Gutenberg 12.9 ajoute une interface utilisateur de verrouillage de bloc, un enregistrement automatique de modèle et des exportations de thème complet
Publié: 2022-03-31Gutenberg 12.9 a atterri dans le répertoire des plugins WordPress.org aujourd'hui, et c'est une version costaud, remplie d'un petit quelque chose pour tout le monde. Même après avoir bricolé de nouvelles fonctionnalités au cours des derniers jours, je n'ai pas encore tout exploré autant que je le voudrais. Compte tenu de la limitation pratique du temps, je ne pourrai pas tout approfondir dans cet article, mais je tenterai de vous présenter tous quelques-uns des faits saillants.
Voici quelques éléments sélectionnés dans lesquels je n'ai pas pu plonger, mais j'encourage toujours les lecteurs à consulter :
- Le nom de la couleur sélectionnée apparaît maintenant dans le sélecteur de couleurs.
- Les utilisateurs peuvent désormais choisir parmi une liste de formats de date suggérés ou en ajouter un personnalisé pour le bloc Post Date. Ceux-ci sont internationalisés, donc les suggestions seront spécifiques aux paramètres régionaux.
- Les thèmes peuvent ajouter des blocs à un bloc conteneur Aucun résultat lorsqu'une requête ne renvoie aucune publication.
- Le bloc Tag Cloud a maintenant des contrôles de taille minimum et maximum.
- Le bloc Séparateur prend en charge le nouveau contrôle des couleurs, permettant aux utilisateurs de sélectionner des couleurs transparentes.
Bloquer l'interface utilisateur de verrouillage

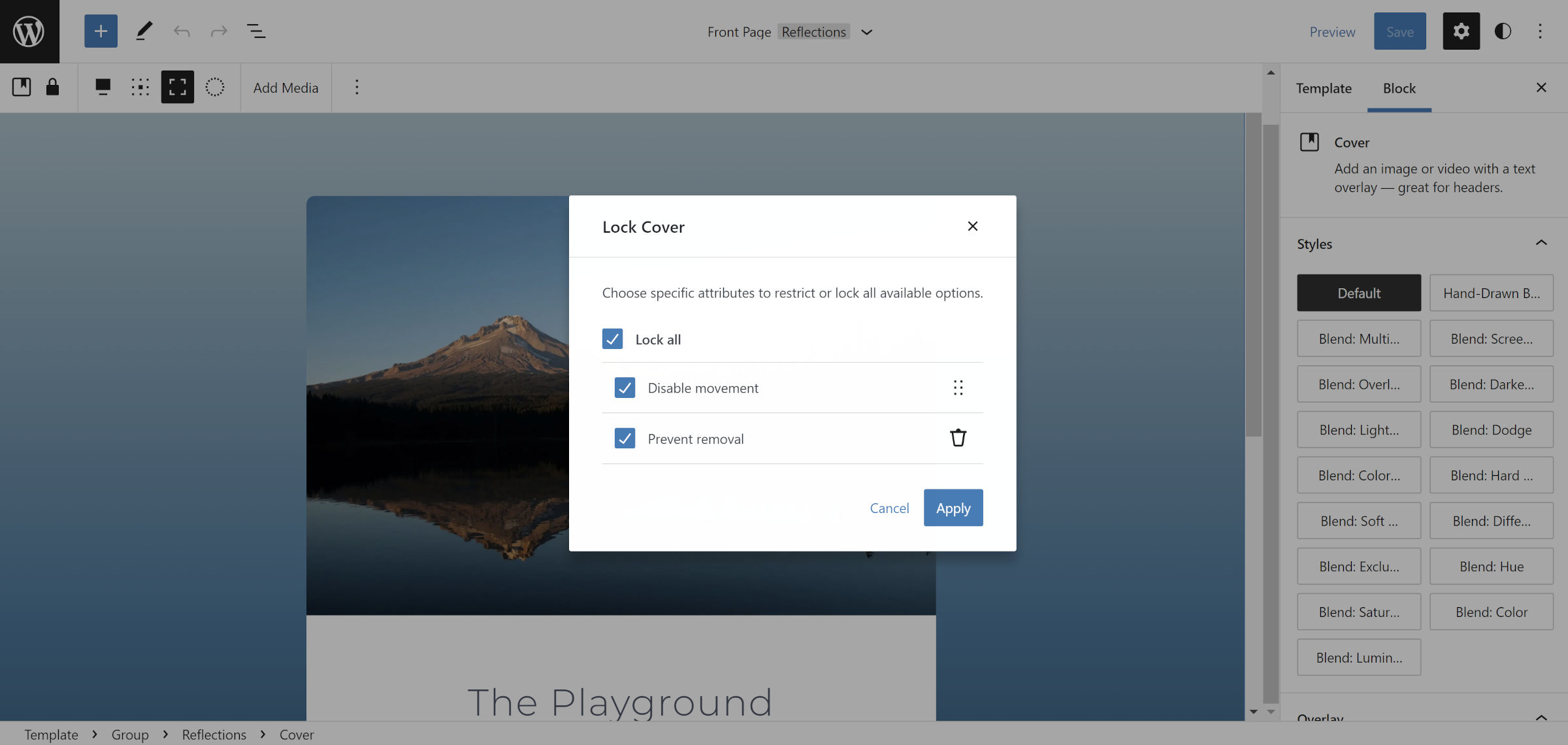
