Gutenberg 12.6 améliore les blocs de transformation, ajoute des blocs Lire la suite et Publier la biographie de l'auteur, et active les étiquettes d'icônes sociales
Publié: 2022-02-18Gutenberg 12.6 a atterri hier dans le répertoire des plugins WordPress. La mise à jour comprend plusieurs améliorations liées à la transformation et de nouveaux blocs Lire la suite et Biographie de l'auteur. Les utilisateurs peuvent désormais également afficher des étiquettes visibles via le bloc Icônes sociales.
Rien ne semble cassé avec cette version, qui est toujours la bienvenue. Gutenberg n'a pas fondamentalement détruit quelque chose sur lequel je comptais depuis longtemps. Il y a eu quelques difficultés de croissance, mais le logiciel est devenu plus stable au cours de la dernière année. Je voulais juste ajouter une note pour féliciter les personnes qui y travaillent chaque jour.
Comme d'habitude, j'ai quelques pinaillages, mais cela ressemble à une autre version solide dans l'ensemble.
Transformer des blocs

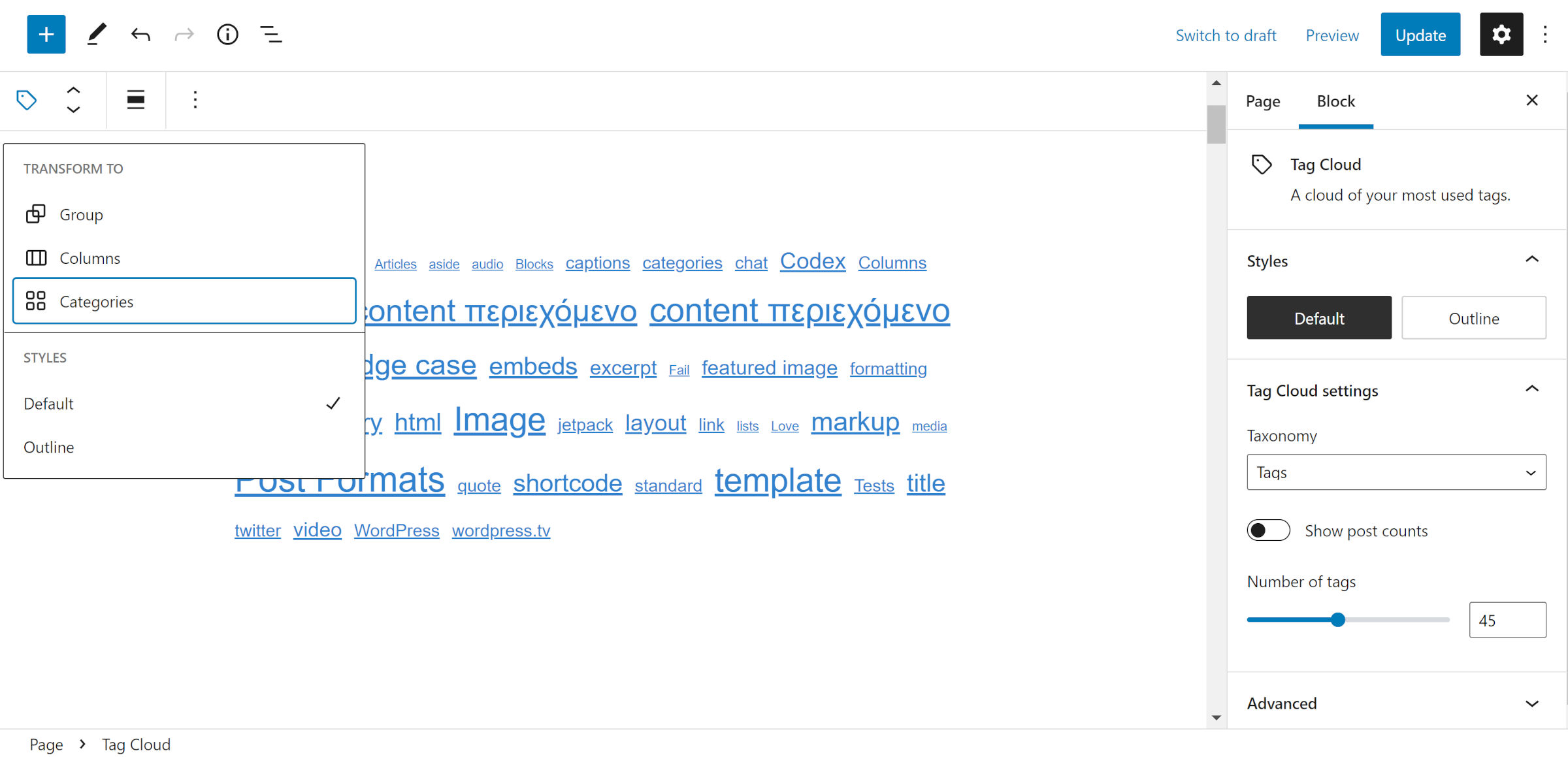
