Comment ajouter un effet lumineux aux graphiques Web
Publié: 2023-02-11Lorsqu'il s'agit d'ajouter des effets spéciaux aux graphiques Web , l'un des choix les plus populaires consiste à ajouter un effet "lueur", qui peut faire ressortir n'importe quel élément d'une page. Le moyen le plus simple d'ajouter un effet de lueur consiste à utiliser la propriété "filtre" CSS3. Cette propriété est prise en charge par tous les navigateurs modernes et vous permet d'ajouter toutes sortes d'effets spéciaux à un élément. Pour ajouter un effet de lueur à un élément, il vous suffit d'ajouter la propriété "filtre" au style CSS de l'élément. La propriété "filter" prend un certain nombre de valeurs différentes, mais celle que nous voulons utiliser pour un effet de lueur est la valeur "url". Cette valeur vous permet de spécifier un fichier de filtre externe, qui contient les règles de filtrage qui seront appliquées à l'élément. Il existe plusieurs façons de créer le fichier de filtre, mais la plus simple consiste à utiliser un outil en ligne comme celui-ci. Sélectionnez simplement le filtre "Glow" dans la liste des options, puis cliquez sur le bouton "Générer un filtre". Cela créera le fichier de filtre que vous devez ajouter à votre page. Une fois que vous avez le fichier de filtre, vous devez l'ajouter à votre page. Pour ce faire, le plus simple consiste à utiliser l'attribut "style" de l'élément auquel vous souhaitez appliquer le filtre. Par exemple, si vous vouliez appliquer le filtre à un élément de division avec l'id de « main », vous utiliseriez le code suivant : Ce code appliquerait le filtre à l'élément de division avec l'id de « main ». Vous pouvez également appliquer le filtre à plusieurs éléments en séparant les identifiants par des virgules. Par exemple, le code suivant appliquerait le filtre aux éléments de division « principal » et « barre latérale » : une fois que vous avez ajouté le fichier de filtre et le code CSS à votre page, vous devrez recharger la page pour voir les effets.
Le corps et les balises d'un modèle HTML5 de base sont ce que vous voyez dans l'éditeur HTML. L'endroit où ajouter des classes ici qui peuvent avoir un impact sur l'ensemble du document est celui-ci. La pratique consistant à fixer des préfixes de fournisseur aux propriétés et aux valeurs qui doivent être opérationnelles est courante dans l'industrie du logiciel. Vous pouvez écrire un script à partir de n'importe quel emplacement sur Internet, y compris Internet. Nous l'ajouterons dès que vous y aurez mis une URL ici, dans l'ordre que vous avez spécifié. Lorsque nous recevons un lien contenant une extension pour un préprocesseur, nous le traiterons avant de postuler.
Pouvons-nous changer la couleur Svg?
Oui, nous pouvons changer la couleur d'un svg en ajoutant un attribut "fill" à l'élément svg, puis en définissant la valeur de l'attribut "fill" sur la couleur que nous voulons.
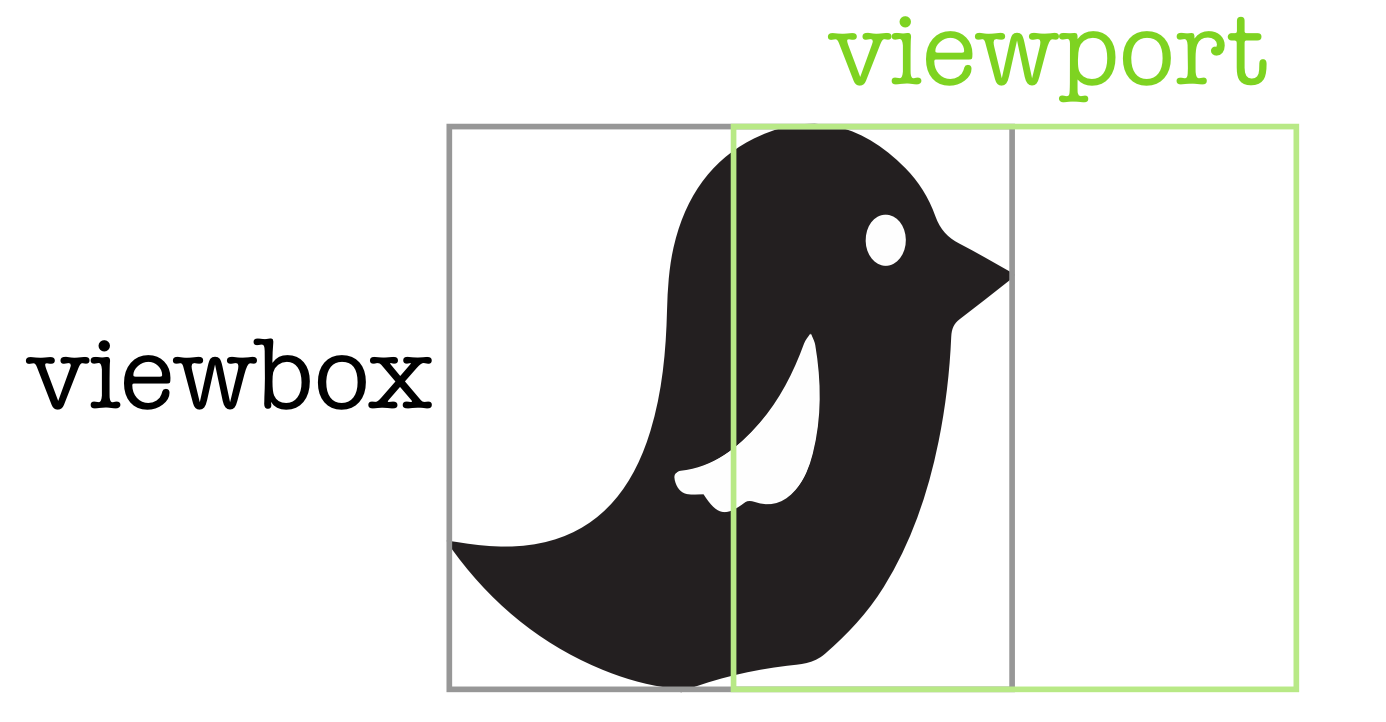
Qu'est-ce qu'une Viewbox Svg ?

