Comment ajouter un widget de pied de page dans WordPress
Publié: 2022-09-11Afin d'ajouter un widget de pied de page dans WordPress, vous devrez d'abord installer et activer le plugin Jetpack. Une fois que vous avez fait cela, vous devrez aller dans le menu Widgets et ajouter le widget HTML personnalisé à la zone de pied de page. Ensuite, vous devrez ajouter le code suivant au widget : Widget de pied de page Il s'agit de la zone du widget de pied de page où vous pouvez ajouter du texte ou du code HTML. C'est tout ce qu'on peut en dire! Vous pouvez maintenant continuer et ajouter votre propre contenu à la zone du widget de pied de page.
Comment ajouter un pied de page à WordPress ?
 Crédit: wpallclub.com
Crédit: wpallclub.comIl existe plusieurs façons d'ajouter un pied de page à votre site WordPress. Une façon consiste simplement à ajouter un widget de texte à votre zone de pied de page et à saisir le texte que vous souhaitez afficher. Une autre façon est d'utiliser un plugin comme WordPress Footer Putter qui vous permettra d'ajouter facilement un pied de page à votre site.
Dans la conception Web, le pied de page est la partie inférieure de la page, où se trouvent généralement les informations importantes. Si vous utilisez des thèmes WordPress premium, le pied de page aura sa propre structure, mais vous n'êtes pas obligé de le faire. La zone de pied de page peut également être widgetisée, ce qui signifie qu'elle contient plusieurs colonnes avec lesquelles sélectionner des widgets. En allant dans Apparence et en sélectionnant personnaliser, vous pouvez ajouter des widgets au pied de page de votre site WordPress. Faites glisser pour réorganiser les sections de widget dans un pied de page, puis déposez-les pour les déplacer. Il peut y avoir plusieurs pieds de page dans certains thèmes et un seul dans d'autres. Quelle que soit la page, le pied de page est généralement le même dans n'importe quel site WordPress.
Il est essentiel d'inclure un pied de page sur n'importe quel site Web. Un bon système de navigation sur le site nécessite l'ajout de liens de navigation au pied de page. Vous pouvez utiliser un bouton d'appel à l'action (CTA) pour inviter vos visiteurs à passer à l'étape suivante vers votre objectif. Si vous souhaitez le faire, vous voudrez peut-être envisager d'utiliser des widgets de médias sociaux.
WordPress Head comprend un plugin facile à utiliser qui vous permet d'insérer facilement du code de pied de page dans votre site WordPress. Vous pouvez modifier le code de pied de page en cliquant sur un lien Paramètres fourni par le plugin. Vous pouvez créer un modèle qui peut être utilisé pour ajouter du code de pied de page à votre site WordPress. Vous pouvez maintenant publier votre conception une fois que vous l'avez terminée.
Pourquoi mon pied de page n'apparaît-il pas dans WordPress ?
En d'autres termes, lorsque fullPage est activé pour votre site WordPress, une page vide non liée au thème sera chargée. De ce fait, votre en-tête ou votre pied de page n'apparaissent pas sur votre site. Il vous appartient entièrement d'afficher ou non votre en-tête et votre pied de page après avoir désactivé l'option "Activer le modèle de page vide".
Que sont les widgets de pied de page dans WordPress ?
 Crédit: wpastra.com
Crédit: wpastra.comLes widgets de pied de page sont des zones du pied de page d'un site Web WordPress où les utilisateurs peuvent ajouter du contenu ou des fonctionnalités. Cela peut inclure un calendrier, des publications récentes, des liens vers des réseaux sociaux ou des informations de contact. Les widgets de pied de page sont généralement gérés dans le panneau d'administration de WordPress sous Apparence > Widgets.
