Comment ajouter une image d'arrière-plan dans WordPress (6 façons simples)
Publié: 2022-08-11Vous souhaitez ajouter une image de fond à votre site WordPress ?
Les images d'arrière-plan peuvent rendre votre site Web plus attrayant et dynamique.
Dans cet article, nous allons vous montrer comment ajouter facilement une image de fond à votre site WordPress.

Pourquoi ajouter une image de fond WordPress ?
L'ajout d'une image à votre site Web WordPress peut le rendre plus attrayant pour les visiteurs. Vous pouvez rapidement attirer l'attention des utilisateurs et les engager avec votre contenu.
Il vous permet également de personnaliser la conception de votre site Web en fonction de votre marque. Par exemple, vous pouvez télécharger des photos subtiles de vos produits ou de la mascotte de votre marque en arrière-plan.
De plus, vous pouvez également ajouter une vidéo YouTube en arrière-plan complet ou un diaporama d'images qui donnera vie à votre contenu.
Cependant, nous vous suggérons de sélectionner des images d'arrière-plan qui ne sont pas distrayantes ou qui rendent difficile la lecture du contenu de votre blog WordPress. Un arrière-plan doit améliorer l'expérience utilisateur et aider à transmettre votre message aux visiteurs.
Il est également important de choisir une image d'arrière-plan adaptée aux mobiles et qui n'aura pas d'incidence sur la vitesse de votre site Web. Sinon, cela nuira à votre référencement WordPress.
Cela dit, examinons différentes façons d'ajouter une image d'arrière-plan WordPress. Nous aborderons plusieurs méthodes, notamment l'utilisation du personnalisateur de thème WordPress, de l'éditeur de site complet, d'un plug-in, du générateur de thème, etc.
Cliquez simplement sur un lien ci-dessous pour accéder à votre section préférée :
Méthode 1. Ajouter une image d'arrière-plan à l'aide de votre personnalisateur de thème WordPress
Les thèmes WordPress les plus populaires sont livrés avec un support d'arrière-plan personnalisé. Cette fonctionnalité vous permet de définir facilement une image d'arrière-plan, et nous vous recommandons cette méthode si votre thème la prend en charge.
Cependant, si votre option de menu de personnalisation est manquante, l'édition complète du site peut être activée pour votre thème. Dans la section suivante, nous expliquerons comment utiliser l'éditeur de site complet pour modifier votre image d'arrière-plan.
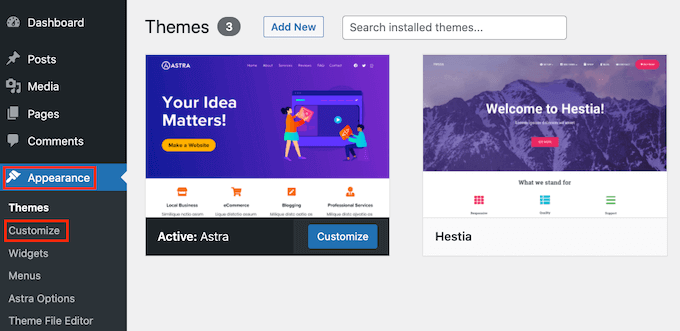
Pour utiliser le Customizer, vous devez visiter la page Apparence » Personnaliser dans votre administrateur WordPress. Cela lancera le personnalisateur de thème WordPress où vous pourrez modifier différents paramètres de thème tout en affichant un aperçu en direct de votre site Web.

Une chose importante à retenir est que les options que vous voyez varient en fonction du thème WordPress que vous utilisez. Pour ce tutoriel, nous utilisons le thème Astra.
Si vous utilisez un thème différent, vous devrez peut-être consulter la documentation de ce thème ou contacter le développeur du thème pour savoir comment ajouter une image d'arrière-plan si vous ne la trouvez pas dans le personnalisateur.
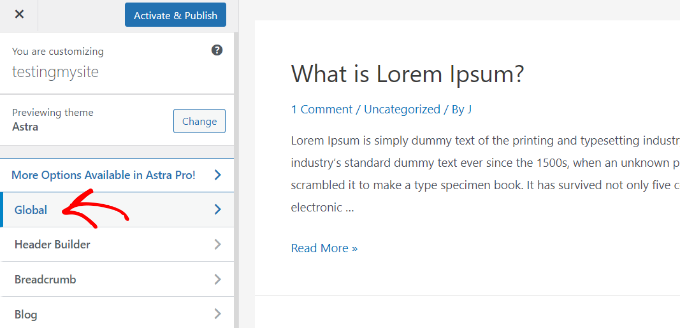
Dans les options de personnalisation du thème Astra, vous devez cliquer sur "Global" dans le panneau de gauche.

