3 Google Core Web Vitals et comment les booster
Publié: 2022-06-04Google a développé et introduit 3 Core Web Vitals pour évaluer l'expérience utilisateur d'un site Web.
En tant que propriétaire de site Web WordPress, vous devez vous soucier de Google Core Web Vitals, car ils donnent un aperçu des performances de votre site. La compréhension de ces facteurs vous aide à savoir si votre site fonctionne bien, ce qui vous permet de prendre rapidement des mesures pour améliorer sa qualité.
Cet article vous montrera ce que sont Google Core Web Vitals, comment les tester et comment optimiser l'expérience utilisateur de votre site en fonction de ces éléments.
Découvrons ensemble !
- 3 Google Core Web Vitals
- L'importance de Google Core Web Vitals pour le référencement
- Comment vérifier le score Google Core Web Vitals dans WordPress
- Comment faire progresser Google Core Web Vitals dans WordPress
3 Google Core Web Vitals
Google Core Web Vitals est un ensemble de mesures qui vous indique comment les utilisateurs perçoivent votre page Web. Ces métriques sont composées de 3 mesures principales. Chacun des facteurs peut être reconstitué pour vous aider à résoudre les problèmes de manière efficace et méthodique.
Largest Contentful Paint (LCP) : LCP signale la vitesse de chargement de la plus grande image ou du plus grand bloc de texte dans la fenêtre d'affichage à partir du moment où un utilisateur demande l'URL. En termes simples, il s'agit du temps qui s'écoule entre le clic sur un lien et l'affichage du contenu complet à l'écran.
Les temps de chargement lents entraînent une baisse des taux d'engagement et de conversion. Personne ne voudrait visiter un site Web qui fonctionne à la vitesse d'un escargot. Apparemment, vous devez vous assurer que votre contenu sur site se charge rapidement pour créer une expérience utilisateur agréable et inciter les gens à visiter votre site.
Premier délai d'entrée (FID) : le FID mesure la durée entre le moment où un utilisateur saisit ou commande une page pour la première fois et le moment où le navigateur répond réellement à cette interaction. Les premières entrées incluent cliquer sur un lien, appuyer sur un bouton, appuyer sur des touches, etc.
Les temps FID longs ont un effet négatif sur les taux de rebond. Si votre site Web ne répond pas rapidement aux entrées des utilisateurs, il y a de fortes chances qu'ils quittent le site immédiatement. En fait, le taux de rebond augmente de 32 % lorsque le temps de chargement passe de 1 à 3 secondes. Une fois que le temps de chargement passe de 1 à 6 secondes, le taux de rebond pourrait même être 3 fois plus élevé.
Pour éviter que cela ne se produise, vous devez réduire le temps d'attente afin d'améliorer l'interaction et la convivialité sur l'ensemble du site.
Cumulative Layout Shift (CLS) : CLS enregistre la stabilité de votre site Web pendant son chargement. En d'autres termes, il identifie si des liens ou des boutons se déplacent de manière déraisonnable sur votre site.
Ce problème est l'un des principaux responsables de la frustration des utilisateurs. Par exemple, cela rendra les visiteurs confus lorsqu'ils liront vos blogs et rencontrera des changements de mise en page désordonnés. Ainsi, se débarrasser de ces changements inattendus peut conduire à une excellente expérience utilisateur sur votre site.
L'importance de Google Core Web Vitals pour le référencement
Les Google Core Web Vitals sont des facteurs critiques non seulement pour une expérience utilisateur positive, mais aussi pour le référencement. Depuis juin 2021, Google a commencé à utiliser ces éléments comme signaux de classement.
Un bon score Google Core Web Vitals signifie que vous offrez une excellente expérience utilisateur et que le moteur de recherche vous fait confiance.
Ainsi, Google considérera votre contenu comme précieux pour ses utilisateurs et affichera votre site sur les pages de résultats des moteurs de recherche (SERP).
