Comment ajouter un chatbot dans WordPress (étape par étape)
Publié: 2023-09-21Cherchez-vous à ajouter un chatbot dans WordPress ?
Un chatbot est un logiciel qui peut commencer à parler avec les visiteurs de votre site Web. L'ajout d'un chatbot à votre site Web peut vous aider à fournir un support client instantané, à générer des prospects et à améliorer l'expérience utilisateur.
Dans cet article, nous allons vous montrer comment ajouter facilement un chatbot dans WordPress, étape par étape.

Qu’est-ce qu’un chatbot ?
Un chatbot est un programme informatique qui utilise une interface de chat pour discuter avec les visiteurs de votre site Web. Il agit exactement comme le fait votre équipe de support client lorsqu’elle utilise un plugin de chat en direct.
Cependant, même si le chat en direct est une conversation en temps réel entre un client et votre équipe d'assistance, les chatbots sont automatisés.
Cela signifie qu'ils ne peuvent fournir que les réponses pour lesquelles vous les avez programmés.
Par exemple, un chatbot du service client peut répondre aux questions sur les produits ou services, résoudre les problèmes et faire des recommandations.
De même, un chatbot de soins de santé peut répondre à des questions sur l’état de santé, rappeler des rendez-vous et mettre en relation les patients avec des médecins.
Pourquoi devriez-vous utiliser un chatbot dans WordPress ?
L'ajout d'un chatbot à votre site Web WordPress vous permettra de fournir un support client 24h/24 et 7j/7 à vos visiteurs, même lorsque votre équipe d'assistance n'est pas disponible.
Cela réduira le nombre de tickets d’assistance sur votre site Web et améliorera l’expérience utilisateur.
Les chatbots peuvent également être utilisés pour automatiser d'autres tâches de support client, comme répondre aux questions fréquemment posées, fournir une assistance produit et résoudre des problèmes mineurs.
Cela permettra de gagner beaucoup de temps et permettra à votre équipe de se concentrer sur des problèmes plus complexes.
Si vous possédez une boutique en ligne, vous pouvez également utiliser un chatbot pour connaître les intérêts d'un client et l'interroger sur ses besoins. Le chatbot peut alors répondre aux questions du client et conclure la transaction.
Cela dit, voyons comment ajouter facilement un chatbot dans WordPress, étape par étape. Nous aborderons deux méthodes différentes, et vous pouvez utiliser les liens rapides ci-dessous pour accéder à celle que vous souhaitez utiliser :
Ajoutez un chatbot dans WordPress à l'aide de HubSpot (gratuit et facile)
Si vous recherchez un moyen gratuit et simple de créer un chatbot, vous pouvez utiliser cette méthode.
HubSpot est un incroyable système de gestion de la relation client (CRM) doté d'une suite d'outils pour les ventes, le service client, le marketing et la gestion de contenu.
Il vous permet même de créer des conversations automatisées avec les visiteurs de votre site Web grâce à son générateur de chatbot gratuit.
Tout d’abord, vous devrez installer et activer le plugin HubSpot sur votre site Web. Pour des instructions détaillées, vous souhaiterez peut-être consulter notre guide du débutant sur la façon d'installer un plugin WordPress.
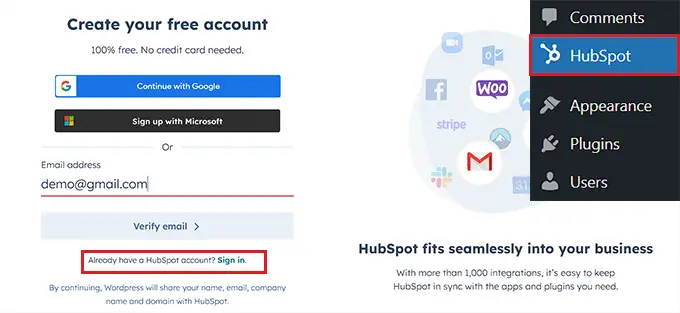
Lors de l'activation, vous devez visiter l'onglet de menu HubSpot dans la barre latérale d'administration de WordPress et saisir votre adresse e-mail pour créer un compte HubSpot.
Si vous en avez déjà un, cliquez simplement sur le lien « Connexion » en bas.

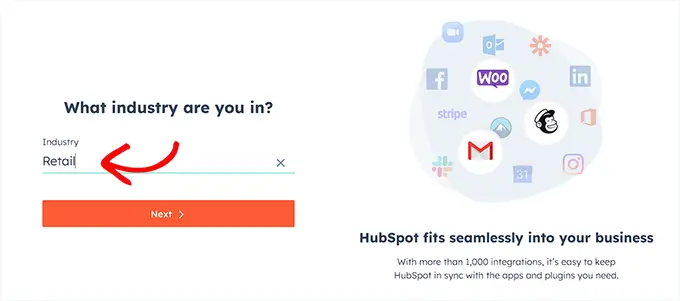
Une fois que vous avez fourni vos coordonnées et défini un mot de passe pour votre nouveau compte, HubSpot vous posera des questions sur le secteur dans lequel vous travaillez.
Sélectionnez simplement un secteur d'activité de votre choix dans le menu déroulant et cliquez sur le bouton « Suivant ».

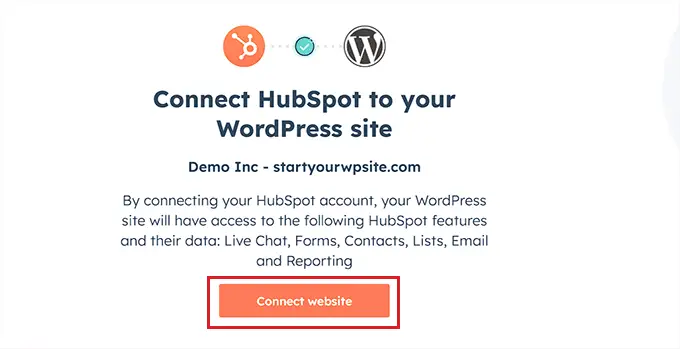
Après cela, HubSpot créera un nouveau compte pour vous et vous demandera ensuite de le connecter à votre site WordPress.
À partir de là, cliquez simplement sur le bouton « Connecter le site Web ».