Après cela, vous verrez différentes options globales pour personnaliser votre thème Astra.
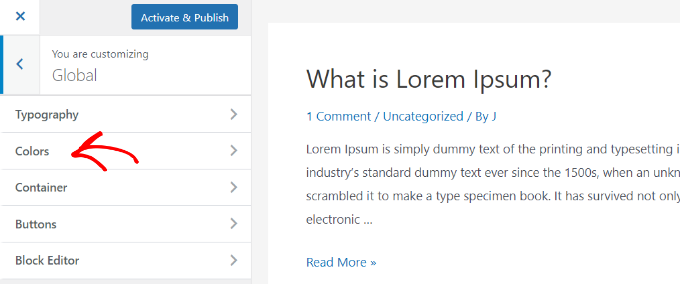
Allez-y et cliquez dans la section "Couleurs".

Ici, vous pouvez modifier les couleurs du thème, y compris la couleur d'arrière-plan. Vous pouvez également personnaliser vos liens, votre corps de texte, vos en-têtes, vos bordures, etc.
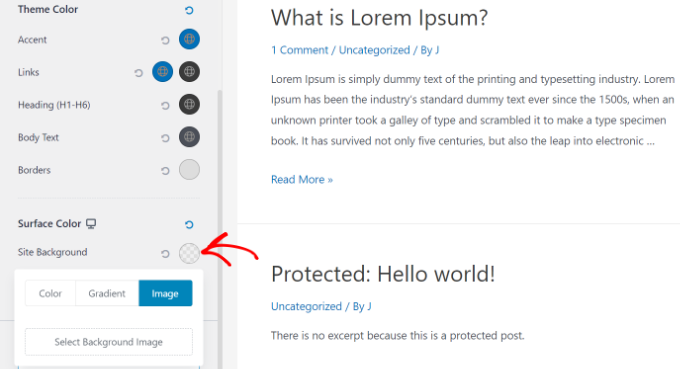
Pour ajouter une image d'arrière-plan, faites défiler jusqu'à la section "Couleur de surface". Ensuite, vous pouvez cliquer sur l'option "Arrière-plan du site" et passer à l'onglet "Image".

Après cela, cliquez simplement sur le bouton "Sélectionner l'image d'arrière-plan".
Cela fera apparaître la médiathèque WordPress, où vous pourrez télécharger une image depuis votre ordinateur ou en sélectionner une que vous avez précédemment téléchargée.

Après avoir choisi l'image pour votre arrière-plan, vous devez cliquer sur le bouton 'Sélectionner'.
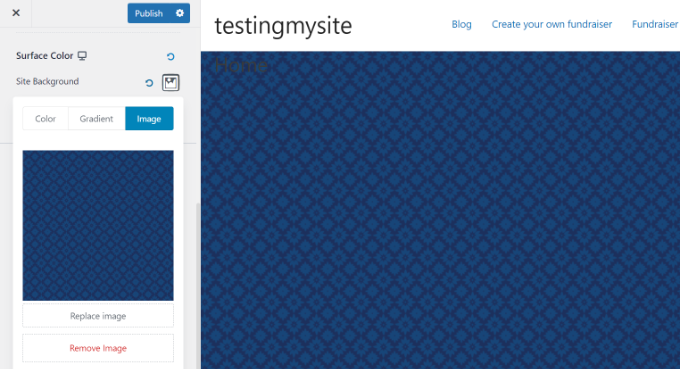
Cela fermera la fenêtre contextuelle multimédia et vous verrez un aperçu de votre image d'arrière-plan sélectionnée dans le personnalisateur de thème.

N'oubliez pas de cliquer sur le bouton "Publier" en haut pour enregistrer vos paramètres.
C'est tout. Vous avez ajouté avec succès une image d'arrière-plan à votre site WordPress. Allez-y et visitez votre site Web pour le voir en action.
Méthode 2. Ajouter une image d'arrière-plan personnalisée à l'aide de l'éditeur de site complet
Si vous utilisez un thème WordPress basé sur des blocs, vous pouvez ajouter une image d'arrière-plan personnalisée à l'aide de l'éditeur de site complet (FSE).
L'éditeur de site complet vous permet de modifier la conception de votre site Web à l'aide de blocs. C'est comme éditer un article de blog ou une page à l'aide de l'éditeur de blocs WordPress.
Pour ce didacticiel, nous utiliserons le thème par défaut Twenty Twenty-Two. Pour lancer l'éditeur de site complet, allez simplement dans Apparence » Éditeur depuis votre tableau de bord WordPress.

