Comment ajouter une carte Google à votre site WordPress
Publié: 2022-06-13Ajouter Google Maps à votre site WordPress est très simple. Cela peut sembler technique, mais je peux vous assurer que ce n'est pas le cas. Même si vous n'avez aucune connaissance en codage, vous pouvez le faire en une seule fois. Il faudra moins de 5 minutes pour ajouter Google Maps à votre site. Ce didacticiel vous montrera trois processus parmi lesquels vous pourrez choisir celui qui vous convient le mieux.
Avantages de l'ajout de Google Maps à votre site Web
Les visiteurs comptent davantage sur le site Web lorsqu'ils trouvent une carte lors de leur visite. C'est pourquoi Google Maps est un élément essentiel de tout site Web moderne. En outre, il garantit l'authenticité du site Web. C'est pourquoi l'intégration de cartes est bonne pour toute entreprise. Certains plugins de carte Google pour les sites Web WordPress peuvent facilement réduire vos efforts et il y a beaucoup d'avantages à ajouter ce type de fonctionnalité à votre site Web. tel que:
- Si vous exploitez une entreprise locale, les visiteurs peuvent facilement localiser votre magasin. De plus, cela laisse une empreinte numérique dans la mémoire des visiteurs
- Avoir un emplacement sur votre site Web augmente l'autorité de domaine du site et augmente la confiance de Google. Cela vous aidera dans votre référencement
- À l'aide de Google Maps, vous pouvez afficher plusieurs emplacements de votre entreprise si vous en avez besoin
Il existe plusieurs façons d'ajouter Google Maps à votre site Web basé sur WordPress. Nous avons expérimenté de nombreux procédés et choisi pour vous les plus simples. Ceux-ci sont:
- Ajout de Google Maps à l'aide de Spectra
- Ajout de Google Maps dans WordPress à l'aide de HTML personnalisé
- Comment ajouter des cartes OpenLayers à l'aide des plugins Essential pour WordPress (sans API)
Voici un tutoriel étape par étape sur ces trois processus. Découvrez celui qui vous convient le mieux !
1. Comment ajouter Google Maps dans WordPress à l'aide de Spectra
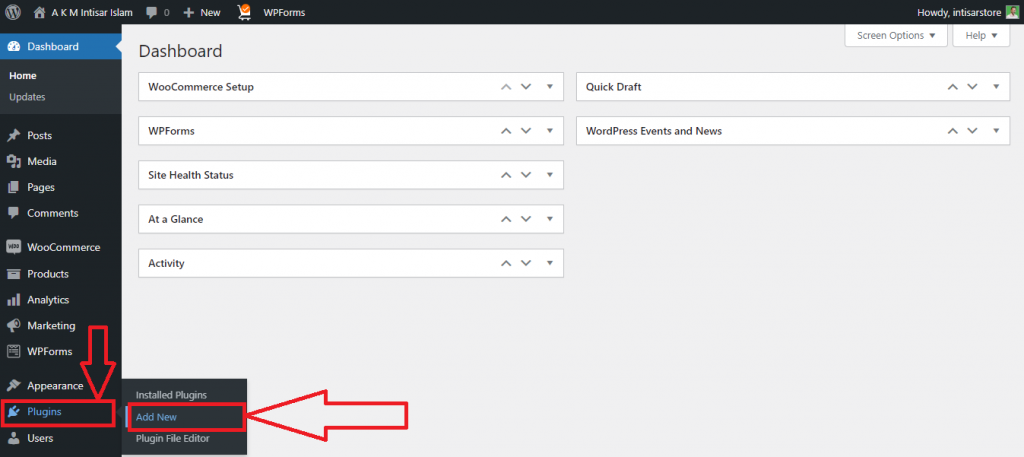
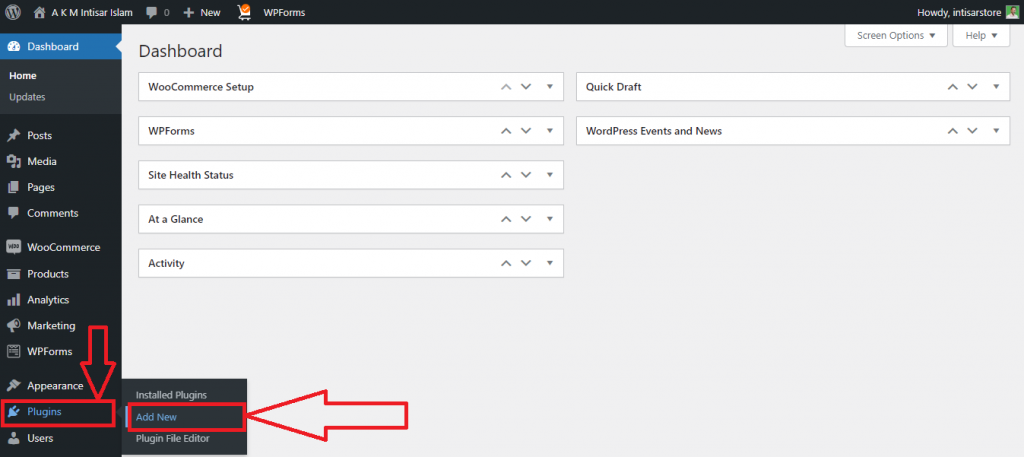
Étape 1 : Accédez au tableau de bord et placez le pointeur sur Plugins . Trois options apparaîtront, cliquez sur Ajouter nouveau .

