Qu'est-ce que la réactivité d'un site Web et comment la tester ?
Publié: 2022-06-18La réactivité du site Web vous donne plus de liberté.
Auparavant, pour que les utilisateurs puissent trouver des informations, ils devaient allumer les ordinateurs de bureau, attendre qu'ils se chargent et ensuite seulement trouver les informations qui les intéressent.
Aujourd'hui, pour trouver ce qui vous intéresse, vous n'avez besoin que de quelques secondes. Vous n'êtes plus dépendant des ordinateurs, vous pouvez rechercher rapidement des informations à l'aide de divers appareils : ordinateurs portables, smartphones, tablettes et même montres connectées.
Puisque la réactivité du site sur différents appareils est un indicateur moteur de développement commercial et d'augmentation de l'audience, l'agence WishDesk a décidé de mettre les points sur les i et les barres sur les t. Ici, nous examinons ce qu'est la réactivité du site Web et pourquoi vous devriez effectuer des tests réactifs, etc.
Vous avez une tâche à nous confier ? Nous sommes prêts à l'exécuter rapidement et à un prix abordable! Si vous avez une question, contactez l'agence de développement.
Qu'est-ce que la conception de sites Web réactifs ?
Selon Sweor, 83 % des utilisateurs mobiles déclarent qu'un bon UX sur tous les appareils est très important.
La conception Web réactive est une conception qui répond pleinement aux besoins des utilisateurs et s'affiche sans aucun problème sur tous les types d'appareils et de navigateurs. La mise en page doit s'adapter automatiquement aux différentes tailles et capacités des différents appareils tout en tenant compte du fait que l'utilisateur n'utilise pas un "clic" mais un "toucher".
Cela vous permet d'afficher de manière égale le contenu, les images et la vidéo de votre site indépendamment de la taille de l'écran et de la puissance de l'appareil.
La conception Web réactive vous aide à éviter :
- mauvais redimensionnement
- défilement gênant
- zoom inapproprié
- faux panoramique
Le principal avantage de la conception adaptative est le fait que vous n'avez pas besoin de créer un site Web mobile.

Pourquoi les tests de conception réactifs sont-ils importants ?
Chaque jour, le nombre de personnes qui utilisent leur smartphone pour faire du shopping, trouver des informations, se divertir et se connecter aux réseaux sociaux ne cesse d'augmenter.
Par conséquent, il est important que votre site soit adapté aux mobiles et disponible sur d'autres appareils.
Pour assurer la meilleure expérience utilisateur possible à vos utilisateurs, évitez les problèmes avec la responsabilité de votre site. La meilleure option est de faire des tests de conception réactifs.
Tester un responsive web design consiste à vérifier :
- Tous les liens et URL sont-ils identiques, quels que soient les navigateurs et les appareils ?
- votre site Web se charge-t-il différemment sur différents appareils ?
- l'allocation dynamique du contenu change-t-elle après le changement de résolution d'écran ?
Comment faire des tests de responsive design ?
Vous vous demandez peut-être :
- Comment puis-je tester un site Web ?
- Suis-je réactif ?
- Comment puis-je tester mon site Web sur mobile ?
Si oui, lisez la suite pour découvrir 2 façons courantes de tester des sites Web réactifs.
Deux façons courantes de tester votre site responsive :
- Utilisez des outils spéciaux pour vous aider à le faire.
- Utilisez votre navigateur, par exemple Google Chrome, pour le vérifier.
Top 8 des outils pour tester le responsive design
1. Émulateurs
Les émulateurs sont un outil qui vous aide à voir comment votre site Web sera affiché sur différents modèles de téléphones, systèmes d'exploitation et tablettes sur différents types de navigateurs. Vous n'avez pas besoin d'installer d'émulateurs pour obtenir les données.