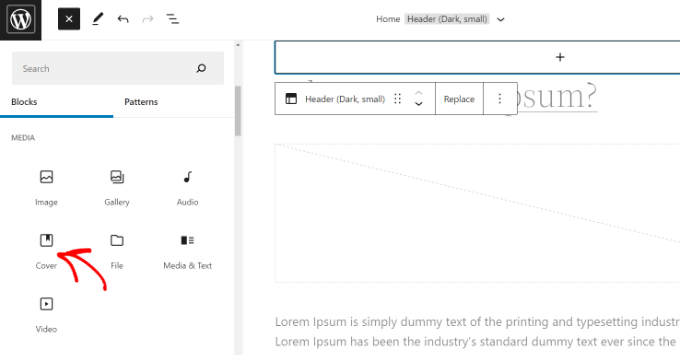
Une fois dans l'éditeur de site complet, vous devrez ajouter un bloc Couverture à votre modèle pour télécharger une image d'arrière-plan.
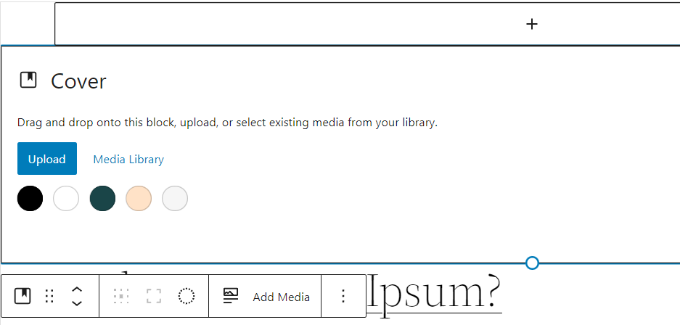
Cliquez simplement sur le signe '+' en haut et ajoutez un bloc Couverture.

Allez-y et cliquez sur le bouton "Télécharger" ou "Bibliothèque multimédia" dans le bloc Couverture pour ajouter une image d'arrière-plan au bloc.
Cela ouvrira la fenêtre contextuelle de téléchargement de médias WordPress.

Vous pouvez choisir une image que vous souhaitez utiliser comme arrière-plan du site Web.
Lorsque vous avez choisi l'image, cliquez simplement sur le bouton 'Sélectionner'.

Une fois l'image ajoutée au bloc Couverture, l'étape suivante consiste à la définir comme arrière-plan de la page.
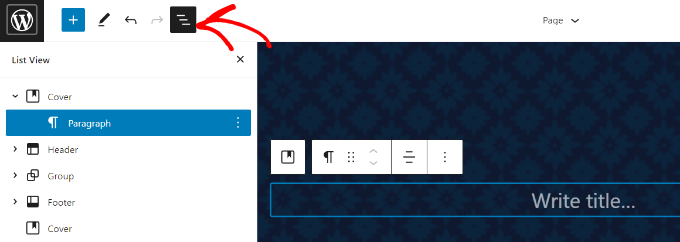
Pour ce faire, cliquez sur l'icône Vue Liste en haut (icône avec 3 tirets) pour ouvrir une vue schématique des éléments du thème, tels que l'en-tête et le pied de page du site.

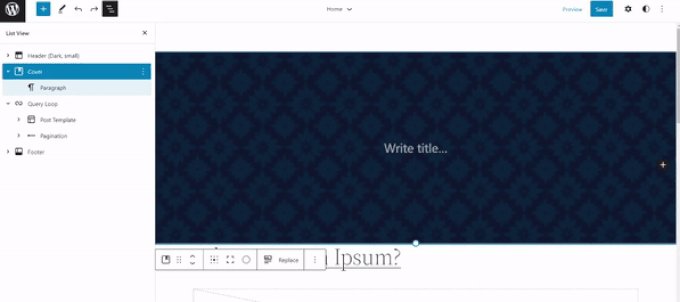
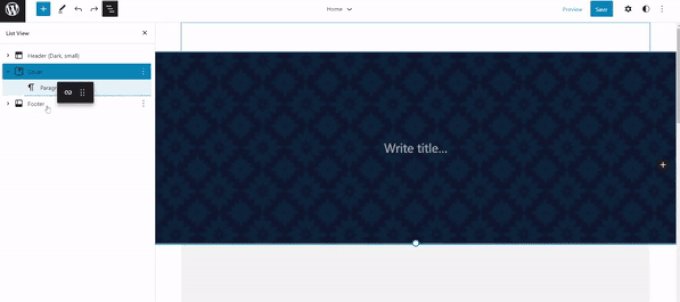
Après cela, faites simplement glisser et déposez tous les éléments du modèle sous le bloc Couverture dans la vue de liste.
Lorsqu'ils sont tous là-dessous, l'image du bloc Couverture apparaîtra comme arrière-plan du site.