Il est maintenant temps pour vous de commencer à créer votre chatbot.
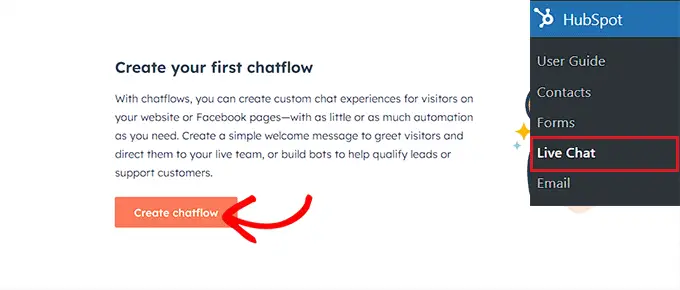
Pour ce faire, visitez la page HubSpot » Live Chat depuis le tableau de bord WordPress et cliquez sur le bouton « Créer un flux de discussion ».

Cela vous mènera à la page suivante, où vous pourrez sélectionner l'un des modèles de chatbot prédéfinis.
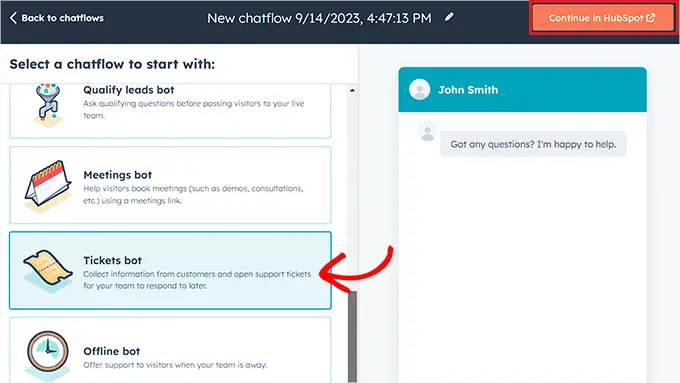
Par défaut, HubSpot vous permet de créer un bot concierge, un bot de qualification de leads, un bot de réunions, un bot de tickets, un bot hors ligne ou même un chatbot à partir de zéro.
Pour ce tutoriel, nous allons créer un « Bot Tickets ».
Sélectionnez simplement le chatflow que vous souhaitez utiliser, puis cliquez sur le bouton « Continuer dans HubSpot » pour avancer.

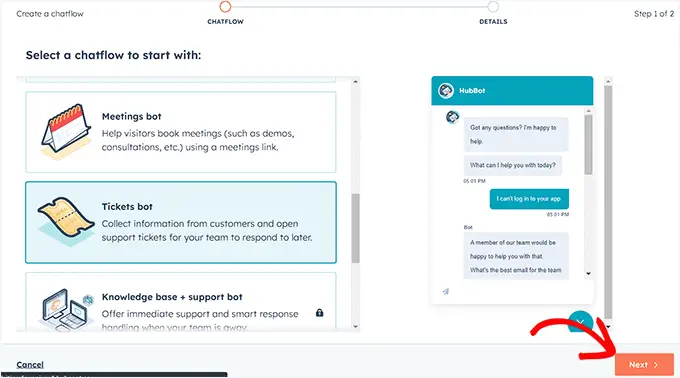
Vous serez ensuite dirigé vers votre compte HubSpot, où vous créerez le reste de votre chatbot.
À partir de là, cliquez sur le bouton « Suivant » pour continuer.

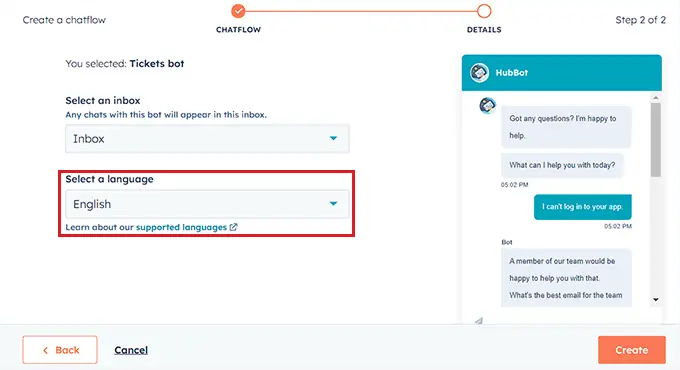
À l'étape suivante, vous devez sélectionner la langue de votre chatbot dans le menu déroulant.
Vous pouvez laisser les autres paramètres tels quels et cliquer sur le bouton « Créer ».

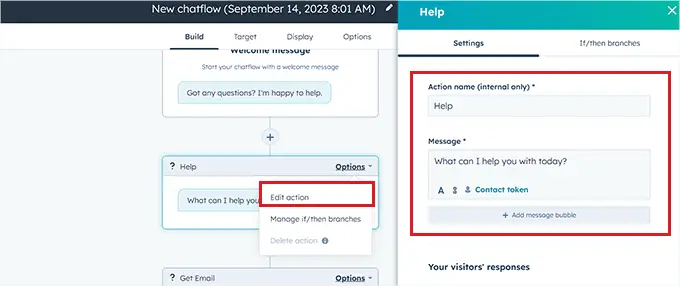
Votre modèle va maintenant s'ouvrir dans le générateur de chatbot, où vous pourrez modifier le chatflow.
Cliquez simplement sur l'onglet « Options » dans la réponse du bot et sélectionnez le lien « Modifier ».
Cela ouvrira les paramètres de l'action dans la colonne de gauche, où vous pourrez modifier le nom et le texte de l'action.
Dans HubSpot, une action est une étape dans la conversation du chatbot qui effectue une tâche spécifique, comme poser des questions ou envoyer des réponses. La première action de votre chatbot sera la première question envoyée au visiteur du site Web.

