Regard honnête et complet sur ce qu'il offre en 2022
Publié: 2022-08-15Envisagez-vous d'utiliser Elementor pour créer votre site WordPress ? Dans notre examen pratique d'Elementor, nous vous aiderons à décider s'il s'agit du bon outil pour votre site.
Comme d'autres constructeurs de pages, Elementor vous offre une interface visuelle par glisser-déposer pour concevoir votre site WordPress - aucun code ni connaissance technique n'est nécessaire.
Mais Elementor est bien plus qu'un simple plugin de création de pages. C'est en grande partie pour cette raison qu'il est devenu le plugin de création WordPress le plus populaire.
Il regorge de fonctionnalités avancées telles qu'un générateur de thèmes, un générateur de fenêtres contextuelles, un générateur WooCommerce, une prise en charge de contenu dynamique, etc. Désormais, il propose même sa propre solution de site Web hébergé dans le cloud qui gère l'hébergement pour vous afin que vous puissiez vous concentrer uniquement sur la création de votre site sans vous soucier des détails techniques.
Dans notre examen, nous allons couvrir tout cela afin que vous sachiez si Elementor vous convient. Voici tout ce que je vais passer en revue :
Il y a beaucoup à couvrir, alors allons-y !
Examen d'Elementor : à qui s'adresse Elementor ?

Avant d'approfondir cet examen d'Elementor, je veux commencer par parler des types de personnes qui peuvent bénéficier le plus d'Elementor.
L'une des raisons pour lesquelles je pense qu'Elementor a connu un tel succès est qu'il offre quelque chose pour tout le monde :
- Utilisateurs occasionnels - vous obtenez un contrôle total sur la conception de votre site Web sans avoir besoin de connaissances techniques. Vous pouvez utiliser une interface visuelle par glisser-déposer pour tout et il existe de nombreux modèles à utiliser comme point de départ.
- Marketeurs - Elementor inclut une fonctionnalité dédiée pour créer des pages de destination distinctes. Vous bénéficiez également de fonctionnalités telles qu'un widget de formulaire ( avec des intégrations telles que Zapier ) et un générateur de popup flexible. C'est un excellent moyen de créer et d'itérer des pages de destination sans avoir à faire appel à un développeur.
- Indépendants/agences créant des sites clients - Elementor vous permet d'accélérer vos flux de travail et de fournir de meilleurs sites Web aux clients. Le générateur de thème et la prise en charge du contenu dynamique vous permettent même de créer des sites de contenu personnalisés et des magasins WooCommerce selon vos besoins.
Cela ne veut pas dire que ce sont les seules personnes qui peuvent bénéficier d'Elementor. J'essaie simplement de montrer qu'Elementor peut être utile pour de nombreux types d'utilisateurs différents.
️ Fonctionnement de l'interface Elementor
Avant d'approfondir certaines des fonctionnalités notables d'Elementor, je souhaite vous donner un aperçu rapide du fonctionnement de l'interface Elementor.
Je ne passerai pas trop de temps ici car vous pouvez comprendre tout cela en installant la version gratuite d'Elementor et en jouant ( ce que je recommande de faire ), mais je pense qu'il est utile d'établir la fonctionnalité de base avant d'aller plus loin.
Présentation de l'interface
Elementor offre une interface visuelle par glisser-déposer. Cela signifie exactement à quoi cela ressemble - vous verrez exactement à quoi ressemble votre conception pendant que vous la construisez et vous pouvez ajuster les choses en utilisant le glisser-déposer. Pour le texte, vous pouvez simplement cliquer et taper sur la page comme n'importe quel éditeur de texte. Pour les autres paramètres, vous obtiendrez une barre latérale.
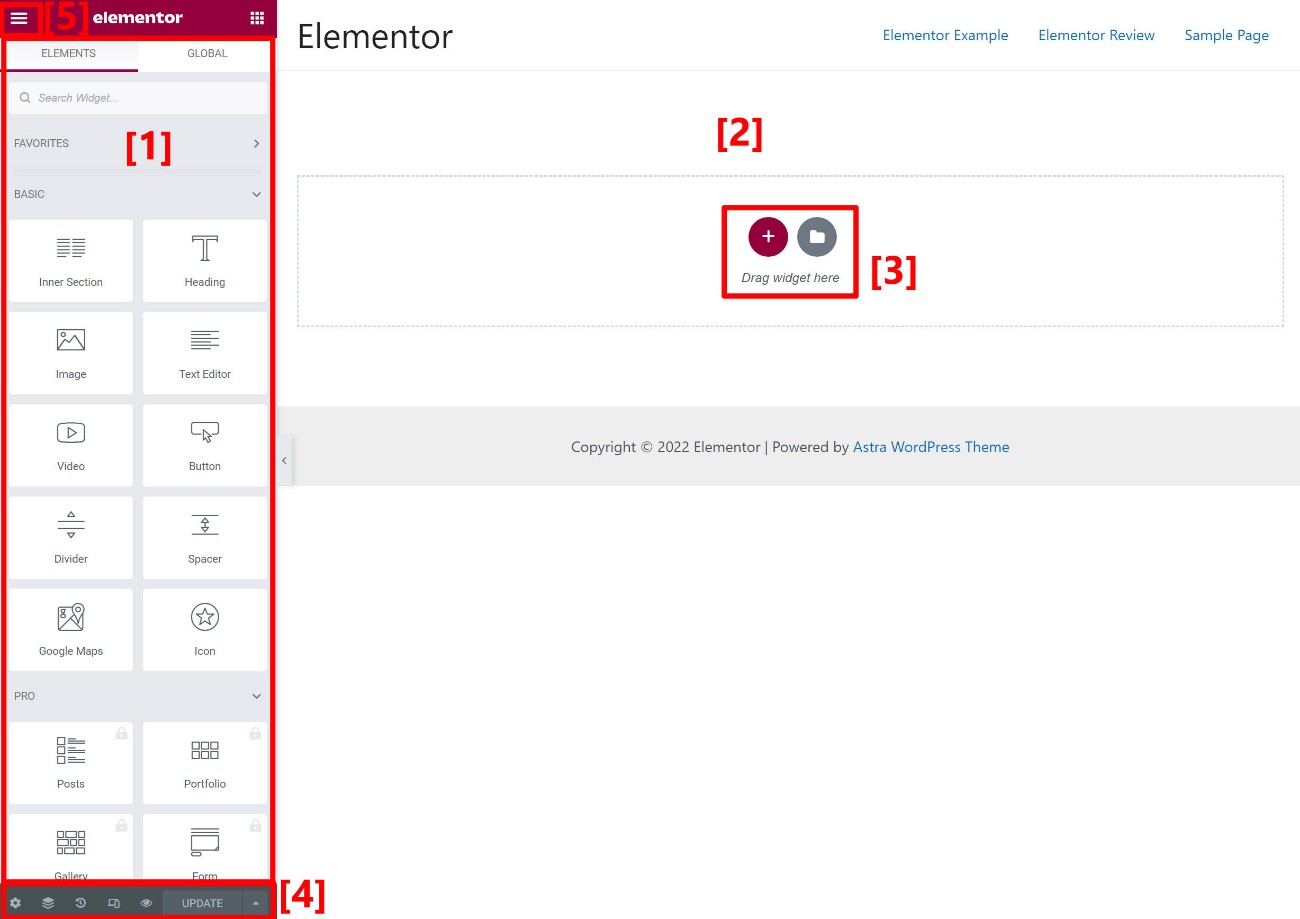
Voici à quoi ressemble l'ouverture de l'interface Elementor :
- Cette barre latérale est l'endroit où vous pouvez ajouter de nouveaux widgets ou modifier les paramètres d'une section, d'une colonne ou d'un widget.
- Il s'agit de l'aperçu visuel de votre conception (et du reste de votre site). Il n'y a rien ici pour le moment - vous verrez un meilleur exemple dans une seconde .
- Cela vous permet d'ajouter une nouvelle section (ligne) ou d'insérer un modèle.
- Ces options vous permettent d'annuler/rétablir, de modifier les modes d'édition réactifs, etc.
- Cela vous permet d'accéder à certains paramètres au niveau de la page.

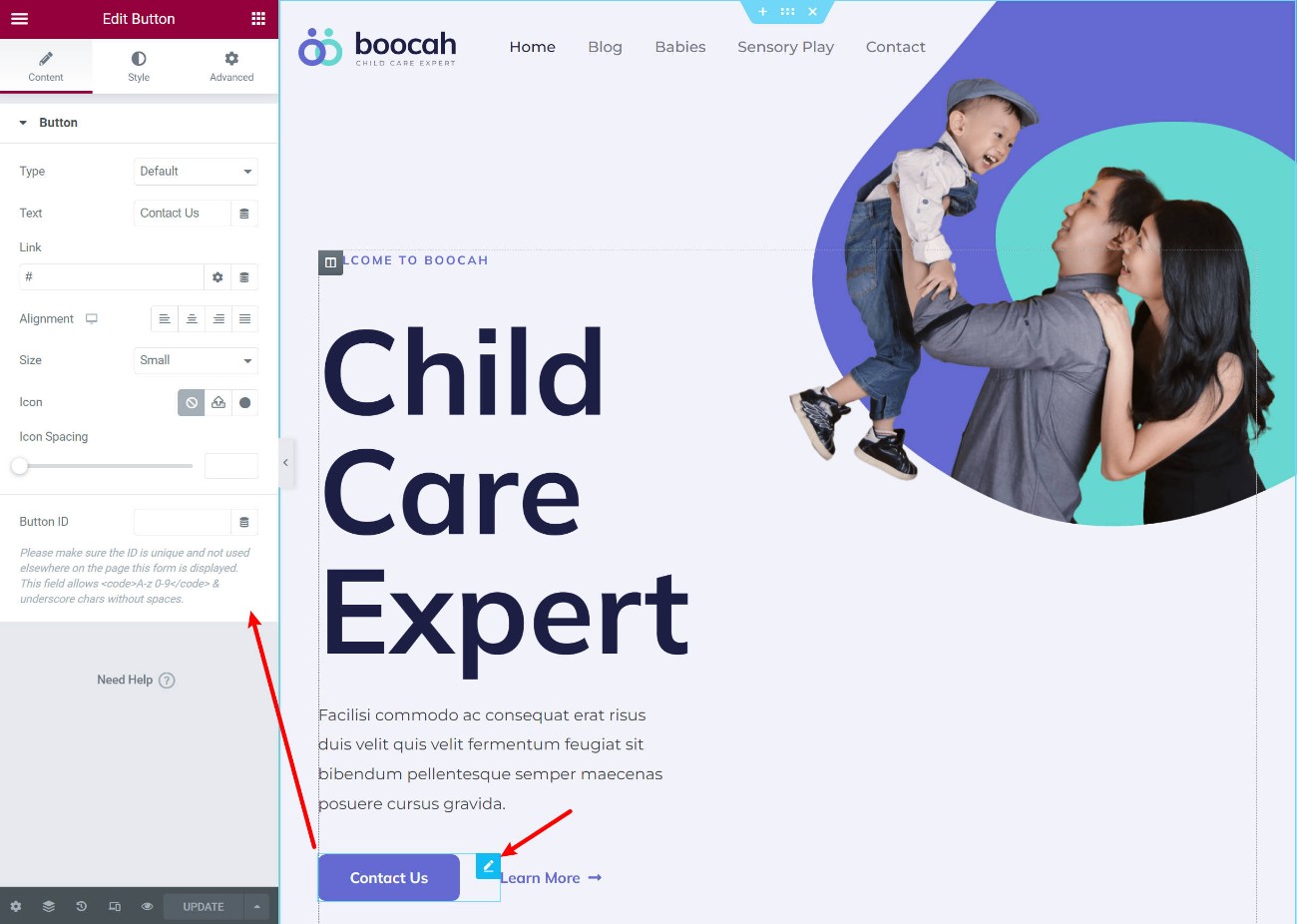
Voici à quoi ressemble l'ouverture des paramètres d'un widget dans un design complet :