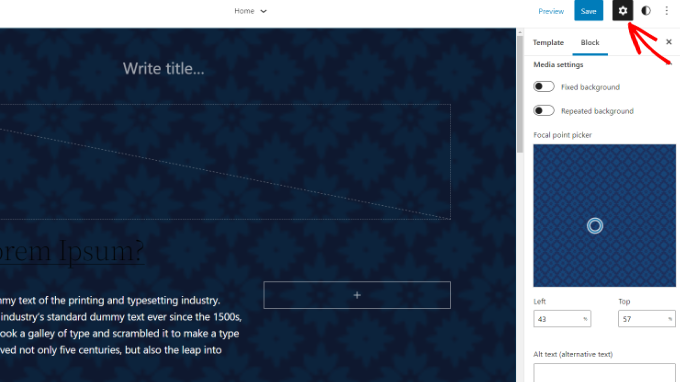
Après cela, vous pouvez ajuster l'image d'arrière-plan en cliquant sur le bloc Couverture et en sélectionnant l'icône d'engrenage dans le coin supérieur droit de l'écran. Cela ouvre le panneau des paramètres de bloc.
Vous trouverez des options pour faire de l'image un arrière-plan fixe, un arrière-plan répété, ajuster sa superposition, modifier la couleur, etc.

Lorsque vous avez terminé, n'oubliez pas de cliquer sur le bouton "Enregistrer".
C'est ça! Vous avez ajouté avec succès une image d'arrière-plan à l'aide de l'éditeur de site complet.
Méthode 3. Ajouter une image d'arrière-plan à l'aide de WordPress Theme Builder
Une autre façon d'ajouter des images d'arrière-plan personnalisées à votre site Web consiste à utiliser un générateur de thème WordPress comme SeedProd.
C'est le meilleur plugin de page de destination WordPress et constructeur de site Web. Vous bénéficiez d'une fonctionnalité de glisser-déposer pour personnaliser facilement la conception de votre site Web sans toucher une seule ligne de code.
Pour ce tutoriel, nous utiliserons la version SeedProd Pro car elle inclut le générateur de thèmes. Il existe également une version SeedProd Lite que vous pouvez essayer gratuitement.
Tout d'abord, vous devrez installer et activer le plugin SeedProd. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Une fois le plugin actif, vous verrez l'écran d'accueil de SeedProd dans votre tableau de bord WordPress. Ensuite, entrez simplement votre clé de licence et cliquez sur le bouton "Vérifier la clé". Vous pouvez trouver la clé de licence dans votre espace compte SeedProd.

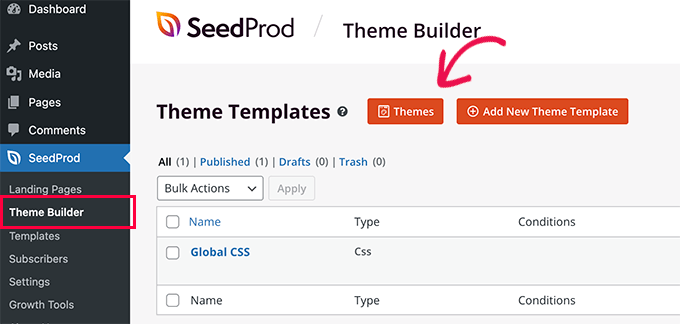
Ensuite, vous devrez vous diriger vers SeedProd » Theme Builder dans votre panneau d'administration WordPress.
Allez-y et cliquez sur le bouton "Thèmes" en haut.

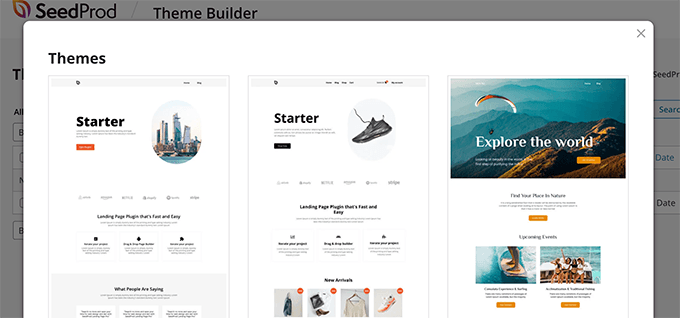
SeedProd proposera désormais plusieurs modèles de thèmes parmi lesquels choisir.
Vous pouvez survoler n'importe quel modèle que vous souhaitez utiliser et cliquer dessus. Utilisons le modèle de thème "Starter" pour ce didacticiel.

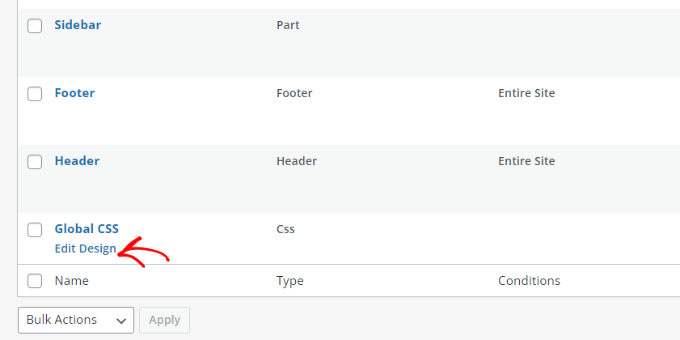
À partir de là, SeedProd générera différents modèles tels que la page d'accueil, la publication unique, la page unique, la barre latérale, l'en-tête, etc.
Pour ajouter une image d'arrière-plan qui apparaît sur l'ensemble du site Web et sur tous les modèles de thème, allez-y et cliquez sur l'option "Modifier le design" sous CSS global.

