Comment ajouter un bouton à votre menu WordPress
Publié: 2022-09-08L'ajout d'un bouton à votre menu est un excellent moyen d'ajouter une couche supplémentaire d'interactivité et d'attrait pour votre site Web. Les boutons peuvent être utilisés pour diriger les visiteurs vers des pages ou des sections spécifiques de votre site, ou pour déclencher une fenêtre contextuelle ou une action. Dans cet article, nous allons vous montrer comment ajouter un bouton à votre menu WordPress . Nous expliquerons également comment styliser votre bouton pour qu'il corresponde au reste de la conception de votre site.
Il est simple d'ajouter un bouton au menu d'en-tête de WordPress. Lorsque vous ajoutez un bouton au menu de navigation de l'en-tête, cela rendra la navigation plus visible. WordPress vous permet d'ajouter des boutons à vos publications et pages WordPress par défaut à l'aide du bloc Boutons. Pour créer un bouton à partir de n'importe quel lien dans le menu de navigation de WordPress, vous pouvez le pirater. Vous pouvez accéder à Apparence. Lancez la personnalisation. Sur le côté droit, vous verrez un aperçu en direct de votre site Web, ainsi qu'une multitude de paramètres de thème sur le côté gauche.
Pour double-cliquer sur l'onglet CSS supplémentaire, sélectionnez-le dans le menu. Vous serez redirigé vers un écran où vous pourrez sélectionner un code CSS personnalisé. Cette astuce vous permet d'ajouter des boutons à votre menu d'en-tête tout en mettant en évidence tout lien dans votre menu de navigation WordPress . Vous pouvez coloriser l'arrière-plan, lier le texte, ajouter des bordures et modifier la couleur du lien dans les étapes suivantes. Lorsque vous cliquez sur le bouton Publier, les modifications que vous avez apportées seront enregistrées.
Comment ajouter un menu de boutons dans WordPress ?
 Crédit : www.designerblogs.com
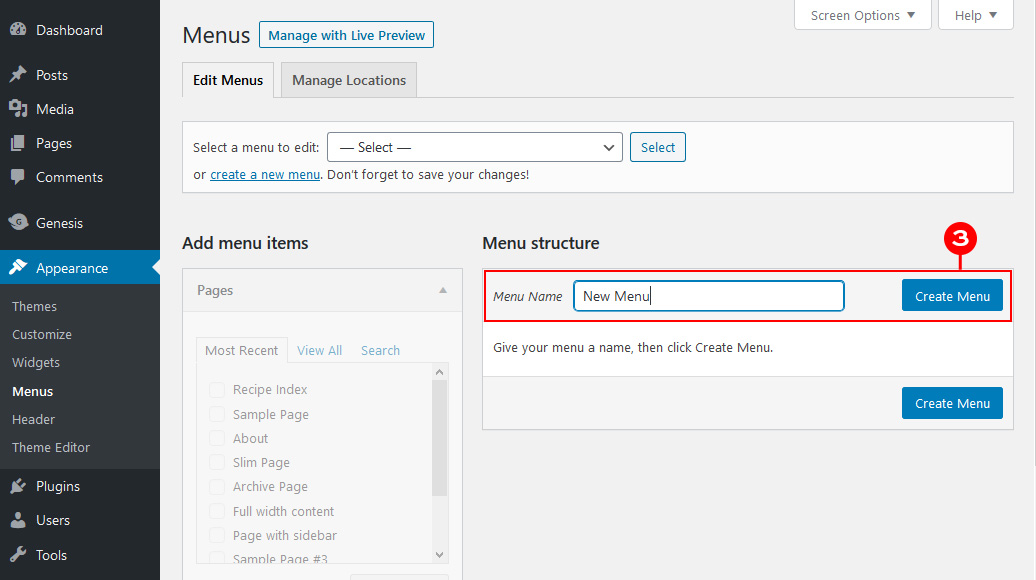
Crédit : www.designerblogs.comVous pouvez modifier l'apparence de vos menus WordPress en allant dans Apparence. Si vous avez plusieurs menus, sélectionnez-en un dans le menu déroulant. Vous devez inclure l'élément de menu qui deviendra un bouton. Vous pouvez également enregistrer vos préférences et planifier votre prochaine tâche.