Prix : gratuit / à partir de 29 $ par mois
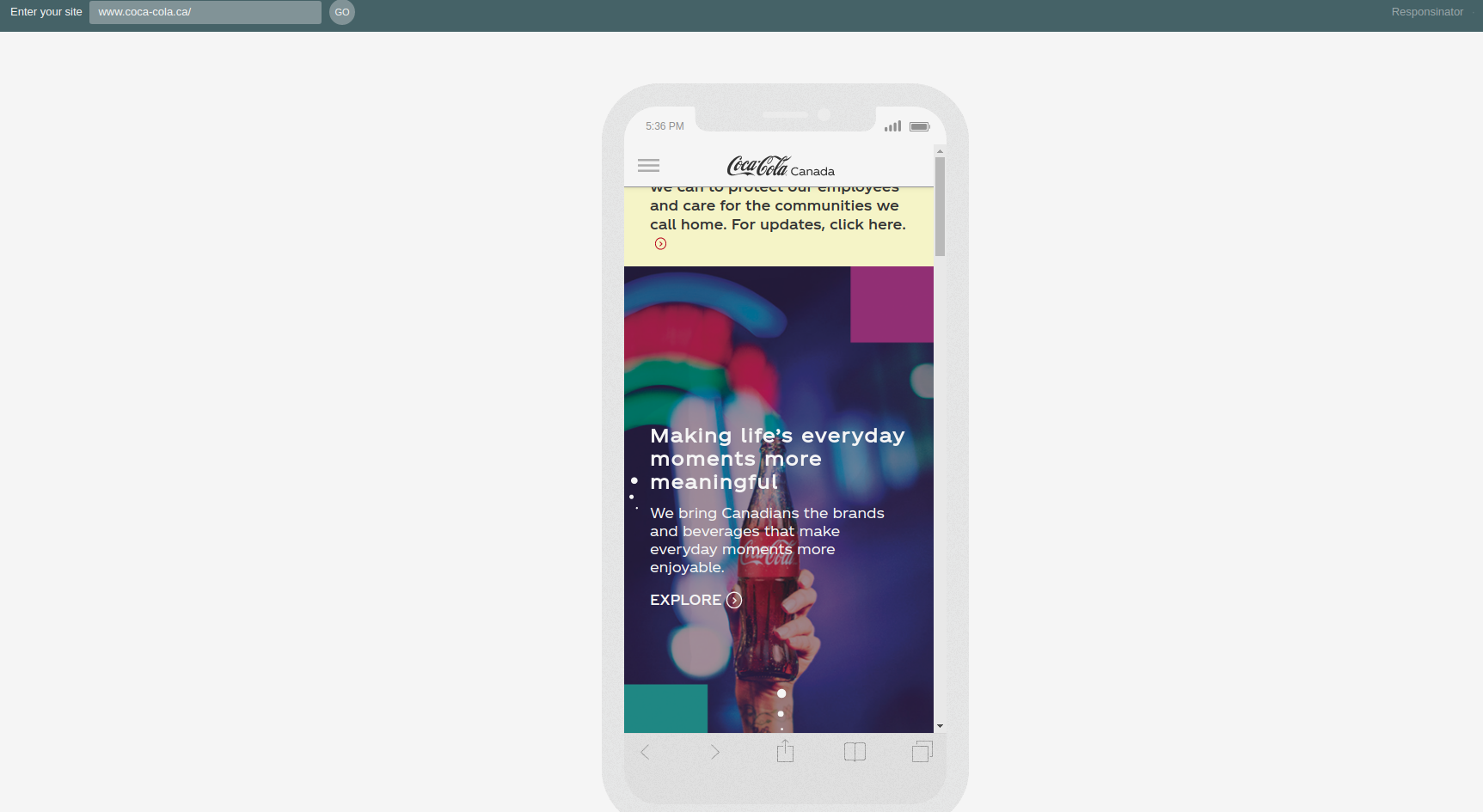
2. Responsinateur
Responsinator est peut-être l'un des outils les plus simples. Il vous montre à quoi ressemblera votre site sur des types d'appareils spécifiques. Entrez l'URL de votre site et attendez quelques secondes pour voir les données sur votre page. L'outil affiche la vue portrait et paysage sur différents appareils.

Prix : gratuit / vous pouvez faire un don
3. Resizer ViewPort
ViewPort Resizer est une extension pour les navigateurs qui vous donne la possibilité de voir à quoi ressemble votre site dans différents formats. Tout ce que vous avez à faire est d'ajouter cette extension. Vous pouvez appliquer 47 options pour les tailles d'écran.

