Pensées honnêtes + avantages et inconvénients (2022)
Publié: 2022-01-30Vous envisagez d'utiliser Beaver Builder sur votre site WordPress ? Dans notre examen pratique de Beaver Builder, nous vous aiderons à décider si ce constructeur de pages populaire vous convient.
Beaver Builder est l'un des constructeurs de pages les plus établis pour WordPress. Grâce à son interface visuelle par glisser-déposer, vous pouvez créer rapidement de superbes conceptions sans avoir à écrire une seule ligne de code.
Avec son extension Beaver Themer, vous pouvez également aller au-delà de la conception de pages individuelles et créer les modèles pour l'en-tête, le pied de page, la mise en page d'un article unique et la mise en page de la liste des articles (archive) de votre thème.
En général, Beaver Builder se concentre très bien sur les fonctionnalités de base d'un constructeur de pages et sur la création d'une interface solide comme le roc. C'est également l'un des constructeurs de pages les plus légers en termes d'optimisation prête à l'emploi, ce qui est excellent du point de vue des performances.
Cependant, bien qu'il y ait beaucoup à aimer à propos de Beaver Builder, ce n'est pas parfait et il manque les fonctionnalités, les options de conception et les modèles que vous obtenez avec d'autres constructeurs populaires tels que Elementor et Divi.
Dans l'ensemble, Beaver Builder peut être une excellente option pour certains types d'utilisateurs, mais d'autres personnes pourraient être mieux loties avec ces autres constructeurs.
Dans notre revue Beaver Builder, je vais vous aider à savoir quel scénario vous convient le mieux. Voici tout ce que je couvrirai :

️ Beaver Builder Review: Explorer les fonctionnalités clés
Pour lancer notre examen de Beaver Builder, passons en revue le fonctionnement de Beaver Builder et certaines de ses fonctionnalités les plus utiles.
Mais d'abord, il convient de noter que le développeur héberge une démo complète de Beaver Builder. Donc, si vous voulez vérifier les fonctionnalités par vous-même, vous pouvez vous diriger ici.
Générateur visuel par glisser-déposer
La viande de Beaver Builder est son constructeur visuel par glisser-déposer. C'est ce qui vous permet de créer vos propres conceptions personnalisées sans avoir à écrire une seule ligne de code.
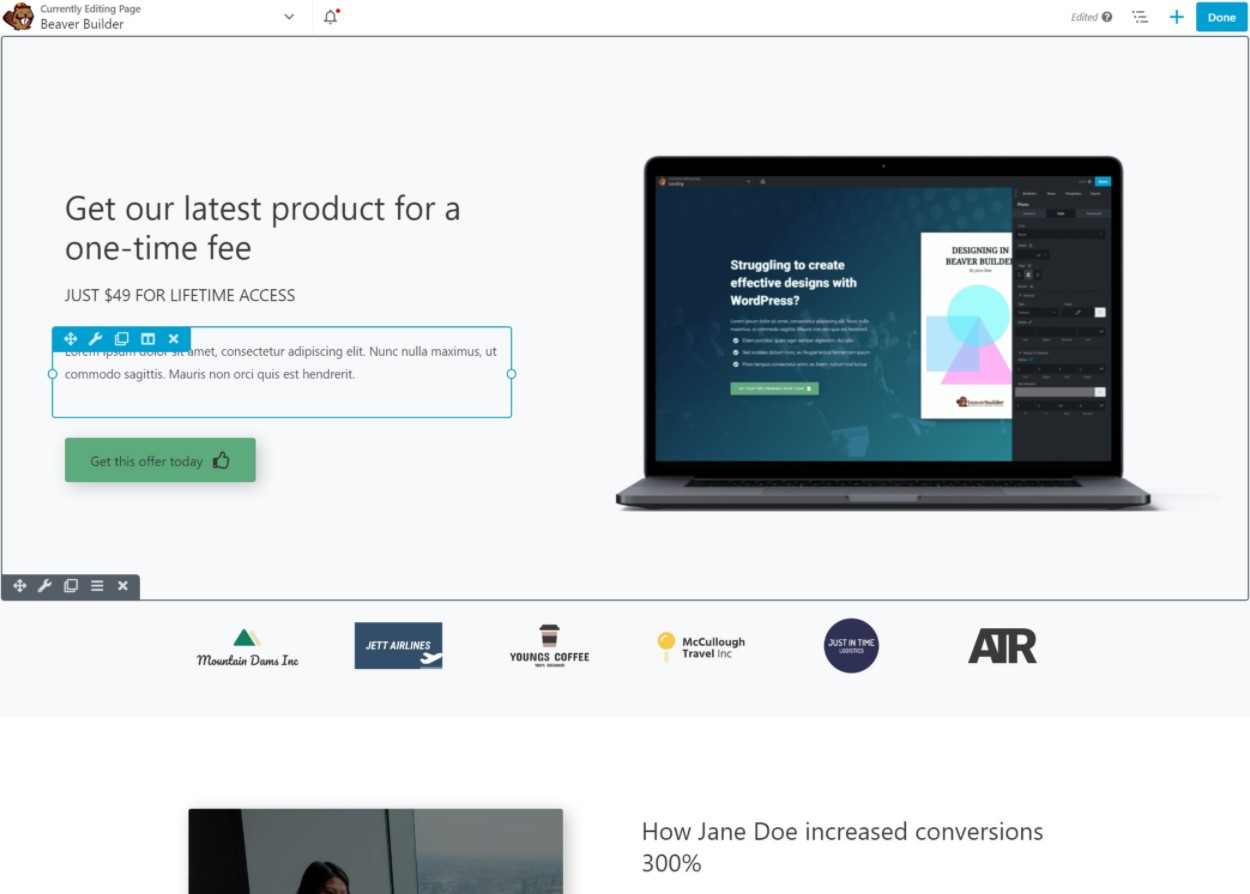
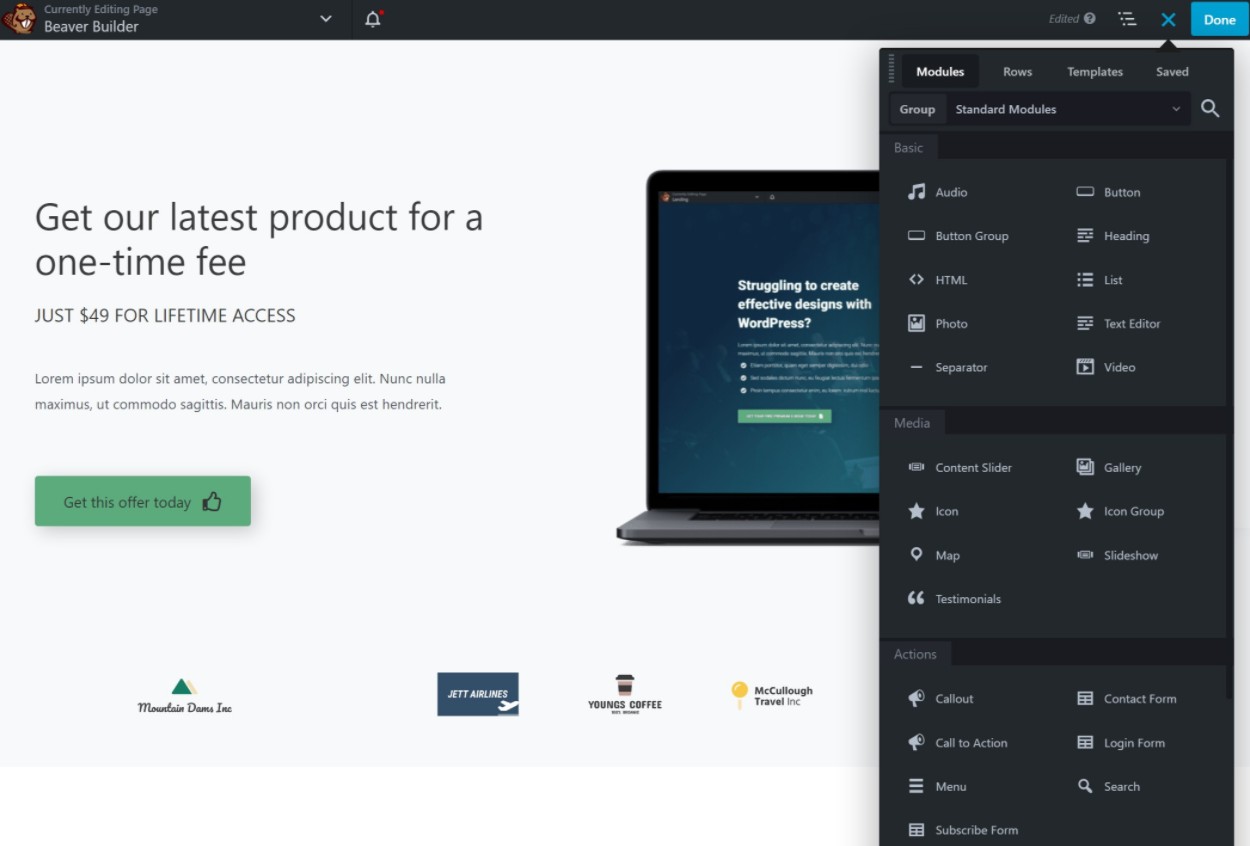
Lorsque vous ouvrez Beaver Builder pour la première fois, vous verrez un aperçu pleine largeur de votre conception ainsi qu'une barre d'outils en haut :