Les développeurs ont tout misé sur les transformations de blocs dans Gutenberg 12.6. Les blocs suivants prennent désormais en charge la commutation entre eux :
- Archives du calendrier
- Paragraphe de code
- Catégories de nuage de tags
- Group Row (via le contrôle Variation)
Un nouveau mécanisme de conservation des styles lors des transformations a également atterri dans cette version. Il prend actuellement en charge les options de taille de police et de couleur. Par exemple, les utilisateurs peuvent basculer entre un bloc Titre et Paragraphe, un cas d'utilisation courant, sans perdre ces personnalisations spécifiques. Cependant, d'autres paramètres sont perdus, même lorsqu'ils sont partagés entre les blocs. Il n'y a pas grand-chose que je ne donnerais pas pour conserver l'alignement du texte dans ce scénario.
Les ancres du bloc Titre sont omises lors de la transformation en paragraphe dans cette version. La raison de ce changement est que WordPress les génère automatiquement. Cependant, les ancres ajoutées manuellement sont également supprimées.
Lors de la transformation d'une galerie en bloc Image, les paramètres de destination du lien, de cible du lien et de taille d'image étaient précédemment perdus. Un nouveau patch ajoute ces attributs manquants.
Étiquettes d'icônes sociales

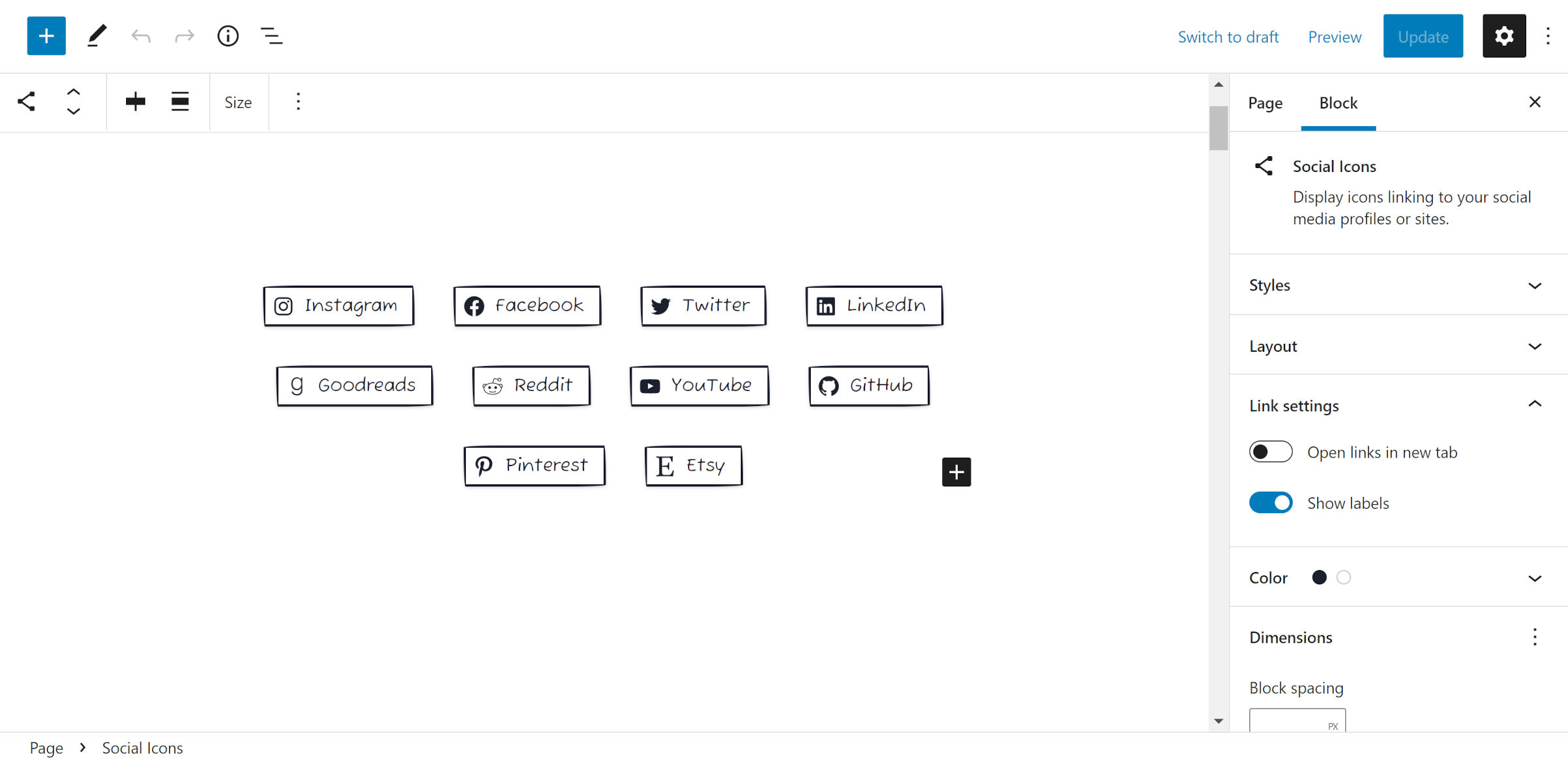
S'il y a une chose dont je suis particulièrement ravi avec la version 12.6 de Gutenberg, c'est l'option d'afficher les étiquettes de texte via le bloc Icônes sociales. Auparavant, ceux-ci n'étaient affichés que pour les lecteurs d'écran. Cependant, les utilisateurs peuvent désormais les activer pour tout le monde.
Cet ajout peut ouvrir une tonne de variations de conception pour le bloc. Bien sûr, j'ai déjà apporté ma touche personnelle avec un dessin de bordure dessiné à la main, comme le montre la capture d'écran ci-dessus.
WP Tavern a en fait joué un petit rôle dans la réalisation de cette fonctionnalité. Lors de la discussion d'un contrôle similaire avec Nick Diego dans son bloc de partage social, j'ai mentionné un ticket ouvert pour le bloc principal des icônes sociales. Il ne fallut pas longtemps avant que Diego ait un patch prêt, et maintenant il est à Gutenberg.