C'est-à-dire qu'une page qui se charge rapidement et de manière stable aura plus de chances d'être mieux classée sur Google. Vous devez donc améliorer l'expérience utilisateur de votre site en vous basant sur les 3 Google Core Web Vitals mentionnés pour apparaître en haut des SERP.
Avant de vous plonger dans l'amélioration de Google Core Web Vitals, pourquoi ne pas vérifier le score de votre site Web pour voir où vous en êtes actuellement ?
Comment vérifier le score Google Core Web Vitals dans WordPress
Google Core Web Vitals est évalué par rapport aux limites suivantes :
| Bien | A besoin d'amélioration | Pauvre | |
| PCL | <=2.5s | <=4s | >4s |
| DIF | <=100 ms | <=300 ms | >300 ms |
| CLS | <=0,1 | <=0,25 | >0,25 |
Pour déterminer si votre site WordPress nécessite des modifications, vous pouvez utiliser des outils Google tels que PageSpeed Insights, Chrome UX Report, Chrome DevTools, Google Search Console, Lighthouse et Web Vitals Extension.
Dans cette section, nous allons passer en revue 2 des outils les plus courants : PageSpeed Insights et Google Search Console. Alors que le premier vous aide à détecter les problèmes de page individuels, le second prend en charge le diagnostic des problèmes à l'échelle du site.
#1 Utiliser PageSpeed Insights

Suivez le guide ci-dessous pour découvrir l'ensemble des Google Core Web Vitals de votre page Web :
- Accédez à la page PageSpeed Insights.
- Entrez simplement l'URL de votre site et cliquez sur Analyser .

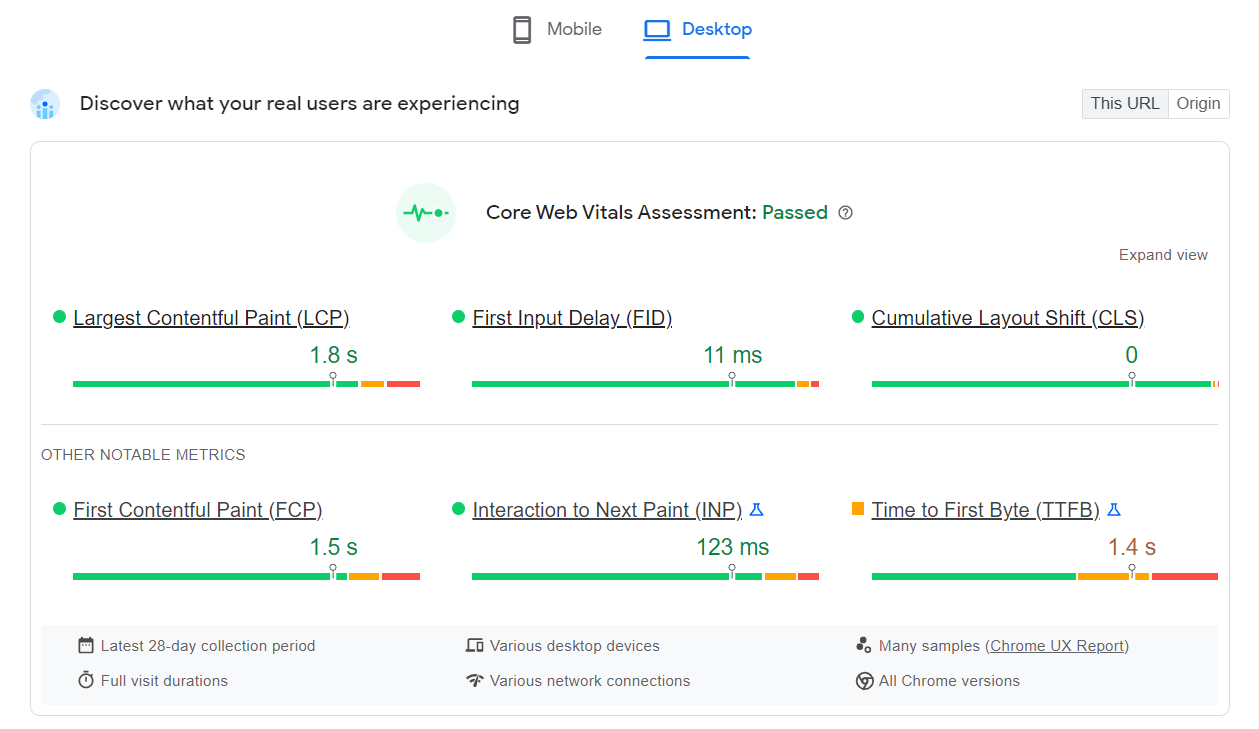
Google vous montrera l'expérience utilisateur et les performances du site Web. Vous réussirez l'évaluation tant que les mesures Google Core Web Vitals seront marquées d'un ruban vert.