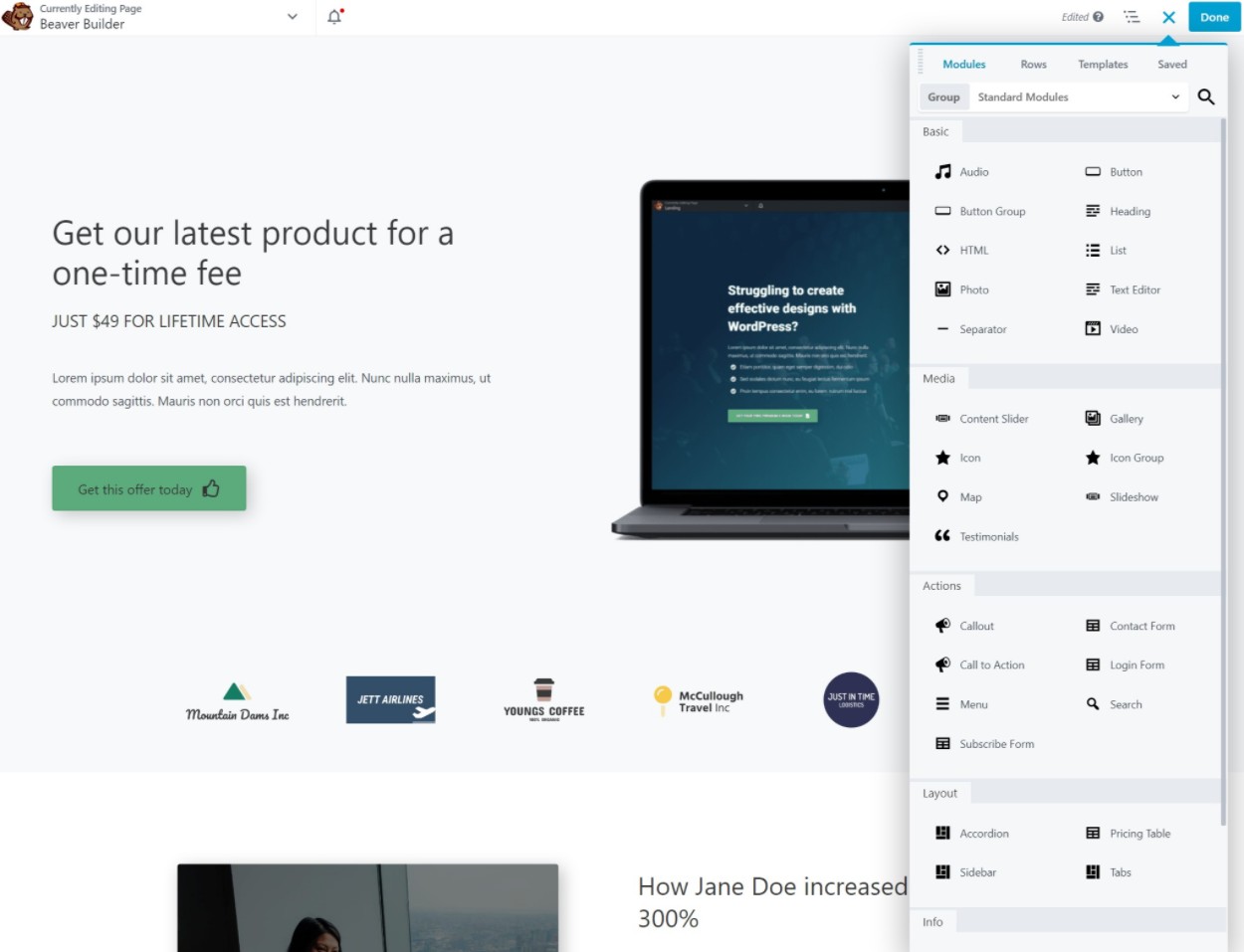
Pour ajouter de nouveaux modules ou modèles, vous pouvez cliquer sur l'icône plus pour développer un menu. Pour ajouter un module à la page, il vous suffit de le faire glisser où vous souhaitez qu'il apparaisse :

Beaver Builder, comme à peu près tous les autres constructeurs de pages, a trois types d'éléments de page :
- Rangée - ceux-ci vous permettent de diviser la page en sections horizontalement.
- Colonnes - celles-ci vont à l'intérieur des rangées et vous permettent de diviser verticalement une rangée en une ou plusieurs colonnes.
- Modules - ceux-ci vous permettent d'ajouter du contenu à la page. Vous les placez à l'intérieur des lignes/colonnes. Vous obtiendrez des modules dédiés pour différents types de contenu tels que des boutons, des images, des vidéos, des formulaires, etc.
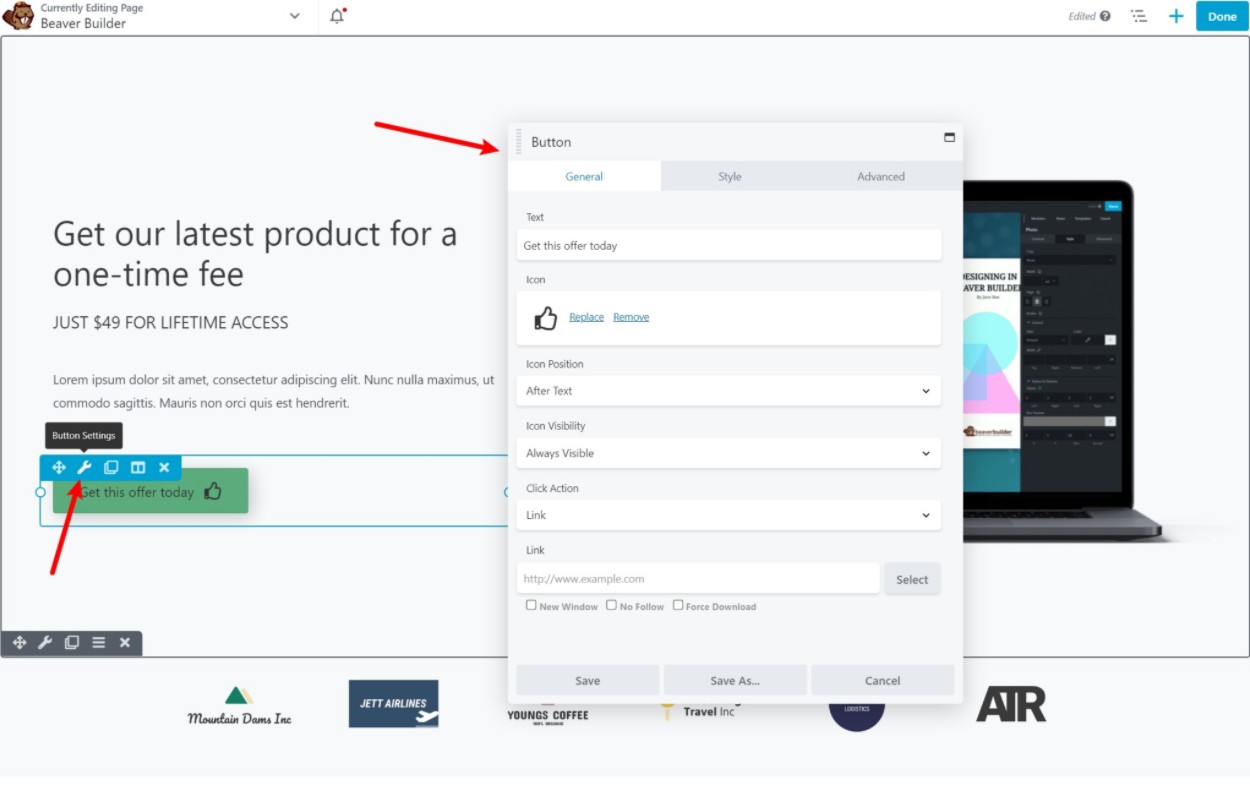
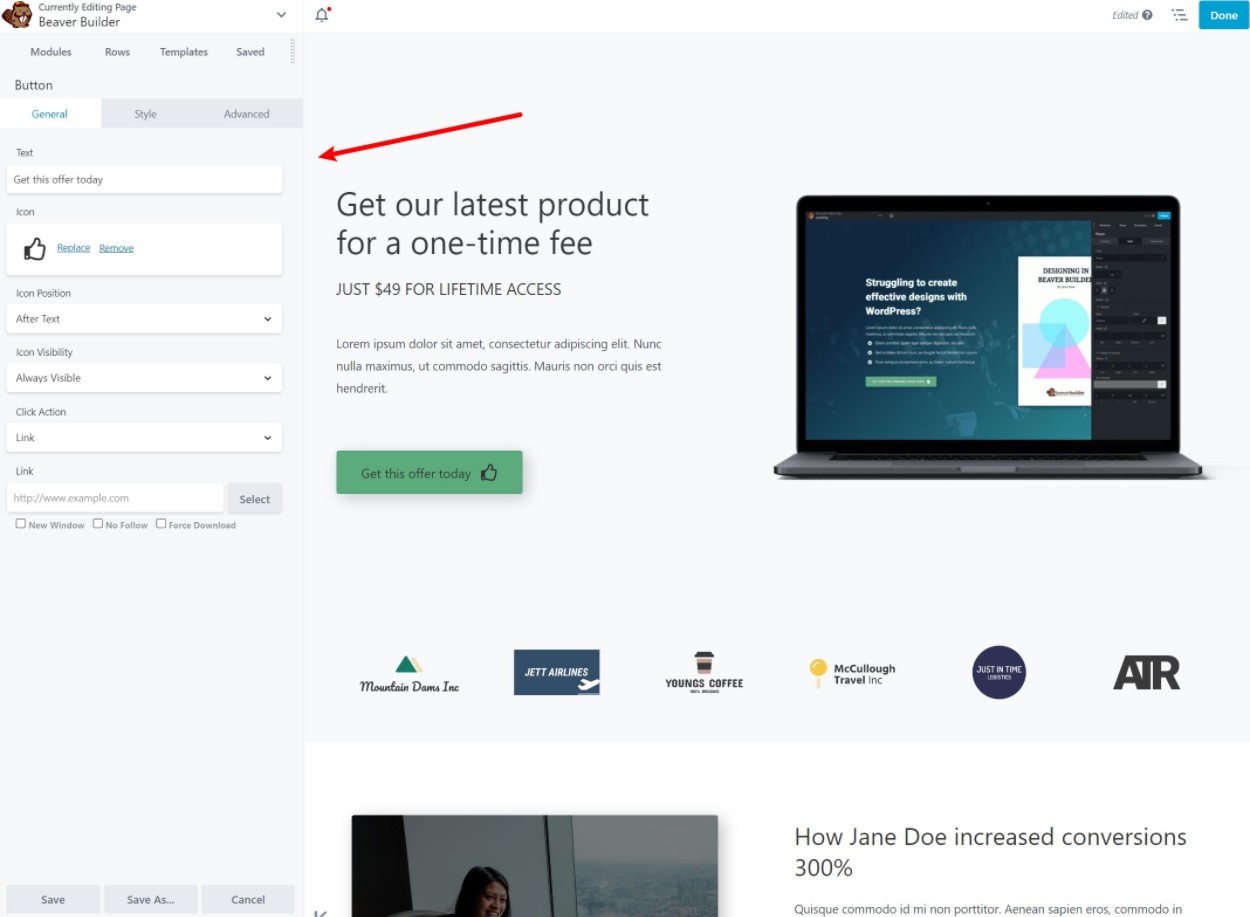
Pour n'importe quel élément, vous pouvez cliquer dessus pour ouvrir ses paramètres. C'est ici que vous pouvez contrôler entièrement la conception, l'espacement, le contenu et bien plus encore :

