Gutenberg vs constructeur de pages : lequel choisir ?
Publié: 2023-09-27À ma gauche, Gutenberg. À ma droite, un constructeur de pages. Au centre, vous.
Gutenberg vous attire. Il tend les bras. Et pourtant non : ce constructeur de pages possède encore quelques fonctionnalités de choix qui vous font l'adorer.

Finalement, vous hésitez. Lequel choisir pour votre prochain projet ? Gutenberg vs constructeur de pages : quel outil est fait pour vous ?
C'est ce que vous découvrirez à la fin de cet article. Grâce à une comparaison détaillée de plusieurs aspects fondamentaux (prise en main, design, personnalisation, performances, support, prix, etc.), tous vos doutes seront dissipés.
Prêt à partir? Commençons!
Aperçu
- Qu’est-ce que Gutenberg ?
- Qu'est-ce qu'un constructeur de pages ?
- Gutenberg vs constructeurs de pages : 7 domaines de comparaison
- Gutenberg vs constructeur de pages : lequel devriez-vous utiliser ?
Cet article contient des liens d'affiliation. Cela signifie que WPMarmite touchera une commission si vous décidez d'acheter certaines des solutions présentées via ces liens. Cela ne vous coûtera rien d'autre, et nous permet notamment de rémunérer notre équipe, de financer la création et la mise à jour de nos contenus, et de tester de nouveaux thèmes et plugins. Pour en savoir plus , consultez notre politique éditoriale .
Qu’est-ce que Gutenberg ?
Gutenberg, c'est avant tout le nom d'un projet dont le but est de façonner une nouvelle expérience de publication sur WordPress.
Plus précisément, il fait référence à deux choses différentes.
L'éditeur de contenu WordPress
D'une part, Gutenberg fait référence à l'éditeur de contenu WordPress . Basé sur des blocs – des conteneurs qui intègrent du contenu – il vous permet d'écrire et de formater l'apparence visuelle de vos articles et pages.
Lancé en 2018, il remplace l'éditeur WordPress classique, appelé TinyMCE. Gutenberg est présent par défaut sur chaque nouvelle installation WordPress , puisqu'il est intégré au cœur du CMS (Système de gestion de contenu).
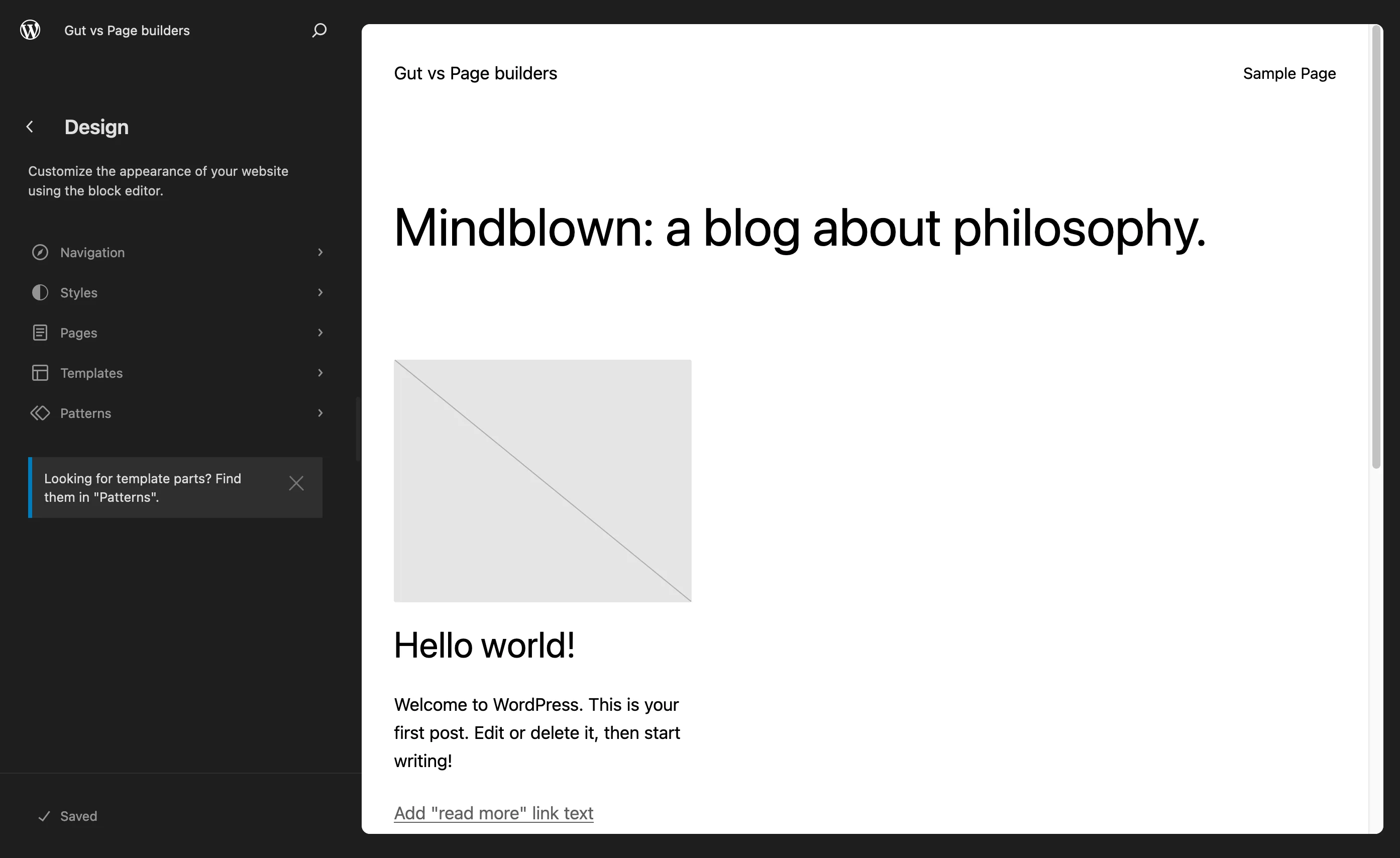
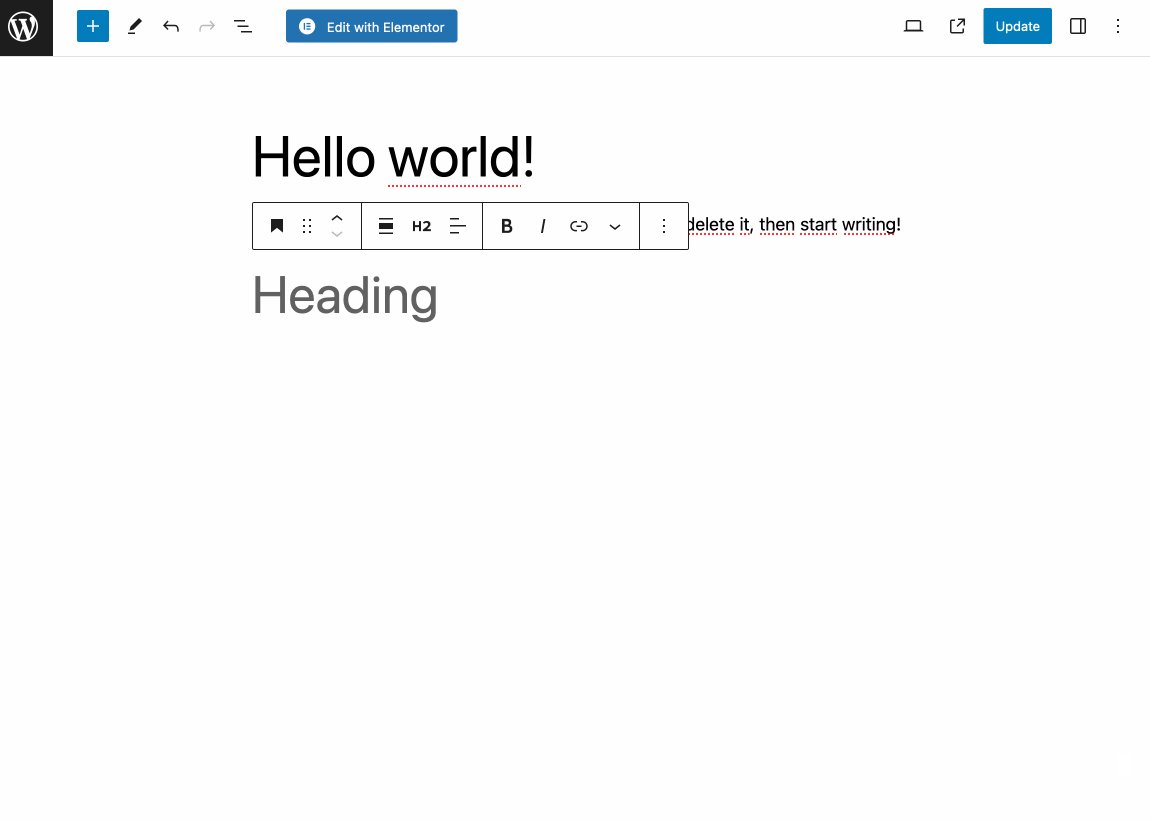
En principe, c’est ce Gutenberg que vous utilisez lors de la création d’un article ou même d’une page. Pour mémoire, son interface ressemble à ceci :

L'éditeur du site
D’autre part, Gutenberg est également utilisé pour désigner l’éditeur du site WordPress.
Initialement appelé Full Site Editing (FSE), cet éditeur vous permet de créer et d'éditer toutes les parties de votre site ( en-tête , pied de page , page 404, archives d'articles, zones de widgets , etc.) à l'aide de blocs .
Cela va donc encore plus loin que l'éditeur de contenu, qui ne fonctionne que pour les articles et les pages.
Cet Editeur de Site a fait son apparition dans le WordPress Core début 2022 . Pour fonctionner, il nécessite une version de WordPress supérieure ou égale à 5.9.
Mais vous devez également avoir activé un thème basé sur des blocs. C’est le cas des derniers thèmes WordPress natifs, comme Twenty Twenty-Three.
Vous pouvez accéder à cet Editeur de Site très facilement depuis votre interface d'administration (back office). Allez simplement dans Conception > Éditeur :

Bref, le Projet Gutenberg a parcouru un long chemin depuis son lancement en 2018.