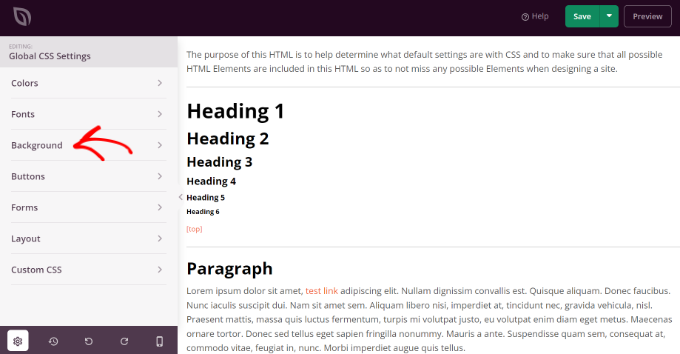
Sur l'écran suivant, vous verrez les paramètres CSS globaux que vous pouvez modifier.
Cliquez simplement sur l'option "Arrière-plan".


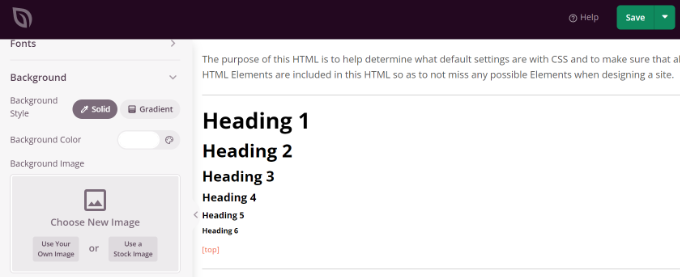
Après cela, vous verrez les options Image d'arrière-plan.
Allez-y et cliquez sur le bouton « Utiliser votre propre image » pour télécharger votre photo ou cliquez sur le bouton « Utiliser une image de stock » pour rechercher une image de stock à utiliser comme arrière-plan de votre site Web.

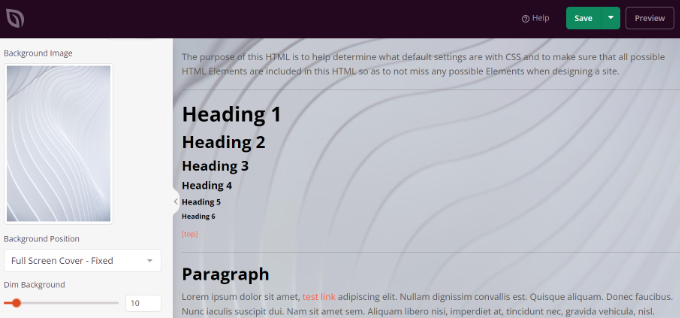
Une fois que vous avez ajouté une image d'arrière-plan, le constructeur SeedProd affichera un aperçu en direct.
Le plugin offre également des options pour modifier la position d'arrière-plan. Vous pouvez choisir d'utiliser la couverture plein écran, de la répéter, etc.
De plus, vous pouvez modifier la noirceur de l'image d'arrière-plan en déplaçant le curseur "Dim Background". Plus le score est élevé, plus l'image sera sombre.

