Comment ajouter un favicon à votre site WordPress
Publié: 2022-09-08Un favicon est une petite image 16 × 16 qui s'affiche dans la barre d'emplacement et le menu des signets du navigateur lorsque votre site est appelé. C'est une bonne idée d'avoir un favicon pour votre site car cela l'aide à se démarquer des autres et le rend plus mémorable. Ajouter un favicon à votre site WordPress est un processus assez simple. Tout ce dont vous avez besoin est un fichier favicon de 16 × 16 pixels et au format .ico. Vous pouvez créer ce fichier vous-même à l'aide d'un éditeur d'image comme Photoshop, ou vous pouvez télécharger un générateur de favicon gratuit comme Faviconer. Une fois que votre fichier favicon est prêt, vous devez le télécharger sur votre site WordPress. Pour ce faire, le moyen le plus simple consiste à utiliser l'outil Media Uploader intégré à WordPress. Allez simplement dans l'onglet Médias de votre zone d'administration WordPress et cliquez sur le bouton "Ajouter un nouveau". Cliquez ensuite sur le bouton "Sélectionner des fichiers" et sélectionnez votre fichier favicon sur votre ordinateur. Une fois téléchargé, vous devez vous rendre sur la page Apparence » Options du thème et cliquer sur le bouton « Télécharger le favicon ». Sélectionnez votre fichier favicon dans la liste et cliquez sur le bouton "Enregistrer les modifications". C'est tout ce qu'on peut en dire! Votre favicon sera désormais affiché dans la barre d'emplacement et le menu des signets de votre navigateur chaque fois que quelqu'un visitera votre site WordPress.
Une icône carrée qui représente votre site Web est appelée favicon. Lorsque le titre d'un site Web apparaît, l'URL est généralement incluse dans l'onglet du navigateur. Un favicon peut également être trouvé dans l'historique de votre navigateur, vos signets et tout emplacement où vous avez besoin d'une identité visuelle pour votre site Web. Dans ce cours, nous vous expliquerons comment ajouter un favicon WordPress à votre site Web WordPress. WordPress est l'un des systèmes de gestion de contenu (CMS) les plus populaires sur le marché. Étant donné que le logo de votre entreprise a la taille d'un carré, WordPress recommande d'utiliser 512 × 480 comme taille par défaut. Si vous souhaitez créer une image 480480 avec exactement 512 pixels x 512 pixels, vous pouvez le faire en utilisant Adobe Photoshop ou un logiciel générateur de favicon en ligne.
Votre site Web est connu sous le nom de police dans votre navigateur Web. Parce que ce petit détail peut faire ou défaire une marque, il peut être un facteur important pour accroître la reconnaissance de la marque et l'interaction des utilisateurs sur votre site Web. Un favicon WordPress peut être ajouté manuellement ou via un plugin. Il est préférable de le tester d'abord sur votre site de développement local avant sa sortie.
Une icône de navigateur , également connue sous le nom d'icône de favori, est une image d'un site Web spécifique. Lorsque vous créez un signet pour une page Web, la fonction de signet est généralement utilisée. Ils sont utilisés pour identifier visuellement les sites Web dans la barre d'URL, sur les onglets et ailleurs, entre autres.
Vous pouvez utiliser n'importe quelle image de votre choix pour votre favicon, mais gardez à l'esprit que des images simples et à contraste élevé peuvent être préférables car le favicon est petit. Alternativement, vous pouvez créer un favicon personnalisé via des sites tels que favicon.cc. Un favicon est une petite image qui apparaît dans le coin supérieur gauche de la fenêtre du navigateur d'une page Web.
Comment puis-je ajouter un favicon à mon site Web ?
 Crédit : Pinterest
Crédit : PinterestVous pouvez soit enregistrer l'image d'un favicon dans le répertoire racine de votre serveur, soit créer un dossier appelé images dans le répertoire racine appelé images et y enregistrer votre image. Dans la plupart des cas, une image favicon est appelée favicon.ico.
