Texte alternatif graphique vs titre d'image dans WordPress
Publié: 2023-02-02De nombreux articles sur Internet contiennent des images. Cependant, peu de propriétaires de sites optimisent leurs images pour la vitesse ou de meilleurs classements de recherche.
Même si WordPress est livré avec l'alternative pour augmenter le texte alternatif et un titre graphique, souvent les débutants ne saisissent pas complètement la variation et comment les utiliser.
Dans ce court article, nous partagerons le changement entre le contenu textuel alt de l'image et le titre de l'image dans WordPress, afin que vous puissiez améliorer le référencement de votre image.

Voici ce que nous allons protéger dans ce tutoriel :
Quelle est la différence entre le texte alternatif et le titre de l'image ?
"Texte alternatif" est l'abréviation de "texte alternatif" et est un attribut supplémentaire à une balise d'impression HTML. Le contenu textuel décrit le graphique, de sorte que les visiteurs du site qui ne peuvent pas voir l'image et les robots moteurs de recherche comprendront de quoi parle le graphique.
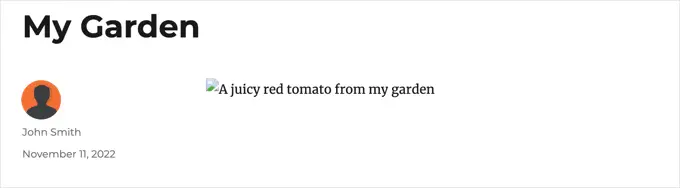
Si une impression sur votre site Web WordPress ne peut pas être trouvée ou affichée pour une raison quelconque, le contenu textuel alternatif sera plutôt révélé, comme vous pouvez le voir dans la capture d'écran suivante.

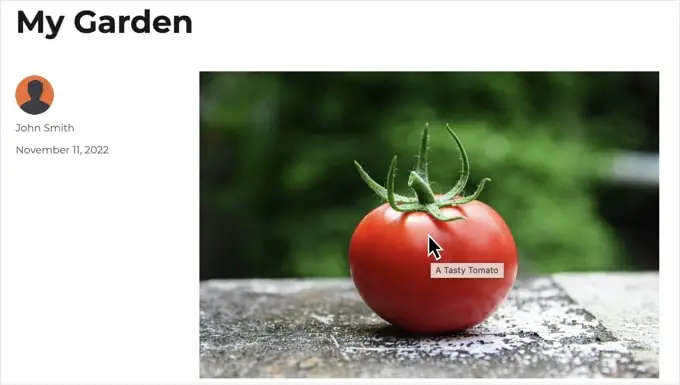
Le texte alternatif est unique à partir du titre de l'image. Le titre sera affiché dans une petite boîte contextuelle lorsque vous déplacerez le curseur de votre souris au-delà du graphique.

Les titres de texte alternatif et d'image sont également utilisés pour améliorer l'accessibilité de votre site Web pour tous ceux qui ont une très mauvaise vue et qui utilisent des lecteurs d'affichage pour parcourir le contenu écrit de votre site.
Lorsque le lecteur d'écran arrive à une impression, il parcourt le texte alternatif. Selon les paramètres de l'utilisateur, il peut éventuellement également lire le texte du titre.
Pour chaque accessibilité et optimisation des moteurs de recherche (marketing sur les moteurs de recherche), le contenu textuel alt est beaucoup plus important que le contenu textuel du titre. C'est pourquoi nous préconisons fortement d'utiliser du texte alternatif pour toutes vos photos.
Comment inclure du contenu textuel alternatif à une image dans WordPress
WordPress vous permet d'augmenter sans effort le contenu textuel alternatif de vos illustrations ou photos. Vous pouvez le faire à partir de l'éditeur de blocs, de l'éditeur vintage ou de la bibliothèque multimédia WordPress.
Inclure le texte alternatif dans l'éditeur de blocs
Produisez simplement une nouvelle rédaction ou un nouveau site ou modifiez-en un existant, et incluez un bloc Image.

Si vous ne savez pas comment ajouter un bloc ou si vous avez besoin d'un support supplémentaire avec l'éditeur de blocs, consultez simplement notre tutoriel sur l'utilisation de l'éditeur de blocs WordPress.
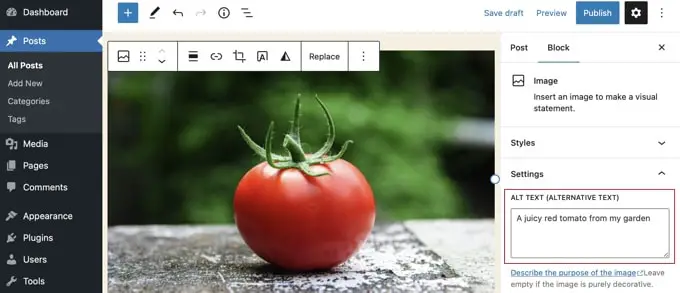
Vous devrez maintenant ajouter votre image ou la faire glisser et la déposer dans le bloc Graphique. Vous pouvez ensuite établir le contenu textuel alt du côté droit de la page.