Lorsque vous avez terminé de modifier l'image d'arrière-plan, cliquez simplement sur le bouton "Enregistrer" en haut et fermez les paramètres CSS globaux.
Si vous souhaitez ajouter une image d'arrière-plan personnalisée pour différentes parties de votre site Web, vous pouvez modifier ces modèles de thème individuels dans SeedProd.
Pour plus de détails, veuillez consulter notre guide sur la façon de créer facilement un thème WordPress personnalisé.
Méthode 4. Ajouter une image d'arrière-plan personnalisée dans WordPress à l'aide d'un plugin
L'utilisation d'un plugin WordPress pour ajouter une image d'arrière-plan est beaucoup plus flexible que les options WordPress intégrées.
Pour commencer, vous devez installer et activer le plugin Full Screen Background Pro. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Ce plugin vous permettra de définir un arrière-plan différent pour n'importe quel article, page, catégorie, etc. De plus, ils seront automatiquement en plein écran et s'adapteront aux appareils mobiles.
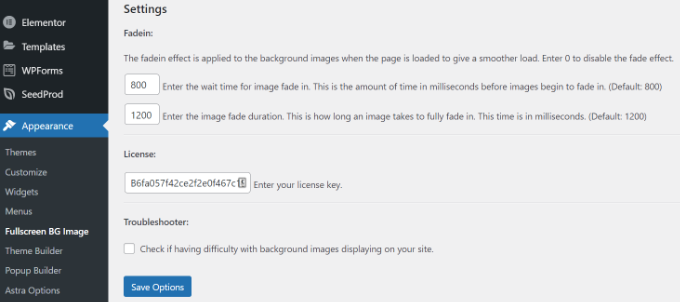
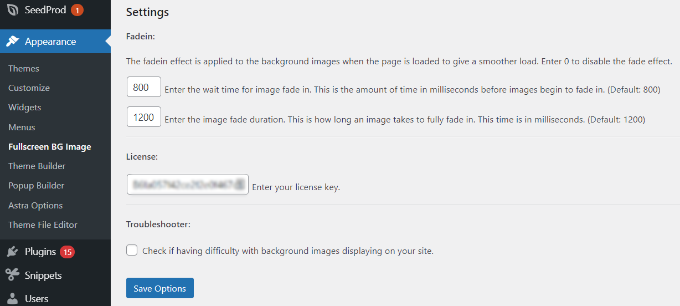
Lors de l'activation, vous devez visiter Apparence » Image BG plein écran pour configurer les paramètres du plugin.

Il vous sera demandé d'ajouter votre clé de licence. Vous pouvez obtenir ces informations à partir de l'e-mail que vous avez reçu après l'achat du plugin ou de votre compte sur le site Web du plugin.
Ensuite, vous devez cliquer sur le bouton "Enregistrer les options" pour activer votre clé. Vous êtes maintenant prêt à commencer à ajouter des images d'arrière-plan à votre site WordPress.
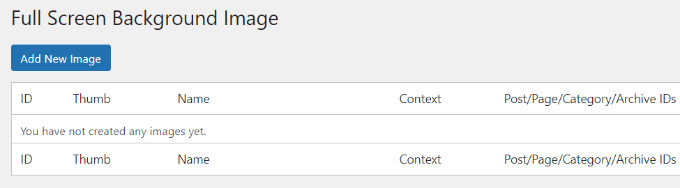
Allez-y et cliquez sur le bouton "Ajouter une nouvelle image" sur la page des paramètres du plugin.

Vous devriez maintenant voir l'écran de téléchargement de l'image d'arrière-plan.
Cliquez sur le bouton « Choisir une image » pour télécharger ou sélectionner une image. Dès que vous sélectionnez l'image, vous pourrez voir un aperçu en direct de l'image sur votre écran.

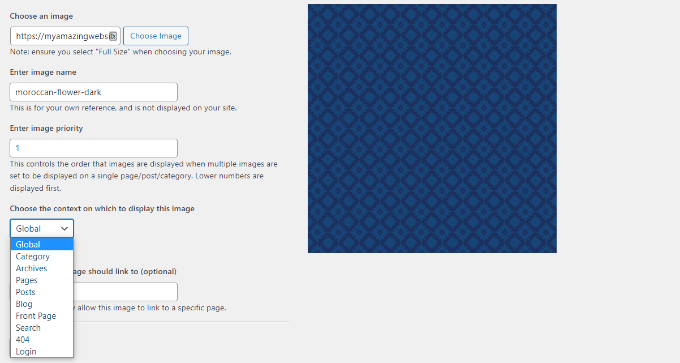
Ensuite, vous devez donner un nom à cette image. Ce nom est juste pour vous, vous pouvez donc taper n'importe quoi ici. Enfin, vous devez sélectionner l'endroit où vous souhaitez l'utiliser comme page d'arrière-plan.
Une fois que vous avez choisi si ce sera l'arrière-plan de tout le site, des articles, des catégories, des archives ou d'ailleurs, n'oubliez pas d'enregistrer vos modifications.
Vous pouvez ajouter autant d'images que vous le souhaitez à différentes zones de votre site en visitant la page Apparence » Image BG plein écran et en répétant ce processus.
Si vous définissez plusieurs images à utiliser globalement ou pour les publications, les pages et les catégories, le plug-in commencera automatiquement à afficher les images d'arrière-plan sous forme de diaporama.
Vous pouvez ajuster le temps qu'il faut pour qu'une image s'estompe et le temps après lequel une nouvelle image d'arrière-plan commence à s'estomper dans les paramètres du plugin.

