Comment ajouter une date de copyright dynamique dans le pied de page WordPress
Publié: 2023-08-16Si vous souhaitez que votre contenu soit protégé par les lois sur le droit d'auteur, c'est une bonne idée de créer un pied de page indiquant clairement la date de création de votre site, ainsi que la date de publication de son contenu le plus récent. Vous pouvez y parvenir facilement en ajoutant une date de copyright dynamique dans votre pied de page WordPress.
Pourquoi ajouter une date de copyright dynamique à votre pied de page WordPress
En ajoutant la date à votre avis de droit d'auteur, vous pouvez vous assurer que votre contenu est protégé par les lois sur le droit d'auteur pour l'année (ou la plage d'années d'activité de votre site). Cependant, la modification manuelle de la date chaque année peut prendre beaucoup de temps. De plus, il est facile d’oublier de le faire.
C'est pourquoi c'est une bonne idée d'ajouter une date de copyright dynamique à votre pied de page WordPress. De cette façon, votre pied de page sera mis à jour automatiquement, garantissant que votre contenu est toujours couvert.
C'est également un moyen simple de signaler aux moteurs de recherche (comme Google) que votre site est actif et récent. Étant donné que les moteurs de recherche donnent la priorité aux sites Web proposant un contenu pertinent et précieux, cela peut indirectement améliorer votre classement dans les recherches. Ainsi, vous pouvez gagner en visibilité sur la page de résultats et attirer plus de visiteurs vers votre contenu.
Maintenant que vous savez pourquoi c'est une bonne idée d'ajouter une date de copyright dynamique à votre pied de page WordPress, examinons deux façons simples de le faire.
- Utilisez un plugin comme Auto Copyright Year Updater
- Appliquer un extrait PHP personnalisé comme shortcode
1. Utilisez un plugin comme Auto Copyright Year Updater
Le moyen le plus simple d’ajouter une date de copyright dynamique à un pied de page WordPress est d’utiliser un plugin. La mise à jour automatique de l’année du droit d’auteur est une excellente option puisque l’année sera mise à jour automatiquement. De plus, vous ajouterez l'avis de droit d'auteur à l'aide d'un shortcode, afin qu'il puisse être placé n'importe où sur votre site.
Le processus sera légèrement différent selon que vous utilisez un thème classique comme Neve ou un thème de bloc comme Neve FSE. Nous allons vous montrer comment procéder avec les deux.
Comment créer un pied de page de copyright WordPress avec un thème classique
Tout d'abord, vous devrez installer et activer le plugin dans votre tableau de bord WordPress. Ensuite, dirigez-vous vers Apparence > Widgets et développez l’onglet Pied de page .
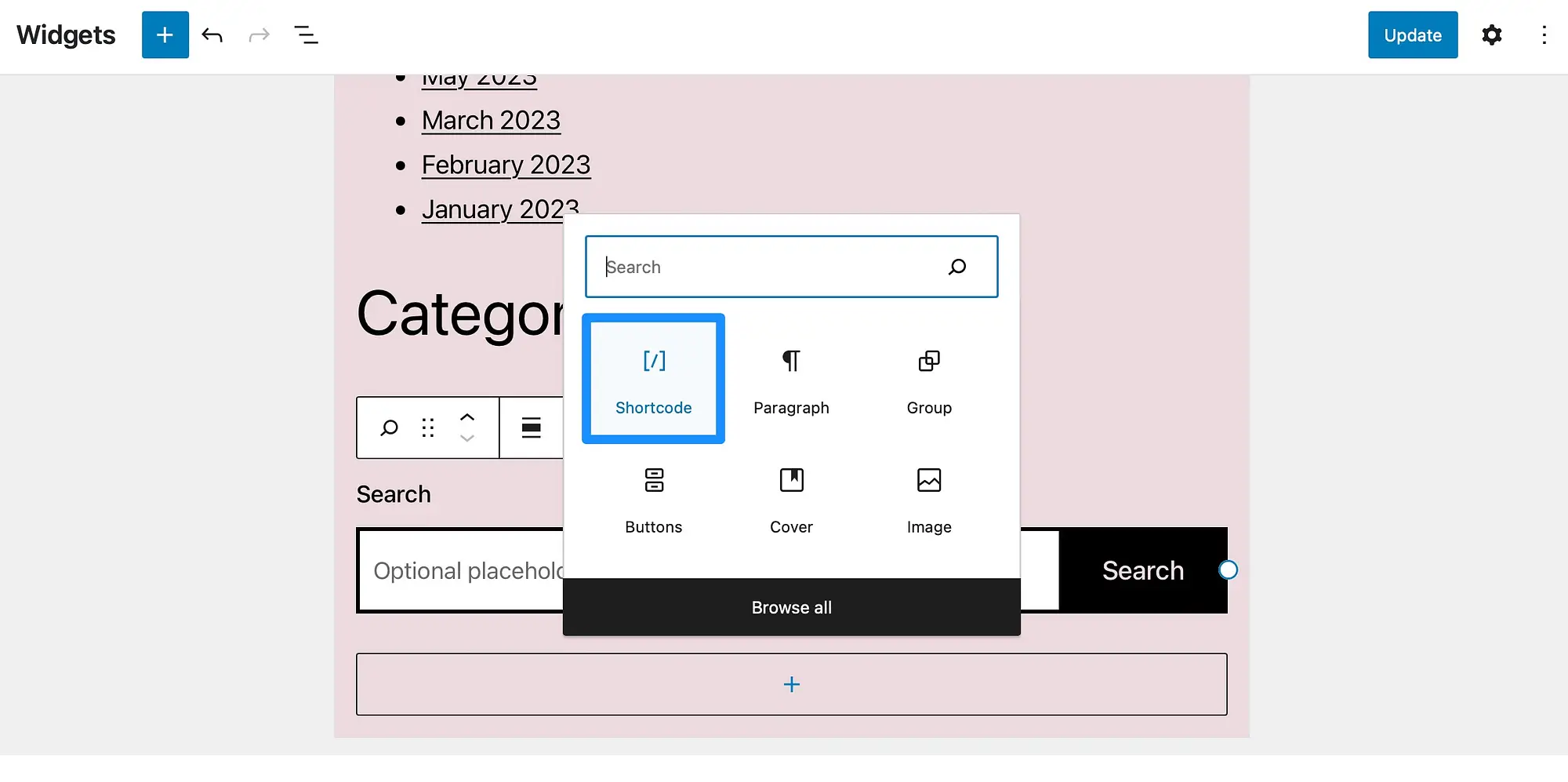
Cliquez sur l'icône + pour ajouter un nouveau widget et sélectionnez le bloc Shortcode :