Ajout de contenu textuel alternatif dans l'éditeur traditionnel
Si vous appliquez toutefois l'éditeur WordPress commun, vous pouvez incorporer le texte alternatif de l'image lors de l'introduction du graphique.
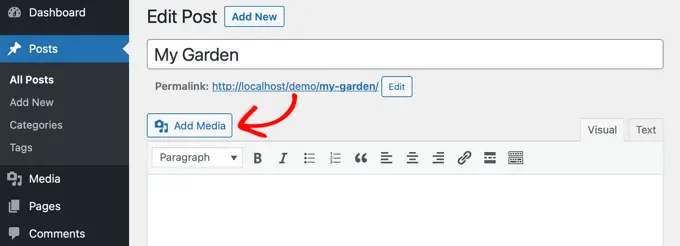
Tout d'abord, cliquez simplement sur "Ajouter un média" mentionné précédemment dans la boîte de soumission.

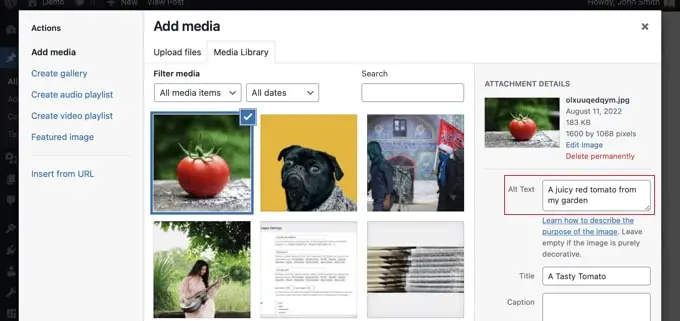
Juste après cela, vous devez à la fois ajouter le graphique à partir de votre ordinateur ou cliquer sur l'onglet "Bibliothèque multimédia" pour mettre en perspective les visuels que vous avez actuellement téléchargés.
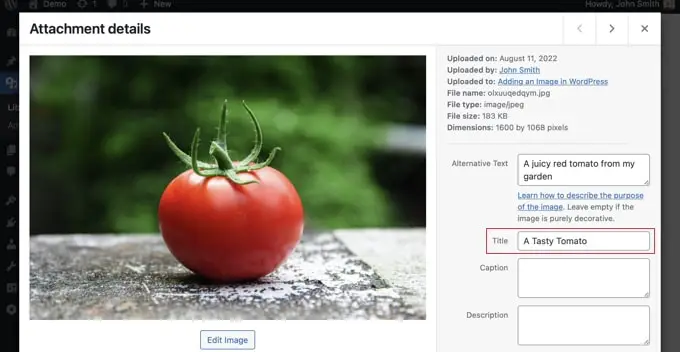
Ensuite, cliquez simplement sur l'impression que vous souhaitez obtenir pour la sélectionner, puis triez le contenu textuel alternatif que vous souhaitez dans les "Détails de la pièce jointe" de votre graphique.

Inclure le texte alternatif dans la médiathèque
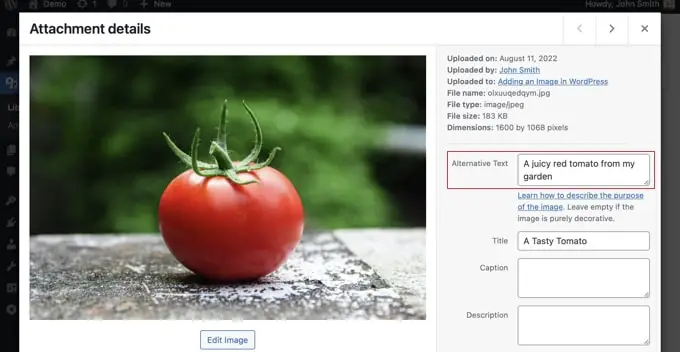
Vous pouvez également inclure du texte alternatif à une image en allant dans Média » Bibliothèque et en cliquant sur l'impression pour la modifier.

