Meilleures pratiques pour créer un en-tête et un pied de page WordPress avec Elementor
Publié: 2021-12-21Lors de la conception d'un site Web, les en-têtes et les pieds de page sont les sections essentielles et jouent un rôle énorme en aidant les visiteurs de votre site Web à naviguer dans votre contenu. C'est pourquoi il est important de connaître les meilleures pratiques pour créer un en-tête et pied de page avec Elementor pour votre site Web WordPress. Dans le post d'aujourd'hui, nous partagerons nos meilleurs trucs et astuces pour vous aider à faire exactement cela sans aucun codage.

Guide du débutant : En-tête et pied de page WordPress expliqués
Les premières impressions comptent toujours. Et la toute première chose que les visiteurs du site Web verront lorsqu'ils atterriront sur votre page est la conception de l'en-tête, car elle est placée tout en haut de votre page. C'est pourquoi il est très important de s'assurer que la conception de votre en-tête WordPress attire instantanément vos visiteurs et leur donne envie d'explorer votre contenu.

D'autre part, la zone de pied de page se trouve tout en bas de votre page Web et a beaucoup de potentiel pour vous aider à promouvoir votre marque ainsi que des liens vers des pages ou des sites importants. Non seulement vous pouvez ajouter des détails tels que vos coordonnées et votre adresse, mais vous pouvez également ajouter un menu de pied de page pour faciliter la navigation des visiteurs de votre site. Cela améliorera leur expérience sur votre site Web et leur donnera envie de revenir.
Comment insérer un en-tête et un pied de page dans WordPress
Vous pouvez facilement ajouter un en-tête et un pied de page dans WordPress. La plupart des thèmes WordPress sont livrés avec un en-tête et un pied de page par défaut que vous pouvez personnaliser à votre guise. Bien sûr, vous devrez peut-être être un peu à l'aise avec le codage si vous souhaitez personnaliser en profondeur votre en-tête et votre pied de page dans WordPress. Vous pouvez le faire en modifiant manuellement votre feuille de style style.css ou en utilisant des plugins tiers.
Alternativement, si vous préférez ne pas utiliser de codes du tout, vous pouvez toujours choisir de créer un en-tête et un pied de page avec Elementor . Ce puissant constructeur de sites Web est utilisé par des millions de concepteurs de sites Web à travers le monde qui souhaitent créer des pages Web époustouflantes et créatives sans aucun codage.

Mais avant de plonger dans le didacticiel de création d' en-tête et de pied de page Elementor , examinons certaines des meilleures pratiques de création d'en-tête et de pied de page WordPress que vous devez connaître.
Top 5 des meilleures pratiques pour créer un en-tête et un pied de page dans Elementor
Lors de la création d'un en-tête et d'un pied de page dans Elementor, la première chose que vous devez décider est ce que vous voulez exactement mettre en évidence dans ces zones. N'oubliez pas que la conception de l'en-tête est la première chose que les visiteurs de votre site verront. C'est donc une occasion en or pour vous de leur montrer en quoi consiste votre marque ou votre entreprise.
De même, la section de pied de page devrait également recevoir la même attention. C'est le meilleur endroit pour ajouter certaines des informations les plus importantes dont les visiteurs de votre site Web pourraient avoir besoin de vous. Il peut s'agir de liens vers vos pages de contact, vos pages de carrière (dans le cas d'un site Web d'entreprise) et plus encore.
Vous trouverez ci-dessous certaines de nos pratiques les plus recommandées pour quiconque crée un en-tête et un pied de page Elementor dans WordPress.
1. Utilisez l'espace blanc ou l'espace négatif de manière créative
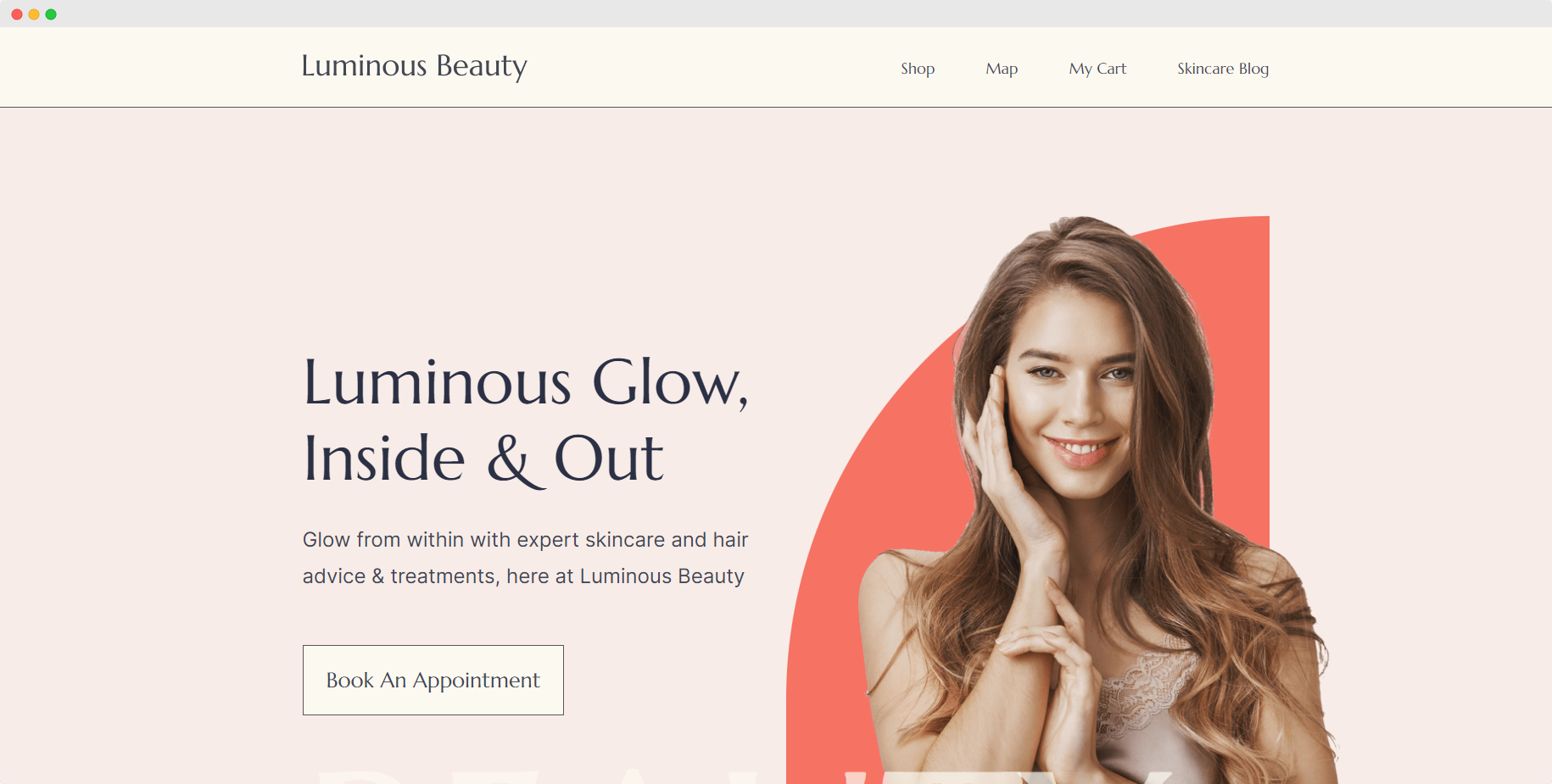
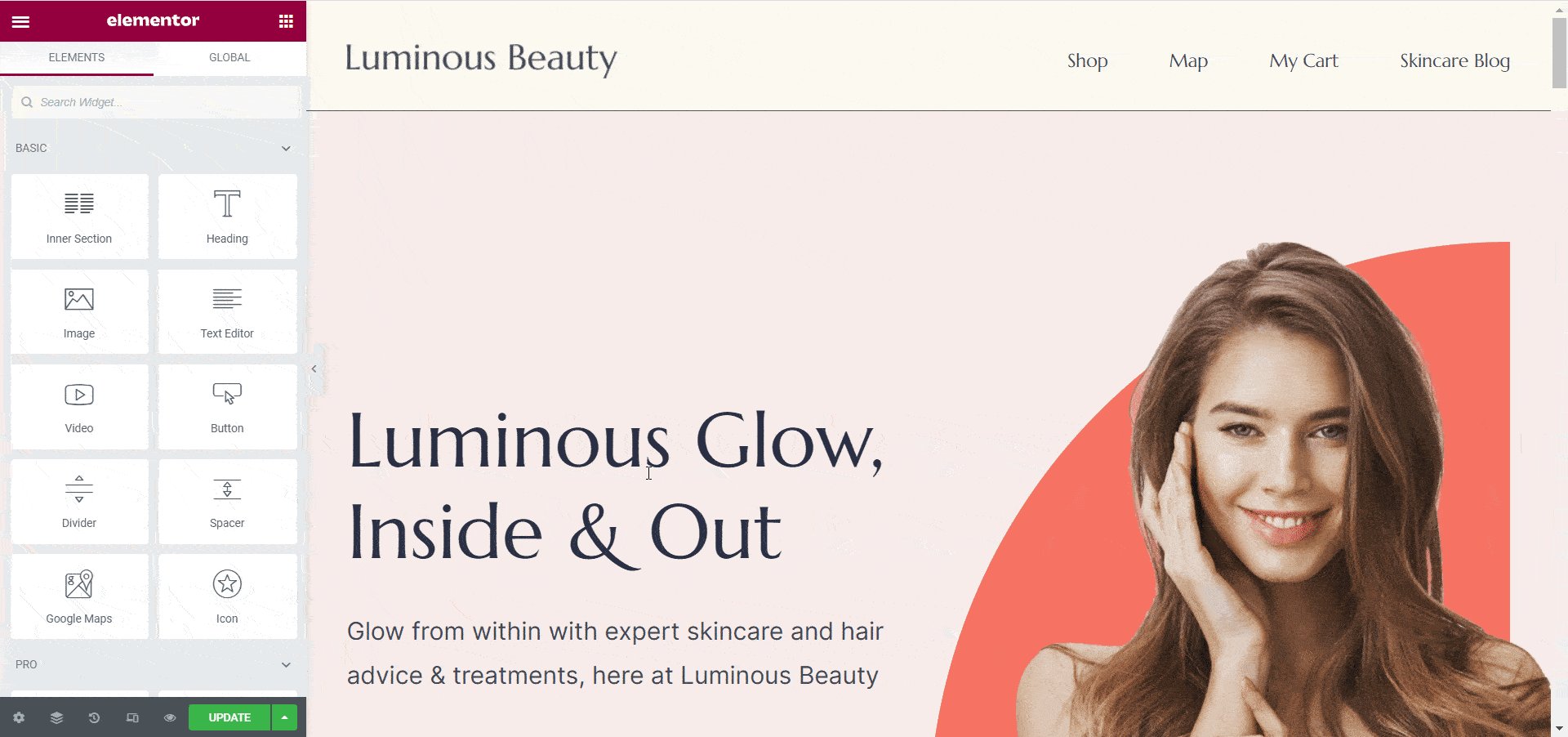
Les créateurs Web essaient constamment de trouver des moyens créatifs d'utiliser l'espace blanc dans la conception et le contenu de leur site Web. De même, vous pouvez également utiliser l'espace blanc de manière créative dans la conception de votre en-tête pour le faire ressortir. Par exemple, vous pouvez utiliser un espace blanc dans la conception de votre en-tête pour attirer davantage l'attention sur le logo ou pour rendre votre barre de recherche plus visible pour les visiteurs de votre site.
