Comment ajouter une date de copyright dynamique dans le pied de page WordPress
Publié: 2023-06-13Vous souhaitez ajouter une date de copyright dynamique dans le pied de page de votre site WordPress ?
Un site Web avec une date de copyright obsolète peut sembler non professionnel. L'ajout d'une date de copyright dynamique au pied de page de votre site montre aux visiteurs que votre site Web est à jour et régulièrement entretenu.
Dans cet article, nous allons vous montrer comment ajouter facilement une date de copyright dynamique dans le pied de page de WordPress.

Pourquoi ajouter une date de copyright dynamique dans le pied de page WordPress ?
Une date de copyright couvre généralement l'année en cours ou la plage d'années au cours de laquelle le contenu, la conception et le code de votre site Web WordPress sont protégés par les lois sur le droit d'auteur.
La date de copyright sur votre site Web doit être à jour, mais la mettre à jour manuellement prend du temps et vous risquez d'oublier de le faire.
C'est là qu'une date de copyright dynamique peut être utile. Il sera automatiquement mis à jour pour s'assurer que la date est exacte et respecte les lois sur le droit d'auteur des différents pays.
Cela aide également à protéger votre contenu contre la violation du droit d'auteur et le plagiat.
De plus, une date de copyright mise à jour signale également aux moteurs de recherche que votre site Web est bien entretenu et actif. Cela peut aider à améliorer le classement de votre site Web dans les moteurs de recherche et à attirer plus de trafic sur votre site.
Dans cet article, nous allons vous montrer comment ajouter facilement une date de copyright dynamique dans le pied de page de WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour accéder à la méthode que vous souhaitez utiliser :
- Méthode 1 : ajouter une date de copyright dynamique à l'aide de WPCode (recommandé)
- Méthode 2 : ajouter une date de copyright dynamique au pied de page WordPress à l'aide de la mise à jour automatique de l'année du copyright
Méthode 1 : ajouter une date de copyright dynamique à l'aide de WPCode (recommandé)
Si vous souhaitez générer une date de copyright dynamique qui couvre toutes les années depuis le début de votre blog WordPress jusqu'à l'année en cours, alors cette méthode est faite pour vous. Cela fonctionne en utilisant la date de publication de votre message le plus ancien et de votre message le plus récent.
Pour ajouter une date de copyright dynamique à votre pied de page WordPress, de nombreux tutoriels vous diront d'ajouter du code personnalisé au fichier functions.php de votre thème. Cependant, la moindre erreur lors de la saisie du code peut casser votre site Web.
C'est pourquoi nous vous recommandons d'utiliser WPCode, qui est le meilleur plugin d'extraits de code WordPress sur le marché. C'est le moyen le plus simple et le plus sûr d'ajouter du code à votre site Web.
Tout d'abord, vous devrez installer et activer le plugin WPCode. Pour plus d'instructions, vous pouvez consulter notre tutoriel sur l'installation d'un plugin WordPress.
Remarque : Vous pouvez également utiliser le plug-in gratuit WPCode pour ce didacticiel. Cependant, la mise à niveau vers la version Pro vous donnera accès à une bibliothèque cloud d'extraits de code, à une logique conditionnelle intelligente, etc.
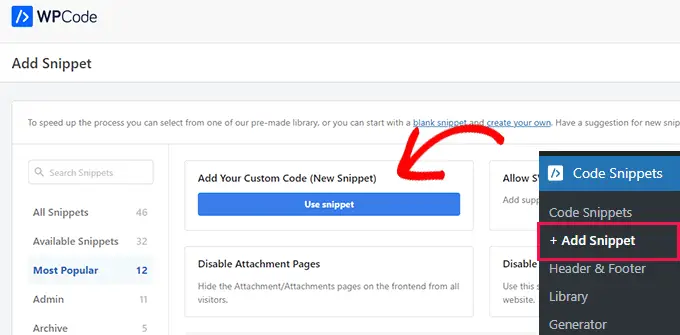
Lors de l'activation, il vous suffit de visiter la page Extraits de code » + Ajouter un extrait dans la barre latérale d'administration de WordPress.
À partir de là, accédez à l'option "Ajouter votre code personnalisé (nouvel extrait)" et cliquez sur le bouton "Utiliser l'extrait" en dessous.

