Comment ajouter un formulaire à votre site WordPress à l'aide d'Elementor
Publié: 2022-09-11Si vous souhaitez ajouter un formulaire à votre site WordPress, vous pouvez le faire en utilisant le constructeur de pages Elementor. Elementor est un plugin WordPress qui vous permet de créer des pages et des publications personnalisées par simple glisser-déposer. Une fois que vous avez installé et activé Elementor, vous pouvez créer une nouvelle page ou une nouvelle publication, puis cliquer sur le bouton "Ajouter un élément" pour ajouter un élément de formulaire à votre page. Pour ajouter un formulaire à votre site WordPress à l'aide d'Elementor, vous devez d'abord installer et activer le plugin. Une fois que vous avez fait cela, vous pouvez créer une nouvelle page ou un nouveau message, puis cliquer sur le bouton "Ajouter un élément" pour ajouter un élément de formulaire à votre page. Vous pouvez ensuite utiliser les différents champs du formulaire pour ajouter le contenu de votre formulaire, puis cliquer sur le bouton « Publier » pour faire vivre votre formulaire sur votre site WordPress.
Le but de ce tutoriel est de vous montrer comment utiliser Elementor pour créer un formulaire sur votre site Web. Selon la version d'Elementor que vous utilisez, vous pouvez le faire via la version gratuite ou pro. Dans cet article, nous allons vous montrer comment ajouter des formulaires à Elementor à l'aide du plugin WP Forms . C'est un outil fantastique qui vous aidera à créer tout type de formulaire et à le rendre visible sur votre site Web. Si vous achetez la version pro de WP Forms, vous aurez accès à certaines de ces fonctionnalités. Il existe une version gratuite disponible, et la démonstration ci-dessous montre comment cela fonctionne. Elementor vous permet d'ajouter facilement des formulaires à un site Web à l'aide de son constructeur de pages. Dans ce cas, vous devrez utiliser d'excellents plugins de formulaire WordPress. Si vous utilisez la version Pro d'Elementor, vous pouvez créer des formulaires et les rendre multi-colonnes si nécessaire.
Comment configurer les formulaires Elementor ?
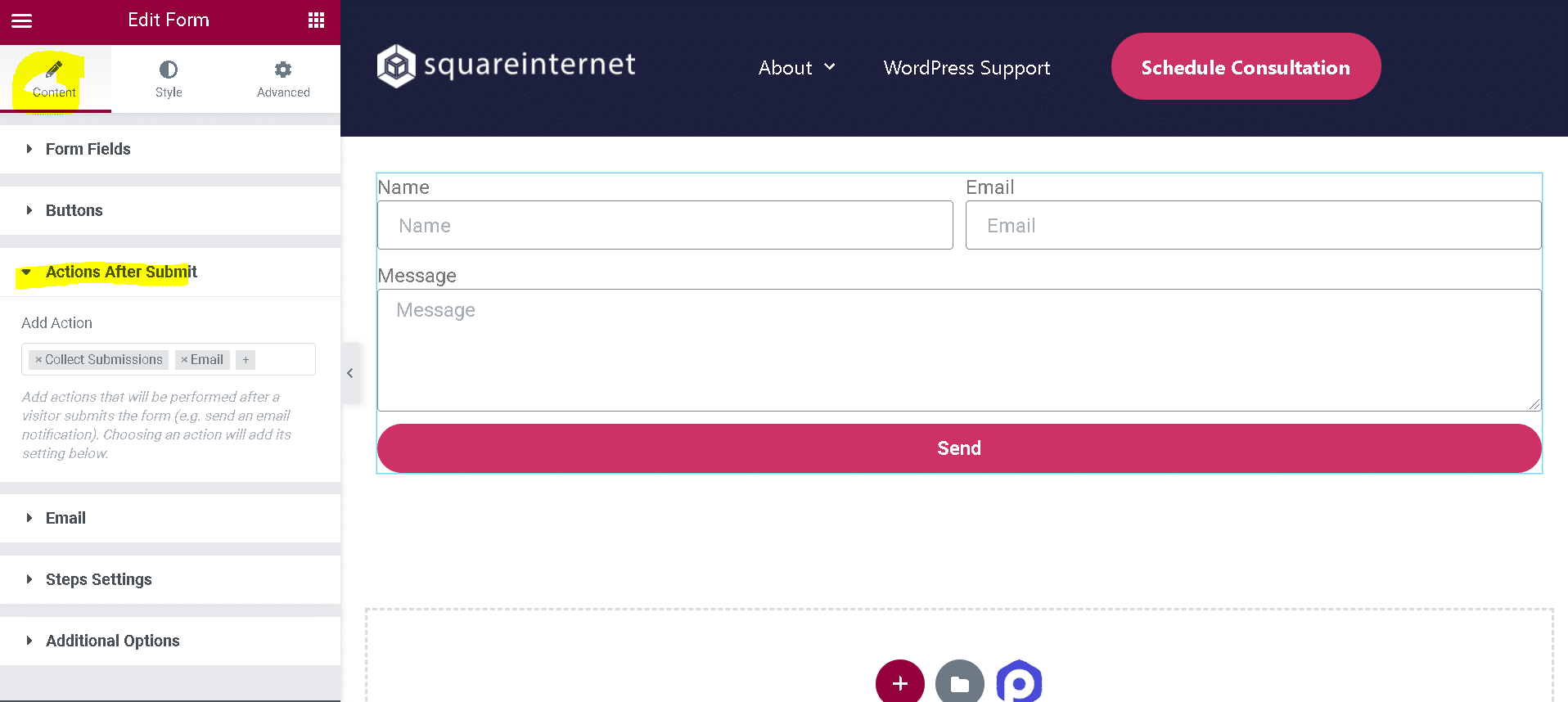
 Crédit: squareinternet.co
Crédit: squareinternet.coIl existe plusieurs façons de configurer les formulaires Elementor. Une façon consiste à utiliser Elementor Form Builder, qui vous permet de créer des formulaires personnalisés à l'aide de divers champs de formulaire. Une autre façon consiste à utiliser un plugin de formulaire tiers tel que Gravity Forms ou Contact Form 7. Enfin, vous pouvez également utiliser le générateur de formulaire WordPress natif .