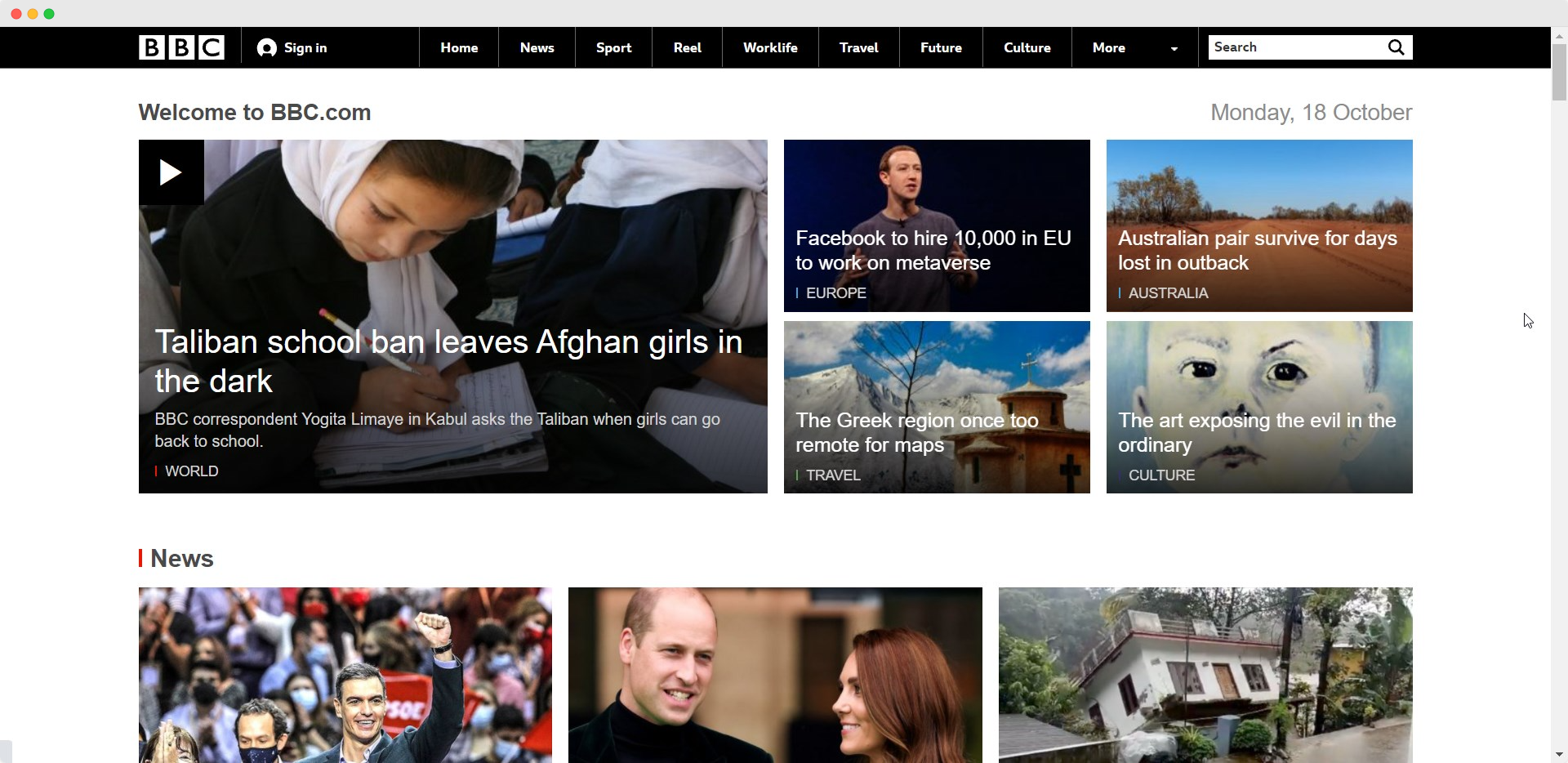
Jetez un oeil à cet exemple de la BBC par exemple. Dans leur conception, ils ont utilisé des espaces blancs pour faire ressortir le logo de leur marque tout en aidant les utilisateurs à naviguer facilement dans leur contenu avec un menu parfaitement espacé.

2. Vérifiez la réactivité sur différents appareils
Vous avez peut-être déjà entendu cela plusieurs fois, mais il est absolument important de s'assurer que la conception de votre en-tête WordPress est réactive sur différents appareils. Ainsi, lors de la création d'un en-tête et d'un pied de page dans WordPress, vous devez vous assurer que le design ne se brise pas sur d'autres appareils tels que les téléphones mobiles, les tablettes, etc.
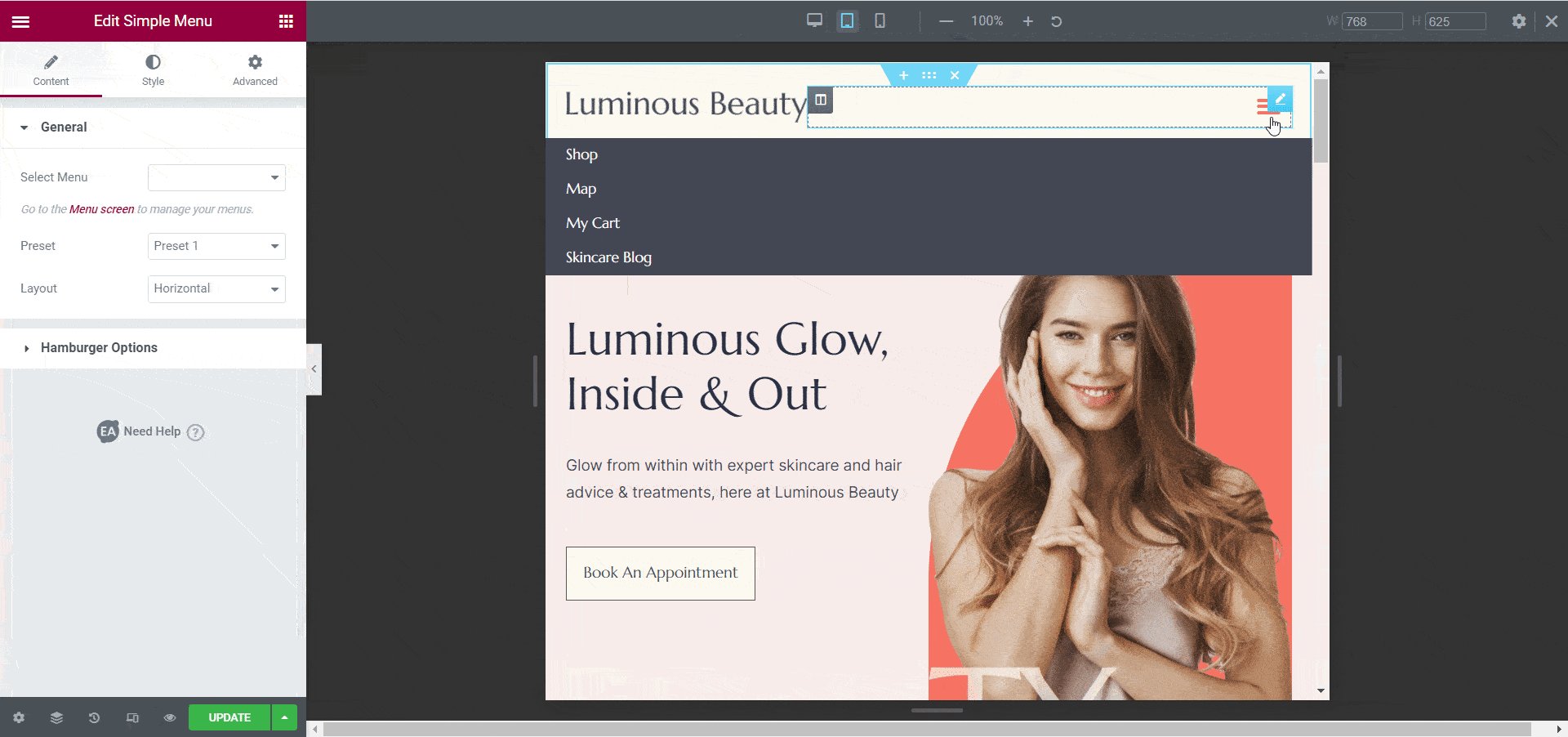
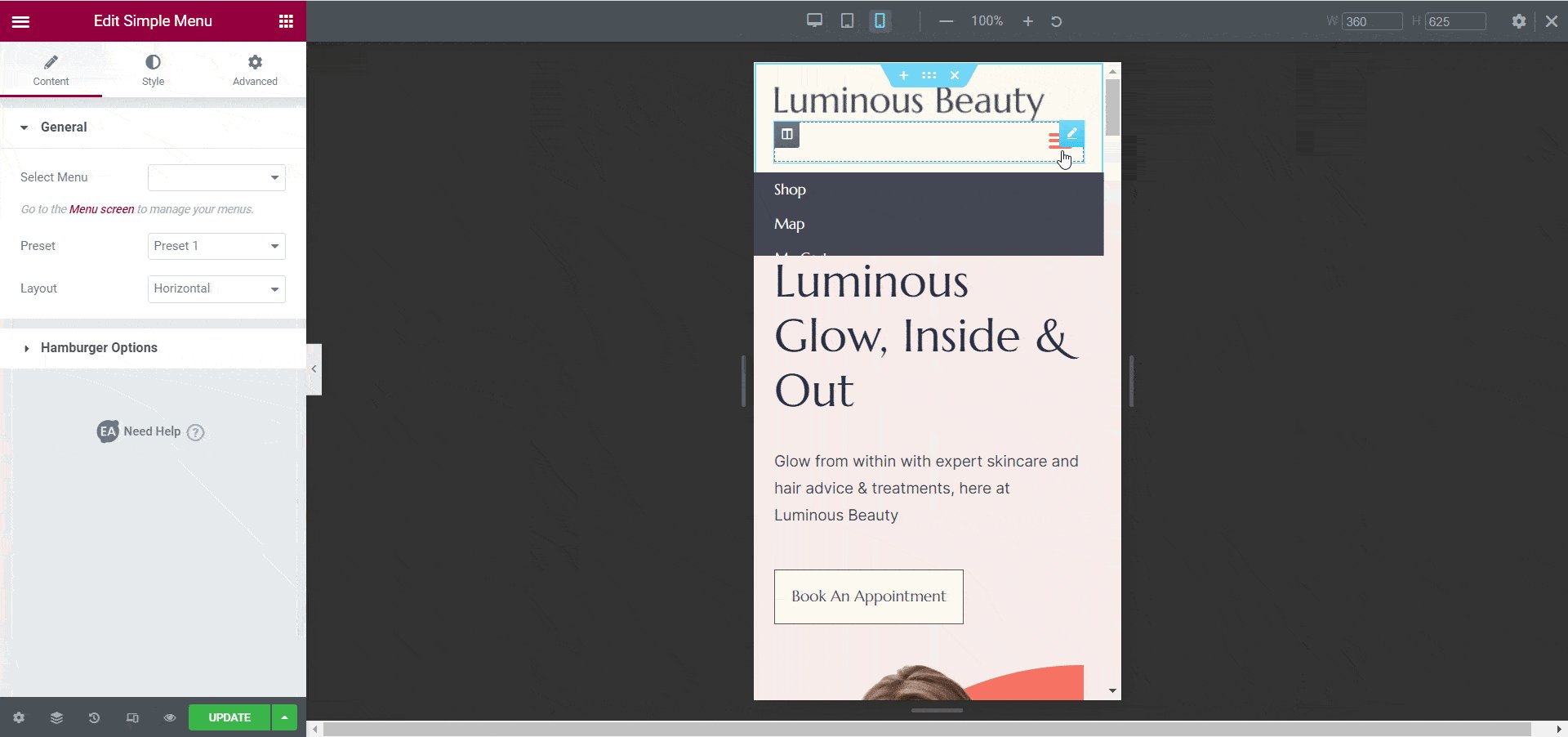
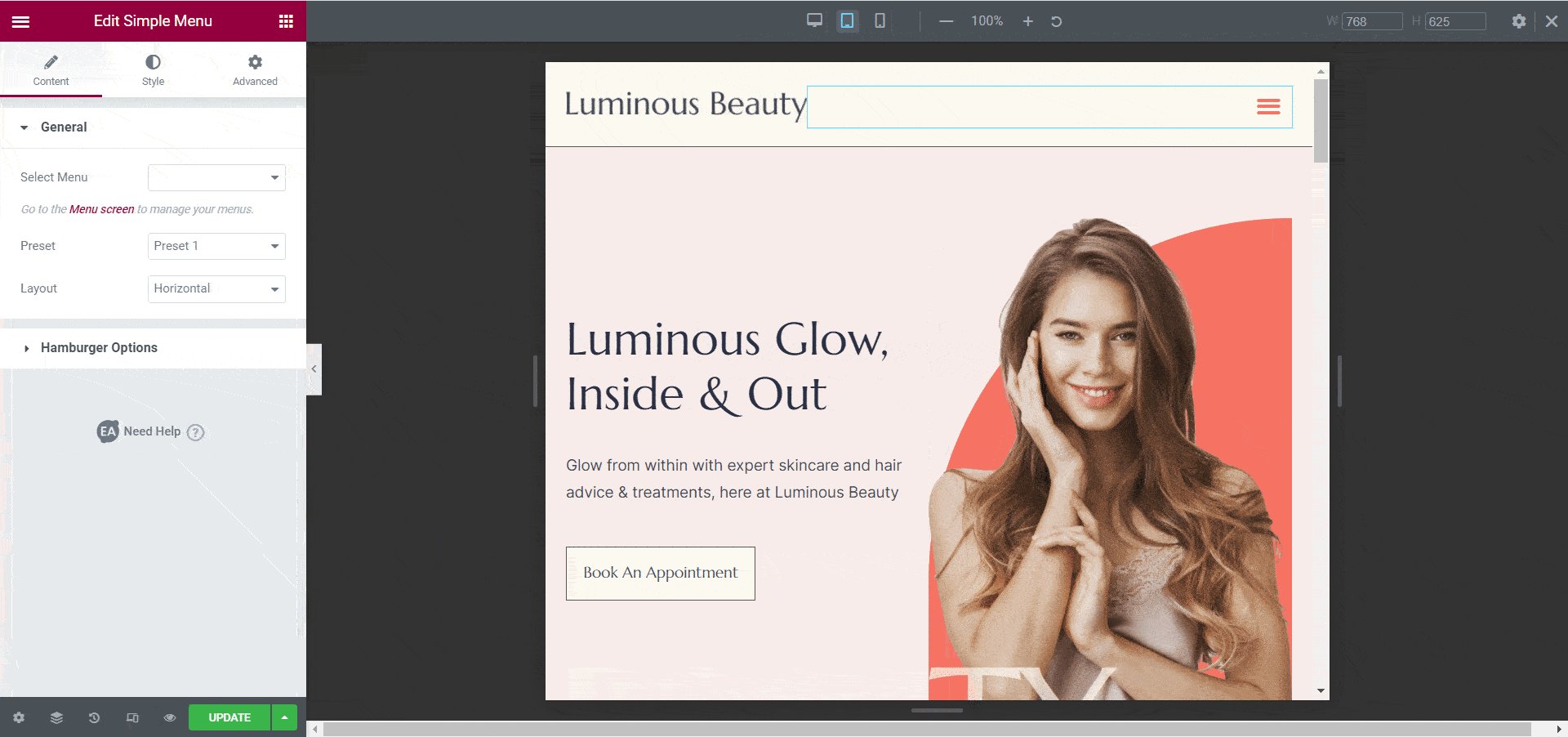
Vous pouvez facilement vérifier la réactivité de la conception de votre en-tête et de votre pied de page sur différents appareils lorsque vous créez un en-tête et un pied de page Elementor . Depuis votre éditeur Elementor, cliquez simplement sur l'icône du bureau en bas. À partir de là, vous pouvez prévisualiser votre conception sur différentes tailles d'écran.

3. Pour les appareils mobiles, utilisez une conception d'en-tête personnalisée
Lorsque votre menu d'en-tête contient de nombreux liens de navigation différents, il peut être nécessaire d'utiliser une conception d'en-tête personnalisée pour les appareils mobiles. Bien sûr, vous devez vous assurer que les conceptions d'en-tête de bureau et mobile affichent le même contenu. Mais pour les appareils mobiles, vous pouvez utiliser une conception d'en-tête personnalisée qui affiche ce même contenu de manière magnifique et intelligente sur des écrans plus petits.
4. Utilisez des polices et une typographie simples et faciles à lire
Les conceptions subtiles et minimalistes sont à la mode depuis plusieurs années maintenant, et en 2021, elles continuent d'être une tendance prédominante pour la conception de sites Web. Mais en ce qui concerne la conception de votre en-tête et pied de page WordPress, une typographie simple et facile à lire devient encore plus importante.
N'oubliez pas que les zones d'en-tête et de pied de page sont l'endroit où les visiteurs du site Web pourront trouver rapidement ce qu'ils recherchent. Et pour cette seule raison, l'utilisation de polices simples et lisibles est très importante afin que les visiteurs de votre site puissent comprendre rapidement si le contenu de votre site Web est pertinent pour eux.