Qu'est-ce qu'un constructeur de pages ?
Passons à notre ami le constructeur de pages. Alors, qu'est-ce qu'un constructeur de pages ?
Pour commencer, côté technique, un page builder est un plugin que vous activez sur votre site WordPress. Un constructeur de pages n’est pas directement intégré au noyau WordPress, comme l’est Gutenberg.
Un constructeur de pages vous aide à créer des mises en page riches et complexes pour votre contenu, sans toucher à une seule ligne de code, grâce notamment à l'utilisation de modèles prêts à l'emploi .
L'édition se fait souvent par glisser-déposer, en temps réel.

En fait, c'est un abus de langage de qualifier ce type d'outil de constructeur de pages, si l'on prend le mot au sens littéral ; Les constructeurs de pages d'aujourd'hui ne sont pas seulement des constructeurs de pages.
Ce sont avant tout des créateurs de sites à part entière. En fait, le fonctionnement de l’éditeur de site de WordPress ressemble de plus en plus à celui de ces constructeurs de pages.
Parmi les plus célèbres figurent :
- Élémenteur . Pour mémoire, nous ferons le plus référence à Elementor dans la comparaison ci-dessous, car il s'agit du constructeur de pages le plus utilisé dans la communauté WordPress.
- Créateur Divi
- Constructeur de castor
- Architecte prospère
Voulez-vous en savoir plus? Découvrez notre test de 10 constructeurs de pages incontournables .
Gutenberg vs constructeurs de pages : 7 domaines de comparaison
À présent, vous connaissez un peu mieux Gutenberg et les constructeurs de pages. Ils ont certaines choses en commun :
- Les deux peuvent être utilisés sans codage .
- Ils proposent des modèles prêts à l'emploi et activables d'un simple clic, accélérant ainsi le processus de création de vos pages.
- Ils peuvent être manipulés par glisser-déposer .
Pour le reste, ils ont leurs spécificités qui les différencient les uns des autres.
Examinons cela de plus près dans une comparaison qui couvrira un certain nombre d'aspects fondamentaux qu'il est essentiel de prendre en compte pour choisir entre l'un ou l'autre. Nous vous donnerons notre avis final à la fin de cet article.
Prise en main et facilité d'utilisation
Premiers pas avec Gutenberg
Comme Gutenberg est intégré au cœur de WordPress, il est facile et intuitif de commencer à l’utiliser. Il n'y a rien à installer.
Pour profiter de l'outil, créez ou modifiez simplement un article ou une page. Une fois que vous êtes sur l’interface, Gutenberg est déjà opérationnel.
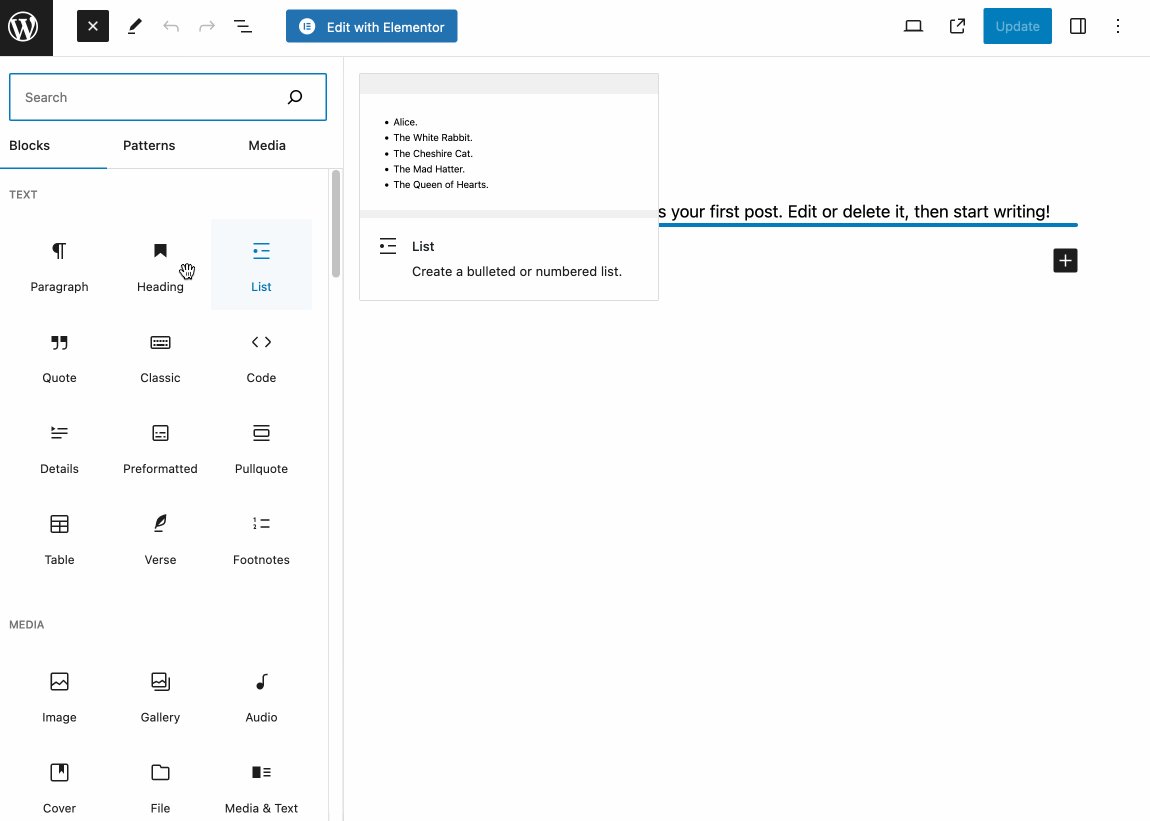
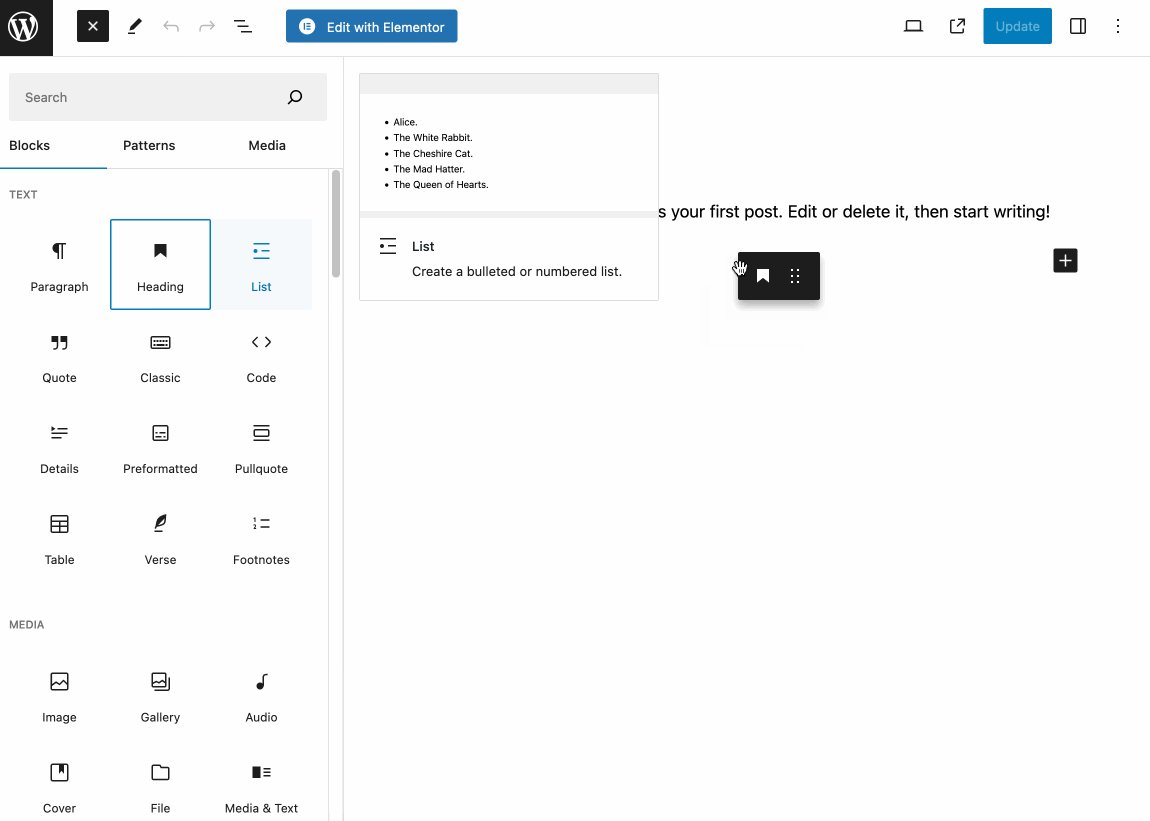
Pour ajouter du contenu, ouvrez l'outil d'insertion de bloc dans le coin supérieur gauche, puis sélectionnez le bloc de votre choix. Les blocs, divisés en 6 catégories, portent des noms simples qui les rendent faciles à comprendre.
Pour ajouter un bloc, cliquez dessus ou glissez-déposez-le sur votre page :

Chaque modification que vous effectuez s'effectue en temps réel : vous voyez vos modifications en direct, sur la page. L'édition, en revanche, s'effectue uniquement dans le back-end (sur l'interface d'administration).
Contrairement à un constructeur de pages, Gutenberg ne vous permet pas de modifier votre contenu sur l'interface visible du site (front end).
Enfin, veuillez noter que si le glisser-déposer fonctionne pour ajouter un bloc, ce n'est pas le cas lorsque vous souhaitez le déplacer dans votre contenu.
Pour ce faire, il faut cliquer sur une flèche vers le bas dans une barre d'outils, ce qui rend le tout un peu moins intuitif.
Premiers pas avec un générateur de pages
Démarrer avec un générateur de pages peut prendre plus de temps qu’avec l’éditeur de contenu WordPress.
Pour commencer, vous devrez installer le plugin de votre choix. Deuxièmement, les constructeurs de pages les plus populaires regorgent souvent d’options, ce qui rend l’apprentissage de l’interface un peu plus long et parfois déroutant.
Il faut donc s’attendre à une courbe d’apprentissage plus longue qu’avec Gutenberg . En revanche, un constructeur de pages offre l’avantage de pouvoir être personnalisé directement depuis l’interface front-end.