Prix : gratuit
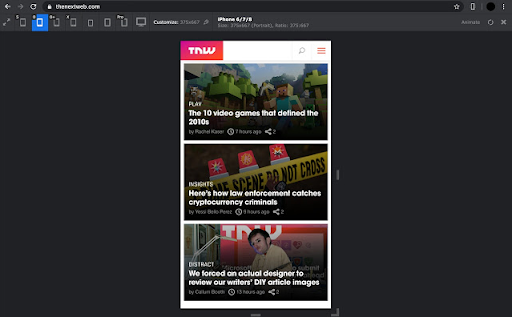
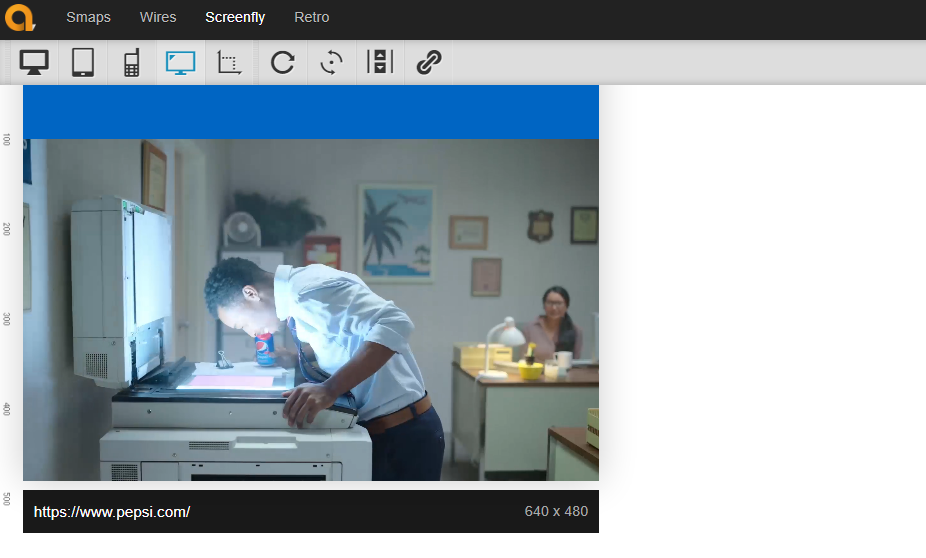
4. Mouche d'écran
Screenfly est une excellente option pour afficher votre site sur différentes tailles d'écran. Vous pouvez consulter l'affichage de votre site sans aucun problème et il est disponible sur les téléphones, les ordinateurs portables, les ordinateurs, les tablettes et les smartphones avec différentes extensions d'écran. Entrez simplement l'URL de votre site.