Pour le contenu textuel, vous pouvez également simplement cliquer sur la page et taper - vous n'avez pas besoin d'ouvrir tous les paramètres juste pour modifier le texte ( bien que vous puissiez le faire si vous le souhaitez ). Beaver Builder propose également une liste complète de raccourcis clavier que vous pouvez utiliser pour accélérer vos flux de travail.
C'est l'idée de base ! Je vais souligner quelques choses spécifiques que j'aime. Mais en général, une grande chose à propos de Beaver Builder est que son éditeur est vraiment rapide et sans problème ( ce qui n'est pas toujours le cas avec les constructeurs visuels ).
Oh, et encore une bonne chose - Beaver Builder prend également en charge le mode sombre !

Interface personnalisable
Une chose vraiment intéressante à propos de Beaver Builder est que vous pouvez personnaliser la disposition de l'interface en fonction de vos préférences, ce que beaucoup d'autres constructeurs de pages ne vous permettent pas de faire.
Par exemple, si vous préférez avoir une barre latérale fixe, vous pouvez simplement faire glisser le panneau des paramètres de chaque côté de l'écran et Beaver Builder le rendra fixe et toujours visible à cet endroit :

Si vous souhaitez revenir aux menus de prévisualisation plein écran et de paramètres contextuels, vous pouvez simplement le faire glisser vers le milieu de l'écran.
Options de mise en page faciles
Une autre chose que j'aime à propos de Beaver Builder est la facilité avec laquelle il permet de contrôler vos mises en page.
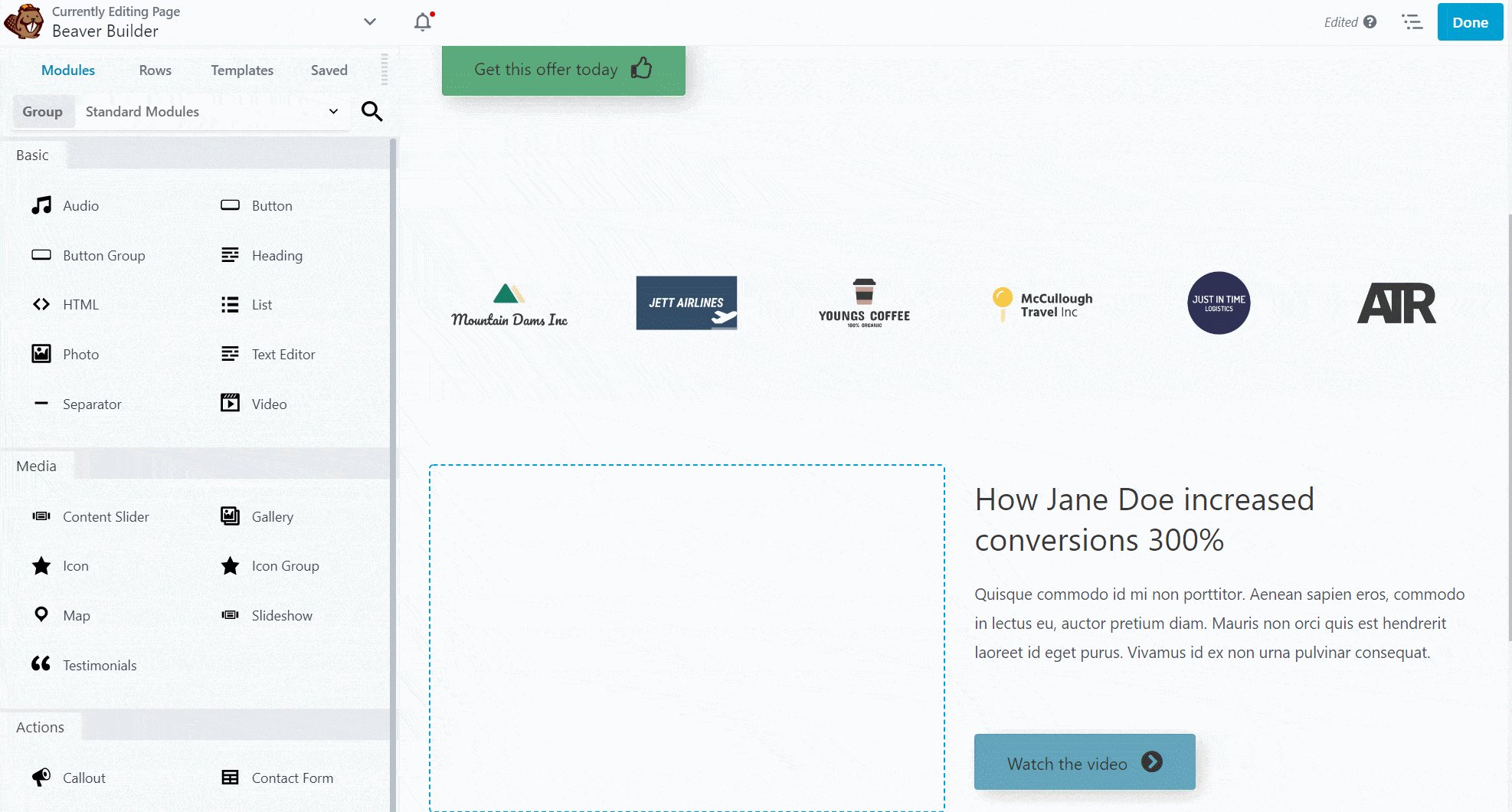
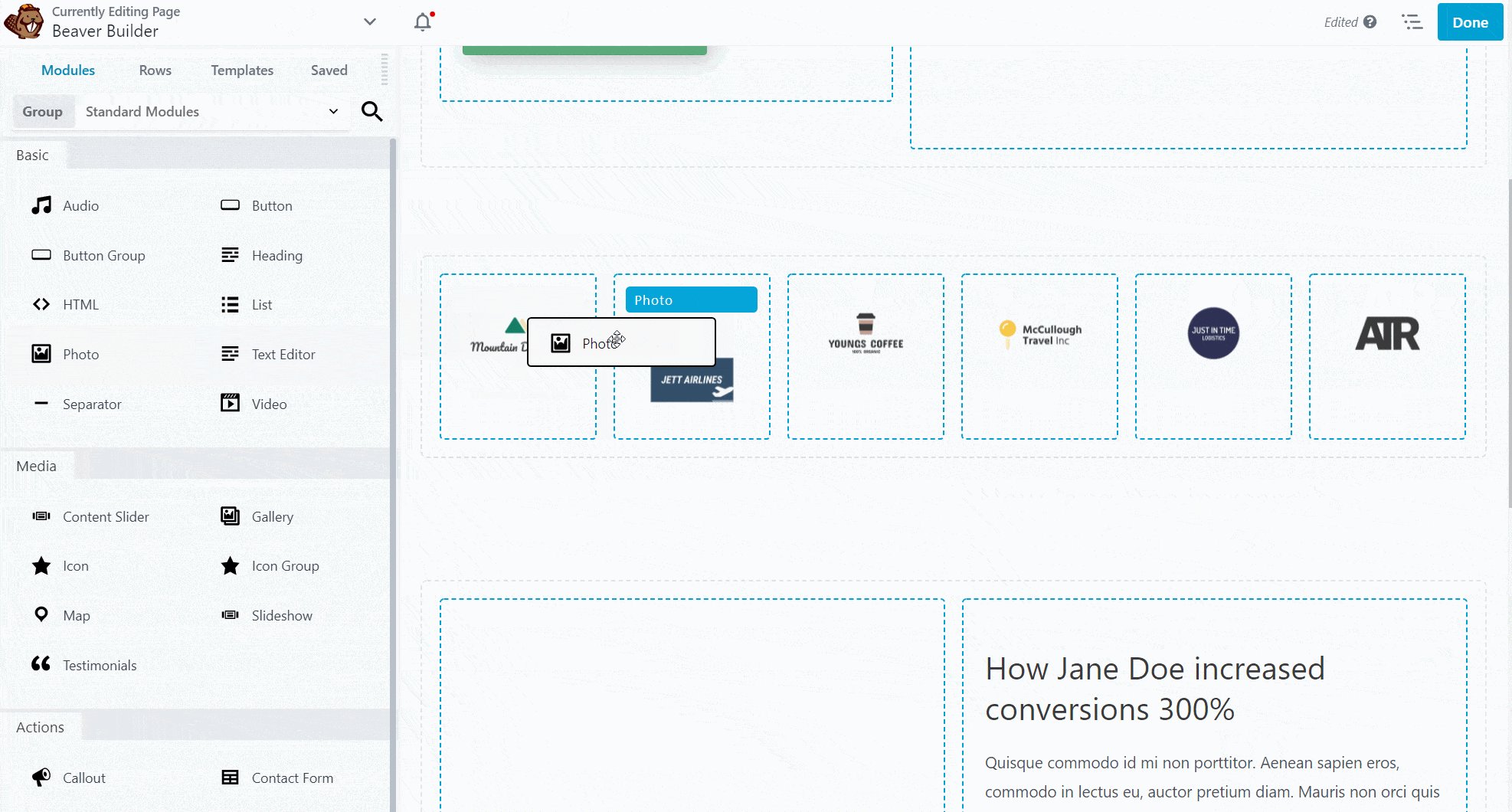
Avec de nombreux autres constructeurs de pages, vous devez configurer vos dispositions de lignes/colonnes avant de commencer à ajouter des éléments de contenu. Mais avec Beaver Builder, vous pouvez simplement faire glisser un module à côté d'un autre pour créer automatiquement une nouvelle colonne :

