Comment ajouter un formulaire de contact dans WordPress avec Elementor
Publié: 2022-09-05Ajouter un formulaire de contact dans WordPress avec Elementor est un jeu d'enfant. Vous pouvez ajouter un formulaire de contact à n'importe quelle page ou publier sur votre site WordPress, et cela ne prend que quelques minutes. Voici comment ajouter un formulaire de contact dans WordPress avec Elementor : 1. Installez et activez le plugin Elementor. 2. Créez une nouvelle page ou publication, ou modifiez-en une existante. 3. Cliquez sur le bouton 'Ajouter un élément'. 4. Recherchez "formulaire de contact" dans la bibliothèque Elementor. 5. Faites glisser et déposez le widget du formulaire de contact sur la page. 6. Configurez les paramètres du formulaire de contact. 7. Enregistrez et publiez votre page. C'est tout ce qu'on peut en dire! Votre formulaire de contact sera désormais en ligne sur votre site WordPress.
Les formulaires de contact peuvent vous aider à atteindre le public de votre site Web. L'un des nombreux défis liés à la création d'une entreprise en ligne est la quantité d'efforts requis. Créez des formulaires de contact élégants en quelques minutes avec les plugins WordPress Formidable Forms et Elementor Page Builder. Nous allons vous montrer comment créer le vôtre en trois étapes simples. Pour commencer, utilisez l'éditeur glisser-déposer d'Elementor pour créer un formulaire de contact. Ensuite, sur la page Contactez-nous, cliquez sur le bouton Contactez-nous pour afficher votre formulaire de contact et lancer l'éditeur de page Elementor. Veuillez inclure le nom, le message et l'adresse e-mail de l'expéditeur afin qu'il soit facilement accessible.
Vous pouvez également créer deux formulaires de contact : un pour les titulaires de compte et un autre pour les visiteurs de votre site d'adhésion. Il est possible d'utiliser Elementor pour interagir avec n'importe quel nombre de formulaires. Vous devriez commencer à utiliser des formulaires d'inscription, des calculatrices, des formulaires de don et d'autres formulaires.
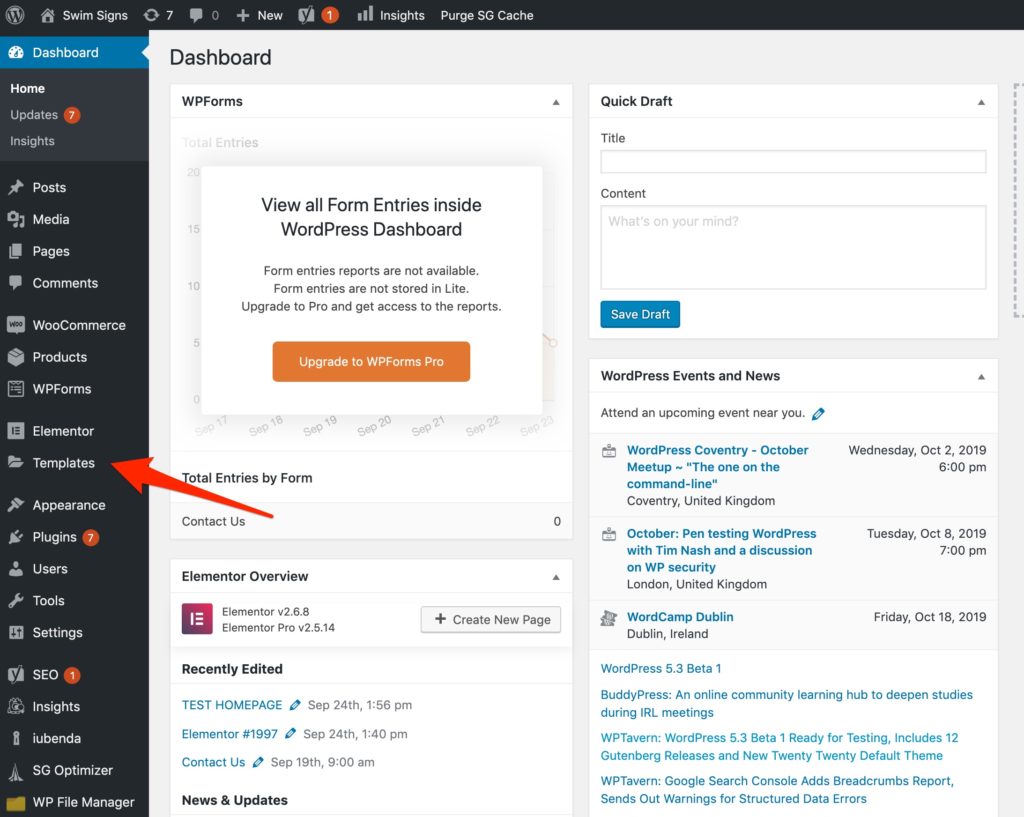
Accédez à la section Elementor Editor. L'éditeur affichera tous les widgets après avoir installé le plugin. Lorsque vous trouverez le formulaire de contact 7, vous devrez le faire glisser vers la nouvelle colonne. Une fois le processus terminé, vous serez redirigé vers la section " Modifier le formulaire de contact 7".