L'onglet de votre navigateur affiche un méta-titre suivi du logo de votre site Web. La première option consiste à utiliser un GIF, suivi d'une autre option pour ajouter un favicon à votre site Web. Ce serait bien si votre navigateur pouvait générer une icône ou la télécharger en tant que fichier.png ou.ico directement depuis le gestionnaire de fichiers de votre hébergement. Il est essentiel que vous incluiez un favicon sur votre site Web, car cela différenciera votre site de la foule. En téléchargeant un fichier.png, vous pouvez l'ajouter à votre panier. Vous pouvez utiliser des images or.ico pour générer un fichier public_html nommé d'après une image or.ico . Une image régulière (JPG, BMP, gif, etc.) peut être téléchargée, ainsi qu'un fichier header.php mis à jour qui se trouve actuellement dans votre dossier de thème.
Comment ajouter un favicon à votre site Web
C'est une excellente idée d'ajouter un favicon à votre site Web afin de le rendre plus visible et professionnel. La façon la plus courante d'ajouter un graffito est de télécharger un fichier.png, ou vous pouvez en créer un vous-même. L'icône d'un site peut également être trouvée dans les onglets d'historique et de signets, ainsi que dans les résultats de recherche. Si vous avez déjà créé un site Web, vous devrez inclure un favicon.
Où se trouve WordPress Favicon ?
 Crédit : www.greengeeks.com
Crédit : www.greengeeks.comEnsuite, sous Apparence, sélectionnez la zone appropriée. Vous pouvez personnaliser l'onglet "Identité du site". La section d'identité du site du personnalisateur de thème WordPress vous permet de modifier le titre du site, la description et si vous souhaitez ou non qu'ils apparaissent dans l'en-tête.
L'acronyme le plus couramment utilisé est filicon, qui signifie icône préférée . Les icônes sont des fichiers qui apparaissent à côté de votre site Web dans ce cas. En quelques clics de souris, vous pouvez télécharger votre favicon. Vous pouvez ajouter un favicon via un client FTP si votre version de WordPress est antérieure à la 4.3 ou si votre thème ne le supporte pas. Vos visiteurs peuvent facilement identifier votre site Web en utilisant un favicon bien conçu, et un favicon bien conçu peut aider à accroître la reconnaissance de la marque. La forme la plus courante de fantaisie est une petite réplique du logo de la marque ; cependant, vous êtes libre de concevoir le vôtre. Vous devrez peut-être mettre à jour votre fichier header.php pour que votre favicon apparaisse sur tous les navigateurs.
Comment changer le favicon dans WordPress 2021 ?
 Crédit : herothemes.com
Crédit : herothemes.comLe personnalisateur WordPress peut être utilisé. Vous pouvez utiliser l'outil de personnalisation pour ajouter des icônes de site à votre thème tant qu'il prend en charge ce paramètre. Vous pouvez facilement modifier l' icône du site en accédant à Apparence > Personnaliser dans le tableau de bord de votre site et en cliquant sur Identité du site > Icônes du site. Si vous souhaitez télécharger un favicon sur votre thème, vous pouvez le faire en cliquant sur la page Options du thème.

Une fficone, ou une petite image qui apparaît à côté du titre d'une page, s'affiche dans un onglet du navigateur. Un favicon doit être ajouté à votre site Web pour qu'il apparaisse dans l'onglet de votre navigateur. GIF, PNG, JPEG et ICO sont les formats de fichier les plus couramment utilisés pour les favicons. Tous les fichiers sont automatiquement générés et ajoutés à la balise >head> sur chaque page de votre site Web après avoir spécifié l'image favicon souhaitée. Si vous utilisez un thème de bloc, vous ne pourrez peut-être pas accéder au personnalisateur. Cependant, le personnalisateur est toujours disponible via cette URL d'administration : /wp-includes/customize.php. Les paramètres de l'icône du site sont accessibles en allant dans Apparence. Sur la page d'administration de WordPress, il est proposé d'inclure la fonctionnalité Icône du site dans la section Paramètres généraux pour la rendre disponible en dehors du personnalisateur. Vous auriez un moyen centralisé de gérer le favicon de votre site Web.