C'est une petite chose, mais je trouve cela super pratique pour créer rapidement des mises en page.
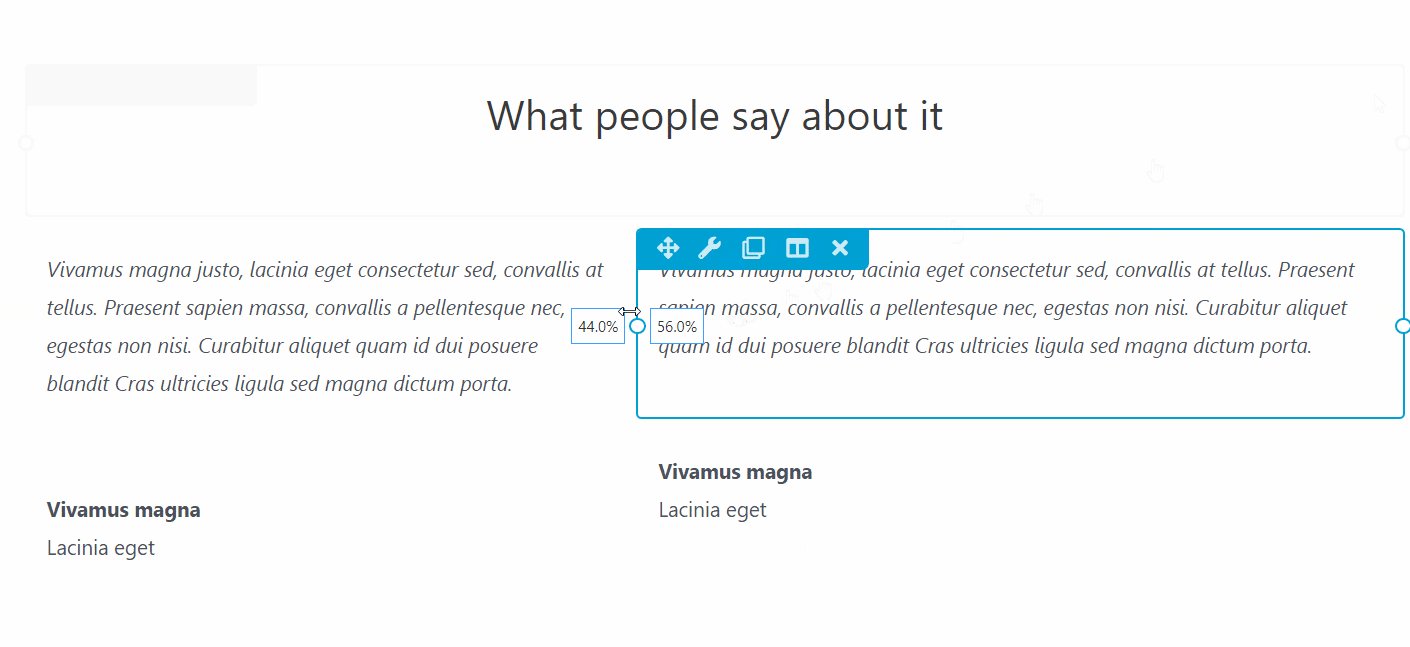
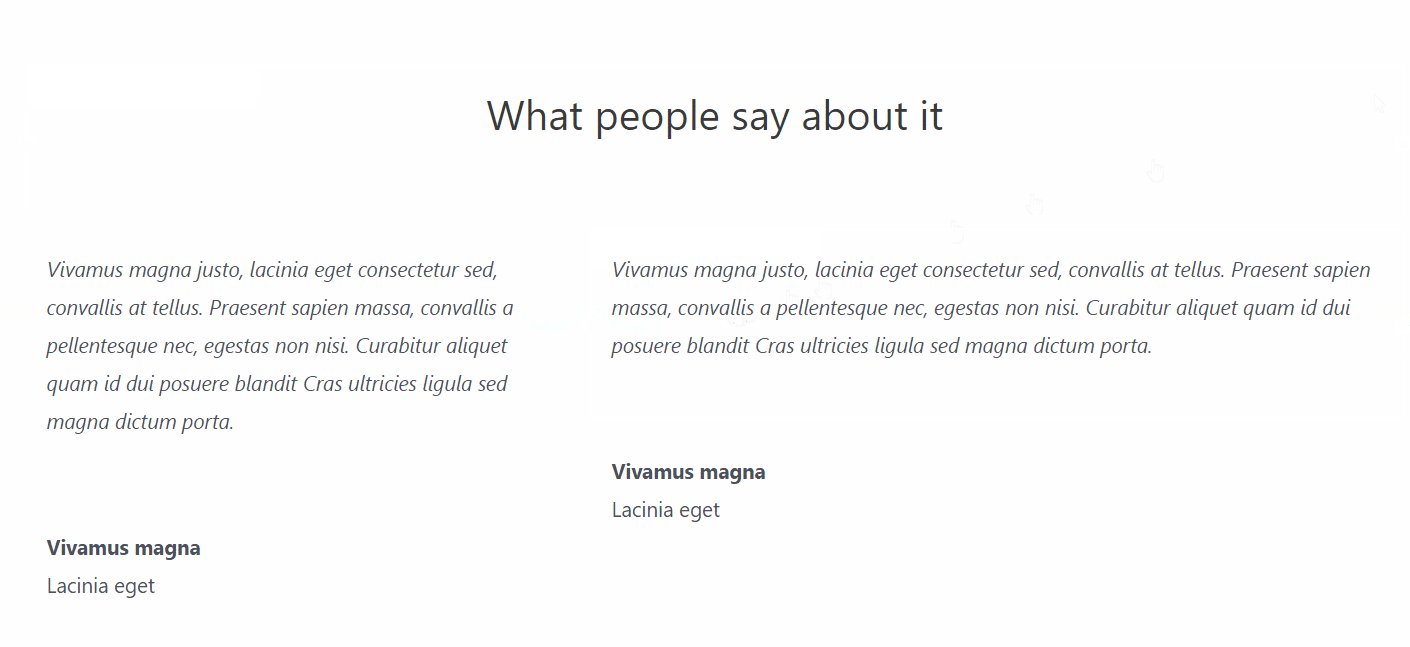
Vous pouvez également utiliser le glisser-déposer pour ajuster la largeur des colonnes, ce qui signifie que vous n'avez pas besoin d'ouvrir tous les paramètres uniquement pour ajuster les largeurs :

Conception réactive
Toutes les conceptions que vous créez avec Beaver Builder sont réactives par défaut, ce qui signifie qu'elles s'ajusteront automatiquement si une personne navigue sur un ordinateur de bureau, une tablette ou un appareil mobile.
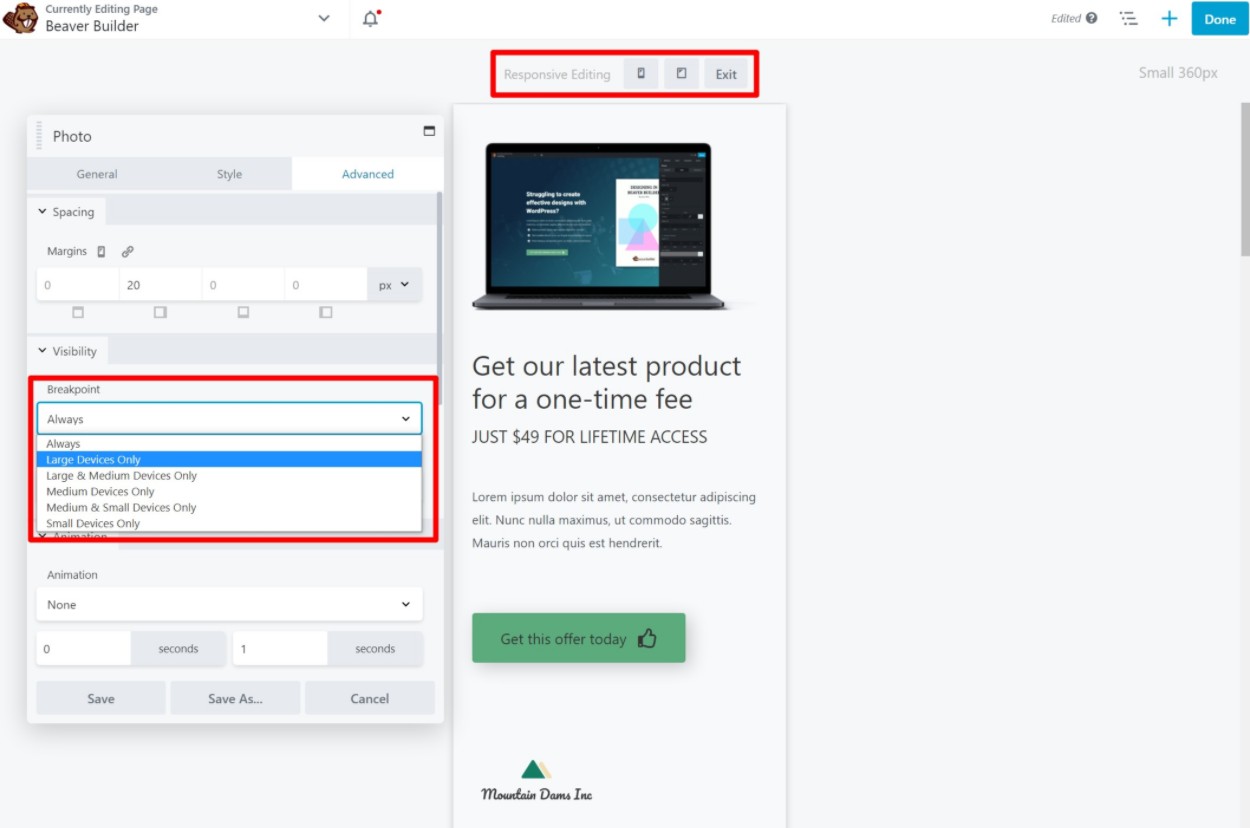
Si vous souhaitez plus de contrôle, cependant, Beaver Builder inclut également un mode d'édition réactif qui vous permet d'apporter des modifications à des appareils spécifiques, notamment :
- Modification de la taille de la police et de la typographie.
- Masquer certaines lignes, colonnes ou modules.
Lorsque vous apporterez ces modifications, vous pourrez voir à quoi ressemble votre conception sur différents appareils :