De nombreux thèmes WordPress ont une fonctionnalité de widgets de pied de page. Une colonne de trois ou plus est généralement utilisée pour les séparer. Chaque colonne comprend une zone pour l'utilisation des widgets. En utilisant la technique Flexible Footer Widgets, les colonnes du widget de pied de page du thème seraient automatiquement déplacées de moitié plutôt que de tiers. Lors de l'utilisation du thème Flexible Footer Widgets, nous ajusterons la largeur de la colonne en fonction du nombre de zones de widgets actives. La technique décrite par Lea Verou nous permet de réaliser un tel style anticipatif en largeur en CSS pur. Je suis surpris que ce soit une technique que je n'ai jamais rencontrée auparavant. Cette option est un autre moyen pour les utilisateurs de thèmes d'avoir une plus grande flexibilité avec moins d'options, tout comme dans notre tutoriel sur la disposition automatique des colonnes.
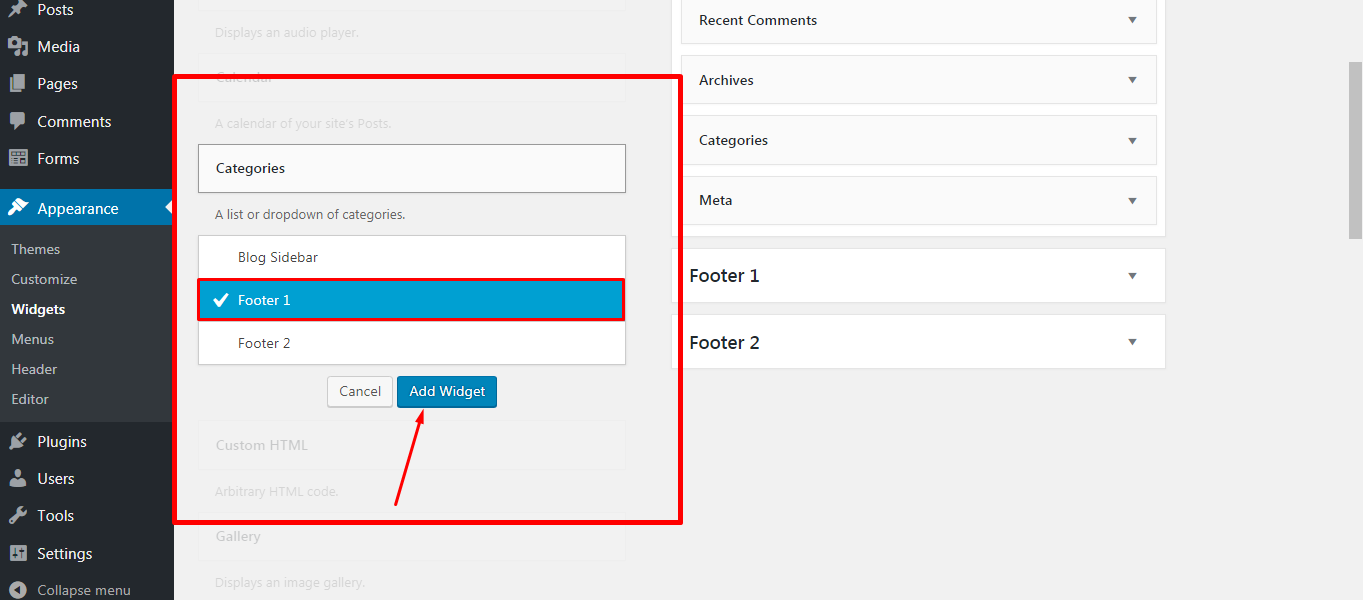
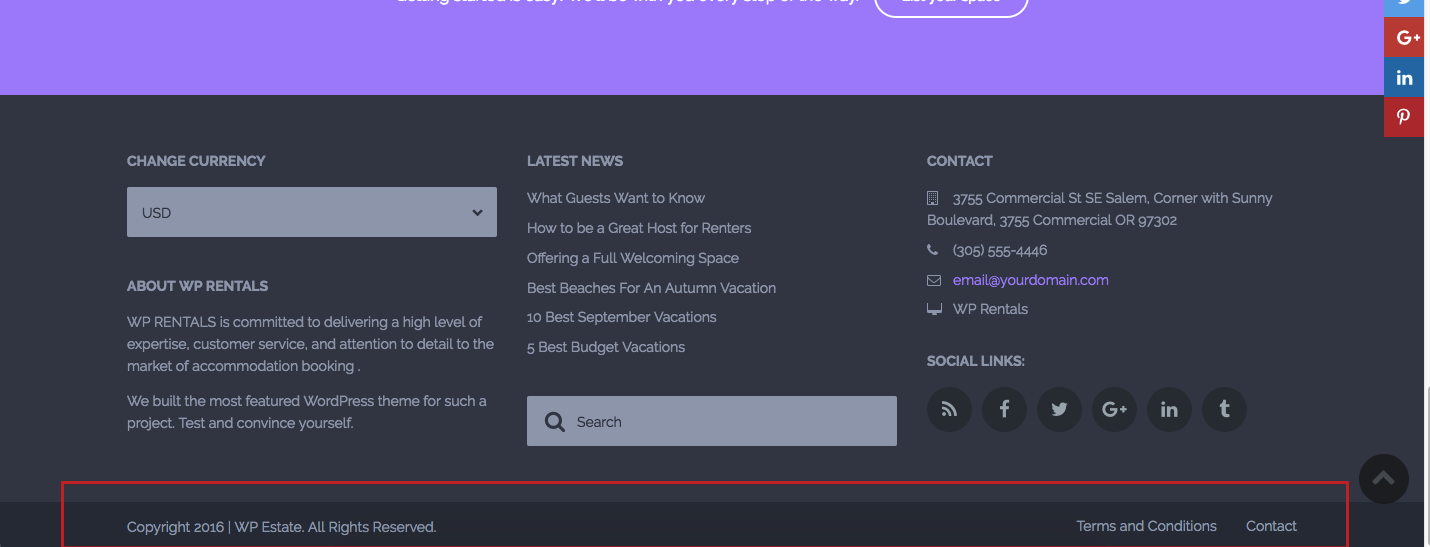
Comment afficher les widgets dans le pied de page ?
 Crédit : help.wprentals.org
Crédit : help.wprentals.orgAfin d'afficher les widgets dans le pied de page, vous devrez ajouter le code suivant à votre fichier functions.php : add_action( 'widgets_init', 'my_register_sidebars' ); function my_register_sidebars() { register_sidebar( array( 