Prix : gratuit
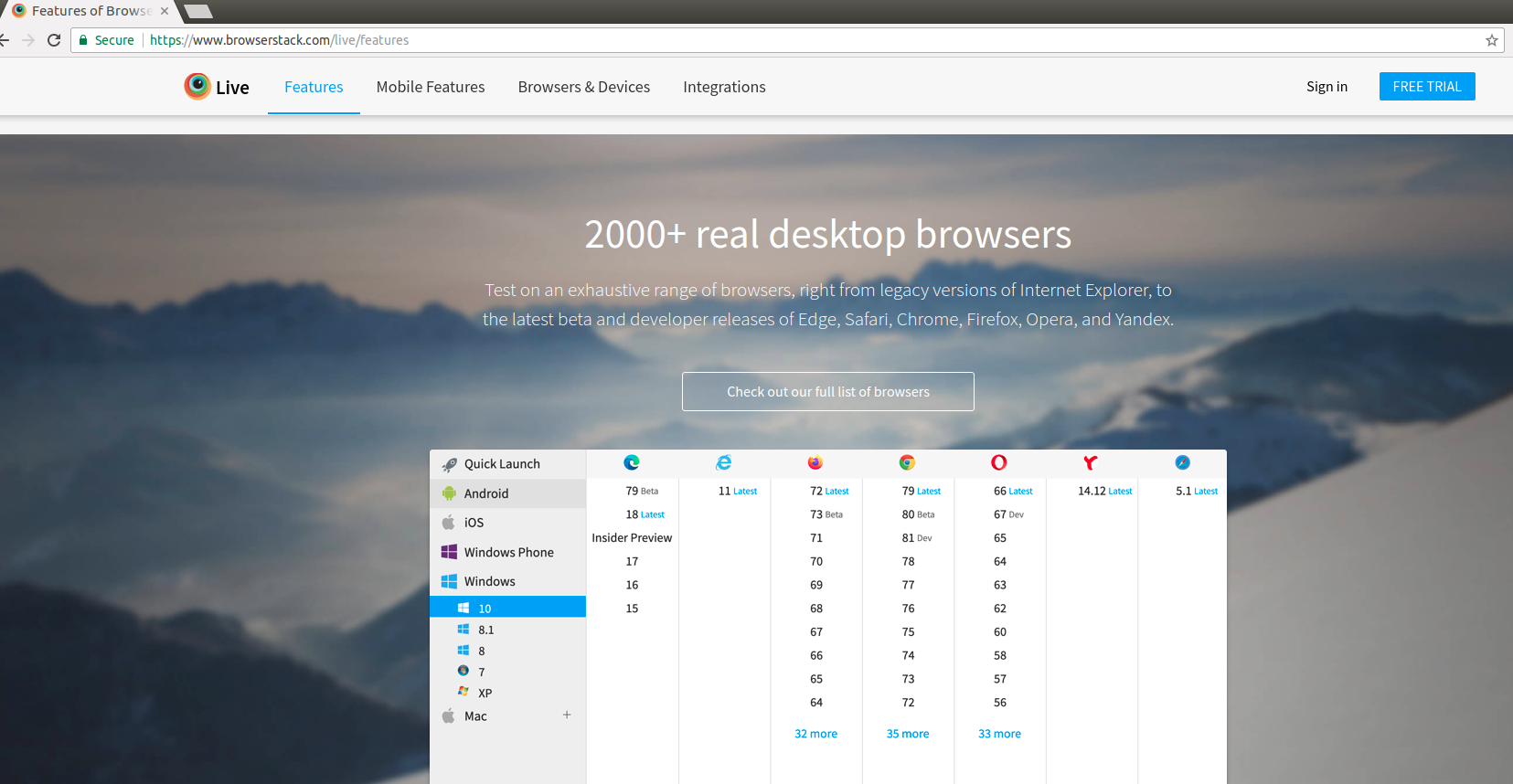
5. BrowserStack
BrowserStack est un outil déjà utilisé par plus de 36 000 clients, dont Twitter, Microsoft et MasterCard. Il est en constante expansion et vous permet aujourd'hui de tester votre site sur plus de 2000 navigateurs et smartphones.

Prix : gratuit / à partir de 29 $ par mois
6. Vérificateur de conception réactif
Responsive design checker est un outil qui propose de nombreuses tailles d'écran, du plus petit au plus grand (jusqu'à 24 de large). Il se concentre sur les grands écrans. Une bonne fonctionnalité est la possibilité de faire des captures d'écran pour les maquettes.

Prix : gratuit
7. Tests inter-navigateurs
Cross Browser Testing est un outil pratique et multifonctionnel qui vous permet de tester la réactivité de votre site. Il vous permet de tester simultanément le site pour différentes tailles d'écran et appareils. Le test de navigateur croisé vous permet de faire des captures d'écran d'une page entière, puis de les comparer avec les versions précédentes.

Prix : gratuit / à partir de 29 $ par mois
8. Google Resizer
Google Resizer affiche l'apparence de votre site sur différents appareils après avoir entré votre URL. Les développeurs de Google ont créé un outil compréhensible et efficace pour tester la réactivité de votre site.