Comment ajouter un formulaire à un élément dans WordPress ?
 Crédit : www.wpeagle.com
Crédit : www.wpeagle.comAjouter un formulaire à un elementor dans wordpress est facile ! Créez simplement un nouvel élément de formulaire et sélectionnez le formulaire souhaité dans le menu déroulant.
Le widget Formulaire d'inscription de l'utilisateur dans Ultimate Addons for Elementor vous permet de créer facilement de tels formulaires. Vérifiez que la version du plugin UAE est 1.18.0 et que le module a bien été activé. Cliquez simplement sur le lien Paramètres généraux pour configurer - Nouveau rôle d'utilisateur, Rediriger après l'inscription ou Masquer après l'inscription. Cette option, en plus de masquer le formulaire d'inscription et d'afficher le message de réussite, fournit un lien pour accéder à la page de connexion du site respectif. Cette option se trouve dans l'onglet Contenu de la section Paramètres généraux du widget. De plus, cette fonctionnalité est disponible, vous permettant d'enregistrer un utilisateur en utilisant un champ de formulaire de courrier électronique . Le widget Formulaire d'enregistrement d'utilisateur pour les Émirats arabes unis est un produit qui peut être utilisé pour enregistrer des utilisateurs sur un site Web. Selon les besoins, vous pouvez entièrement modifier le formulaire. Vous pouvez également récupérer la section enregistrée du widget à partir de la page d'enregistrement si vous enregistrez la section contenant le widget.
Où vont les formulaires dans Elementor?
Les fichiers contenant les fichiers téléchargés sont stockés dans un répertoire dédié sous 'uploads/elementor/forms/'.
Comment changer la couleur d'un formulaire de contact 7
Pour changer la couleur du formulaire de contact, allez dans le menu Éléments. Les couleurs disponibles sur cette page peuvent être personnalisées en fonction de vos préférences. Vous pouvez également activer ou désactiver les champs du formulaire, ajouter vos propres champs et ajouter un message au formulaire une fois qu'il a été soumis.
Si vous devez modifier d'autres paramètres, accédez à l'onglet Éléments, puis sélectionnez Formulaire de contact 7. Le menu Paramètres contient toutes les options nécessaires.
Comment intégrer le formulaire de contact dans WordPress ?
 Crédit : débordement de pile
Crédit : débordement de pileIl existe plusieurs façons d'intégrer un formulaire de contact dans WordPress. Une façon consiste à utiliser un plugin comme Gravity Forms ou Contact Form 7. Ces plugins vous permettront de créer un formulaire, puis de l'intégrer dans une page ou une publication WordPress. Une autre façon consiste à utiliser un service comme Wufoo ou JotForm. Avec ces services, vous pouvez créer un formulaire, puis utiliser leur code fourni pour intégrer le formulaire dans votre site WordPress.
L'ajout d'un formulaire de contact à votre site Web permet à vos visiteurs de vous contacter directement avec des questions ou des préoccupations. WordPress peut être utilisé pour créer un formulaire de contact sans avoir à le programmer. Vous pourrez remplir votre formulaire de contact en un rien de temps si vous suivez ces étapes. Après avoir installé WPForms, vous pouvez créer un formulaire de contact dans WordPress. Accédez à Paramètres pour configurer vos notifications et confirmations de formulaire. C'est une bonne idée d'avoir des notifications dans votre zone de création de formulaire. Lorsqu'un utilisateur soumet un message via le formulaire de contact sur votre site, une notification de formulaire vous sera envoyée.
