Comment ajouter un filtre à un graphique SVG
Publié: 2022-12-27L'ajout d'un filtre à un graphique SVG peut se faire de deux manières : en ligne ou par référence. Les filtres en ligne sont définis dans l'élément SVG et ne sont donc disponibles que dans cet élément. Les filtres par référence sont définis séparément de l'élément SVG et peuvent être utilisés par plusieurs éléments. Les filtres sont utilisés pour générer des effets tels que le flou, les ombres et les hautes lumières. Ils peuvent être appliqués à n'importe quel élément graphique, y compris les images, les formes et le texte. Lors de l'utilisation de filtres par référence, il est important de s'assurer que le filtre est défini avant tout élément qui l'utilise. Cela peut être fait soit en plaçant l'élément de filtre avant les éléments qui l'utilisent dans le code SVG, soit en utilisant la règle CSS `filter: url(#filter-id);` sur l'élément qui utilise le filtre.
Tout contenu de page standard peut être transformé en filtres SVG . Le CSS, en substance, détermine ce que doit être l'ID du filtre, et cet ID est ensuite appliqué à l'image. Étant donné que le code ne sera pas visible, il doit être placé en bas avant la balise de fermeture du corps. Un filtre sera appliqué au titre afin qu'il soit stylisé. Le rembourrage est ajouté de manière à ce qu'il soit solidement fixé et la couleur est modifiée afin qu'il soit au bon endroit. Le texte de cette animation sera mis à l'échelle d'une largeur verticale nulle à une largeur verticale de 5,5 en utilisant la même animation. Au fur et à mesure que le texte se déplace dans le temps, son déplacement change, ce qui entraîne une ondulation aqueuse.
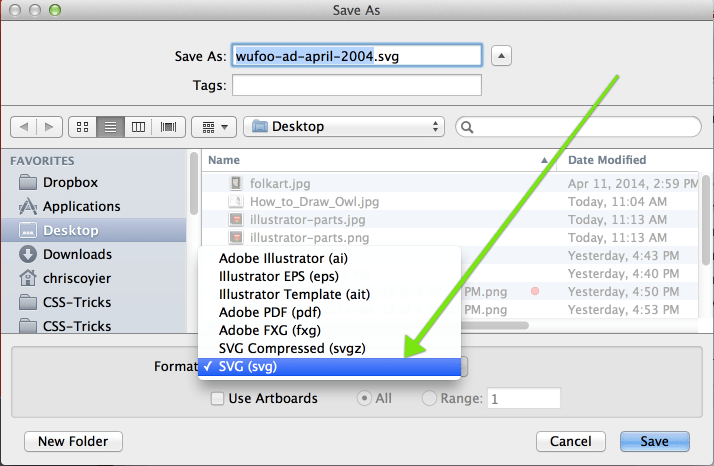
Après avoir enregistré cette page, vous devez sélectionner le fichier 'design.css'. Lorsque le filtre est appliqué, le menu sera un menu fixe, de sorte qu'il apparaît toujours à l'écran. Lorsque le menu est ouvert, il est configuré pour devenir invisible. Vous remarquerez que le menu se sépare lorsque des gouttes de liquide collantes se séparent.
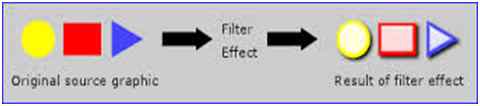
Le World Wide Web Consortium (W3C) définit le standard XML SVG comme un format XML standard ouvert pour les graphiques vectoriels bidimensionnels. Les effets de filtre sont utilisés pour modifier le bitmap d'un graphique vectoriel en appliquant une série d'opérations graphiques au graphique source. Les filtres sont constitués d'éléments de filtre, qui sont les effets de filtre.
L'Illustrator sortira le 13 juillet 2022. L'un des principaux avantages de l'utilisation de Scalable Vector Graphics (SVG) par rapport à d'autres types de formats d'image est qu'il est évolutif à l'infini, ce qui signifie qu'il n'y a pas de dégradation de la qualité, quelle que soit la taille ou type d'image. Bien que les images soient le format le plus courant, SVG est utilisé dans une variété d'autres formats.
Pouvez-vous mettre du Svg dans du contenu CSS ?

Oui, vous pouvez mettre du SVG dans le contenu CSS. Cela peut être fait en utilisant la propriété CSS content. La propriété content est utilisée pour insérer du contenu dans un élément. Cela peut être fait en utilisant la fonction url(). La fonction url() prend une URL en argument. L'URL peut être une URL relative ou une URL absolue.