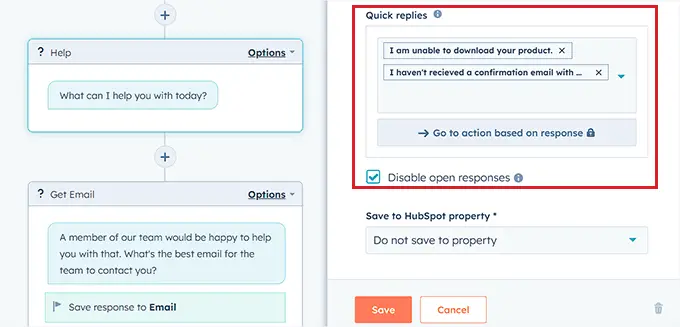
Après cela, faites défiler jusqu'à la section « Réponses de vos visiteurs » et saisissez toutes les réponses rapides qu'un visiteur peut potentiellement donner à cette question.
Par exemple, un visiteur peut vous demander comment acheter votre produit ou souhaiter signaler une erreur à laquelle il est confronté sur votre site Web.

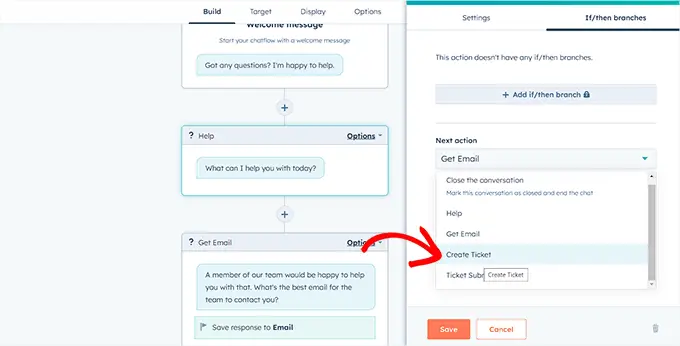
Après cela, revenez vers le haut et passez à l'onglet « Si/alors branches ».
À partir de là, vous devez sélectionner l'action que le chatbot entreprendra si le client répond avec l'une des réponses rapides que vous venez d'ajouter.
Par exemple, si vous souhaitez que le chatbot ouvre des tickets d'assistance chaque fois qu'un utilisateur ne parvient pas à recevoir un e-mail de confirmation avec ses informations d'identification, sélectionnez l'option « Créer un ticket » dans le menu déroulant.
Après cela, cliquez simplement sur le bouton « Enregistrer » pour stocker les paramètres d'action.

Après cela, vous pouvez laisser le reste des paramètres du chatflow tels quels ou continuer à modifier les différentes actions de votre chatbot.
Chatbot va maintenant créer un ticket d'assistance pour toutes les réponses rapides que vous avez ajoutées à l'invite d'action.
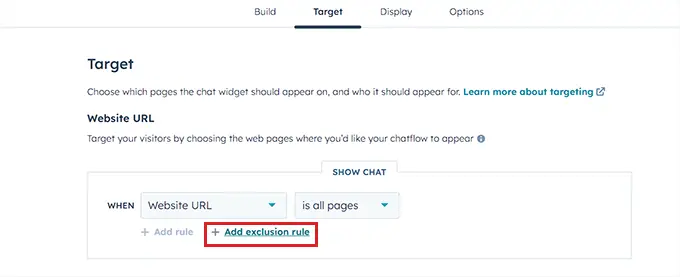
Ensuite, passez à l'onglet « Cible » en haut. Ici, vous devez choisir où le widget chatbot apparaîtra sur votre site Web.
Vous pouvez laisser ces paramètres tels quels si vous souhaitez que le chatbot apparaisse sur chaque page de votre site Web.
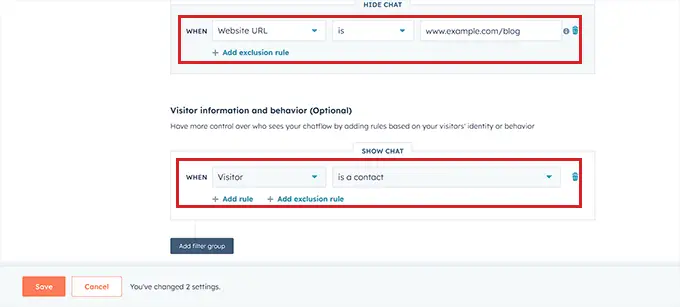
Cependant, si vous souhaitez masquer le chatbot sur des pages spécifiques, vous devrez alors cliquer sur le lien « Ajouter une règle d'exclusion ». Cela ouvrira une autre règle où vous pourrez simplement ajouter l'URL de la page où vous souhaitez masquer le chatbot dans le champ de droite.

Une fois que vous avez terminé, faites défiler jusqu'à la section « Informations et comportement des visiteurs ». Ici, vous pouvez choisir les visiteurs auxquels vous souhaitez que le chatbot soit présenté.
Par exemple, si vous souhaitez que seuls les visiteurs faisant partie de votre liste de contacts puissent voir le chatbot, vous pouvez choisir l'option « Visiteur » dans le menu déroulant de gauche et l'option « Est un contact » dans le champ de droite.
Après cela, cliquez sur le bouton « Enregistrer » et passez à l'onglet « Affichage ».

