Gutenberg 12.8 lance l'API Web Fonts, améliore l'imbrication des groupes et ajoute un raccourci clavier pour les liens
Publié: 2022-03-17Gutenberg 12.8 a atterri dans le répertoire des plugins WordPress plus tôt dans la journée. J'ai bricolé de nombreuses fonctionnalités au fur et à mesure qu'elles ont été validées au cours des deux dernières semaines.
Il y a certaines choses qui me passionnent. L'API Web Fonts est quelque chose que j'ai patiemment attendu des mois, mais la possibilité d'imbriquer rapidement des blocs de groupe dans d'autres groupes a gagné une place dans ma liste d'améliorations les plus appréciées.
Un nouveau raccourci clavier pour les liens d'auto-complétion est désormais disponible. Les utilisateurs devraient également profiter d'états de chargement plus propres pour les blocs Média et texte et Navigation.
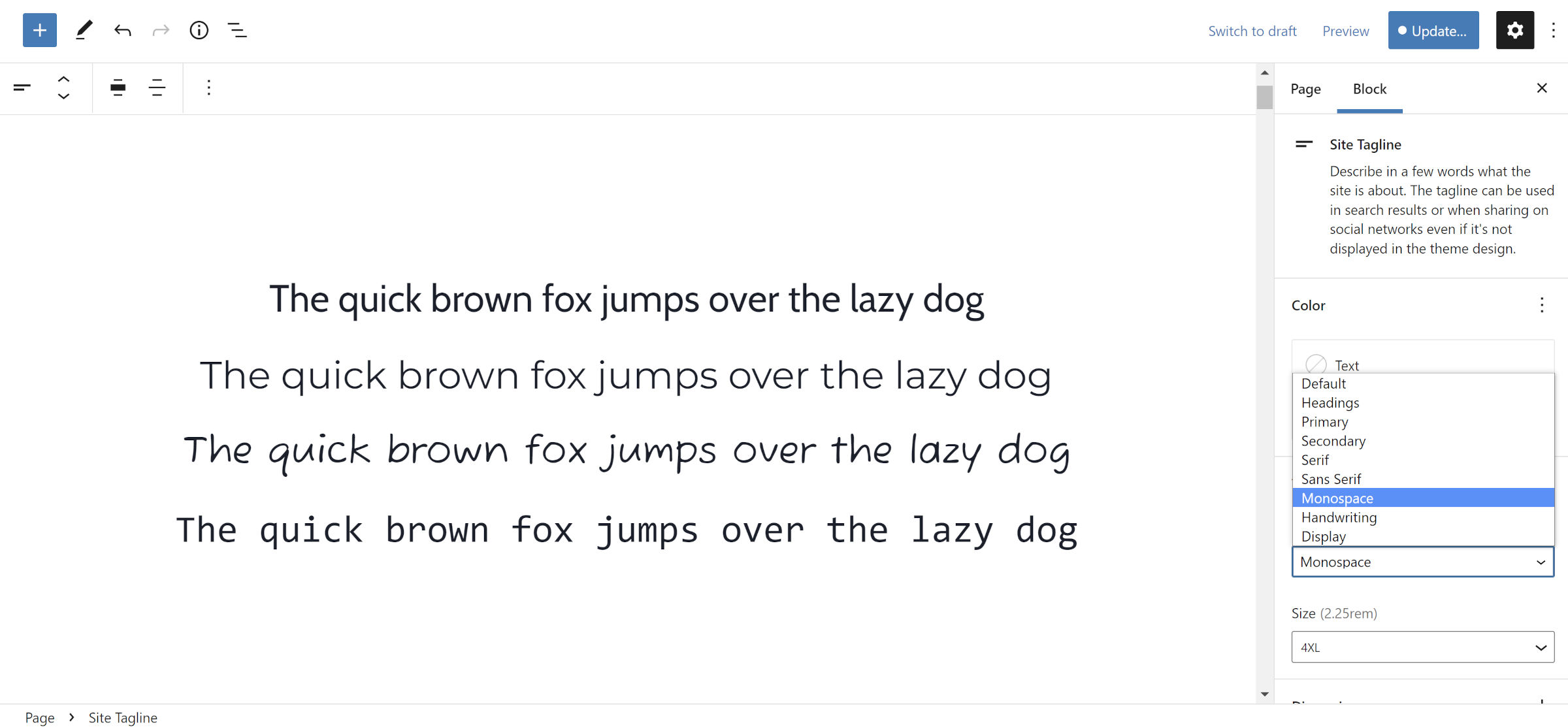
L'API des polices Web

L'API Web Fonts tant attendue se trouve dans le plugin Gutenberg. La route a été longue et cahoteuse pour arriver ici, mais ça fait du bien d'arriver à destination.