Le panneau de couleurs utilise le composant du panneau Outils

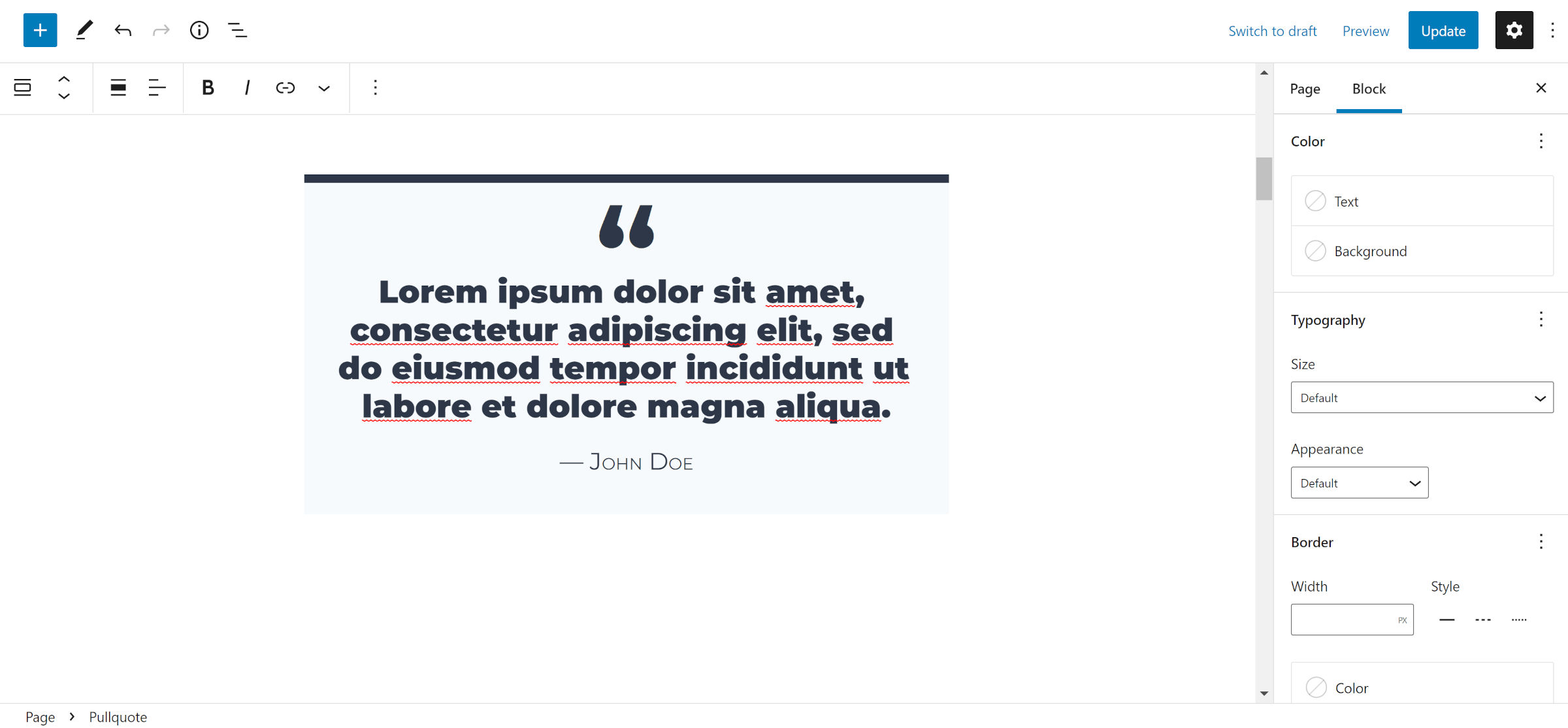
La dernière mise à jour bascule les options de couleur de bloc vers le composant du panneau Outils. Dans la plupart des scénarios, les couleurs du texte et de l'arrière-plan sont affichées avec la couleur du lien disponible via la liste déroulante "options d'affichage" (bouton points de suspension).
Pour créer une interface utilisateur plus unifiée et plus propre, il semble que nous ayons maintenant ajouté plus d'encombrement pour plusieurs blocs. Comme le montre la capture d'écran ci-dessus pour le bloc Pullquote, les panneaux de couleur, de typographie et de bordure sont tous ouverts en permanence. Le bloc Groupe est encore plus lourd avec l'ajout d'une section dimensions. Les utilisateurs n'ont aucun moyen de les masquer ni les contrôles par défaut.
Lorsque le composant Tools Panel a été introduit pour la première fois, il avait un effet de désencombrement car cela signifiait que certains contrôles étaient cachés. Cependant, maintenant que davantage de panneaux l'utilisent, ce minuscule bien immobilier dans la barre latérale des options de bloc a disparu. Attendez-vous à faire défiler plusieurs champs de formulaire pour trouver le bon paramètre.
Pouvons-nous les rendre à nouveau pliables ? Ou, mieux encore, pouvons-nous avoir une combinaison d'onglets et du composant Panneau d'outils ?