Comment vider le cache de votre navigateur
Voici quelques étapes pour vider le cache. Choisissez Outils > Options Internet dans le menu déroulant d'Internet Explorer. Pour effacer la section Historique, accédez à l'onglet Général, puis cliquez sur le bouton Effacer. En sélectionnant Outils, vous pouvez recharger le cache de Firefox. Allez dans Paramètres Chrome et cliquez sur Paramètres avancés. En cliquant sur le bouton Actualiser, vous pouvez actualiser le contenu. Dans Préférences, accédez à la section Général et sélectionnez Contenu et Auteur. Vous pouvez vider votre cache en cliquant sur le bouton Effacer sous la section Cache. Si votre site WordPress intègre un logo ou une image personnalisé , vous pouvez utiliser la fonction de téléchargement pour y ajouter l'image ou le logo.
Plugin WordPress Favicon
Un favicon est une petite image 16 × 16 qui s'affiche dans la barre d'emplacement et le menu des signets du navigateur lorsque votre site est appelé. Le plugin WordPress Favicon vous permet de télécharger facilement un favicon sur votre site WordPress.
Au milieu de votre site, vous n'avez peut-être pas vu un seul fichier appelé "famavit". Créez un favicon pour votre navigateur de bureau, iPhone/iPad, appareil Android, tablette Windows 8 ou tout autre appareil. Créez une icône qui fonctionne bien sur toutes les principales plateformes en quelques secondes. Ce plugin est construit autour du RealFaviconGenerator, que vous devez utiliser lors de la création d'un favicon. Il n'est pas nécessaire d'attendre longtemps ; en quelques secondes, vous pouvez rendre votre propre favicon compatible avec : Pour la liste complète des faucets compatibles, voir http://realfavicongenerator.net/favicon_compatibility.html. Vous pouvez en savoir plus sur les conditions d'utilisation et la politique de confidentialité en visitant le site Web de l'entreprise.
Comment changer votre favicon dans WordPress
De nombreux propriétaires de sites Web ne connaissent pas le terme "favicon". Petites icônes qui apparaissent sur votre tableau de bord WordPress.com, dans l'onglet du navigateur des visiteurs de votre site, et en tant qu'icône d'application de signet et d'écran d'accueil lorsqu'elles sont enregistrées sur un navigateur mobile ou un navigateur Web. Un favicon est un excellent moyen de personnaliser votre site Web et d'aider les visiteurs à reconnaître et à mémoriser facilement votre contenu. Modifiez le favicon de votre profil WordPress.com en allant dans le menu Apparence et en sélectionnant Gérer les paramètres. Après avoir choisi Identité du site, vous devrez choisir l'icône que vous souhaitez utiliser. Alternativement, vous pouvez télécharger une nouvelle image à partir de votre médiathèque ou en choisir une dans la bibliothèque. Lorsque vous utilisez des favicons, votre site ressemblera et fonctionnera plus comme avant et les visiteurs le trouveront plus facilement.
Comment changer l'élément WordPress Favicon
Ajouter un favicon dans WordPress avec Elementor est vraiment facile. Tout ce que vous avez à faire est de : 1. Ouvrez Elementor et cliquez sur l' icône hamburger dans le coin supérieur gauche. 2. Cliquez sur Ma bibliothèque. 3. Cliquez sur le bouton Ajouter nouveau en haut. 4. Donnez un nom à votre modèle et cliquez sur le bouton Télécharger. 5. Sélectionnez le fichier que vous souhaitez utiliser comme favicon et cliquez sur le bouton Ouvrir. 6. Cliquez sur le bouton Insérer. 7. Cliquez sur le bouton Publier.
