et retenir l’attention de l’utilisateur. Pendant ce temps, une mise en page stable garantit des interactions fluides, créant un environnement propice à la conversion.
Avantage concurrentiel :
L'optimisation pour Core Web Vitals donne à votre site Web un avantage concurrentiel, ou du moins vous aide à suivre le rythme de vos concurrents qui le font déjà.
Taux de rebond :
Les sites Web dont les performances sont faibles ont souvent des taux de rebond plus élevés. Les utilisateurs ont tendance à quitter les sites qui se chargent lentement ou qui sont difficiles à utiliser. L'amélioration du score Core Web Vitals réduit les taux de rebond et améliore l'expérience utilisateur.
Expérience mobile :
De nombreuses personnes utilisent désormais leurs appareils mobiles pour accéder à Internet. Les Core Web Vitals sont essentiels pour offrir une bonne expérience utilisateur mobile. Google s'oriente vers une indexation axée sur le mobile , ce qui la rend encore plus importante.
Confiance et crédibilité :
Un site Web rapide, attrayant et fiable peut donner l’impression qu’une marque est plus fiable. Cela peut aider à renforcer la confiance et la crédibilité auprès de vos utilisateurs.
Comment tester Core Web Vitals sur WordPress
Tester le score Core Web Vitals de votre site Web est simple. Il existe des étapes et des outils disponibles pour vous aider à mesurer et analyser les Core Web Vitals sur votre site WordPress.
1. Informations sur la vitesse de page
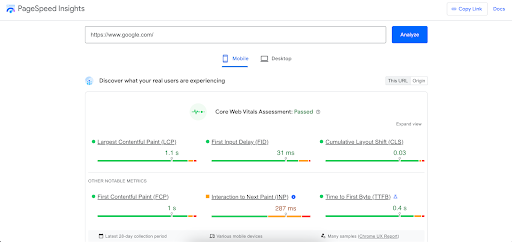
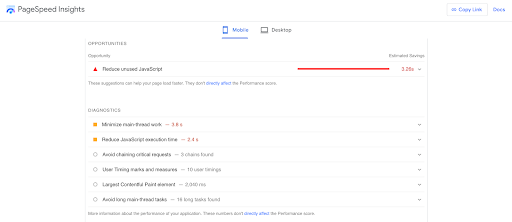
Le premier de la liste est PageSpeed Insights, l'outil propre à Google pour mesurer les performances Core Web Vitals d'un site Web.
Commencez par saisir l'URL de votre site Web et obtenez une analyse complète de ses scores LCP, FID et CLS, ainsi que d'autres mesures de performances. C'est un moyen très simple de tester rapidement les Core Web Vitals de votre site Web !

Les données du rapport sont divisées en mobiles et ordinateurs de bureau, ce qui vous aide à voir les performances de votre site Web sur différents appareils. Cette ségrégation vous donne une image claire des performances de votre site sur toutes les plateformes.
De plus, le rapport comprend des suggestions pour améliorer vos scores. Il fournit des recommandations concrètes telles que l'élimination des ressources bloquant le rendu, l'optimisation des images, etc. Ces suggestions visent à vous aider à améliorer les performances de votre site Web et à le rendre plus efficace.

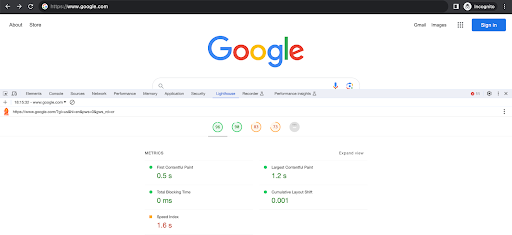
2. Phare
Lighthouse est un outil open source qui vous aide à améliorer la qualité de vos pages Web. Il peut auditer les performances de base du Web Vitals, l'accessibilité, les applications Web progressives, le référencement, etc.

Vous disposez de plusieurs options pour exécuter Lighthouse. Vous pouvez l'utiliser dans Chrome DevTools, l'exécuter à partir de la ligne de commande ou même l'utiliser comme module Node.