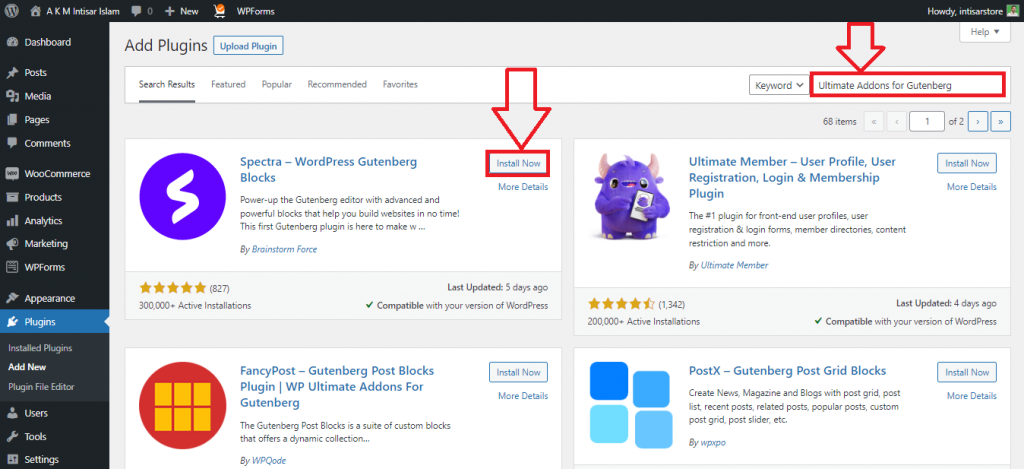
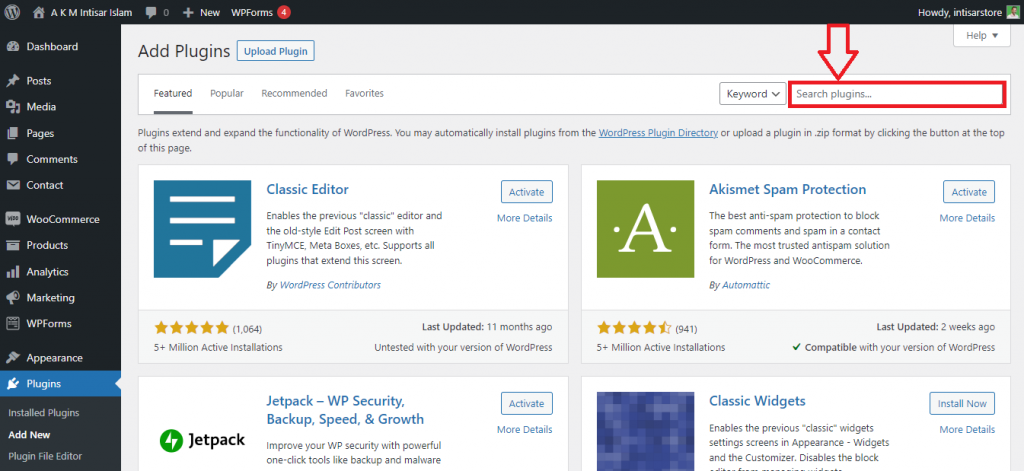
Étape 2 : Vous trouverez une nouvelle page de plugins. Cliquez sur le champ de recherche et tapez Specta ou Ultimate Addons for Gutenberg . Installez le premier. Activez -le ensuite .

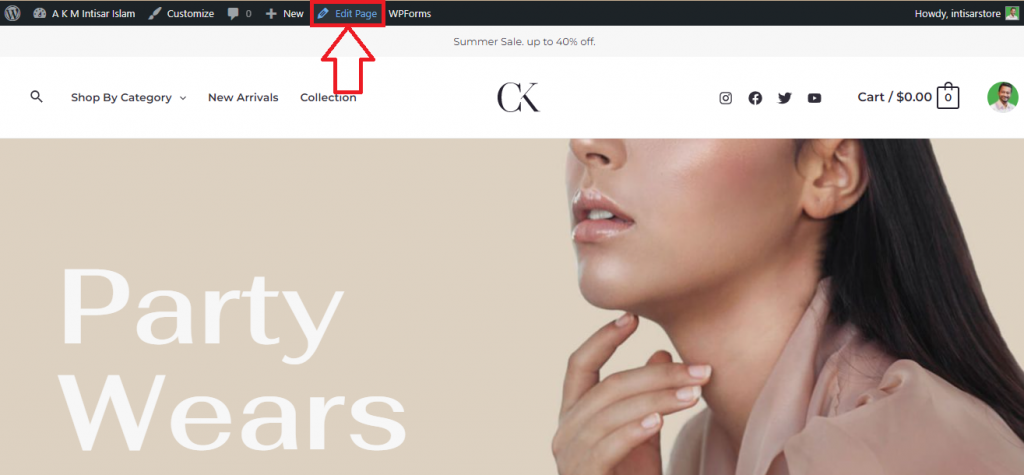
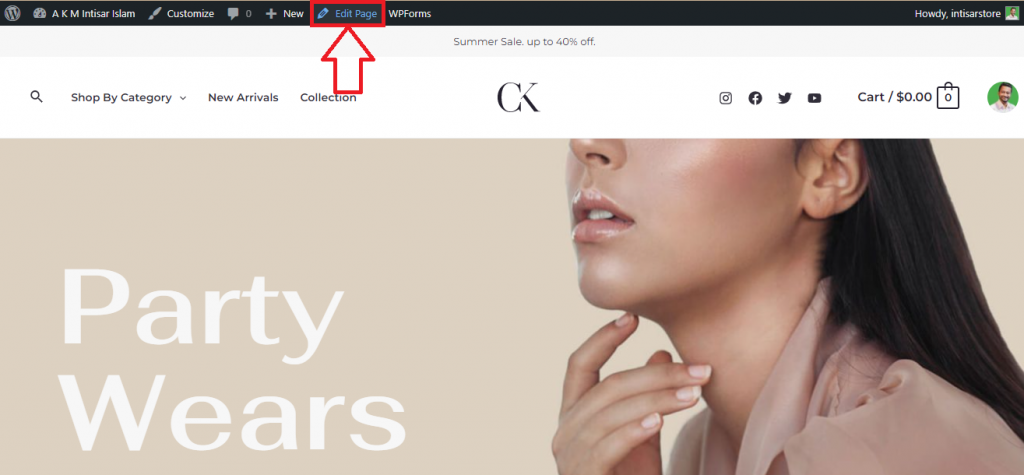
Étape 3 : Accédez au site principal et cliquez sur Modifier la page .