Et lorsqu’il s’agit de glisser-déposer, la fonctionnalité est également plus intuitive qu’avec Gutenberg. Une fois un élément de contenu sélectionné, le déplacer est un jeu d'enfant à l'aide de votre souris.
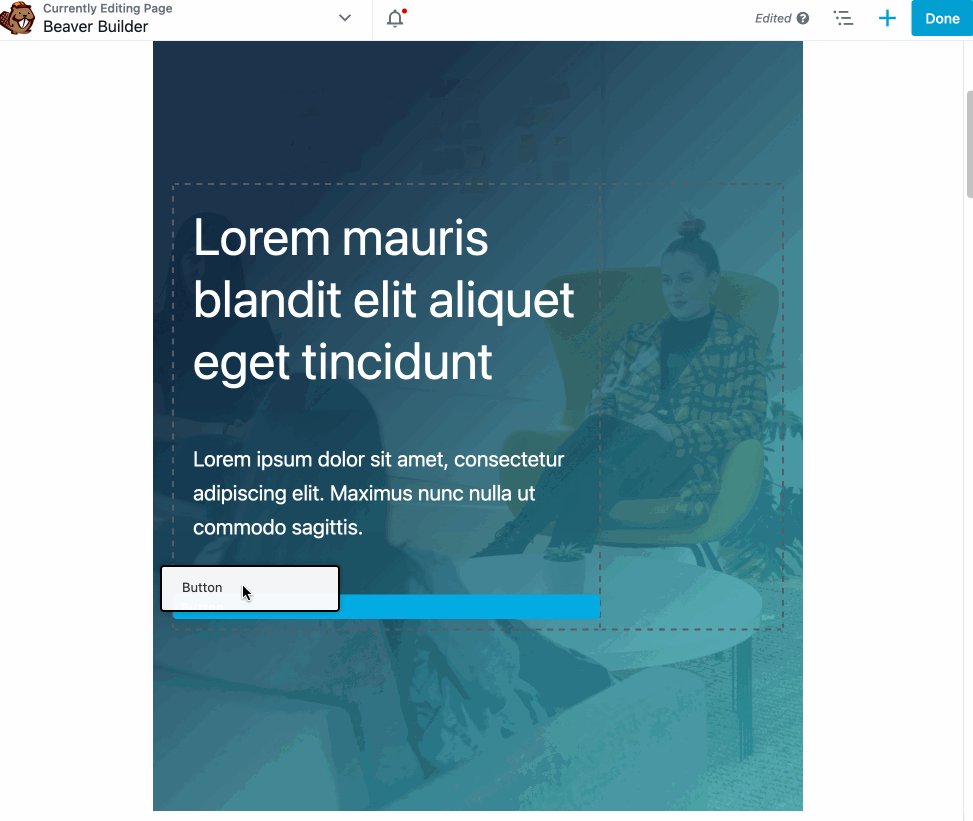
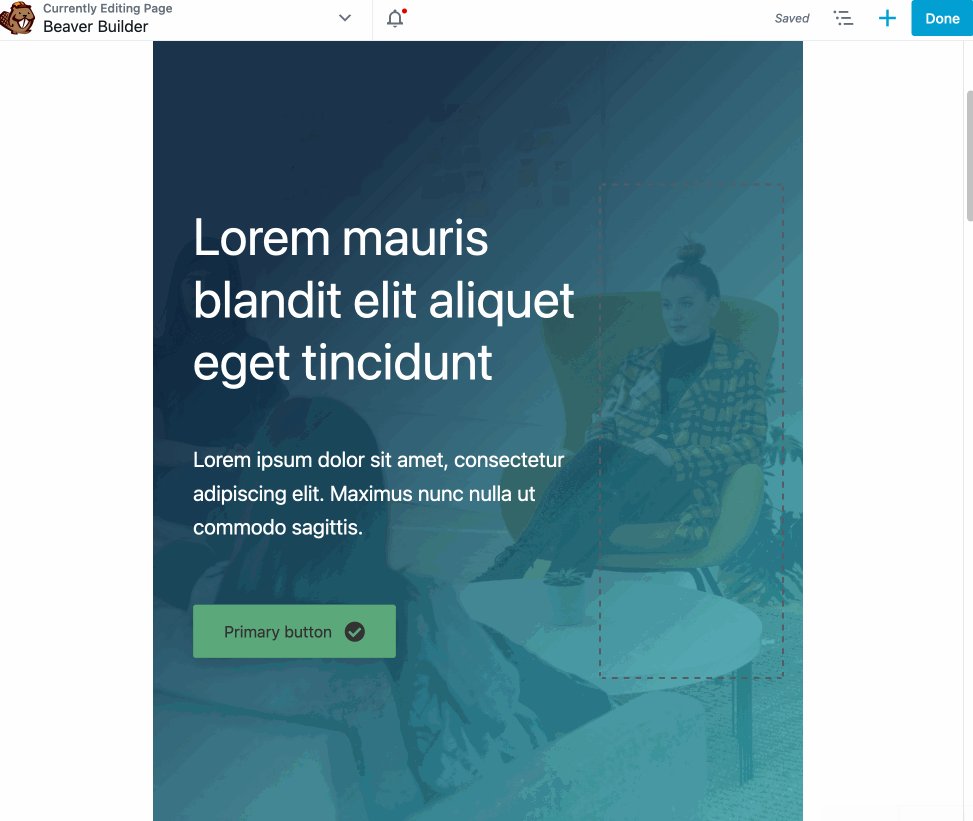
Sur les constructeurs de pages qui se respectent, vous n'êtes obligé de cliquer sur aucun bouton :

Gutenberg contre les constructeurs de pages : qui gagne ici ?
Démarrer avec l’éditeur Gutenberg – je ne parle pas ici de l’éditeur de site – est plus rapide et plus simple qu’avec un constructeur de pages.
En revanche, une fois maîtrisé le mode de fonctionnement du page builder de votre choix, l'utilisation sera sûrement un peu plus intuitive (encore une fois, il s'agit certes d'une généralisation, car tout dépend du page builder utilisé) qu'avec Gutenberg.
Conception et personnalisation de Gutenberg par rapport aux constructeurs de pages
Personnalisation de Gutenberg par rapport à un constructeur de pages
Si vous le souhaitez, vous pouvez repartir de zéro et créer votre page ou votre article en ajoutant des blocs un par un.
Pour accélérer les choses et faciliter la vie des débutants comme des non-codeurs, les créateurs de Gutenberg et les constructeurs de pages proposent des modèles prêts à l'emploi, que les utilisateurs adorent souvent.
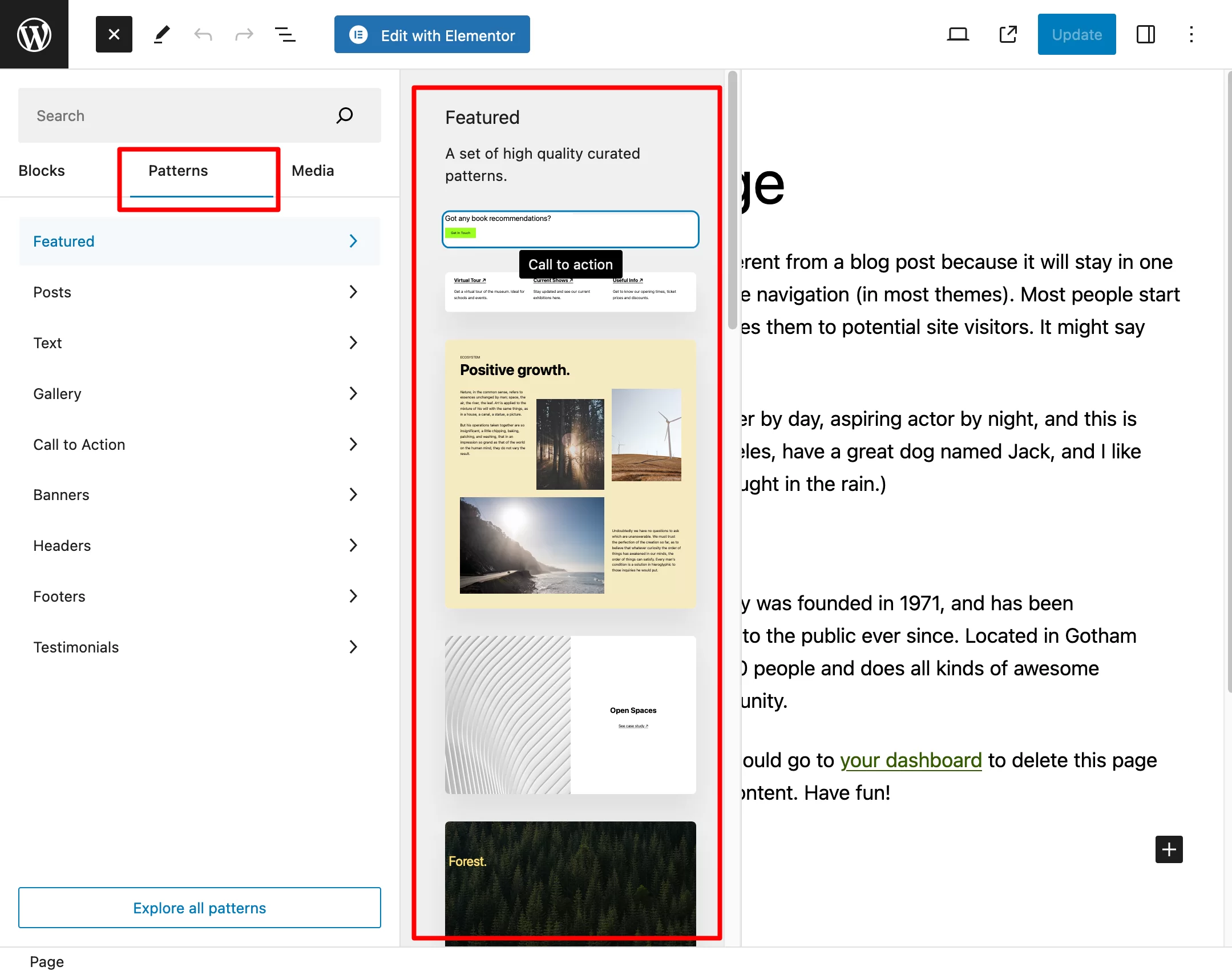
Sur Gutenberg, cela s’appelle des modèles. Vous pouvez y accéder depuis l'outil d'insertion de blocs :

Ces modèles sont classés en une douzaine de catégories (Texte, Galerie, Appel à l'action, Bannières, etc.). Dès que vous en voyez un qui vous intéresse, cliquez dessus pour l'ajouter à votre contenu.