'name' => 'Footer Widget Area', 'id' => 'footer-widget-area', 'description' => 'Apparaît dans la section pied de page du site', ' avant_widget' => ”, 'après_widget' => ”, 'avant_titre' => ”, 'après_titre' => ”, ) ); } Cela enregistrera une nouvelle barre latérale appelée "Footer Widget Area" à laquelle vous pourrez ensuite ajouter des widgets à partir de la page Apparence> Widgets dans l'administrateur WordPress.
La fonctionnalité de widget WordPress sera incluse dans ce didacticiel, vous permettant d'afficher un widget WordPress standard (tel que des menus, des catégories ou une recherche) dans votre modèle. Pour commencer, nous devons d'abord créer une barre latérale personnalisée qui apparaîtra dans le footer.php. En plus d'envelopper le widget en HTML, nous spécifions le titre et le HTML du widget. Si vous utilisez un thème enfant, vous pouvez créer le vôtre en copiant les parents ou en utilisant le thème qui vous a été donné. Si la barre latérale est active, nous devons d'abord confirmer qu'elle utilise is_active_sidebar dans la section div.site-info. Si c'est le cas, rendez-le sous forme de fichier dynamique. Vous pouvez utiliser cette méthode pour ajouter des barres latérales en plus de celles que vous avez déjà.
Comment afficher les widgets dans le pied de page ?