Si vous souhaitez un aperçu en plein écran, vous pouvez appuyer sur une bascule pour masquer rapidement la barre latérale.
Autres options d'interface utiles
L'une des choses que j'aime chez Elementor, c'est qu'il inclut de nombreuses améliorations de l'interface pour vous aider à travailler plus efficacement.
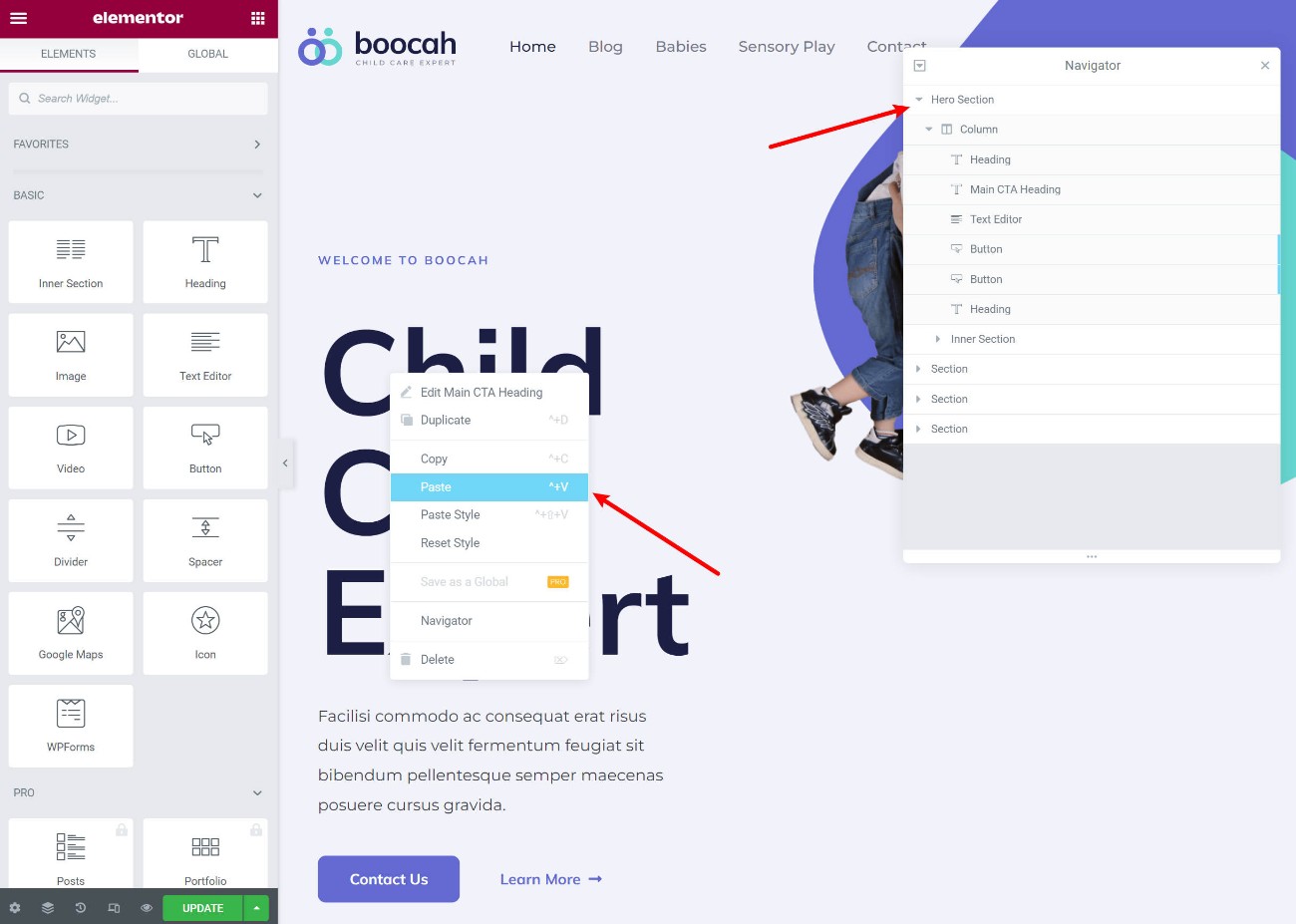
Tout d'abord, vous bénéficiez d'une prise en charge du clic droit, qui vous permet de dupliquer facilement des éléments, de copier/coller du contenu ou même simplement des paramètres, et plus encore.
Vous pouvez également ouvrir le mode navigateur pour avoir un aperçu de haut niveau de votre conception, y compris la possibilité d'ajouter des noms aux sections pour vous aider à rester organisé :

Pour passer d'une conception à l'autre ou d'une zone de paramètres à l'autre, vous disposez d'un outil "Finder" sympa qui vous permet de trouver et d'accéder à peu près à tout sur votre site.
Dans l'ensemble, je pense que l'interface Elementor facilite le travail efficace et la création de conceptions personnalisées sans code.
Explorer sept fonctionnalités clés d'Elementor
Maintenant que vous savez comment fonctionne l'interface Elementor en général, je souhaite approfondir certaines des fonctionnalités les plus remarquables d'Elementor.
Toutes ces fonctionnalités sont basées sur la même interface visuelle par glisser-déposer. Ainsi, que vous conceviez un article de blog, une fenêtre contextuelle ou un modèle de thème, vous utiliserez la même interface de base.
1. Conception réactive
Toutes les conceptions que vous créez avec Elementor sont réactives par défaut, ce qui signifie qu'elles s'adapteront automatiquement à différents appareils tels que les ordinateurs de bureau, les tablettes et les téléphones mobiles.
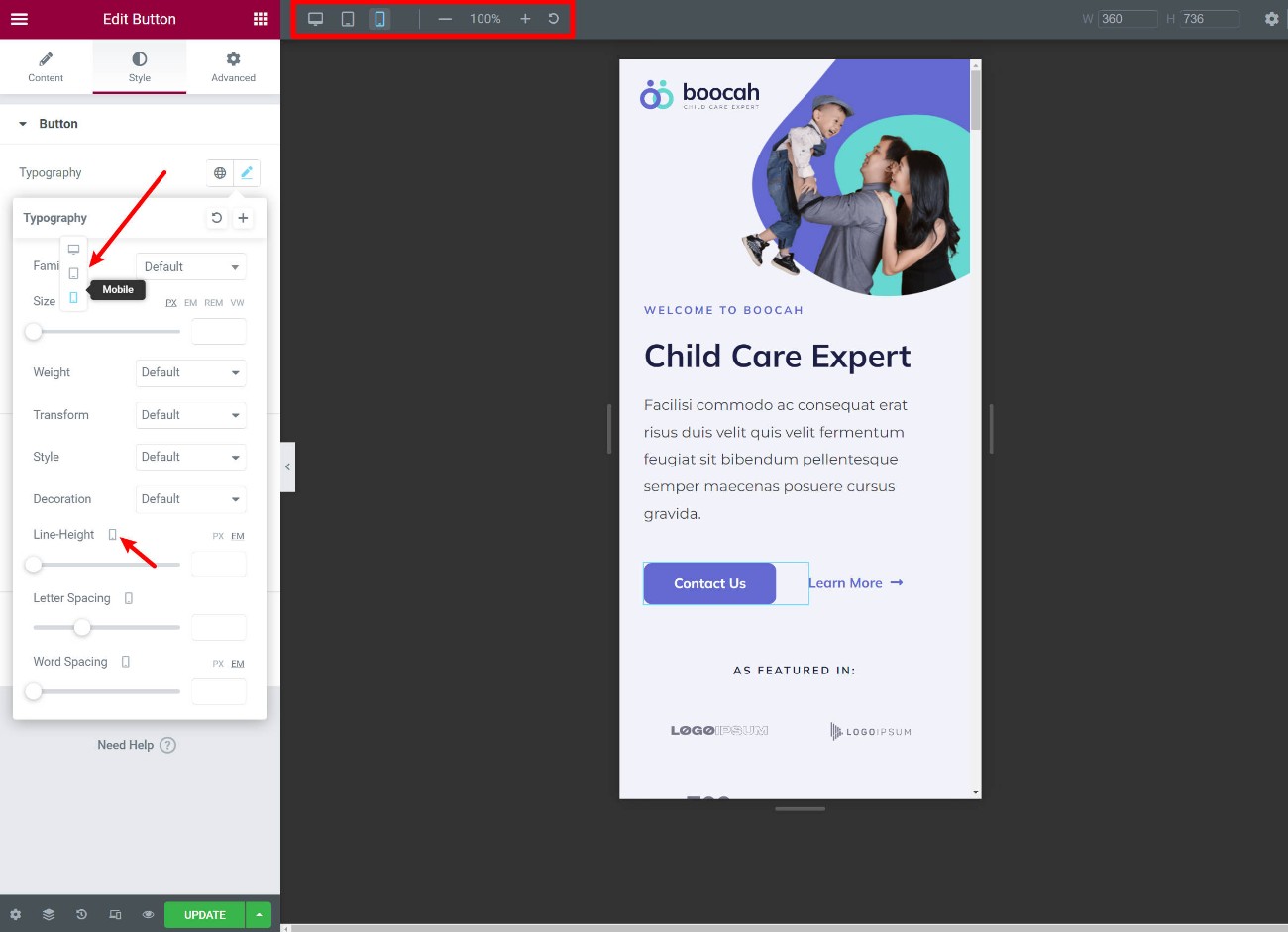
Cependant, vous pouvez avoir des situations où vous souhaitez adapter votre conception en fonction de l'appareil d'un utilisateur. Par exemple, vous pouvez modifier la taille du texte ou masquer une image pour les visiteurs mobiles.
Pour ce faire, Elementor fait quelques choses :
- Vous pouvez activer un aperçu réactif dans l'éditeur.
- De nombreux paramètres incluent une icône de contrôle réactif qui vous permet d'ajuster ce paramètre pour des appareils spécifiques au lieu de tous les visiteurs.
- Il existe une option dans l'onglet Avancé pour masquer le contenu de certains appareils.

À partir de 2022, Elementor vous permet également de définir vos propres points d'arrêt réactifs personnalisés si nécessaire.
2. Des tonnes d'options de conception et de style
Un autre détail remarquable d'Elementor est qu'il vous offre de nombreuses options de conception, en particulier avec Elementor Pro.
Vous obtenez plus d'options de conception intégrées que la plupart des autres constructeurs, Divi Builder étant l'un des rares constructeurs pouvant correspondre à la flexibilité de conception d'Elementor.
Vous pouvez contrôler les couleurs, la typographie, l'espacement, etc. Avec Elementor Pro, vous avez également accès à un positionnement personnalisé, à des effets de mouvement accrocheurs et à d'autres options pour créer des conceptions uniques.
3. Couleurs globales et typographie
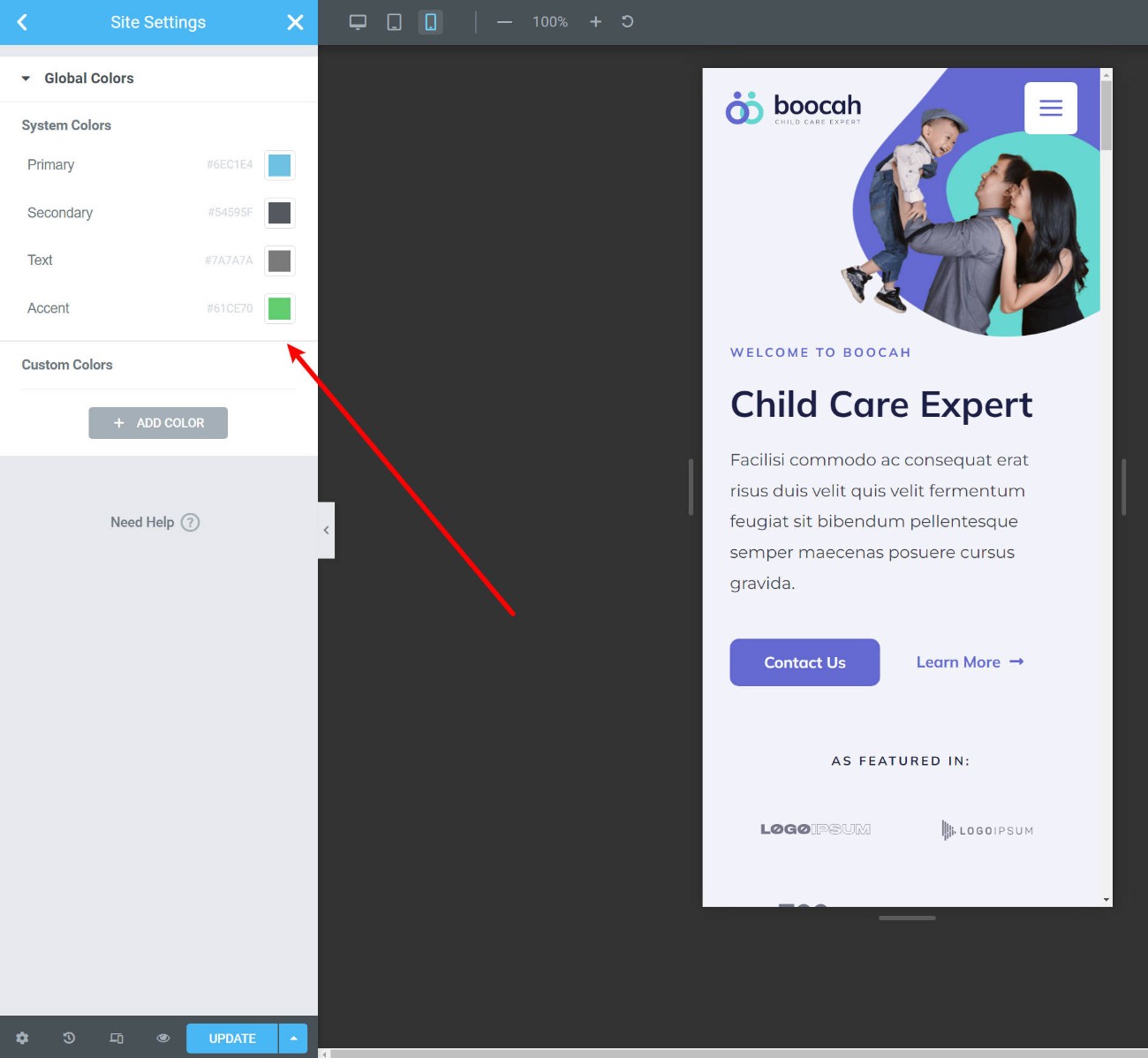
Une autre fonctionnalité utile d'Elementor est les couleurs globales . Ceux-ci vous permettent de définir vos couleurs et votre typographie « par défaut » au niveau du site. Vos conceptions utiliseront automatiquement ces choix pour gagner du temps.
Mais voici la partie vraiment utile :
Si jamais vous mettez à jour les paramètres de votre site global, ces modifications s'appliqueront automatiquement à chaque conception où vous avez utilisé la valeur par défaut, ce qui vous évite d'avoir à mettre à jour manuellement chaque conception.
Si vous êtes familier avec CSS, vous pouvez les considérer comme des variables CSS .