Prix : gratuit
Utilisez Google Chrome pour vérifier le site Web réactif
Étapes pour vérifier la conception réactive de votre site Web avec Google Chrome :
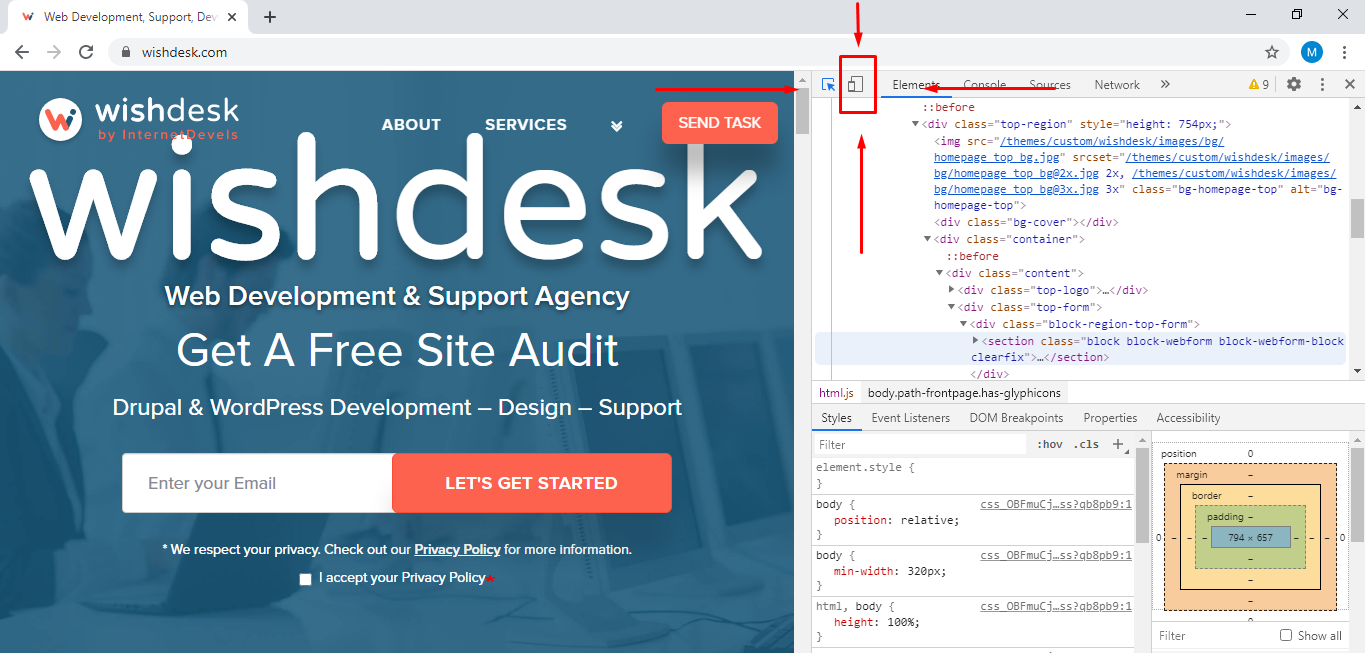
1. Ouvrez le site que vous souhaitez tester dans l'onglet Google Chrome. Par exemple, nous utiliserons le site de l'agence WishDesk.

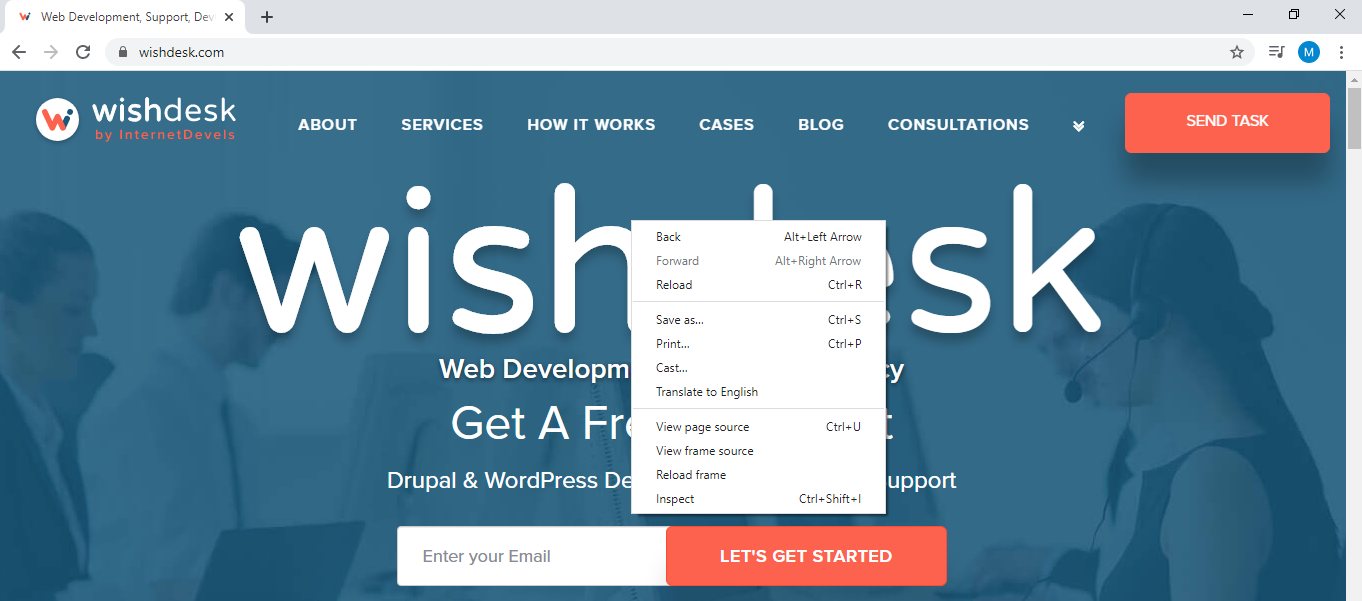
2. Cliquez avec le bouton droit sur la page d'accueil du site Web pour ouvrir le menu.