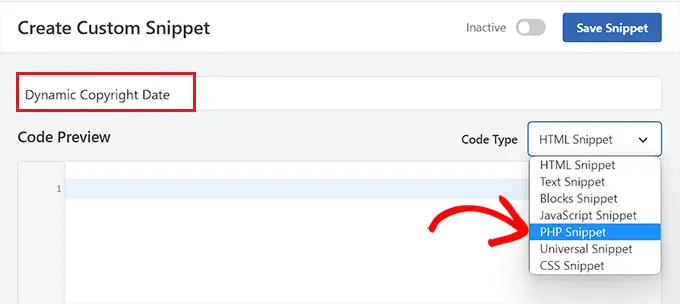
Cela vous dirigera vers la page "Créer un extrait de code personnalisé", où vous pourrez commencer par saisir un nom pour votre extrait de code.
Gardez à l'esprit que ce nom ne sera pas affiché sur le front-end et n'est utilisé qu'à des fins d'identification.
Après cela, vous devez choisir "PHP Snippet" comme type de code dans le menu déroulant dans le coin droit.

Une fois que vous avez fait cela, copiez et collez simplement le code suivant dans la case "Aperçu du code" :
if ( ! function_exists( 'wpb_copyright' ) )
function wpb_copyright()
// Cache the output so we don't have to run the query on every page load.
$output = get_transient( 'wpb_copyright_text' );
if ( false !== $output )
// Return the cached output.
return $output;
global $wpdb;
$copyright_dates = $wpdb->get_results(
"SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status="publish""
);
$output="";
if ( $copyright_dates )
$output=" " . $copyright_dates[0]->firstdate;
if ( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate )
$output .= '-' . $copyright_dates[0]->lastdate;
// Set the value as a transient so we only run the query 1x per day.
set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS );
return $output;
echo wpb_copyright();
Lors de l'activation, ce code récupérera automatiquement les données et affichera votre date de copyright en fonction de la publication la plus ancienne et la plus récente sur votre site Web.
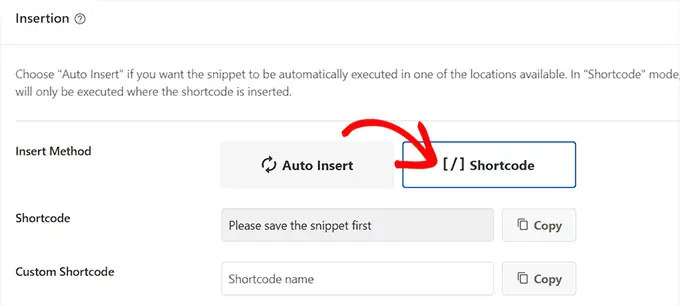
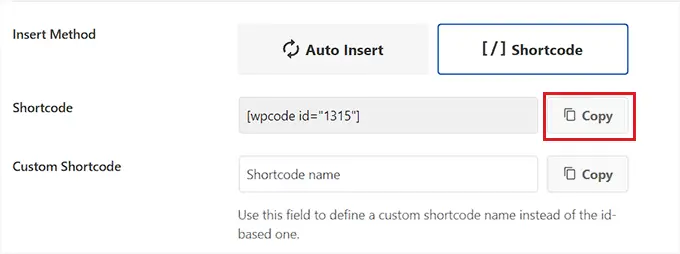
Ensuite, faites défiler jusqu'à la section "Insertion" et choisissez la méthode "Shortcode".
Nous utilisons cette méthode car nous voulons spécifiquement ajouter du code au pied de page WordPress.

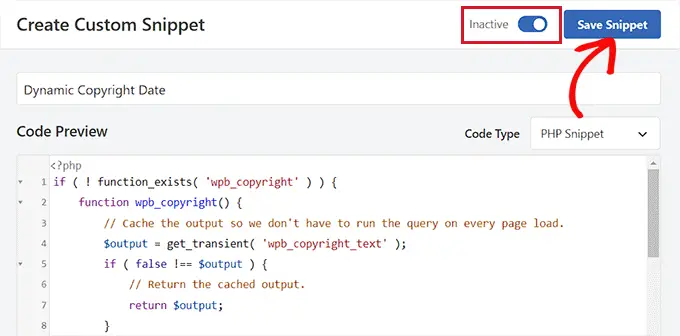
Enfin, faites défiler vers le haut et basculez le commutateur "Inactif" sur "Actif".
Une fois que vous avez fait cela, cliquez simplement sur le bouton "Enregistrer l'extrait" pour enregistrer vos paramètres.

Maintenant, vous devez revenir à la section "Insertion" et copier le shortcode en cliquant sur le bouton "Copier" à côté.
Gardez à l'esprit que vous ne pourrez pas copier le shortcode tant que vous n'aurez pas activé et enregistré l'extrait de code.