Les étapes suivantes vous aideront à le faire : Cliquez sur Personnalisateur de thème > Pied de page > Disposition et choisissez la disposition de la colonne pour qu'elle soit pleine largeur. Maintenant, ajoutez votre shortcode à un widget HTML personnalisé, que vous pouvez utiliser pour afficher le pied de page. Nous avons décidé qu'il n'est pas vrai qu'il a toute la largeur.
Que sont les widgets de pied de page ?
Un widget de pied de page est une fonctionnalité courante dans les thèmes WordPress. La plupart des zones de widgets sont divisées en trois colonnes ou plus, chacune contenant sa propre zone de widgets. Dans la démo ci-dessous, il y a trois colonnes de widget de pied de page.
Les widgets peuvent-ils être ajoutés aux pieds de page thématiques ?
Ajouter les zones de widget à votre thème Vous devez les inclure dans le pied de page de votre thème. Pour commencer, je vais passer en revue le code requis pour insérer votre fichier de pied de page par étapes, en ajoutant d'autres vérifications au fur et à mesure.
Comment supprimer un widget du pied de page ?
Les étapes suivantes vous montreront comment supprimer la zone du widget de pied de page de votre tableau de bord WordPress : Accédez à Apparence > Personnaliser > Pied de page > Widgets de pied de page sur votre tableau de bord WordPress. En allant dans le menu Paramètres, vous pouvez désactiver le widget Activer le pied de page. Pour publier, cliquez sur le bouton Publier.
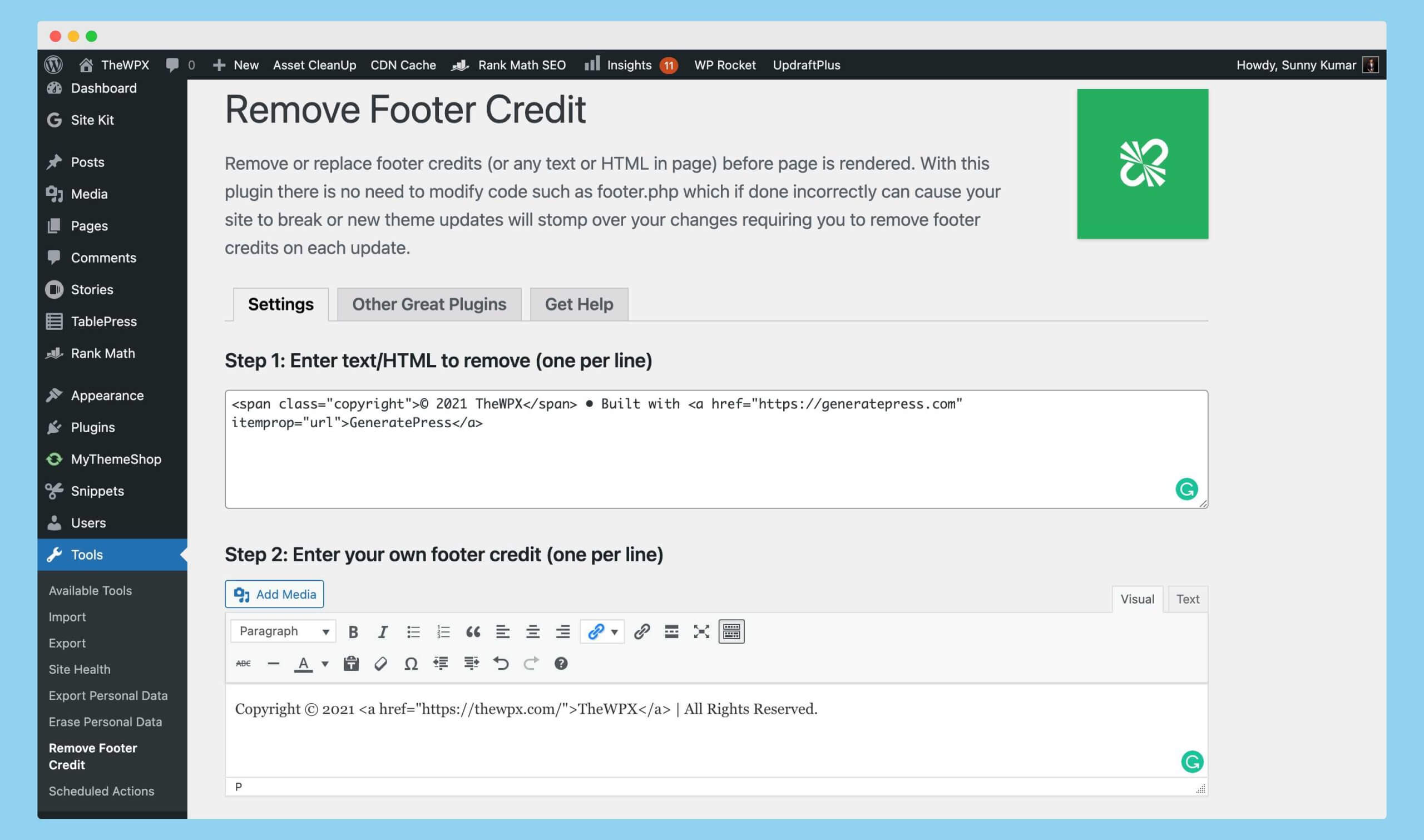
WordPress Supprimer la zone du widget de pied de page
 Crédit: thewpx.com
Crédit: thewpx.comPour supprimer la zone du widget de pied de page dans WordPress, vous devrez accéder à vos fichiers de thème et apporter quelques modifications au code. Selon votre thème, vous devrez peut-être modifier le fichier footer.php ou functions.php. Une fois que vous avez localisé le fichier approprié, vous devrez supprimer le code qui appelle les widgets de pied de page. Une fois que vous avez enregistré vos modifications, la zone du widget de pied de page sera supprimée de votre site WordPress.
Comment modifier le pied de page dans WordPress