Bien sûr, vous pouvez toujours remplacer ces valeurs par défaut si nécessaire, de sorte que vous n'êtes pas bloqué.
4. Générateur de formulaires + intégrations
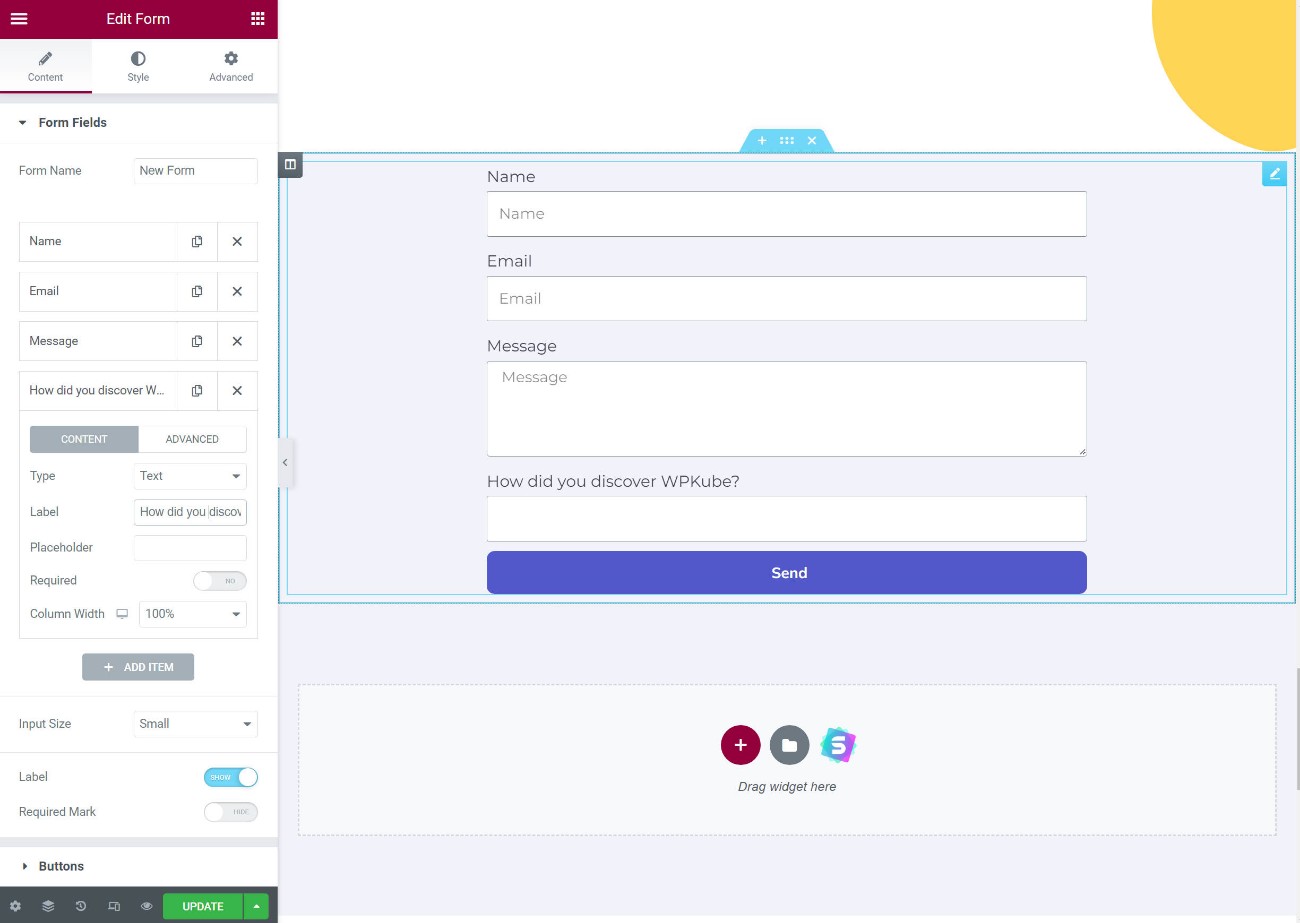
Avec Elementor Pro, vous avez accès à un widget de formulaire, qui est essentiellement un générateur de formulaires que vous pouvez utiliser à partir d'Elementor.
Vous pouvez créer des formulaires personnalisés avec autant de champs que nécessaire. Vous pouvez également configurer des actions après la soumission, telles que l'envoi d'un e-mail ou l'affichage d'un message de confirmation. Ou, vous pouvez intégrer vos formulaires avec des services de marketing par e-mail et des CRM populaires, ainsi qu'avec Zapier.
Pour la plupart des gens, cela élimine complètement le besoin d'utiliser un plugin de formulaire WordPress séparé. Cela fonctionne très bien pour les formulaires de contact, les formulaires de génération de leads, etc.

Cependant, si vous avez besoin de formulaires plus avancés avec une logique conditionnelle, des calculs, etc., vous aurez toujours besoin d'un plugin de formulaire séparé. Heureusement, de nombreux plugins de formulaire proposent des widgets Elementor dédiés ( ou vous pouvez trouver des extensions tierces qui le font – plus sur celles-ci plus tard ).
5. Générateur de thèmes
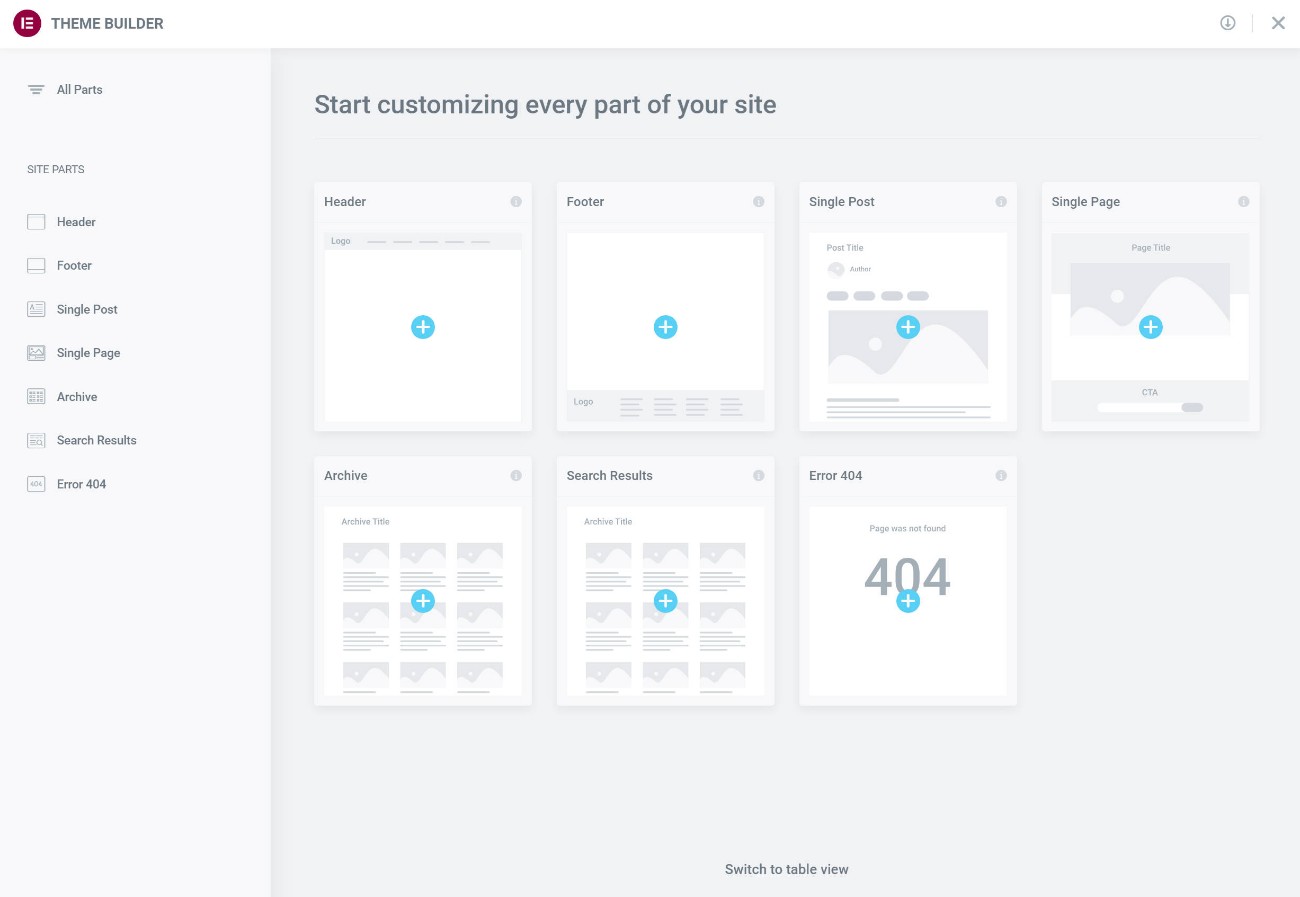
Avec le constructeur Elementor standard, vous pouvez créer un design unique pour un seul article ou une seule page. Mais avec Elementor Theme Builder, vous pouvez concevoir vos modèles de thème réels, notamment :
- Entête
- Bas de page
- Unique ( le modèle qui rend un seul article ou page de blog )
- Archive ( le modèle qui répertorie les articles de votre blog )
Essentiellement, cela remplace complètement la nécessité de choisir un thème car vous pouvez concevoir chaque partie de votre thème à l'aide de l'interface visuelle d'Elementor.

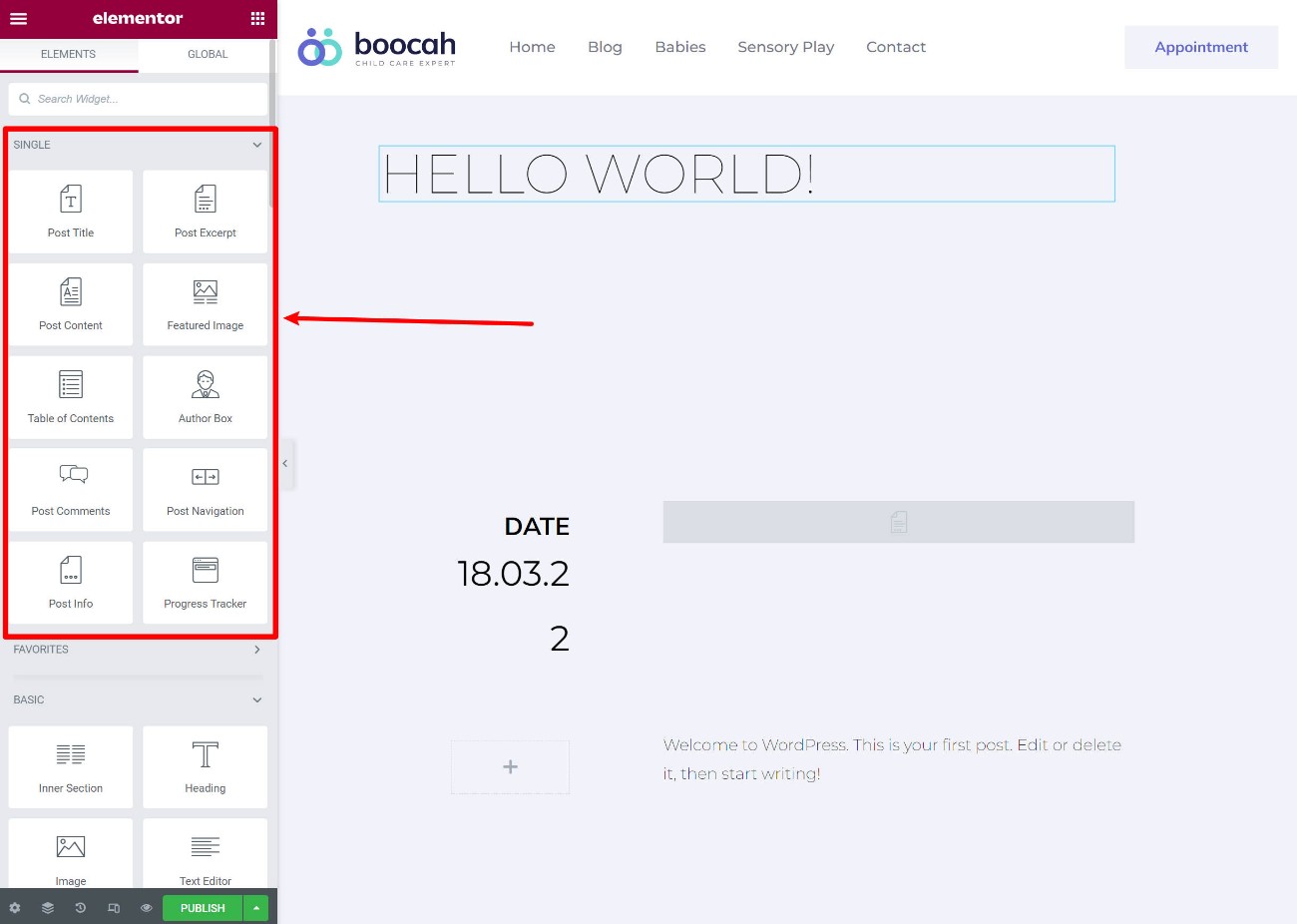
Par exemple, vous pouvez concevoir le modèle que tous vos articles de blog utilisent automatiquement. Vous pouvez dire « y mettre le titre du message », « y mettre l'image sélectionnée », « y afficher la biographie de l'auteur », etc.
Lorsque vous publiez un article, il insère automatiquement tout le contenu de l'éditeur WordPress natif dans votre conception.
Pour ce faire, vous obtiendrez des widgets spéciaux de création de thèmes dynamiques :