Vous pouvez également personnaliser les points d'arrêt réactifs pour les appareils mobiles et les tablettes.
Affichage conditionnel des éléments
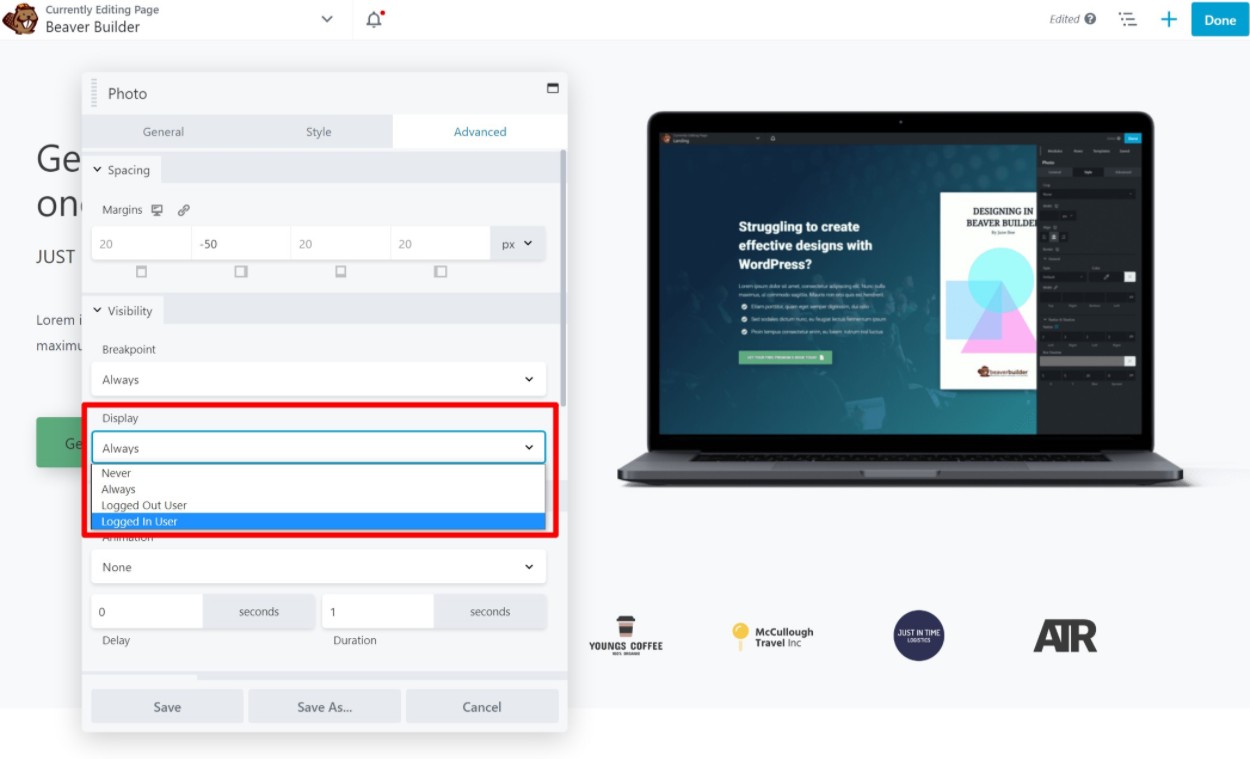
En plus de la conception réactive, Beaver Builder vous permet également d'utiliser d'autres règles conditionnelles pour contrôler l'affichage de certaines lignes ou modules.
Une option unique est que vous pouvez afficher/masquer le contenu en fonction du statut de connexion d'un visiteur, ce qui vous permet de créer des sites d'adhésion simples sans avoir besoin d'un plugin d'adhésion dédié comme MemberPress ou MemberMouse :

Modèles de constructeur de castor
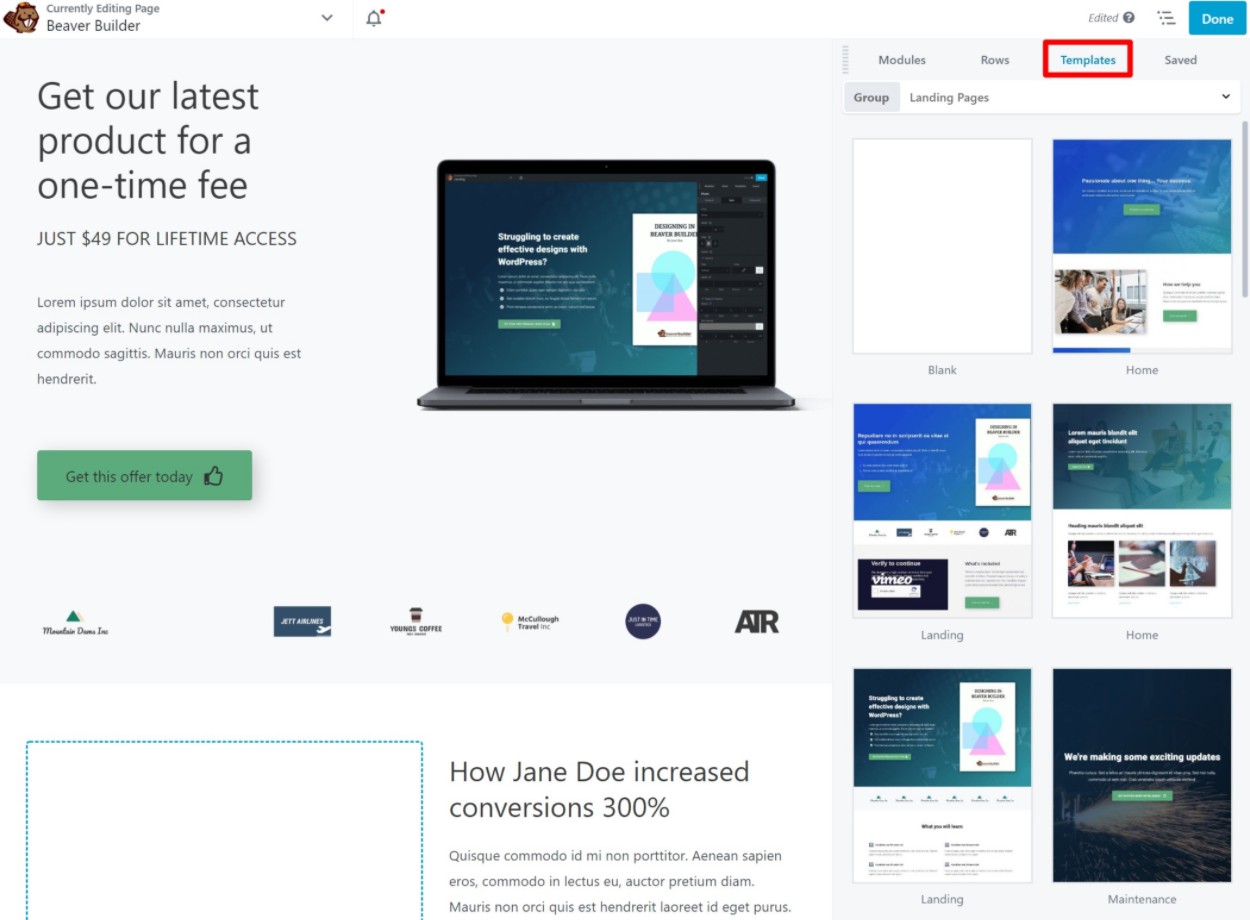
Si vous ne souhaitez pas créer vos conceptions à partir de zéro, Beaver Builder inclut des modèles prédéfinis pour les pages de destination et les pages de contenu.