Comment ajouter un bouton à un plugin
La première étape pour ajouter un bouton à un plugin consiste à suivre ces étapes. Vous devez télécharger le fichier zip des plugins sur votre site Web.
Le plugin doit être installé.
Sélectionnez le bouton que vous souhaitez ajouter, puis copiez le code ci-dessous dans le fichier du plugin.
Classe de bouton //button_default_bind_button //button_added_button
Comment ajouter un bouton à la section d'en-tête dans WordPress ?
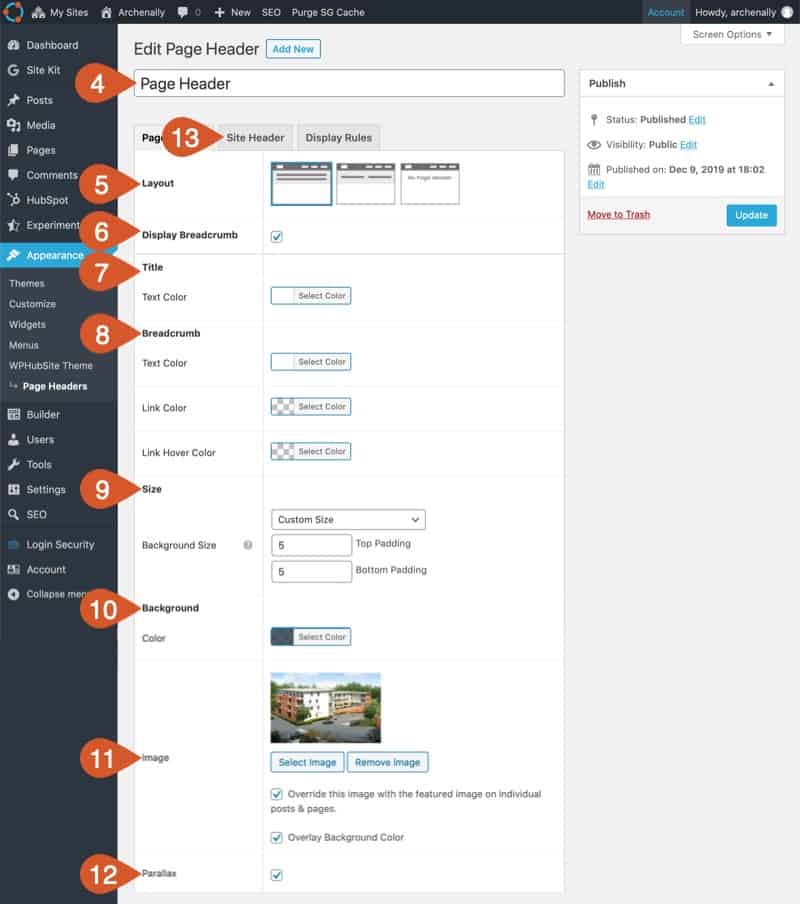
 Crédit : www.wphubsite.com
Crédit : www.wphubsite.comEn allant dans Apparence, vous pouvez accéder à votre personnalisateur de thème WordPress et cliquer sur l'option CSS supplémentaire. Insérez simplement votre code CSS personnalisé ici, puis cliquez sur Publier.
Par exemple, WordPress ne vous permet pas d'ajouter des boutons individuels à l'en-tête de votre site Web. Néanmoins, vous pouvez transformer un lien de menu dans votre menu de navigation d'en-tête en un bouton en utilisant une transformation de bouton. De plus, nous montrerons comment insérer et personnaliser un widget de bouton dans toute autre zone d'en-tête de votre choix. Si vous n'avez pas encore créé d'élément de menu, il se trouve sur le côté gauche de votre écran et vous pouvez l'ajouter en cliquant sur le bouton Ajouter au menu. Il est nécessaire de cocher la case à côté de "Classes CSS". Votre lien aura un aspect différent tant que vous y trouverez une classe CSS personnalisée. Le widget Qode Button vous permet d'insérer et de personnaliser un bouton directement dans votre zone d'en-tête.