Cet article vous guidera à travers le processus de création d'un formulaire de contact dans WordPress. Si vous souhaitez ajouter un formulaire de contact, vous pouvez soit créer une nouvelle page, soit en modifier une existante. Si vous utilisez l'éditeur classique, cliquez sur le bouton Ajouter un formulaire. La seule étape que vous devez prendre maintenant est de cliquer sur le formulaire que vous voulez. Vous pouvez suivre le nombre de vues et de conversions générées par vos formulaires de contact WordPress ainsi que le taux de conversion à l'aide de la fonctionnalité de suivi. Le plug-in MonsterInsights Google Analytics détecte et suit automatiquement les conversions. C'est un outil simple à utiliser que vous pouvez configurer en quelques clics seulement.
Comment ajouter un formulaire de contact 7 dans WordPress Elementor ?
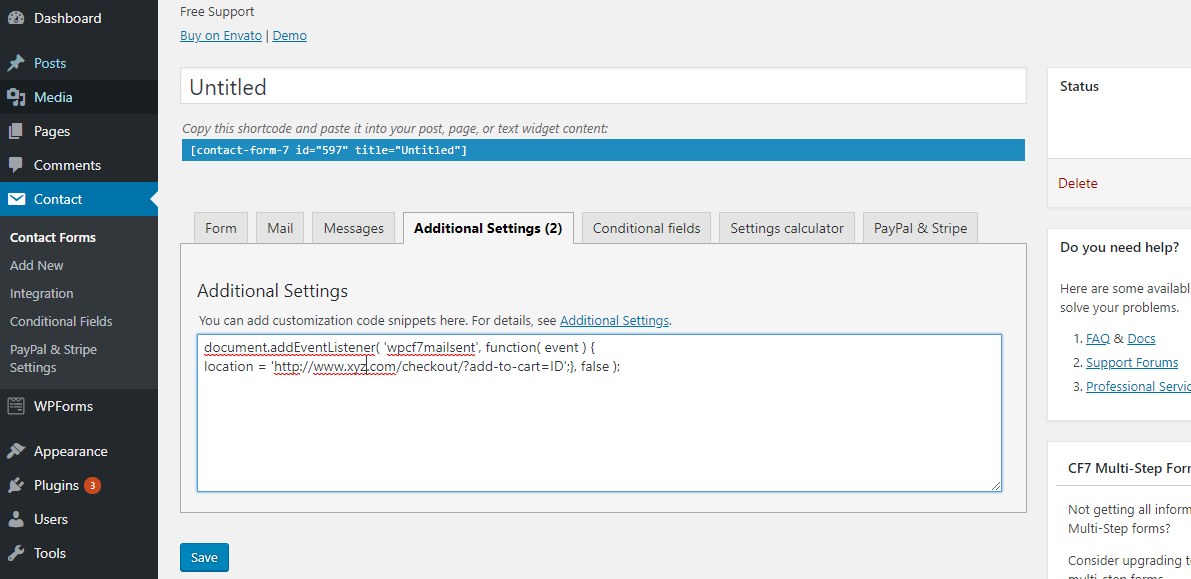
Une fois que vous avez découvert la page où vous souhaitez que vos informations de contact apparaissent, utilisez le générateur de page Elementor pour l'ajouter. Le widget Contact Form 7 peut être trouvé en le recherchant et en le faisant glisser sur la page. Ensuite, le menu déroulant du modèle de formulaire s'affiche. La forme est complètement blanche en surface.
Contact Form 7 est l'un des constructeurs de formulaires de contact les plus anciens et les plus populaires disponibles pour WordPress. Il n'y a pas de fonctionnalité d'intégration intégrée dans le plugin Contact Form 7 qui vous permet d'utiliser Elementor directement. L'utilisation d'addons tiers comme PowerPack Addons pour Elementor vous donne la possibilité de modifier Contact F7 dans l'éditeur en direct en le sélectionnant dans vos paramètres. Votre formulaire de contact 7 devrait maintenant être visible dans le menu déroulant. Une page peut être ajoutée ou modifiée avec l'éditeur elementor, et une page existante peut être modifiée. Lorsque vous faites glisser un widget, il apparaîtra sur la page que vous venez de créer. Vous pouvez personnaliser l'apparence et la conception de votre formulaire de contact en utilisant l'onglet Style.
Le widget de styler PowerPack Contact Form 7 vous permet d'ajouter votre propre style au bouton Radio et au bouton Case à cocher. Les erreurs peuvent être stylisées et validées avec des changements de typographie, des changements de couleur d'arrière-plan et des changements de bordure et de marge. Ces packs de widgets facilitent la création de sites Web Elementor avancés sans codage.