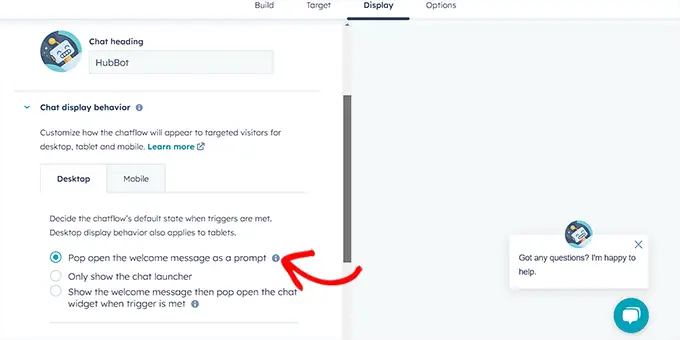
À partir de là, vous pouvez télécharger une image d'avatar pour votre chatbot et modifier son nom.
Ensuite, développez la section « Comportement d'affichage du chat » et choisissez l'état par défaut du chatbot lorsque les déclencheurs sont remplis.
Par exemple, si vous souhaitez que le message de bienvenue du bot apparaisse immédiatement une fois que quelqu'un visite votre site Web, vous pouvez choisir l'option « Ouvrir le message de bienvenue en tant qu'invite ».
Si vous choisissez « Afficher uniquement le lanceur de chat », les visiteurs devront cliquer sur votre chatbot pour voir ses invites.
Cependant, si vous souhaitez que le chatbot apparaisse uniquement lorsqu'un déclencheur est satisfait, vous pouvez sélectionner la troisième option.

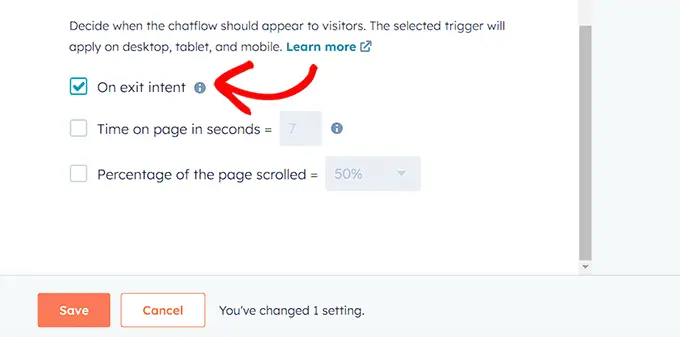
Après cela, faites défiler vers le bas et choisissez le déclencheur de l'apparition du chatbot.
Par exemple, si vous souhaitez que le chatbot soit affiché une fois que le visiteur quitte votre site, sélectionnez l'option « À la sortie ».
Cependant, vous pouvez également choisir le pourcentage de pages défilées ou les minutes passées sur votre site Web comme déclencheurs.
Ensuite, vous pouvez également basculer vers l'onglet « Mobile » pour configurer les paramètres d'affichage du chat pour les téléphones mobiles.
Une fois que vous avez fait cela, cliquez simplement sur le bouton « Enregistrer » pour enregistrer vos modifications.

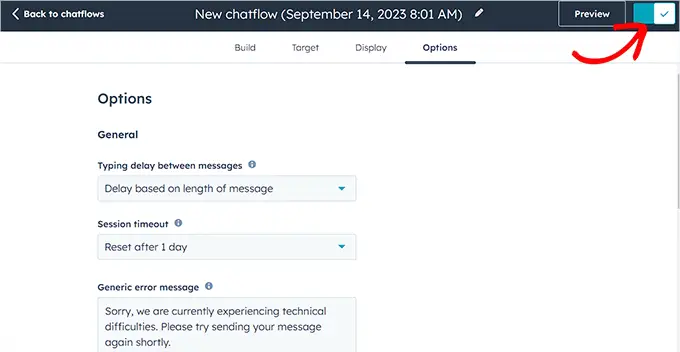
Maintenant, passez à l'onglet « Options » en haut pour configurer les paramètres généraux tels que le texte du message de retard, le délai d'expiration de la session, le message d'erreur générique, la langue du bot, la disponibilité, etc.
Après cela, cliquez sur le bouton « Enregistrer » pour stocker vos paramètres. Enfin, basculez le commutateur en haut pour activer votre chatbot sur votre site Web.

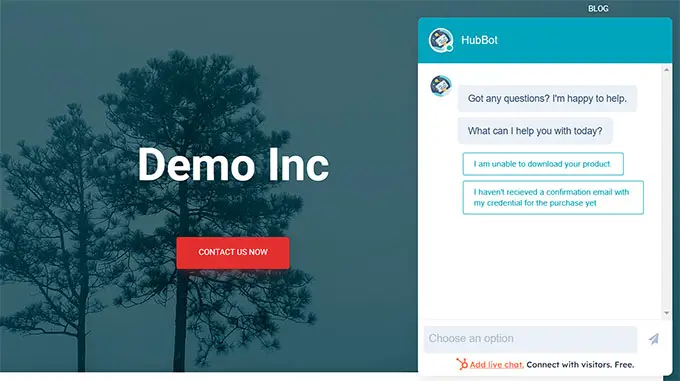
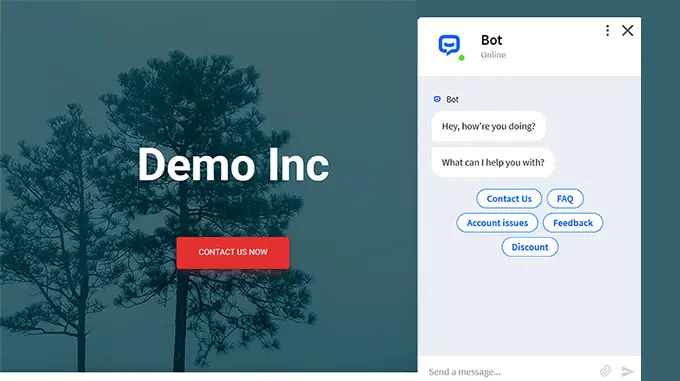
Vous pouvez désormais visiter votre site WordPress pour voir votre chatbot en action.
Voici à quoi cela ressemblait sur notre site de démonstration.