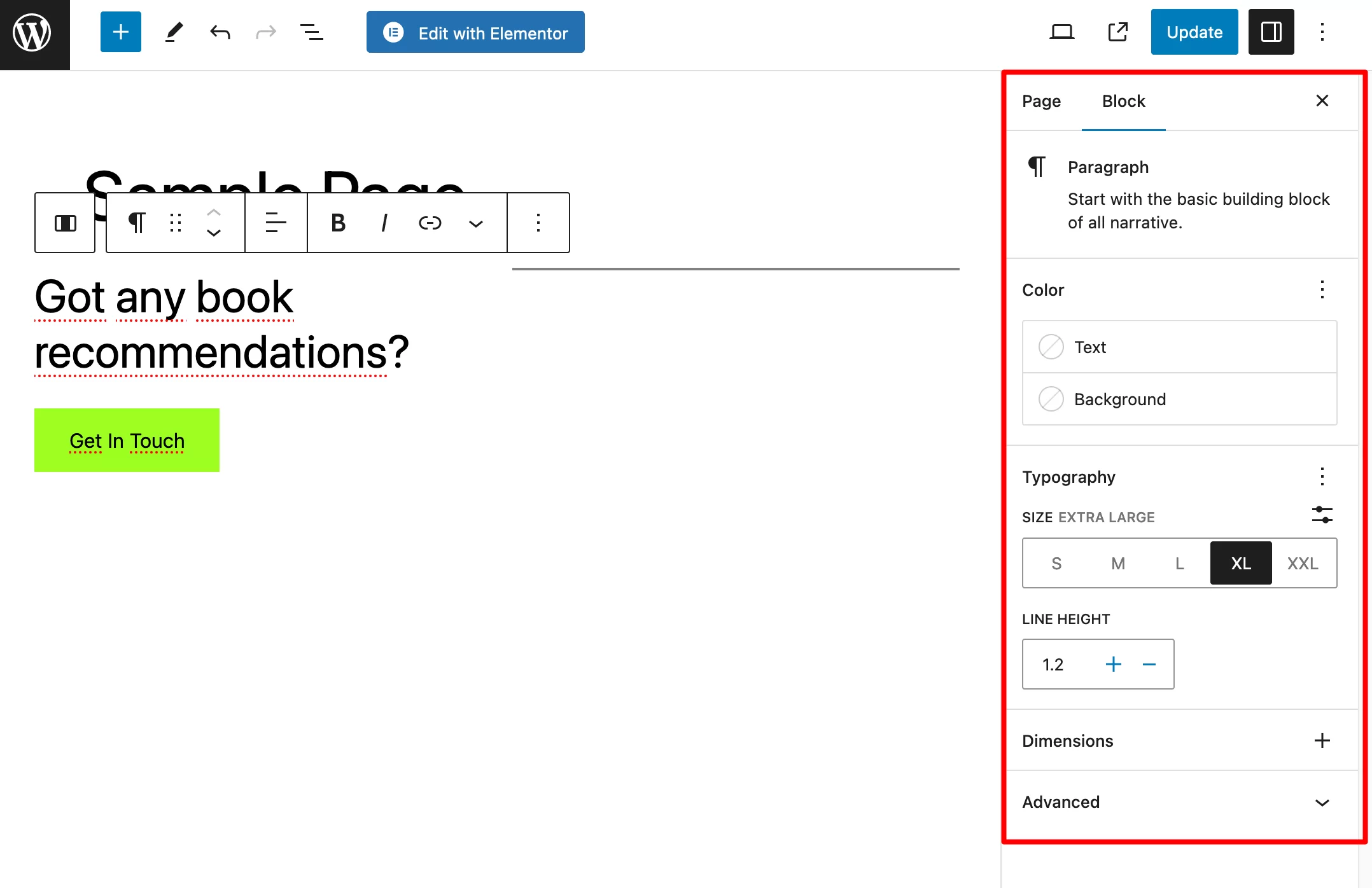
Pour le personnaliser (le principe est le même pour le bloc), rendez-vous dans les options du bloc concernées dans les paramètres.
Selon le bloc que vous avez sélectionné, vous disposerez de plus ou moins d'options vous permettant de modifier la typographie, les couleurs, les marges, l'espacement, etc.

Notez que vous pouvez sélectionner les patrons de votre choix dans le répertoire officiel des patrons . Il existe même une option pour les copier et les coller directement dans votre contenu.
Si vous souhaitez aller plus loin et bénéficier d’encore plus de blocs, de modèles et même de modèles de pages entières, tournez-vous vers un plugin Gutenberg tel que Spectra, CoBlocks ou Kadence Blocks.
Découvrez notre sélection de dix plugins Gutenberg sur le blog WPMarmite.
Enfin, un petit aparté sur l’éditeur de site WordPress. Il propose des options de conception très utiles, comme les styles globaux, qui vous permettent de modifier toutes les couleurs de votre site d'un seul coup, en quelques clics seulement.
En revanche, créer un site entier avec l'éditeur de site sera plus complexe qu'avec un constructeur de pages si vous débutez.
Générateur de pages et personnalisation de Gutenberg
La conception sur un constructeur de pages suit les mêmes principes que sur Gutenberg. Vous pouvez repartir de zéro, puis tout créer widget par widget.
Cependant, la véritable valeur ajoutée de ces constructeurs de pages réside dans les centaines de modèles qu’ils proposent.
Franchement, il y a beaucoup à faire (au risque de noyer l'utilisateur avec trop d'options). Il semble que ce soit un peu une compétition pour voir qui peut offrir le plus.
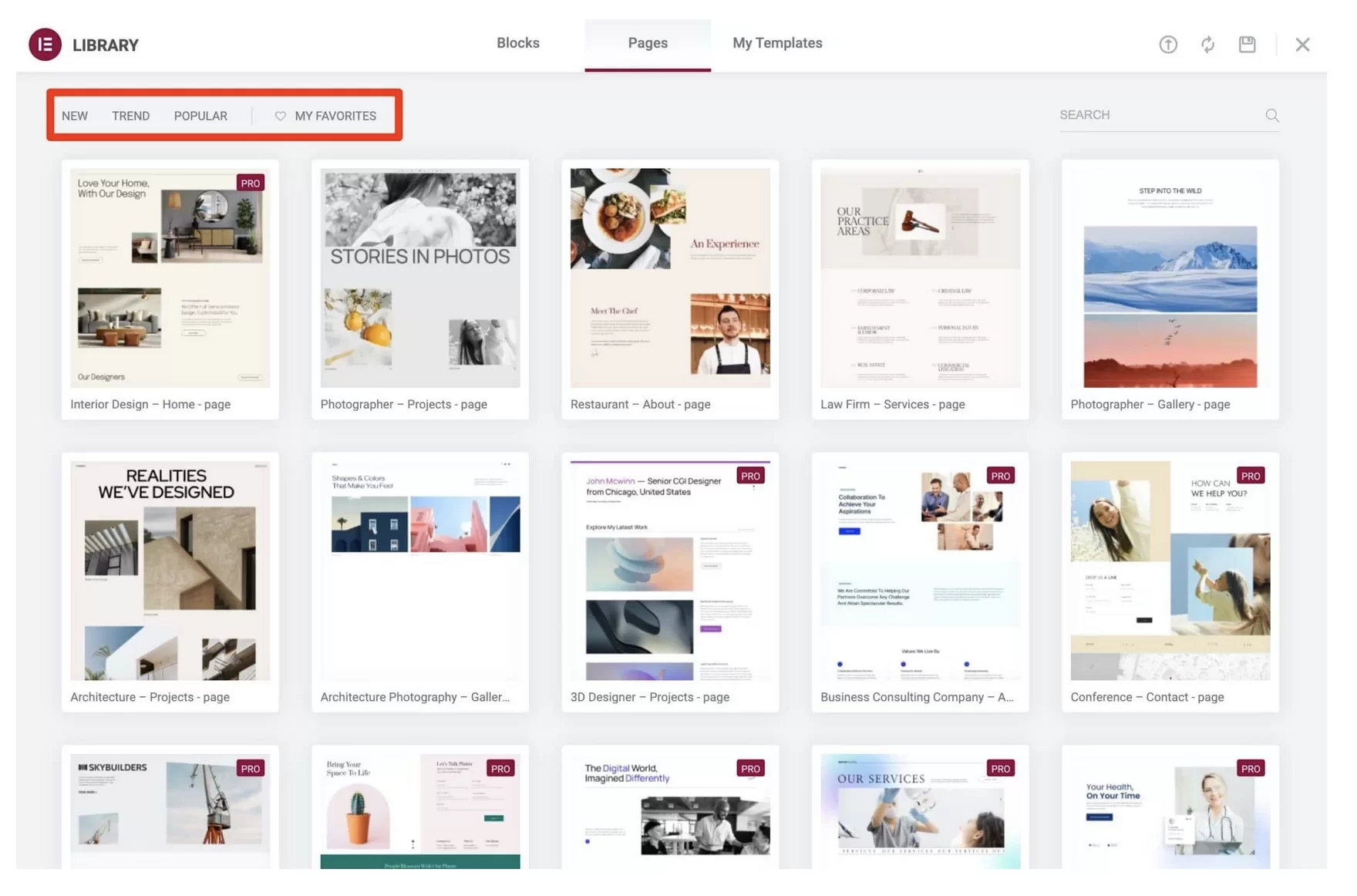
Avec Elementor, vous bénéficiez par exemple de :
- Modèles de pages : Environ 300 en tout avec Elementor Pro
- Des centaines de blocs
- Kits de sites , conçus pour créer un site WordPress en quelques clics seulement. Ces kits de site comprennent un ensemble de modèles de page (page d'accueil, À propos, Contact, 404, etc.), des widgets et d'autres popups nécessaires pour créer un site Web complet.