Gutenberg 12.9 introduit une nouvelle interface utilisateur pour les blocs de verrouillage. Sous la liste déroulante "plus d'options" de la barre d'outils, les utilisateurs peuvent sélectionner l'option de verrouillage, ce qui fera apparaître un écran avec deux options :
- Désactiver le mouvement : interdit le déplacement du bloc lui-même. Cependant, les blocs frères peuvent être déplacés autour de lui.
- Empêcher la suppression : empêche la suppression du bloc.
Andrei Draganescu a noté ce qui suit dans le message d'annonce 12.9 :
Lorsqu'un bloc est verrouillé, les utilisateurs ne peuvent ni le déplacer, ni le supprimer, ni les deux. Ceci est particulièrement utile avec les blocs au niveau du site comme Post Content que de nombreux thèmes voudront verrouiller.
Cependant, cette définition n'explique pas entièrement le verrouillage au niveau du bloc. Il y a une mise en garde : cette nouvelle interface utilisateur donne aux utilisateurs finaux la clé de la serrure. Techniquement, ils disposaient déjà de cette fonctionnalité via l'éditeur de code, mais elle est désormais disponible via l'interface.
Du point de vue du développement de thème, le verrouillage au niveau des blocs nécessite simplement des étapes supplémentaires de la part de l'utilisateur pour déplacer et/ou supprimer des blocs. Il ne s'agit pas d'un verrouillage "forcé" ou "permanent". C'est une fonctionnalité bienvenue, mais les thémistes doivent comprendre ses limites et que cette nouvelle interface utilisateur offre plus de puissance aux utilisateurs, pas moins.
Mise à jour : il existe un crochet permettant aux constructeurs de sites de remplacer cela. Voir plus dans les commentaires.