Un autre avantage de SVG est qu'il peut être utilisé pour créer un effet d'interface utilisateur animé. Des animations simples peuvent être créées avec SVG, tandis que des animations complexes peuvent être utilisées pour créer des expériences utilisateur attrayantes. Si vous souhaitez modifier l'apparence de votre image SVG dans votre navigateur, vous devez suivre l'une des trois étapes décrites ci-dessus. Vous pouvez modifier la taille de l'image sans la charger dans la visionneuse d'images en utilisant une méthode en ligne telle que object/iframe/svg/iframe.
Que sont les filtres Svg Illustrator ?

Les filtres SVG sont utilisés pour ajouter des effets spéciaux aux illustrations vectorielles. Les effets courants incluent le flou, la colorisation et l'ombrage. Les filtres SVG sont écrits en XML et peuvent être appliqués à n'importe quel graphique vectoriel, y compris ceux créés dans Illustrator.
La majorité des filtres en SVG, comme les effets, ne peuvent pas être modifiés immédiatement. Lorsque vous appliquez un filtre SVG , il semblera être dans la même ligue qu'un effet non-SVG. Bientôt, vous pourrez importer et même créer vos propres filtres SVG. Les effets et les filtres svg ont un impact subtil mais direct sur le comportement d'un objet. Les effets de théâtre ne sont pas programmables. Lorsque vous appliquez des filtres SVG plutôt que des effets raster à l'illustration, vous n'avez pas à vous soucier de la dégradation des filtres lorsqu'ils sont redimensionnés dans un navigateur. Dans le panneau Apparence, il existe également une option pour supprimer un filtre SVG.
Svg peut-il être modifié dans Illustrator ?
Bien qu'il soit possible de modifier des fichiers SVG dans Illustrator, il existe certaines restrictions. Un fichier SVG ne peut pas être modifié individuellement et certaines fonctionnalités d'édition peuvent ne pas fonctionner correctement, par exemple. Pour confirmer que les deux chemins sont cochés, cochez la boîte de dialogue Joindre le chemin.
Fichiers SVG : la manière polyvalente de créer des illustrations
Les gens utilisent fréquemment des fichiers sva pour créer des illustrations pour des sites Web, des produits d'impression ou même des applications mobiles. Photoshop et Inkscape sont des formats de fichiers largement utilisés, mais Illustrator, une application vectorielle, est plus conviviale en matière d'édition. De plus, il est possible d'exporter des fichiers SVG sous forme de PDF ou d'images, ce qui facilite leur partage ou leur stockage.
Exemples de filtres SVG

Il existe différents types de filtres disponibles en svg, notamment : flou, ombre portée et éclat. Chaque filtre a son propre objectif spécifique et peut être appliqué à un élément pour créer l'effet souhaité. Par exemple, le filtre de flou peut être utilisé pour créer un aspect doux et rêveur, tandis que le filtre d'ombre portée peut ajouter de la profondeur et de la dimension à une image.

En tant que premier d'une série d'articles, cet article passera en revue les types d'effets de filtre disponibles dans le langage de programmation logiciel connu sous le nom de "SVG" et comment les utiliser. En quelques lignes de code, vous pouvez créer des effets de style Photoshop dans le navigateur à l'aide de filtres SVG. Il est possible qu'un effet soit appliqué dans une variété de navigateurs en fonction de la prise en charge par le navigateur des primitives de filtre individuelles. Il peut également y avoir une différence dans la prise en charge par le navigateur des éléments HTML et SVG lorsque le filtre SVG est appliqué. Un élément filtrant est un conteneur pour plusieurs opérations de filtrage qui sont combinées pour produire un effet de filtre . Dans chaque élément, les filtres sont construits comme leurs propres enfants. La primitive de filtre effectue une seule opération graphique fondamentale sur une entrée et génère un résultat graphique.
La primitive feGaussianBlur, par exemple, est utilisée pour appliquer l'effet Gaussian Blur au graphique source. L'attribut result est utilisé pour décrire le résultat d'une opération. L'effet de filtre peut prendre une deuxième entrée si l'attribut in2 est défini sur true. Les filtres sont généralement mis en œuvre à l'aide de plusieurs types d'entrées, dont la plus importante est la valeur. Il se peut que vous deviez parfois sélectionner le graphique source comme étant le seul à utiliser le canal alpha. Par défaut, les filtres étendent la largeur et la hauteur de la zone de délimitation dans toutes les directions de 10 % sur toute la région. Le filtre peut être étendu en modifiant les attributs x, y, width et height des éléments du filtre.