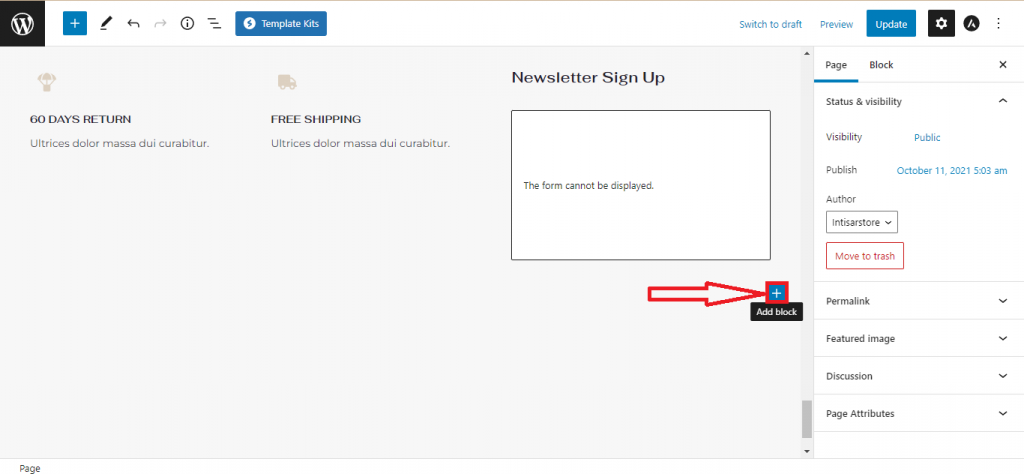
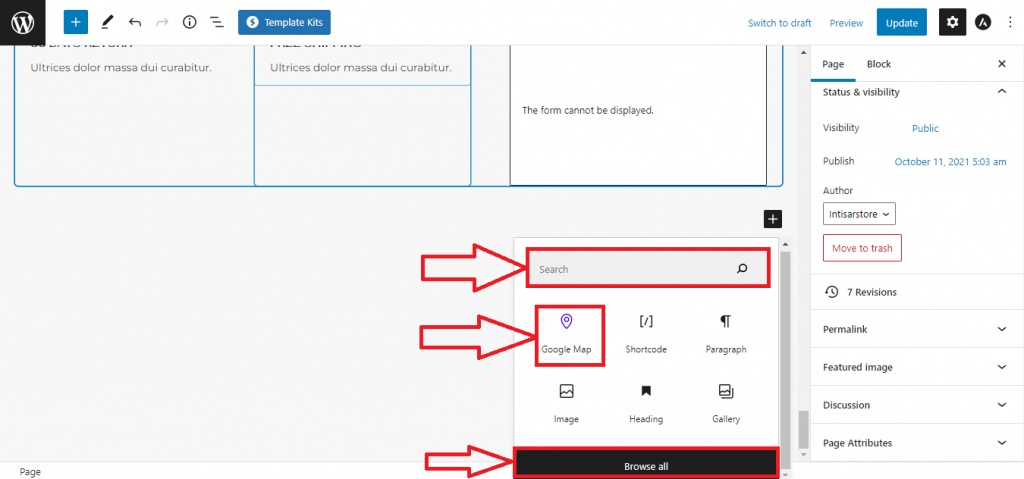
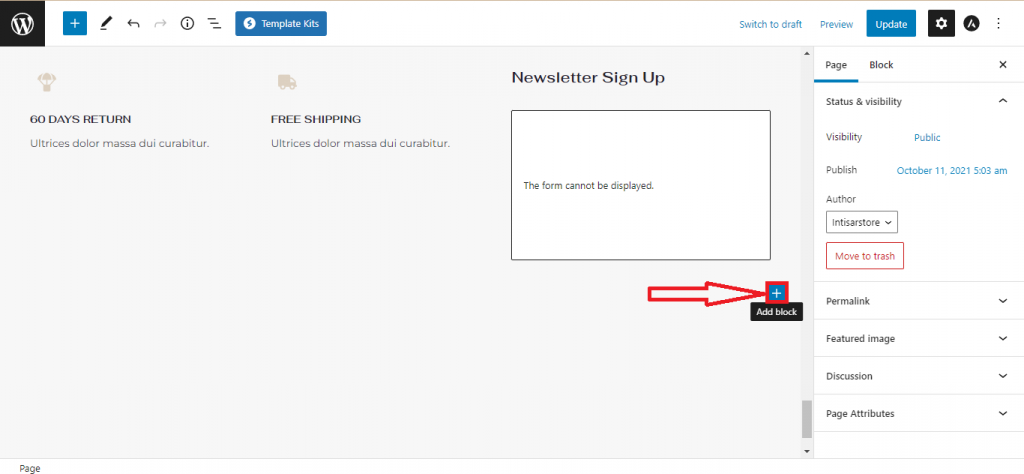
Étape 4 : faites défiler et trouvez une position appropriée pour définir votre carte. Vous trouverez un bouton Ajouter un bloc , cliquez dessus.

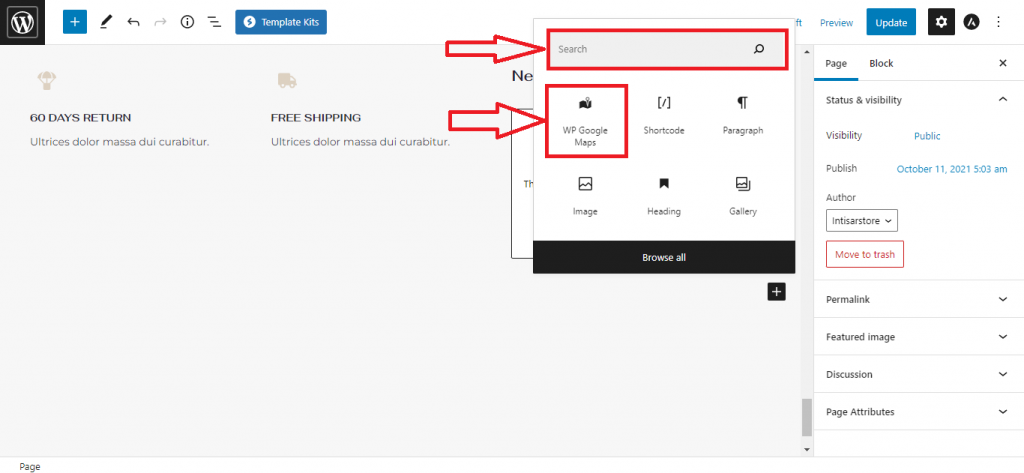
Étape 5 : Une fenêtre contextuelle apparaîtra. Vous y trouverez l' option Google Map . Si vous ne le trouvez pas, tapez Google Map dans le champ de recherche et sélectionnez-le.

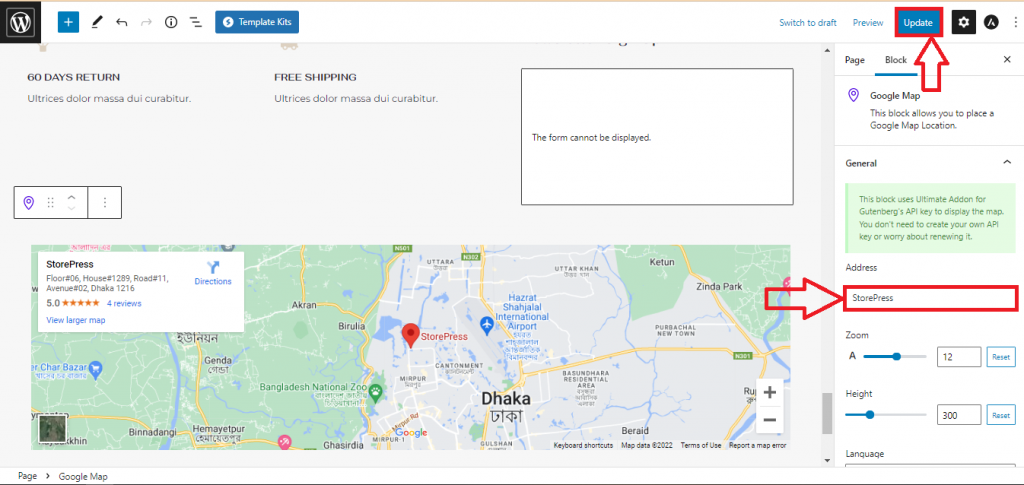
Étape 6 : Votre carte sera ajoutée. Cliquez sur le champ de saisie sous l'adresse et saisissez l'emplacement que vous souhaitez ajouter. Après avoir ajouté l'emplacement, cliquez sur le bouton Mettre à jour .