Pour modifier le pied de page dans WordPress, vous devrez accéder à l'éditeur de thème. Pour ce faire, allez dans Apparence > Éditeur. Une fois dans l'éditeur de thème, localisez le fichier footer.php sur le côté droit. Cliquez sur ce fichier pour le modifier. Lors de la modification du fichier footer.php, vous pouvez apporter des modifications au code HTML et CSS. Une fois que vous avez effectué vos modifications, cliquez sur le bouton Mettre à jour le fichier pour enregistrer vos modifications.
Un pied de page est une section d'un site Web au bas d'une page. Des informations supplémentaires sur le site sont répertoriées ainsi que des liens vers des pages pouvant aider les utilisateurs. Dans le fichier footer.php du thème WordPress, il y a un éditeur HTML ou CSS qui crée le contenu du footer . Vous pouvez également utiliser le personnalisateur WordPress ou un widget pour modifier le pied de page de votre site WordPress. En passant votre souris sur Apparence, vous pouvez accéder à la zone des widgets depuis votre tableau de bord WordPress. Il est important de se rappeler que le thème que vous utilisez a des zones de pied de page différentes de celles présentées ci-dessus. Les utilisateurs peuvent également modifier l'apparence du pied de page à l'aide de la fonction de personnalisation intégrée.

Il existe un moyen de modifier ou de supprimer le message "Powered by WordPress" de votre pied de page. Pour réorganiser les blocs sur le pied de page, cliquez sur l'icône de liste dans le coin supérieur gauche de l'écran. Si vous modifiez manuellement les fichiers PHP du thème WordPress, vous pouvez ajouter des scripts personnalisés. Vous aurez cependant besoin d'une expérience préalable en développement Web et en conception en plus de HTML, CSS, JavaScript et JavaScript. Le plugin Insert headers and footers vous permet d'insérer du code et des scripts sans avoir à modifier les fichiers du thème. Ce plugin a une interface très simple, ce qui le rend simple à utiliser pour les nouveaux utilisateurs. Vous pouvez l'utiliser pour créer des codes CSS, HTML et JavaScript personnalisés à partir de n'importe quel service, tel que Google AdSense et Twitter.