Vous pouvez visualiser l'étendue de votre zone de filtre en l'inondant de couleur, ce que vous pouvez faire dans n'importe quelle image de votre choix. Dans un filtre SVG, vous utilisez la primitive feMerge pour combiner des couches d'éléments ou d'effets. La primitive utilise deux nœuds ou plus pour combiner les couches. Chaque nœud a son propre attribut qui représente une couche différente que nous voulons lui ajouter. De plus, la primitive feFlood accepte un attribut flood-opacity, qui permet de rendre opaque la couche de couleur du flood. Vous pouvez créer une ombre portée simple à l'aide de la fonction de filtre CSS drop-shadow(). L'ombre portée est généralement composée d'une couche gris clair derrière (ou sous) un élément ayant la même forme (ou forme) qu'à l'intérieur.
Comme nous aurons besoin d'un flou uniforme pour une ombre portée, nous allons commencer par cette première méthode. À la suite de l'extrait de code qui suit, l'instruction suivante apparaît : L'utilisation d'une primitive feComposite est aussi simple que de définir l'attribut de l'opérateur, qui spécifie l'opération composite que nous voulons utiliser. Pour décaler un calque en sVG, on utilise la primitive feOffset. Pour nous assurer que l'ombre portée ne gêne pas l'image source, nous utiliserons feMerge pour combiner les deux. Dans la section précédente, nous avons fusionné le texte et la couleur. Nous avons appris à appliquer de la couleur à l'ombre portée à l'aide de feFlood dans la démo précédente. Une autre méthode consiste à utiliser une ombre portée de manière plus visible.
C'est la voie à suivre si vous souhaitez créer une ombre plus lumineuse qu'une ombre noire ou grise pour une raison quelconque. Nous allons passer en revue les principes fondamentaux de la configuration et de l'application d'un filtre dans cet article. Dans cette série, j'éviterai les termes les plus techniques concernant les opérations de filtrage. Vous n'avez pas besoin d'être un ingénieur en mécanique pour comprendre les détails de ce qui se passe sous le capot. Dans le dernier article, je passerai en revue quelques excellentes ressources pour une étude plus approfondie.
Les différentes façons de flouter un SVG
Lors de la création d'un effet de flou à l'aide de SVG, plusieurs options s'offrent à vous. La première option consiste à utiliser le dégradé. C'est le plus basique des effets de flou et peut être obtenu en utilisant un simple dégradé. Le seul inconvénient de l'utilisation d'un dégradé est qu'il peut être difficile de contrôler l'effet de flou.
Ceci est une autre option, qui consiste à utiliser le filtre (*) feGaussianBlur. Il est plus polyvalent qu'un filtre dégradé, et il a un meilleur contrôle sur l'effet de flou. Les attributs in=SourceGraphic, stdDeviation et filter de l'élément rect> peuvent tous être utilisés pour contrôler le filtre.
La dernière option consiste à utiliser les deux. Vous pouvez utiliser un dégradé pour créer l'effet de flou initial, puis utiliser le filtre feGaussianBlur pour affiner le flou. En conséquence, vous avez plus de contrôle sur l'apparence de votre image floue, tout en conservant la simplicité d'utilisation d'un dégradé.
Filtre Svg Css
Les filtres SVG sont utilisés pour appliquer des effets spéciaux aux éléments graphiques. Par exemple, vous pouvez utiliser un filtre pour flouter une image ou pour lui ajouter une ombre portée. Les filtres peuvent être appliqués à n'importe quel élément graphique SVG et peuvent être enchaînés pour créer des effets plus complexes. CSS peut être utilisé pour contrôler l'apparence des filtres SVG.
CSS inclut une option pour les filtres SVG en ligne. Voici des exemples de fonctions de filtre qui peuvent être définies dans une déclaration de filtre. Il a fallu un certain temps pour que les filtres SVG complexes fonctionnent dans Safari (parfois, ils ne s'affichent pas sans erreur). Les filtres avancés doivent être traités avec prudence afin de fournir une amélioration plus progressive. Le filtre de votre CSS peut également être utilisé pour incorporer le SVG dans HTML si vous ne souhaitez pas charger de fichiers SVG externes. Ce filtre à vagues de yoksel.io/svg-filters est une version modifiée de l'une des bibliothèques prédéfinies disponibles sur le site. Avant de déployer des filtres SVG complexes sur tous vos éléments, assurez-vous de les avoir testés avec succès sur tous les navigateurs.
Filtre SVG : Ombre portée
Le filtre d'ombre portée permet de créer une ombre portée pour un élément. Le filtre accepte un certain nombre de paramètres qui définissent l'ombre, tels que la couleur, le décalage et le flou.