5. Maintenir une conception cohérente sur toutes les pages
Le maintien d'une conception cohérente sur chaque page de votre site Web est important pour attirer l'attention sur votre marque et accroître sa notoriété. Cela signifie que l'ensemble de la conception de votre site Web, de la conception de l'en-tête à la conception du pied de page, doit suivre un système de conception cohérent sur chaque page de votre site Web.
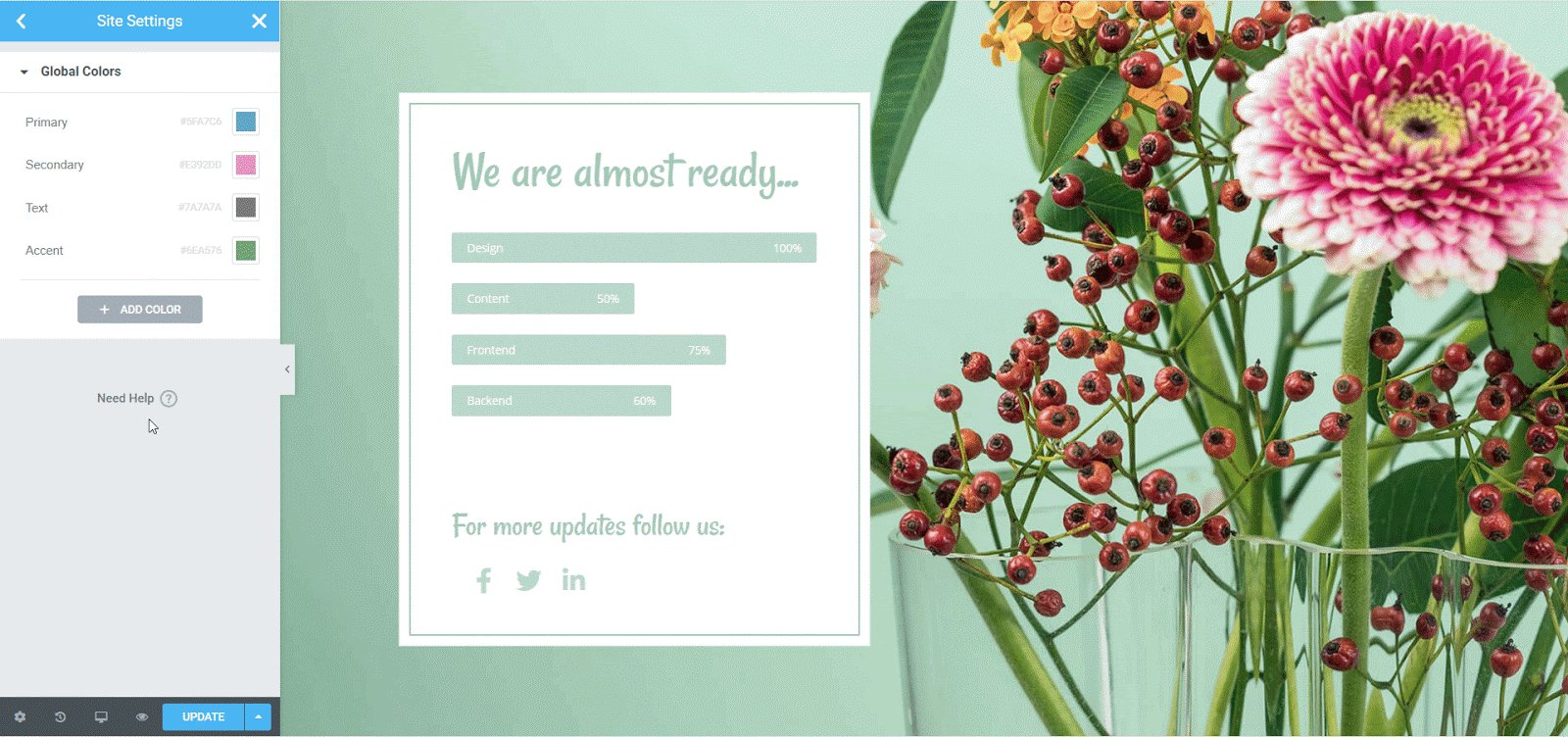
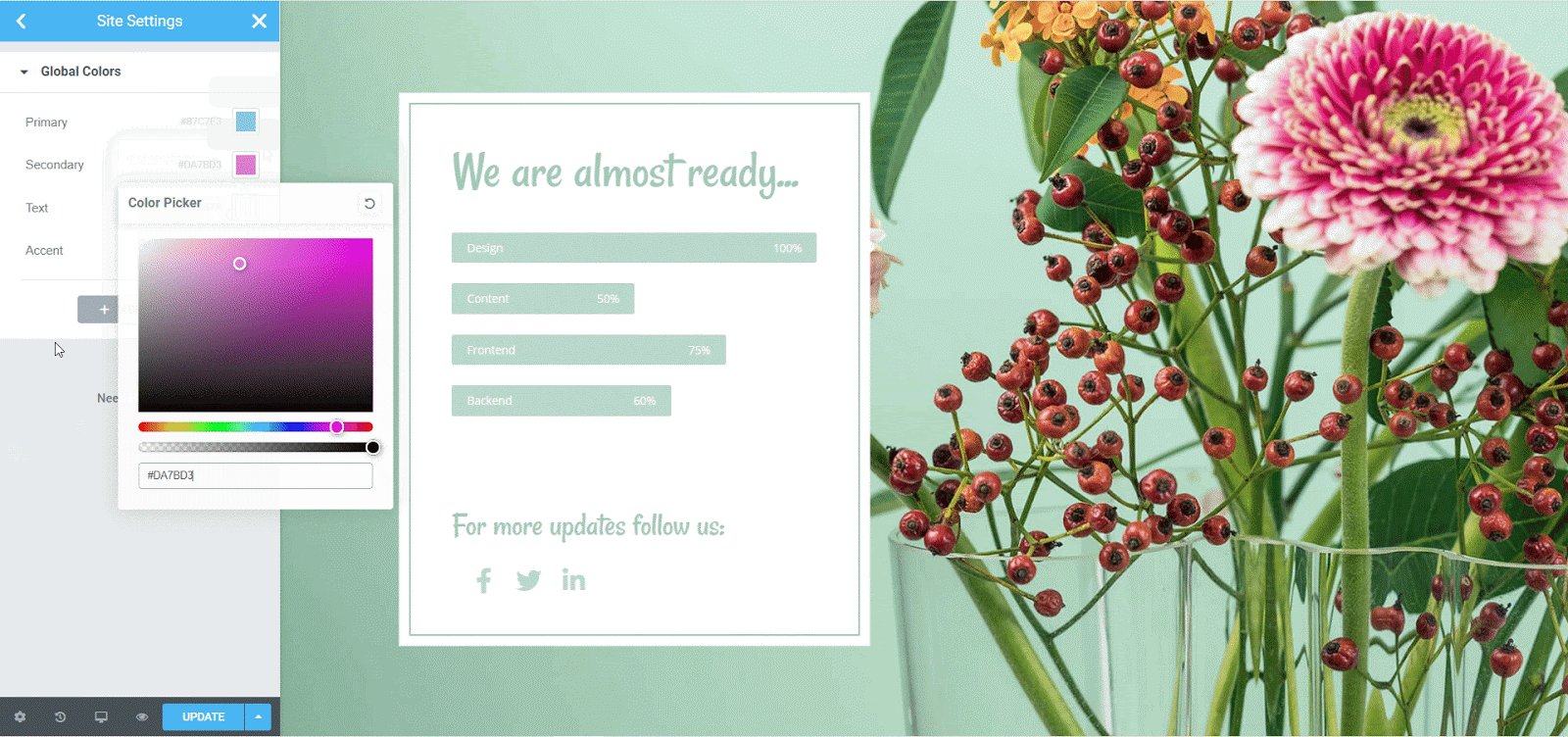
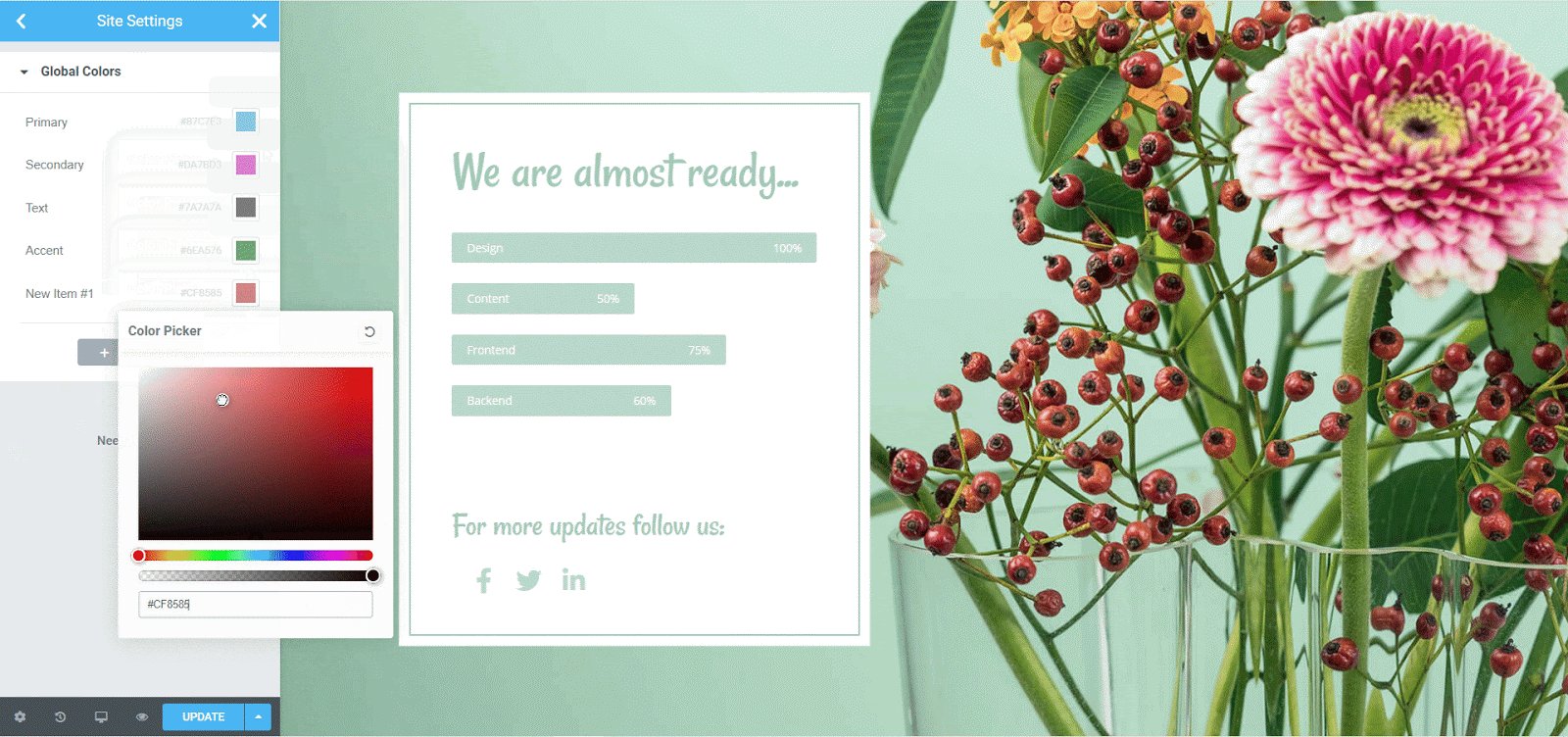
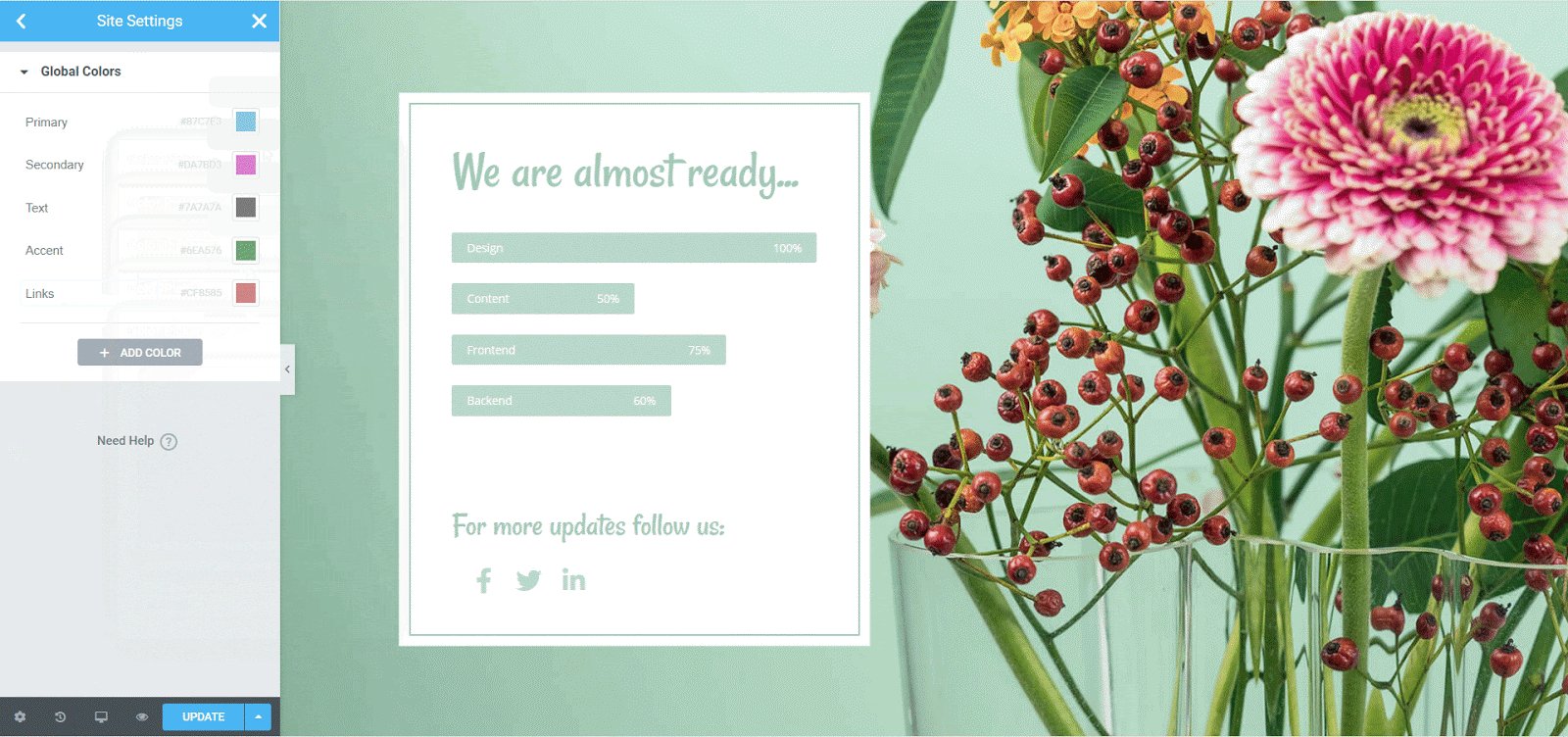
C'est assez facile à faire avec la fonctionnalité globale de polices et de couleurs d'Elementor. Depuis votre éditeur Elementor, vous pouvez facilement accéder à Paramètres → Paramètres du site où vous trouverez une option appelée "Système de conception" . Cette option vous permet de définir certaines polices et couleurs comme "polices globales" et "couleurs globales", que vous pouvez ensuite appliquer sur chaque page, en-tête et pied de page de votre site Web.