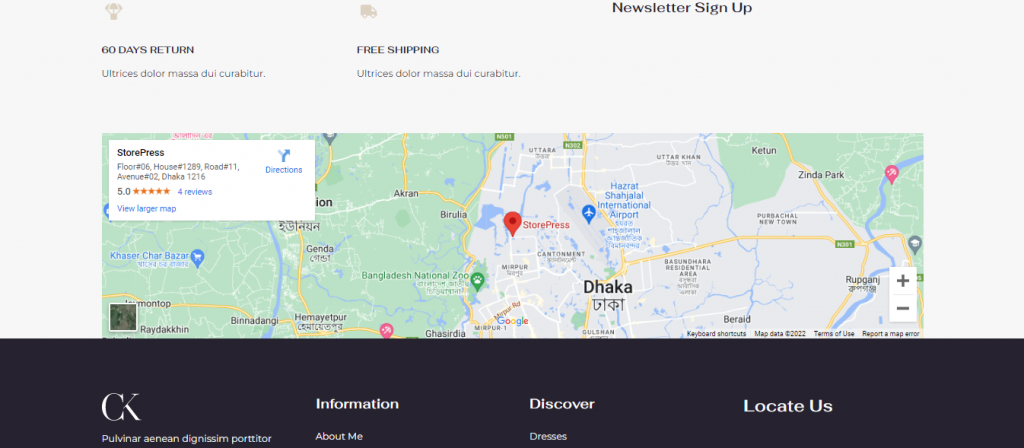
Aperçu final
Votre carte sera mise à jour et ressemblera à ceci.

2. Comment ajouter Google Maps dans WordPress à l'aide de HTML personnalisé
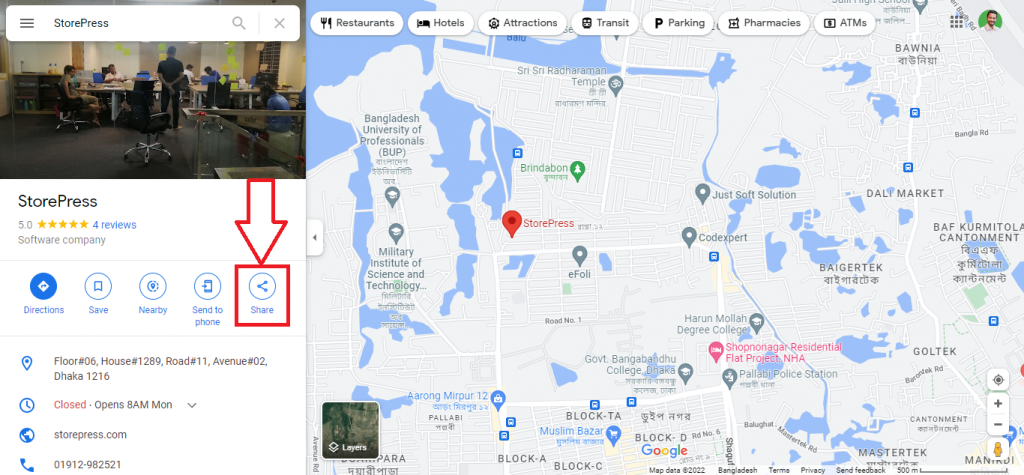
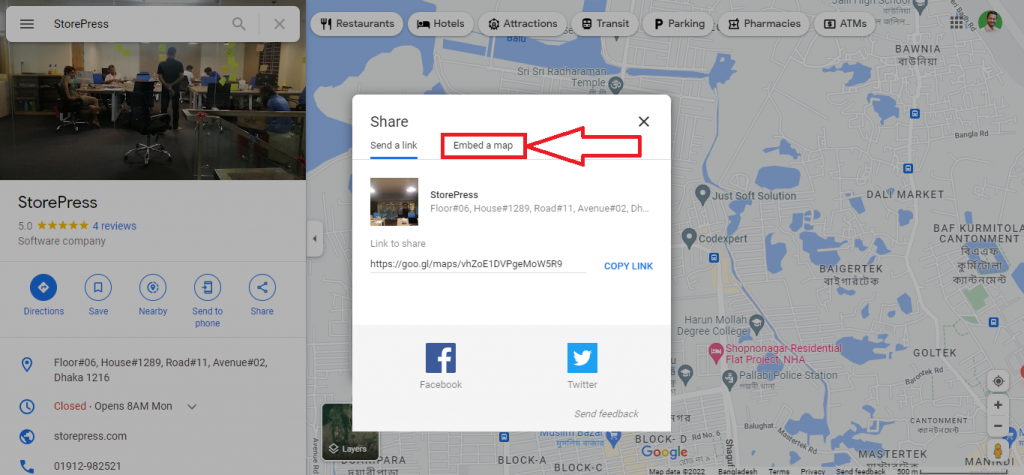
Étape 1 : Accédez à Google Maps et recherchez l'emplacement que vous souhaitez ajouter. Après l'avoir trouvé, cliquez sur le bouton Partager .

Étape 2 : Une fenêtre contextuelle apparaîtra, cliquez sur Intégrer une carte.

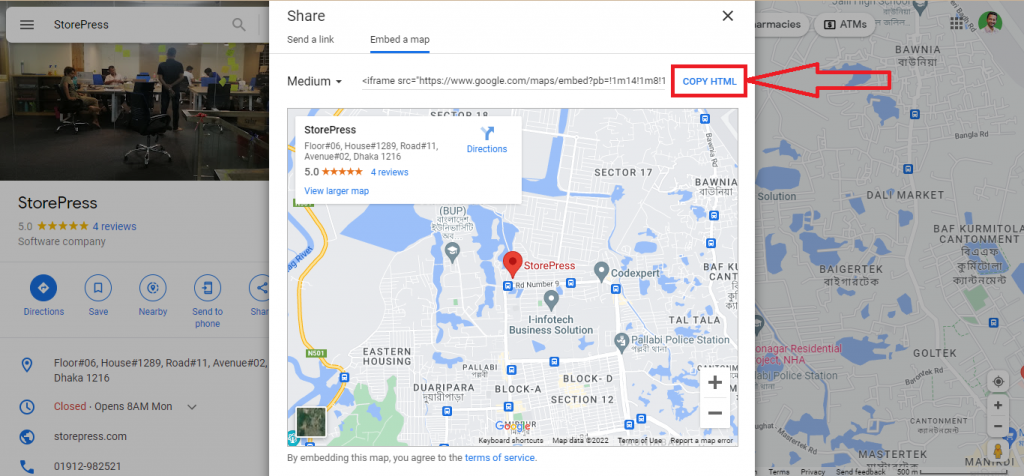
Étape 3 : Cliquez ensuite sur COPIER HTML. Le code HTML est copié dans votre presse-papiers.