Prise en charge de Block Gap pour les galeries… en quelque sorte

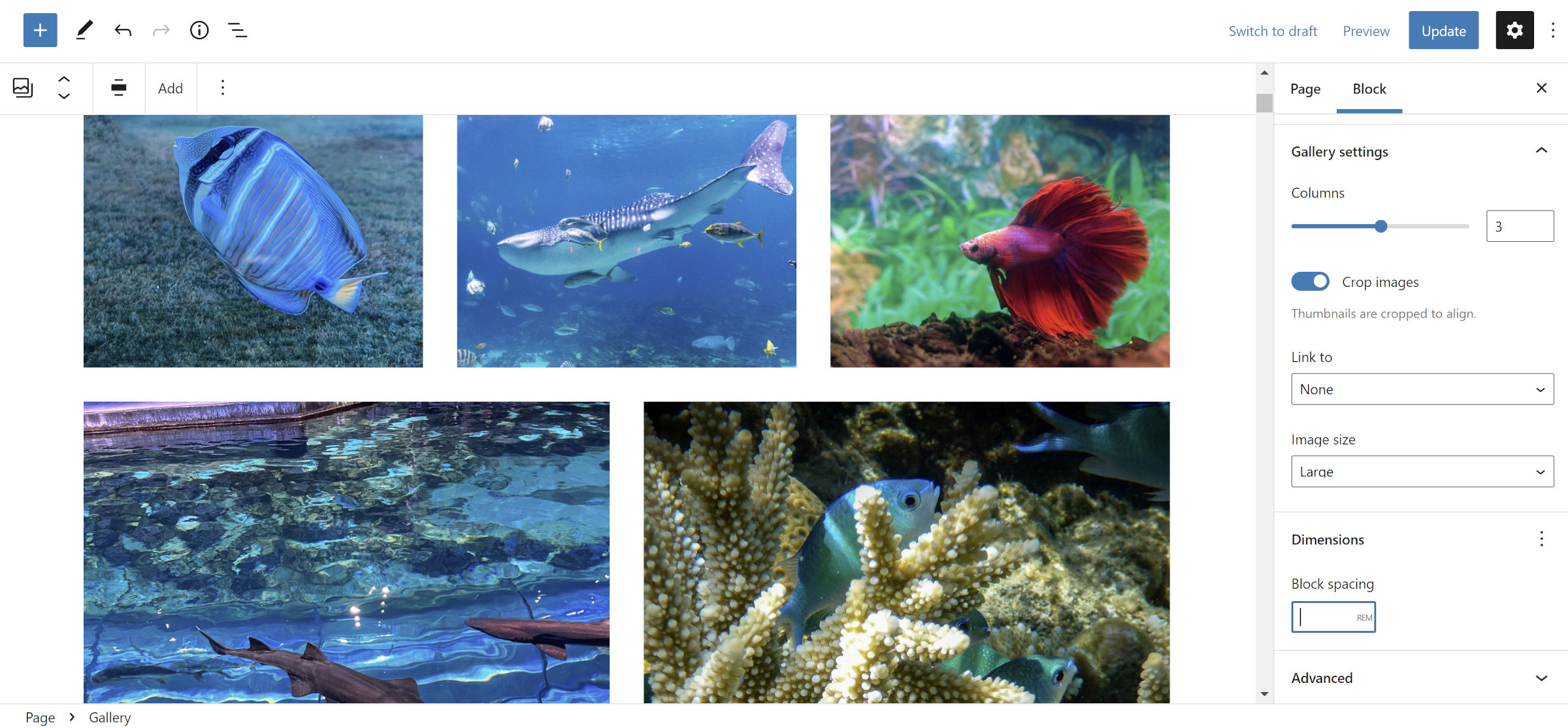
L'une des fonctionnalités qui m'a le plus enthousiasmé avec cette version était l'ajout de la prise en charge de l'espacement entre les images de la galerie. Les auteurs de thèmes se sont appuyés sur des styles de blocs spécialisés pour donner aux utilisateurs des choix, généralement limités aux options par défaut et « sans espace ». Ce dernier supprimerait tout espacement entre les images.
Malheureusement, la fonctionnalité est interrompue dans 12.9 lorsque les utilisateurs définissent manuellement un écart. En vérifiant le code source, il génère un Array au lieu d'un CSS valide. Sur le frontal, l'avertissement suivant s'affiche :
Warning: preg_match() expects parameter 2 to be string, array given in ...wp-content/plugins/gutenberg/build/block-library/blocks/gallery.php on line 51Je suis sûr que cela sera corrigé dans 12.9.1. Jusque-là, je suggère de ne pas utiliser le contrôle "Espacement des blocs".
Avertissement de l'auteur du thème : il s'agit d'un changement radical pour les thèmes qui ciblent le --gallery-block--gutter-size afin de contrôler l'écart par défaut pour les galeries. Cette propriété personnalisée CSS auparavant fiable n'existe plus dans le code. On ne sait pas pourquoi cette variable a été complètement supprimée, et il n'y en avait aucune mention dans le ticket.