Gardez à l'esprit que cela n'ajustera pas le contenu textuel alt pour les cas de cette impression que vous avez déjà insérés dans des publications ou des pages. Même ainsi, si vous augmentez l'image en une publication ou une page juste après avoir introduit le contenu textuel alternatif dans cet article, le contenu textuel alternatif sera inclus avec celui-ci.
Comment ajouter des titres d'image dans WordPress
Il est essentiel de comprendre qu'il existe deux formes de titres que vous pouvez intégrer à vos visuels.
Tout d'abord, il y a le titre d'impression par défaut que WordPress utilise en interne pour établir des informations sur les médias dans la médiathèque et les pages Web des pièces jointes. Deuxièmement, il y a l'attribut de titre d'image HTML supplémentaire aux photos dans vos publications et pages Web.
Voyons comment ajouter les deux types de titres.
Ajout du titre de l'image WordPress dans la médiathèque
Vous pouvez inclure des titres de médias WordPress à vos photos en utilisant le Médiathèque. Lorsque vous modifiez une impression dans la médiathèque, vous verrez une industrie "Titre".

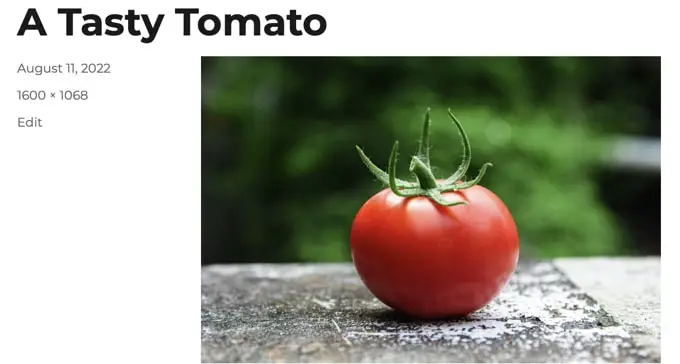
Ce titre est utilisé par WordPress pour découvrir l'impression. Lorsque vous cliquez simplement sur l'URL "Afficher la page de pièce jointe" en bas du moniteur, vous verrez que le titre est utilisé comme titre sur ce site Web.

Le titre du média WordPress n'est pas essentiel pour le référencement graphique ou pour les utilisateurs avec des visiteurs à l'écran. Lorsque cela peut être bénéfique dans certaines circonstances, ce n'est pas aussi pratique que l'attribut de titre HTML de l'image. Alors, comment faites-vous cela?

Suggestion professionnelle : Souhaitez-vous utiliser immédiatement le titre du média WordPress comme attribut de titre de l'image dans vos publications et pages Web ? Jetez un coup d'œil à la section ci-dessous où nous vous montrons comment faire cela en travaillant avec l'optimisation des moteurs de recherche All in One.
Ajout d'un attribut de titre d'impression HTML dans l'éditeur de blocs
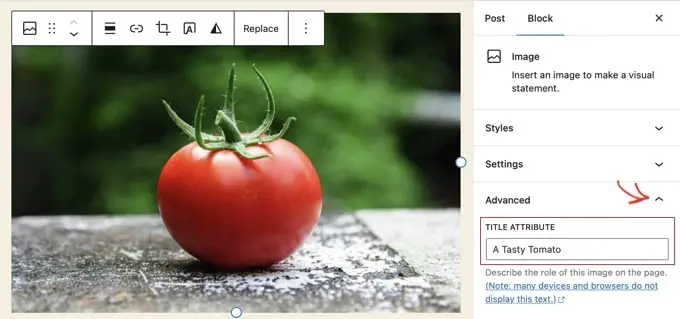
Il est facile d'augmenter un attribut de titre dans l'éditeur de blocs. Cliquez simplement sur l'image, puis cliquez simplement sur la flèche vers le bas à la suite de "Avancé" pour afficher les choix d'images à la pointe de la technologie.

Désormais, vous ne pouvez saisir que le titre dans la zone "Attribut du titre".
Présentation d'un attribut de titre d'image HTML dans l'éditeur de base
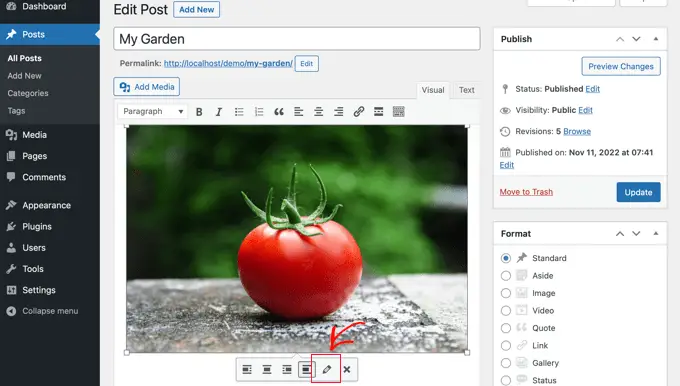
Inclure un attribut de titre appliquant l'ancien éditeur de base est comparable. Vous pouvez ajouter l'attribut de titre en cliquant sur une image, puis en cliquant sur l'icône en forme de crayon.