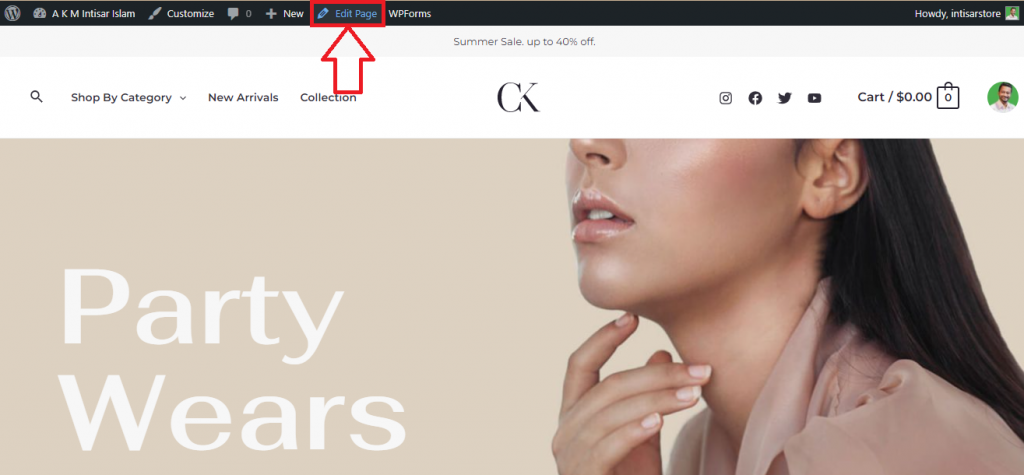
Étape 4 : Accédez au site et cliquez sur Modifier la page .

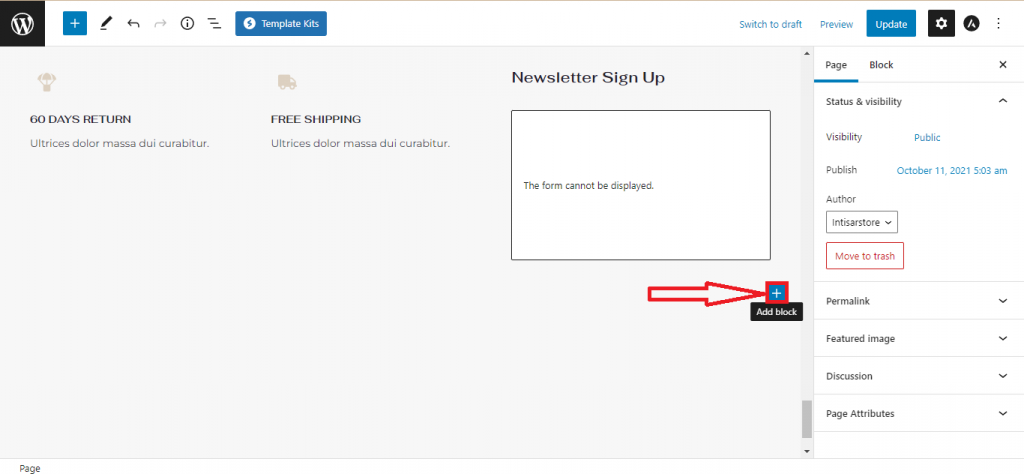
Étape 5 : faites défiler et trouvez une position appropriée pour définir votre carte. Vous trouverez un bouton Ajouter un bloc , cliquez dessus.

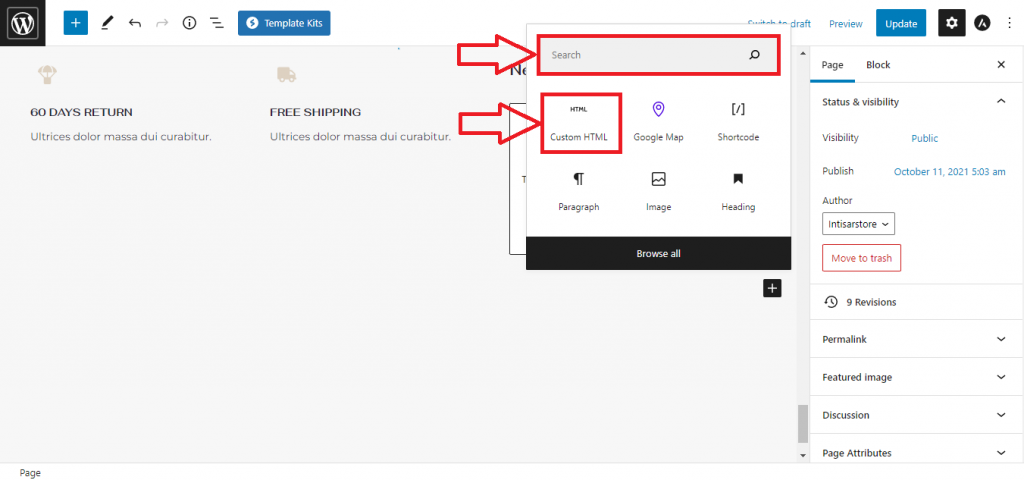
Étape 6 : Une fenêtre contextuelle apparaîtra. Vous trouverez l' option HTML personnalisé . Si vous ne trouvez pas cela, tapez Custom HTML et entrez, puis sélectionnez-le.