Comment créer un en-tête et un pied de page WordPress avec Elementor ?
Maintenant que vous connaissez certaines des meilleures pratiques pour créer un en-tête et un pied de page WordPress avec Elementor, voyons comment vous pouvez les concevoir sans aucun codage. Ici, nous allons vous montrer deux façons simples de concevoir l'en-tête et le pied de page Elementor pour votre site Web.
Créer un en-tête et un pied de page avec Elementor & Essential Addons
Tout d'abord, assurez-vous que Elementor est gratuit et PRO installé sur votre site Web WordPress. Nous vous recommandons d'obtenir Elementor PRO afin que vous puissiez utiliser Elementor Theme Builder pour créer vos modèles d'en-tête et de pied de page WordPress.
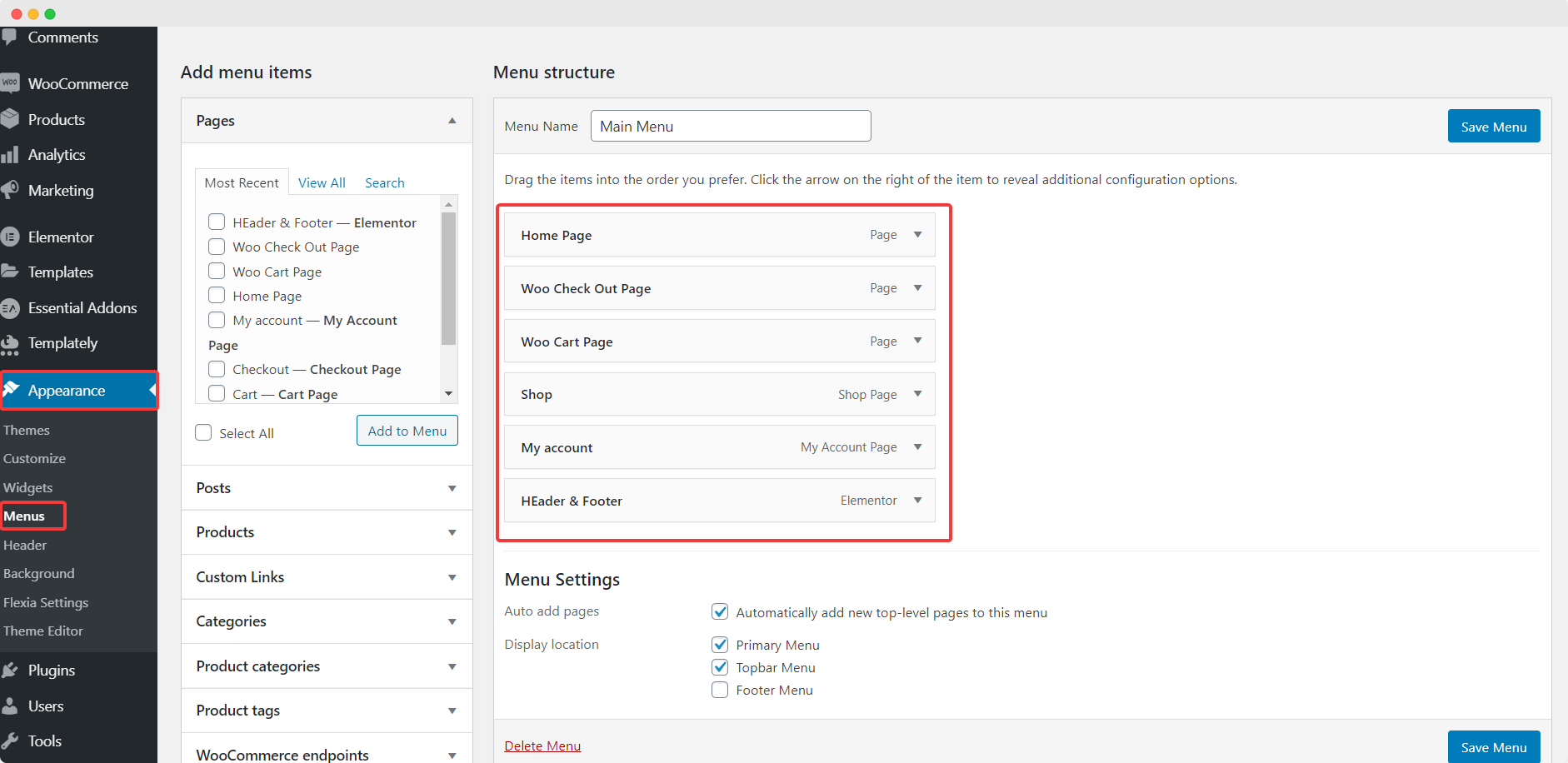
Étape 1 : Configurez les menus de votre site Web à partir du tableau de bord WordPress
Avant de commencer à concevoir votre en-tête et votre pied de page, assurez-vous d'avoir organisé le menu de votre site Web. Vous pouvez le faire en accédant à votre tableau de bord WordPress et en naviguant vers Apparence → Thèmes → Menus.