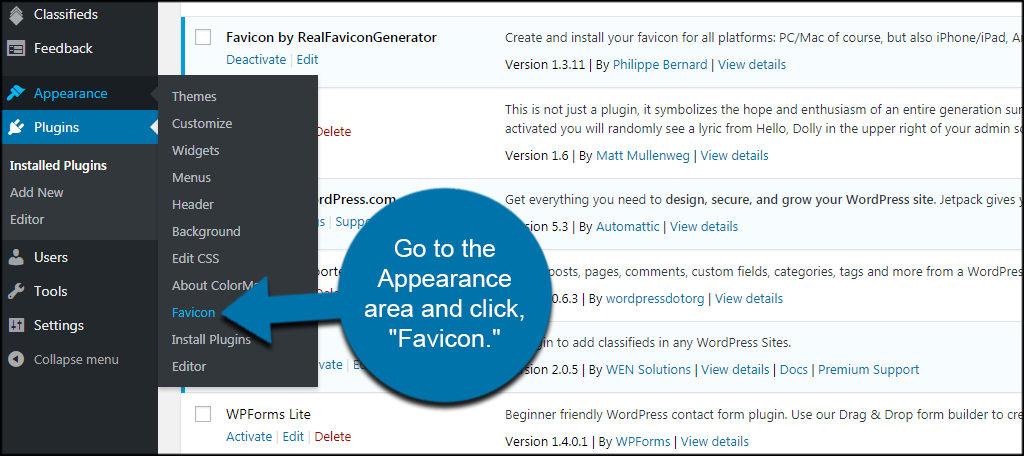
Lorsqu'un onglet de navigateur affiche le nom de votre site Web, il affiche une petite image appelée favicon à côté du nom. Une image favicon aide les utilisateurs à reconnaître et à identifier visuellement votre site Web. Vous apprendrez comment ajouter ou modifier une icône WordPress avec ce tutoriel. Pour ajouter un favicon à votre site Web, vous devez d'abord installer et activer RealFaviconGenerator. Le plug-in génère toutes les icônes nécessaires pour s'afficher sur les navigateurs de bureau, les iPhones/iPads, les appareils Android, les appareils Windows et d'autres appareils. Si vous avez sélectionné une image, vous devez avoir une taille de 70*70 pixels ou moins après l'installation du plugin. Si votre hébergeur utilise le protocole FTP, vous pouvez télécharger un fichier contenant le favicon.
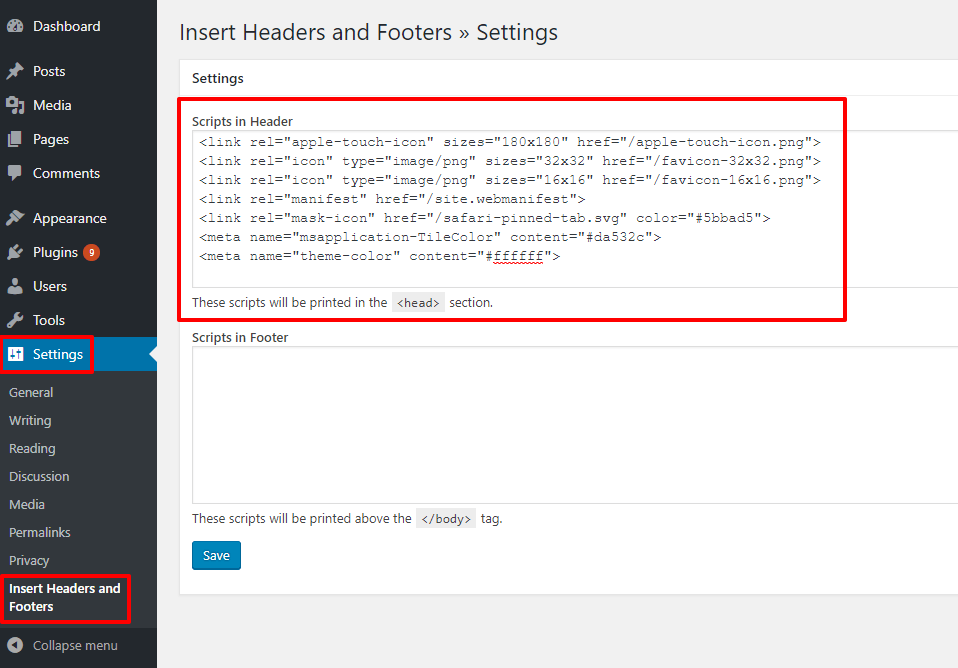
Téléchargez votre propre image favicon sur RealFaviconGenerator, puis cliquez sur Télécharger pour générer un package. Si nous devons ajouter ce code à l'avenir, nous devrons l'utiliser dans les sections pour lesquelles nous l'avons déjà créé. Vous pouvez insérer le code dans les scripts dans la zone d'en-tête des paramètres du plugin. Si vous utilisez Elementor, vous pouvez modifier le favicon à l'aide de l'éditeur Elementor. Il est recommandé d'utiliser un plugin pour insérer le code dans le header afin de ne pas perdre votre favicon si vous changez de thème par la suite. Si vous souhaitez ajouter la prise en charge de plusieurs appareils, vous pouvez utiliser un plugin ou le télécharger via le panneau d'administration WordPress.