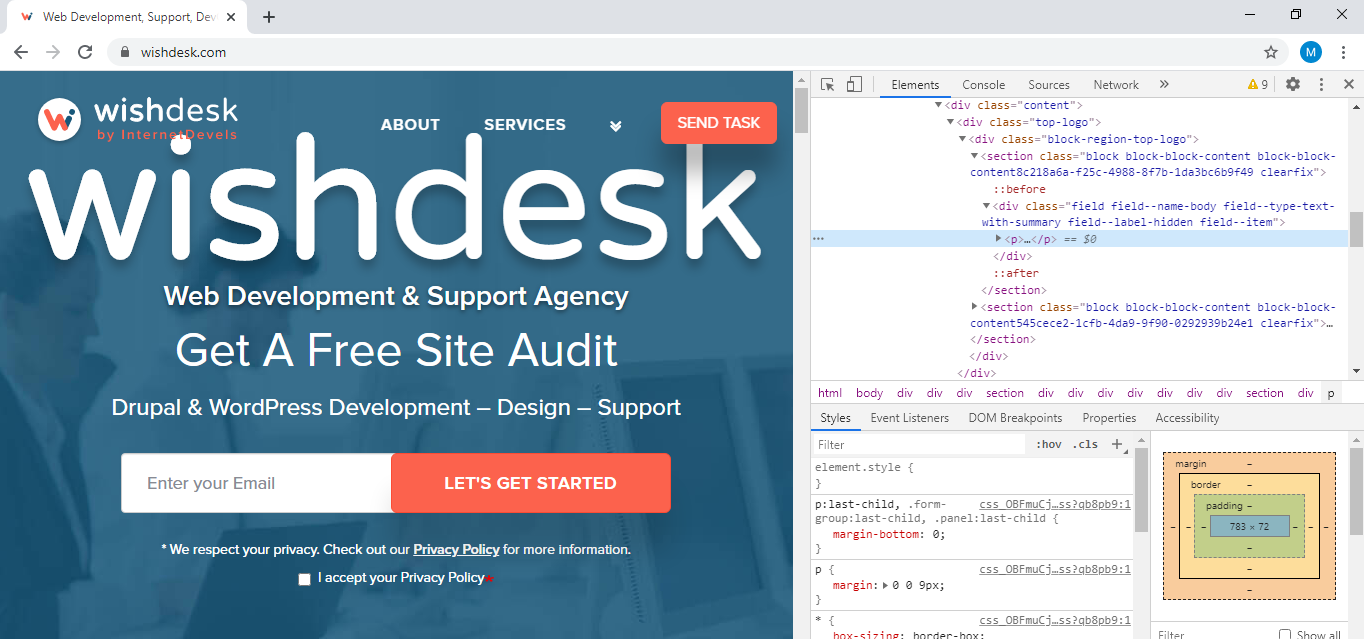
3. Une fois le menu ouvert, cliquez sur "Inspecter".