Si vous voulez une stratégie simple, les formulaires Elementor sont votre meilleur pari. Avec ce constructeur de pages, vous pouvez créer une variété de formulaires attrayants et simples à utiliser. Dans ce didacticiel, nous allons passer en revue ce que vous devez faire dans ce cas, ainsi que quelques conseils de dépannage utiles. Après avoir créé votre formulaire de contact, vous pouvez modifier quelques paramètres. En cliquant sur le widget, vous pouvez personnaliser le texte et modifier les champs de base du formulaire. L'étape suivante consiste à configurer les paramètres de soumission de votre formulaire. Veuillez saisir votre adresse e-mail dans le champ À, par exemple, afin que nous puissions vous contacter avec les résultats.
Avec le constructeur de pages Elementor, vous pouvez créer une large gamme de formulaires pour les sites Web WordPress. C'est maintenant à vous de personnaliser votre formulaire de contact pour refléter votre marque. Vous pouvez ajuster l'espacement et le rembourrage ainsi que les couleurs, la taille, les étiquettes et les boutons. Le bouton Publier se trouve en bas à gauche de la page et vous permet d'enregistrer et de publier votre formulaire. Les formulaires de contact Elementor sont conçus pour des types d'entreprises spécifiques, tels que les agences, les restaurants, les salons, etc. Bien qu'une version gratuite soit disponible, nous vous recommandons d'acheter une licence premium si vous souhaitez maximiser la valeur de ce précieux ensemble d'outils. Un plugin de formulaire WordPress comme WPForms ou Formidable Forms doit être utilisé dans cette méthode pour coupler le constructeur de page.
Le script PHP généralement utilisé pour envoyer des e-mails a été désactivé par certains hébergeurs. Contactez votre hébergeur et demandez-lui d'activer la fonction send_mail afin de résoudre ce problème. Vous pouvez également utiliser un serveur SMTP (Simple Mail Transfer Protocol) comme alternative. Un serveur de messagerie marketing est un service qui envoie vos e-mails dans les boîtes de réception de vos clients.
Comment réparer un formulaire de contact Elementor
Elementor est un excellent outil pour créer des formulaires de contact car il est si simple à utiliser. Faites glisser un widget de formulaire sur votre page depuis le panneau de l'éditeur et utilisez les commandes pour créer un formulaire magnifique et réactif sur votre site Web. Si votre formulaire de contact Elementor ne fonctionne pas, les e-mails de votre site Web peuvent être considérés comme du spam. Lorsque vous envoyez un e-mail depuis votre formulaire Elementor, la fonction WP_mail() est utilisée. En utilisant cette méthode, vous pouvez envoyer des e-mails à votre hébergeur sans lui demander de s'authentifier. Si vous téléchargez des fichiers, ils seront enregistrés dans un répertoire dédié appelé 'uploads/elementor/forms/'. Dans les paramètres Elementor, vous pouvez modifier l'emplacement des formulaires dans ce répertoire, mais ils sont généralement placés dans ce répertoire par défaut. Avec Elementor, les concepteurs Web peuvent créer de superbes sites Web au pixel près en plus d'utiliser une suite complète d'outils. Ce package comprend Elementor Theme Builder , des formulaires personnalisés, la fonctionnalité WooCommerce et, bien sûr, des formulaires.