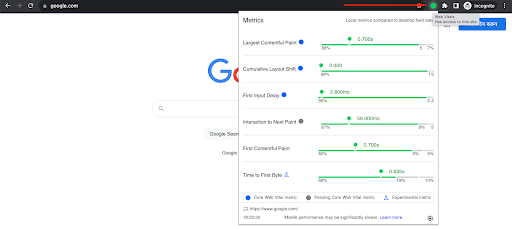
3. Extension Chrome Web Vitals
Web Vitals est une extension utile pour le navigateur Google Chrome. Il vous donne un accès instantané aux données Core Web Vitals dans la barre supérieure de votre navigateur. C'est un excellent outil pour vérifier et surveiller votre site WordPress lorsque vous effectuez des ajustements.

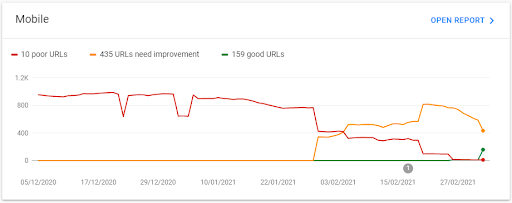
Rapport sur les éléments essentiels du Web de la Search Console
Le rapport Core Web Vitals de Google Search Console est un autre excellent outil. Il vous aide à suivre les performances du site Web à partir de votre tableau de bord Google Search Console.

Le rapport trie les URL en catégories d'amélioration et de bon état, ce qui vous permet de vous concentrer plus facilement sur les optimisations.
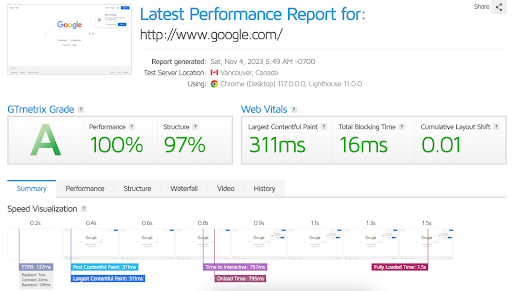
4. GTmetrix
GTmetrix a mis à niveau son moteur d'analyse pour intégrer les données Core Web Vitals.

Cet outil aide les utilisateurs à évaluer les métriques et à obtenir des recommandations pratiques pour les améliorer.
5. Outils tiers de surveillance des performances
Pingdom, New Relic et Datadog sont d'autres outils qui peuvent vous aider à comprendre les performances de votre site Web. Ces outils sont utiles pour surveiller les performances de votre site Web et suivre ses données historiques.
Comment améliorer Core Web Vitals sur WordPress
Core Web Vitals couvre tous les aspects de votre expérience de site Web. Pour améliorer Core Web Vitals sur WordPress (ou sur n’importe quel site Web), il est important d’aborder tous les domaines principaux de votre site.
Mais si vous ne savez pas par où commencer, ne vous inquiétez pas. Nous avons compilé une liste complète de stratégies pour améliorer vos scores Core Web Vitals.
Stratégies pour améliorer les Core Web Vitals
1. Hébergement performant :
L’environnement d’hébergement est important pour améliorer les performances de votre site WordPress. Un bon fournisseur d’hébergement peut accélérer le temps de réponse du serveur. Ceci est important pour améliorer les métriques FID et LCP.
Recherchez des fournisseurs d’hébergement proposant des configurations de serveur optimisées pour WordPress. Ils doivent également fournir un stockage SSD, proposer les dernières versions de PHP et disposer de centres de données à proximité de votre public cible. Les fournisseurs d’hébergement WordPress gérés fournissent généralement un environnement conçu pour améliorer les performances de WordPress.
2. Sélection de thèmes optimisée :
Choisir le bon thème est essentiel pour maximiser les performances de votre site Web. Sélectionnez des thèmes légers et optimisés. Codez-les efficacement. Choisissez des thèmes qui ont moins de ressources. Évitez les thèmes qui ralentissent le rendu des pages. Cela se traduira par une amélioration du Largest Contentful Paint (LCP) et du First Input Delay (FID).