Saisissez le shortcode suivant : [cr_year]
Vous souhaiterez peut-être également ajouter un symbole de droit d’auteur à votre pied de page WordPress. Dans ce cas, vous devrez ajouter le shortcode suivant au bloc : [cr_symbol]
Cliquez sur Mettre à jour pour enregistrer vos modifications. Ensuite, ouvrez votre site dans un nouvel onglet pour voir votre pied de page complet de droits d'auteur WordPress :

Bien que cette méthode soit le meilleur moyen de créer une mention de droit d’auteur WordPress avec un thème classique, la section suivante vous montrera comment le faire avec un thème en bloc.
Comment créer un pied de page de copyright WordPress avec un thème de bloc
Si vous utilisez un thème de bloc, les étapes pour ajouter une date de copyright dynamique à votre pied de page à l'aide du plugin Auto Copyright Year Updater sont légèrement différentes. Tout d’abord, installez et activez le plugin comme d’habitude.
Mais ensuite, vous devrez ouvrir l'éditeur de site complet (FSE) en accédant à Apparence > Éditeur dans votre tableau de bord. Sélectionnez Pièces de modèle > Pied de page :

Cliquez sur l'icône + pour ajouter un nouveau bloc et choisissez Shortcode . Ici, ajoutez le shortcode suivant pour ajouter une date de copyright dynamique à votre pied de page WordPress : [cr_year]
Vous souhaiterez peut-être également ajouter un symbole de droit d'auteur en utilisant le shortcode suivant : [cr_symbol]
Maintenant, cliquez sur Enregistrer . Ensuite, prévisualisez le changement sur le frontend de votre site :