Elementor a-t-il des formulaires ?
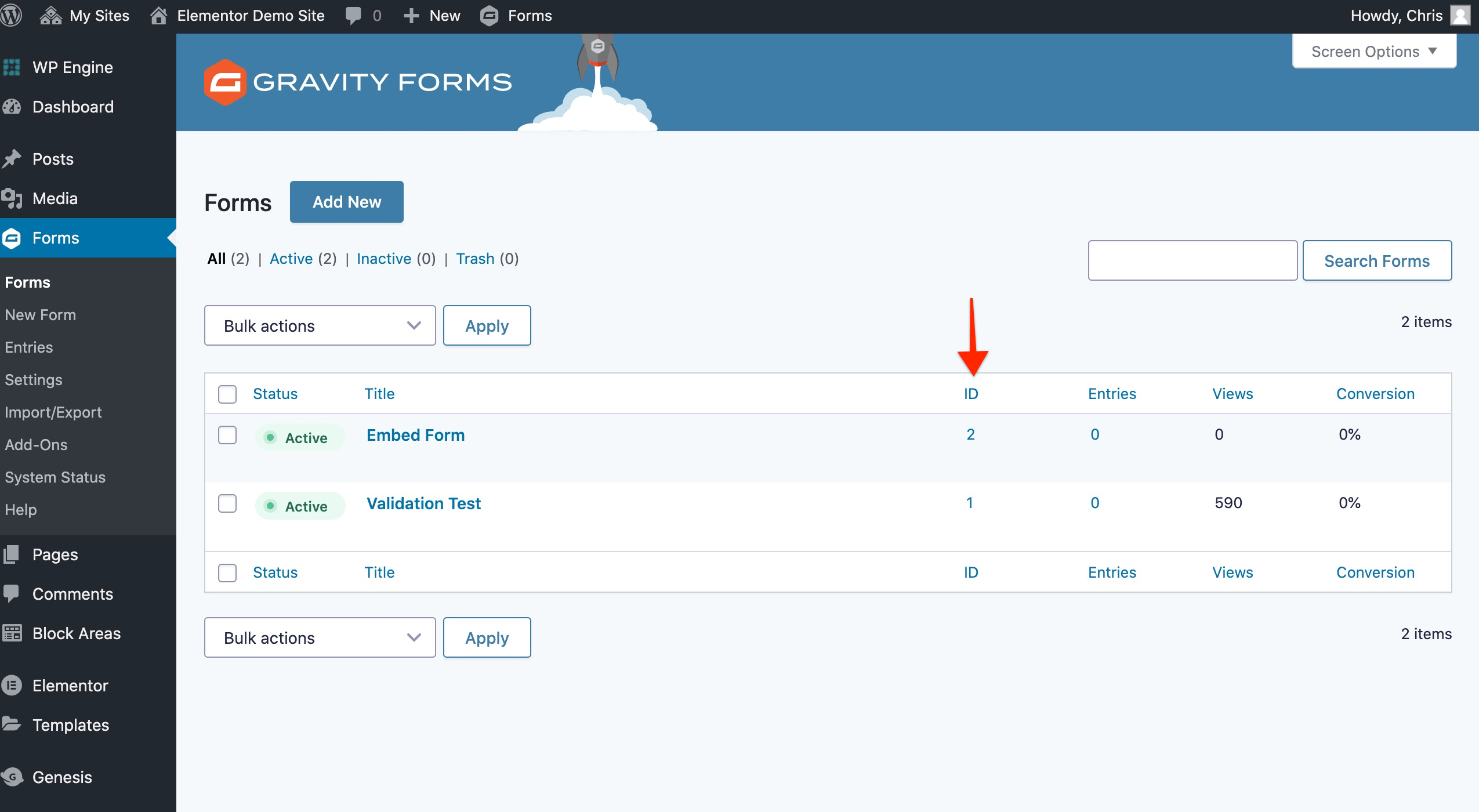
 Crédit : gravityranger.com
Crédit : gravityranger.comAvec le générateur de formulaires d'Elementor, vous pouvez créer un nombre illimité de formulaires pour votre site Web WordPress. Elementor Pro comprend tous les outils dont les concepteurs Web ont besoin pour créer des sites Web professionnels au pixel près. Elementor inclut plusieurs fonctionnalités dans ce package, notamment son générateur de thèmes leader du secteur, des formulaires personnalisés et, bien sûr, l' option FORMS .