La chose la plus cool à propos de cet outil est qu'il présente ces scores dans les versions mobiles et de bureau.

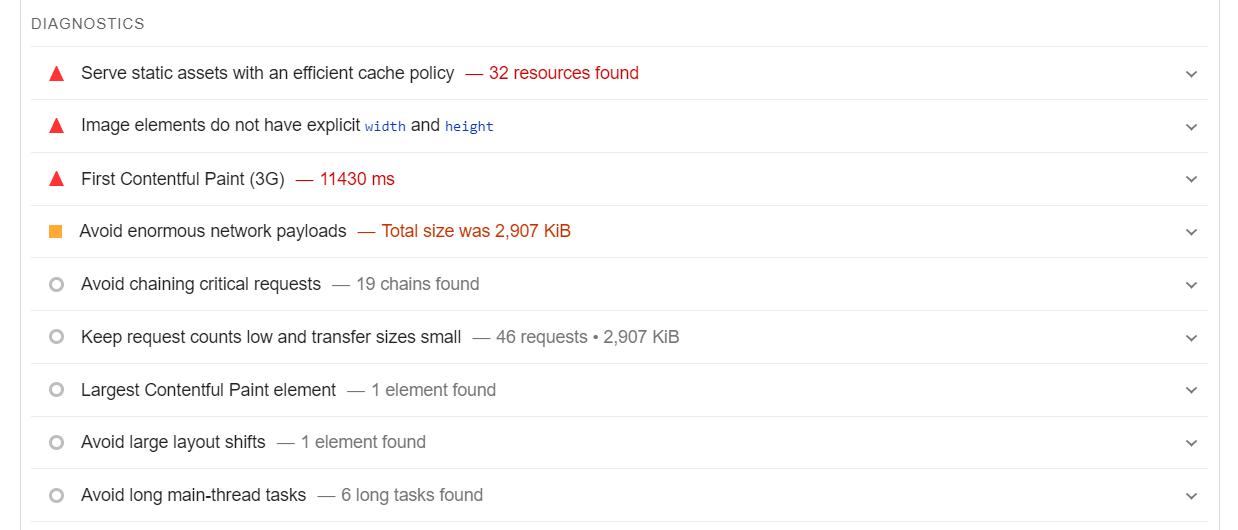
Il indique également les éléments réels à l'origine des problèmes sur votre site dans la section Diagnostics plus bas sur la page.