Une viewBox SVG est un attribut d'un élément SVG qui définit le système de coordonnées pour le contenu de l'élément. Il vous permet de spécifier qu'un ensemble particulier de graphiques s'étire pour s'adapter à un élément conteneur particulier.
Lorsque nous utilisons cette fonctionnalité, nous pouvons remplir n'importe quel conteneur avec nos SVG, par exemple, disons que nous avons une image d'oiseau dans un conteneur. Si la viewBox est correctement configurée, la taille du conteneur sera adaptée à ses dimensions. La viewBox, d'autre part, cache des parties d'une image qui sont beaucoup plus utiles pour les animations. La viewBox est un outil très utile que nous pouvons utiliser pour recadrer nos images. Pour générer une animation de nuage, nous l'utiliserons pour nous déplacer dans le ciel. Nous devrons modifier la valeur min-x de la viewBox pour animer cela. En raison de la nature écrasante de preserveRatioAspect, je l'ai retiré de cet article.
Effets de survol SVG
Lors de l'utilisation de Scalable Vector Graphics (SVG) pour les graphiques Web, il est souvent utile d'ajouter des effets de survol, tels que la modification de la couleur d'un élément au passage de la souris. Bien qu'il soit possible de le faire avec le CSS en ligne , il est plus pratique d'utiliser une feuille de style externe.
L'éditeur HTML de CodePen stocke tout ce que vous écrivez dans les balises <head> d'un modèle HTML5 de base. CSS peut être utilisé pour l'appliquer à votre Pen à partir de n'importe quel fichier de style sur Internet. Il est courant d'appliquer des préfixes de fournisseur aux propriétés et aux valeurs qui doivent être exécutées. Votre Pen peut être transformé en script depuis n'importe où sur Internet. Vous pouvez saisir une URL dans le champ, et elle sera ajoutée dans l'ordre dans lequel vous la saisirez. Avant de postuler, nous examinerons si le script que vous liez est associé à un préprocesseur.
3 conseils pour créer des effets de survol CSS
Lors de la création d'un effet de survol CSS, il est essentiel de prendre en compte plusieurs facteurs. Pour permuter les couleurs, vous devez d'abord cibler la classe.icon dans CSS, qui doit être définie sur la propriété SVG fill. Ce faisant, vous pouvez facilement ajouter un état de survol coloré à un SVG. Vous devrez définir votre état de survol dans votre CSS lors de la deuxième étape. Vous pouvez définir les différents états en utilisant les pseudoclasses :hover et :active. Pour spécifier la couleur de remplissage d'un élément, survolez définir sa couleur sur sa couleur d'arrière-plan, tout en étant actif, définissez sa couleur sur sa couleur actuelle. Enfin, vous devez spécifier les effets de transition que vous comptez utiliser dans votre CSS. La propriété de transition peut être utilisée pour simuler un glissement ou un retournement.

Comment changer la couleur de l'image Svg au survol à l'aide de CSS
Définissez la propriété fill pour la classe d'icônes SVG dans CSS pour changer les couleurs lors des transitions d'état de survol , puis ciblez la classe d'icônes dans CSS. Si vous utilisez un SVG, c'est le moyen le plus pratique d'appliquer un état de survol coloré.
Dans cet article, nous verrons comment résoudre le casse-tête de programmation Comment changer la couleur d'une image Svg au survol à l'aide de Css . Contrairement à la croyance générale selon laquelle une seule solution est toujours meilleure, il existe de nombreuses stratégies pour trouver une solution. Ensuite, vous pouvez modifier la couleur à l'aide de CSS en modifiant la propriété color de l'élément ou sa propriété parent. Lorsque vous utilisez des SVG en ligne, tous les éléments d'une image sont mis en cascade en fonction du remplissage que vous avez défini. Nous pouvons changer la couleur d'une image en CSS en combinant les fonctions d'opacité et d'ombre portée dans la propriété filter. Pour obtenir la solution la plus simple, extrayez le CSS du SVG et utilisez-le dans votre feuille de style.