Conseil d'expert :améliorez Core Web Vitals en choisissant des thèmes réactifs qui s'adaptent à différentes tailles d'écran et garantissent une expérience utilisateur optimale sur tous les appareils.
Nous vous suggérons d'utiliser un thème qui fonctionne bien sur les appareils mobiles. Les Core Web Vitals de Google se concentrent sur les performances d'un site Web sur mobile. Un thème adapté aux mobiles ajuste sa mise en page pour s'adapter à différentes tailles d'écran. Cela garantit une expérience utilisateur fluide sur tous les appareils. De plus, il est préférable de rechercher des thèmes qui respectent les derniers standards du Web et d’obtenir des mises à jour régulières.

3. Optimisation des images :
L'optimisation des images sur votre site WordPress peut considérablement améliorer son temps de chargement et améliorer la métrique LCP. Diffusez des images dans des formats de nouvelle génération comme WebP pour réduire la taille des fichiers par rapport aux formats traditionnels comme JPEG et PNG.
Une autre façon d'améliorer le fonctionnement des choses est d'utiliser le chargement différé . Cela signifie que les images qui ne sont pas à l'écran sont chargées ultérieurement. Cela aide les pages à se charger plus rapidement et améliore à la fois le LCP et le FID.
4. Encodage des images :
Pour accélérer le chargement de votre site Web, vous devez encoder efficacement les images et optimiser la livraison des images. Vous pouvez le faire en compressant et en codant des images à l'aide d'outils en ligne. Si vous ne voulez pas vous embêter, vous pouvez simplement automatiser le processus à l'aide de WP-Optimize et commencer à diffuser les images dans des formats de nouvelle génération tels que WebP.
5. Optimisation CSS et JavaScript :
La gestion efficace des fichiers CSS et JavaScript est cruciale pour garantir le bon fonctionnement du site Web. Ces fichiers sont essentiels à l'apparence et à la fonctionnalité, mais peuvent ralentir les performances s'ils ne sont pas optimisés.
Conseil d'expert :supprimez les plugins et les scripts inutilisés pour que votre site reste simple et rapide.
Supprimez les CSS inutilisés et réduisez les codes JavaScript pour optimiser davantage votre site Web WordPress. Vous devez également supprimer les plugins ou scripts inutilisés pour maintenir un site simple et rapide.
6. Optimisations côté serveur :
Pour améliorer les performances et la configuration du serveur de votre site WordPress, vous devez mettre à jour PHP, optimiser la base de données, utiliser la mise en cache du serveur et utiliser un CDN.
Cela réduira le temps de réponse du serveur et améliorera les temps de chargement de votre site Web. Ce qui à son tour vous aidera à obtenir de meilleurs scores dans Core Web Vitals.
7. Implémentation du CDN :
Le réseau de diffusion de contenu (CDN) peut accélérer la livraison d'actifs statiques tels que des images, des fichiers CSS et JavaScript à vos utilisateurs. Cela conduit à des métriques Core Web Vitals améliorées telles que Largest Contentful Paint (LCP).
Les CDN stockent vos actifs statiques sur un réseau de serveurs situés partout dans le monde. Lorsqu'un utilisateur visite votre site, le CDN envoie ces ressources depuis le serveur le plus proche, ce qui peut considérablement accélérer leur temps de chargement. En réduisant la latence du réseau, les CDN peuvent être particulièrement utiles pour les utilisateurs éloignés de votre serveur d'origine.
8. Optimisation de la base de données :
Une base de données bien optimisée est cruciale pour un site WordPress rapide et réactif. Pour optimiser votre base de données, nettoyez régulièrement votre base de données. Supprimez les données obsolètes et inutiles telles que les anciennes révisions, les commentaires supprimés et les options transitoires. Cela permet de garder votre base de données rationalisée et efficace.