Footer Mega Grid Columns, qui fonctionne avec des plugins tels que Footer Mega Grid Columns, affiche le widget dans une grille horizontale pour vous aider à organiser le contenu de votre pied de page en colonnes. Le widget peut être déplacé vers le bas de la colonne afin que le contenu du pied de page puisse être affiché dans la vue grille. Vous pouvez également ajouter des options de couleur, plusieurs grilles et un éditeur CSS personnalisé au package pour 119 $ par an.
Comment ajouter un menu de pied de page dans WordPress
En supposant que vous souhaitiez un menu dans le pied de page de votre site WordPress : 1. Connectez-vous à votre tableau de bord WordPress. 2. Dans la barre latérale gauche, survolez le lien "Apparence" et cliquez sur le lien "Menus" qui apparaît. 3. Sur la page « Menus », sélectionnez le lien « créer un nouveau menu ». 4. Saisissez un nom pour votre menu dans le champ « Nom du menu » et cliquez sur le bouton « Créer un menu ». 5. Ajoutez les liens que vous souhaitez dans votre menu en sélectionnant l'onglet « Pages », « Liens » ou « Catégories » et en sélectionnant les éléments que vous souhaitez ajouter. 6. Une fois que vous avez ajouté tous les liens souhaités à votre menu, cliquez sur le bouton « Enregistrer le menu ». 7. Pour ajouter votre menu au pied de page, cliquez sur l'onglet "Gérer les emplacements". 8. Sous la section « Menu de pied de page », sélectionnez le nom du menu que vous avez créé dans la liste déroulante « Sélectionner un menu ». 9. Cliquez sur le bouton "Enregistrer les modifications".
Comment ajouter des pieds de page à un blog ou un site Web WordPress ? Les menus de pied de page peuvent être utiles pour ajouter des liens, des plans de site et revenir aux boutons supérieurs, entre autres. Nous vous expliquerons comment ajouter et modifier un menu de pieds de page dans WordPress dans le didacticiel suivant.
Modèle de pied de page WordPress
Un modèle de pied de page WordPress est un fichier qui indique à WordPress comment afficher le pied de page pour un thème spécifique. Le modèle de pied de page contient généralement l'avis de droit d'auteur et d'autres informations qui doivent être affichées au bas de chaque page d'un site Web.
Le pied de page d'un site Web est en bas, ou pied. Il peut inclure une déclaration de droits d'auteur, des liens de médias sociaux, des informations de contact et une variété de liens supplémentaires tels que des politiques de confidentialité, des clauses de non-responsabilité ou même une carte Google. Comment puis-je modifier un pied de page sur WordPress ? Le pied de page de votre site Web WordPress apparaîtra une fois que vous l'aurez configuré dans la section "À propos". Le pied de page est votre principal point de contact pour votre site Web, et il comprend tous les éléments que vous devrez inclure sur votre site, tels que les liens de médias sociaux, les liens de newsletter, les liens individuels, l'adresse, les droits d'auteur et un Power-by ligne. Il est possible d'accéder et de modifier le pied de page en utilisant un thème différent. Si vous utilisez le thème Astra, vous pouvez modifier le pied de page à l'aide du personnalisateur WordPress.
Une balise d'ancrage doit être incluse pour placer le lien. Vous avez la possibilité de personnaliser la navigation et le pied de page de votre site Web sans avoir à respecter une seule ligne de code. Avec le nouveau Visual Footer Builder, vous pouvez rapidement et facilement apporter des modifications à votre pied de page sur plusieurs sites Web. Lorsque vous apportez des modifications au texte de votre site Web, vous pouvez prévisualiser visuellement comment il apparaîtra dans le pied de page. Après avoir installé le thème enfant, vous pouvez commencer à l'utiliser. Vous pouvez choisir un nom pour le thème enfant. Mychildtheme est un nom que vous pouvez choisir, et ce peut être n'importe quel nom que vous voulez.