Le temps que vous entrez ici est en millisecondes. 1 seconde correspond à 1000 millisecondes. Si vous souhaitez qu'une image d'arrière-plan disparaisse après 20 secondes, vous devrez entrer 20000.
N'oubliez pas de cliquer sur le bouton "Enregistrer les options" pour enregistrer vos modifications.
Images d'arrière-plan pour les publications, les pages et les catégories
Full Screen Background Pro vous permet également de définir des images d'arrière-plan pour des publications uniques, des pages, des catégories, des balises, etc.
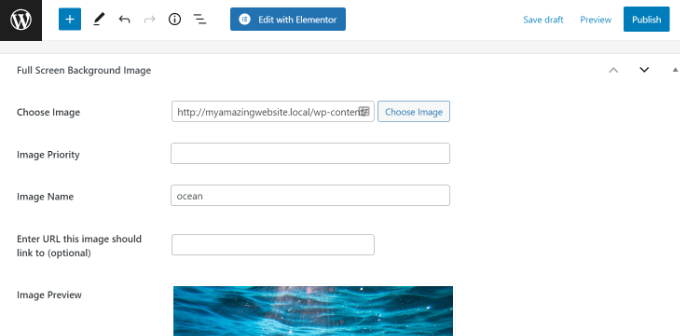
Modifiez simplement la publication / la page où vous souhaitez afficher une image d'arrière-plan différente. Sur l'écran d'édition de publication, vous remarquerez la nouvelle case "Image d'arrière-plan en plein écran" sous l'éditeur de publication.

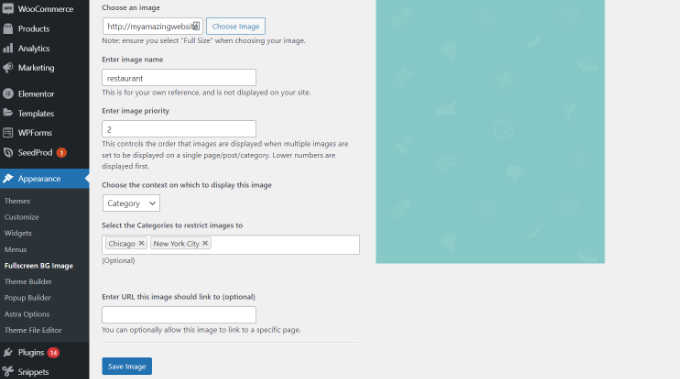
Pour utiliser une image d'arrière-plan pour les catégories, les publications et les pages, vous devez visiter la page Apparence » Image BG plein écran, puis cliquer sur le bouton "Ajouter une nouvelle image".
Après avoir téléchargé votre image, vous pouvez sélectionner une catégorie, des publications, des pages, des archives et d'autres options dans le menu déroulant "Choisir le contexte dans lequel afficher cette image".
Supposons que vous souhaitiez afficher une image d'arrière-plan pour les pages de catégorie. Pour cela, sélectionnez simplement "Catégorie" dans le menu déroulant.

Le plugin offre également une option pour restreindre l'image d'arrière-plan à des catégories, publications et pages spécifiques.
Par exemple, si vous souhaitez ajouter une image d'arrière-plan personnalisée pour des catégories spécifiques, saisissez simplement les noms des catégories dans le champ « Sélectionnez les catégories auxquelles restreindre les images ».
N'oubliez pas de sauvegarder votre image pour stocker vos paramètres.
Vous avez maintenant ajouté avec succès une image d'arrière-plan pour des publications, des pages et des catégories spécifiques.
Méthode 5. Ajouter des images d'arrière-plan à l'aide de CSS Hero
CSS Hero est un plugin WordPress qui vous permet d'apporter des modifications à votre thème sans toucher à une seule ligne de code.
Vous pouvez ajouter rapidement des images d'arrière-plan en quelques étapes simples. Tout d'abord, vous devez installer et activer CSS Hero. Pour plus de détails, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Une fois que vous avez fait cela, il est temps de commencer à personnaliser votre site Web. Ouvrez maintenant votre page d'accueil dans votre navigateur. Vous verrez le lien "Personnaliser avec CSS Hero" dans votre barre d'administration.

Après avoir cliqué sur ce lien, vous verrez les options CSS Hero s'ouvrir. Passez votre souris sur la zone à laquelle vous souhaitez ajouter une image.
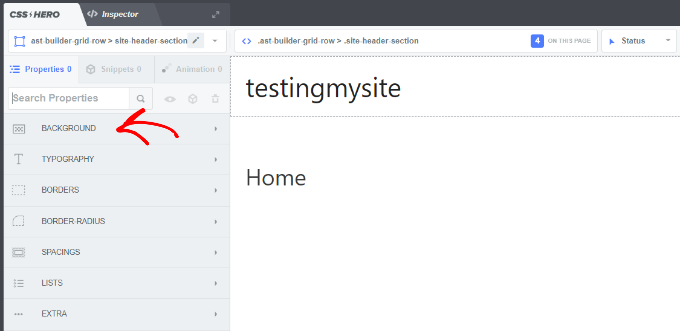
Lorsque vous cliquez sur la zone sélectionnée, vous pouvez voir l'option "Arrière-plan" dans la barre latérale gauche.