Une nouvelle --wp--style--unstable-gallery-gap semble faire un travail similaire. Cependant, comme le suggère la partie unstable de son nom, il n'est peut-être pas toujours là. Il est également défini sur la .wp-container-* au lieu de la galerie elle-même. Je n'ai pas encore fait assez de tests CSS pour comprendre comment l'écraser pour l'écart par défaut. Si quelqu'un a une solution, merci de la poster dans les commentaires pour les autres.
Enfants réduits par défaut dans la vue Liste

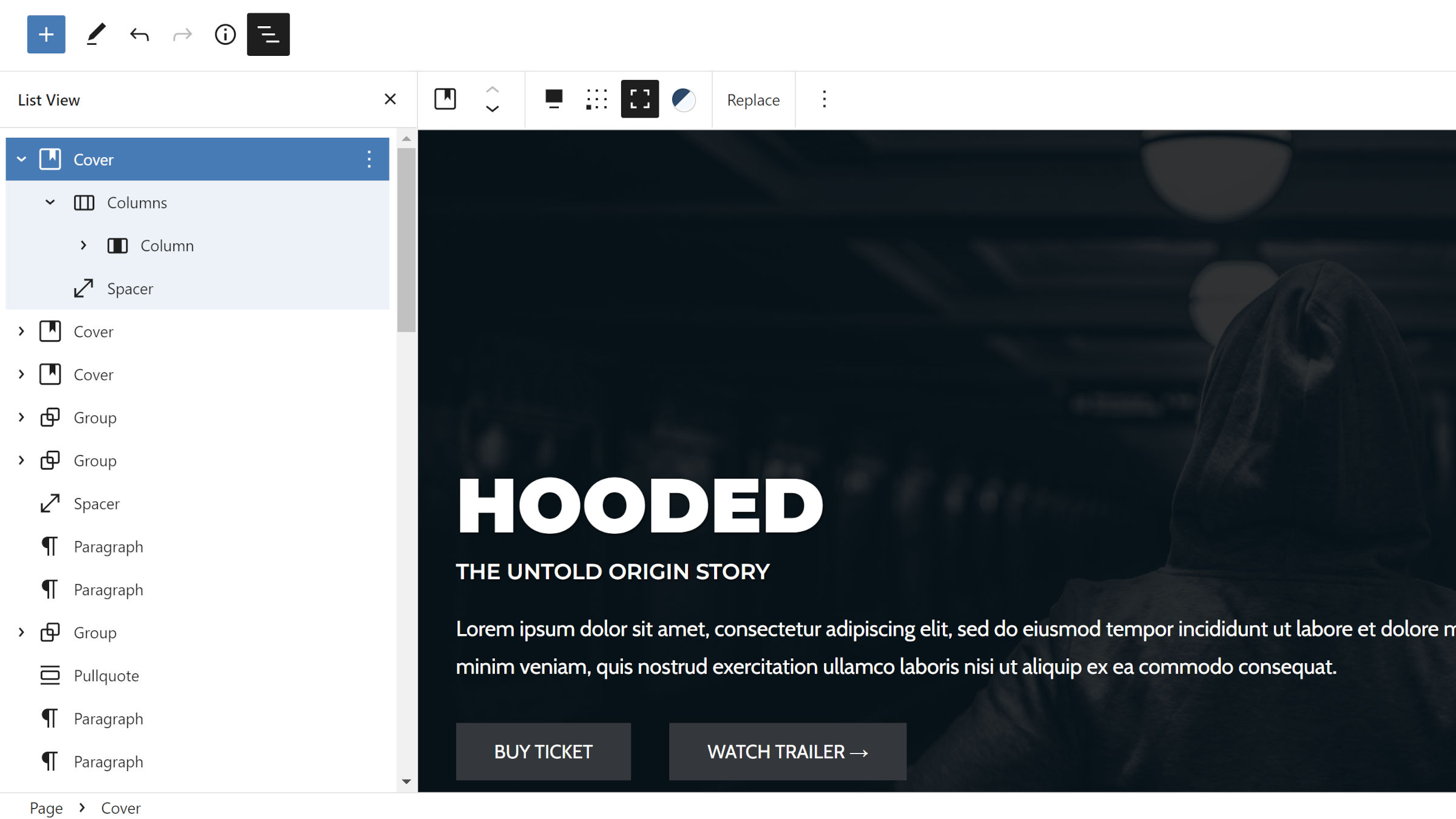
J'ai souvent évité la vue en liste dans l'éditeur pour la plupart des scénarios du monde réel, du moins pour les pages avec de nombreux blocs imbriqués. Avec chaque niveau ouvert par défaut, c'était un peu un cauchemar de parcourir et de localiser un bloc spécifique. Il était plus facile de tenter ma chance en cliquant dans le canevas de contenu.