Bien qu'il soit agréable que les modèles soient là, la sélection de modèles de Beaver Builder est nettement plus limitée que d'autres outils comme Elementor et Divi. Les modèles ne sont certainement pas un point fort dans Beaver Builder.
Une bonne chose, cependant, est que vous pouvez enregistrer vos propres modèles dans la bibliothèque pour les réutiliser plus tard. Vous pouvez également utiliser le plugin Assistant Pro du développeur pour enregistrer des modèles dans le cloud afin de pouvoir les réutiliser facilement sur d'autres sites.
Éditeur CSS et JavaScript
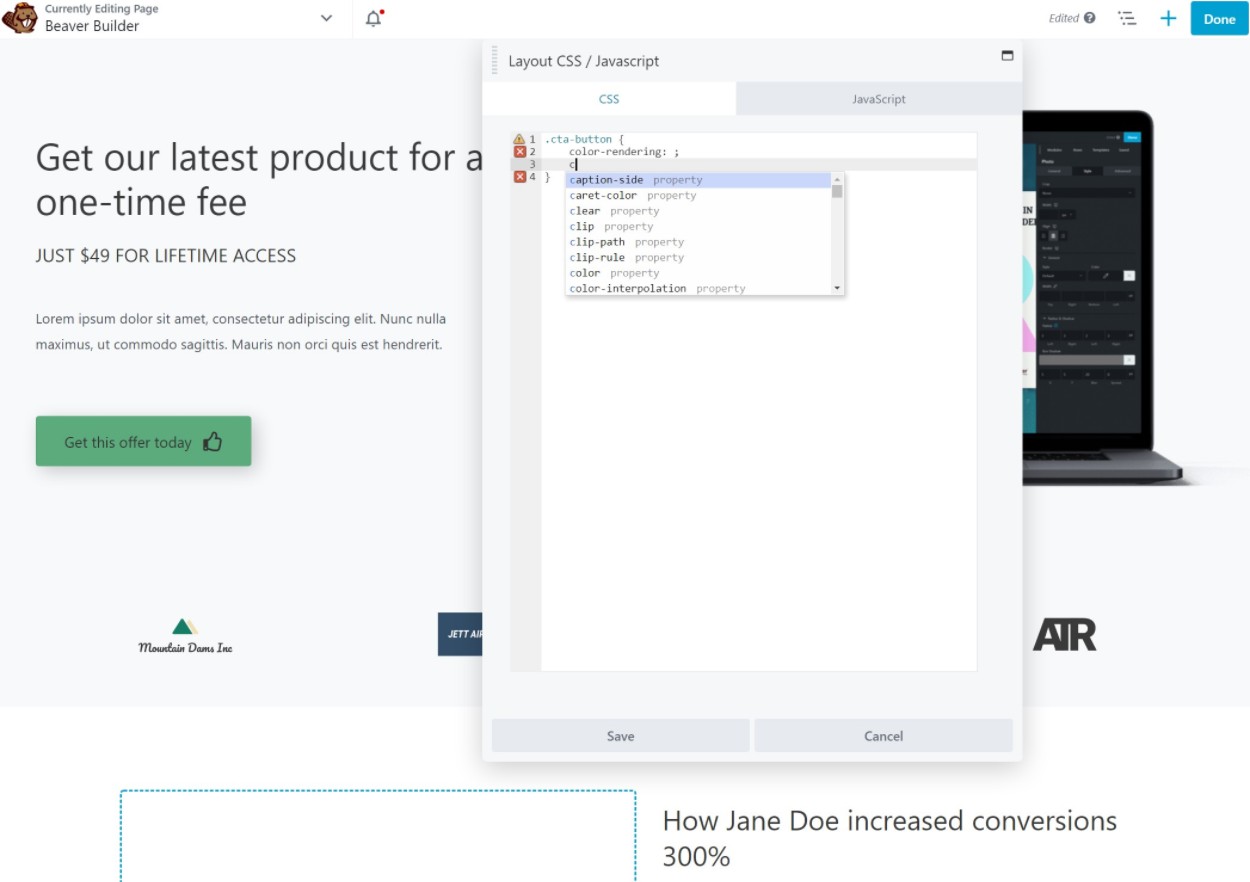
Pour les utilisateurs plus avancés, Beaver Builder facilite l'ajout de CSS ou de JavaScript personnalisés à vos conceptions via un éditeur dédié qui inclut une validation de base et des suggestions :

Vous pouvez également ajouter des classes CSS à des lignes ou modules spécifiques pour appliquer votre CSS.
Cependant, vous ne pouvez pas ajouter de CSS personnalisé directement aux modules comme le permet Elementor Pro.
Si vous avez besoin d'aide avec le CSS personnalisé, Beaver Builder fonctionne également avec le plugin CSS Hero que nous avons examiné ici.
Générateur de thème
Le plugin principal Beaver Builder est un constructeur de pages, ce qui signifie que vous pouvez l'utiliser pour concevoir des publications et des pages individuelles.
Cependant, avec l'extension officielle Beaver Themer, vous pouvez utiliser la même interface de création visuelle pour concevoir les modèles de votre thème, notamment :
- Entête
- Bas de page
- Unique – par exemple, le design utilisé par certains/tous les articles de votre blog (ou un type d'article personnalisé).
- Archives - par exemple, la page qui répertorie les articles de votre blog (ou le type d'article personnalisé).
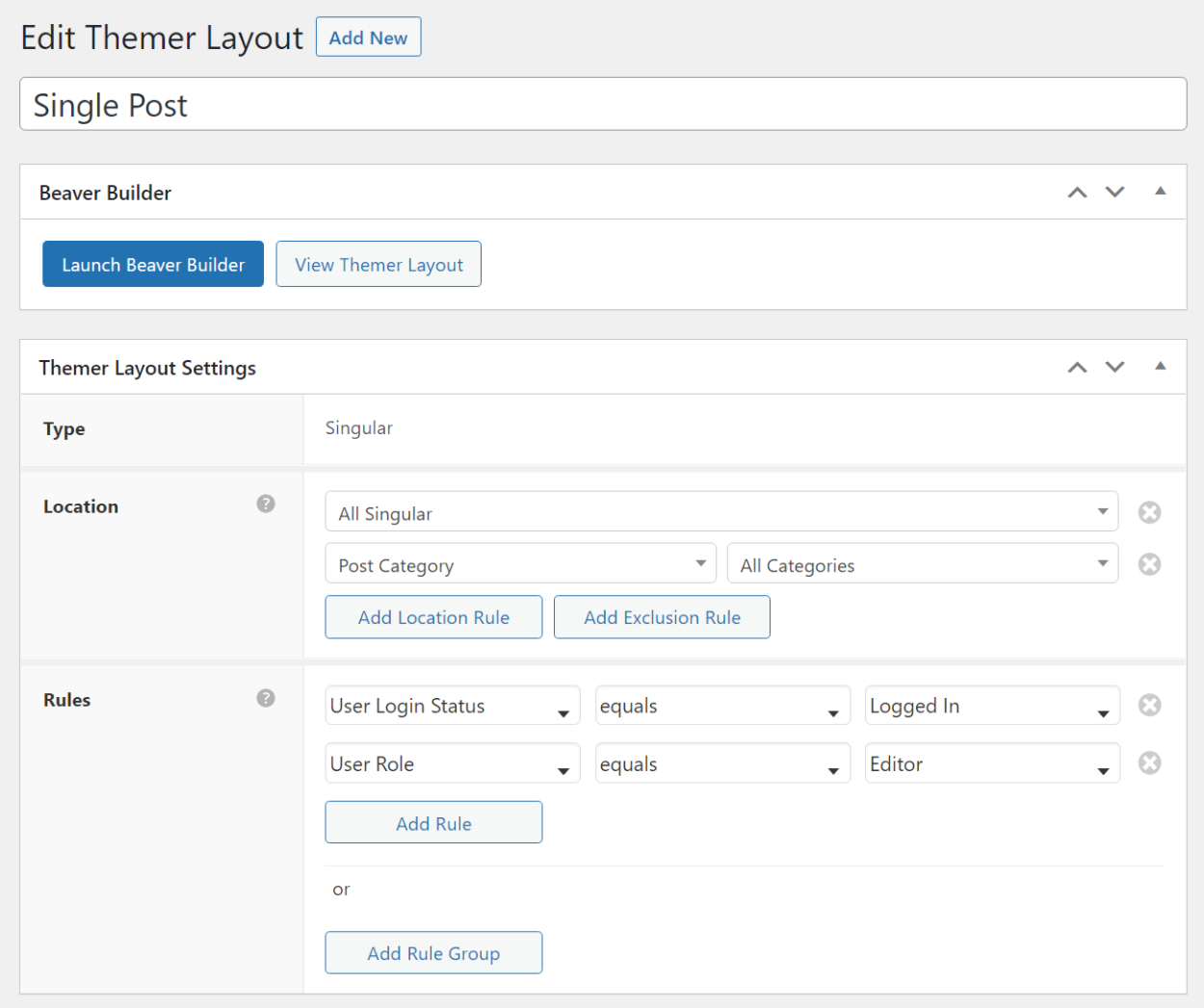
Lorsque vous créez un modèle, vous pouvez utiliser des règles pour contrôler où appliquer ce modèle. Ces règles sont vraiment flexibles, ce que je pense que Beaver Themer fait bien. Vous pouvez appliquer des modèles de manière conditionnelle en fonction des détails de la publication, des détails de l'utilisateur (par exemple, le statut de connexion ou le rôle de l'utilisateur), de l'auteur, etc.

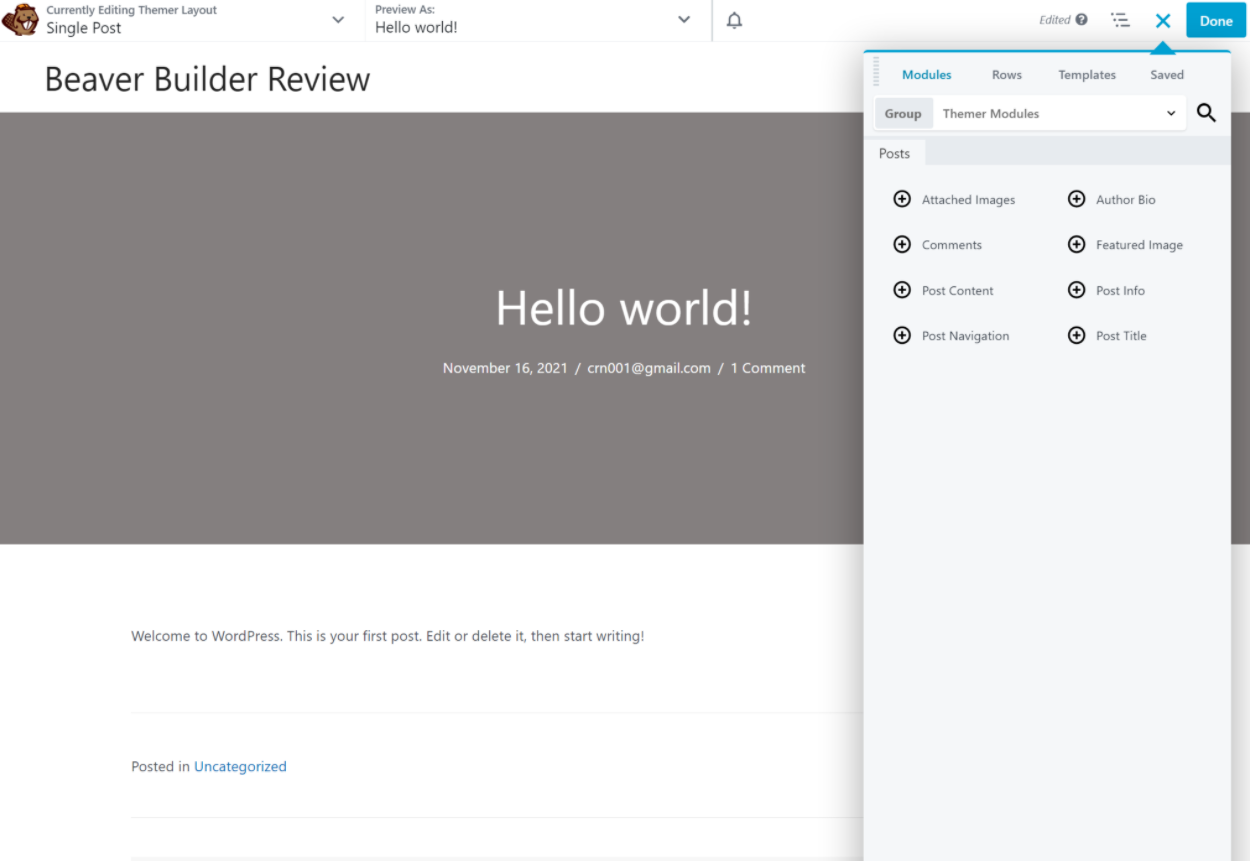
À partir de là, vous pouvez ouvrir le générateur visuel pour concevoir votre modèle. Vous obtiendrez des blocs de thème spéciaux pour insérer du contenu dynamique et Beaver Themer vous permet également d'insérer du contenu dynamique à partir de champs personnalisés que vous avez ajoutés avec des plugins comme ACF, Toolset et Pods :