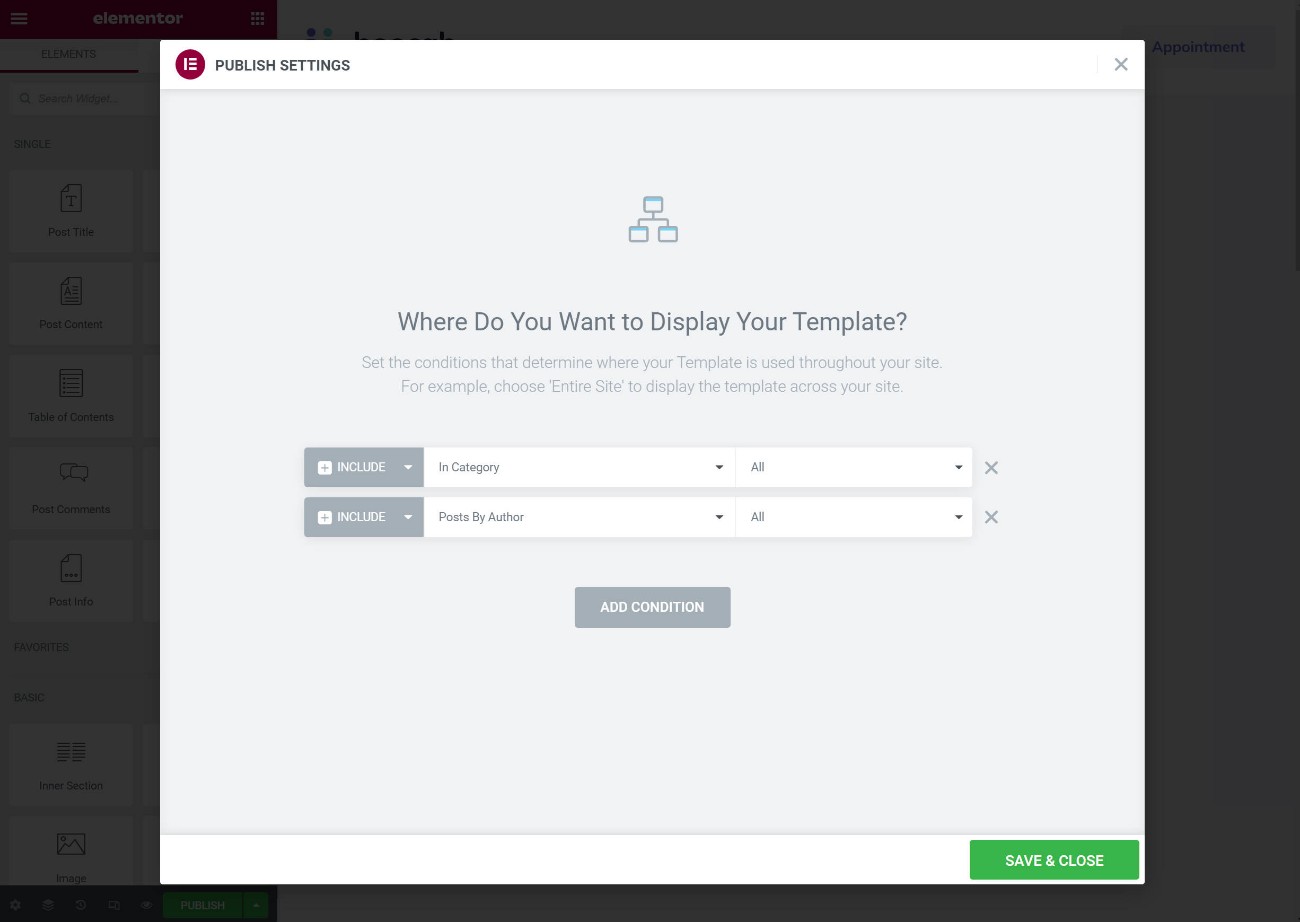
Vous pouvez également utiliser des règles conditionnelles pour appliquer différents modèles à différents contenus. Par exemple, vous pouvez utiliser un modèle pour les publications de la catégorie "Avis" et un modèle différent pour les publications de la catégorie "Actualités".

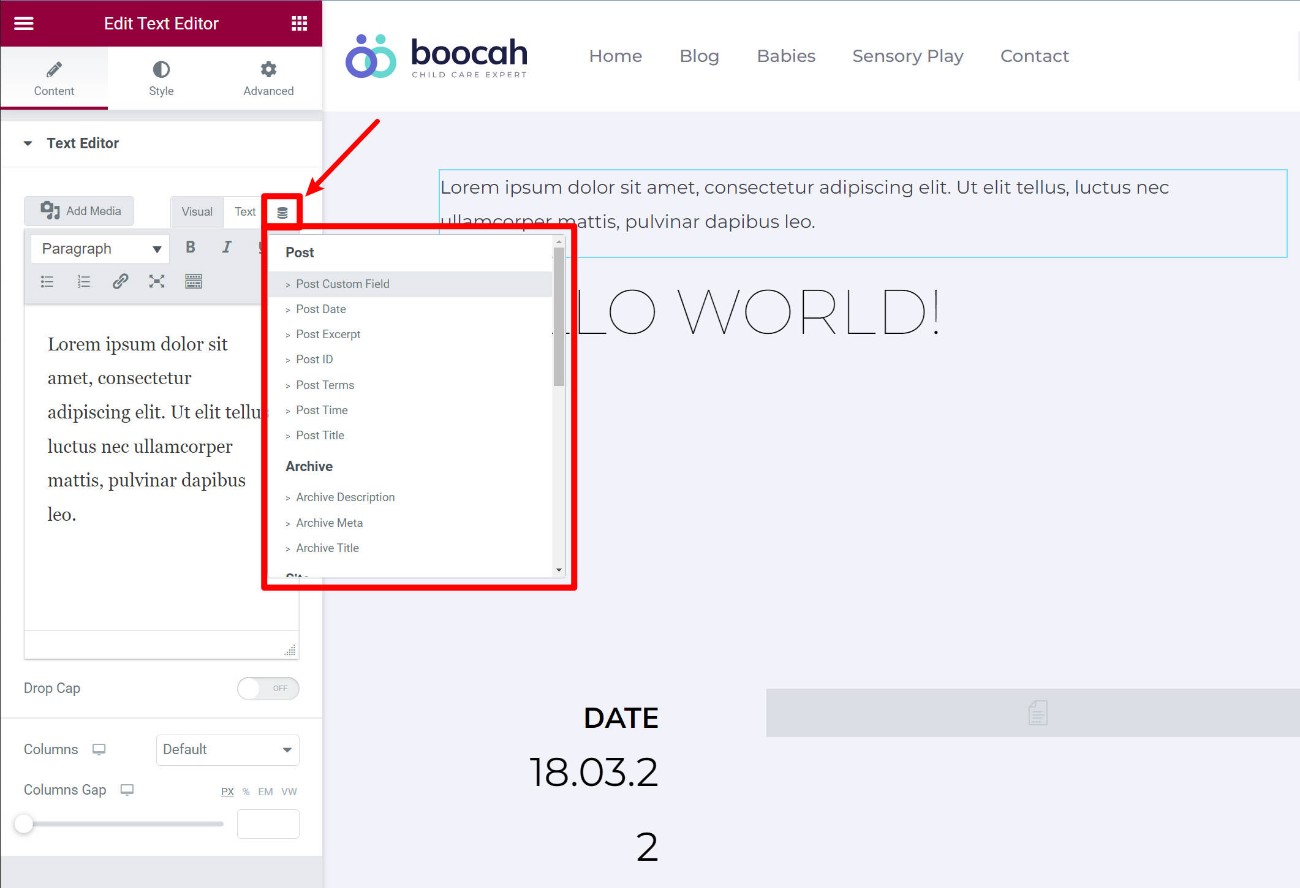
Si vous créez des sites de contenu personnalisés, Elementor Theme Builder vous permet également d'insérer dynamiquement du contenu dans vos conceptions à partir de champs personnalisés ou d'autres données WordPress. Cela inclut des intégrations pour les champs personnalisés avancés (ACF), les pods, l'ensemble d'outils, etc.
C'est un peu plus complexe, mais cela ouvre tout un tas de possibilités pour travailler avec les données. Vous pouvez créer des répertoires, des sites de référencement et bien plus encore en utilisant la puissance des champs personnalisés et des types de publication personnalisés :

Si vous utilisez le générateur de thèmes, Elementor propose également son propre thème officiel Elementor Hello pour fournir une toile vierge pour vos conceptions.
6. Générateur de fenêtres contextuelles
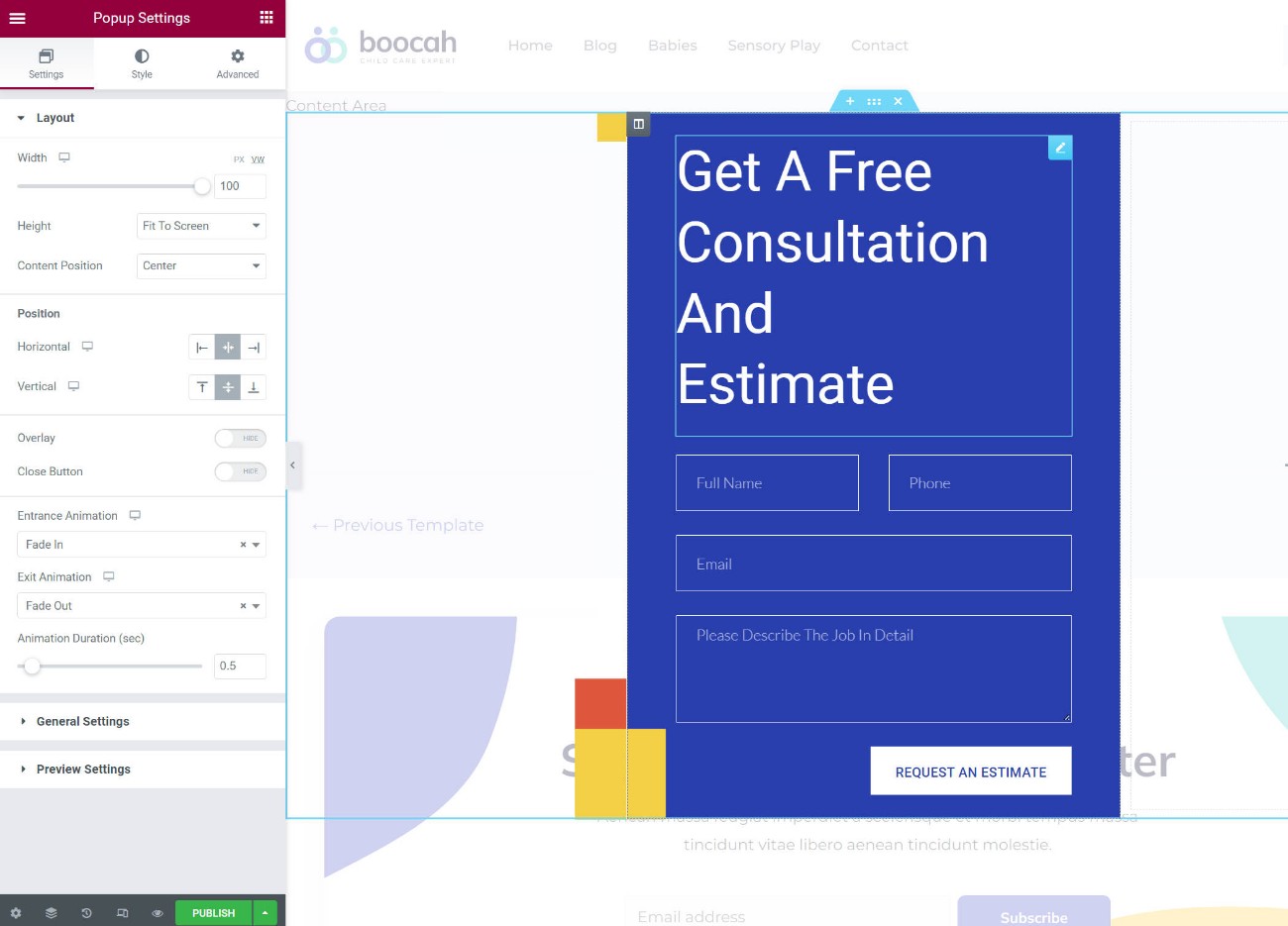
Elementor Popup Builder vous permet de concevoir vos propres popups personnalisés à l'aide de l'interface d'Elementor (et de tous les widgets d'Elementor).
Comme vous pouvez insérer n'importe quel widget ou contenu dans la fenêtre contextuelle, vous pouvez utiliser ces fenêtres contextuelles pour à peu près n'importe quoi, des abonnements aux e-mails aux annonces, aux formulaires de contact, aux formulaires de connexion, etc.
Vous pouvez contrôler entièrement le « canevas » de votre popup, ce qui vous permet de créer différents types de popups, notamment :
- Fenêtre contextuelle Lightbox
- Barre de notification
- Glissière
- Remplissage plein écran