Ajouter une date de copyright dynamique au pied de page WordPress à l'aide d'un widget

Vous devez maintenant ajouter le shortcode à votre pied de page WordPress. Cette méthode est pour vous si vous utilisez un thème classique sans l'éditeur de site complet.
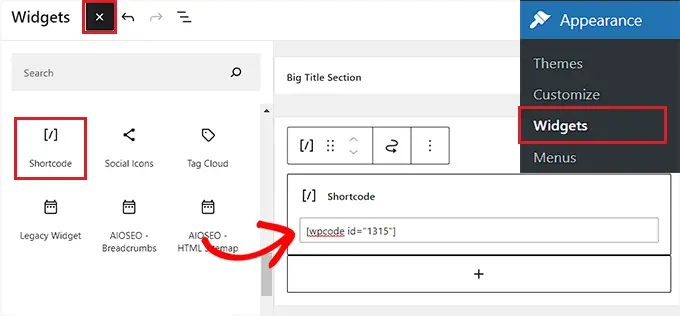
Une fois que vous avez copié le shortcode, rendez-vous sur la page Apparence »Widgets de la barre latérale d'administration de WordPress.
À partir de là, faites défiler jusqu'à l'onglet "Pied de page" et développez-le.
Pour ce tutoriel, nous utilisons le thème Hestia Pro. Selon le thème que vous utilisez, votre page de widgets peut être légèrement différente.
Ensuite, vous devez cliquer sur le bouton "+" dans le coin supérieur gauche de l'écran et rechercher le bloc Shortcode.
Une fois trouvé, ajoutez simplement le bloc à l'onglet 'Pied de page', puis collez-y le shortcode WPCode.

Enfin, cliquez sur le bouton "Mettre à jour" en haut pour enregistrer vos modifications.
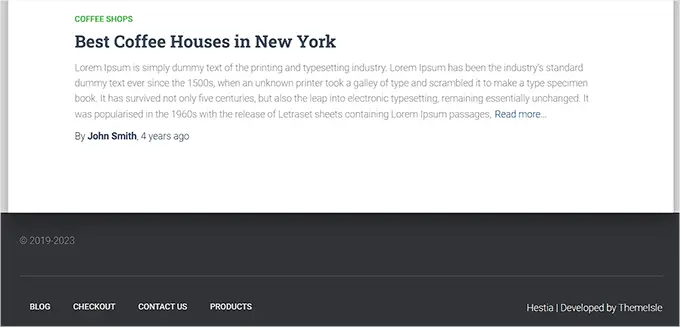
Maintenant, vous pouvez visiter votre site Web pour vérifier la date de copyright dynamique en action.

Ajouter une date de copyright dynamique dans un thème basé sur des blocs
Si vous utilisez un thème basé sur des blocs sur votre site Web WordPress, vous pouvez utiliser cette méthode pour ajouter le shortcode de copyright au pied de page.
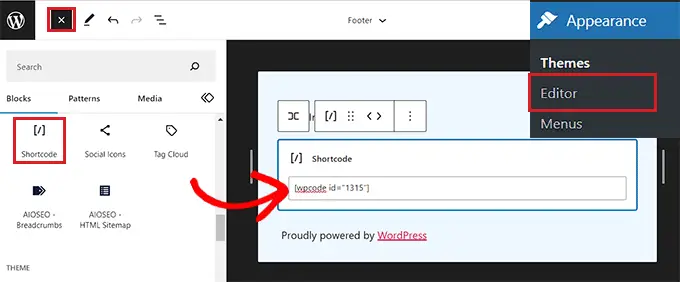
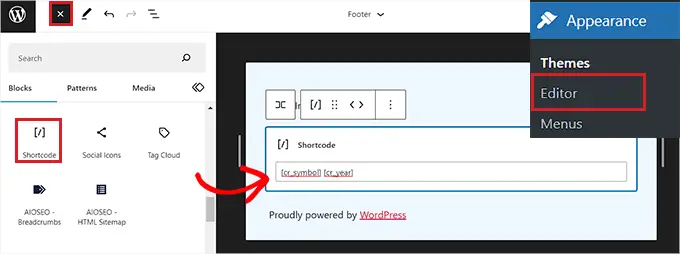
Tout d'abord, vous devez visiter la page Apparence » Éditeur à partir de la barre latérale d'administration de WordPress. Cela lancera l'éditeur de site complet sur votre écran.
À partir de là, choisissez la section Pied de page, puis cliquez sur le bouton "+" dans le coin supérieur gauche de l'écran.
Ensuite, recherchez et ajoutez simplement le bloc Shortcode à votre zone préférée dans le pied de page.
Une fois que vous avez fait cela, collez le shortcode de la date de copyright dynamique dans le bloc.