Veuillez lire la suite si vous souhaitez apprendre à le faire en utilisant le thème Bridge. Lorsque vous diminuez le nombre de pixels, les bords de votre bouton deviendront plus nets ; lorsque vous augmentez le nombre de pixels, le cercle de votre bouton s'arrondit. Nous allons vous montrer comment ajouter un bouton à une zone de widget d'en-tête. Vous pouvez ajouter un widget Bouton Qode en cliquant sur le bouton Ajouter un widget sur le widget. Vous pouvez ensuite sélectionner la taille de votre bouton, entrer son texte, son lien, changer sa couleur (survol, arrière-plan, etc.), et bien d'autres options. L'en-tête est un excellent moyen de susciter l'intérêt de votre public et de le motiver à agir. Il est simple d'ajouter un bouton à votre menu d'en-tête car il vous suffit de transformer votre élément de menu existant en lui attribuant un CSS personnalisé, puis en le stylisant. Lorsqu'il est ajouté au coin supérieur gauche de la zone du widget, l'image ci-dessous représente notre bouton.
Comment ajouter un bouton d'en-tête à votre site Web WordPress
Téléchargez et ajoutez simplement un bouton d'en-tête à votre site Web WordPress. En cliquant sur Apparence > en-tête, vous pouvez accéder au tableau de bord WordPress. Sélectionnez "Bouton d'en-tête" dans le menu déroulant. Une fois que vous l'avez trouvé, cliquez simplement sur le bouton "Installer" pour lancer le plugin. Après avoir activé le plugin, vous serez redirigé vers la page des options. Votre bouton d'en-tête devra également avoir un titre et un texte de bouton ajoutés à la page d'options. Lorsqu'un bouton est cliqué, le texte du bouton apparaît. Lorsqu'un bouton est enfoncé, l'icône s'affiche. Les champs d'application doivent être remplis dans les deux cas. Après avoir fourni les informations nécessaires, cliquez sur le bouton "Enregistrer les modifications". Maintenant que vous avez l'en-tête de votre site Web, vous devez l'insérer. Les en-têtes doivent être affichés dès que le bouton d'en-tête est glissé et déposé dans l'en-tête du site Web. Pour ajouter un bouton d'en-tête à un site WordPress, vous devez d'abord le définir.

Comment ajouter un bouton à la barre de navigation ?
Afin d'ajouter un bouton à la barre de navigation, vous devrez créer un bouton personnalisé en utilisant HTML et CSS. Ensuite, vous pouvez ajouter le bouton à la barre de navigation en utilisant la classe 'nav-item'.
L'objectif de cette leçon est de vous apprendre à rendre un bouton plus visible dans une barre de navigation. Lorsqu'une souris est pressée sur un élément d'une barre de navigation, un menu déroulant apparaît. En utilisant n'importe quel élément, vous pouvez accéder aux menus déroulants. Par exemple, un élément bouton est accessible. Pour positionner correctement le bouton, enroulez l'élément autour de lui et l'élément class=dropdown-content autour de lui. Avec une couleur d'arrière-plan, un rembourrage et d'autres éléments de style, nous avons rendu la barre de navigation et les liens vers celle-ci plus attrayants. La classe dropdown-content contient le menu déroulant réel. L'affichage est affiché sur le tableau de bord en bas de la page. Nous avons utilisé la propriété box-shadow pour que la liste déroulante ressemble plus à une carte qu'à une bordure.