#2 Utiliser la console de recherche Google

Si vous souhaitez définir les problèmes de votre site dans son ensemble, vous devez utiliser la console de recherche Google. Procédez comme suit pour afficher le rapport Google Core Web Vitals :
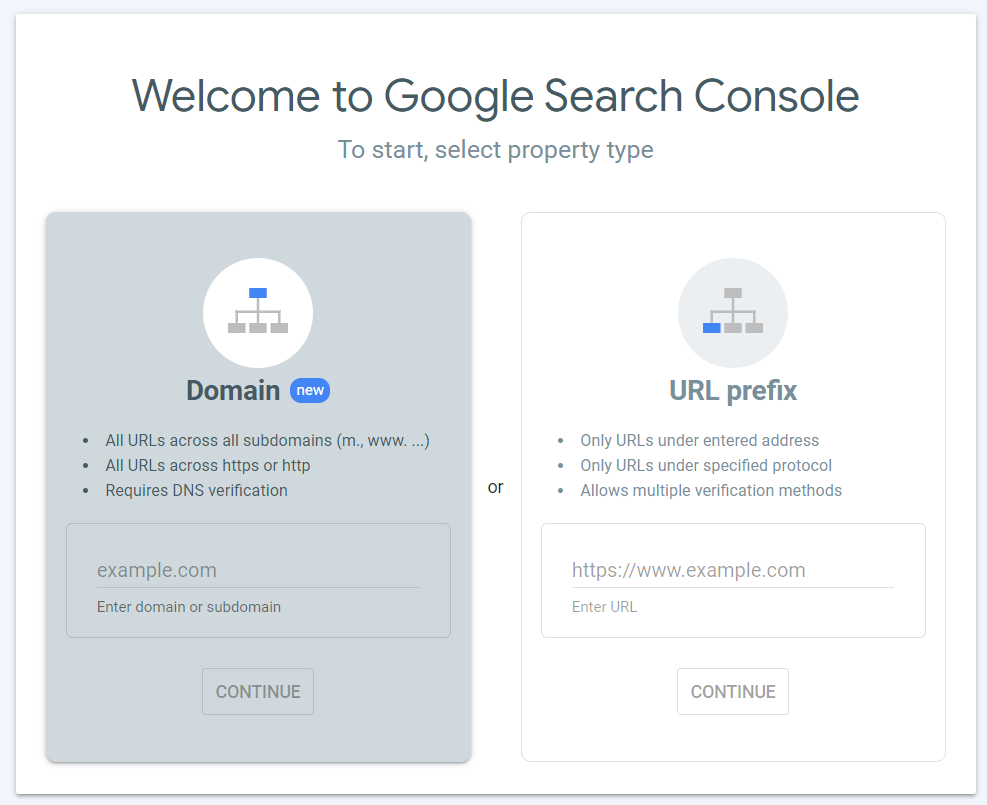
- Rendez-vous sur la page Google Search Console.
- Entrez votre domaine et appuyez sur le bouton Continuer .