Les auteurs de thèmes peuvent désormais regrouper des fichiers de polices avec leurs thèmes et les enregistrer via theme.json ou la fonction wp_register_webfonts() .
L'inconvénient est que l'implémentation ne prend en charge que les polices hébergées localement. À long terme, cela créera de grands packages ZIP thématiques à mesure que les développeurs commenceront à proposer des variations de style globales, chacune avec ses propres polices.
Ari Stathopoulos, qui a consacré des mois de travail à l'API, a également un correctif qui s'intégrerait à Google Fonts. L'amélioration résoudrait le RGPD et les problèmes de confidentialité connexes, car les fichiers de police seraient téléchargés depuis Google et chargés depuis le serveur. Cependant, la fonctionnalité semble être un non-démarreur basé sur un commentaire d'un développeur principal dans une discussion précédente.
Dans un commentaire récent sur ma précédente couverture de l'API Web Fonts, Stathopoulos a déclaré ce qui suit à propos de ses espoirs pour l'intégration de Google Fonts :
Pour le meilleur ou pour le pire, je ne m'attends pas à ce qu'il soit fusionné, mais ce sera suffisant pour lancer une discussion et éventuellement trouver une solution à tous les problèmes liés à l'utilisation de fournisseurs de polices Web tiers.
Il est trop tôt pour voir comment le manque de fournisseur de Google Fonts se répercutera sur les auteurs de thèmes. Cependant, je m'attends à ce que beaucoup construisent une implémentation de fournisseur personnalisée ou n'utilisent pas du tout la nouvelle API.
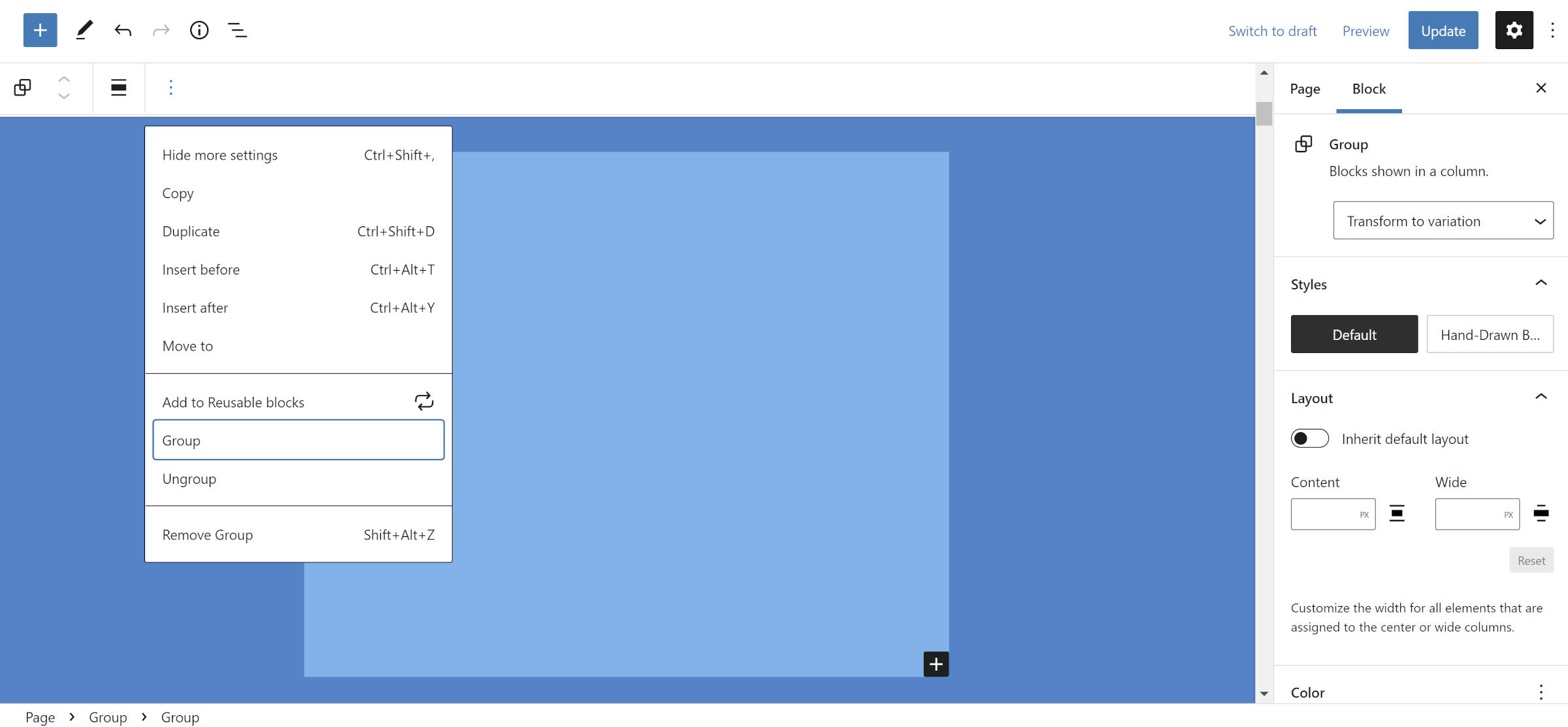
Groupes de regroupement

Avez-vous déjà créé un bloc de groupe, travaillé sur quelques éléments et réalisé plus tard que vous deviez intégrer le groupe d'origine dans un autre groupe ? Ensuite, avez-vous dû effectuer une série de tâches compliquées consistant à copier vos blocs actuels et à les coller dans un tout nouveau groupe ?
Je ressens ta douleur.
Ce n'est plus le processus angoissant qu'il était autrefois. Sans la nouvelle API Web Fonts, ce serait le point culminant de la version.
Sous la liste déroulante Options de la barre d'outils (points de suspension verticaux), les utilisateurs doivent voir une option de groupe lorsqu'un autre groupe est sélectionné. Les imbriquer n'a jamais été aussi facile que de cliquer sur ce bouton.
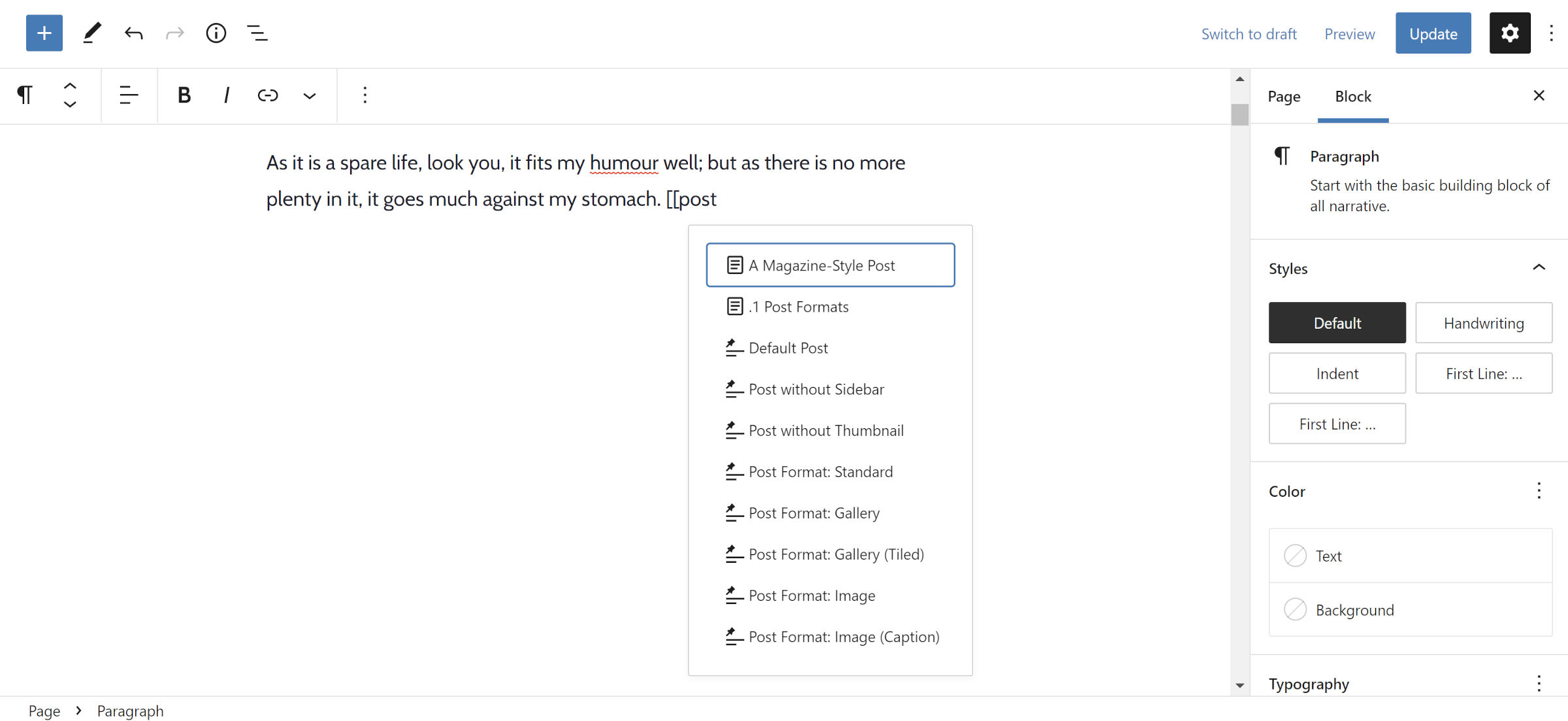
Raccourci pour ajouter des liens en ligne