De plus, assurez-vous que votre base de données est correctement indexée. L'indexation joue un rôle clé dans l'accélération de la récupération des données, en particulier pour les sites WordPress dotés de grandes bases de données.
9. Implémentation du plugin de mise en cache :
La mise en œuvre de la mise en cache est une stratégie cruciale pour améliorer les performances de votre site WordPress. Une approche efficace consiste à utiliser un plugin de mise en cache axé sur les performances comme WP-Optimize .
Les plugins dotés de fonctionnalités de mise en cache génèrent et stockent des versions statiques de vos pages Web. Lorsqu'un utilisateur visite une page, le plugin de mise en cache sert la version statique. Cela réduit la charge de travail du serveur et améliore considérablement les temps de chargement des pages.
Amélioration du LCP (Largest Contentful Paint) sur WordPress
1. Optimisation des éléments et des ressources :
Éliminez ou optimisez les éléments et les ressources trop volumineux pour réduire le temps de réponse initial du serveur. Les éléments surdimensionnés, tels que les images ou les blocs de texte, peuvent ralentir votre site.
Conseil d'expert : simplifiez la conception de votre page d'accueil.Le minimalisme donne non seulement à votre site Web un aspect épuré, mais améliore également la vitesse de chargement et les métriques LCP.
De la même manière, les fichiers CSS et JavaScript bloquent le rendu et retardent l'affichage de votre page jusqu'à ce qu'ils soient complètement chargés. Vous pouvez améliorer la vitesse et l’efficacité de votre site Web en les éliminant ou en les optimisant.
2. Minification des scripts et des styles :
La réduction des fichiers JavaScript et CSS est un autre excellent moyen d'améliorer les scores LCP. Le processus de minification réduit la taille des scripts et des styles. Pour ce faire, il supprime les caractères, commentaires et espaces inutiles. Cela permet d'améliorer les temps de chargement car la taille des fichiers est plus petite. Les utilisateurs disposant d’une connectivité Internet limitée ou d’appareils mobiles en bénéficient.
Amélioration du FID (First Input Delay) sur WordPress
1. Optimisation Javascript :
Il est essentiel d'optimiser l'exécution de JavaScript si vous souhaitez améliorer l'efficacité de votre site Web. Ceci est crucial car c'est souvent la principale cause des retards dans la réponse du navigateur aux actions de l'utilisateur.
Pour résoudre ce problème, divisez les tâches longues en tâches plus petites qui peuvent être effectuées à des moments différents. De plus, la suppression du JavaScript inutile du chemin critique améliorera le score FID.
2. Report JavaScript :
Retardez l’exécution des scripts inutiles jusqu’à ce que la page soit visible ou lorsqu’ils sont nécessaires pour accélérer le chargement de JavaScript. De cette façon, vous pouvez minimiser la quantité de JavaScript qui doit être traitée lors du chargement de la page et ainsi améliorer le score FID.
Vous pouvez y parvenir en utilisant l'attribut defer sur les éléments de script ou en utilisant WP-Optimize pour différer facilement les fichiers JavaScript.
Amélioration du CLS (Cumulative Layout Shift) sur WordPress
1. Spécification des dimensions :
Assurer une disposition appropriée minimise tout changement inattendu. Cela garantit également un meilleur score CLS.
Il est important de fournir des spécifications de dimensions pour les images, vidéos et autres éléments multimédias. Spécifiez les attributs de largeur et de hauteur pour donner au navigateur les informations dont il a besoin pour réserver de l'espace sur la page. Cela contribue à créer une expérience utilisateur plus fluide et plus cohérente.
2. Allocation dynamique de l'espace publicitaire :
La désignation de tailles spécifiques pour les annonces dynamiques sur votre page Web est une autre stratégie cruciale pour améliorer le CLS. De cette façon, les publicités se fondent parfaitement dans le contenu. Cela crée une expérience visuelle cohérente. Cela évite également les perturbations dans la mise en page.