Enfin, n'oubliez pas de cliquer sur le bouton "Enregistrer" en haut pour enregistrer vos paramètres.
Vous pouvez maintenant visiter votre site Web pour vérifier la date de copyright dynamique en action.

Méthode 2 : ajouter une date de copyright dynamique au pied de page WordPress à l'aide de la mise à jour automatique de l'année du copyright
Si vous ne souhaitez pas utiliser de code sur votre site Web, cette méthode est faite pour vous.
Tout d'abord, vous devrez installer et activer le plugin Auto Copyright Year Updater. Pour plus de détails, vous voudrez peut-être consulter notre guide sur la façon d'installer un plugin WordPress.
Lors de l'activation, le plugin récupérera automatiquement les données pour votre date de copyright. Gardez à l'esprit que le plugin affiche uniquement l'année en cours et ne montre pas la plage d'années d'utilisation du site.
Pour afficher la date de copyright, vous devrez maintenant ajouter un shortcode au pied de page du site Web.
Ajouter une date de copyright dynamique dans un thème classique
Si vous utilisez un thème classique qui n'utilise pas l'éditeur de site complet, alors cette méthode est faite pour vous.
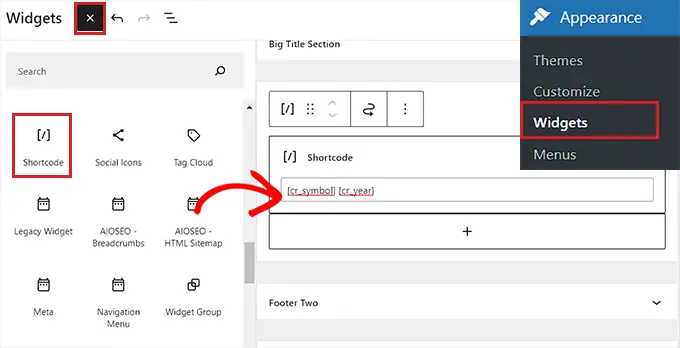
Tout d'abord, vous devez visiter la page Apparence »Widgets de la barre latérale d'administration de WordPress. Une fois que vous y êtes, faites défiler jusqu'à l'onglet "Pied de page" et développez-le.
Pour ce didacticiel, nous utilisons le thème Hestia Pro, de sorte que vos widgets peuvent être légèrement différents selon le thème que vous utilisez.
Ensuite, cliquez sur le bouton '+' dans le coin supérieur gauche de l'écran et trouvez le bloc Shortcode.
Ajoutez simplement le bloc à l'onglet "Pied de page", puis copiez et collez-y le shortcode suivant pour afficher la date de copyright :
[cr_année]

Si vous souhaitez également ajouter un symbole de copyright avec la date, vous devez également ajouter le shortcode suivant.
[symbole_cr]
Enfin, cliquez sur le bouton "Mettre à jour" en haut pour enregistrer vos modifications.
Maintenant, vous pouvez visiter votre site Web pour vérifier la date de copyright dynamique en action.

Ajouter une date de copyright dynamique dans un thème basé sur des blocs
Si vous utilisez un thème basé sur des blocs avec l'éditeur de site complet, vous pouvez insérer le shortcode de copyright dynamique avec cette méthode.
Vous devez vous diriger vers la page Apparence »Éditeur à partir de la barre latérale d'administration de WordPress.
Une fois que vous y êtes, choisissez la section 'Pied de page' puis cliquez sur le bouton '+' dans le coin supérieur gauche de l'écran. Ensuite, recherchez et ajoutez le bloc Shortcode.
Après cela, ajoutez le shortcode suivant dans le bloc pour afficher la date de copyright sur votre site :
[cr_année]

Si vous souhaitez ajouter un symbole de copyright avec les dates, copiez et collez simplement le shortcode suivant dans le bloc :
[symbole_cr]
Enfin, cliquez sur le bouton "Enregistrer" en haut pour enregistrer vos paramètres.
Maintenant, vous pouvez visiter votre site Web pour voir la date de copyright dynamique en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter des dates de copyright dynamiques dans le pied de page de WordPress. Vous pouvez également consulter notre didacticiel sur l'utilisation d'un analyseur de titres dans WordPress pour améliorer les titres de référencement et nos meilleurs choix pour les meilleurs plugins WordPress pour développer votre site.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment ajouter une date de copyright dynamique dans le pied de page WordPress est apparu pour la première fois sur WPBeginner.