Ajoutez un chatbot dans WordPress à l'aide de ChatBot (idéal pour la personnalisation et les sites Web multilingues)
Si vous recherchez davantage d’options de personnalisation du chatbot ou si vous disposez d’un site Web multilingue, alors cette méthode est faite pour vous.
Vous pouvez facilement ajouter un chatbot à votre site WordPress à l'aide de ChatBot. Il s'agit du meilleur logiciel de chatbot IA qui vous permet de créer des chatbots à l'aide d'un générateur glisser-déposer.
Tout d’abord, vous devrez installer et activer le plugin gratuit ChatBot. Pour des instructions détaillées, veuillez consulter notre guide étape par étape sur la façon d'installer un plugin WordPress.

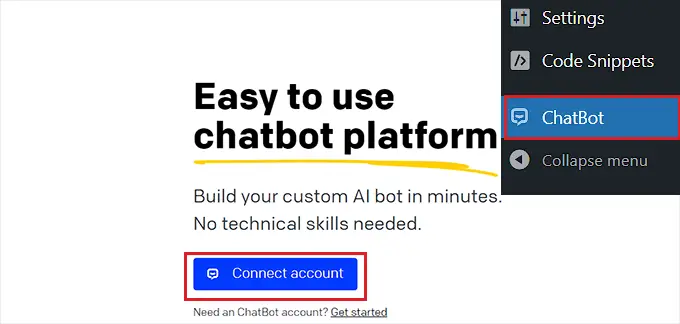
Lors de l'activation, visitez l'onglet du menu ChatBot dans la barre latérale d'administration de WordPress et cliquez sur le bouton « Connecter le compte ».

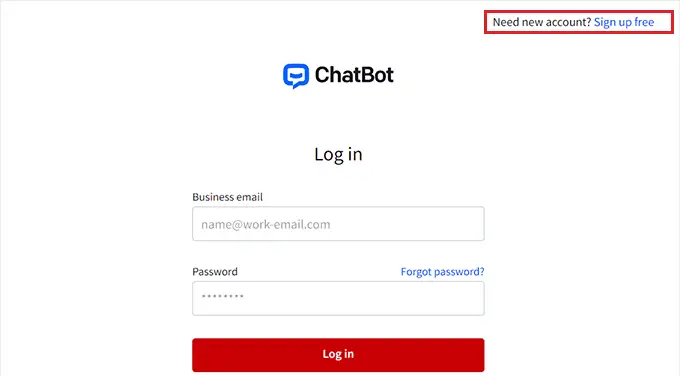
Cela ouvrira le site Web ChatBot dans une nouvelle fenêtre, où vous devrez saisir vos informations de connexion et cliquer sur le bouton « Connexion ».
Cependant, si vous n'avez pas encore de compte sur ChatBot, cliquez simplement sur le lien « S'inscrire gratuitement » en haut.

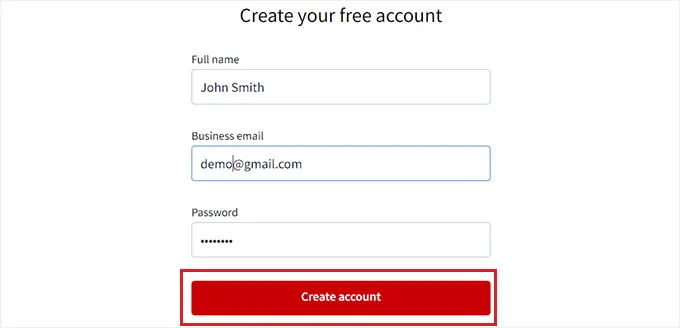
Cela vous mènera à une nouvelle page où vous devrez fournir votre adresse e-mail et saisir un nom de compte et un mot de passe.
Une fois que vous avez terminé, cliquez simplement sur le bouton « Créer un compte ».

Lors de la création du compte, vous serez redirigé vers votre tableau de bord WordPress. Vous avez maintenant connecté avec succès votre site WordPress à ChatBot.com.
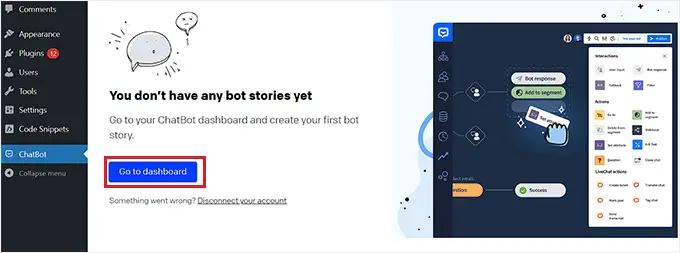
Maintenant, pour commencer à créer un chatbot, cliquez simplement sur le bouton « Accéder au tableau de bord ».

Vous serez ensuite dirigé vers le tableau de bord de votre compte ChatBot.
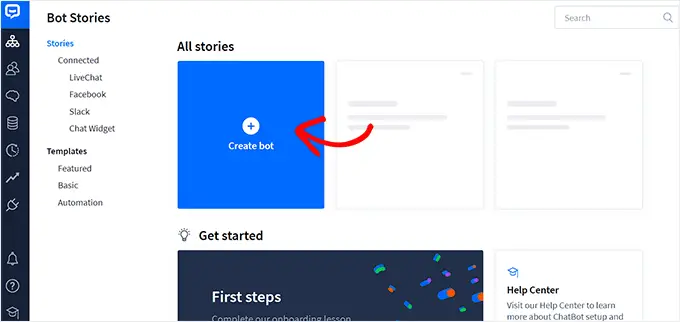
À partir de là, cliquez sur le bouton « Créer un bot » en haut pour démarrer le processus.