Cependant, la dernière version de Gutenberg pourrait simplement changer mon utilisation. La version 12.9 réduit tous les blocs enfants par défaut.
Enregistrement automatique des modèles pour les thèmes
Les auteurs de thèmes peuvent désormais laisser Gutenberg gérer l'enregistrement des modèles pour eux. Ils n'ont qu'à suivre quelques règles :
- Ajoutez des modèles de blocs dans les fichiers PHP dans un dossier
/patterns. - Ajoutez des données de motif à l'en-tête du fichier.
- Ajoutez du contenu de modèle, bien sûr.
Les fichiers de signatures individuels doivent ressembler à ceci :
<?php /** * Title: A Pattern Title * Slug: namespace/slug * Description: A human-friendly description. * Viewport Width: 1024 * Categories: comma, separated, values * Keywords: comma, separated, values * Block Types: comma, separated, values * Inserter: yes|no */ ?> <!-- some-block-content /--> Seuls les champs d'en-tête Title et Slug sont obligatoires. Chaque option correspond à un argument de la fonction register_block_pattern() .
Les auteurs de thèmes qui souhaitent utiliser cette fonctionnalité maintenant mais qui offrent une rétrocompatibilité avec WordPress 5.9 peuvent vérifier l'existence de la fonction gutenberg_register_theme_block_patterns() . C'est le nom de la fonction pour le moment, du moins.
Ce changement s'appuie davantage sur les normes existantes pour les thèmes de blocs. Les auteurs disposent désormais de directives claires sur l'enregistrement de la plupart des fonctionnalités via des fichiers et des dossiers standard :
-
/parts– Pièces de modèle de bloc -
/patterns– Motifs de bloc -
/styles– Variations globales de style -
/templates– Modèles de blocs -
theme.json– Paramètres et styles globaux
Mis à part les styles de blocs personnalisés et les variations (à ne pas confondre avec les variations de style globales), presque tout est couvert. Cet ensemble bien équilibré réduit la barrière à l'entrée pour les futurs auteurs de thèmes. Même les développeurs chevronnés devraient apprécier la simplicité de comment nommer les choses et où les mettre. C'est un souci de moins. Il continuera également à simplifier le système de révision des thèmes de WordPress.org.
Exportation de thèmes et création de modèles
En parlant d'abaissement des barrières, les créateurs peuvent désormais créer un thème entier à partir de l'éditeur de site. Eh bien, en supposant qu'ils partent d'un thème de bloc existant.