Étape 2 : créer des modèles d'en-tête et de pied de page dans Elementor Theme Builder
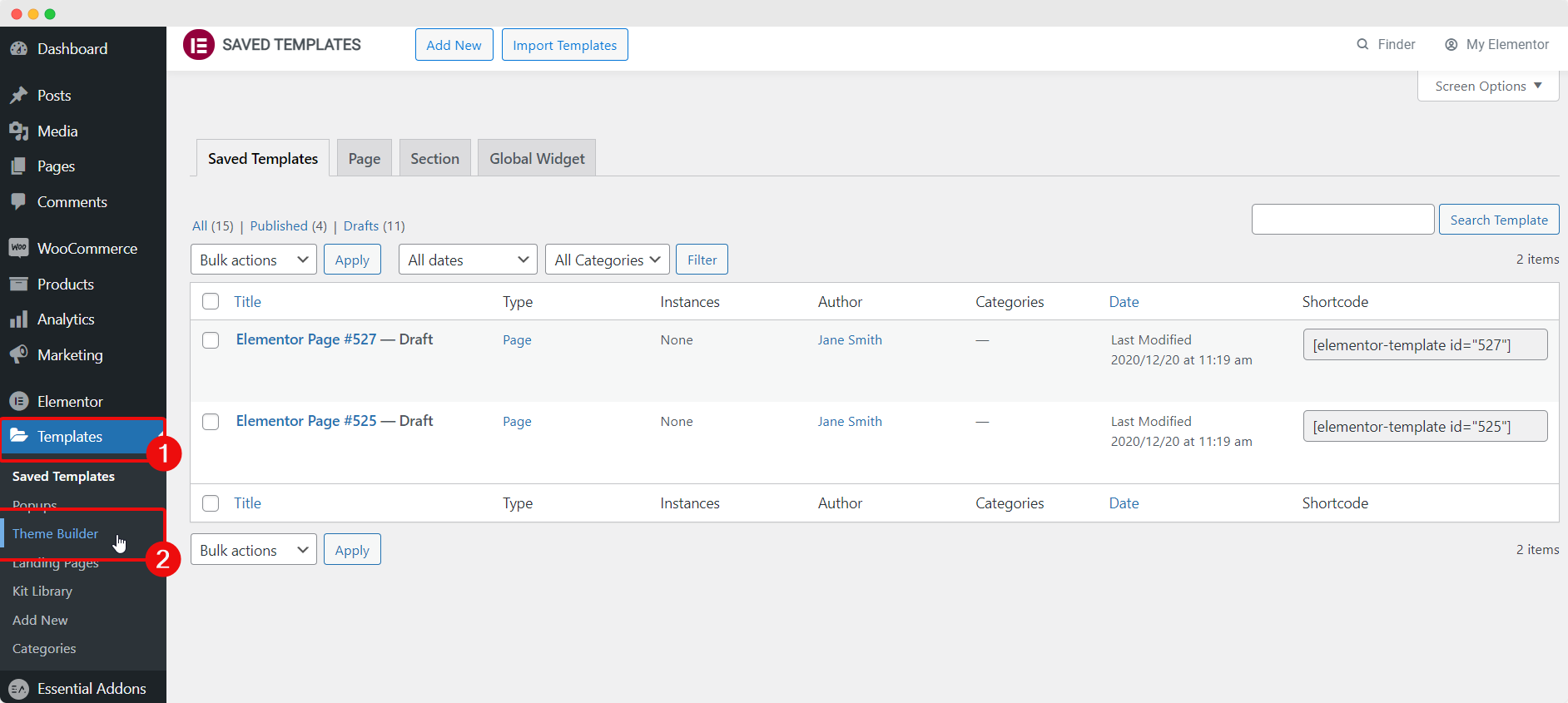
Une fois que vous avez créé votre menu dans WordPress, rendez-vous sur Templates → Theme Builder pour commencer à concevoir votre propre en-tête et pied de page Elementor personnalisé.

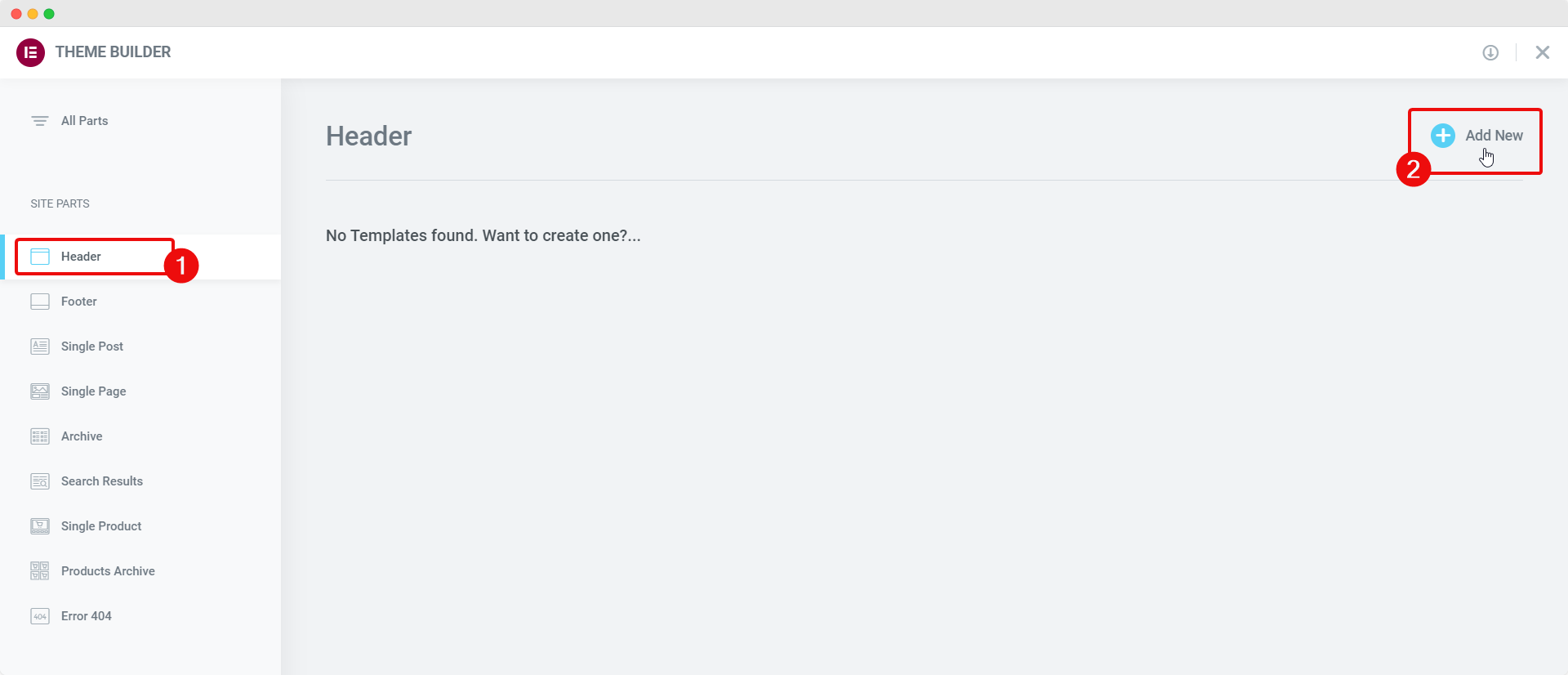
À partir de là, vous pouvez obtenir un aperçu de tous les modèles pour chaque partie de votre site Web, y compris les modèles d'en-tête, les modèles de pied de page, les modèles de publication unique ou de page, etc. Pour créer un nouveau modèle d'en-tête Elementor, accédez à l' onglet "En-tête" dans le coin gauche et cliquez sur le bouton "+ Ajouter un nouveau" .

De même, pour ajouter un nouveau pied de page Elementor, vous pouvez cliquer sur l' onglet 'Pied de page' puis cliquer sur le bouton '+ Ajouter nouveau' pour créer un nouveau modèle de pied de page dans Elementor Theme Builder.