Formulaire Elementor WordPress
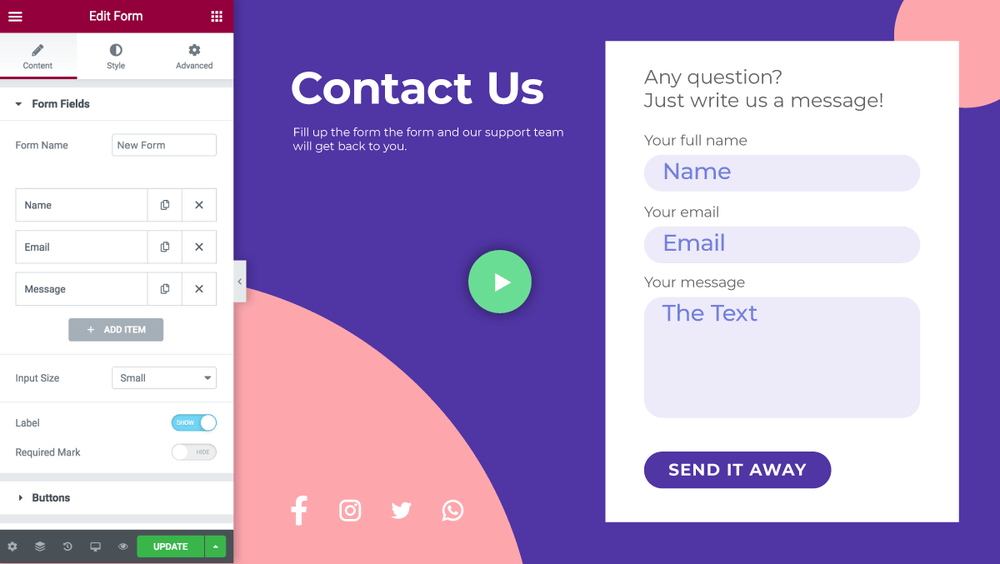
 1 crédit : Elementor
1 crédit : ElementorElementor est un plugin WordPress qui vous permet de créer des formulaires personnalisés pour votre site Web. Vous pouvez utiliser Elementor pour créer des formulaires de contact, des formulaires d'abonnement et d'autres types de formulaires. Les formulaires Elementor sont faciles à créer et à gérer, et ils offrent une variété de fonctionnalités que vous pouvez utiliser pour personnaliser vos formulaires.
Champs de formulaire Elementor
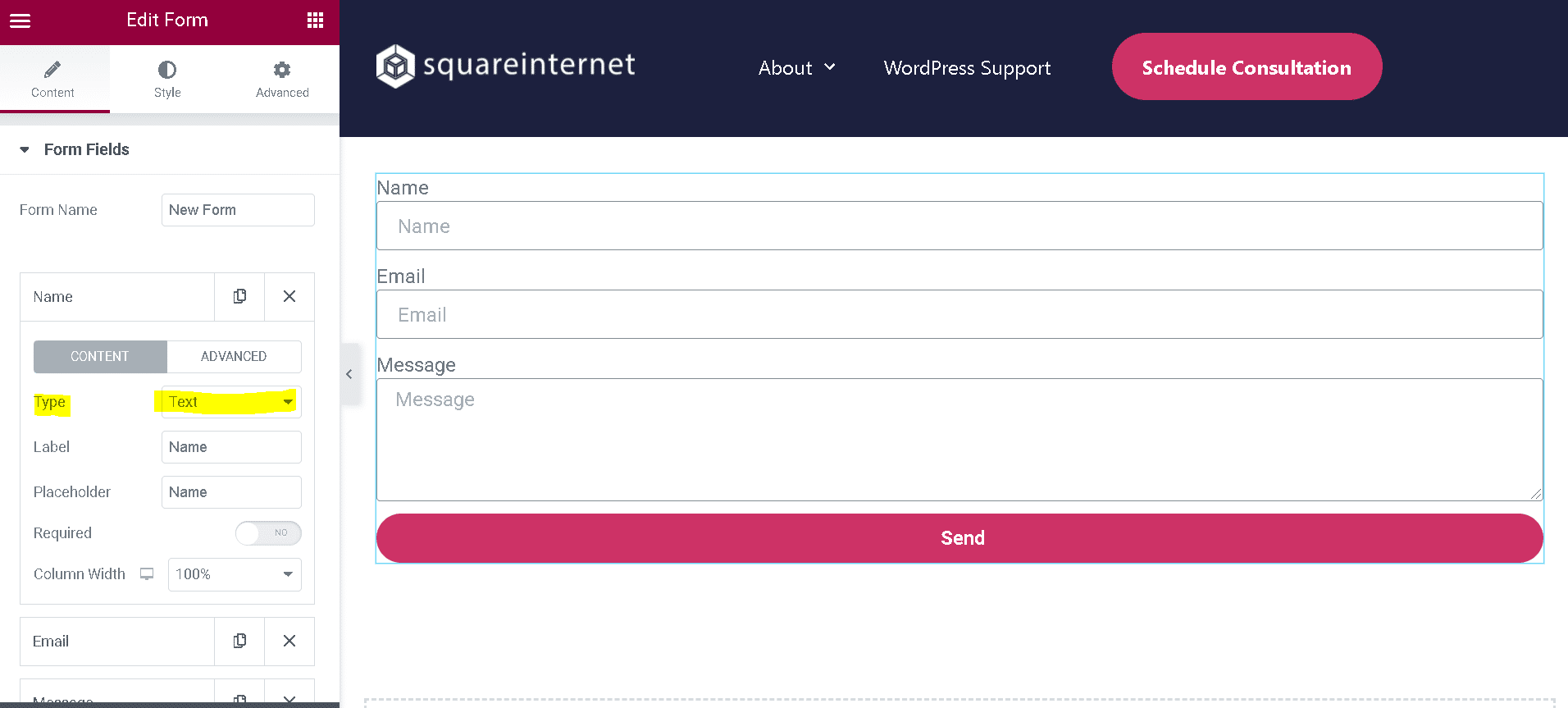
 Crédit: squareinternet.co
Crédit: squareinternet.coLes champs de formulaire d'Elementor sont parmi les champs les plus personnalisables et les plus faciles à utiliser disponibles. Avec Elementor, vous pouvez facilement créer des champs personnalisés, notamment des champs de texte, des champs de courrier électronique, des champs numériques, etc. Vous pouvez également personnaliser l'apparence de vos champs de formulaire, y compris la police, la taille et la couleur.

Comment configurer un champ Honeypot pour piéger les spambots
Avant de pouvoir modifier les valeurs du champ Honeypot, vous devez d'abord définir ses valeurs. Dans le champ Valeur, vous devez entrer l'URL de la page où les bots vont se remplir. Le champ caché du widget doit contenir un nom identique au champ Honeypot. La valeur du champ Honeypot sur la page correspondra à la valeur qui apparaîtra dans le champ Honeypot du widget.