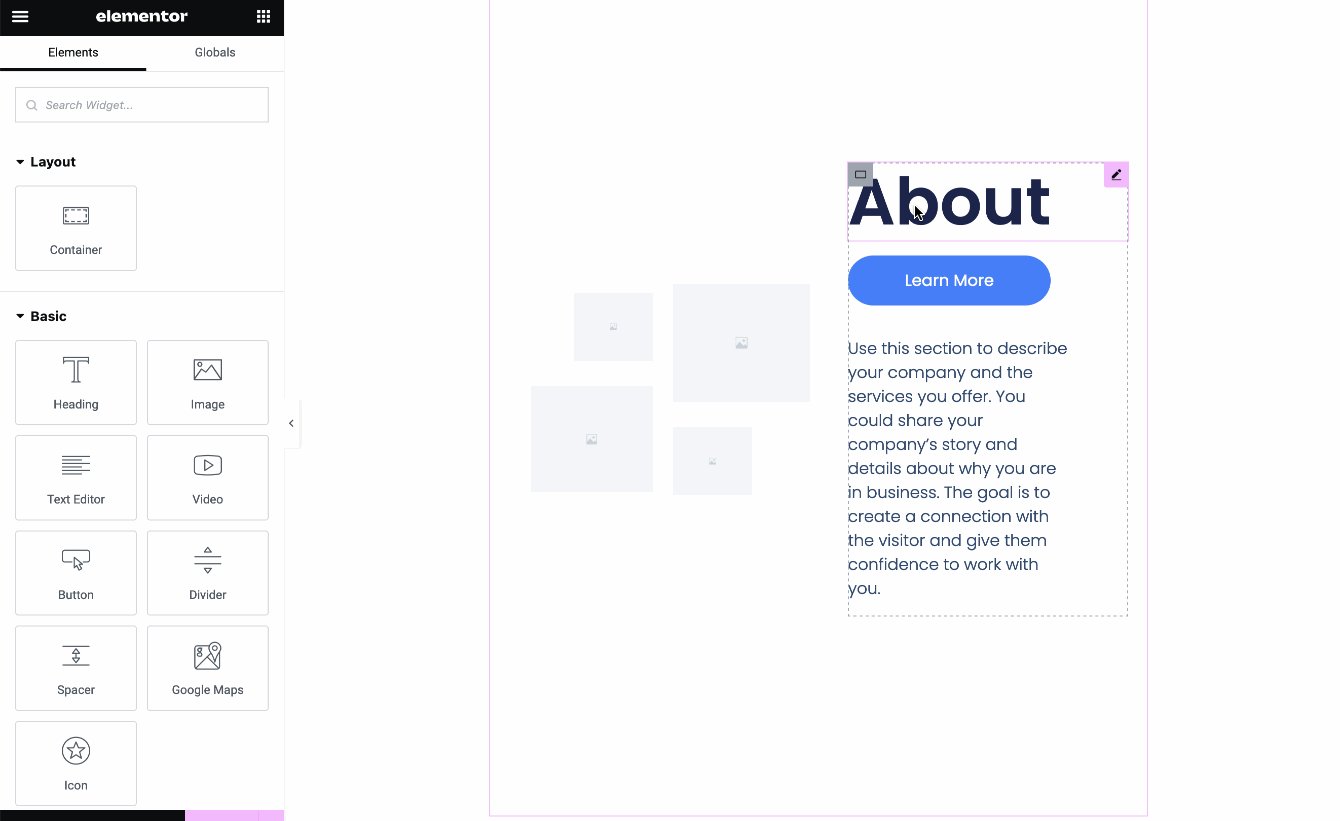
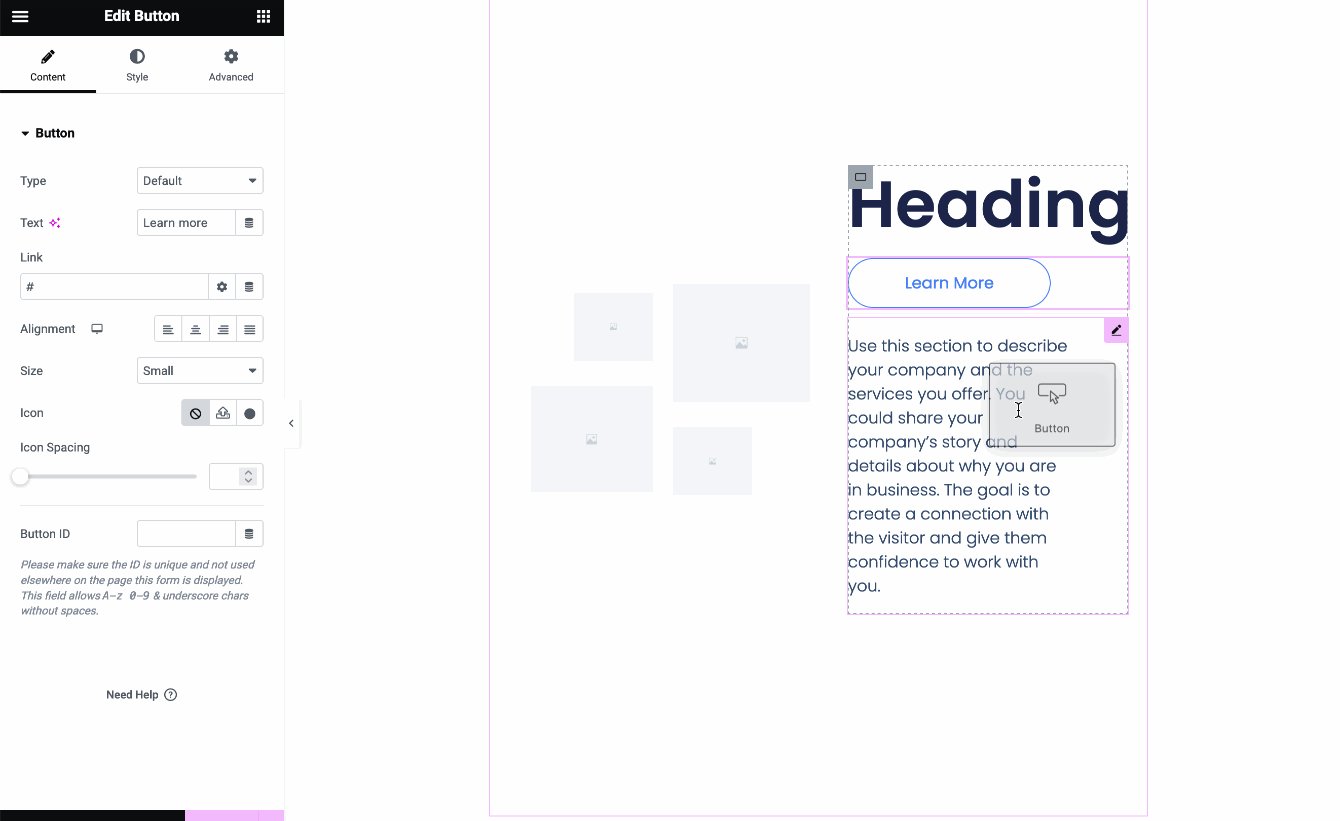
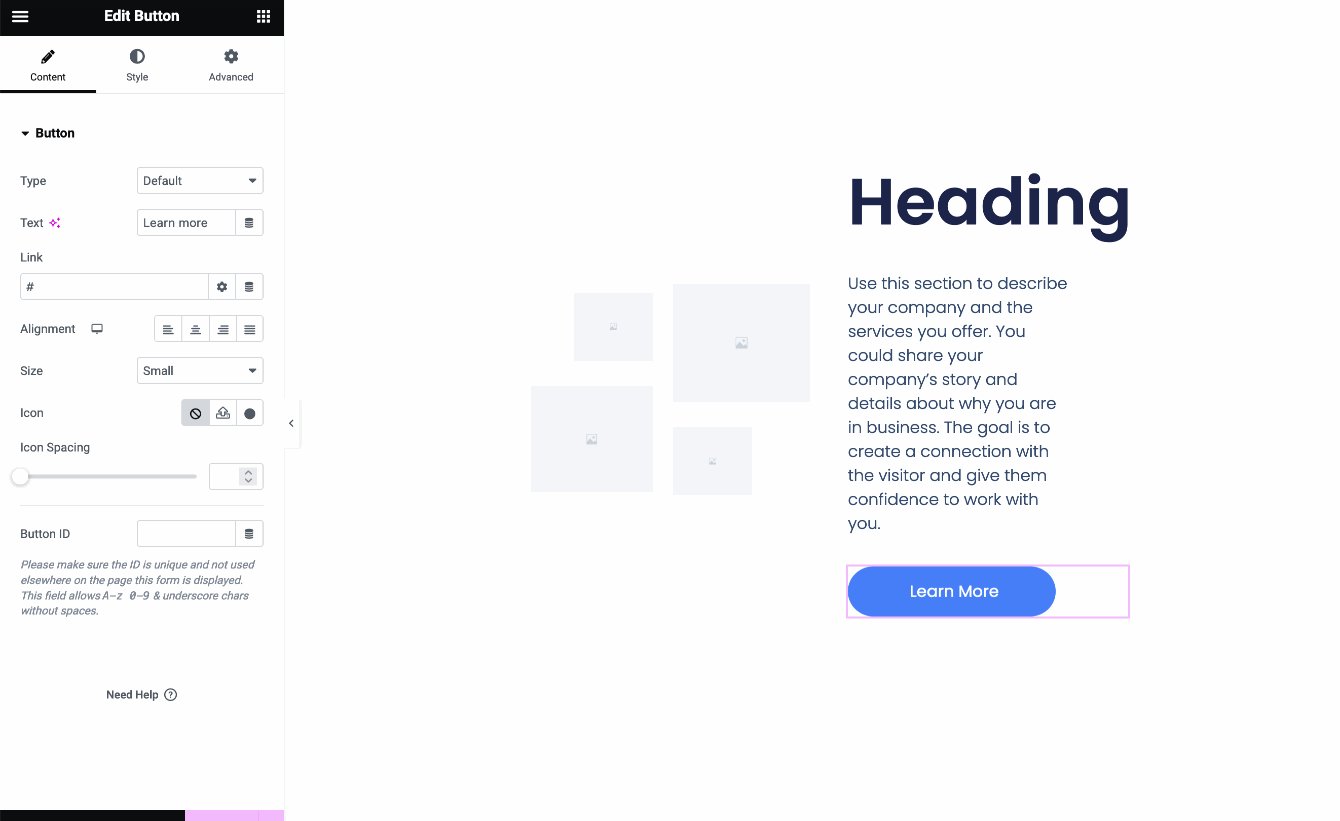
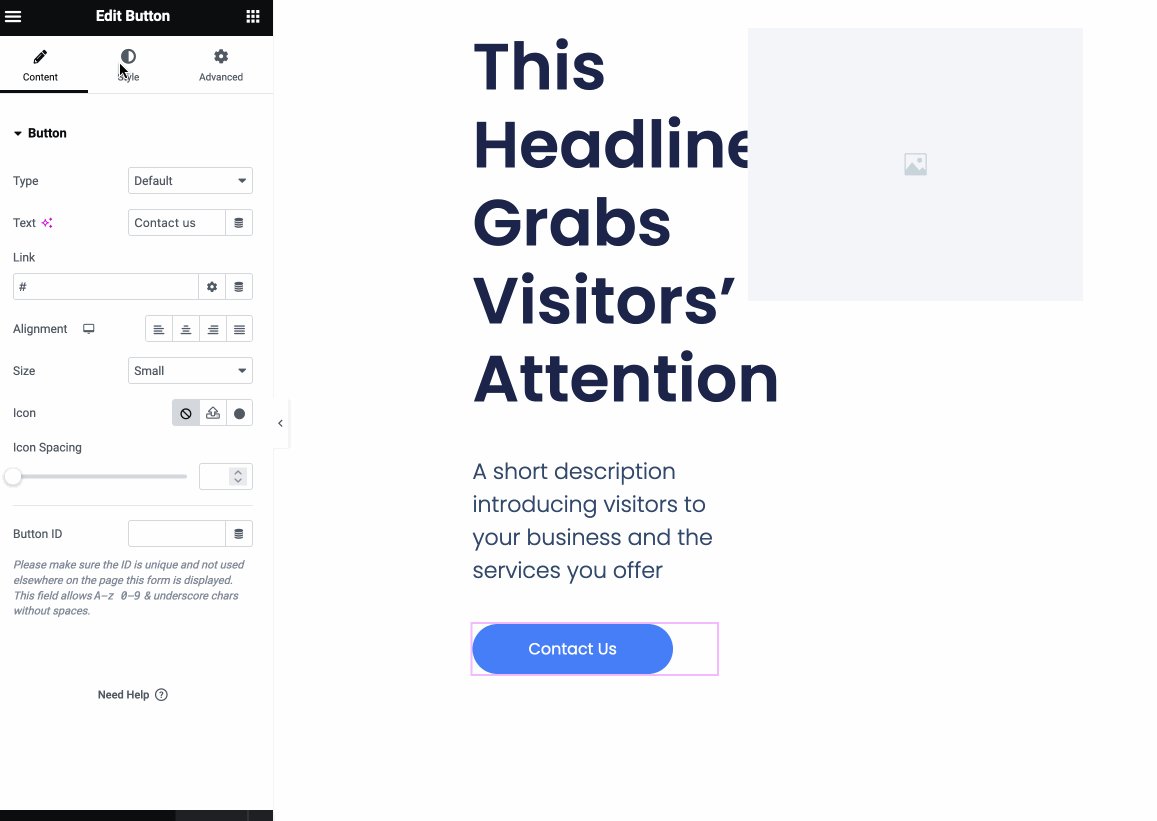
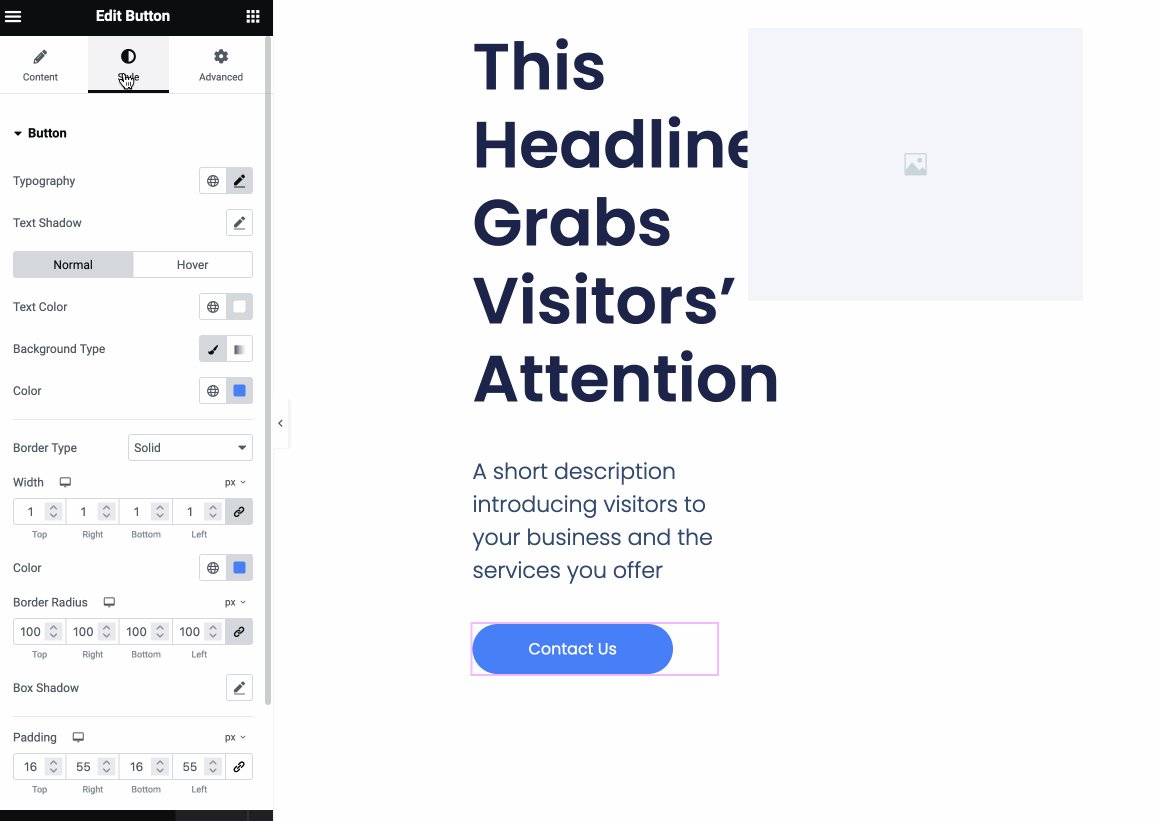
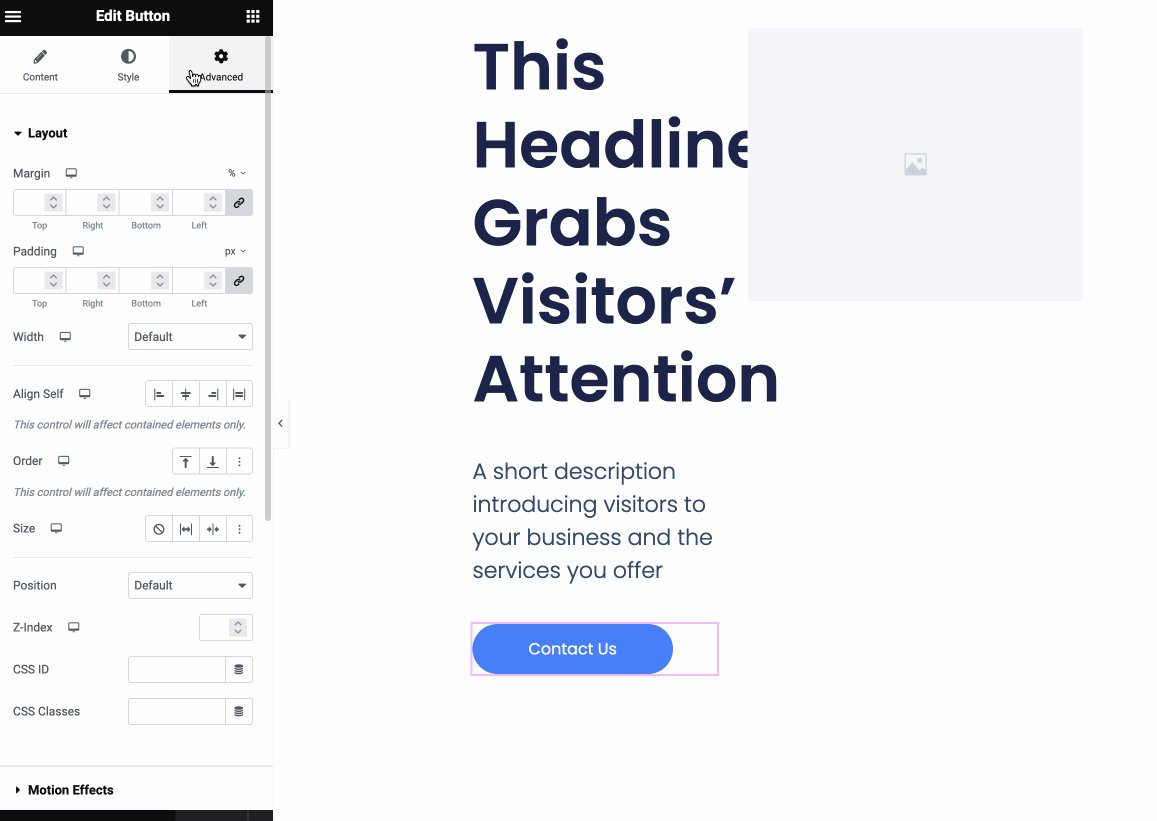
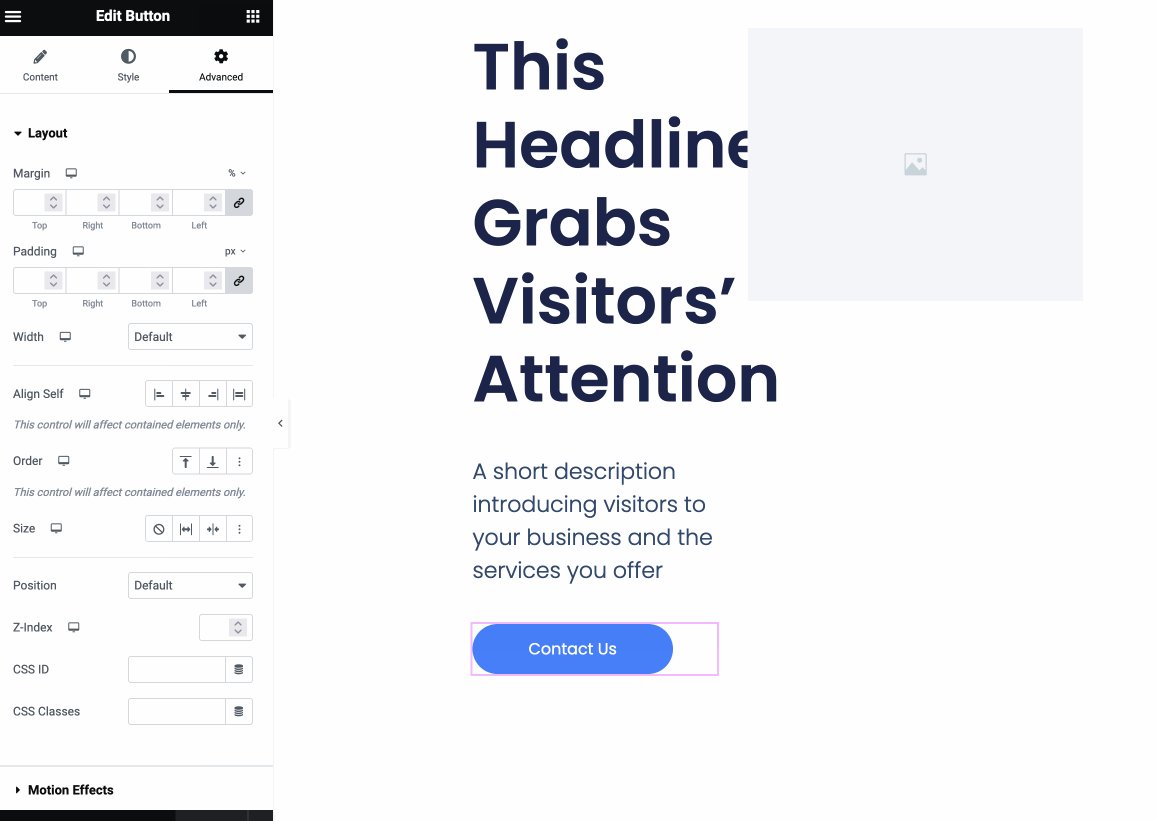
La personnalisation se fait directement sur le widget de votre choix. D'autres options sont également disponibles directement depuis l'Éditeur :


Vous pouvez également modifier facilement la hauteur et la largeur d'un widget avec un générateur de page. Cliquez simplement sur la zone de votre choix, puis étirez-la avec votre souris.