Si vous aimez la navigation à 3 boutons, sélectionnez Système, Gestes, puis appuyez sur la navigation à 3 boutons pour continuer. Vous pouvez modifier l'ordre de ces boutons en les sélectionnant en bas de votre écran. Vous pouvez également sélectionner les boutons de navigation dans le menu Affichage, puis appuyer sur la barre de navigation. Lorsque vous appuyez sur un élément, vous pouvez choisir entre une navigation par balayage et une barre de navigation qui apparaît en bas de l'écran lorsque vous appuyez dessus. Faire glisser votre doigt sur l'écran peut être accompli en utilisant des gestes de balayage. C'est aussi simple que de taper du doigt du haut vers le bas de l'écran.
Ajout d'un bouton de barre de navigation
Pour ajouter un bouton de barre de navigation à un storyboard, lancez-le, supprimez le contrôleur de vue que vous avez déjà, appuyez sur cmd, shift, l, puis recherchez un contrôleur de navigation. Le storyboard s'affichera lorsque vous ferez glisser cette image. Pour en faire un contrôleur de vue initial, sélectionnez-le dans l'inspecteur d'attributs. Vous devez ajouter un bouton à la barre de navigation pour ce faire. Un bouton apparaîtra dans la barre si vous sélectionnez le contrôleur de navigation dans le storyboard. Le titre et l'image du bouton peuvent maintenant être modifiés.
Bouton de menu WordPress CSS
Pour accéder à la section Apparence, accédez à Apparence. Créez une page de menu pour votre tableau de bord WordPress et liez-la à votre menu de navigation . Vous devez cliquer sur le bouton Options d'écran en haut de la page. Une pléthore d'options se trouve dans le menu déroulant. Vous devez cocher la case à côté de l'option "Classes CSS".
Les éléments de menu, en revanche, sont généralement des liens de texte simples et fades. Certains menus de thèmes WordPress sont personnalisables avec un bouton. Un simple bouton ou un lien texte ajouté à votre menu peut augmenter l'attention portée à votre contenu. Vous pourrez convertir plus de personnes si vous obtenez plus de clics. Dans le menu du tableau de bord WordPress, vous pouvez activer l'option Classes CSS en la sélectionnant à côté. Avec des tirets, des caractères descriptifs et un nom unique, vous pouvez créer un nom de classe CSS unique. Le CSS personnalisé est l'un des moyens de l'ajouter à WordPress, mais c'est aussi l'un des moins chers.
Pour la couleur rouge, utilisez #ff0000, le code hexadécimal de la couleur. Comme le texte noir sur fond rouge n'a pas l'air bien, je l'ai rendu blanc. La dernière ligne du code change la couleur de l'arrière-plan du bouton au fur et à mesure qu'il avance. Voici quelques exemples d'autres types de boutons que vous pouvez créer à l'aide de CSS. Les éléments de menu sont réduits sur le menu d'un appareil mobile dans un menu hamburger ou quelque chose de similaire. Par conséquent, vous ne voudrez peut-être pas d'un bouton là-dedans, surtout s'il n'a pas l'air bien ou nécessite du code CSS supplémentaire pour le style. Comme le montre l'exemple ci-dessous, il vous suffit d'ajouter un border-radius si vous souhaitez un bouton au contour arrondi.
Modification des menus dans WordPress
La classe CSS que vous devrez utiliser pour l' élément de menu est désormais disponible au téléchargement. Après avoir cliqué sur "Ajouter un nouveau", vous verrez une liste de classes qui apparaît en haut de l'écran ; vous pouvez également sélectionner la barre de recherche en haut de l'écran ou la liste en bas. Cliquez simplement sur le cours que vous souhaitez suivre si vous souhaitez l'appliquer à l'élément de menu. Après avoir rempli la fenêtre Options d'écran, cliquez sur le « x » dans le coin supérieur droit pour la fermer.
Comment ajouter un bouton dans la barre de navigation en HTML
L'ajout d'un bouton à une barre de navigation en HTML est un processus simple. Tout d'abord, créez un élément et ajoutez-y un élément. Ensuite, ajoutez un élément pour chaque bouton que vous souhaitez ajouter à la barre de navigation. Enfin, ajoutez un élément dans chaque élément.
