Comment ajouter une section sur les heures de bureau à l’aide d’Elementor ?
Publié: 2024-05-23Vous vouliez ajouter une section sur les heures d’ouverture sur votre site Web WordPress à l’aide d’Elementor ? Super, vous êtes sur la bonne page !
De nos jours, avoir une présence en ligne est crucial pour les entreprises de toutes tailles. Qu'il s'agisse d'un petit magasin local ou d'une société multinationale, votre site Web sert de vitrine virtuelle, accueillant des clients potentiels à toute heure de la journée. Un élément clé qui peut améliorer considérablement l’expérience utilisateur et contribuer à générer des conversions est l’affichage clair de vos heures d’ouverture.
Dans ce guide, nous vous guiderons tout au long du processus d'ajout d'une section d'heures d'ouverture professionnelle et personnalisable à votre site Web à l'aide de deux outils puissants : Elementor et le widget Heures d'ouverture PowerPack. Elementor, l'un des principaux constructeurs de pages pour WordPress, permet aux utilisateurs de créer de superbes sites Web grâce à son interface intuitive par glisser-déposer. PowerPack, un module complémentaire pour Elementor, étend ses fonctionnalités avec des widgets et des fonctionnalités avancées.
À la fin de ce guide, vous disposerez d'une section raffinée sur les heures d'ouverture qui a fière allure et aide les clients potentiels à trouver les informations dont ils ont besoin pour interagir avec votre entreprise.
Commençons!
Ajouter une section sur les heures de bureau à l'aide des modules complémentaires Elementor et PowerPack
Que vous créiez un nouveau site Web à partir de zéro ou que vous cherchiez à améliorer votre site existant, l'ajout d'une section sur les heures d'ouverture est un moyen simple mais efficace de fournir des informations précieuses à vos visiteurs. Avec Elementor et PowerPack, vous pouvez créer une section d'heures d'ouverture visuellement attrayante et conviviale pour le référencement qui s'intègre parfaitement à la conception de votre site Web.
Installer et activer les modules complémentaires Elementor et PowerPack
Pour commencer, assurez-vous que le plugin Elementor et le module complémentaire PowerPack sont installés et activés sur votre site Web WordPress. PowerPack étend les fonctionnalités d'Elementor avec une gamme de widgets puissants, y compris le widget Heures d'ouverture, que nous utiliserons pour ajouter et personnaliser votre section d'heures d'ouverture.
Créer une nouvelle page ou modifier une page existante
Accédez à la page sur laquelle vous souhaitez afficher vos heures d'ouverture. Si vous créez une nouvelle page, cliquez simplement sur « Ajouter un nouveau » sous « Pages » dans votre tableau de bord WordPress. Si vous modifiez une page existante, sélectionnez-la dans la liste des pages.
Une fois que vous êtes dans l'éditeur de page, cliquez sur « Modifier avec Elementor » pour lancer l'éditeur Elementor, où vous pourrez facilement personnaliser le design de votre page.
Glissez et déposez le widget Heures d'ouverture
Dans l’éditeur Elementor, localisez le panneau de widgets sur le côté gauche. Ici, vous trouverez une large gamme de widgets disponibles.
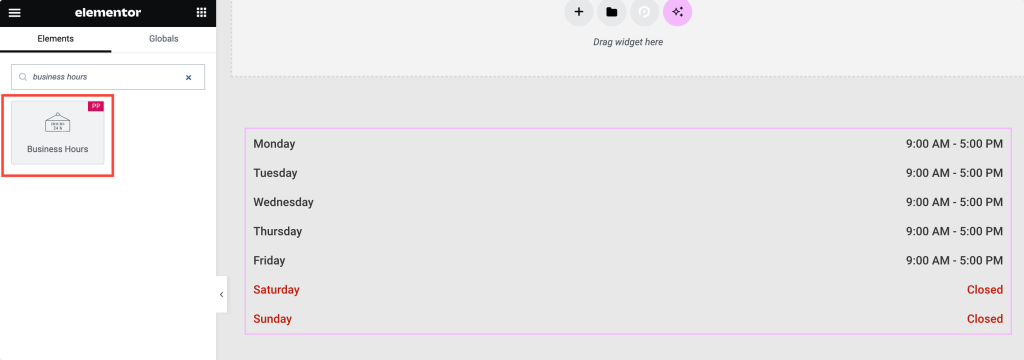
Recherchez le widget « heures d'ouverture » et faites-le glisser sur la section de votre page où vous souhaitez afficher vos heures d'ouverture. N'oubliez pas de vérifier l'icône « PP » dans le coin supérieur droit du widget.