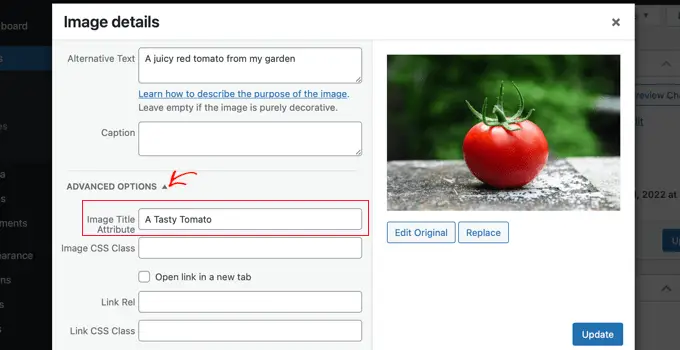
Vous verrez alors l'écran "Détails de l'image". Pour établir l'attribut de titre de l'image, vous devez simplement cliquer sur la flèche vers le bas minimale vers "Options avancées" à la base.

Vous pouvez ensuite définir l'attribut de titre de l'image. Assurez-vous de cliquer sur le bouton "Mettre à jour" en bas de l'écran lorsque vous avez terminé.
Comment créer instantanément des titres alternatifs et des titres graphiques avec AIOSEO
Le positionnement de site Web tout en 1 (AIOSEO) est le plugin d'optimisation Web WordPress idéal sur le marché. Il comprendra un bon plan de site graphique et d'autres fonctions de référencement pour améliorer votre classement marketing sur les moteurs de recherche. Il vous permet également de définir mécaniquement votre contenu textuel alternatif et vos titres graphiques, et bien plus encore.
Pour commencer, vous devrez installer et activer le plug-in de marketing de moteur de recherche All in A person. Pour des aspects supplémentaires, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress. Pour utiliser l'élément d'optimisation Impression Web, vous aurez besoin du plan Plus ou supérieur.
Lors de l'activation, le plugin lancera automatiquement l'assistant de configuration. Vous pouvez étudier comment configurer le plugin dans notre guide sur la façon de configurer efficacement le marketing par moteur de recherche tout en un.
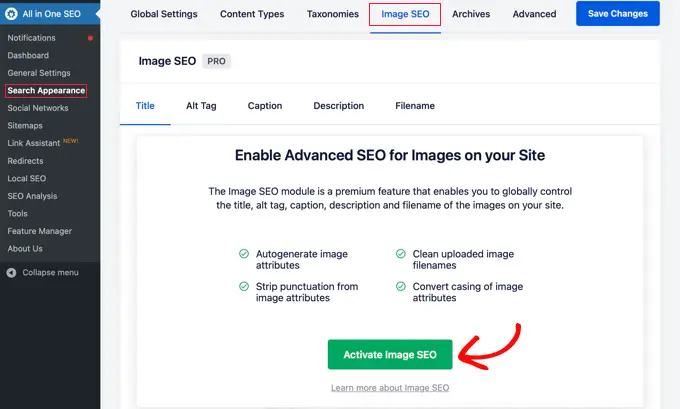
Maintenant, vous devez accéder à Optimisation des moteurs de recherche tout en un » Regard global de la recherche , puis cliquez sur l'onglet "SEO d'image". Peu de temps après, vous devrez simplement cliquer sur le bouton "Activer le référencement d'image" pour activer les caractéristiques d'optimisation Web d'impression de haute qualité.