4. Cliquez ensuite sur "Basculer la barre d'outils de l'appareil". Ci-dessous, nous avons montré où se trouve ce bouton.

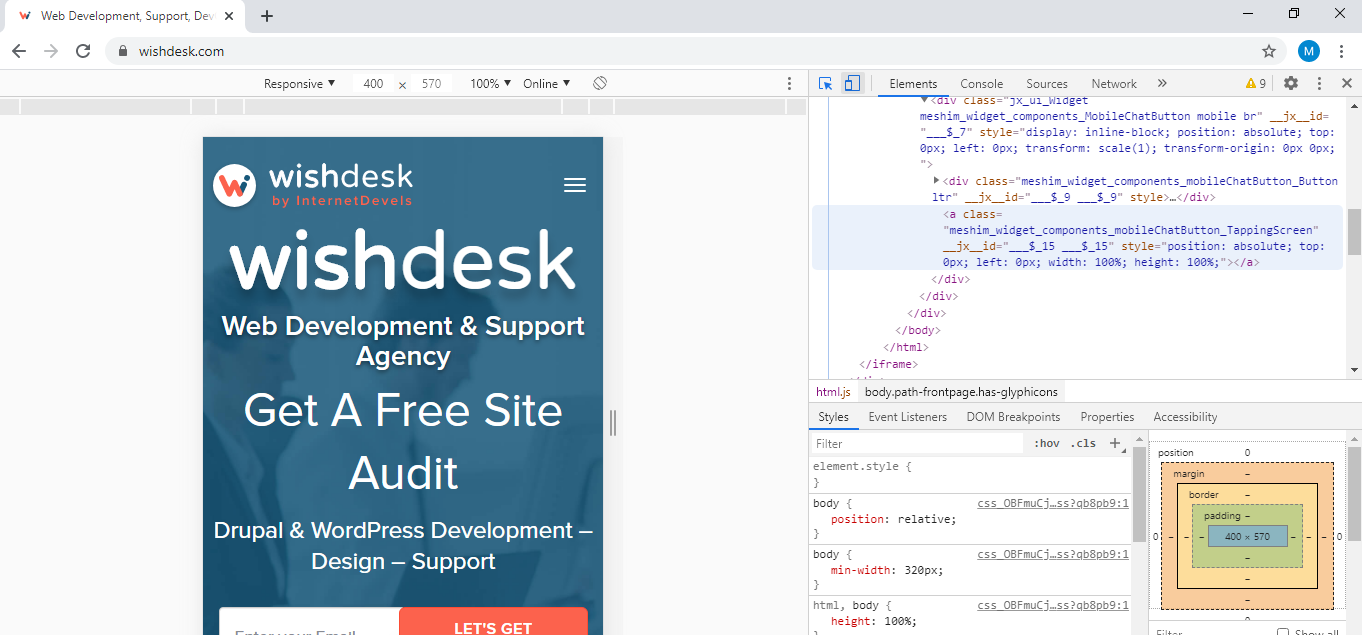
5. Ainsi, vous pouvez voir ou votre site est adaptatif pour certains autres types d'appareils et à quoi il ressemblera.

Checklist pour tester la réactivité de votre site
- Vérifiez le contenu, l'alignement et la police dans laquelle il est écrit. Sont-ils affichés de la même manière sur tous les types d'appareils ?
- Réduisez et agrandissez la fenêtre de votre navigateur pour voir les principaux défis liés aux changements de fenêtres.
- Vérifiez la vitesse de chargement de votre page sur différents appareils avec différentes résolutions. Dans un monde parfait, cela devrait être similaire pour tous les appareils.
- Vérifiez le fonctionnement de tous les liens.
- Vérifiez si toutes les images, vidéos, audio qui se trouvent sur votre page sont affichés et lus sans problème.
- Assurez-vous que tous les rembourrages sont présents malgré les différents écrans.
- Testez si les fenêtres contextuelles fonctionnent et ne sont pas interrompues en raison d'un changement d'extension.
- Vérifier le bon affichage du menu du site et la navigation réactive.
- Envisagez de passer facilement d'une page à l'autre et de revenir facilement à la page d'accueil.
- Vérifiez si les wireframes des différents appareils reflètent correctement le design de votre page.
- Vérifiez que le site est logiciel pour différents points d'arrêt.
- Vérifiez le bon alignement de l'en-tête et du texte.
- Assurez-vous qu'il n'y a pas de problèmes de défilement.
- Assurez-vous que l'utilisateur peut facilement remplir tous les champs obligatoires.
- Vérifiez qu'aucun défilement horizontal n'est apparu sur le site après le redimensionnement.
Dernières pensées
Tester la réactivité du site web est une étape nécessaire qui vous aide à assurer une bonne UX et le bon fonctionnement de votre site. Parfois, cela peut être un processus obscur et compliqué, mais ne le sautez pas.
Vous pouvez contacter les développeurs Web WishDesk pour obtenir de l'aide afin de tester votre site et de corriger toutes les erreurs qui peuvent s'y produire. De notre côté, nous vous promettons de terminer votre tâche de manière professionnelle et de le faire deux fois plus vite qu'avant, afin que vous puissiez économiser de l'argent.