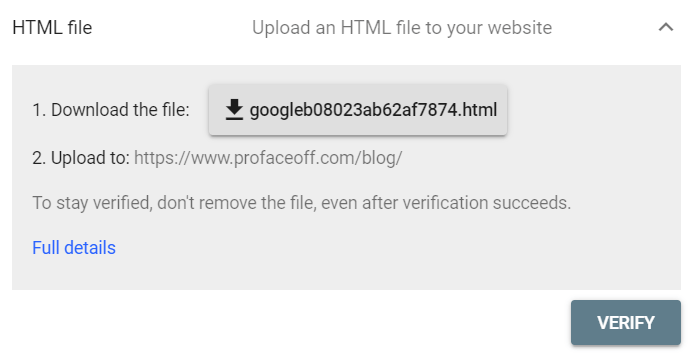
3. Cliquez sur le bouton pour télécharger un fichier HTML.
4. Téléchargez le fichier que vous avez téléchargé sur votre site.
5. Cliquez sur Vérifier pour terminer le processus de vérification.

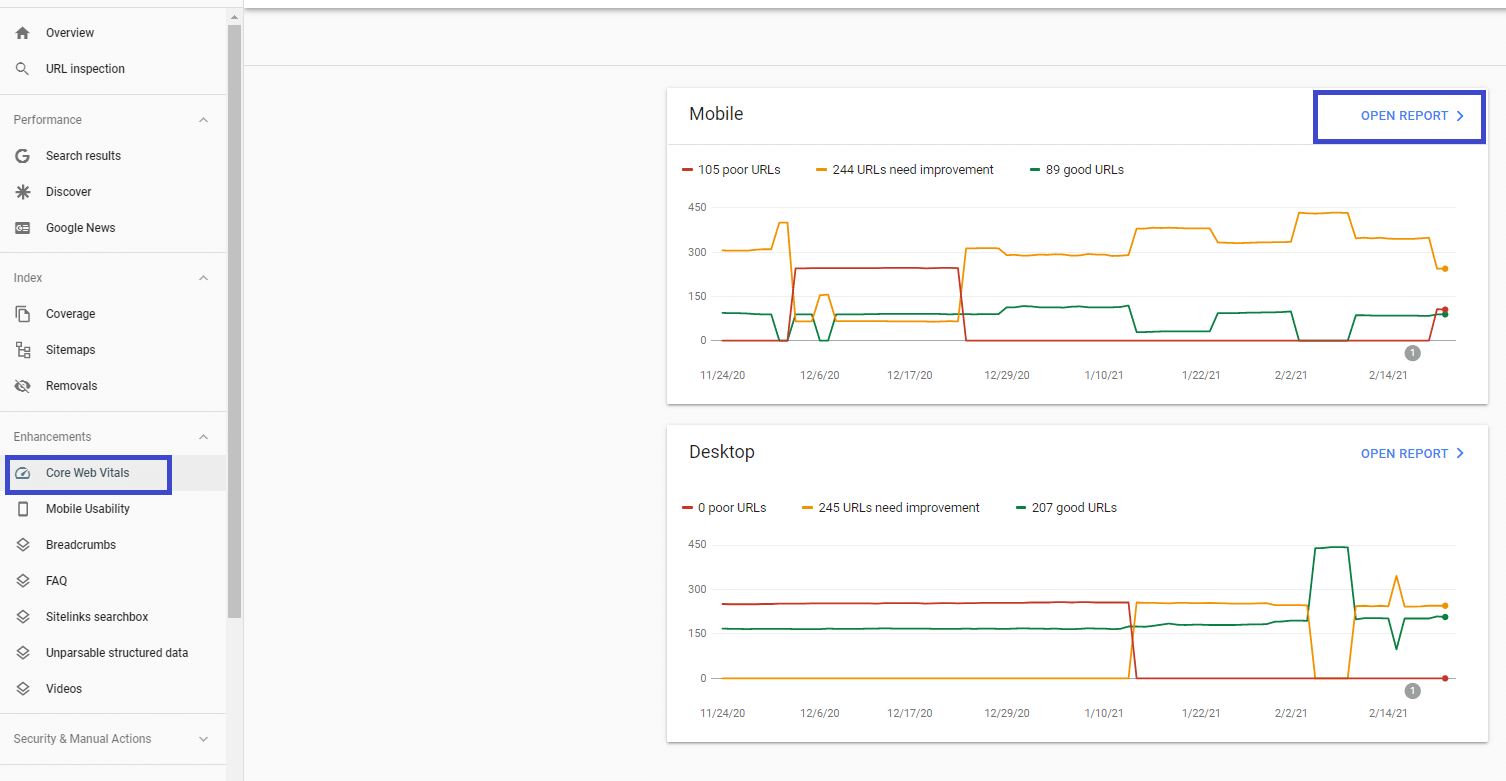
6. Dans le menu d'administration de la Search Console, sélectionnez Core Web Vitals → Ouvrir le rapport . Vous pouvez choisir d'afficher le rapport sur une version mobile ou de bureau.