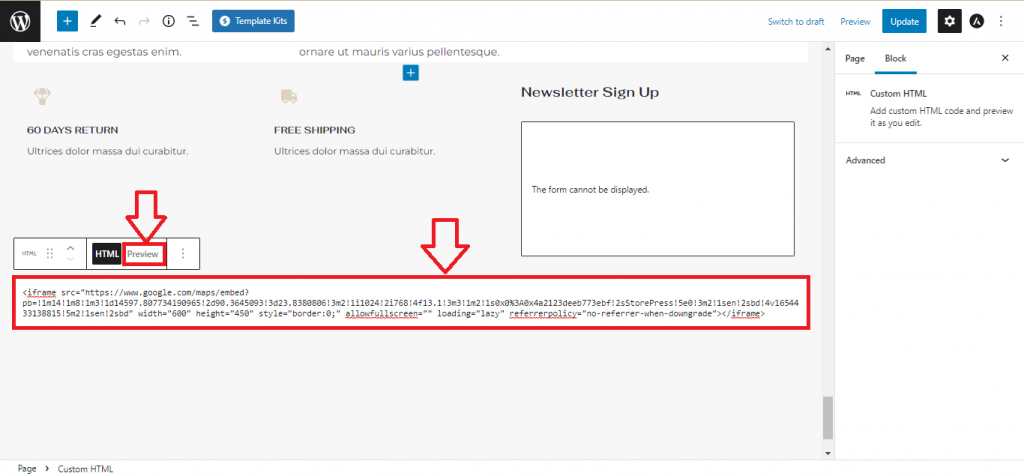
Étape 7 : Cliquez sur la case et collez le code que vous avez copié. Pour prévisualiser avant la mise à jour, cliquez sur Aperçu .

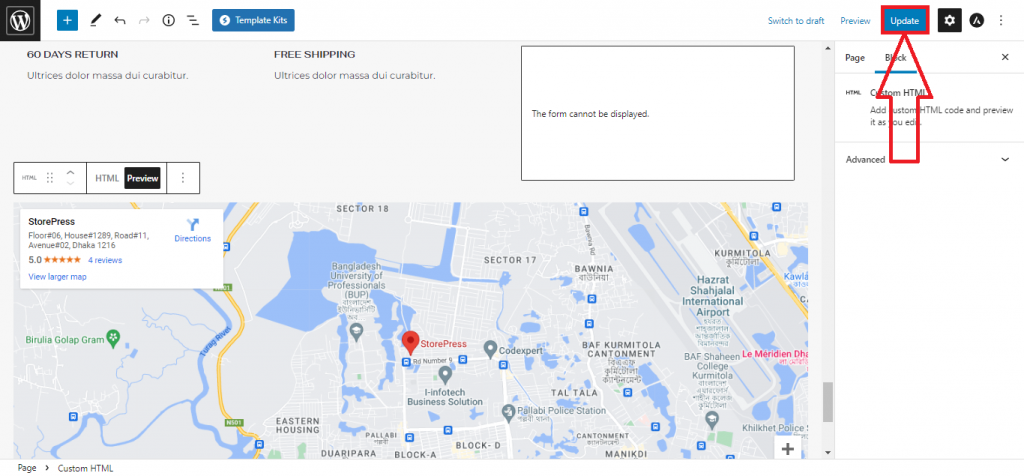
Étape 8 : Vous pouvez afficher la carte maintenant. Si tout va bien, vous pouvez cliquer sur le bouton Mettre à jour .

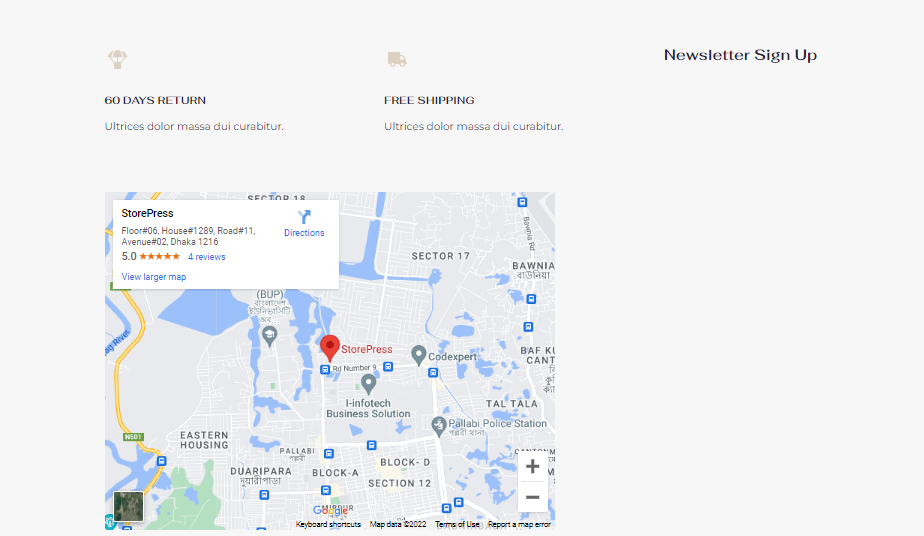
Aperçu final : il s'agit de la carte finale que vous afficherez sur votre site.


3. Comment ajouter des cartes OpenLayers dans WordPress à l'aide du plugin (sans API)
Étape 1 : Accédez au tableau de bord et placez le pointeur sur Plugins . Vous trouverez 3 options, sélectionnez Ajouter nouveau .

Étape 2 : Une nouvelle fenêtre apparaîtra. Cliquez sur la case Search plugins et tapez « WP Google Maps »

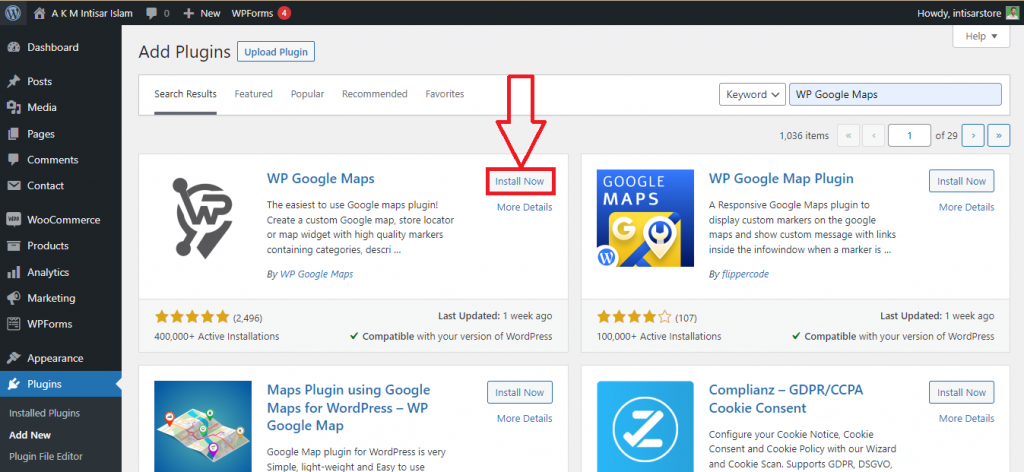
Étape 3 : Vous trouverez un résultat de recherche. Cliquez sur Installer maintenant sur le premier plugin, et après une installation réussie, activez -le