Et c'est tout. Donc, à ce stade, vous avez ajouté une date dynamique à votre pied de page de droits d'auteur WordPress dans un thème de bloc.
2. Appliquez un extrait PHP personnalisé comme shortcode (à l'aide d'extraits de code)
L’inconvénient de l’utilisation d’un plugin pour ajouter une date dynamique au pied de page de vos droits d’auteur WordPress est qu’il n’affiche que l’année en cours. Cependant, vous pouvez ajouter une date dynamique qui couvre toutes les années depuis le lancement de votre site Web (jusqu'à l'année en cours). Pour ce faire, le code doit s'appuyer sur la date de votre message le plus ancien.
Cette méthode nécessite généralement que vous éditiez votre fichier function.php . Cependant, cela peut être risqué (surtout pour les débutants) puisque même une légère erreur peut casser votre site. Par conséquent, il est plus sûr d’utiliser un plugin tel que Code Snippets pour ajouter et modifier du code.
Pour commencer, vous devrez installer et activer les extraits de code depuis votre tableau de bord WordPress. Ensuite, accédez à Extraits > Ajouter un nouveau .

Ici, donnez à votre extrait un nom mémorable et assurez-vous de sélectionner l'onglet Fonctions PHP :

Maintenant, copiez le code suivant dans la zone Code :
add_shortcode( 'ti_dynamic_copy', function () if (!function_exists('ti_copyright')) function ti_copyright() //Check if we have the value cached, in which case we can fetch that instead $output = get_transient('ti_copyright_text'); if (false !== $output) return $output; //Fetching the dates of the first and last post's publication global $wpdb; $copyright_dates = $wpdb->get_results("SELECT YEAR(min(post_date_gmt)) AS firstpostdate, YEAR(max(post_date_gmt)) AS lastpostdate FROM $wpdb->posts WHERE post_status="publish""); $output=""; if ($copyright_dates) $output=" " . $copyright_dates[0]->firstpostdate . '-' . $copyright_dates[0]->lastpostdate; //Cache this value until tomorrow. set_transient('ti_copyright_text', $output, DAY_IN_SECONDS); return $output; return ti_copyright(); );Faites défiler vers le bas et choisissez où vous souhaitez exécuter le code. Par exemple, vous pouvez exécuter l'extrait partout, sur le frontend ou dans la zone d'administration. Pour cet extrait de code spécifique, il suffit de l’exécuter sur le frontend de votre site.

Ensuite, cliquez sur Enregistrer les modifications et activer .
Ensuite, accédez à la configuration de votre pied de page. Selon que vous utilisez un thème de bloc compatible FSE ou un thème classique, vous trouverez cette section dans différentes zones du tableau de bord WordPress.
- Pour les thèmes de bloc, allez dans Apparence → Éditeur .
- Pour les thèmes classiques, allez dans Apparence → Personnaliser .
Ensuite, ajoutez le shortcode suivant à l'endroit où vous souhaitez que votre droit d'auteur de pied de page personnalisé apparaisse :
[ti_dynamic_copy]Il ne vous reste plus qu'à vous rendre sur le frontend pour afficher la date dynamique du droit d'auteur dans votre pied de page WordPress :

Gardez toutefois à l’esprit que la modification de votre site à l’aide d’extraits de code personnalisés peut entraîner le blocage de votre WordPress. C'est toujours une bonne idée de sauvegarder votre site avant d'effectuer des modifications de ce type.
Conclusion
L’un des moyens les plus simples de protéger votre site par les lois sur le droit d’auteur consiste à afficher un avis clair dans le pied de page de votre site Web. Cependant, c'est également une bonne idée d'ajouter une date de copyright dynamique à votre pied de page WordPress afin qu'il soit automatiquement mis à jour chaque année.
Pour récapituler, voici deux façons simples d’ajouter une date de copyright dynamique à un pied de page WordPress :
Avez-vous des questions sur la façon d’ajouter une date de copyright dynamique à un pied de page WordPress ? Faites-le nous savoir dans les commentaires ci-dessous !
