Cacher des éléments d'une image SVG
Publié: 2022-12-08Si vous avez déjà voulu masquer des éléments d'une image SVG, il existe plusieurs façons de le faire. La première consiste à utiliser la propriété de visibilité . Cela peut être fait en définissant la propriété de visibilité sur masqué ou en la définissant sur repli. La deuxième façon de masquer des éléments consiste à utiliser la propriété display. Cela peut être fait en définissant la propriété display sur none.
Quelle est la meilleure façon de rendre le texte SVG modifiable ? ElementGetElement(element) est la valeur de l'élément. Si vous souhaitez utiliser l'option ref contenteditable="true" dans un élément HTML comme celui-ci, procédez comme suit :
Comment masquer le texte en Svg ?
Il existe plusieurs façons de masquer du texte en SVG. Une façon consiste à utiliser l'attribut de visibilité de l'élément de texte. En définissant l'attribut de visibilité sur masqué, le texte sera masqué mais prendra toujours de la place dans le SVG. Une autre façon de masquer du texte consiste à utiliser l'attribut display de l'élément de texte. En définissant l'attribut display sur none, le texte sera caché et n'occupera pas d'espace.
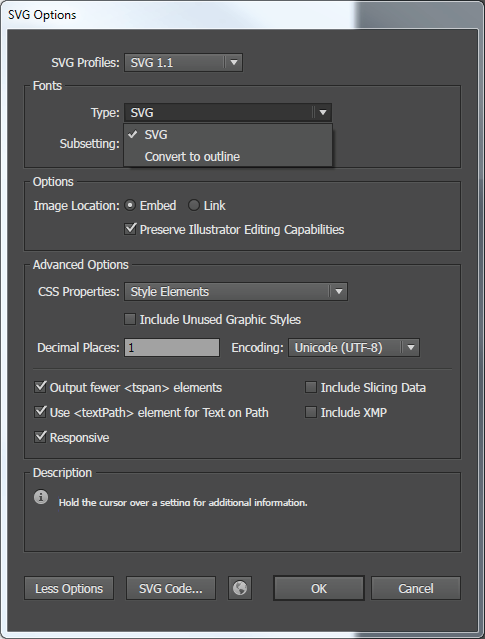
Comment changer la police, la couleur et la taille de votre texte
L'onglet "Police" peut être utilisé pour changer la police de votre texte. Les onglets "remplissage" et "trait" peuvent également être utilisés pour ajuster la couleur, la largeur et la hauteur de votre texte.
Les SVG peuvent-ils avoir de l'opacité ?

Les trois propriétés permettant de contrôler la transparence des formes et du texte sont l'opacité du contour, l'opacité du remplissage et l'opacité du remplissage. Les attributs de chaque présentation peuvent être définis à l'aide de règles de style CSS ou d'un attribut de présentation spécifique.
Svg : un format graphique vectoriel aux multiples usages
Les images peuvent être créées dans des formats graphiques vectoriels tels que SVG à l'aide d'illustrateurs, de graphiques et de logos. Il est également possible d'utiliser SVG pour créer des images transparentes, et vous pouvez utiliser à la fois SVG et des images d'arrière-plan dans vos images. Lors de la création d'un fichier SVG, il est possible de spécifier que tout autre objet graphique ou élément 'g' peut être utilisé comme masque alpha pour composer l'objet courant. Un élément 'mask' est l'un des éléments 'key' d'un masque. Par conséquent, vous pouvez créer des graphiques complexes avec transparence sans avoir à vous fier à des images distinctes pour l'arrière-plan et le premier plan. La possibilité d'enregistrer vos graphiques sous forme de fichiers SVG, avec la possibilité d'afficher leurs pixels lorsqu'ils sont mis à l'échelle, est l'un des avantages de SVG. Vous pouvez également exporter vos graphiques Photoshop sous forme de fichiers SVG, qui incluront un arrière-plan transparent s'il en existe un. Enfin, la propriété 'background-color' peut être utilisée pour ajouter des arrière-plans aux fichiers.VNG, mais ils n'ont pas d'arrière-plan par défaut.
Le Svg peut-il contenir du texte ?

Une chaîne de texte est rendue sur le canevas à l'aide d'un élément de contenu textuel . Les éléments qui définissent le contenu du texte sont 'text', 'textPath' et 'tspan.'
En termes de deux mondes, un fichier SVG offre le meilleur des deux mondes. Il est rendu de la même manière que les autres éléments graphiques , ce qui vous permet d'ajouter des traits et des remplissages aux formes, aux lignes et aux pointes de flèche. Les données de caractères XML en font également partie, ce qui signifie qu'il s'agit de données réelles. Vous pouvez afficher le texte au format .VG. Par conséquent, le texte peut être recherché, personnalisé et accessible à l'aide de la fonction de recherche SVG. L'utilisation de texte SVG peut vous fournir des graphiques riches en texte avec peu ou pas de limitations sur la flexibilité ou l'accessibilité de SVG. Si vous souhaitez créer un logo, un diagramme ou un graphique contenant beaucoup de texte pour un site Web ou une présentation, c'est une bonne idée d'utiliser sva.
Les images SVG peuvent-elles être modifiées à l'aide de l'éditeur de texte ?