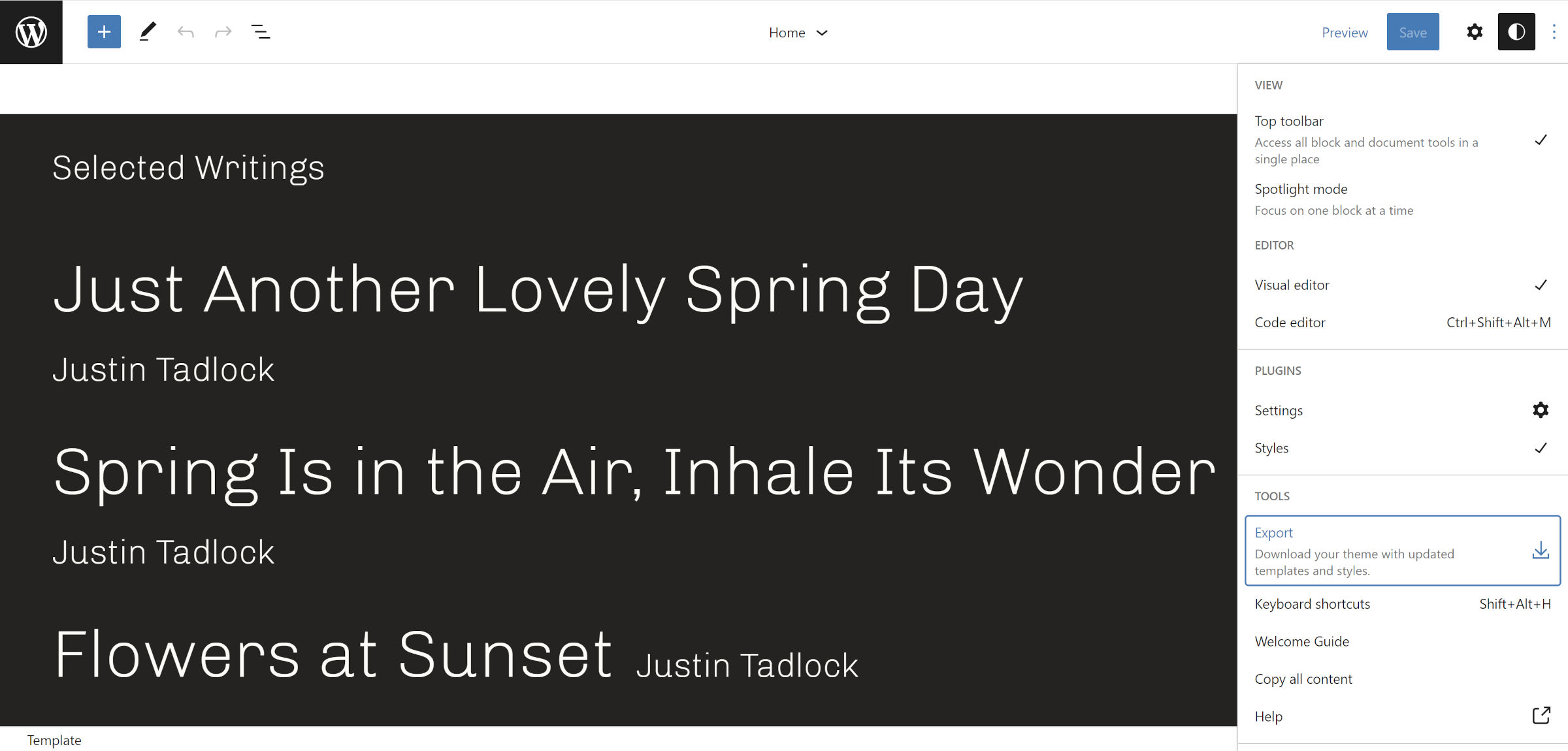
Gutenberg 12.9 introduit deux fonctionnalités essentielles au processus de création de site. Le premier permet aux utilisateurs d'exporter une copie de leur thème actif directement depuis l'éditeur :

Le fichier ZIP téléchargé à partir de cette exportation est un thème entièrement fonctionnel. Il inclut toutes les personnalisations de l'utilisateur à côté de chaque fichier qui existe déjà dans l'original.
Il y a encore quelques choses qui ne sont pas encore possibles depuis l'éditeur, et celles-ci devront être ajustées manuellement avant la sortie publique. Le nom du thème et les autres données dans style.css resteront les mêmes que le thème d'origine. Il n'y a pas non plus de méthode pour capturer une capture d'écran de la version personnalisée et la regrouper dans le ZIP.
C'est un bond en avant pour la démocratisation du design, mais d'autres flux devront être envisagés. Les utilisateurs doivent pouvoir exporter en tant que thème enfant avec uniquement leurs personnalisations ou même en tant que fichier *.json (variation de style globale).
Mais il existe un cas d'utilisation plus immédiat et plus pratique. Les utilisateurs peuvent télécharger leurs thèmes personnalisés et les télécharger sur un autre site.