Le formulaire de contact Elementor ne fonctionne pas
Si vous rencontrez des difficultés pour faire fonctionner votre formulaire de contact Elementor, vous pouvez vérifier certaines choses. Tout d'abord, assurez-vous que la dernière version d'Elementor est installée. Ensuite, vérifiez les paramètres de votre formulaire pour vous assurer que vous avez sélectionné la bonne action de formulaire. Enfin, vérifiez vos paramètres de messagerie pour vous assurer que vous avez entré la bonne adresse e-mail.

L'adresse IP de votre serveur est généralement la source d'un problème qui vous empêche de recevoir les soumissions du formulaire de contact . L'utilisation d'un enregistrement SPF dans votre DNS permettra à vos filtres anti-spam de détecter cette adresse IP comme digne de confiance. Cela peut être résolu en utilisant un plugin SMTP, qui acheminera vos e-mails via un serveur de messagerie que vous désignez plutôt que le serveur hébergeant votre site Web. Si votre e-mail ne fait pas confiance au serveur qui l'envoie, cela est probablement dû à un plan d'hébergement partagé bon marché. Vous pouvez réduire la probabilité de filtrage du spam en migrant votre site vers un quartier plus attrayant. Si vous stockez des soumissions de formulaires dans votre base de données, je vous conseille fortement d'utiliser un SSL.
8 choses à vérifier si votre formulaire de contact WordPress ne fonctionne pas
Si vous rencontrez des difficultés pour configurer votre formulaire de contact WordPress, la première chose à faire est de vérifier qu'il est correctement configuré. Vérifiez si WordPress a la version la plus récente - s'il a une version plus ancienne, vous ne disposez peut-être pas des fonctionnalités ou des plugins nécessaires pour configurer un formulaire de contact. Vous devez vérifier que le plugin est correctement installé ; certains plugins, tels que Contact Form 7, peuvent nécessiter d'autres plugins pour fonctionner correctement. Vérifiez que votre formulaire de contact est bien connecté à votre site WordPress ; si ce n'est pas le cas, il n'apparaîtra pas dans la zone d'administration de WordPress. Remplissez correctement l'adresse e-mail de votre formulaire de contact - si le formulaire de contact n'envoie pas d'e-mails, votre adresse e-mail est probablement incorrecte. Assurez-vous que votre formulaire de contact est actif - si votre formulaire de contact n'est pas actif, vous ne pourrez pas soumettre de formulaires. Vérifiez si votre site accepte les formulaires ; si ce n'est pas le cas, vous ne pourrez soumettre aucun formulaire. Si votre site ne fonctionne pas correctement dans la bonne langue, votre formulaire de contact peut ne pas fonctionner correctement. Votre formulaire de contact peut ne pas fonctionner correctement si votre site Web ne fonctionne pas sur un serveur sécurisé ; vérifiez que votre site Web fonctionne sur un serveur sécurisé. Si vous continuez à rencontrer des difficultés pour soumettre ou afficher votre formulaire de contact, veuillez nous contacter. Nous serions heureux de vous aider à dépanner et à résoudre le problème.
Le formulaire de contact Elementor n'envoie pas d'e-mail
Si vous rencontrez des difficultés pour envoyer un e-mail à votre formulaire de contact Elementor, vous pouvez vérifier certaines choses. Tout d'abord, assurez-vous d'avoir une adresse e-mail valide saisie dans le champ "À". Ensuite, vérifiez le paramètre "Action" de votre formulaire pour vous assurer qu'il est défini sur "Soumettre". Si ces deux éléments sont correctement définis et que vous ne recevez toujours pas d'e-mails, essayez de vérifier votre dossier de courrier indésirable pour voir si les messages sont filtrés.
Les e-mails des formulaires Elementor peuvent parfois disparaître ou être spammés. Veuillez consulter les instructions ci-dessous pour savoir comment résoudre le problème et recherchez les messages d'erreur Elementor. Il est essentiel de s'assurer que votre formulaire de contact Elementor fonctionne correctement. Nous installerons un plug-in qui résoudra votre problème de livraison d'e-mails peu de temps après. Elementor fonctionne entièrement sur la version gratuite de WPForms Lite, qui est 100% fonctionnelle. Si votre formulaire de contact n'envoie pas de notifications à Elementor, cela peut être dû à un conflit de plug-in. Vous devez inclure l'adresse Envoyer à l'e-mail dans votre e-mail.