En copiant et en collant les valeurs du champ Button dans le widget, vous pouvez également ajouter un champ Button. Le champ Button sera défini sur le champ Honeypot pour le déclencheur. Le champ Button sera activé dès que le formulaire sera rempli avec le champ Honeypot et que le champ Value aura été défini. Le formulaire sera soumis dès que la valeur aura été saisie dans le champ Honeypot.
Formulaire de contact Elementor
Vous pouvez facilement ajouter un formulaire de contact à votre site WordPress à l'aide du constructeur de pages Elementor. Faites simplement glisser et déposez le widget du formulaire de contact sur votre page, puis modifiez les champs du formulaire en fonction de vos besoins. Vous pouvez également personnaliser le style du formulaire pour qu'il corresponde à la conception de votre site.
Les visiteurs pourront communiquer avec vous même s'ils ne connaissent pas votre adresse e-mail si vous créez un formulaire de contact. Le plugin WPForms est le moyen le plus simple de créer un formulaire de contact Elementor. Parce qu'elle s'intègre au constructeur de pages Elementor, cette application est idéale pour les sites Web Elementor. Ce didacticiel vous guide tout au long du processus de création d'un formulaire de contact à l'aide de ce plugin ainsi que d'Elementor. Parce que l'interface utilisateur de WPForms est si simple à utiliser, n'importe qui peut démarrer rapidement. L'élément de menu Notifications à gauche du générateur de formulaire peut être utilisé pour afficher les notifications. Sur le côté droit de la page, vous trouverez tous les champs qui peuvent être ajoutés à votre formulaire de contact.