Ce n'est pas possible avec Gutenberg.
Gutenberg contre les constructeurs de pages : qui gagne ici ?
Lorsqu'il s'agit de design et de personnalisation, il n'y a pas de concours. Les meilleurs constructeurs de pages du marché offrent des options bien plus créatives que Gutenberg .
Et bien que WordPress Site Builder vous permette également de créer des sites entiers, comme Elementor ou Divi Builder, il s'adresse principalement aux développeurs et aux utilisateurs WordPress chevronnés possédant d'excellentes bases en matière de modèles et de conception Web.
Pour l’instant, ce n’est pas l’outil que je recommanderais en priorité à un débutant pour se lancer dans la création d’un site complet.
Un constructeur de pages serait plus approprié, même si vous devez garder à l’esprit que vous avez toujours besoin d’excellentes compétences en conception de sites Web pour concevoir des sites esthétiques et rationalisés pour l’utilisateur.
Compatibilité avec les thèmes et plugins
Passons à la compatibilité des deux outils : Gutenberg vs. page builders. Ici, vous n'avez pas à vous inquiéter outre mesure.
Gutenberg est compatible avec la grande majorité des thèmes et plugins . Bien entendu, les développeurs de plugins n’ont pas beaucoup de choix.
L’éditeur de contenu étant intégré au noyau WordPress, leurs plugins doivent être compatibles avec celui-ci pour fonctionner.
Il y a cependant un petit détail concernant l'éditeur du site. N'oubliez pas que si vous souhaitez l'utiliser, votre site doit fonctionner sur une version de WordPress supérieure ou égale à 5.9. Vous devez également utiliser un thème basé sur des blocs.
Sinon, vous rencontrerez un problème de compatibilité et l'éditeur de site ne sera pas actif.
En ce qui concerne les constructeurs de pages, les problèmes de compatibilité sont encore assez rares, du moins avec les thèmes et plugins populaires. La plupart des constructeurs de pages maintiennent des pages répertoriant les incompatibilités qui leur ont été signalées.
Voici, par exemple, une liste pour Beaver Builder ou Elementor. Contactez votre constructeur pour en savoir plus.

Gutenberg contre Page Builder : qui gagne ici ?
Un tirage au sort.
Performance
Lors du choix d’un constructeur de pages ou de Gutenberg, l’aspect « performance » est également important.
Pour offrir une expérience utilisateur satisfaisante et optimiser vos conversions, il est essentiel que vos pages se chargent rapidement.
À cet égard, les créateurs de pages se font souvent taper sur les doigts. Bourrés de fonctionnalités et de code, ils sont critiqués pour leur poids et pénalisant la rapidité des sites sur lesquels ils sont installés.
Si nous devions faire une comparaison grossière, il n’y a pas de contestation : Gutenberg sera plus léger que la plupart des constructeurs de pages.
Cependant, ce n’est pas parce que vous utilisez Gutenberg que votre site se chargera plus rapidement qu’avec un constructeur de pages.
Tout d’abord, vous devrez vous assurer que vous appliquez de bonnes pratiques en matière de performances Web. Cela signifie par exemple utiliser :
- Un hébergeur performant comme bluehost
- Une version récente de PHP
- Un thème rapide et bien codé comme Astra, GeneratePress, Kadence ou Blocksy
- Images optimisées
- Etc.
Apprenez à accélérer un site WordPress sans vous ruiner dans notre article sur le sujet .
Et les tests ?
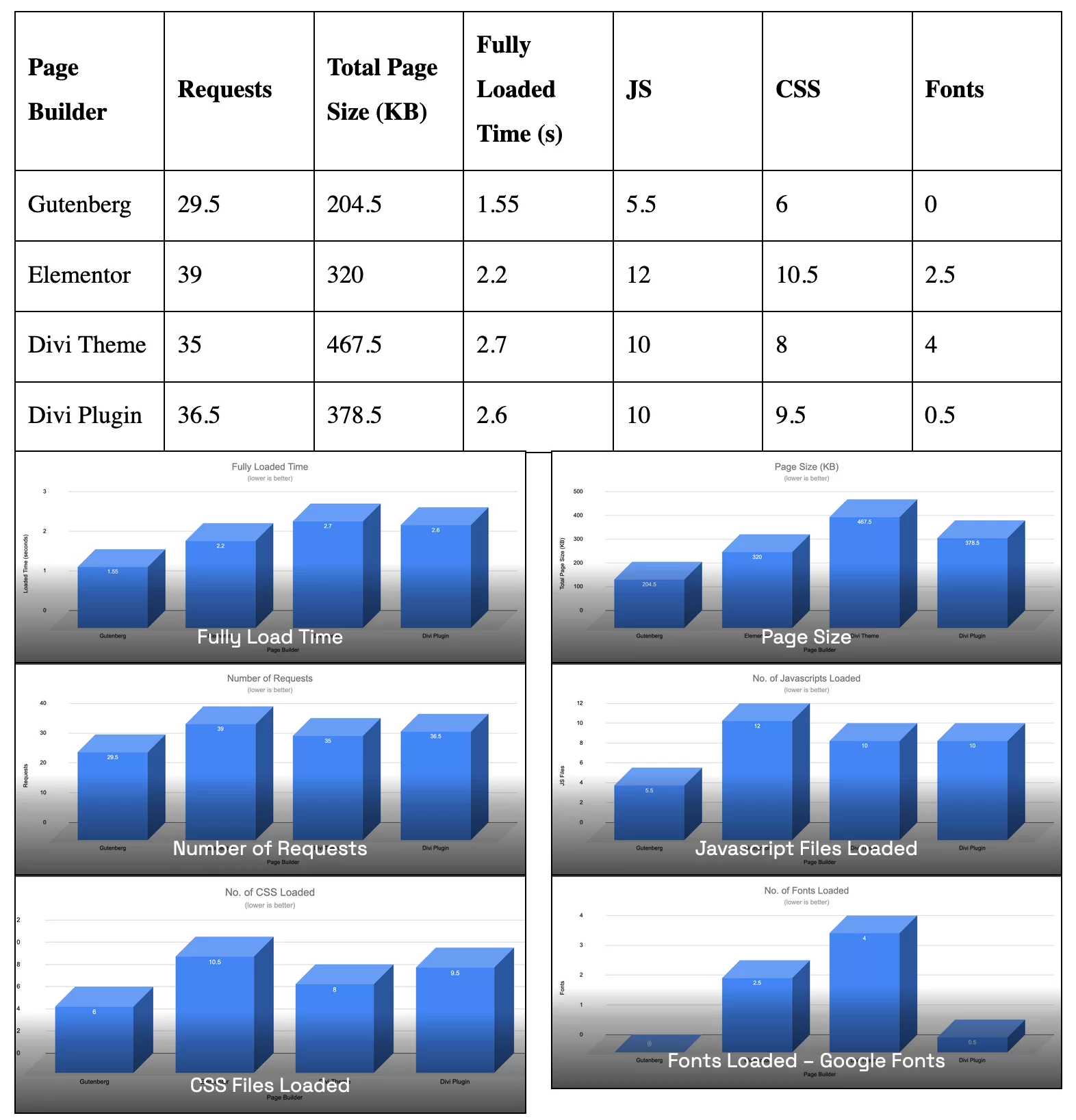
Si vous souhaitez adopter un point de vue plus scientifique, il est intéressant de comparer différents tests de vitesse visant à comparer Gutenberg à un constructeur de pages.