Une autre chose que j'aime à propos de Beaver Themer est que vous pouvez concevoir des parties de modèle (AKA «conceptions partielles») et les injecter à différents emplacements de crochet WordPress. Par exemple, vous pouvez automatiquement injecter du contenu après le contenu d'un article de blog. Cela peut être très utile pour les publicités, les CTA, les opt-ins par e-mail, etc.
Cependant, l'un des inconvénients de l'implémentation de la création de thèmes de Beaver Builder est que les modèles d'en-tête et de pied de page ne fonctionnent qu'avec une sélection limitée de thèmes. Vous pouvez créer des modèles uniques ou des archives pour n'importe quel thème, mais les modèles d'en-tête et de pied de page ne fonctionnent qu'avec les thèmes de cette liste. En revanche, le générateur de thèmes d'Elementor Pro fonctionne avec n'importe quel thème.
Pour en savoir plus sur Beaver Themer, consultez notre revue complète de Beaver Themer.
Extensions tierces
Le plugin Beaver Builder de base est entièrement extensible, ce qui signifie que vous pouvez trouver un grand marché d'extensions Beaver Builder tierces qui ajoutent de nouvelles…
- Modules
- Modèles
- Fonctionnalités
- Etc.
Ceux-ci peuvent être très utiles lorsque vous avez besoin d'une certaine fonctionnalité. Par exemple, si jamais vous vous sentez limité par la sélection de modules de Beaver Builder, vous pouvez ajouter PowerPack ou Ultimate Addons et vous aurez accès à des dizaines de nouveaux modules et à de nombreuses autres fonctionnalités utiles.
️ Examen des performances de Beaver Builder
Parlons ensuite des performances de Beaver Builder.
Chaque fois que vous utilisez un constructeur de pages, vous allez toujours sacrifier au moins certaines performances par rapport à l'utilisation de l'éditeur de blocs WordPress natif.
Cependant, en ce qui concerne les performances, Beaver Builder est l'une des options les meilleures et les plus légères que vous trouverez.
Pour tester cela, j'ai configuré une page de test simple avec Beaver Builder, l'éditeur natif, et d'autres plugins de création de pages populaires.
Ceci est juste une page très basique qui contient quelques éléments fondamentaux qui sont équivalents entre chaque constructeur. L'idée est de simplement voir le "poids" de base pour chaque constructeur.
Voici les données :
| Constructeur | Taille de la page | Requêtes HTTP |
| Éditeur de blocs natif (Gutenberg) | 40 Ko | sept |
| Castor Bâtisseur | 84 Ko | 12 |
| Elementor (avec expériences de vitesse) | 170 Ko | 21 |
| Constructeur Divi | 149 Ko | 13 |
| Brizy | 143 Ko | 14 |
Remarque - ces chiffres incluent le thème de mon site, qui est Astra .

Vous pouvez voir que Beaver Builder est un peu "plus lourd" que l'éditeur de blocs, mais il est "plus léger" que d'autres constructeurs de pages populaires tels que Elementor, Divi Builder et Brizy.
Dans l'ensemble, tant que vous mettez en œuvre les meilleures pratiques de performance de WordPress, vous pouvez absolument créer un site à chargement rapide avec Beaver Builder.
Pour un moyen très simple d'optimiser Beaver Builder, vous pouvez le coupler avec WP Rocket qui peut automatiquement supprimer les CSS inutilisés et optimiser JavaScript. Pour en savoir plus, consultez notre revue WP Rocket.
Tarification du constructeur de castor
Parlons ensuite de la tarification de Beaver Builder.
Tout d'abord, il existe une version gratuite de Beaver Builder sur WordPress.org. Cependant, je ne le recommande pas en tant que constructeur gratuit car la version gratuite est beaucoup plus limitée que les versions gratuites d'Elementor ou de Brizy.
Cependant, en termes de versions premium, Beaver Builder est très abordable à moins que vous n'en ayez besoin que pour un seul site .
Pourquoi ça? Parce que tous les plans premium de Beaver Builder permettent une utilisation sur des sites illimités .
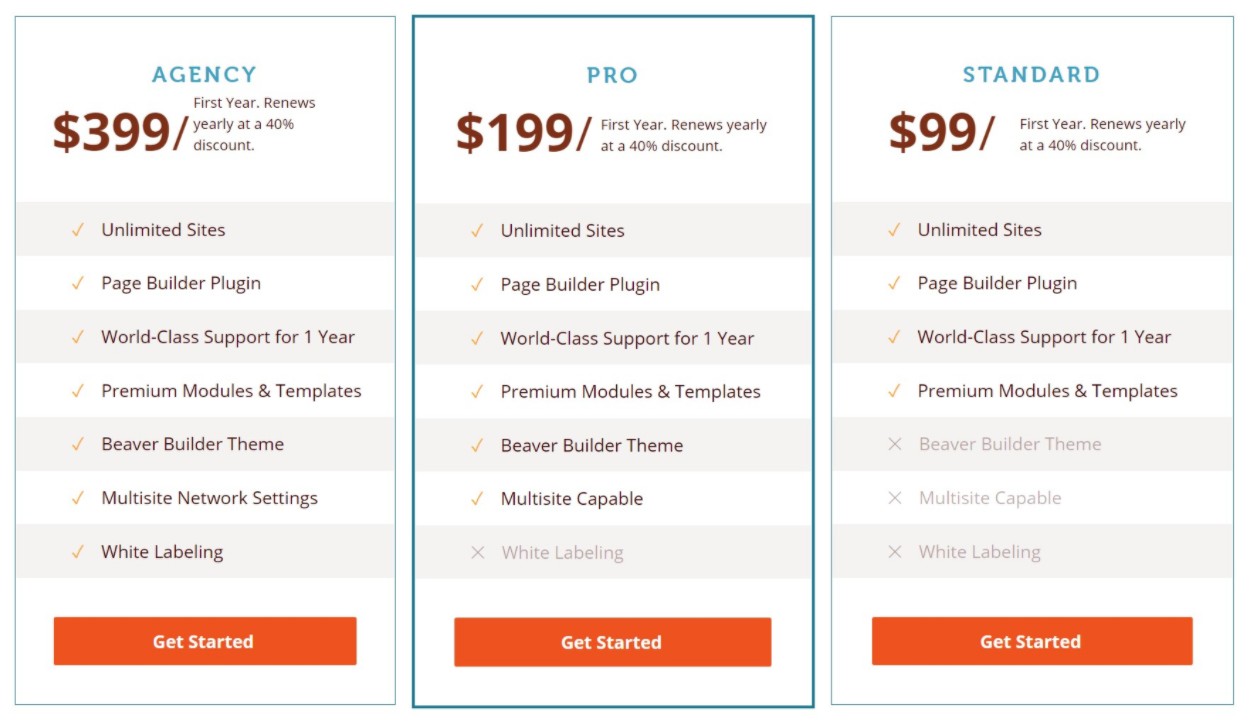
Il existe trois plans différents, mais la plupart des gens seront tout à fait d'accord avec le plan standard à 99 $ le moins cher, car il vous donne déjà accès au plug-in de création de pages complet :