Pour que votre thème enfant soit téléchargé, vous devez d'abord cliquer sur le bouton "Générer", mais nous vous recommandons de cliquer sur l'option "Options avancées" à la place. En sélectionnant Options avancées, vous pouvez personnaliser les champs qui apparaissent sur la couverture du thème (tels que l'auteur, l'URL de l'auteur, le nom du dossier et la capture d'écran), ainsi que les champs qui apparaissent sous l'onglet Options avancées. En utilisant le personnalisateur, vous pouvez modifier la couleur de votre pied de page WordPress, ajouter une image d'arrière-plan et modifier les polices. En éditant le fichier '.html' dans WordPress, vous pouvez changer le pied de page. Cette option n'est pas recommandée par nous. C'est à cause de quelque chose. Vous pouvez ajouter du code au pied de page de votre site Web WordPress de différentes manières.
L'une des mises en page personnalisées disponibles avec Astra Pro sera couverte. Google n'aime pas cacher le contenu et peut entraîner des résultats SEO négatifs tels qu'un mauvais classement des mots clés ou, dans certains cas, aucun classement du tout. Un pied de page est utile sur un site Web car il peut être utilisé pour se déplacer dans la page. Les déclarations de droits d'auteur, les icônes de médias sociaux, les liens de menu, l'adresse et les autres éléments que vous avez mis dans votre pied de page sont tous là. Le pied de page d'un site Web peut être supprimé s'il est fièrement propulsé par WordPress. Voici un exemple d'ajout d'images à un pied de page. L'apparence est l'endroit où aller si vous avez besoin de mettre à jour votre installation WordPress, telle que WordPress 5, 8.
Au lieu de mettre le 'widget Image' dans votre pied de page, ajoutez le widget 'WPForms'. Avant de pouvoir utiliser le widget WPForms, vous devez d'abord installer le plugin et créer un formulaire de contact. La première option consiste à placer une carte Google dans le pied de page du site WordPress. À l'aide de la méthode d'intégration d'une carte, intégrez le code dans la carte. La deuxième option consiste à installer un plugin Google Maps, tel que Maps Widget pour Google Maps. Vous pouvez facilement modifier le pied de page dans WordPress à l'aide de l'éditeur WYSIWYG ou de quelques fichiers PHP.
Zone de pied de page du thème WordPress
La plupart des thèmes WordPress ont une zone de pied de page contenant les droits d'auteur et d'autres informations sur le site. Le pied de page est généralement situé en bas de la page, sous la zone de contenu.
Le pied de page de votre site Web se trouve au bas de chaque page. En conséquence, c'est un bon site Web pour le contenu immobilier. Cet outil peut être utilisé pour créer des liens vers des pages qui ne sont pas dans le menu principal. Vous pouvez également inclure des informations sur votre politique de confidentialité et d'autres liens utiles dans la section Contact. Un widget est un exemple d'outil qui peut être ajouté au pied de page de votre site Web. le glisser-déposer de widgets est également disponible dans l'éditeur de blocs. Si vous souhaitez supprimer un widget du pied de page, accédez aux options de configuration et cliquez sur le lien Supprimer.
Vous pouvez sélectionner une catégorie ou un type de page, comme Informations sur la société ou À propos de nous, puis ajouter cette page à votre menu. Votre site Web propulsé par WordPress.com peut facilement personnaliser son pied de page. la création de widgets est possible, les blocs peuvent être glissés et déposés depuis l'éditeur et le crédit du pied de page peut être modifié. Vous pouvez ajouter votre propre texte ainsi que des styles personnalisés sur le site.