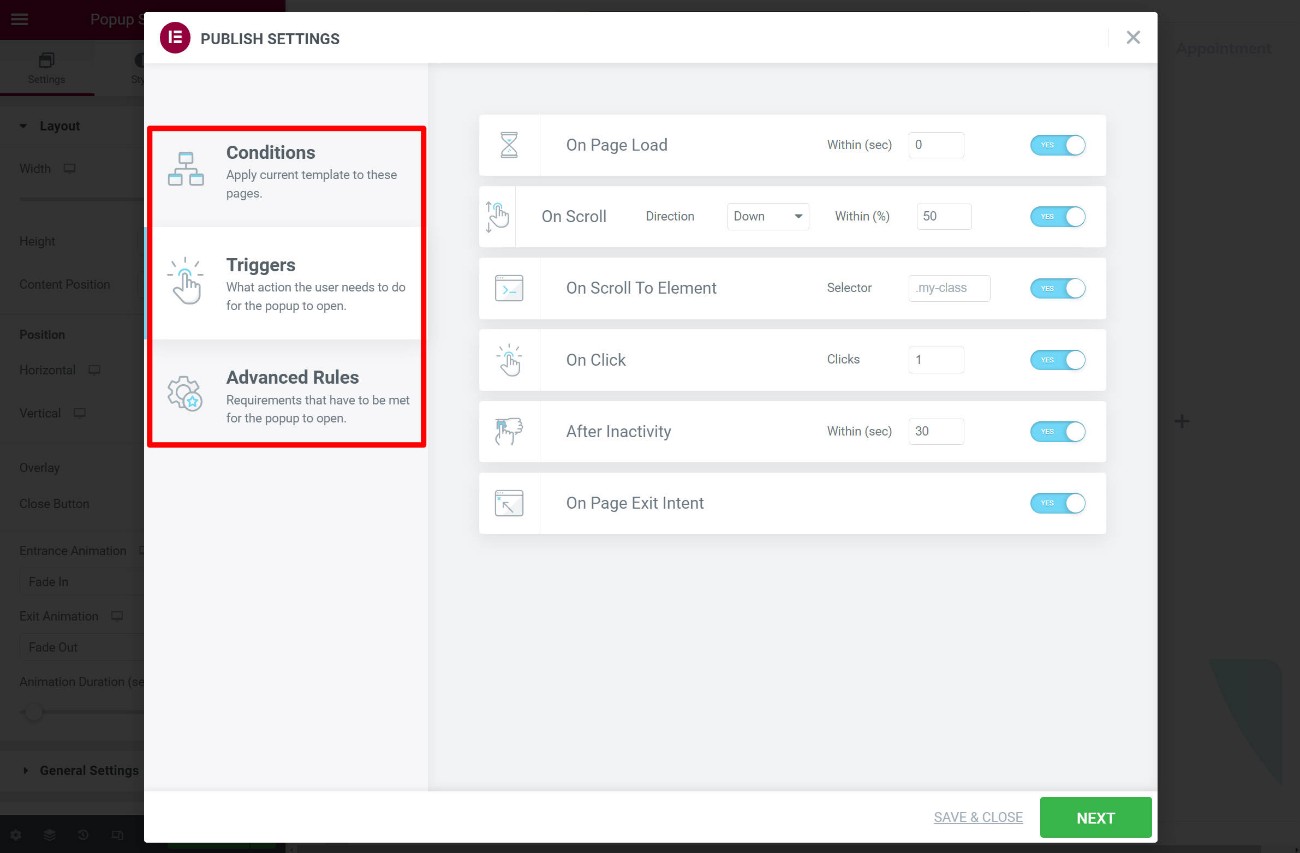
L'une des fonctionnalités les plus puissantes est que vous obtenez également des tonnes de règles de ciblage et de déclenchement avancées.

Pour la plupart des gens, Elementor Popup Builder peut complètement remplacer le besoin d'utiliser un plugin popup séparé ou un plugin de génération de leads.
Les seules fonctionnalités qui pourraient manquer à certains spécialistes du marketing sont le manque d'analyses intégrées et de tests A/B. Cependant, vous pouvez toujours le configurer à l'aide de Google Analytics et de Google Optimize si nécessaire - c'est juste un peu de travail supplémentaire.
7. Constructeur WooCommerce
Si vous créez une boutique WooCommerce, Elementor Pro offre une prise en charge complète de WooCommerce pour vous permettre de concevoir votre boutique à l'aide de l'interface d'Elementor.
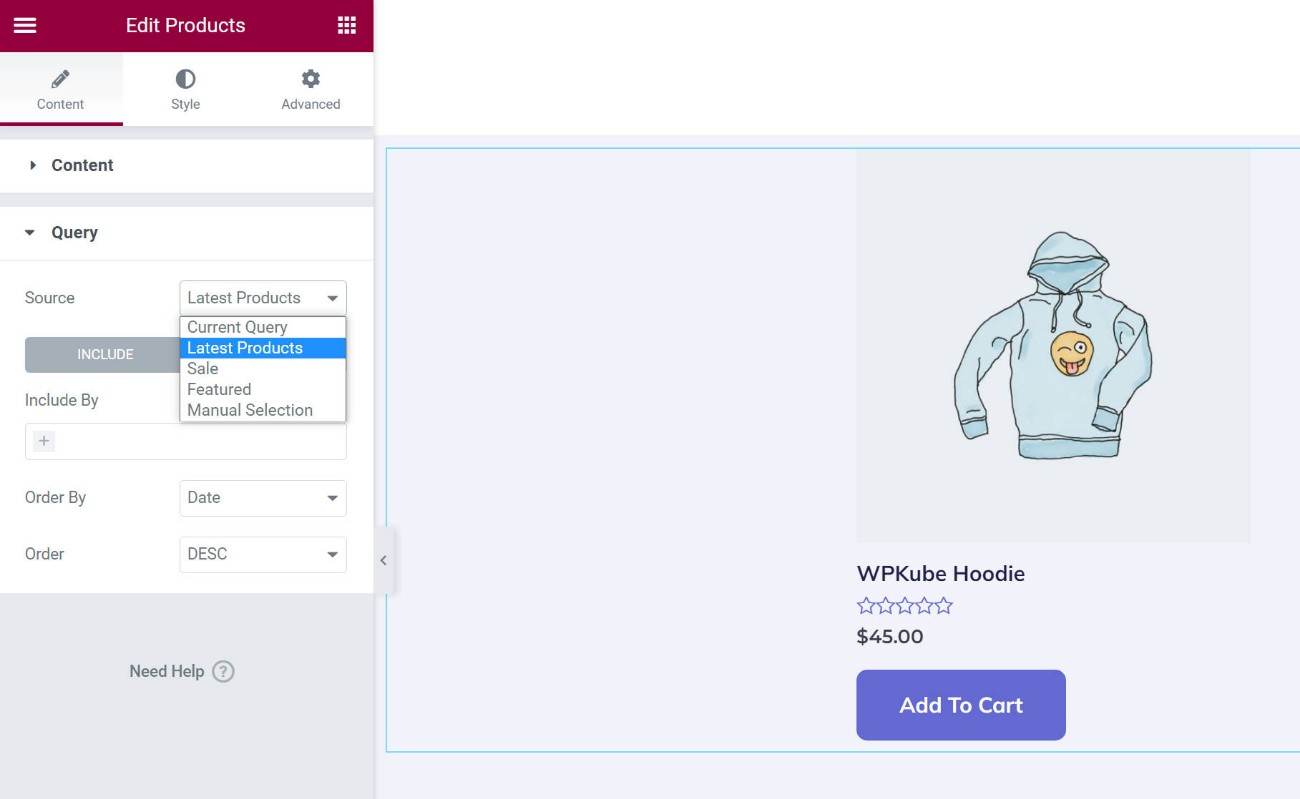
Tout d'abord, vous obtenez une tonne de widgets WooCommerce que vous pouvez utiliser pour insérer le contenu de votre boutique dans des conceptions uniques. Par exemple, vous pouvez utiliser le widget Produits pour présenter un ou plusieurs produits :

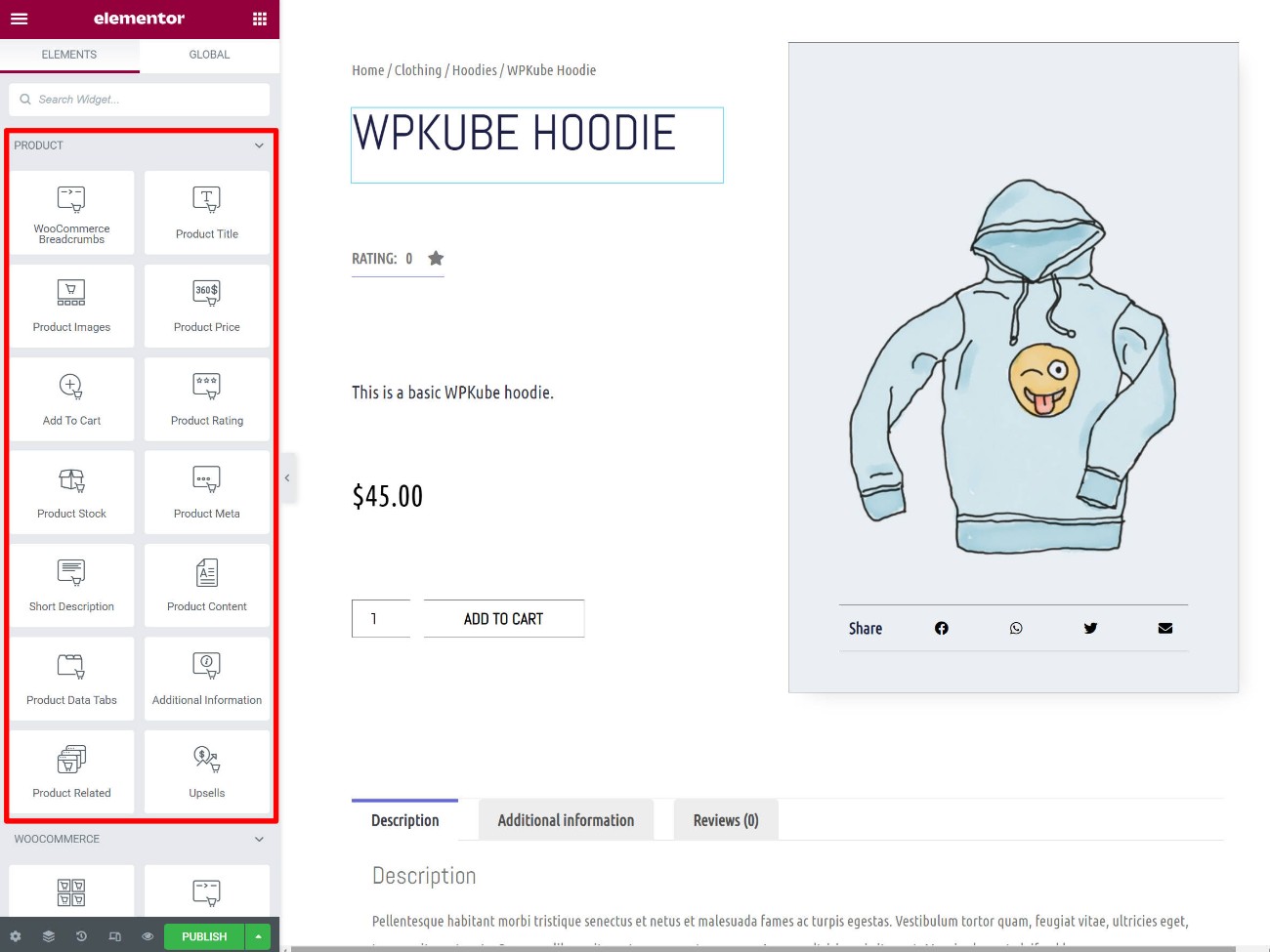
Vous pouvez également utiliser Theme Builder pour concevoir les modèles de votre boutique WooCommerce. Par exemple, vous pouvez créer vos modèles de page de produit et de boutique uniques :