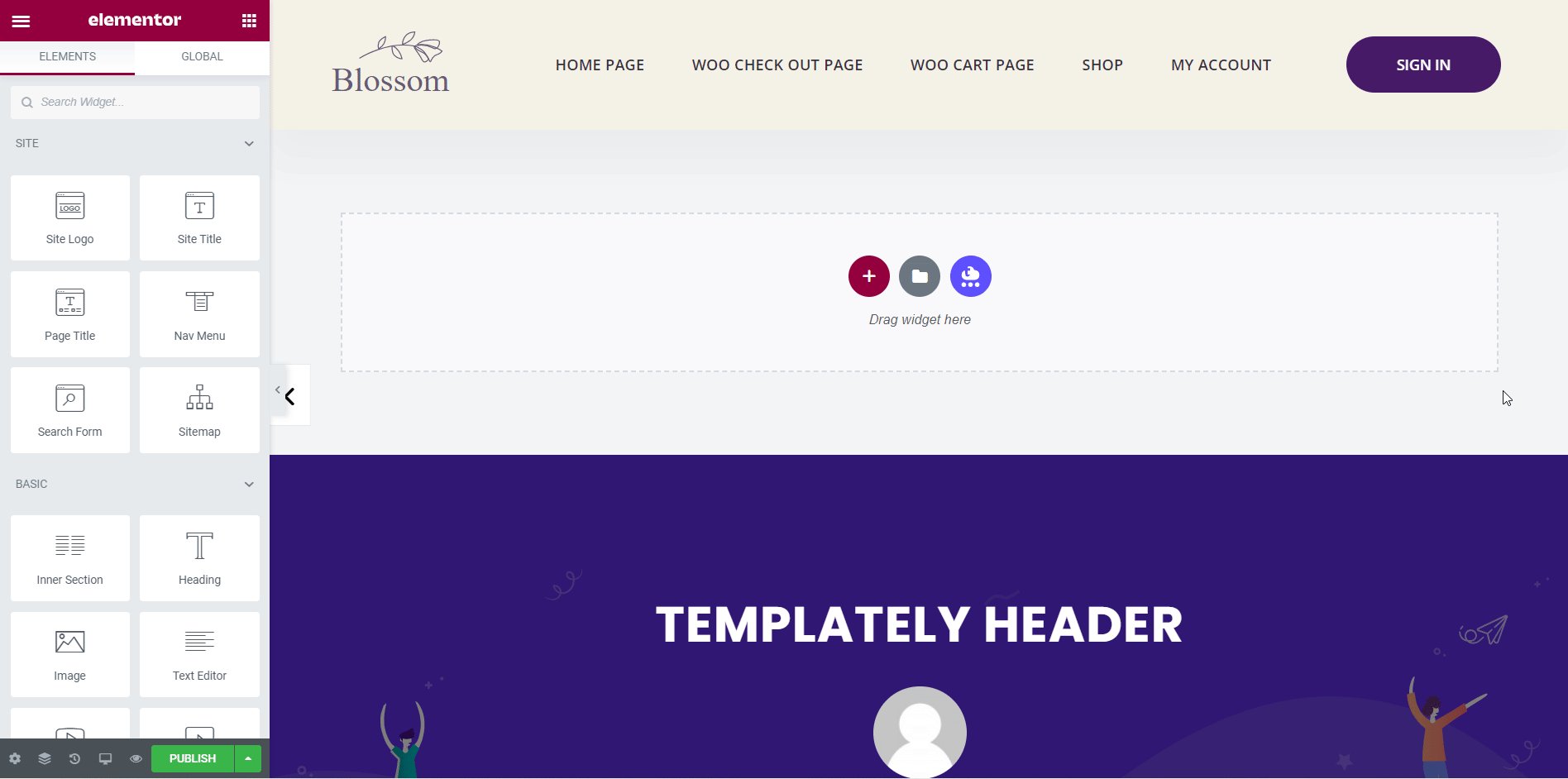
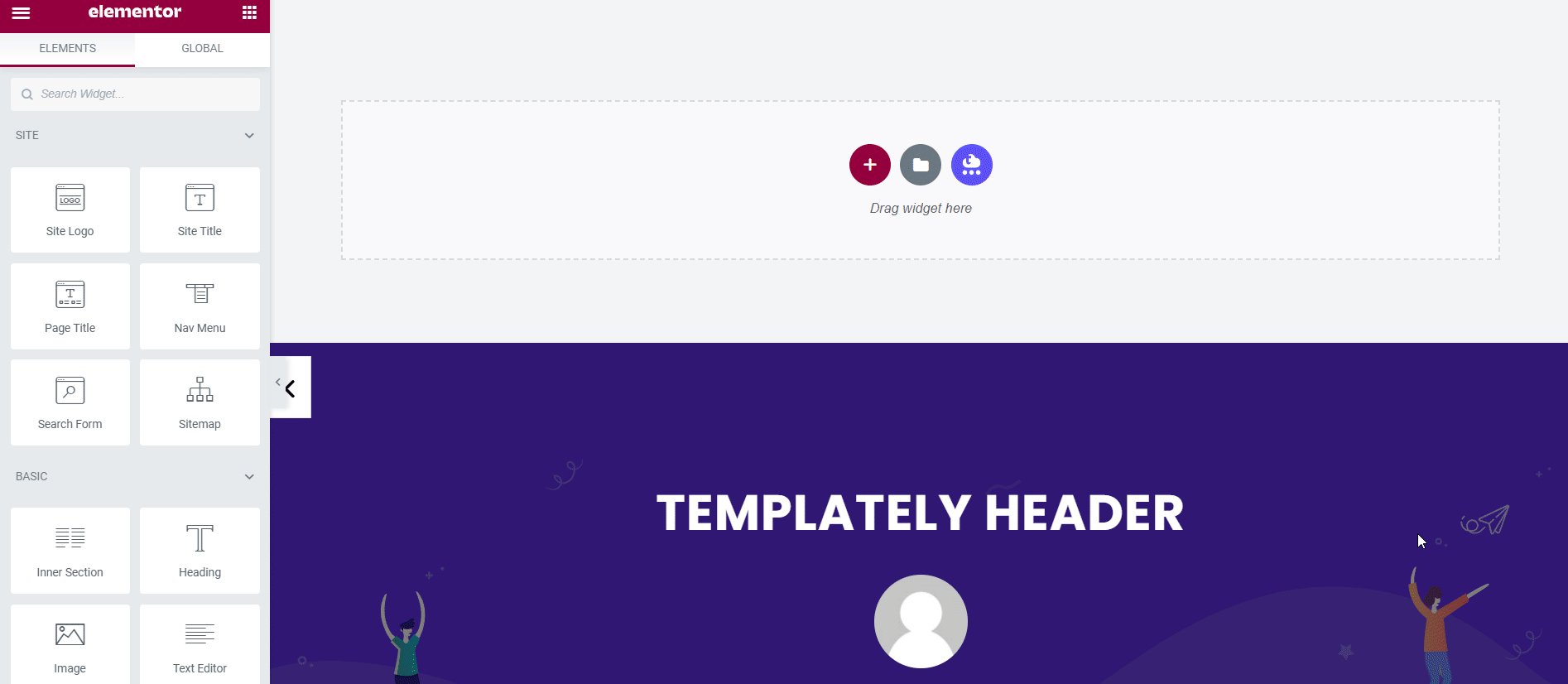
Étape 3 : Concevez et personnalisez votre en-tête et pied de page Elementor
Désormais, vous pouvez choisir de concevoir et de personnaliser votre en-tête et votre pied de page Elementor comme vous le souhaitez. Vous pouvez choisir d'utiliser l'un des modèles d'en-tête prêts disponibles dans Elementor Template Library ou créer votre propre en-tête à partir de zéro en faisant glisser et en déposant des éléments comme bon vous semble.

Pour plus d'options et de flexibilité, vous pouvez faire ressortir votre en-tête et votre pied de page WordPress avec Essential Addons for Elementor . Il s'agit de la bibliothèque de widgets la plus populaire pour Elementor, utilisée par plus d'un million de créateurs Web . Essential Addons est livré avec plus de 70 widgets gratuits et premium pour Elementor que vous pouvez utiliser pour concevoir un en-tête et un pied de page vraiment uniques et uniques sur WordPress.