Bloc de biographie de l'auteur de l'article

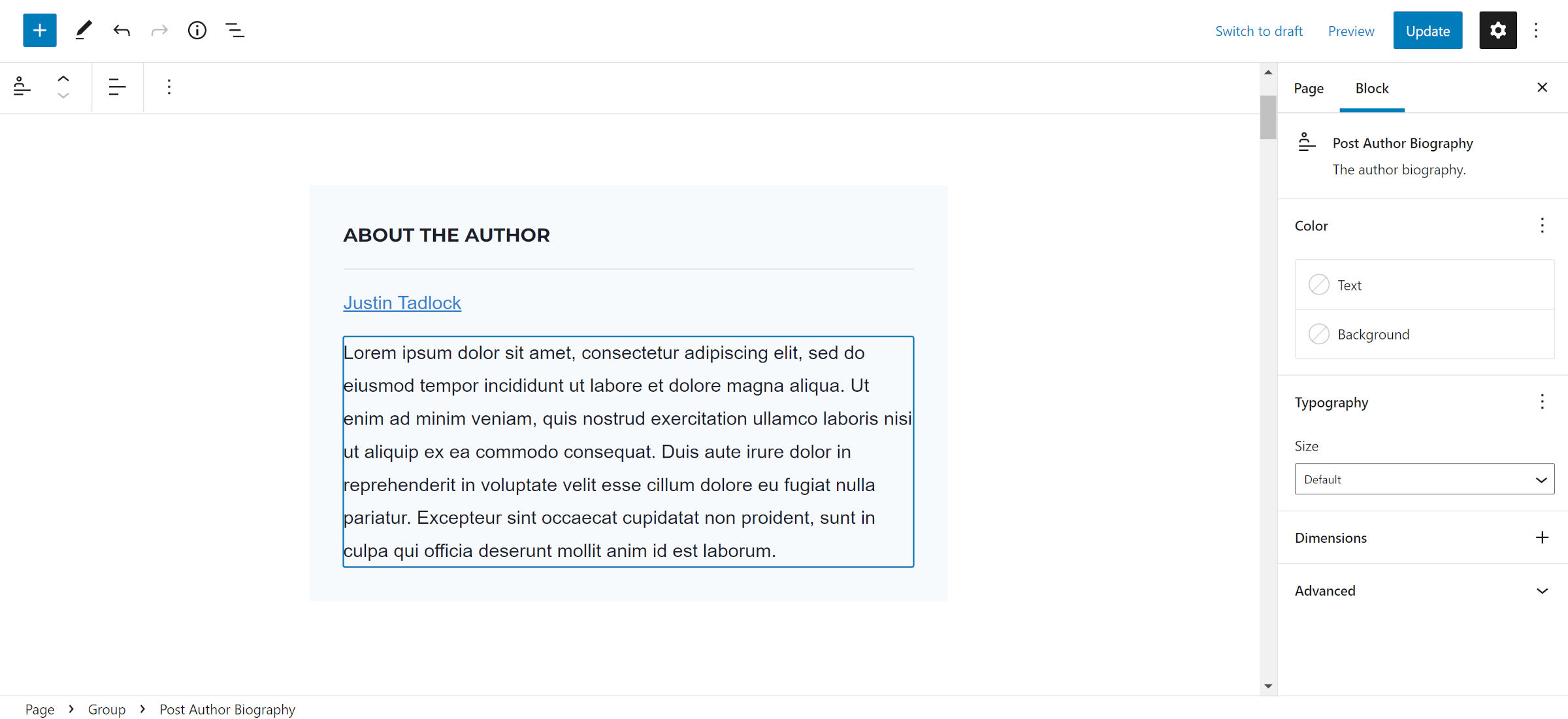
Un bloc Post Author Biography a atterri dans Gutenberg 12.6. Son but est d'afficher les "informations biographiques" d'un utilisateur, qui peuvent être définies via sa page de profil d'utilisateur dans l'administration. Il couvre la plupart des options de conception de base mais ne prend pas en charge les bordures.