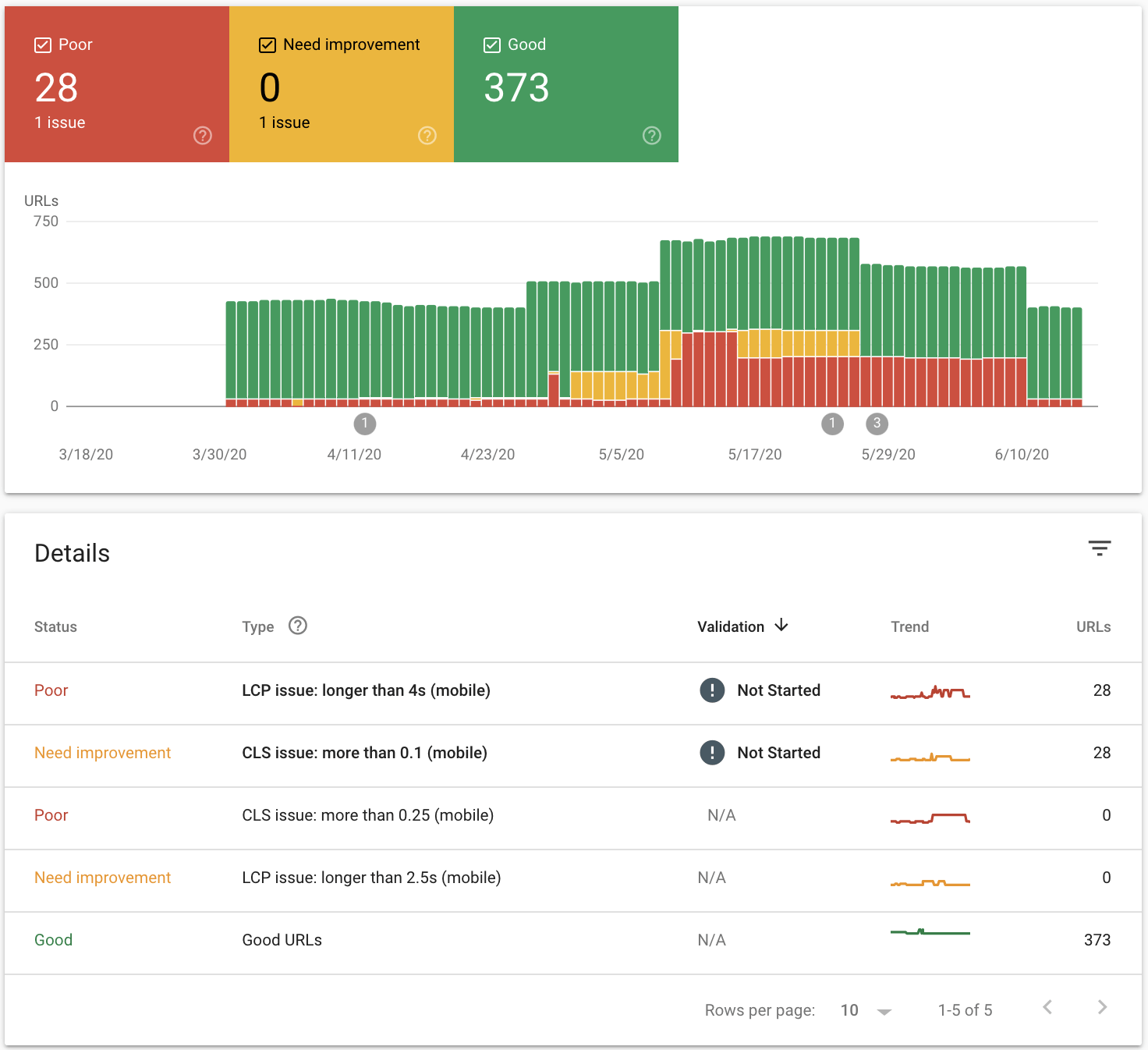
7. Une fois que vous avez ouvert le rapport, vous trouverez un onglet Détails qui affiche tous les problèmes de Core Web Vitals. Cliquez sur la ligne liée à un problème spécifique, vous arriverez sur une page affichant la liste des URL qui doivent être corrigées.