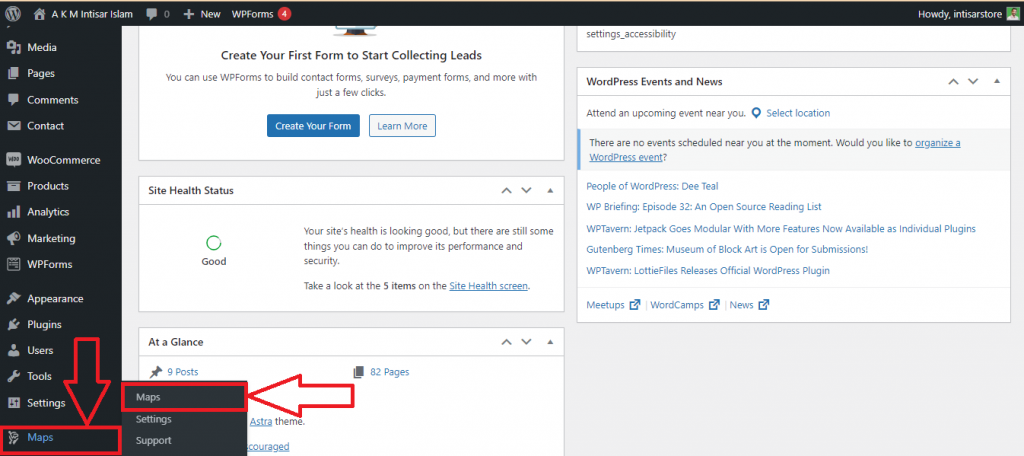
Étape 4 : Retournez maintenant au tableau de bord . Passez le pointeur de la souris sur les cartes . Plusieurs options apparaîtront, cliquez sur les cartes parmi elles.

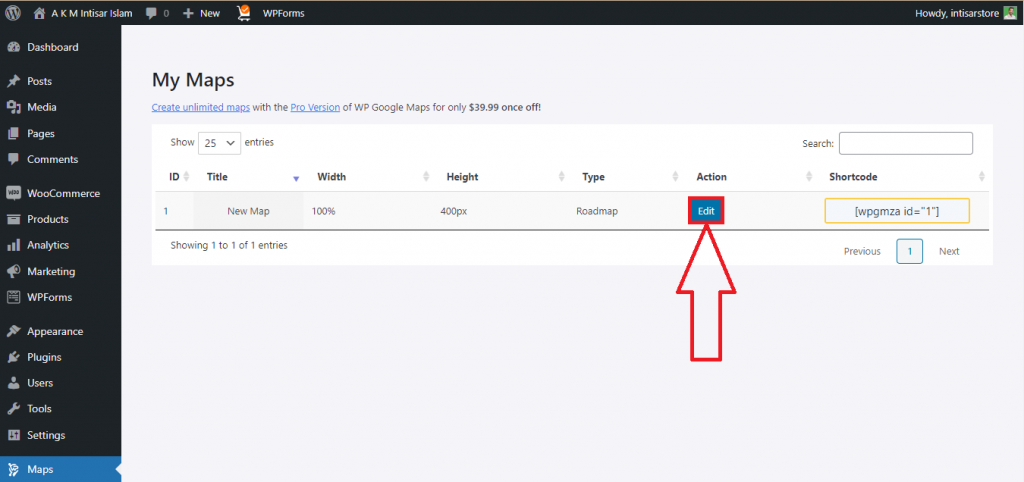
Étape 6 : Une nouvelle fenêtre apparaîtra. Vous trouverez une carte par défaut intitulée Nouvelle carte . Cliquez sur le bouton Modifier de cette section.

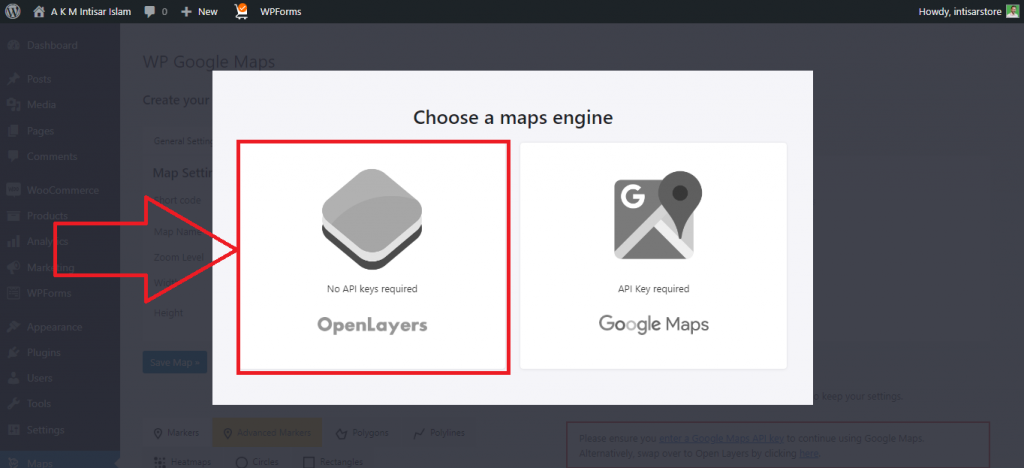
Étape 7 : Ensuite, deux options apparaîtront. L'un est OpenLayers et l'autre est Google Maps . Pour éviter l'API, vous devez cliquer sur OpenLayers .

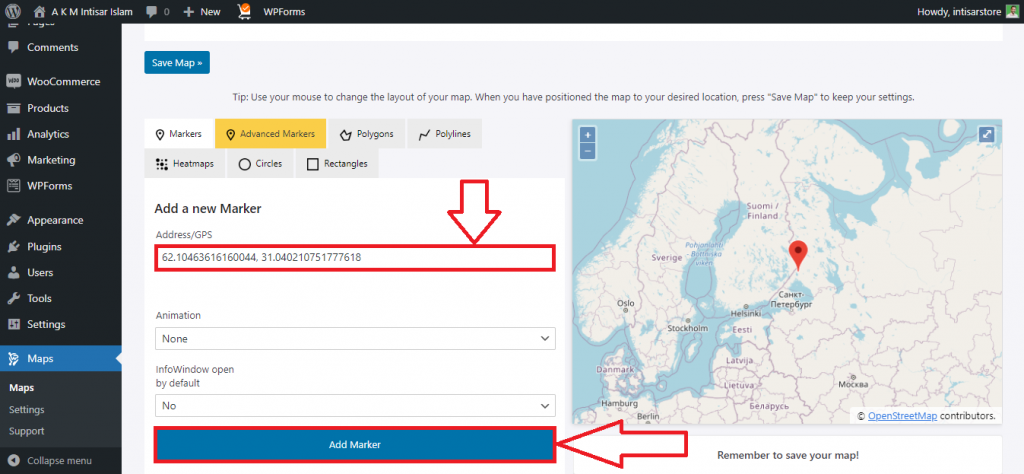
Étape 8 : Une nouvelle fenêtre apparaîtra. Vous trouverez un champ de saisie nommé Adresse/GPS . Mettez les coordonnées ou le nom de l'emplacement dans la zone de saisie. Après cela, cliquez sur le bouton Ajouter un marqueur .