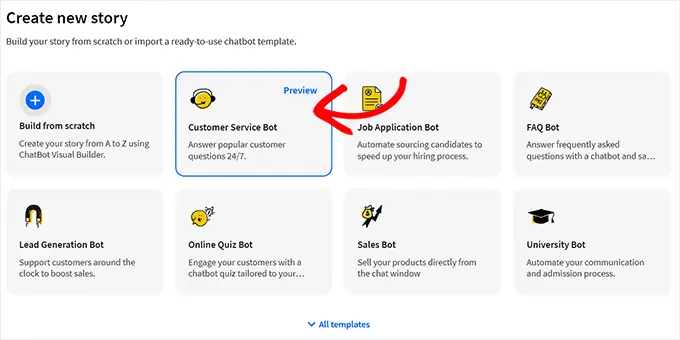
Cela vous mènera à la page « Créer une nouvelle histoire », où vous devrez choisir le type de chatbot que vous souhaitez créer.
Par défaut, ChatBot vous permet de créer un robot de service client, un robot de candidature, un robot de génération de leads, un robot FAQ, un robot commercial, etc.
Cependant, vous pouvez également choisir l'option « Construire à partir de zéro » pour créer vous-même un bot. Pour ce tutoriel, nous allons créer un bot de service client.

Cela ouvrira le modèle de bot de service client prédéfini sur votre écran.
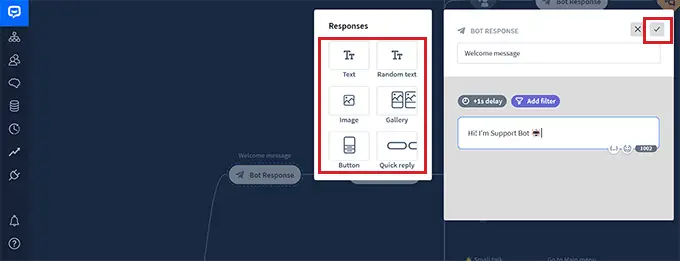
À partir de là, vous pouvez facilement créer un flux de conversation pour votre chatbot en cliquant sur les onglets « Réponse du bot » dans le chatflow.
Cela ouvrira une invite à l'écran, où vous pourrez ajouter des réponses de chat et des réponses rapides comme du texte, des images et des boutons en faisant glisser et en déposant les blocs dans l'invite.
Une fois que vous avez fait cela, ajoutez simplement la réponse du bot et cliquez sur le bouton « Enregistrer et fermer » en haut.

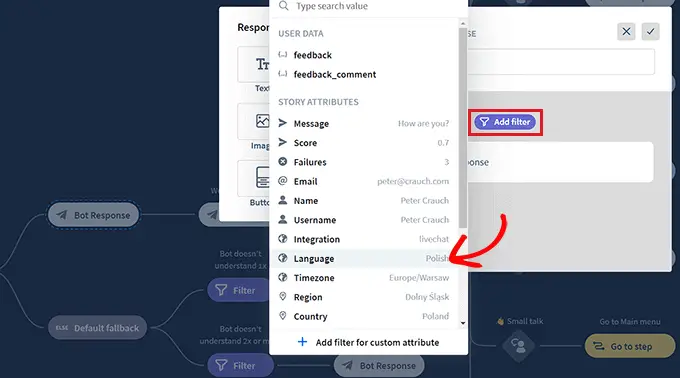
Si vous le souhaitez, vous pouvez également ajouter des filtres personnalisés avec la réponse du chatbot en cliquant sur le bouton « Ajouter un filtre » dans l'invite.
Cela ouvrira un menu déroulant dans lequel vous pourrez choisir un filtre qui sera ajouté à la réponse de votre chatbot, notamment :
- Message : personnalisez la conversation en adaptant les réponses au message de l'utilisateur.
- Score : évitez les conversations non pertinentes en filtrant les messages ayant un score faible.
- Échecs : améliorez la précision du chatbot en filtrant les messages susceptibles d'entraîner un échec. Cela peut empêcher le chatbot de donner des informations incorrectes ou trompeuses.
- E-mail : excluez les adresses e-mail invalides ou adressez-vous aux utilisateurs par leur adresse e-mail.
- Nom : créez une expérience personnalisée pour l'utilisateur ou bloquez les messages contenant certains noms.
- Nom d'utilisateur : filtrez les messages contenant certains noms d'utilisateur.
- Intégration : créez des messages spécifiques pour les utilisateurs qui utilisent un outil particulier.
- Langue : rédigez des messages dans des langues spécifiques pour les sites Web multilingues.
- Fuseau horaire : filtrez les messages en fonction du fuseau horaire concerné.
De plus, vous pouvez créer des messages spécifiques pour les utilisateurs de différentes régions et pays. Cela peut être utile si vous avez un large public international.