8. Corrigez les URL qui doivent être améliorées.
9. Accédez à la colonne Validation et avancez avec l'option Valider le correctif pour permettre à Google de réexplorer vos pages. Gardez à l'esprit que le processus de validation peut prendre jusqu'à 2 semaines.
Comment faire progresser Google Core Web Vitals dans WordPress
Si vous ne respectez pas actuellement les normes, il est nécessaire de résoudre tous les problèmes Google Core Web Vitals détectés pour tirer parti de l'expérience utilisateur.
Les stratégies sont différentes pour chaque métrique. Voici quelques techniques puissantes pour vous aider à y parvenir.
Améliorer le LCP

Heureusement, ce problème ne nécessite pas beaucoup de temps et d'efforts pour être résolu car il existe désormais d'innombrables outils pour le gérer. Afin de résoudre le problème LCP, vous devez :
- Optimisez les images et les vidéos en utilisant des plugins tels que Smush, EWWW Image Optimizer, Imagify, Optimisation d'image & Lazy Load par Optimole, etc.
- Débarrassez-vous des ressources bloquant le rendu en appliquant des plugins tels que WP Rocket, Autoptimize, Async JavaScript, etc.
- Éliminez les plugins et les scripts inutilisés.
- Utilisez le réseau de diffusion de contenu (CDN) tel que StackPath, Sucuri, Cloudflare, Google Cloud CDN, etc.
- Réduisez le temps de réponse du serveur en utilisant un hébergement Web rapide tel que Hostinger, Bluehost, WPEngine, Dreamhost, etc.
Améliorer le FID

Contrairement à LCP, l'optimisation du FID peut être la tâche la plus compliquée et la plus longue car elle traite entièrement du code. Vous aurez peut-être besoin de l'aide de développeurs Web professionnels pour résoudre correctement ces problèmes.
Si vous pouvez le faire vous-même, il est important de :
- Divisez les tâches volumineuses et lourdes en tâches plus petites et asynchrones.
- Utilisez Chrome DevTools pour détecter et supprimer le code CSS inutile.
- Retardez l'exécution de JavaScript par l'outil Flying Scripts et chargez les fichiers JavaScript uniquement lorsque cela est nécessaire.
- Minify HTML par HTMLMinifier, CSS par CSSNano et JavaScript par UglifyJS.
Améliorer le CLS

En corrigeant CLS, vous pouvez vous assurer que vos utilisateurs n'ont pas à réapprendre où se trouvent les liens, les images et les champs lorsque la page est entièrement chargée, ou à cliquer sur quelque chose par erreur. Pour vous éloigner des problèmes CLS, essayez de :
- Définissez une largeur et une hauteur fixes sur les images et les vidéos.
- Réduisez l'effet d'échange en rendant la police de secours et la police Web aussi similaires que possible.
- Optimisez et compressez les polices Web à l'aide de l'outil NitroPack.
- Évitez d'injecter du contenu dynamique tel que des publicités, des intégrations et des iFrames au-dessus du contenu existant en haut de la page.
Optimisez Google Core Web Vitals pour gagner plus de trafic organique !
Vous comprenez maintenant ce que Google Core Web Vitals signifie et comment ils impactent les performances de votre site WordPress ainsi que les campagnes de référencement. Il est grand temps d'améliorer vos scores !
En utilisant les techniques analysées dans cet article, tôt ou tard les performances de votre site seront considérablement améliorées. Vous pouvez vous assurer que votre site est approuvé par Google et ainsi atteindre un meilleur classement dans les résultats de recherche.
Ne soyez pas trop surpris si vous voyez votre trafic organique monter en flèche de façon spectaculaire !
Vous pourriez être intéressé par 6 astuces WordPress pour augmenter rapidement l'autorité du domaine.