Comment changer la couleur d'un SVG
Vous pouvez changer la couleur d'un SVG en utilisant l'attribut fill dans un éditeur de texte. Dans la liste des propriétés de remplissage, il y a une case à cocher intitulée CurrentColor. Utilisez le SVG comme exemple en définissant la couleur sur le code hexadécimal que vous souhaitez utiliser.
Svg Hover ne fonctionne pas
Il y a plusieurs raisons pour lesquelles votre survol SVG peut ne pas fonctionner. Tout d'abord, vérifiez si vous avez inclus l'attribut d'espace de noms requis. Sans cet attribut, votre effet de survol ne fonctionnera pas. Ensuite, assurez-vous que vos éléments de survol sont placés après votre contenu SVG dans votre code. S'ils ne le sont pas, ils ne pourront pas recevoir d'événements de survol. Enfin, assurez-vous que vos éléments de survol sont stylisés avec les bonnes propriétés CSS .
Cet article va vous montrer comment savoir quelle couleur utiliser sur un hoverboard en utilisant le langage informatique. Pour vous aider à résoudre ce problème identique, nous allons passer en revue une méthode alternative qui sera décrite plus en détail dans les exemples de code suivants. Dans React, vous pouvez changer la couleur d'un SVG. Définissez les attributs de remplissage et de trait sur le SVG afin qu'ils n'entrent pas en conflit. Un fichier SVG (Scalable Vector Graphics) est composé de texte XML qui spécifie le format des graphiques. Vous pouvez changer les couleurs d'un éditeur de texte en entrant le code couleur dans le code HEX. Les attributs de remplissage et de trait peuvent être spécifiés dans un fichier SVG et utilisés comme attributs de présentation à l'aide de l' attribut style (propriétés de remplissage et de trait).
Survol du chemin Svg
Les chemins SVG sont utilisés pour créer une variété de formes, y compris des lignes, des courbes et des polygones. Lorsqu'un utilisateur survole un chemin SVG, le curseur se transforme en icône de main, indiquant que le chemin peut être cliqué.
Dans CodePen, tout ce que vous écrivez dans l'éditeur HTML est ce qui apparaît dans les balises <body> du modèle HTML5 de base. C'est le meilleur endroit pour rechercher les éléments les plus importants, tels que la balise HTML. CSS peut être appliqué à votre Pen à partir de n'importe quelle feuille de style que vous pouvez trouver sur le Web. Vous pouvez créer un script à partir de n'importe quel emplacement sur Internet et l'utiliser sur votre Pen. L'URL que vous fournissez sera ajoutée dans l'ordre dans lequel elle est placée à l'écran, avant le JavaScript. Lorsque nous établissons un lien vers un script avec une extension de fichier de préprocesseur, nous tentons d'abord de le traiter.
Démo SVG
xmlns=" http://www.w3.org/2000/svg"
xmlns:xlink : http://www.w3.org/1999/xlink/br>. La hauteur de la fenêtre est de 200 pieds. Dans cette viewBox, la taille maximale est de 0 0 400 200.
La vidéo est disponible en version démo ou en version complète. ***br> /svg/
Stylo fond Svg survole
Un stylo est un instrument d'écriture utilisé pour appliquer de l'encre sur du papier pour écrire ou dessiner. Les stylos sont disponibles en différentes couleurs, tailles et styles, et peuvent être trouvés dans la plupart des dépanneurs.
SVG (Scalable Vector Graphics) est un format de fichier permettant de décrire des graphiques vectoriels bidimensionnels, à la fois statiques et animés. La spécification SVG est une norme ouverte développée par le World Wide Web Consortium (W3C) depuis 1999.
Lorsque vous passez votre souris sur un SVG d'arrière-plan de stylo, l'image change pour révéler différentes couleurs ou motifs. Cela peut être utilisé pour ajouter de l'intérêt à un site Web ou à un document, ou pour faciliter la recherche d'un stylet particulier lorsque vous en avez besoin.
Dans CodePen, tout ce que vous écrivez dans l'éditeur HTML est contenu dans le corps et la balise d'un modèle HTML5 standard. Il y a des classes qui pourraient affecter l'ensemble du document ici, donc si vous les voulez, faites-le ici. CSS peut être appliqué à votre Pen à partir de n'importe quel site Web utilisant n'importe quelle feuille de style compatible CSS. Il existe de nombreuses façons d'incorporer un script dans votre Pen depuis n'importe où sur Internet. Lorsque vous entrez une URL ici, nous l'ajouterons dans l'ordre dans lequel vous les spécifiez, avant d'ajouter le JavaScript dans le Pen. Avant de postuler, nous essaierons de traiter tout script contenant une extension de fichier appartenant à un préprocesseur.