Onglet Contenu du widget Heures d'ouverture
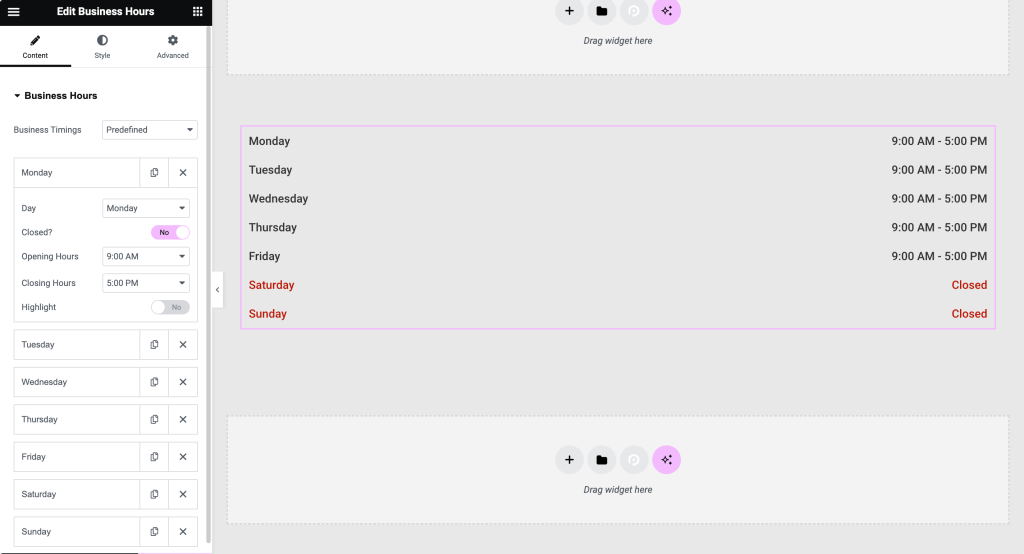
Une fois que vous avez ajouté le widget Heures d'ouverture à votre page, vous verrez une gamme d'options disponibles dans l'onglet Contenu.
- Choisissez entre « Horaires prédéfinis » ou « Horaires personnalisés » en fonction de votre emploi du temps. Avec PowerPack, vous avez la possibilité de définir vos heures d'ouverture exactement selon vos besoins.
- Personnalisez chaque jour de la semaine en sélectionnant le jour du lundi au dimanche. Que votre entreprise fonctionne sept jours sur sept ou ait des heures d'ouverture spécifiques en semaine et le week-end, le widget Heures d'ouverture de PowerPack peut répondre à vos besoins.
- Activez l'option « Fermer » si votre entreprise est fermée un jour particulier. Cette fonctionnalité vous permet de fournir des informations claires à vos visiteurs sur le moment où votre entreprise est ouverte.
- Réglez facilement les heures d'ouverture et de fermeture de chaque jour. Avec l'interface intuitive de PowerPack, vous pouvez saisir vos heures d'ouverture rapidement et avec précision.
- Vous pouvez éventuellement utiliser le bouton « Surligner » pour attirer l'attention sur des jours spécifiques, tels que des heures spéciales ou des jours fériés. Les jours surlignés peuvent être personnalisés avec des couleurs d'arrière-plan et de texte uniques, garantissant qu'ils se démarquent sur votre page.
- Activez le bouton « Format 24 heures » si votre entreprise fonctionne selon un horaire de 24 heures, offrant ainsi de la clarté aux visiteurs du monde entier.
- Choisissez entre le format « Court » ou « Long » pour les jours, vous permettant d'afficher les noms abrégés ou complets des jours de la semaine selon votre préférence.