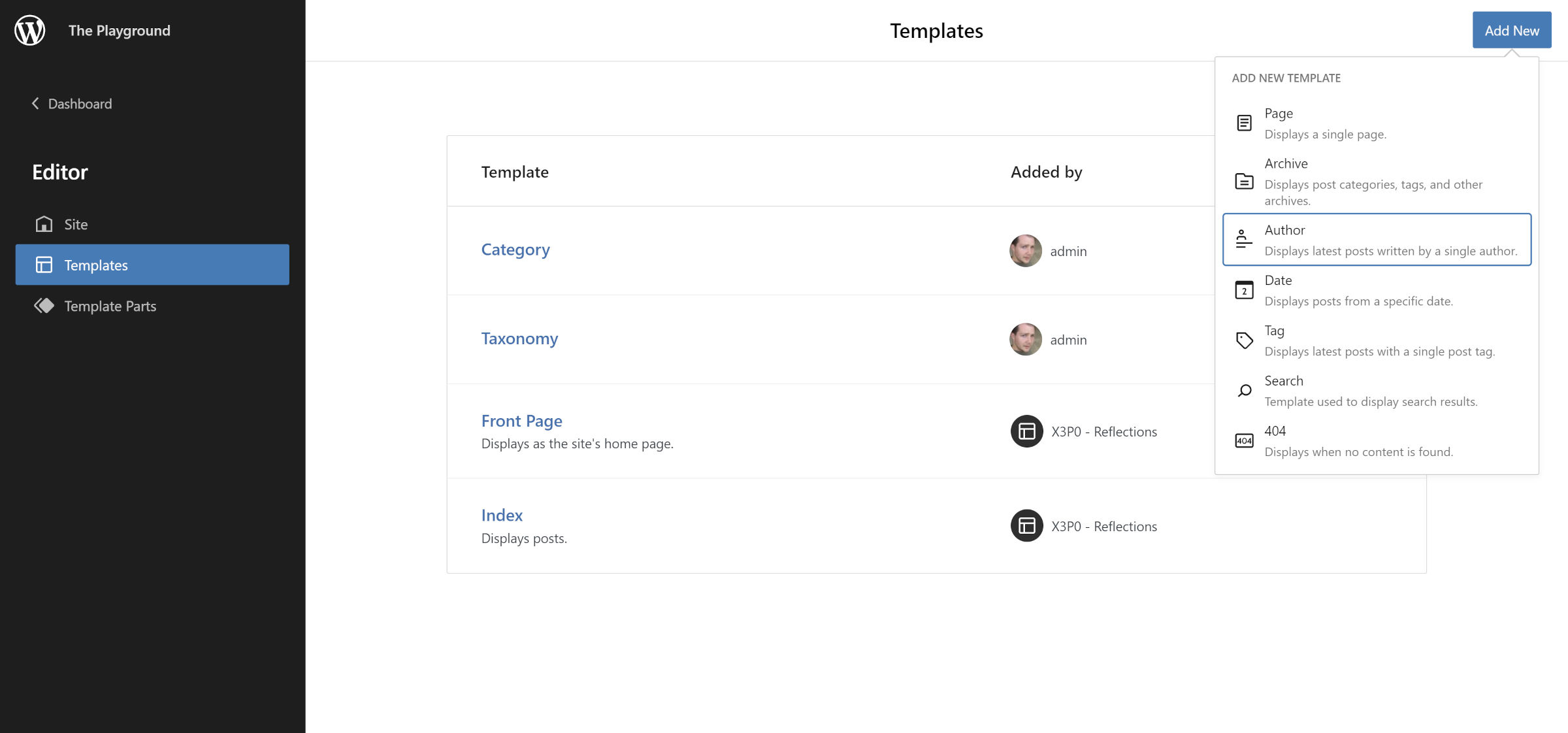
La deuxième mise à jour cruciale pour le développement au sein de l'éditeur de site est la prise en charge de plus de modèles. Les utilisateurs peuvent désormais créer les éléments suivants à partir du panneau de gestion des modèles en plus de ceux existants ;
- Auteur
- Catégorie
- Date
- Étiqueter
- Taxonomie

Les nouveaux modèles sont des ajouts bienvenus, mais la fonctionnalité de création de modèles a encore des limites. Il n'y a aucun moyen de créer des variations sur ces modèles via l'interface utilisateur, telles que category-wordpress , taxonomy-genre ou les dizaines d'autres possibilités. Cependant, cela arrivera un jour.