Si votre formulaire est défini sur Admin_email, vous communiquez avec l'e-mail de l'administrateur par défaut de WordPress. Les e-mails d'un site WordPress peuvent désormais être envoyés à l'aide de WP Mail SMTP, un plugin WordPress qui facilite leur envoi. Vous pouvez l'utiliser pour acheminer vos e-mails vers un fournisseur de messagerie externe, en vous assurant qu'ils ne sont pas perdus ou spammés. Si vous ne savez pas quel fournisseur de messagerie utiliser, SendLayer, SMTP.com ou SendinBlue.com sont de bonnes options. Si vous utilisez WP Mail SMTP, vous devez activer les journaux de messagerie et le résumé hebdomadaire des e-mails. Les enregistrements de messagerie de votre site Web seront conservés dans ces paramètres. Ce journal peut être utilisé pour déterminer si des problèmes de messagerie existent.
Lorsque vous soumettez une demande d'inscription à Elementor, vos e-mails de confirmation ne seront pas livrés. Pour résoudre ce problème, vous devez d'abord installer WP SMTP Mail. De plus, si vous rencontrez des problèmes avec la livraison des e-mails dans Ninja Forms, nous avons un guide de dépannage pour vous.
3 façons de corriger les notifications de votre formulaire de contact
Vérifiez que votre formulaire de contact est configuré pour envoyer un email à une adresse précise.
Si votre client/fournisseur de messagerie filtre les formulaires, vos notifications de formulaire peuvent être considérées comme du spam.
Vous pouvez vous assurer que le formulaire de contact d'Elementor est correctement configuré en vérifiant qu'il est activé.
Paramètres de messagerie du formulaire de contact Elementor
Il y a quelques choses que vous devez faire pour configurer vos paramètres de messagerie pour un formulaire de contact Elementor. Tout d'abord, vous devez créer un formulaire de contact. Pour ce faire, allez dans l' éditeur Elementor et cliquez sur le bouton Ajouter nouveau. Une fois que vous avez créé votre formulaire de contact, vous devez vous rendre dans l'onglet Paramètres et cliquer sur l'onglet E-mail. Ici, vous devrez remplir le champ À envoyer par e-mail avec l'adresse e-mail à laquelle vous souhaitez recevoir les soumissions de formulaire. Vous pouvez également ajouter un e-mail de réponse si vous souhaitez recevoir des réponses à vos soumissions de formulaire. Ensuite, vous devez accéder à l'onglet Modèle d'e-mail et choisir un modèle pour votre e-mail. Vous pouvez soit choisir un modèle préconçu, soit créer un modèle personnalisé. Une fois votre modèle prêt, cliquez sur le bouton Envoyer. Vos paramètres de messagerie sont maintenant terminés et vous devriez commencer à recevoir des soumissions de formulaires sur votre adresse e-mail.
C'est un composant du groupe d'éléments de forme de Jupiter X Core et représente de nouveaux éléments utiles dans l'Elementor. Lorsque vous faites glisser et déposez un widget de formulaire dans votre mise en page, vous recevez un nouveau panneau sur le côté gauche de l'élément qui contient les paramètres spécifiques à l'élément. Dans la section E-mail, vous devez sélectionner les paramètres appropriés. Si ce champ est vide, la réponse sera envoyée à l'expéditeur. Vous pouvez également le modifier si vous souhaitez inclure d'autres adresses e-mail. Nous simplifions l'envoi d'e-mails personnalisés avec Gromwatik (gratuit jusqu'à 10 000 e-mails par mois).
Générateur de formulaire de contact
Un constructeur de formulaire de contact est un outil qui vous permet de créer et de gérer facilement des formulaires que les visiteurs peuvent utiliser pour vous contacter. Cela peut être un excellent moyen de gérer les demandes des clients, les commentaires ou même les prospects.
Vous pouvez gagner du temps sur votre générateur de formulaire de contact et personnaliser vos formulaires en saisissant simplement les détails requis. Vous pouvez mettre à disposition n'importe quel type de formulaire. Vous pouvez utiliser des codes abrégés pour afficher facilement votre formulaire personnalisé partout où vous disposez d'une connexion Internet. Les formulaires de contact sont faciles à remplir et apparaissent sur n'importe quelle page, y compris les pages de produits, les collections, les pages de panier et les pages d'accueil. C'est un formulaire de contact puissant qui peut vous aider à résoudre ce problème, qui est considéré comme un outil idéal pour développer divers formulaires. Grâce à cette assistance, vous pourrez personnaliser vos formulaires pour répondre aux besoins de vos utilisateurs. La note globale de l'application est basée sur son état actuel. Les utilisateurs verront tous les avis sur les applications et les plus récents seront classés par ordre de priorité.