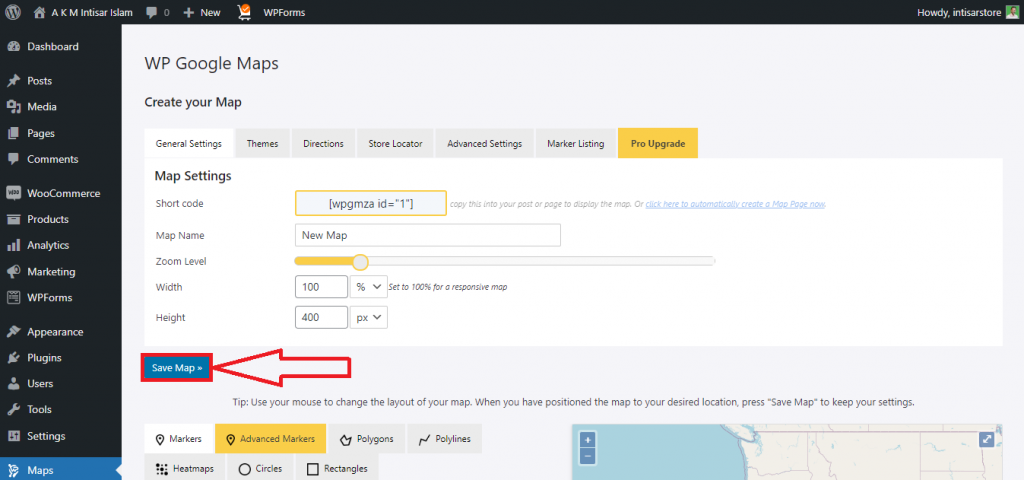
Étape 9 : Faites défiler vers le haut et vous trouverez un bouton nommé Enregistrer la carte . Cliquez dessus pour enregistrer.

Étape 10 : Allez sur le site et cliquez sur Modifier la page .

Étape 11 : faites défiler et trouvez une position appropriée pour définir votre carte. Vous trouverez un bouton Ajouter un bloc , cliquez dessus.

Étape 12 : Une fenêtre contextuelle apparaîtra. Vous trouverez l' option WP Google Map . Si vous ne le trouvez pas, tapez WP Google Map , puis sélectionnez-le.

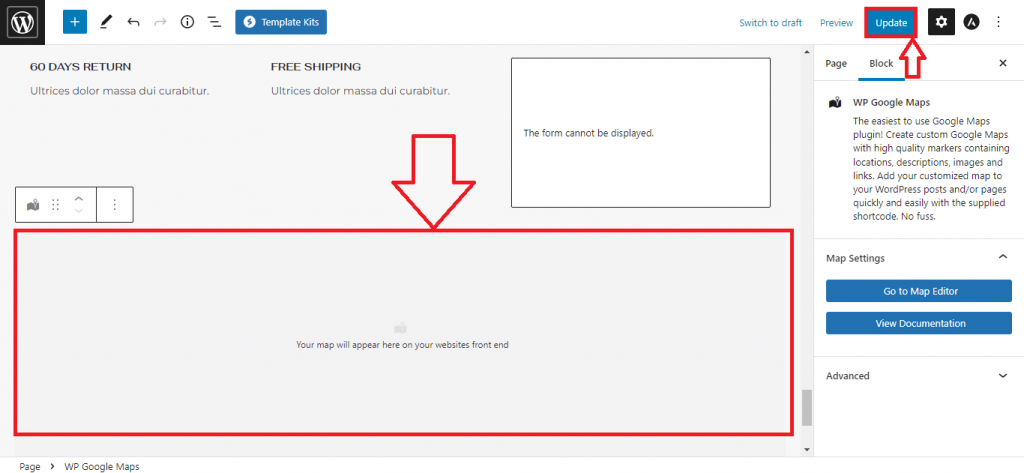
Étape 13 : Votre carte sera ajoutée. Cliquez sur le bouton Mettre à jour pour mettre à jour votre site.

Aperçu final

Conclusion
Vous pouvez utiliser l'une de ces méthodes pour ajouter une carte à n'importe quel thème gratuit WooCommerce WordPress. Parmi eux, le premier est le plus facile à utiliser, le second prend le moins d'espace mémoire et le troisième offre une vaste personnalisation.
Envisagez d'utiliser le premier si vous êtes novice et que vous souhaitez emprunter le chemin le plus court. Le second est recommandé si vous souhaitez que votre site reste rapide. Enfin, vous pouvez envisager le dernier si vous souhaitez davantage de personnalisation pour votre carte.
Choisissez l'une de ces méthodes en fonction de vos besoins et commencez à intégrer la carte à votre site. Si le plugin que vous utilisez vous pose problème, vous pouvez essayer de Google mapper les plugins pour votre entreprise. Le processus d'intégration est très similaire afin que vous puissiez les utiliser facilement lorsque vous en avez besoin.
Nous espérons que vous avez réussi à ajouter des cartes à votre site Web. Déposez le lien vers votre site Web, afin que nous puissions voir dans quelle mesure vous avez ajouté la carte. Aussi, n'hésitez pas à laisser un commentaire si vous rencontrez des problèmes.
Des questions
Existe-t-il d'autres options pour ajouter Google Maps ?
Oui, il existe de nombreuses options pour ajouter Google Maps. Mais il est inutile de passer par chacun d'eux. Utilisez n'importe quelle méthode qui sert votre objectif et que vous sentez que vous faites facilement.
Comment puis-je ajouter Google Map à l'aide de l'API Google Map ?
Pour utiliser l'API Google Map, vous devez créer un compte sur Google Map. Ensuite, vous devez donner vos informations de paiement pour obtenir une clé API.
Puis-je contrôler la zone que Google Map affichera ?
Oui, vous pouvez. Lorsque vous définissez la carte, vous pouvez contrôler la superficie qui sera sur la carte. Cliquez sur le bouton alt et faites défiler pour zoomer et dézoomer. En utilisant cela, vous pouvez fixer la zone que vous souhaitez afficher.
Est-il nécessaire d'ajouter Google Maps à mon site Web ?
Ce n'est pas un must mais bon à avoir. Avoir des cartes sur votre site Web apporte plusieurs avantages à votre entreprise. Si vous voulez développer votre entreprise, c'est une chose à faire. Vous pouvez éviter d'ajouter des cartes si votre entreprise n'a pas de bureau ou si le site est construit avec les meilleurs thèmes de portefeuille pour WordPress pour votre usage personnel.