Vous pouvez créer et modifier des images SVG à l'aide de n'importe quel éditeur de texte, que ce soit le Bloc-notes ou Word. Une image SVG peut être recherchée, indexée, scriptée ou compressée à l'aide de n'importe quel moteur de recherche. Une image SVG est une manipulation graphique évolutive libre de droits.
Vous pouvez modifier rapidement et facilement l'apparence de votre fichier SVG en utilisant ces styles prédéfinis. Vous pouvez modifier la couleur de votre fichier SVG en sélectionnant une couleur dans la palette de couleurs ou en saisissant une valeur RVB hexadécimale. Pour changer la couleur de votre fichier SVG, utilisez une valeur RVB hexadécimale ou une palette de couleurs. Une ligne ou un polygone peut être ajouté à un fichier SVG en tant que contour. Le contour le plus visible est lorsqu'il est imprimé. Vous pouvez facilement redimensionner une image SVG sans perdre la qualité de l'image en appuyant longuement sur l'image et en la faisant glisser à la taille souhaitée. Appuyez sur l'échantillon de couleur dont vous souhaitez modifier la couleur de remplissage, puis sélectionnez une nouvelle couleur en appuyant dessus. Pour ajouter ou modifier un contour, appuyez simplement sur le bouton Contour et sélectionnez un style dans le menu déroulant. Lorsque vous avez terminé vos modifications, appuyez sur le bouton Enregistrer.

Comment éditer des fichiers SVG
La plupart des éditeurs et concepteurs de graphiques vectoriels, tels qu'Adobe Illustrator, Adobe Photoshop, Inkscape ou Affinity Designer, peuvent ouvrir des fichiers SVG. Ils peuvent également être ouverts à l'aide d'un éditeur de texte, tel que le Bloc-notes ou Atom.
Lorsque vous modifiez une image SVG dans Office pour Android, l'onglet Graphiques doit apparaître le long du ruban. Vous pouvez rapidement changer l'apparence de votre fichier SVG en ajoutant ces styles prédéfinis.
Quel programme puis-je utiliser pour éditer les fichiers vg ? Adobe Illustrator est un excellent programme pour créer et éditer des fichiers SVG.
Masquer l'élément Svg Javascript
Pour masquer un élément svg en javascript, vous pouvez utiliser la propriété style et définir l'affichage sur aucun.
Svg en CSS : les bases
Pour utiliser SVG dans CSS, nous devons inclure le préfixe svg avant le nom de la propriété. Lorsque vous utilisez la forme *cercle* dans CSS, vous diriez : Un trait de #000 a été saisi. Remplissez le trou fff avec la lettre F. La longueur du trait doit être de 2 pence (ou br>). Le code svg se trouve dans l'URL. #000 est le trait. Veuillez remplir le champ avec le mot fff. La taille du trait est de 2 caractères, orbr>.
Texte en SVG
Les fichiers SVG sont des fichiers Scalable Vector Graphics, et ils peuvent être créés dans un programme d'édition de vecteurs comme Adobe Illustrator. Vous pouvez également créer des fichiers SVG à la main, et il existe un certain nombre d'outils en ligne qui peuvent être utilisés pour convertir du texte en SVG.
Une balise.img contenant du contenu SVG n'est pas différente de celle contenant une image normale. Lorsque vous utilisez des SVG, incluez toujours une balise alt qui est importante. Si vous incluez un SVG dans une balise img, il est simple d'inclure des graphiques vectoriels dans votre site Web. L'optimisation des moteurs de recherche de votre SVG signifie qu'il sera visible sur les moteurs de recherche, ce qui permettra à vos visiteurs de le trouver et de l'utiliser facilement.
Svg d'affichage CSS
CSS a été utilisé pour afficher des images depuis les premiers jours du Web. Au début, les concepteurs de sites Web utilisaient CSS pour contrôler l'affichage des images sur leurs pages Web. Aujourd'hui, CSS est toujours utilisé pour contrôler l'affichage des images sur les pages Web. Cependant, CSS peut également être utilisé pour contrôler l'affichage des images SVG. Les images SVG sont des images vectorielles qui peuvent être mises à l'échelle à n'importe quelle taille sans perte de qualité. Les images vectorielles sont constituées d'une série de points, de lignes et de courbes. Les images SVG peuvent être créées de différentes manières, notamment par le dessin à la main, à l'aide d'un logiciel de dessin vectoriel ou en convertissant des images existantes au format SVG . CSS peut être utilisé pour contrôler l'affichage des images SVG de différentes manières. Par exemple, CSS peut être utilisé pour contrôler la couleur des images SVG. CSS peut également être utilisé pour contrôler l'opacité des images SVG. En plus de contrôler l'affichage des images SVG, CSS peut également être utilisé pour contrôler la position des images SVG. Les images SVG peuvent être positionnées à l'aide de la propriété position. La propriété position peut être utilisée pour positionner les images SVG par rapport à la fenêtre du navigateur ou par rapport à d'autres éléments de la page. Enfin, CSS peut être utilisé pour contrôler la taille des images SVG. Les images SVG peuvent être redimensionnées à l'aide des propriétés width et height. Les propriétés width et height peuvent être utilisées pour définir la taille des images SVG en pixels, ou en pourcentage de la fenêtre du navigateur.
Pourquoi devriez-vous utiliser Svg comme prochaine image d'arrière-plan
En CSS, un SVG peut être utilisé comme image d'arrière-plan comme n'importe quel autre format d'image. Malgré sa qualité d'image, SVG est un format de fichier polyvalent avec un haut degré de netteté. Vous pouvez cependant faire des choses avec SVG que vous ne pourriez pas faire avec d'autres formats d'image, comme répéter l'image.
Affichage SVG : aucun ne fonctionne pas
Il existe plusieurs raisons possibles pour lesquelles la propriété CSS "display: none" peut ne pas fonctionner lorsqu'elle est appliquée à des éléments SVG. Une des raisons pourrait être que le SVG est généré par un script et que le script définit la propriété "display" après le chargement de la page. Une autre possibilité est que le SVG soit inclus via un iframe et que l'iframe ait un domaine différent de celui de la page qui l'inclut. Dans ce cas, les restrictions de sécurité du navigateur empêcheront l'application du CSS.