C’est ce qu’a fait Munir Kamal, du site Gutenberg Hub. Et ses résultats étaient sans appel.
Gutenberg a surpassé Elementor et Divi Builder dans presque tous les tests de performances, avec des pages se chargeant plus rapidement et faisant moins de requêtes.

Cet article de WP Tavern, datant de 2021, rapporte également plusieurs cas concrets d'utilisateurs signalant des performances améliorées avec Gutenberg plutôt qu'un constructeur de pages .
Qui gagne ici ?
Si les bonnes pratiques sont respectées et appliquées, un site conçu avec Gutenberg a beaucoup plus de chances d'être plus rapide qu'un site conçu avec un constructeur de pages .
Mais encore une fois, attention à ne pas généraliser, car un site sous Elementor, Divi Builder ou Beaver Builder peut aussi être rapide et performant.
En ce qui concerne la vitesse de chargement, n’accordez pas trop d’importance aux services de mesure de la vitesse. Concentrez-vous également sur son apparence à l'écran . Si votre site se charge rapidement lorsque vous souhaitez l'afficher, c'est déjà un très bon point.
Entretien et sécurité
La maintenance et la sécurité de Gutenberg et des constructeurs de pages dépendent en grande partie de leur mise à jour.
En général, dès qu'une vulnérabilité est détectée dans l'un ou l'autre outil, elle est rapidement corrigée.
Mettre à jour Gutenberg est simple : il suffit de mettre à jour WordPress dès que l’occasion se présente.
Le processus est le même pour votre constructeur de pages, sauf que les mises à jour seront souvent un peu plus régulières qu’avec Gutenberg. Pensez à surveiller régulièrement votre tableau de bord et à mettre à jour votre plugin dès que possible.
En parallèle, appliquez les bonnes pratiques de sécurité :
- Installez un plugin de sécurité à usage général tel que iThemes Security ou SecuPress.
- Utilisez des mots de passe forts .
- Sauvegardez fréquemment votre site avec un plugin tel que UpdraftPlus.
- Utilisez le protocole HTTPS .
- Bloquez le spam avec un plugin comme Akismet.
Qui gagne ici ?
Une cravate. Même si de célèbres constructeurs de pages comme Elementor ou Divi Builder peuvent être la cible d’attaques plus fréquentes que le WordPress Core, leurs équipes sont capables de patcher les vulnérabilités très rapidement.
L’important, que vous utilisiez Gutenberg ou un page builder, est de le mettre à jour dès qu’une opportunité se présente.
Tarification de Gutenberg par rapport au constructeur de pages
Passons à la tarification de Gutenberg par rapport à un constructeur de pages.
L'éditeur WordPress est gratuit, puisqu'il est intégré au CMS Core.
Cependant, n'oubliez pas que vous pourriez devoir payer des frais supplémentaires si vous souhaitez utiliser la version premium d'un plugin Gutenberg, qui vous offrirait plus d'options créatives.
Pour les créateurs de pages, la tarification dépend du modèle économique proposé par chacun . Certains proposent un modèle freemium, comme Elementor, Brizy ou Beaver Builder.
Cela signifie que vous pouvez commencer avec une version gratuite, avant de passer à une licence Pro pour plus d'options.
Bien sûr, les versions gratuites ont souvent des fonctionnalités limitées – c’est ainsi que le jeu se joue.
D'autres constructeurs de pages, comme Divi Builder ou Thrive Architect, ne sont disponibles qu'en version premium.
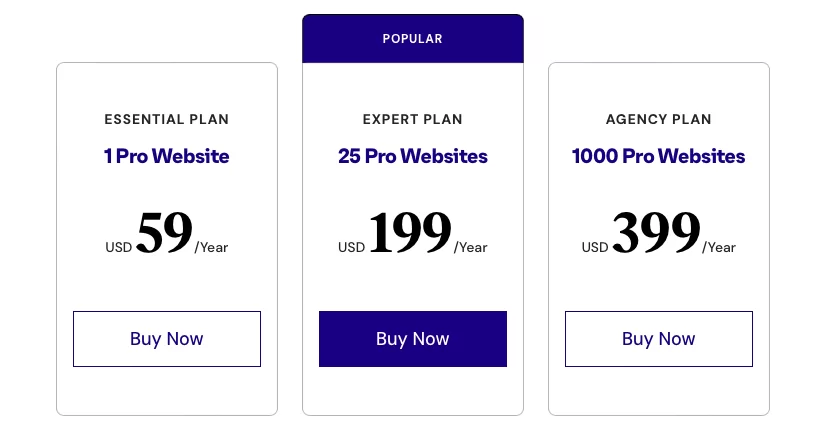
Là encore, les prix varient selon le constructeur de pages. Pour vous donner une idée :
- Le forfait Elementor Pro le moins cher commence à 59 $/an (utilisation sur 1 site). Le plus cher est de 399 $/an (utilisation sur 1 000 sites maximum).

- Divi Builder est au prix de 89 $/an ou 249 $ si vous optez pour une licence à vie .
Et comme pour Gutenberg, vous devrez également prendre en compte le prix des modules complémentaires que vous pourriez acheter.
Qui gagne ici ?
Gutenberg. Pour profiter de toutes les fonctionnalités proposées par un bon constructeur de pages, il faudra débourser au minimum 50 à 100$/an (sauf cas exceptionnels et lorsque des licences à vie sont proposées).
Support client de Gutenberg et du générateur de pages
Poursuivons notre comparaison entre Gutenberg et le constructeur de pages en examinant le support utilisateur. Que se passe-t-il si vous restez bloqué sur l'un ou l'autre des outils ?
Avec Gutenberg, vous êtes livré à vous-même. Comme pour WordPress en général, il n’y a pas d’assistance directe aux utilisateurs.
Pour répondre à vos questions et lever vos doutes, vous devrez vous appuyer sur :
- La documentation officielle de WordPress
- Ressources en ligne spécialisées telles que WPMarmite
- Groupes WordPress sur les réseaux sociaux
- Des événements spéciaux tels qu'un meetup ou un WordCamp (un événement dédié à WordPress organisé par la communauté d'utilisateurs locale)

Avec un constructeur de pages, les choses sont un peu différentes. Si vous utilisez la version gratuite, vous n'irez pas très loin.
Vous serez limité au forum proposé sur l'annuaire officiel WordPress, où les délais de réponse peuvent être longs. C'est normal, car les développeurs ne peuvent pas tout faire en même temps.
En revanche, utiliser une version premium d'un constructeur de pages vous donne accès à un accompagnement direct et personnalisé par email .
Les délais de réponse varient en fonction du constructeur de pages et de la situation géographique (fuseau horaire) de son équipe d'assistance.
En général, il est courant d'obtenir une réponse dans les 24 heures.
Qui gagne ici ?
Vous devez opter pour des créateurs de pages premium si vous souhaitez une assistance directe et personnalisée.
Vous hésitez entre #Gutenberg et un page builder pour créer votre site #WordPress ? ️
Trouvez l'outil qui correspond le mieux à vos besoins grâce à ce comparatif détaillé (prise en main, design, modèles, performances, prix, etc.).
Gutenberg vs constructeur de pages : lequel devriez-vous utiliser ?
Et c'est tout : nous sommes arrivés à la fin de cette comparaison Gutenberg vs constructeur de pages. Pour conclure, réglons une dernière et importante question.
Pour quel outil opter ? Comme vous le verrez, tout dépend de vos connaissances techniques et de vos besoins .
Quand utiliser Gutenberg ?
À mon avis, Gutenberg — et je parle ici de l'éditeur de contenu — est le choix « naturel » dans les situations suivantes :
- Quand tu veux écrire des articles
- Lorsque vous souhaitez créer une page rapidement et que sa mise en page ne nécessite pas de paramètres de style et de conception trop avancés
En dehors de cela, je réserverais Gutenberg dans son format Site Editor aux développeurs ou aux utilisateurs chevronnés de WordPress.
Pour l’utiliser correctement et en tirer le meilleur parti, il faut avoir de très bonnes bases techniques. Si vous êtes débutant, vous risquez de vous perdre et de vous arracher les cheveux.
Quand utiliser un constructeur de pages ?
Un constructeur de pages est approprié si vous êtes débutant (bien qu'il soit également utile pour les utilisateurs plus avancés) et que vous souhaitez créer un site entier sans codage.
Le Site Builder de WordPress atteint également cet objectif, mais il propose beaucoup moins d'options. Par exemple, il propose moins de modèles prêts à l’emploi et moins d’options de style.
Avec un constructeur de pages, vous pouvez aller beaucoup plus loin dans la mise en forme de vos pages, mais attention. La courbe d’apprentissage sera souvent plus longue qu’avec Gutenberg , d’une part.
Deuxièmement, gardez à l’esprit qu’il faut quand même maîtriser le web design pour créer des pages professionnelles, cohérentes et esthétiques. Avec l'abondance d'options proposées par les constructeurs de pages, vous risquez grand de vous noyer et de bourrer vos pages d'effets absurdes.
Les deux peuvent-ils cohabiter ?
Enfin, c'est une question qui revient souvent chez les utilisateurs de WordPress : est-il possible d'utiliser à la fois Gutenberg et un page builder ?
La réponse est, bien évidemment, oui! Voici un exemple concret pour illustrer ce propos. Sur WPMarmite, par exemple, nous avons l'habitude d' écrire nos articles avec Gutenberg .
En revanche, nous utilisons Elementor pour concevoir certaines pages stratégiques , comme les pages de vente de nos formations (proposées en français).
Il n’y a donc aucune raison pour que vous n’utilisiez pas les deux outils ensemble. Assurez-vous simplement de ne pas les mélanger, afin de maintenir l'harmonie dans votre design.
Par exemple, si vous décidez de créer vos pages avec Gutenberg, ne créez pas une page avec un design spécifique à l'aide de l'éditeur de contenu WordPress, puis créez d'autres pages avec Elementor, en utilisant un design différent complètement différent du premier. Restez cohérent et tout ira bien.
En parlant de ça, quel est votre outil de prédilection pour votre site et/ou les sites de vos clients ? Êtes-vous un fervent partisan de Gutenberg, ou plutôt un créateur de pages ?
Parlez-nous de votre expérience dans les commentaires.