Nous avons également un coupon spécial Beaver Builder qui peut rendre cela encore moins cher.
Il n'y a que trois avantages à choisir un plan de niveau supérieur :
- Thème Beaver Builder (plan Pro) - Je pense que vous feriez mieux d'utiliser un thème comme Astra, GeneratePress ou Kadence, donc je ne considérerais pas cela comme une raison de mettre à niveau.
- Prise en charge multisite (plan Pro) - vous devez mettre à niveau si vous créez un réseau multisite.
- Étiquetage blanc (plan d'agence) - vous devez effectuer une mise à niveau si vous créez des sites clients et souhaitez masquer la marque de Beaver Builder.
Donc, fondamentalement, à moins que vous n'ayez besoin d'un support multisite ou d'une marque blanche, je pense que vous devriez vous en tenir au plan de 99 $.
En plus de la licence de site illimitée, un autre détail généreux de la tarification de Beaver Builder est que vous bénéficierez d'une remise de renouvellement de 40 % si vous souhaitez continuer à recevoir une assistance et des mises à jour après la première année.
Remarque - vous pouvez utiliser la version de Beaver Builder que vous possédez à vie. Vous n'avez besoin de renouveler votre licence que si vous souhaitez recevoir de nouvelles mises à jour ( ce que je recommande de faire pour garantir la compatibilité et l'accès aux nouvelles fonctionnalités ).
Un inconvénient des prix de Beaver Builder, cependant, est que vous devez acheter l'extension Beaver Themer séparée de 147 $ si vous souhaitez accéder à la création de thèmes. C'est au-dessus du plugin de base.
Donc, si vous souhaitez utiliser Beaver Builder pour la création de thèmes, vous envisagez 246 $ (99 $ pour Standard et 147 $ pour Beaver Themer).
️ Assistance aux constructeurs de castors
Beaver Builder offre une assistance dédiée à tous les clients disposant d'une licence active.
Tout d'abord, il existe une base de connaissances détaillée pour l'auto-assistance où vous pouvez trouver les réponses à de nombreuses questions.
Si vous avez encore besoin d'aide, vous pouvez soumettre un ticket. Beaver Builder vise à répondre dans un délai d'un jour ouvrable. Cependant, l'assistance n'est pas disponible les week-ends ou les jours fériés aux États-Unis. Vous pouvez en savoir plus sur la politique de support ici.
Au-delà des canaux d'assistance directe, il existe également plusieurs canaux d'assistance communautaires officiels où vous pouvez souvent obtenir de l'aide directement de la communauté conviviale de Beaver Builder :
Avantages et inconvénients de Beaver Builder
Maintenant que vous savez ce que fait Beaver Builder et comment il fonctionne, récapitulons certains des avantages et des inconvénients de Beaver Builder.
Avantages
- Pour un constructeur de pages, Beaver Builder est léger et performant. C'est l'option la plus légère de tous les constructeurs de pages populaires.
- Beaver Builder est très stable. Il est très rare de voir des gens se plaindre de bogues ou de problèmes, même autour des mises à jour.
- Beaver Builder est rationalisé et ciblé du point de vue de l'interface. Il n'y a pas de ballonnement et chaque fonctionnalité semble être là pour une raison.
- Vous pouvez personnaliser la disposition de l'interface de Beaver Builder en fonction de vos préférences.
- Tous les plans premium de Beaver Builder permettent des sites illimités.
- Vous pouvez étiqueter en blanc l'interface Beaver Builder avec la licence Agency, ce qui est pratique si vous créez des sites clients.
Les inconvénients
- Bien que Beaver Builder couvre toutes les bases, il n'offre pas autant d'options de conception avancées qu'Elementor ou Divi. Par exemple, Beaver Builder ne peut pas correspondre aux effets de mouvement, au positionnement personnalisé ou au système de conception global d'Elementor Pro.
- Beaver Builder n'a pas autant de fonctionnalités que quelque chose comme Elementor Pro. Par exemple, il n'y a pas de générateur de popup. Si vous aimez avoir beaucoup de fonctionnalités, c'est un inconvénient. Cependant, si vous voulez juste un constructeur de page simple, vous pourriez en fait considérer cela comme un avantage.
- Les modèles de Beaver Builder sont limités et certains semblent datés. Elementor, Brizy et Divi proposent tous des modèles plus nombreux et plus beaux.
- Il n'y a pas de prise en charge du clic droit dans l'interface, ce que pratiquement tous les autres constructeurs populaires proposent maintenant. La prise en charge du clic droit peut être très pratique pour accélérer les tâches courantes telles que copier/coller.
- Beaver Themer n'offre la compatibilité en-tête/pied de page qu'avec une sélection limitée de thèmes. La plupart des autres constructeurs de thèmes fonctionneront avec n'importe quel thème.
Beaver Builder vs alternatives populaires de Beaver Builder
Si vous envisagez Beaver Builder, cela signifie que vous pourriez également envisager certains des autres plugins de création de pages populaires. Regardons comment il se compare à deux alternatives populaires de Beaver Builder - Elementor et Divi.
Castor Builder contre Elementor
Voici les avantages et les inconvénients de Beaver Builder vs Elementor (notre avis).
Avantages de Beaver Builder :
- Meilleures performances prêtes à l'emploi.
- Très stable.
- Disposition de l'interface personnalisable.
- Autorise un nombre illimité de sites sur toutes les licences, ce qui peut le rendre moins cher si vous l'utilisez sur plusieurs sites.
- 40 % de remise sur le renouvellement ( Elementor n'offre aucune remise sur le renouvellement ).
Avantages Elementor :
- Plus d'options de conception telles que les effets de mouvement et le positionnement personnalisé.
- Prise en charge du clic droit.
- Plus de fonctionnalités telles que le générateur de popup.
- Plus/meilleurs modèles.
- Le générateur de thèmes est compatible avec plus de thèmes de base.
- Version gratuite beaucoup plus fonctionnelle.
- Moins cher pour un seul site.
En savoir plus dans notre comparaison Elementor vs Beaver Builder.
Beaver Builder contre Divi Builder
Voici les avantages et les inconvénients de Beaver Builder vs Divi Builder (notre avis).
Avantages de Beaver Builder :
- Meilleures performances prêtes à l'emploi.
- Plus rapide et plus sans problème lorsque vous travaillez dans l'éditeur ( du moins d'après mon expérience ).
- Très stable en général.
- Non basé sur des shortcodes ( laisse un code assez propre si jamais vous le désactivez ).
- A une version gratuite, bien qu'elle soit très limitée.
- 40 % de réduction sur le renouvellement.
Avantages Divi Builder :
- Plus d'options de conception.
- Beaucoup plus de modèles - plus de 1 700 options.
- Légèrement moins cher pour la création de pages et nettement moins cher si vous avez besoin de créer un thème.
- Option de licence à vie (ou licence annuelle comme Beaver Builder).
FAQ sur l'examen de Beaver Builder
Pour terminer notre examen de Beaver Builder, passons en revue quelques questions courantes que vous pourriez avoir sur Beaver Builder.
Beaver Builder est-il mauvais pour le référencement ?
Beaver Builder n'a aucun effet direct sur le référencement de votre site. Tant que vous mettez en œuvre les meilleures pratiques générales de référencement WordPress, vous pouvez certainement obtenir des classements élevés sur les sites que vous créez avec Beaver Builder.
Beaver Builder est-il compatible avec les appareils mobiles ?
Oui! Toutes vos conceptions Beaver Builder sont adaptées aux mobiles et réactives par défaut. De plus, vous bénéficiez d'un mode d'édition réactif spécial qui vous permet de modifier les conceptions mobiles et tablettes si nécessaire.
Ai-je besoin d'un thème avec Beaver Builder ?
Oui! Vous avez toujours besoin d'un thème avec Beaver Builder. Vous pouvez utiliser le thème officiel Beaver Builder ou des options légères populaires telles que Astra ou GeneratePress.
Quel est le meilleur thème Beaver Builder ?
Bien que Beaver Builder propose un thème officiel Beaver Builder, je préfère l'associer à des thèmes de base légers tels que Astra, GeneratePress, Kadence ou Page Builder Framework.
Beaver Builder est-il un achat unique ?
Oui et non. Lorsque vous achetez Beaver Builder, vous pouvez utiliser la version que vous achetez pour toujours et vous bénéficiez également d'un an d'assistance et de mises à jour.
Après la première année, vous pouvez continuer à utiliser la version de Beaver Builder que vous avez, mais vous ne recevrez plus de nouvelles mises à jour ou de support à moins que vous ne renouveliez votre licence.
Beaver Builder vous offre cependant une remise de renouvellement de 40 %, vous n'aurez donc pas besoin de renouveler au prix fort.
Puis-je utiliser Beaver Builder gratuitement ?
Beaver Builder a une version gratuite sur WordPress.org. Cependant, c'est très limité donc je ne le recommande pas. Si vous voulez un constructeur de page gratuit, Elementor est une bien meilleure option.
Réflexions finales : devriez-vous utiliser Beaver Builder ?
Dans l'ensemble, je pense que Beaver Builder est un excellent plugin de création de pages d'une équipe établie et de haute qualité. Cependant, je ne pense pas que Beaver Builder soit le meilleur plugin de création de pages pour chaque utilisateur WordPress.
En général, je pense que Beaver Builder est populaire auprès des utilisateurs qui apprécient l'approche et la stabilité relativement légères de Beaver Builder. Vous n'obtiendrez peut-être pas toutes les cloches et tous les sifflets des autres constructeurs de pages, mais Beaver Builder fait très bien toutes les fonctionnalités de base de la création de pages.
L'interface de Beaver Builder est rapide et sans problème et, comme je l'ai mentionné ci-dessus, il est assez rare de rencontrer des bogues dans Beaver Builder. Bien que ces atouts ne soient peut-être pas aussi sexy que des animations animées sympas, ces éléments sont vraiment importants dans un outil de création de site Web.
Cependant, le compromis est que d'autres constructeurs de pages comme Elementor Pro et Divi Builder offrent simplement "plus". Par plus, je veux dire plus…
- Options de conception, comme les effets de mouvement ou le positionnement personnalisé.
- Fonctionnalités, comme un constructeur de popup.
- Modèles.
- Éléments de contenu.
Si vous êtes le type d'utilisateur qui aime avoir "plus" dans votre outil, alors je pense que vous préférerez peut-être Elementor Pro. Elementor Pro offre tout cela - plus d'options de conception, plus de fonctionnalités, plus de modèles et plus d'éléments de contenu. Vous pouvez en savoir plus dans notre revue Elementor ou notre comparaison Elementor Pro vs Beaver Builder.
Cependant, il est important de noter que je ne pense pas que « plus » signifie automatiquement mieux. C'est mieux pour beaucoup de gens, mais cela dépend vraiment de la façon dont vous allez utiliser le constructeur.
Si vous ne prévoyez pas de créer des popups, il n'y a aucune raison de choisir un outil avec un constructeur de popups. Si vous ne prévoyez pas d'utiliser Motion Effects dans vos conceptions, il s'agit simplement d'un code supplémentaire sur votre site sans raison.
Donc, tout dépend de ce que vous recherchez et de la manière dont vous utiliserez l'outil. Si l'ensemble de fonctionnalités et l'approche de Beaver Builder répondent à vos besoins, je pense que c'est définitivement un outil de haute qualité et je n'ai aucun problème à le recommander - je ne pense pas que vous serez déçu.
Si vous optez pour Beaver Builder, assurez-vous d'utiliser notre réduction Beaver Builder pour économiser de l'argent.
Vous avez encore des questions sur Beaver Builder ou sur notre avis sur Beaver Builder ? Faites le nous savoir dans les commentaires!