Vous obtenez également les règles d'affichage conditionnel, ce qui peut être très utile car vous pouvez créer différents modèles pour différents types de produits :
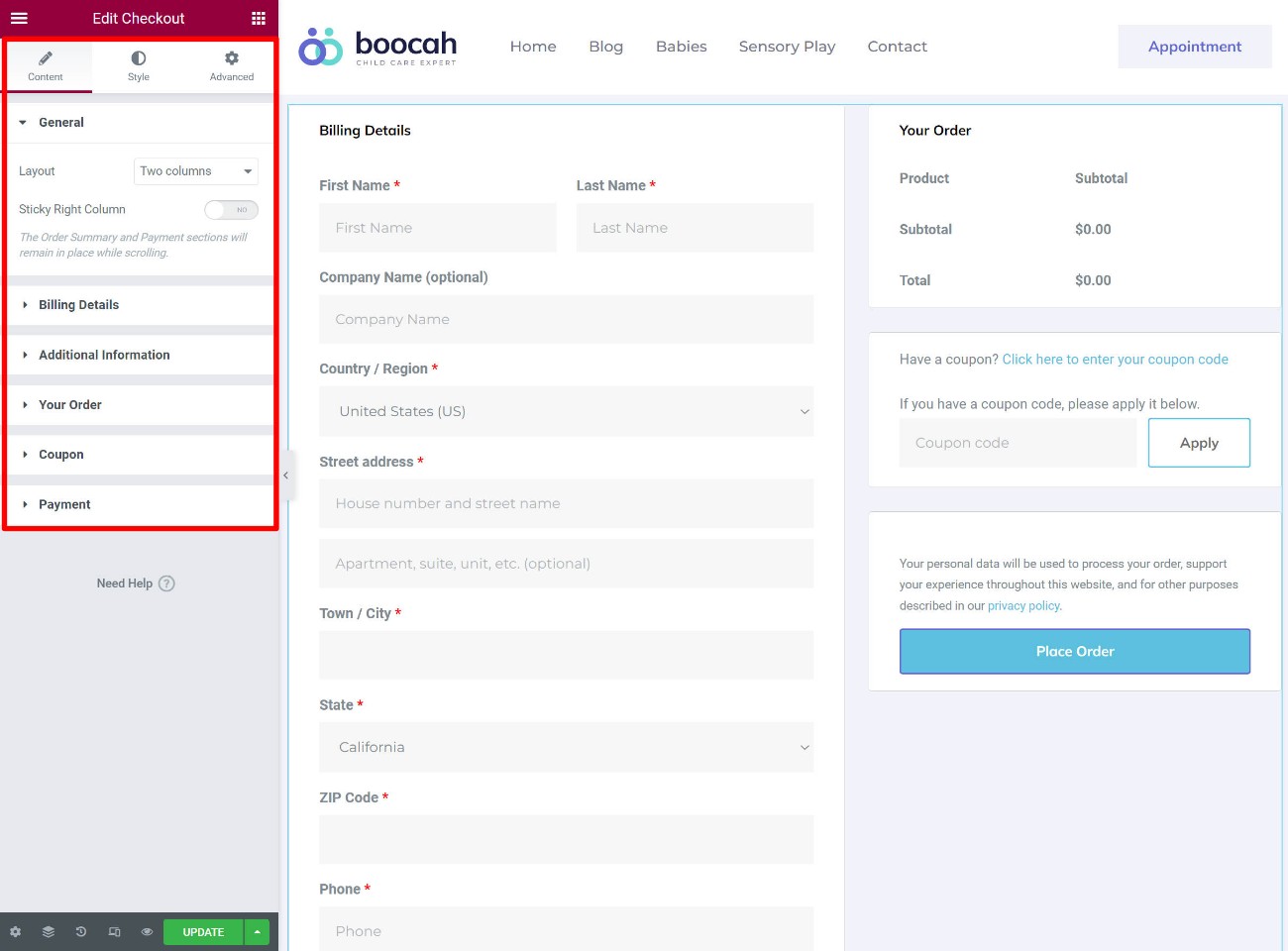
Début 2022, Elementor Pro a également ajouté ses propres widgets dédiés pour le panier WooCommerce, le paiement et les pages de mon compte.
Ces widgets vous offrent des tonnes d'options pour personnaliser entièrement toutes ces pages principales, ce qui corrige ce qui était auparavant un inconvénient de l'utilisation d'Elementor pour une boutique WooCommerce :

Fondamentalement, à partir de 2022, Elementor Pro vous permet de concevoir chaque partie de votre magasin à l'aide de l'interface d'Elementor.
Si vous voulez en voir plus, consultez notre tutoriel WooCommerce avec Elementor.
️ Examen des performances et de la vitesse d'Elementor
Le compromis pour toutes les fonctionnalités d'Elementor est qu'Elementor ajoute du poids à la page. Il n'y a aucun moyen de contourner cela. Il est plus lourd que l'éditeur WordPress natif et il est également un peu plus lourd que certains des constructeurs de pages plus légers comme Beaver Builder.
Par exemple, voici un test rapide où j'ai créé un design simple avec les trois constructeurs. Voici le poids total de la page ( y compris mon thème ).
| Constructeur | Taille de la page | Requêtes HTTP |
| Elementor (avec expériences de vitesse) | 170 Ko | 21 |
| Éditeur de blocs natif (Gutenberg) | 40 Ko | sept |
| Castor Bâtisseur | 84 Ko | 12 |
Mais il y a aussi de bonnes nouvelles, c'est pourquoi je pense que cette discussion a besoin d'un peu de recul.
Tout d'abord, l'équipe Elementor sait que la performance est importante, elle a donc fait (et continue de faire) un bon travail pour réduire l'impact d'Elementor. Par exemple, ils simplifient l'arborescence DOM d'Elementor et ils expérimentent également le chargement dynamique des ressources afin qu'Elementor ne charge que les ressources minimales nécessaires pour chaque page.
Deuxièmement, la chose importante à comprendre ici est que vous pouvez toujours créer des sites à chargement rapide avec Elementor.
Si vous suivez les meilleures pratiques de performance de WordPress (peut-être en utilisant un plugin comme WP Rocket), je suis sûr à 100 % que vous pouvez toujours créer des sites avec Elementor qui passent Core Web Vitals. Je le sais parce que je l'ai fait moi-même.
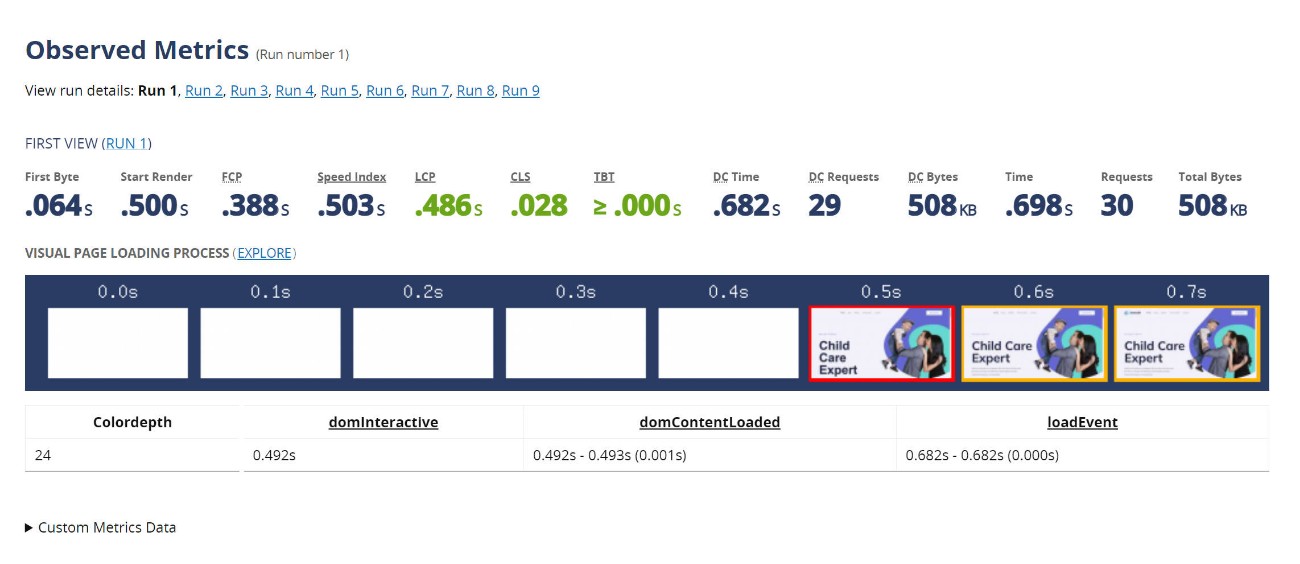
Par exemple, j'ai configuré un site de démonstration complet à l'aide de l'un des modèles Elementor d'Astra et l'ai optimisé pour les performances. Voici le résultat médian de WebPageTest :

Un plus grand temps de peinture de contenu inférieur à 0,5 seconde pour un site Elementor – pas trop minable, n'est-ce pas ?
Fondamentalement, bien que les performances ne soient pas un avantage d'Elementor, ce n'est pas non plus quelque chose qui devrait être un facteur décisif. Si vous suivez les meilleures pratiques, vous pouvez toujours créer des sites à chargement rapide tout en profitant de toutes ces fonctionnalités impressionnantes dans Elementor.
Examen du site Web Elementor Cloud: laissez Elementor gérer l'hébergement pour vous
Jusqu'à présent, je me suis concentré presque exclusivement sur Elementor en tant que plugin WordPress. Autrement dit, vous installez le plugin Elementor sur votre site WordPress existant, puis vous commencez à construire en utilisant toutes ces fonctionnalités intéressantes ci-dessus.
Mais que faire si vous n'avez pas encore de site WordPress ? Ou, que se passe-t-il si vous avez lancé un site WordPress mais que vous vous sentez totalement dépassé par son fonctionnement et sa maintenance ?
Pour ces situations, vous pourriez être intéressé par le site Web Elementor Cloud, qui est une offre assez unique en ce qui concerne les constructeurs WordPress.
En un mot, le site Web Elementor Cloud offre tout ce dont vous avez besoin pour passer de rien à un site WordPress fonctionnel où vous pouvez commencer à construire avec Elementor.
Autrement dit, il gère la création et l'hébergement d'un site WordPress pour vous. Il pré-installe également tous les outils Elementor afin que vous puissiez commencer à construire immédiatement.
Pensez-y un peu comme si "WordPress + Elementor" et "Squarespace" avaient un bébé. C'est une solution tout-en-un qui comprend l'hébergement et tout le reste pour un prix forfaitaire.

Dans l'ensemble, j'ai été impressionné par la facilité avec laquelle le site Web Elementor Cloud permet de démarrer. Voici un rapide examen d'Elementor Cloud sur son fonctionnement et ses performances…
Configuration et utilisation
Lorsque vous vous inscrivez, le site Web Elementor Cloud dispose d'un assistant de site Web simple pour configurer votre site WordPress :

Vous pouvez également choisir le domaine temporaire de votre site ( vous pouvez également ajouter votre propre domaine personnalisé, bien sûr ) :

Et c'est tout! Vous avez maintenant un site WordPress fonctionnel. Dans le cadre de la configuration, Elementor préinstallera le thème Hello et les plugins Elementor + Elementor Pro :

Votre site fonctionne comme n'importe quelle autre installation WordPress auto-hébergée, en ce sens que vous pouvez installer tous les autres plugins et thèmes que vous souhaitez.
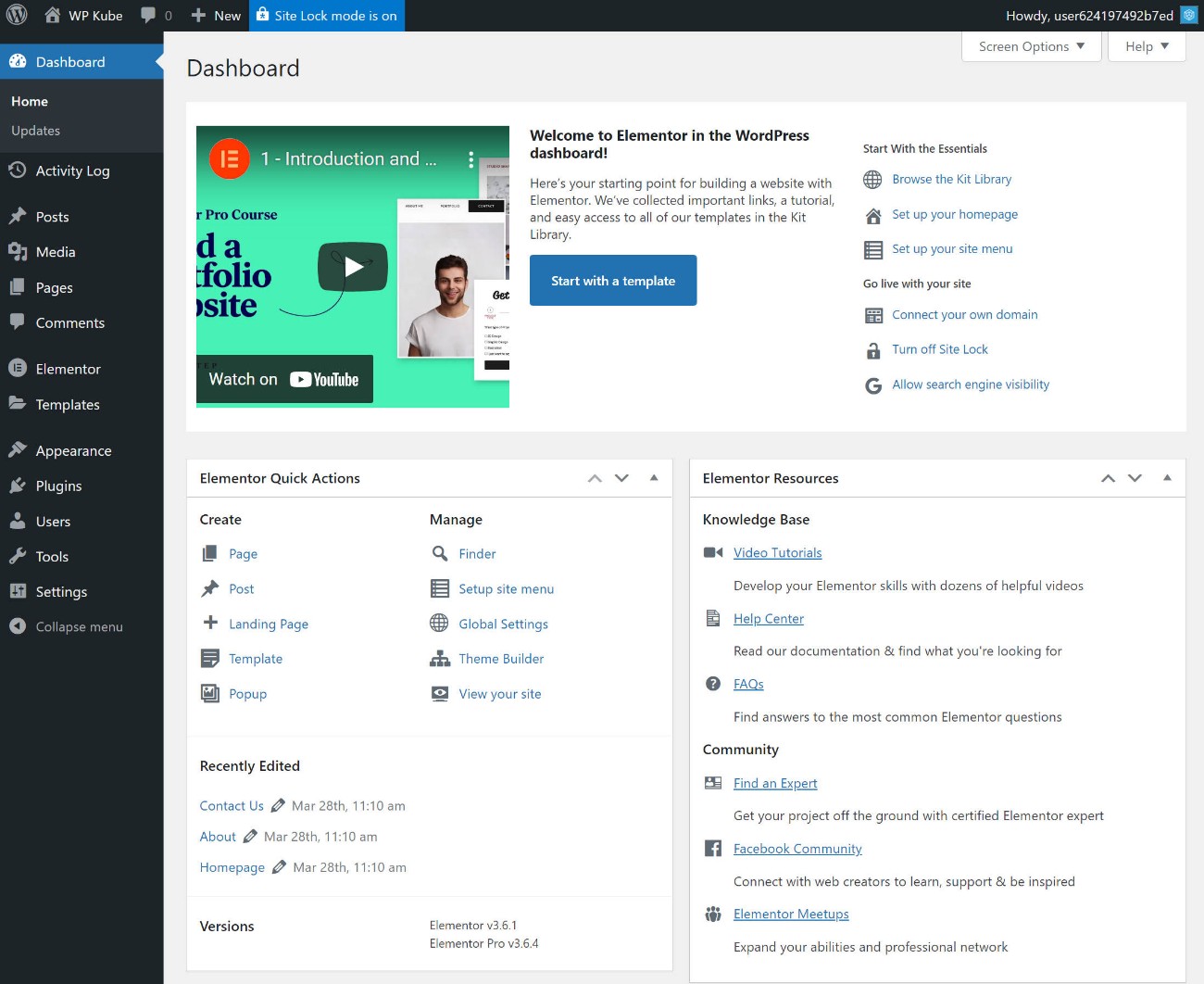
Vous aurez également accès au tableau de bord WordPress régulier, juste avec quelques ressources supplémentaires d'Elementor :