Définition des titres d'impression à l'aide du marketing par moteur de recherche tout-en-un
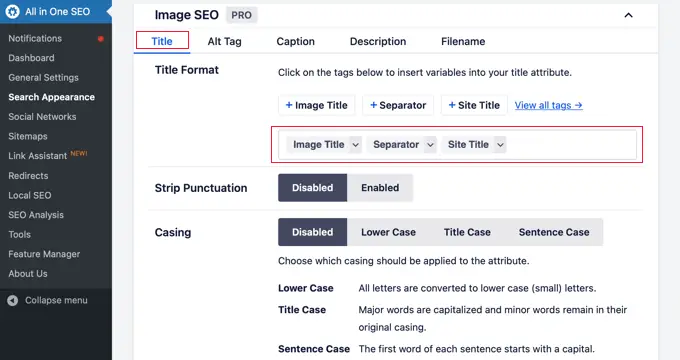
Assurez-vous que vous êtes à l'affût de l'onglet "Titre" de la page d'optimisation du moteur de recherche d'images. Ci-dessous, vous pouvez choisir des balises qui établiront le format appliqué pour créer automatiquement des attributs de titre pour vos photographies.
Par exemple, si vous impliquez la balise "+ Titre graphique", chaque graphique de vos publications et pages Internet utilisera instantanément le titre du média WordPress dans l'attribut de titre HTML.

Vous pouvez également insérer d'autres balises, comme le titre de votre site, dans l'attribut de titre de votre image. All in One Seo peut même supprimer la ponctuation du titre et ajuster sa capitalisation.
Texte alternatif de l'environnement utilisant tout en un Seo particulier
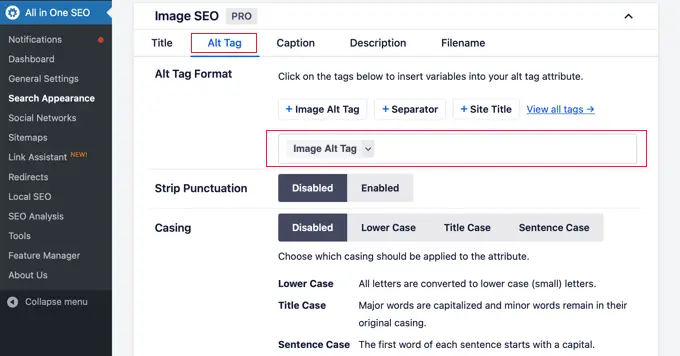
Ensuite, vous devez simplement cliquer sur l'onglet 'Alt Tag' sur le site de positionnement du site Web graphique d'AIOSEO. Ci-dessous, vous pouvez structurer automatiquement le contenu textuel alternatif de vos photos.
Par défaut, AIOSEO n'utilisera que le texte alternatif de l'image. Si vous le souhaitez, vous pouvez également ajouter le titre de votre site Web et d'autres informations au texte alternatif de chaque image de votre site Web.

Pourquoi utiliser le texte alternatif et les titres d'image dans WordPress ?
Nous proposons fortement de travailler avec du contenu textuel alternatif pour tous les visuels. Ici, sur WPBeginner, nous incorporons également un titre à toutes les photos. Cela dit, c'est beaucoup moins important que le contenu textuel alternatif.
Le texte alternatif est important car Google se concentre sur lui en tant que composant de classement pour les images. Il est également utilisé par les lecteurs d'écran pour aider les personnes malvoyantes à interagir absolument avec vos informations.
Vous ne devriez en aucun cas simplement chercher des mots-clés dans les balises alt et title. Il est important que vous les rendiez descriptifs et utiles afin qu'ils soient précieux pour les personnes qui doivent les avoir. Vous pouvez utiliser vos phrases clés à l'endroit approprié, mais n'en faites pas trop.
Par exemple, si vous produisez un article sur le meilleur hébergement WordPress, alors votre concentration sur la phrase clé pourrait être « meilleur hébergement WordPress ».
Vous pouvez également avoir une capture d'écran dans votre publication montrant aux clients comment créer un compte avec un hébergeur populaire comme Bluehost. Jetons un coup d'œil à quelques illustrations supérieures et médiocres du texte alternatif pour ce graphique :
- "Configuration du compte" n'est pas très descriptif et n'implique pas à peu près tout ce qui est associé à votre phrase clé.
- "Meilleur hébergement Web WordPress, hébergement WordPress, meilleur hébergement Web pour WordPress" n'explique pas l'image et est bourré de mots-clés.
- "Créer un compte d'hébergement WordPress" est beaucoup mieux car il est descriptif et utilise une partie de la phrase de recherche de manière naturelle et idéale.
Nous espérons que ce rapport vous a permis de saisir pleinement la distinction entre le texte alternatif graphique et le titre graphique dans WordPress. Vous voudrez peut-être également apprendre à améliorer des illustrations ou des photos pour le Web et consulter notre liste des meilleurs plugins et outils de référencement WordPress.
Si vous avez préféré ce rapport, assurez-vous de vous abonner à notre chaîne YouTube pour les didacticiels de clips vidéo WordPress. Vous pouvez également nous rencontrer sur Twitter et Facebook.