Après cela, vous pouvez également sélectionner une logique conditionnelle pour la réponse désormais filtrée. La réponse que vous créez ne sera utilisée par le chatbot que si le client avec lequel il interagit correspond au filtre.
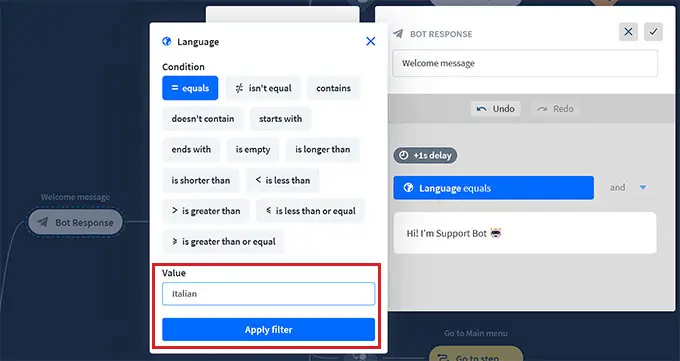
Par exemple, si vous avez un site Web multilingue et que vous souhaitez créer un chatbot pour différentes langues, vous pouvez utiliser le filtre « Langue ».
Une fois que vous avez fait cela, sélectionnez l'option « = égal » comme condition, puis saisissez le nom de la langue.
Après cela, vous pouvez ajouter la réponse dans la langue que vous avez choisie. Dans notre exemple, lorsqu'un utilisateur saisit une requête en italien dans le chatbot, le chatbot lui montrera la réponse en italien que nous avons créée avec ce filtre.

Lorsque vous avez fini d'ajouter votre filtre, cliquez simplement sur « Appliquer le filtre ».
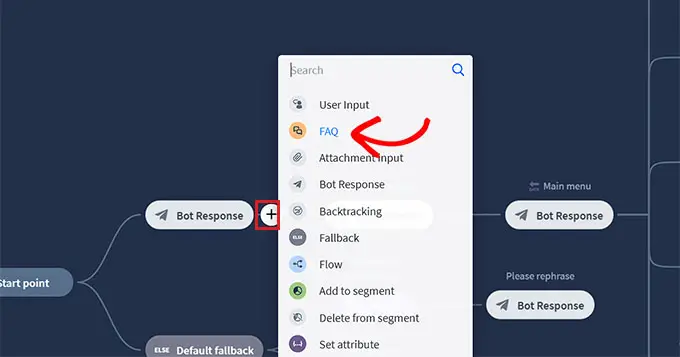
Après cela, vous pouvez également utiliser le bouton « + » pour ajouter différents blocs à votre flux de discussion. Cela ouvrira une invite dans laquelle vous pourrez sélectionner n'importe quel bloc de votre choix, notamment :
- Entrée utilisateur : ajoutez des messages utilisateur qui déclencheront la réponse du bot.
- FAQ : ajoutez les questions fréquemment posées et leurs réponses dans ce bloc.
- Saisie des pièces jointes : permettez aux utilisateurs de joindre des fichiers dans une conversation en cours avec le chatbot.
- Réponse du bot : ajoutez la réponse d'un chatbot à une question.
- Retour en arrière : empêche les utilisateurs de visualiser les interactions précédemment correspondantes avec le bot.
- Solution de secours : affichez un message général ou déclenchez une action chaque fois que votre chatbot ne parvient pas à faire correspondre la requête de l'utilisateur avec une réponse du chatbot.
- Flux : organisez visuellement des scénarios de réponse de chatbot complexes.
- Ajouter au segment : segmentez tous les utilisateurs en différents groupes en fonction des données utilisateur.
- Supprimer du segment : supprimez des utilisateurs d'un segment spécifique.
- Définir l'attribut : Enregistrer les informations sur les utilisateurs.
- Marquer l'objectif : marquez une conversation comme ayant atteint son objectif.
Vous avez également la possibilité d'envoyer une transcription d'une conversation à une adresse e-mail ou de marquer différentes conversations de chatbot avec des mots-clés et des expressions.

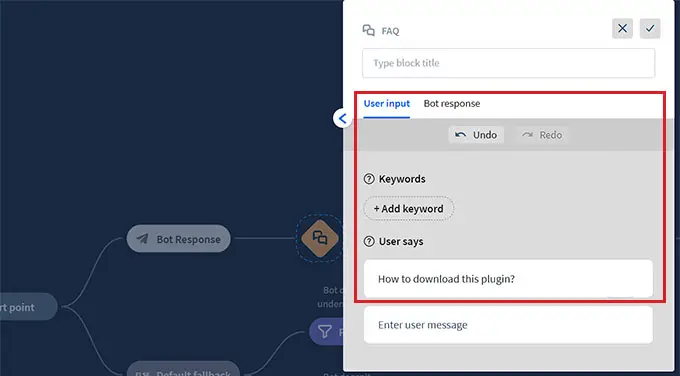
Par exemple, si vous choisissez le bloc FAQ, il s'ouvrira sur votre écran, où vous pourrez désormais ajouter des questions courantes du support client et leurs réponses.
Votre chatbot utilisera ensuite ces réponses pour répondre aux requêtes des clients sur votre site Web.

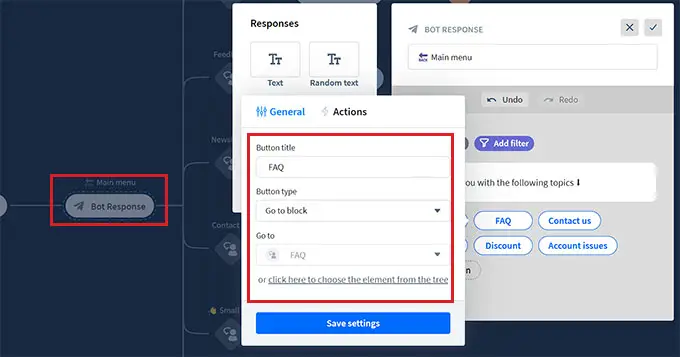
Ensuite, cliquez sur l'onglet de réponse du robot « Menu principal » pour ouvrir l'invite de blocage. Ici, vous pouvez ajouter des boutons pour tous les services que votre chatbot peut proposer à l'aide du bloc Bouton.
Après cela, cliquez sur chaque bloc Bouton pour ouvrir ses paramètres et configurer où vous souhaitez que le bouton dirige les utilisateurs.
Par exemple, vous pouvez autoriser les utilisateurs à être dirigés vers la réponse du chatbot FAQ que vous avez créée en sélectionnant le type de bouton « Aller au blocage ».
Ensuite, sélectionnez le bloc « FAQ » dans le menu déroulant « Aller à » et cliquez sur le bouton « Enregistrer les paramètres ».