Conseil d'expert : ne placez pas d'annonces dynamiques en haut de vos pages Web, car cela pourrait entraîner des changements de mise en page et perturber l'expérience utilisateur.
Sans taille désignée, les annonces peuvent se charger dans différentes dimensions. Cela peut entraîner des incohérences dans la conception et des difficultés pour les utilisateurs. Cela diminuera le score CLS. Une taille d'annonce spécifique permet également un placement publicitaire optimisé et une conception réactive pour différentes tailles d'écran.
Surveillance et optimisation continue
Utilisez des outils tels que Google PageSpeed Insights, GTMetrix ou Pingdom pour surveiller vos Core Web Vitals. Gardez une trace de l’efficacité de vos optimisations en continuant à les surveiller. Cela contribuera à garantir que votre site WordPress reste optimisé pour Core Web Vitals au fil du temps. Il est important de s'adapter à tout nouveau changement ou problème pouvant survenir pour maintenir des performances optimales.
Améliorez les éléments essentiels du Web avec WP-Optimize
L'optimisation d'un site Web WordPress pour Core Web Vitals peut être complexe. Certains exigent également que vous sachiez coder. Et si vous pouviez le faire en quelques clics ?
C'est ce que propose WP-Optimize. Le plugin WP-Optimize offre une variété de fonctionnalités gratuites et premium pour améliorer Core Web Vitals sur votre site WordPress.
Jetons un coup d'œil aux 3 principales fonctionnalités offertes par WP-Optimize :
1. Nettoyage de la base de données :
WP-Optimize vous aide à ranger votre base de données, augmentant ainsi la vitesse de votre site Web. Il élimine les publications automatiques, les révisions de publications obsolètes, les publications supprimées, les commentaires indésirables et les options transitoires inutiles. Cela garantit une base de données plus propre et plus efficace pour votre site Web. Ce qui est plus impressionnant, avec WP-Optimize Premium, vous pouvez simplement définir un calendrier pour qu'il effectue des nettoyages automatiques.
2. Optimisation des images :
La technologie avancée d'optimisation d'image de WP-Optimize Premium utilise des méthodes de compression de pointe. Il réduit efficacement la taille des fichiers des images PNG, JPG, WebP, GIF, BMP et TIF. Il offre des fonctionnalités telles que la compression groupée, la compression de fichiers volumineux, la compression automatique et la possibilité de restaurer l'image d'origine. Ainsi, vous pouvez facilement optimiser vos visuels pour de meilleures performances et des temps de chargement plus rapides.
3. Mise en cache :
WP-Optimize offre une puissante fonctionnalité de mise en cache pour améliorer la vitesse de chargement du site Web. Il précharge vos publications et pages sous forme de fichiers statiques, ce qui réduit considérablement la charge de traitement sur votre serveur Web. Cela vous permet de charger le site Web beaucoup plus rapidement pour les visiteurs qui reviennent.
Résumé
L'importance de Core Web Vitals dans la détermination de l'expérience utilisateur et des classements SEO ne peut être suffisamment soulignée. Ils fournissent des informations précieuses sur la vitesse de chargement, l’interactivité et la stabilité visuelle des pages Web.
Pour les propriétaires de sites WordPress, l’optimisation pour Core Web Vitals nécessite une approche globale. Ce n'est que grâce à des tests, une surveillance et une optimisation continus que vous pourrez améliorer le score Core Web Vitals de votre site. Mais avant cela, la première étape consiste simplement à lancer le processus.
Alors, faites dès aujourd’hui le premier pas vers l’optimisation de votre site WordPress pour Core Web Vitals. Utilisez les fonctionnalités puissantes de WP-Optimize ou WP-Optimize Premium si vous êtes sérieux au sujet de votre site Web. Et ouvrez la voie à une expérience utilisateur supérieure et à une visibilité accrue sur Google.
Foire aux questions (FAQ)
Partageons les réponses à quelques questions courantes que nous recevons souvent sur l'optimisation de WordPress Core Web Vitals.