La dernière mise à jour ajoute un raccourci en ligne pour les liens en tapant [[ dans une zone de texte enrichi, comme un bloc Paragraphe. Cela devrait être une fonctionnalité bienvenue pour les utilisateurs qui aiment insérer des liens tout en écrivant mais qui ne veulent pas que leurs mains quittent le clavier.
Au début, je pensais que cette fonctionnalité ne fonctionnait pas. L'insertion n'est pas apparue aussi rapidement que prévu, j'ai donc appuyé sur la barre d'espace de mon clavier, pensant que je devais le déclencher d'une manière ou d'une autre. Cependant, cela n'a pas fonctionné. Essentiellement, c'était lent pour moi, ce qui était peut-être mon ordinateur ou ma connexion.
Taper [[ suivi de quelques autres caractères semble fonctionner le mieux. Par exemple, si je cherche le message What a Wonderful Day , je commence simplement à taper le nom du message : [[what a... . L'outil d'insertion de liens apparaît au moment où j'en suis à quelques caractères.

J'aimerais voir plus d'un auto-compléteur de style Markdown pour les liens. Taper [some text] devrait déclencher l'insertion de lien. La syntaxe [[ semble étrange pour le moment.
Quoi qu'il en soit, ce n'est pas quelque chose que j'utiliserais dans mon flux de travail. J'ai tendance à mettre tout le texte en place et à ajouter des liens pendant la phase d'édition. L'éditeur facilite déjà mon flux de travail en me permettant de surligner n'importe quel texte et de coller une URL.
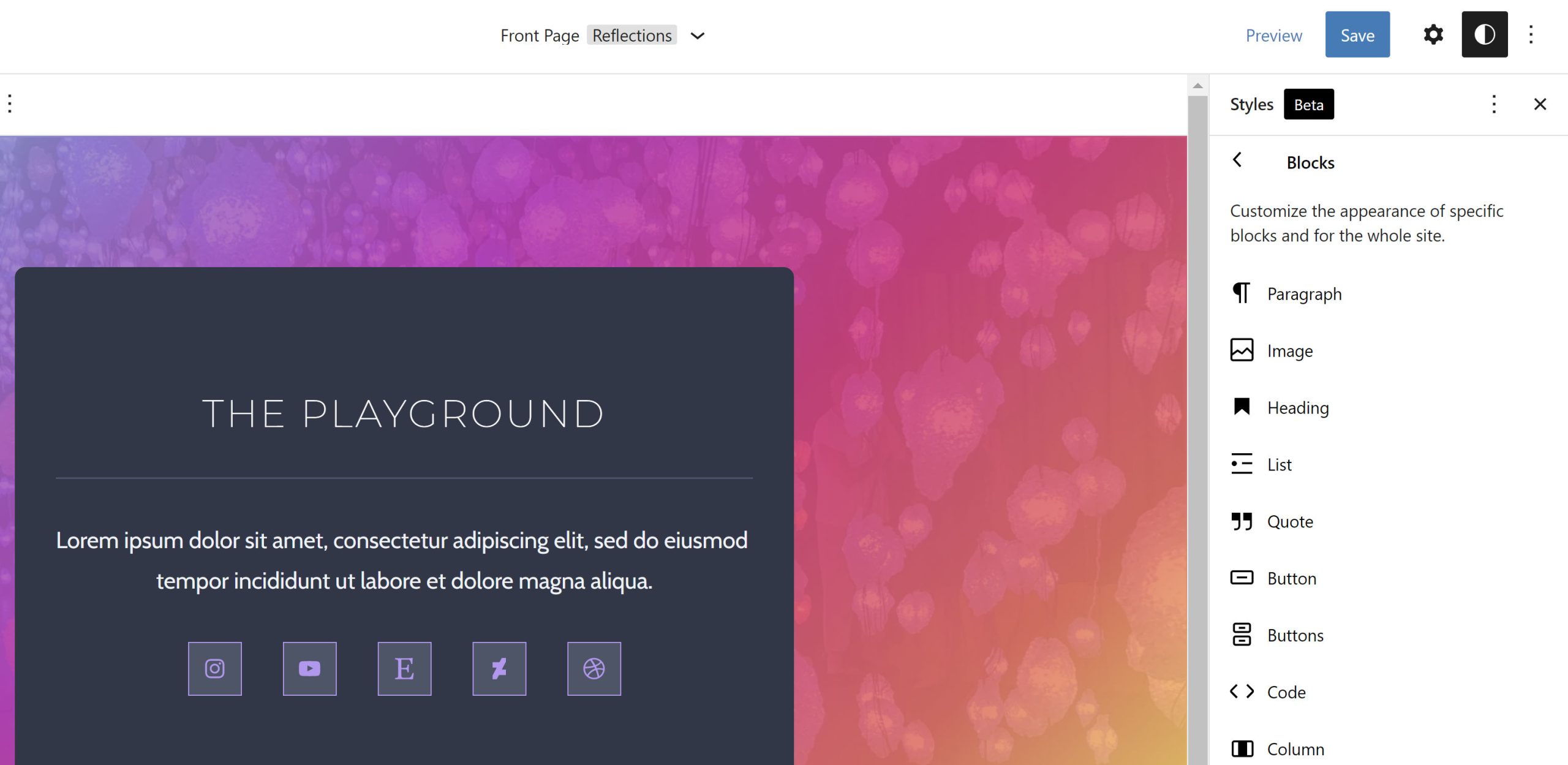
Blocs de base affichés en premier dans les styles globaux

Gutenberg affichera désormais les blocs de base en premier dans le panneau des styles globaux de l'éditeur de site. Ceux des plugins sont poussés au bas de la pile.
Cela n'aide pas beaucoup lorsqu'on cherche un seul bloc parmi les dizaines répertoriés. Les classer par ordre alphabétique aiderait, mais cela pourrait également pousser les blocs souvent utilisés comme Paragraphe vers le bas de la liste. La barre latérale a un espace limité, mais j'aimerais voir les blocs regroupés par catégories ici.
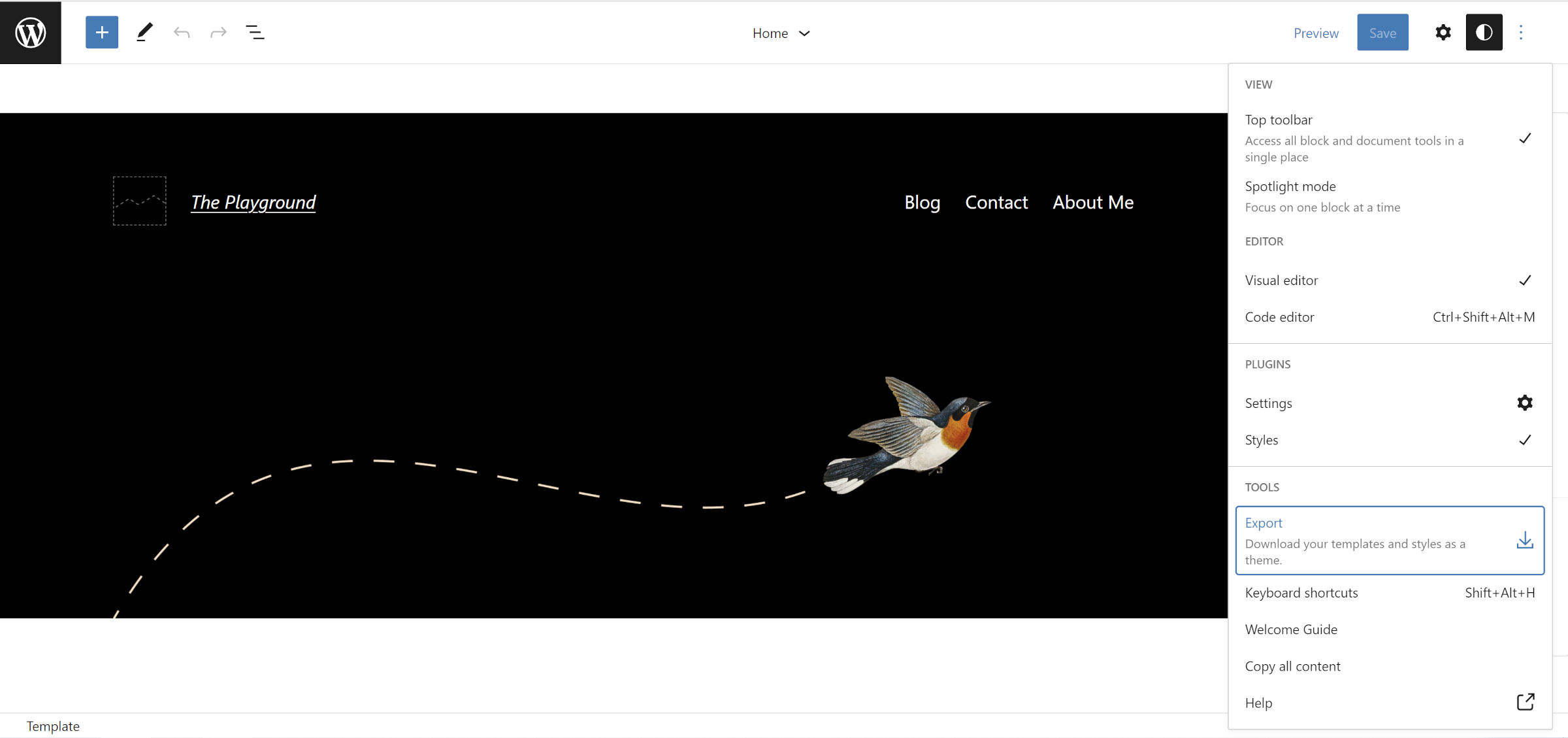
Créer des thèmes à partir de l'éditeur de site… presque

La dernière version nous rapproche un peu plus de la création de thèmes entièrement à partir de l'éditeur de site WordPress. J'ai couvert cette fonctionnalité plus en profondeur plus tôt cette semaine.