C'est un bon début, mais il y a encore un problème qui se profile. Il n'exécute pas wpautop() sur la sortie. Cela signifie que le contenu n'est pas enveloppé dans une <p> . De ce fait, il ne respecte pas non plus les sauts de ligne doubles saisis via l'écran d'édition utilisateur. WordPress n'a jamais eu de fonction standard pour produire et formater la biographie de l'utilisateur, permettant aux auteurs de thèmes de la gérer. Cependant, certains utilisateurs peuvent s'attendre à ce que leur formatage personnalisé fonctionne.
Nous nous rapprochons d'un ensemble complet de blocs liés à l'auteur. WordPress a initialement livré un bloc Post Author qui faisait un peu de tout. Pour cette raison, il était presque impossible d'utiliser systématiquement les bylines de publication ou d'autres zones de métadonnées d'une seule ligne dans les thèmes. Cela a également limité la gamme de conception des sections "à propos de l'auteur" souvent affichées à la fin d'un article.
Nous devons maintenant attendre que le bloc Post Author Avatar complète l'ensemble.
En savoir plus Bloc ajouté

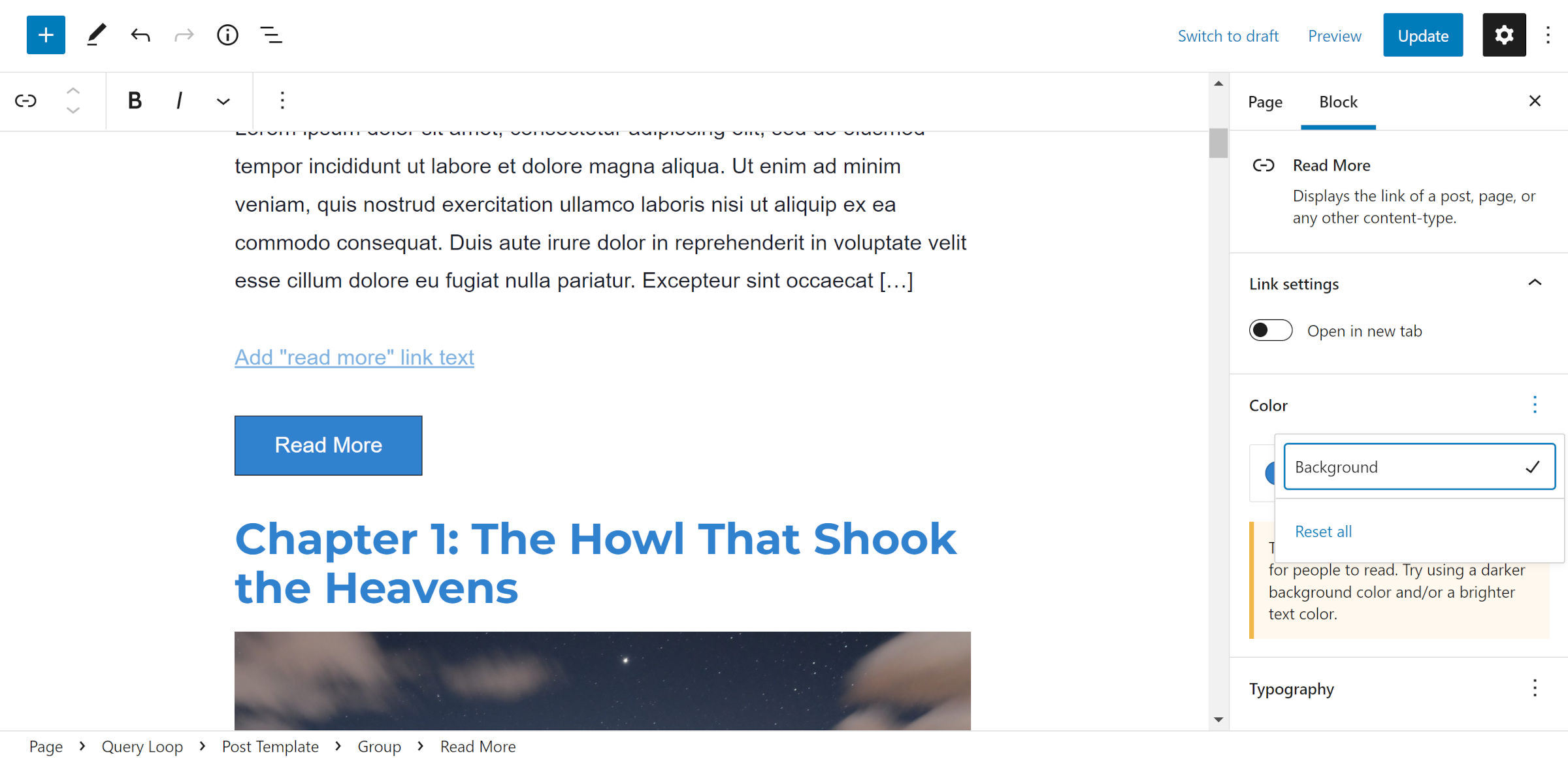
Gutenberg 12.6 ajoute un bloc Lire la suite dédié pour que les auteurs de thèmes puissent travailler dans leurs conceptions de boucle de requête. Il s'agit simplement d'un permalien HTML vers le message. Ceci est distinct de la sortie du lien par le bloc Post Extrait. Malheureusement, il présente de multiples problèmes et nécessite davantage de tests avant une utilisation pratique.