Allez-y et cliquez sur "Arrière-plan" pour voir les paramètres d'ajout d'une image.
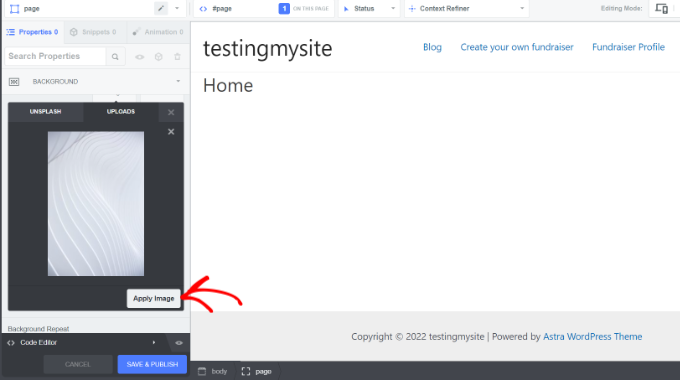
À partir de là, vous pouvez cliquer sur "Image". Maintenant, vous pouvez choisir une image d'Unsplash ou télécharger la vôtre pour créer votre arrière-plan.

Lorsque vous cliquez sur l'image souhaitée, vous verrez le bouton "Appliquer l'image". Ensuite, vous pouvez choisir la taille de votre image. Vous pouvez choisir la grande version pour qu'elle s'étende sur toute la page.
Appuyez sur "Enregistrer et publier" en bas pour enregistrer l'image d'arrière-plan de votre site.
Méthode 6. Ajouter des images d'arrière-plan personnalisées n'importe où dans WordPress à l'aide du code CSS
Par défaut, WordPress ajoute plusieurs classes CSS à différents éléments HTML de votre site WordPress. Vous pouvez facilement ajouter des images d'arrière-plan personnalisées à des articles, catégories, auteurs et autres pages individuels à l'aide de ces classes CSS générées par WordPress.
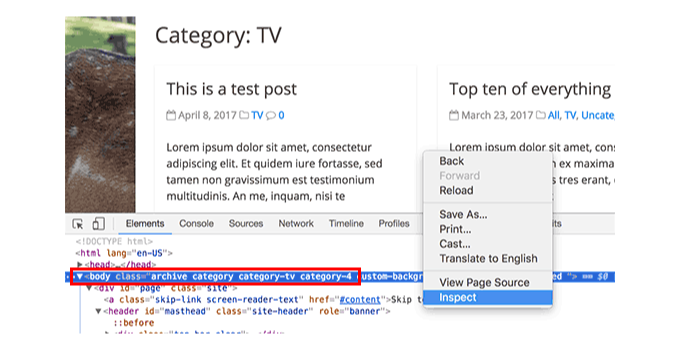
Par exemple, si vous avez une catégorie sur votre site Web appelée TV, WordPress ajoutera automatiquement ces classes CSS à la balise body lorsque quelqu'un consultera la page de catégorie TV.
<body class="archive category category-tv category-4">
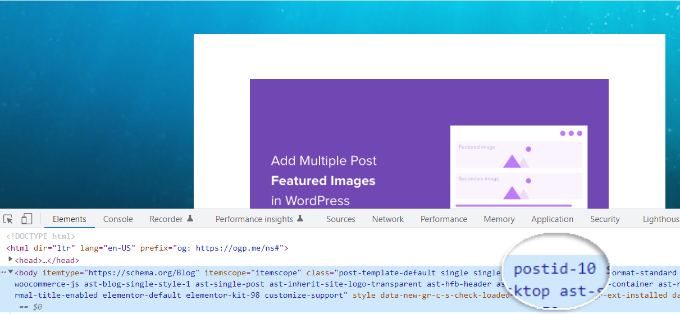
Vous pouvez utiliser l'outil d'inspection pour voir exactement quelles classes CSS sont ajoutées par WordPress à la balise body.

Vous pouvez utiliser la classe CSS category-tv ou category-4 pour styliser différemment cette page de catégorie.
Ajoutons une image d'arrière-plan personnalisée à une page d'archive de catégorie. Vous devrez ajouter ce CSS personnalisé à votre thème.
body.category-tv
background-image: url("https://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
N'oubliez pas de remplacer l'URL de l'image d'arrière-plan et la classe de catégorie par celles de votre propre site.
Vous pouvez également ajouter des arrière-plans personnalisés à des publications et des pages individuelles. WordPress ajoute une classe CSS avec l'ID de publication ou de page dans la balise body. Vous pouvez utiliser le même code CSS, remplacez simplement .category-tv par la classe CSS post-spécifique.

Nous espérons que cet article vous a aidé à apprendre comment ajouter une image d'arrière-plan dans WordPress. Vous pouvez également consulter notre guide sur la façon de démarrer une boutique en ligne et le meilleur logiciel de conception de site Web.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