En plus de faire glisser les champs de haut en bas, vous pouvez les déplacer sur votre formulaire. La quatrième étape consiste à inclure une page Contactez-nous sur votre site Web Elementor. La cinquième étape consiste à créer un formulaire de contact pour Elementor à l'aide de l'outil de création de formulaire. La sixième étape consiste à configurer une page Contactez-nous pour votre Elementor. En cliquant sur le bouton vert Publier en bas de l'écran, il ne vous reste plus qu'à publier le document. À l'aide du plugin, vous pouvez facilement modifier la couleur du texte, la composition et la couleur d'arrière-plan. Il est également simple de lier votre service de marketing par e-mail préféré à votre formulaire. Les formulaires de contact sont la partie la plus simple de WordPress à utiliser en ce moment grâce au plugin.
Code abrégé du formulaire Elementor
Les shortcodes de formulaire Elementor sont un excellent moyen d'ajouter des formulaires à votre site Web sans avoir à les coder vous-même. Ils sont faciles à utiliser et peuvent être ajoutés à n'importe quelle page ou publication de votre site. Ajoutez simplement le shortcode à votre contenu et le formulaire s'affichera. Vous pouvez ajouter autant de champs que vous le souhaitez et même inclure un bouton d'envoi.
Le codage est un type de petit code qui peut être utilisé pour faire plusieurs choses en même temps. Il est facile d'intégrer un formulaire, une vidéo ou un autre objet dans une page ou une publication sans nécessiter de codage. Dans ce didacticiel, nous montrerons comment ajouter un shortcode à WordPress à l'aide d'Elementor. Nous utiliserons le widget Shortcode d'Elementor pour intégrer un formulaire de contact. Ce widget peut afficher diverses autres fonctionnalités, notamment les flux Twitter, la galerie et l'API du site Web. Pour utiliser Shortcode, vous devez d'abord installer Elementor Page Builder. Veuillez nous faire savoir comment vous utilisez Shortcode sur votre site Web dans les commentaires ci-dessous, et veuillez limiter vos commentaires au minimum.
Elementor Pro : L'outil parfait pour ajouter un formulaire de contact à votre site Web
Elementor Pro est utilisé pour ajouter un formulaire de contact à votre site Web. Elementor Pro est un excellent outil pour ajouter un formulaire de contact à un site Web. Vous pouvez créer de beaux formulaires réactifs avec Elementor Pro, ce qui le rend simple à utiliser. Faites glisser un widget de formulaire du panneau de l'éditeur vers votre page et vous pourrez créer un formulaire qui fonctionne pour vous.
Comment modifier le formulaire de contact dans Elementor
Si vous souhaitez modifier un formulaire de contact dans Elementor, assurez-vous d'abord que la version Elementor Pro est installée et activée. Ensuite, allez dans Templates > Theme Builder > Forms et cliquez sur le formulaire de contact que vous souhaitez modifier. Dans le panneau de gauche, vous verrez la section Champs de formulaire où vous pouvez ajouter, modifier ou supprimer des champs de formulaire. Une fois que vous avez terminé de modifier le formulaire de contact, cliquez sur le bouton Enregistrer.
Contact Form 7 est l'un des constructeurs de formulaires de contact les plus utilisés pour WordPress, et c'est l'un des plus anciens et des plus populaires. Le plugin de Contact Form 7 n'a pas d'intégrations intégrées avec Elementor. Contactform 7 peut être adapté à vos besoins et à votre style spécifiques en utilisant des plug-ins et des modules complémentaires tiers tels que PowerPack Addons for Elementor. Prenez note de votre formulaire de contact 7 et cliquez sur le menu déroulant. Vous pouvez ajouter une nouvelle page ou en modifier une existante en utilisant l' éditeur elementor . Vous pouvez faire glisser et déposer le widget sur la page que vous venez de créer. Avec l'ajout d'un titre et d'une description, votre formulaire peut être extrêmement attrayant.
Vous pouvez également voir un message de validation à l'écran si vous souhaitez exprimer votre erreur. Le widget Styler Contact Form 7 de PowerPack vous permet d'ajouter un style personnalisé au bouton Radio et au bouton Case à cocher. Le style des messages d'erreur et de validation peut être modifié en ajoutant des polices de caractères, en modifiant la couleur d'arrière-plan et du texte et en organisant les bordures et les marges. Avec les addons PowerPack Elementor, vous pouvez créer plus de 80 modèles de widgets, ainsi que plus de 200 modèles de page et de section prédéfinis.