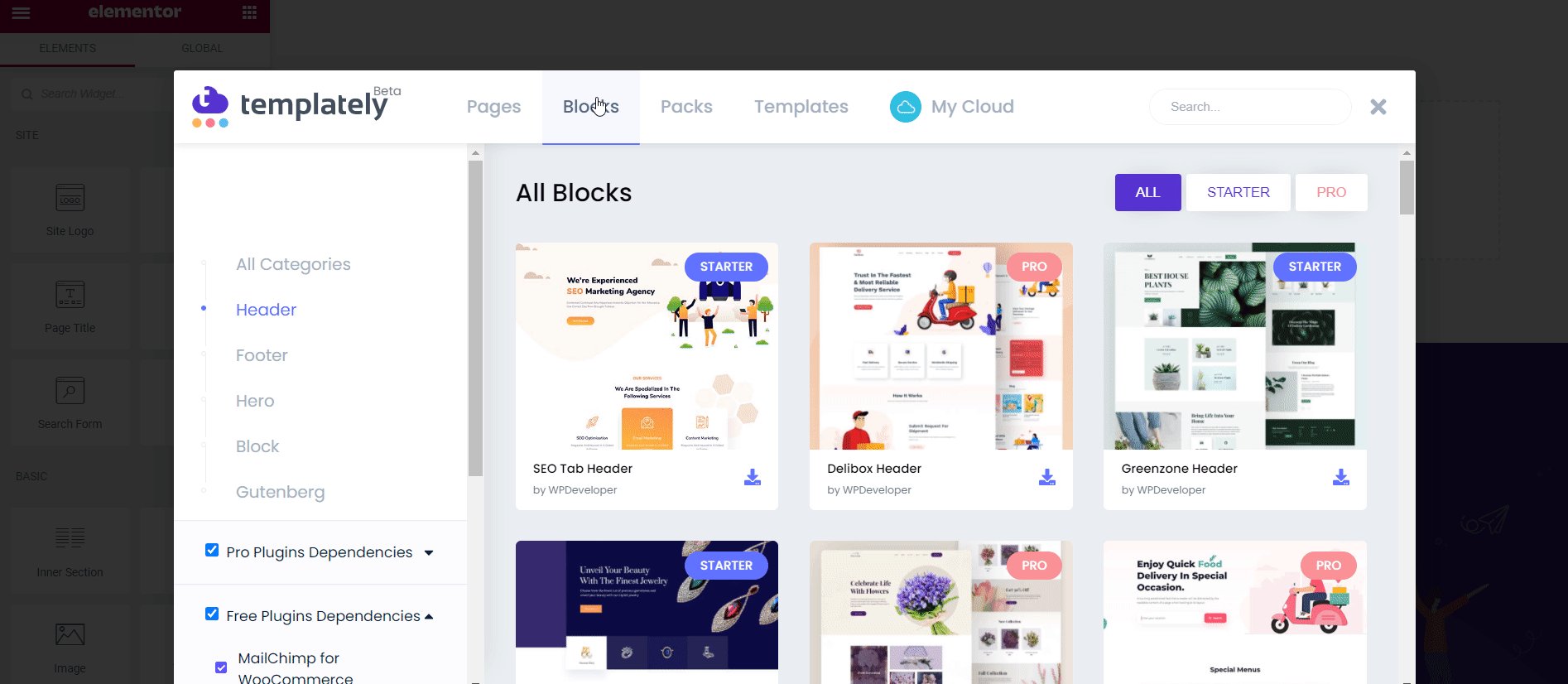
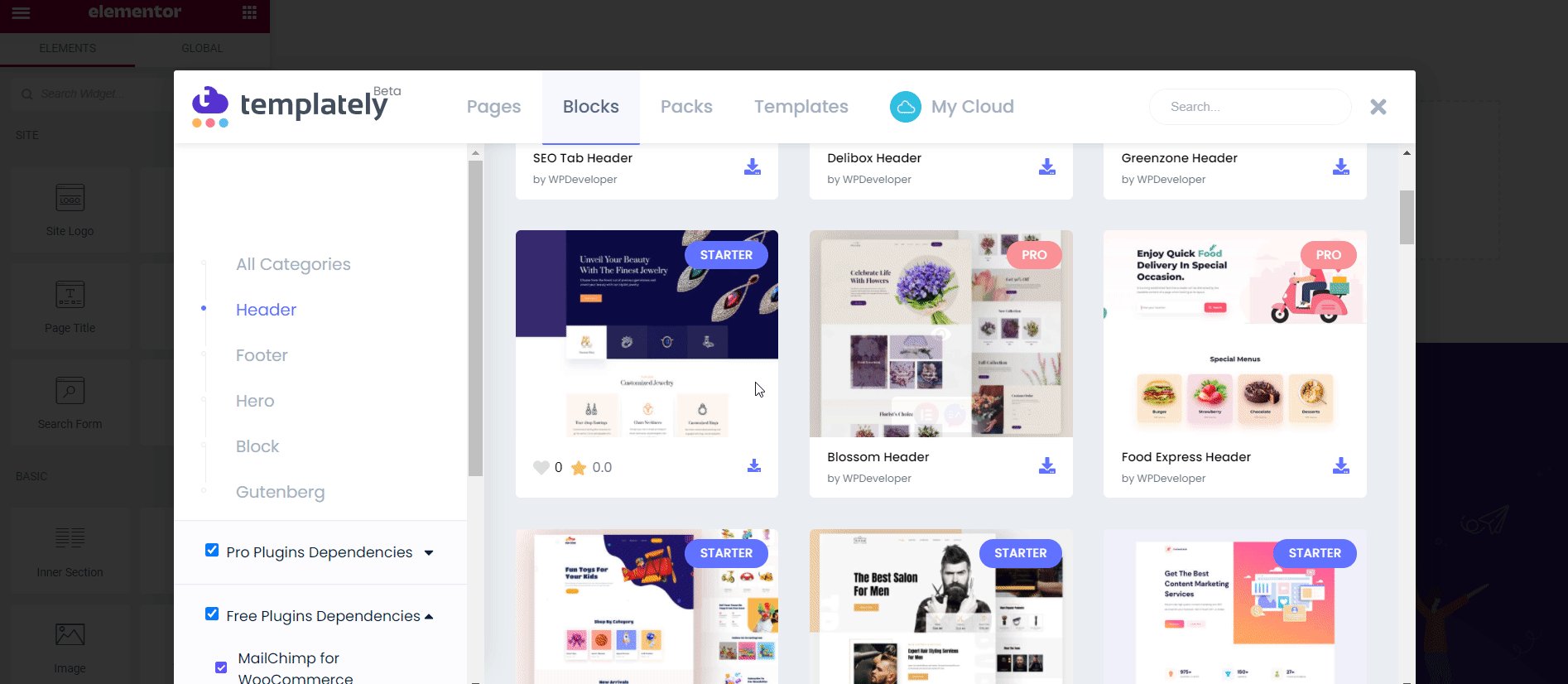
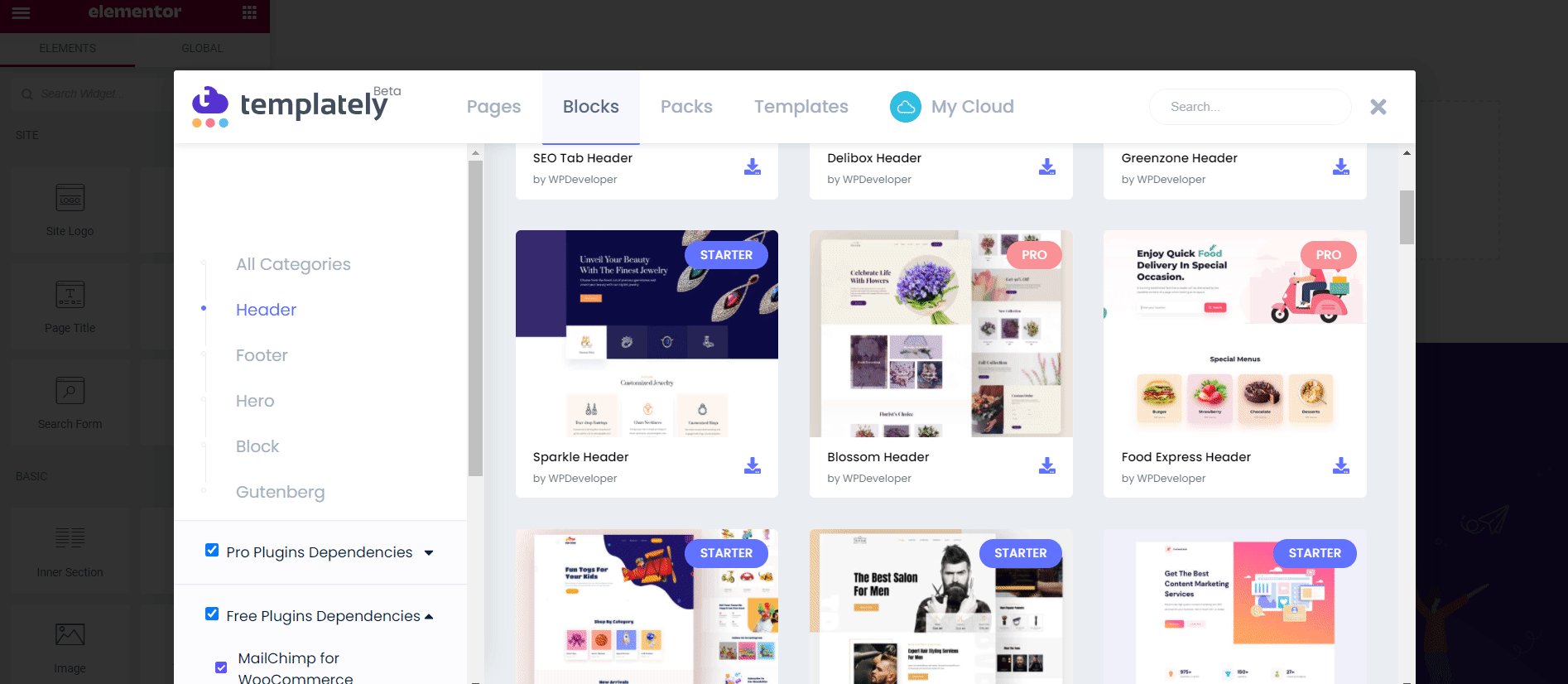
Insérer des blocs d'en-tête et de pied de page prêts pour Elementor avec Templately
Si vous ne voulez pas vous embêter à créer votre en-tête et votre pied de page Elementor à partir de zéro, vous pouvez toujours utiliser des blocs d'en-tête et de pied de page prêts à la place. La bibliothèque de modèles Elementor possède déjà une assez grande collection de blocs d'en-tête et de pied de page.
Mais si vous recherchez encore plus d'options, vous devez absolument consulter Templately . Avec plus de 1500 modèles prêts , vous pouvez trouver des tonnes de blocs d'en-tête et de pied de page prêts pour Elementor de Templately.
La meilleure partie? Il ne faut que moins de 5 minutes pour insérer des blocs d'en-tête et de pied de page prêts de Templately dans votre site Web WordPress. Consultez ce guide incroyable ici pour en savoir plus.

Concevez de superbes en-têtes et pieds de page dans WordPress sans effort
Comme vous pouvez le constater, la conception de l'en-tête et du pied de page est très importante pour attirer les visiteurs du site Web et les aider à trouver du contenu pertinent. Grâce à ces meilleures pratiques, nous espérons que vous pourrez désormais créer sans effort un magnifique en-tête et pied de page WordPress pour vos sites Web.
Vous avez aimé cet article ? Assurez-vous ensuite de vous abonner à notre blog pour plus de tutoriels amusants, de nouvelles et de mises à jour, ou rejoignez notre communauté amicale pour vous connecter avec d'autres créateurs Web comme vous.