Les utilisateurs pouvaient télécharger un fichier ZIP de leurs modèles et pièces à partir de l'éditeur dans les versions antérieures. La nouvelle exportation inclut les theme.json , style.css et index.php du thème. Le fichier theme.json ajoute également des personnalisations utilisateur à partir du panneau de styles globaux.
Techniquement, l'exportation pourrait être un thème entier (moins la capture d'écran) s'il ne nécessite pas de functions.php ou s'il n'inclut pas les fichiers de police de la nouvelle API. Cependant, c'est un scénario rare.
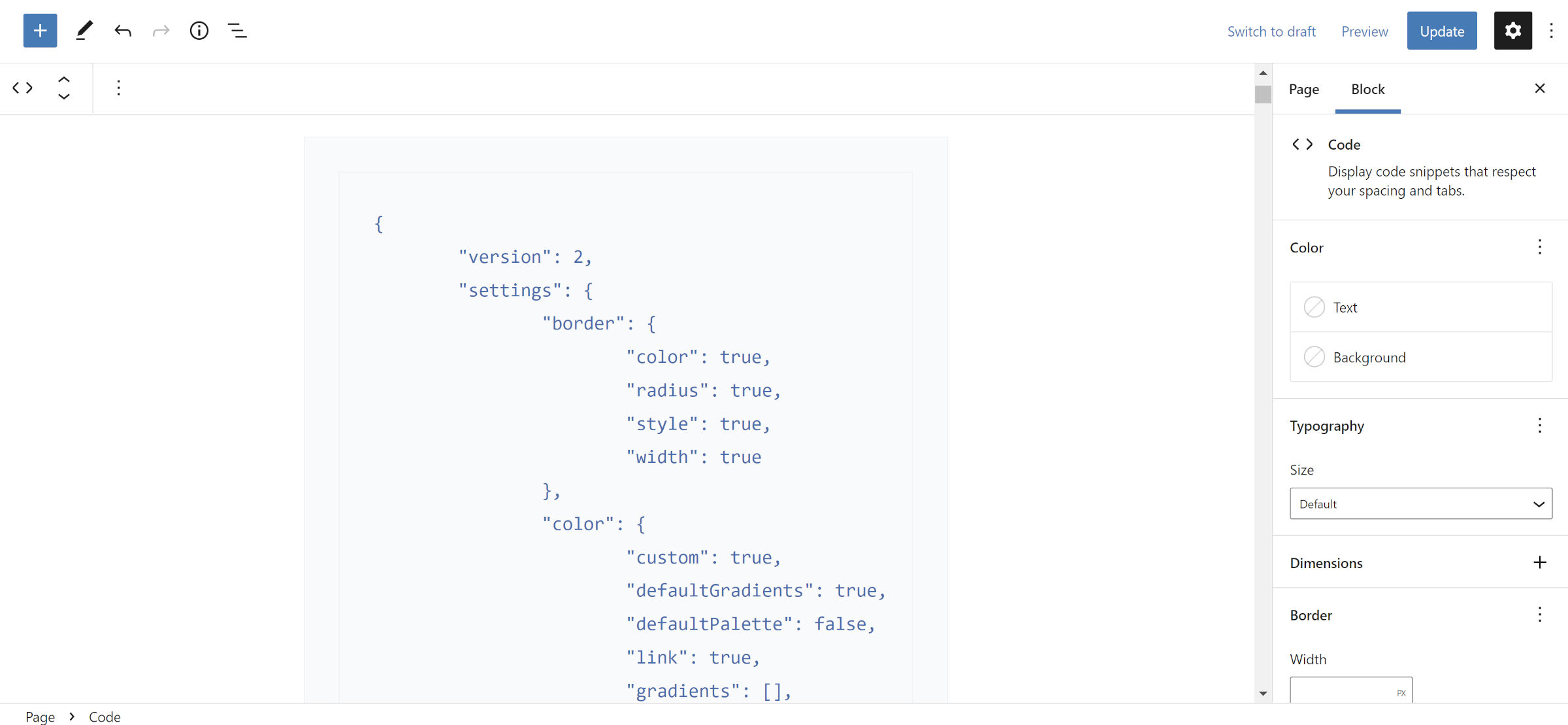
Style de bloc de code déplacé vers l'élément <pre>

Auparavant, lors de l'utilisation du bloc Code, WordPress plaçait des styles personnalisés sur l'élément HTML interne <code> au lieu de l'élément d'emballage <pre> . Des choses comme le rembourrage, les arrière-plans et les bordures n'avaient pas beaucoup de sens sur l'élément enfant. J'avais toujours pensé que c'était une pratique étrange, et c'était quelque chose que j'avais rarement vu auparavant en dehors de ce cas spécifique.
Bien sûr, en tant que concepteur de thème, j'ai essayé de le combattre. Cependant, j'ai finalement cédé parce que je voulais créer des thèmes de blocs de la "bonne manière" en utilisant theme.json et en permettant aux utilisateurs de personnaliser l'apparence.