Si vous souhaitez importer l'un des kits de site complet d'Elementor, vous pouvez le faire en quelques clics.
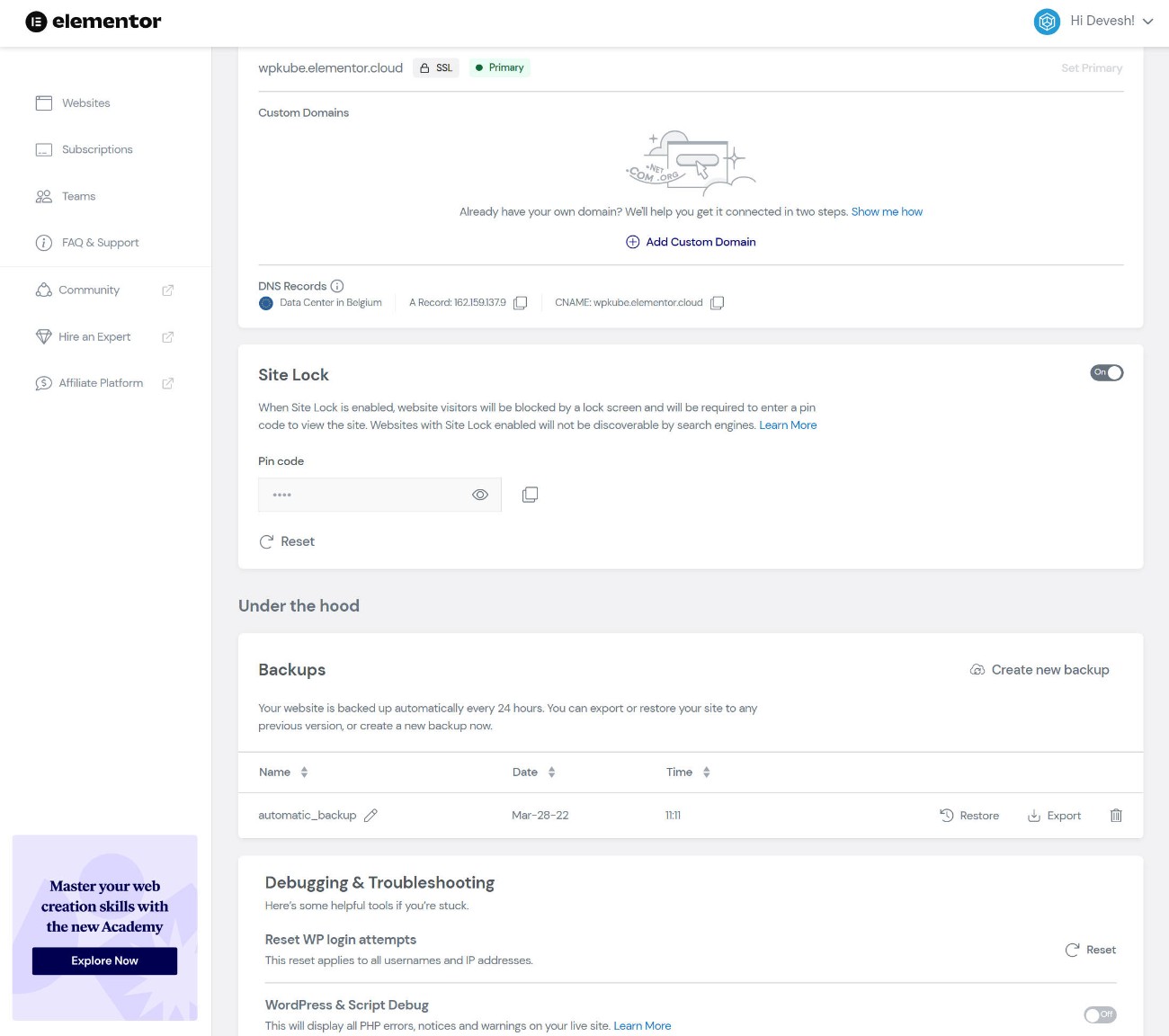
Vous obtiendrez également d'autres options dans le tableau de bord Elementor. Par exemple, vous pouvez gérer les sauvegardes de votre site ( y compris les télécharger ou les restaurer ), ajouter une protection de connexion, ajouter votre propre nom de domaine personnalisé, et plus :

Tests de performance du site Web Elementor Cloud
Le site Web Elementor Cloud est alimenté par Google Cloud, il devrait donc offrir des performances solides.
Pour évaluer cela, j'ai importé l'un des kits de site Elementor et effectué des tests de performances. J'ai également ajouté WP Rocket car Elementor n'a pas de solution de mise en cache intégrée et je veux que le test soit réaliste par rapport à ce que vous pouvez attendre d'un site "du monde réel". Cependant, pour que les choses restent justes, je n'ai utilisé que les fonctionnalités par défaut de WP Rocket, je n'ai configuré aucun paramètre supplémentaire.
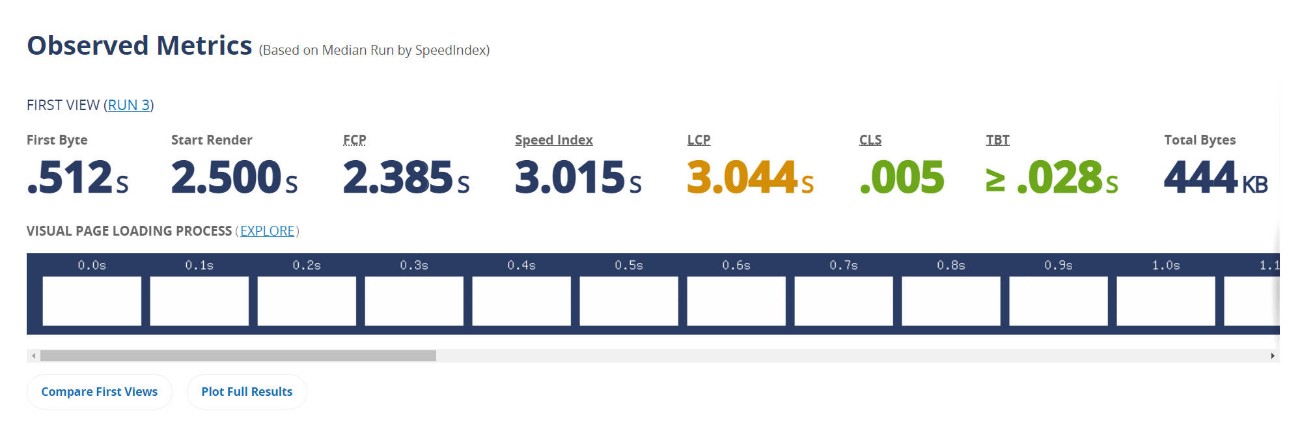
Voici les résultats de WebPageTest :

Si je suis honnête, les performances ne sont pas comparables à celles que vous verriez chez un hébergeur WordPress géré premium comme Kinsta ou WP Engine.
Cependant, si vous considérez le prix que vous payez pour le site Web Elementor Cloud - environ 4 $ par mois ( après avoir pris en compte le prix d'Elementor Pro ) - il est difficile de se plaindre. Surtout lorsque vous bénéficiez toujours de fonctionnalités à valeur ajoutée telles que les sauvegardes quotidiennes automatiques.
Un temps LCP d'environ 3 secondes pour un site Web complet construit avec Elementor n'est pas étonnant , mais c'est totalement viable pour les portefeuilles simples, les sites de brochures et les blogs. Plus important encore, il reste suffisant pour l'expérience utilisateur générale et le référencement ( même si, idéalement, vous voudriez trouver un moyen d'obtenir moins de 2,5 secondes, peut-être en optimisant davantage votre site avec WP Rocket ).
Pour un site web sérieux dont vous tirez un revenu réel, j'investirais dans un hébergement plus performant comme Kinsta ou WP Engine ( qui coûtera beaucoup plus cher ). Mais pour un site simple, je pense que le site Web Elementor Cloud offre toujours une grande valeur lorsque vous tenez compte à quel point il est bon marché.
Extensions Elementor tierces : un tout nouveau monde de fonctionnalités
Jusqu'à présent dans notre examen d'Elementor, je me suis concentré exclusivement sur les fonctionnalités et les offres "essentielles" d'Elementor. C'est-à-dire des produits qui proviennent directement de l'équipe Elementor.
Cependant, l'un des avantages d'Elementor est que vous n'êtes pas limité à l'utilisation des outils du développeur. Au lieu de cela, l'équipe Elementor a créé Elementor de manière ouverte avec de nombreuses API afin que d'autres développeurs puissent s'appuyer sur Elementor.
Il y a deux grandes façons dont cela vous aide et rend Elementor plus utile :
- Les développeurs tiers peuvent coder des extensions spécifiquement pour Elementor. En règle générale, ceux-ci ajouteront de nouveaux widgets, modèles, options de conception, fonctionnalités, etc.
- Les développeurs peuvent ajouter la prise en charge d'Elementor à leur plugin, même si leur plugin n'est pas spécifiquement conçu pour Elementor. Par exemple, un plugin de don peut créer un widget Elementor spécial pour ajouter un formulaire de don à vos conceptions. Ou, un plugin d'adhésion peut ajouter une nouvelle option à Elementor qui vous permet de restreindre l'accès à une section ou à un widget.
Et voici le détail clé pour comprendre:
En raison de la popularité d'Elementor, Elementor possède de loin le plus grand marché d'extensions et le plus grand nombre d'intégrations.
Dans l'ensemble, je pense que c'est un point très fort en faveur d'Elementor par rapport aux autres constructeurs simplement parce qu'il libère tellement de flexibilité et d'utilité.
Tarification des éléments
Ensuite, passons en revue tout ce que vous devez savoir sur la tarification d'Elementor.
Version gratuite
Pour commencer, Elementor a une version gratuite sur WordPress.org. En termes de plugins de construction gratuits, je pense qu'Elementor est l'une des meilleures options que vous trouverez.
Non seulement le plugin principal offre déjà plus de fonctionnalités que la plupart des autres outils gratuits, mais vous pouvez également profiter du grand nombre de modules complémentaires Elementor tiers gratuits.
Néanmoins, si vous souhaitez accéder aux meilleures fonctionnalités, vous voudrez acheter Elementor Pro.
Tarification Elementor Pro
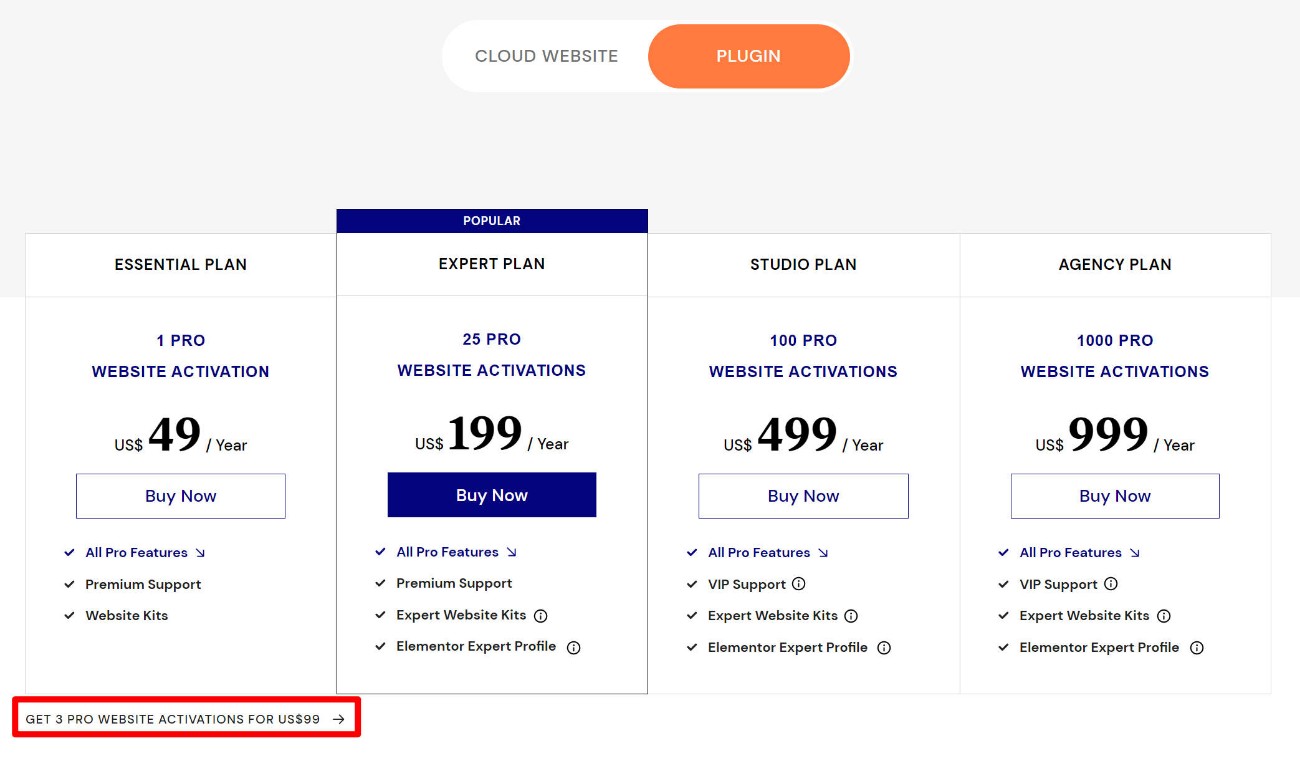
Voici les prix d'Elementor Pro - notez qu'il existe également une licence à trois sites de 99 $ qui ne figure pas dans le tableau des prix principal :