Les utilisateurs peuvent y ajouter une couleur d'arrière-plan mais pas de couleur de texte. Cela facilite la création de texte illisible. J'ai pu contourner ce problème en le plaçant dans un bloc Groupe et en modifiant la couleur du lien à partir de là.
Il prend en charge la plupart des options de bordure, mais le contrôle de style est manquant. Il n'a pas non plus de wrapper HTML au niveau du bloc, il n'y a donc aucun moyen de l'aligner horizontalement sans l'envelopper dans un autre bloc.
C'est un cas étrange. Je ne sais pas s'il existe d'autres éléments HTML en ligne (techniquement, il est défini comme un élément de bloc via CSS) pour tous les blocs de niveau supérieur ailleurs dans WordPress.
L'autre problème est le potentiel de deux liens "en savoir plus". L'un via son bloc dédié et l'autre via le bloc Post Extrait. Il y a un brouillon de patch pour basculer le lien pour ce dernier.
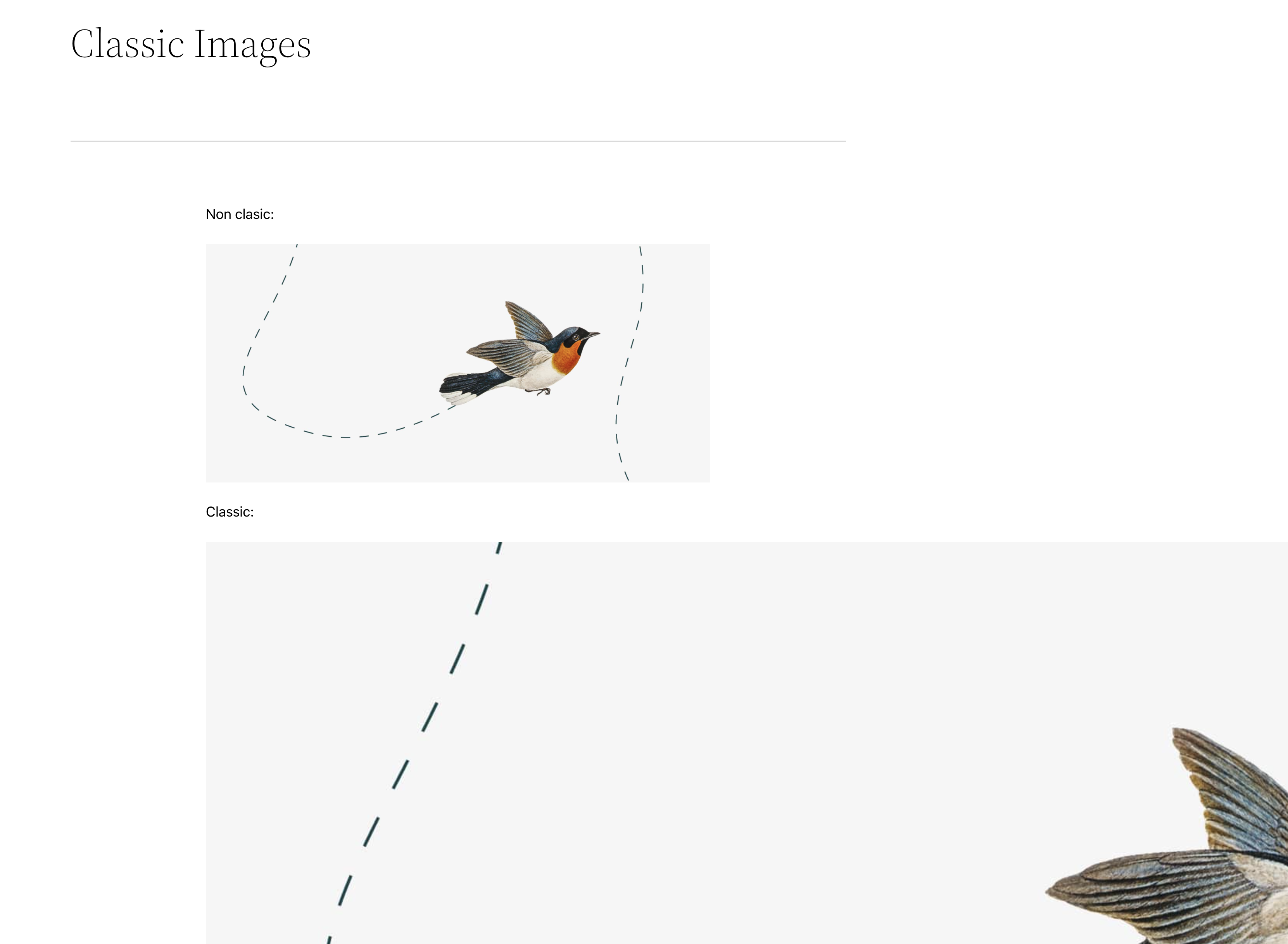
Gestion réactive des images classiques

Pour les publications écrites dans l'éditeur classique avec de grandes images, les médias souffleraient en dehors de la zone de contenu lors de l'utilisation d'un thème de bloc. Gutenberg a découplé sa gestion d'image réactive du bloc Image principal en tant que correctif. Ce changement est marqué pour être rétroporté vers une version mineure de WordPress, les utilisateurs ne devraient donc pas avoir à attendre WordPress 6.0.