Onglet Style du widget Heures d'ouverture
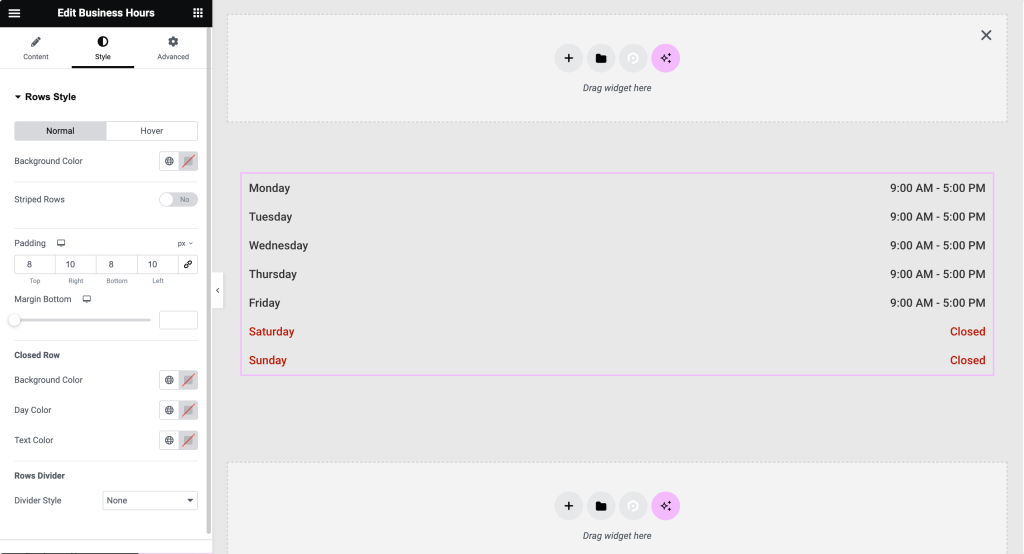
Une fois que vous avez configuré le contenu de votre section d'heures d'ouverture, passez à l'onglet Style pour personnaliser son apparence visuelle.
- Dans la section « Style de lignes » , ajustez les paramètres tels que la couleur d'arrière-plan, les lignes rayées et le remplissage, et personnalisez le séparateur de lignes fermées et de lignes. PowerPack vous donne un contrôle total sur la conception de votre section relative aux heures d'ouverture, en vous assurant qu'elle correspond à l'image de marque et au style de votre site Web.
- Personnalisez les options d'alignement, de couleur et de typographie pour les jours et les heures en mode Normal et Survol dans la section « Heures de travail ». Avec PowerPack, vous pouvez vous assurer que votre section sur les heures d'ouverture a un aspect professionnel et est facile à lire sur n'importe quel appareil.

Aperçu et publication
Avant de publier vos modifications, profitez de la fonctionnalité d'aperçu en direct d'Elementor pour voir à quoi ressemblera votre section d'heures d'ouverture sur votre site Web.
Une fois que vous êtes satisfait de la conception et des fonctionnalités de votre section sur les heures d'ouverture, cliquez sur le bouton « Publier » pour apporter des modifications en direct sur votre site Web.


Emballer!
Avec le widget PowerPack Business Hours, vous pouvez créer une section d'heures de travail professionnelle et personnalisable qui améliore non seulement l'expérience utilisateur et fournit également des informations précieuses à vos visiteurs. Mettez à niveau votre site Web avec PowerPack dès aujourd'hui et faites passer vos capacités de conception Elementor au niveau supérieur !
Les modules complémentaires PowerPack pour Elementor vous permettent de faire bien plus. Il existe plus de 70 widgets créatifs que vous pouvez utiliser pour personnaliser vos pages Elementor. Si vous rencontrez des difficultés pour suivre les étapes mentionnées dans cet article, n'hésitez pas à nous contacter ou à déposer vos questions dans la section commentaires.
Que pensez-vous de ce tutoriel ? Partagez si vous avez trouvé ce guide utile ! Rejoignez-nous également sur Twitter, Facebook et YouTube.
Plus du blog
- Comment ajouter du fil d'Ariane à votre site Web Elementor à l'aide du widget Breadcrumbs
- Comment créer une galerie vidéo YouTube dans WordPress à l'aide d'Elementor
- Comment créer un menu de superposition plein écran dans Elementor [sans aucun code]

Laisser un commentaire Annuler la réponse