En termes de prix pour Elementor Pro, Elementor a une dynamique un peu intéressante :
- Si vous n'avez besoin d'un constructeur que pour un seul site ou pour un petit nombre de sites, Elementor Pro est l'un des constructeurs les moins chers que vous trouverez.
- Si vous souhaitez créer plus de 25 sites avec Elementor Pro, c'est l'un des constructeurs les plus chers.
Parce qu'Elementor Pro ne coûte vraiment cher que lorsque vous créez plus de 25 sites, c'est quelque chose qui n'affectera vraiment que les indépendants ou les agences qui créent des sites clients.
Les agences sérieuses ne devraient avoir aucun problème avec le prix en raison de la valeur offerte par Elementor. Cependant, si vous êtes un pigiste solo avec un budget serré, il existe des alternatives Elementor moins chères.
Tarification du site Web Elementor Cloud
Une autre option pour utiliser Elementor consiste à payer pour le service Elementor Cloud Website.
Encore une fois, ce service vous donne accès à toutes les fonctionnalités d'Elementor Pro et inclut l'hébergement de votre site Web.
Si vous pensez que ce service sera bénéfique pour votre site Web (comme je l'ai expliqué ci-dessus), la proposition de valeur est plutôt bonne :
Le site Web Elementor Cloud ne coûte que 99 $ par an pour un site Web, qui comprend déjà le prix des fonctionnalités Elementor Pro.

Cela signifie que vous ne payez essentiellement que 50 USD pour la partie hébergement de l'équation, soit moins de 5 USD par mois pour héberger votre site Web sur l'infrastructure Google Cloud.
Tant que vous restez dans les limites (100 000 visiteurs par mois), je pense que c'est la meilleure offre, surtout pour les non-techniciens.
Avantages et inconvénients d'Elementor
Alors que nous approchons de la fin de notre examen d'Elementor, récapitulons certains des avantages et des inconvénients de l'utilisation d'Elementor.
Avantages
- Fonctionnalités de premier ordre - Elementor possède l'une des meilleures listes de fonctionnalités de tous les constructeurs - constructeur de thème, constructeur de popup, widget de formulaire, constructeur WooCommerce, etc.
- Meilleures options de conception de sa catégorie - Elementor propose également les meilleures options de conception de sa catégorie avec des tonnes d'options pour la conception réactive, l'espacement, les animations, etc.
- Interface rapide et utile - bien que les préférences d'interface soient subjectives, je pense qu'Elementor possède l'une des meilleures interfaces du marché. Vous disposez également de nombreux outils utiles tels que la prise en charge du clic droit, le mode navigateur, le mode recherche, etc.
- Énorme marché d'extensions tierces - cela facilite l'ajout de nouveaux widgets, fonctionnalités, options de conception, etc.
- Prise en charge solide de WooCommerce – Elementor Pro offre une excellente prise en charge de WooCommerce. Les nouveaux widgets Panier et Paiement vous donnent également un contrôle total sur les pages de conversion de votre boutique.
- Excellente version gratuite - la plus puissante de tous les constructeurs gratuits que j'ai utilisés.
- Site Web Elementor Cloud - c'est une solution géniale pour les personnes qui ne veulent pas s'occuper des tracas de l'hébergement. Je pense que c'est particulièrement bien pour les utilisateurs non techniques, mais tout le monde peut en bénéficier.
- Des prix bon marché pour quelques sites - si vous n'avez besoin que d'un constructeur pour un seul site (ou même jusqu'à ~ 25 sites), Elementor Pro est l'un des constructeurs les moins chers que vous trouverez.
- Énorme communauté - La popularité d'Elementor facilite la recherche d'aide sur YouTube, les groupes Facebook, etc. Cela s'ajoute au support officiel que vous obtenez d'Elementor.
Inconvénients :
- Pas de licence illimitée et des prix élevés pour de nombreux sites - si vous êtes une agence ou un indépendant, vous n'aimerez peut-être pas les prix élevés et le fait qu'il n'y a pas de licence de site illimitée comme Divi ou Beaver Builder ( bien que la licence de 1 000 sites soit la même comme illimité pour la plupart des gens ).
- Pas d'option à vie ou de réduction de renouvellement - de même, certaines personnes pourraient ne pas aimer qu'il n'y ait pas d'option de paiement à vie comme vous en avez avec Divi, Oxygen, Brizy et certains autres constructeurs. Il n'y a pas non plus de remise de renouvellement comme celle que vous obtenez avec Beaver Builder.
- Considérations sur les performances - vous pouvez absolument créer des sites à chargement rapide avec Elementor, mais Elementor peut affecter les performances de votre site si vous ne faites pas attention. Assurez-vous simplement que vous mettez en œuvre les meilleures pratiques en matière de performances. L'équipe Elementor fait également du bon travail pour améliorer ses performances.
Elementor VS la concurrence
Si vous envisagez Elementor, vous envisagez probablement également d'autres constructeurs de pages de renom tels que Beaver Builder et Divi Builder.
Dans cette section, je résumerai rapidement ce que je pense être les principaux avantages et inconvénients d'Elementor par rapport aux autres constructeurs de pages.
Elementor vs Beaver Builder
Lisez notre article de comparaison Elementor vs Beaver Builder pour un aperçu complet, mais voici un bref résumé.
Avantages Elementor :
- Plus d'options de conception
- Générateur de fenêtres contextuelles
- Meilleure prise en charge de WooCommerce
- Meilleure prise en charge du contenu dynamique - alors que Beaver Builder prend en charge le contenu dynamique, je préfère la façon dont Elementor Pro le gère.
- Prise en charge du clic droit - il s'agit d'une fonctionnalité d'interface très pratique que Beaver Builder n'offre pas.
- Meilleur widget de formulaire
- Beaucoup plus de modèles - les modèles sont un domaine très faible dans Beaver Builder.
- Création de thème intégrée - Beaver Builder vous fait acheter un module complémentaire séparé pour la création de thème tandis qu'Elementor l'inclut dans Pro.
- Plus grand marché d'extensions tierces
- Version gratuite plus puissante
- Moins cher pour un seul site
Les avantages de Beaver Builder :
- Plus léger - du point de vue des performances, Beaver Builder est assez léger (pour un constructeur de pages).
- Donne la priorité à la stabilité - il est assez rare de voir les utilisateurs de Beaver Builder se plaindre de bogues après une mise à jour ( bien que le compromis soit un cycle de développement beaucoup plus lent ).
- Sites illimités (moins chers) - tous les plans prennent en charge des sites illimités, ce qui le rend beaucoup moins cher si vous créez de nombreux sites.
- 40 % de remise sur le renouvellement - bien qu'il n'y ait pas d'option à vie, vous bénéficiez d'une remise importante sur le renouvellement.
Notre revue complète de Beaver Builder
Elementor contre Divi Builder
Voici mes réflexions sur Elementor vs Divi Builder :
Avantages Elementor :
- Meilleure interface - bien que cela soit subjectif, je préfère personnellement de loin l'interface d'Elementor à Divi.
- Meilleure prise en charge de WooCommerce
- Générateur de fenêtres contextuelles
- Meilleure prise en charge du contenu dynamique – alors que Divi prend en charge le contenu dynamique, je préfère la façon dont Elementor Pro le gère.
- Meilleur widget de formulaire
- Plus grand marché d'extensions tierces
- Version gratuite – Divi n'en a pas.
- Moins cher pour un seul site
Les avantages de DiviBuilder :
- Plus de modèles
- Tests A/B intégrés – cela peut être intéressant pour le marketing.
- Mode filaire - cela permet l'édition backend.
- Moins cher pour de nombreux sites – La licence de site illimitée de Divi Builder est moins chère si vous créez plus de 3 sites.
- Option de licence à vie
Notre avis complet sur Divi Builder
FAQ sur l'examen d'Elementor
Pour terminer notre revue Elementor, passons en revue certaines FAQ que vous pourriez avoir.
L'hébergement Elementor en vaut-il la peine ?
Ça dépend. D'un point de vue monétaire, je pense que le site Web Elementor Cloud offre un excellent rapport qualité-prix. Cependant, vous devez être conscient qu'il ne vous donne pas autant d'accès/de contrôle que l'hébergement traditionnel.
Selon vos besoins, cela peut être bon ou mauvais. Pour les personnes non techniques ou les personnes qui ne veulent pas penser à l'hébergement, je pense que le site Web Elementor Cloud est une excellente idée.
Pour les utilisateurs avancés qui veulent des outils comme WP-CLI, des tâches cron, un accès à la base de données, etc., je recommanderais d'utiliser un hébergement "réel" - voici nos choix pour le meilleur hébergement WordPress.
Elementor ralentit-il votre site ?
Comme tout constructeur de page, Elementor ajoute du poids par rapport à l'utilisation de l'éditeur WordPress natif. Cependant, vous pouvez toujours créer des sites à chargement rapide avec Elementor tant que vous l'utilisez de manière intelligente et mettez en œuvre les meilleures pratiques de performance WordPress.
Elementor est-il bon pour les débutants ?
Oui, Elementor est une excellente option pour les débutants car vous pouvez tout personnaliser en utilisant le glisser-déposer au lieu d'avoir besoin de connaître le code.
Elementor est-il compatible SEO ?
Oui, Elementor est aussi convivial pour le référencement que tout autre éditeur WordPress. Assurez-vous simplement que vous utilisez un plugin WordPress SEO. Yoast SEO et Rank Math proposent tous deux des intégrations Elementor dédiées, mais tout plugin SEO devrait fonctionner correctement.
Quel est le meilleur thème à utiliser avec Elementor ?
Si vous envisagez d'utiliser les fonctionnalités de création de thèmes dans Elementor Pro, vous devez utiliser le thème gratuit Elementor Hello. Sinon, je recommande de l'associer à des thèmes comme GeneratePress (notre avis), Kadence (notre avis) ou Astra (notre avis).
Réflexions finales sur Elementor
Dans l'ensemble, je pense qu'Elementor est le meilleur plugin de création WordPress pour la plupart des gens .
Cela ne veut pas dire que c'est le meilleur pour chaque personne . Mais si je devais faire une recommandation par défaut pour les utilisateurs de WordPress, ce serait Elementor.
J'ai couvert ces raisons ci-dessus, mais permettez-moi de récapituler rapidement ce que je pense être les raisons les plus convaincantes de choisir Elementor :
- Plein de fonctionnalités - Elementor Pro a tout ce dont vous avez besoin pour créer des sites Web complets et efficaces, y compris la création de thèmes, la création de fenêtres contextuelles, des formulaires, des intégrations, etc.
- Options de conception de premier ordre - Elementor est au sommet du jeu lorsqu'il s'agit de vous offrir des tonnes d'options de conception pour créer le design exact que vous souhaitez.
- Excellent rapport qualité -prix - la version gratuite est très performante et Elementor Pro est l'option la moins chère si vous ne construisez qu'un seul site ( ou quelques sites ). La nouvelle option Cloud Website offre également un excellent rapport qualité-prix, en particulier pour les personnes non techniques qui ne souhaitent pas s'occuper de l'hébergement.
- Énorme communauté - parce qu'Elementor est le constructeur le plus populaire, il a une énorme communauté et de nombreuses ressources d'apprentissage. Il existe également des tonnes d'extensions et d'intégrations tierces.
Il y a des raisons pour lesquelles vous pourriez être plus heureux avec un constructeur différent, que j'ai essayé de mettre en évidence ci-dessus. Ce n'est certainement pas qu'Elementor est le seul bon plugin de construction. Par exemple, j'ai remarqué que les développeurs Web ont tendance à préférer des options comme Beaver Builder ou Oxygen.
Mais encore une fois, pour la majorité des utilisateurs de WordPress, je recommande Elementor car il fait tout au moins assez bien.
Si vous avez déjà un site WordPress, vous pouvez essayer d'installer la version gratuite, puis de passer à Elementor Pro pour plus de fonctionnalités.
Et si vous n'avez pas encore lancé votre site ( ou si vous vous sentez dépassé par la gestion de votre site ), je vous recommande d'envisager le service de site Web Elementor Cloud. Non seulement cela simplifie grandement tout, mais il offre également un excellent rapport qualité-prix car vous ne payez que 99 $ par an pour héberger votre site et accéder à toutes les fonctionnalités d'Elementor Pro.
Aller à Elementor
Avez-vous encore des questions sur Elementor ou sur notre avis Elementor ? Faites le nous savoir dans les commentaires.