Bien que cela fournisse un correctif pour les images, cela ne résout pas le problème des thèmes de bloc qui ne gèrent pas le contenu classique ou le style HTML simple. Comme exemple de notre site, j'ai récemment ajouté un élément <table> car le bloc principal Table manque de certaines fonctionnalités. Comme il s'agissait de HTML personnalisé, aucun CSS du bloc n'a été chargé, le laissant essentiellement sans style. Le même problème existe pour le contenu classique.
Un problème en jeu ici est que WordPress pousse les styles CSS au niveau du bloc via theme.json . Cependant, il ne permet de styliser qu'une poignée d'éléments HTML, tels que des liens et des en-têtes. Ce type de conception basée sur les composants fonctionne bien lorsque tout est intégré dans un composant (c'est-à-dire un bloc).
Il est plus logique de styliser les éléments HTML sous-jacents que leurs blocs représentatifs. De cette façon, il s'agit d'un style partagé entre tous les blocs qui utilisent l'élément, y compris les plugins tiers.
Style de grande citation supprimé
Enfin, quelqu'un a supprimé le "grand" style de citation. Cela n'a plus été nécessaire depuis l'ajout d'un contrôle de taille de police pour le bloc.
J'ai souligné, au moins plusieurs fois, que WordPress devrait éviter d'expédier ses propres styles de blocs personnalisés. Dans la plupart des cas, il vaut mieux laisser cela entre les mains compétentes des auteurs de thèmes. À tout le moins, les nouveaux styles de bloc doivent être évités jusqu'à ce que les outils de conception soient plus complets. La dépréciation des styles de blocs crée un bagage CSS hérité chargé avec chaque site WordPress.