Outre les FAQ, vous pouvez également créer des boutons pour diriger les utilisateurs vers votre inscription à la newsletter, votre page de contact, vos offres de réduction, etc.
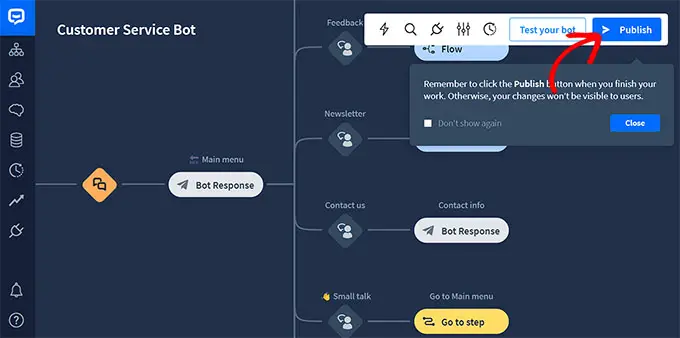
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Publier » en haut pour stocker vos paramètres.

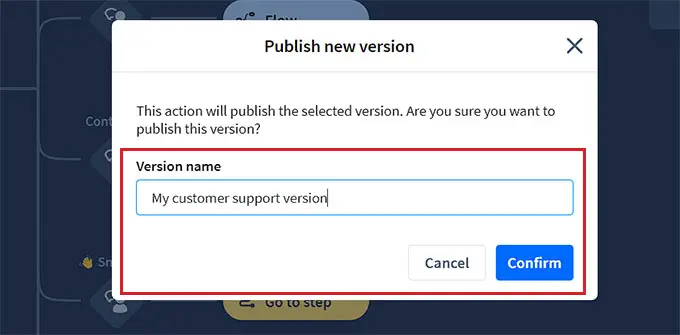
Une invite s'ouvrira maintenant sur votre écran, vous demandant de donner un nom à votre chatbot.
Après avoir saisi les détails, cliquez simplement sur le bouton « Confirmer » pour publier votre chatbot.

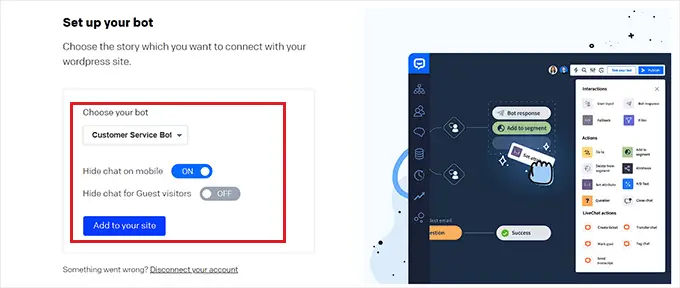
Ensuite, visitez votre tableau de bord WordPress et dirigez-vous vers l'onglet ChatBot , où vous remarquerez maintenant que la section « Choisissez votre bot » sera visible à l'écran.
Remarque : Gardez à l’esprit que cela peut prendre 3 à 4 heures entre la création de votre chatbot et sa visibilité dans votre tableau de bord WordPress.
Maintenant, choisissez simplement le bot que vous venez de créer dans le menu déroulant.
Après cela, basculez le bouton « Masquer le chat sur mobile » sur « Activé » si vous ne souhaitez pas que les personnes visitant votre site Web depuis leur téléphone puissent voir le chatbot.

Vous pouvez également activer l'option « Masquer le chat pour les visiteurs invités » sur « Activé » si vous souhaitez que le chatbot soit exclusif à vos membres uniquement.
Enfin, cliquez sur le bouton « Ajouter au site ». Vous pouvez désormais visiter votre site Web pour voir le chatbot en action.

Bonus : ajoutez un chat en direct à votre site WordPress
Le chat en direct est un outil de communication qui permet aux visiteurs de discuter avec un membre de votre équipe de support client via une fenêtre de discussion sur votre site Web.
Il s'agit d'un moyen très populaire de se connecter avec les clients et a un niveau de satisfaction de 73 %, ce qui est bien supérieur à l'assistance par e-mail, téléphone et SMS.
L'ajout d'un chat en direct à votre boutique WooCommerce permettra aux clients d'obtenir de l'aide rapidement et facilement sans avoir à attendre ou à envoyer un e-mail.
Cela réduit le taux de rebond, augmente les ventes et vous donne même la possibilité de recueillir les commentaires des utilisateurs.
Vous pouvez facilement ajouter cette fonctionnalité à votre site Web à l'aide de LiveChat, qui est le meilleur logiciel d'assistance par chat en direct pour WordPress.

Il est livré avec des modèles de chat en direct prédéfinis, un chat en temps réel, plusieurs canaux d'assistance, des réponses prédéfinies, des transcriptions de chat, des analyses de chat et bien plus encore.
De plus, il s'intègre à des outils tels que WooCommerce, HubSpot, ChatBot, Constant Contact et Mailchimp.
Pour des instructions détaillées, vous pouvez consulter notre didacticiel étape par étape sur la façon d'ajouter un chat en direct gratuit dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter facilement un chatbot dans WordPress. Vous voudrez peut-être également consulter notre guide sur la façon d’optimiser le parcours client dans WooCommerce et nos meilleurs choix des meilleurs logiciels de chat vidéo pour les petites entreprises.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