Gutenberg 12.8 corrige ce problème en déplaçant les styles vers l'élément externe <pre> .
Notez qu'il peut s'agir d'un changement radical pour certains thèmes. Les auteurs qui ciblent .wp-block-code > code dans leur CSS peuvent avoir besoin de mettre à jour leur code avant WordPress 6.0. Cela dépend s'il était littéralement destiné à l'élément <code> en ligne ou s'il s'agissait d'une solution de contournement pour l'incident précédent de WordPress.
Dans l'intervalle, il ne s'agit que d'une solution partielle lorsque les thèmes ont l'indicateur should_load_separate_block_assets activé, ce qui est le cas par défaut pour tous les thèmes de bloc. Lors de l'exécution de Gutenberg avec WordPress 5.9, les styles de bloc de code sont appliqués à la fois aux éléments <pre> et internes <code> dans l'éditeur. Cela signifie que le bloc pourrait avoir des bordures doubles, un rembourrage et d'autres styles qui pourraient le faire paraître un peu décalé en ce moment.
Ce problème n'est pas spécifique au bloc Code. Au lieu de cela, il s'agit d'un problème plus large, qui a maintenant un ticket ouvert. Je souhaite seulement que ce ticket ait été corrigé en premier, évitant cette période de transition avec des styles cassés.
