Comment ajouter une animation de chargement à votre site WordPress
Publié: 2022-09-25L'ajout d'une animation de chargement à votre site Web WordPress peut aider à rendre votre site plus réactif et à améliorer l'expérience utilisateur globale. Il existe plusieurs façons d'ajouter une animation de chargement à votre site WordPress. Une option consiste à utiliser un plugin comme WP Loader. Ce plugin ajoutera automatiquement une animation de chargement à votre site. Une autre option consiste à ajouter manuellement une animation de chargement à votre site WordPress. Cela peut être fait en ajoutant quelques lignes de code au fichier header.php de votre site. Il existe plusieurs façons d'ajouter une animation de chargement à votre site WordPress. Une autre option consiste à ajouter manuellement une animation de chargement à votre site WordPress.
Vous pouvez personnaliser l' effet d'animation de l'écran de chargement dans WordPress, qui est l'une des fonctionnalités disponibles sur la plateforme. À l'aide du plug-in WP Smart Preloader, vous pouvez créer une animation de chargement pouvant être appliquée à votre site Web. De plus, le produit prend en charge la possibilité de personnaliser l'une des animations par défaut avec un CSS personnalisé. Vous pouvez créer une animation de chargement personnalisée pour votre site Web avec WP Smart Preloader. Six images de préchargement sont disponibles, mais vous pouvez créer les vôtres en utilisant un code personnalisé. Si vous souhaitez apprendre le CSS gratuitement, W3Schools propose d'excellents tutoriels. Lorsqu'il s'agit de charger des animations, la plate-forme WordPress prend en charge une variété de plugins.
La matrice de préchargement, ainsi que les écrans de chargement et les animations que vous pouvez personnaliser, sont également d'excellentes options. Le plugin utilise une conception légère, ce qui signifie que la quantité de données que vous générez est minime. Vous pouvez personnaliser les pages de chargement pour répondre à vos besoins spécifiques. Les utilisateurs peuvent choisir parmi plus de 40 animations différentes avec le plugin, et ils peuvent personnaliser chacune en utilisant une variété d'options. Pour contrôler la durée de l'écran de chargement, vous pouvez également le définir sur une heure spécifique. Certains développeurs peuvent croire que c'est leur façon d'obtenir un temps de chargement plus rapide.
Comment ajouter un chargeur à mon site WordPress sans plugins ?
 Crédit : useyourpassion.com
Crédit : useyourpassion.comIl existe plusieurs façons d'ajouter un chargeur à votre site WordPress sans utiliser de plugin. Une façon consiste simplement à ajouter du code au fichier functions.php de votre thème. Vous pouvez également utiliser un script personnalisé ou faire appel à un service tiers.
Comment ajouter des animations à un menu WordPress ?
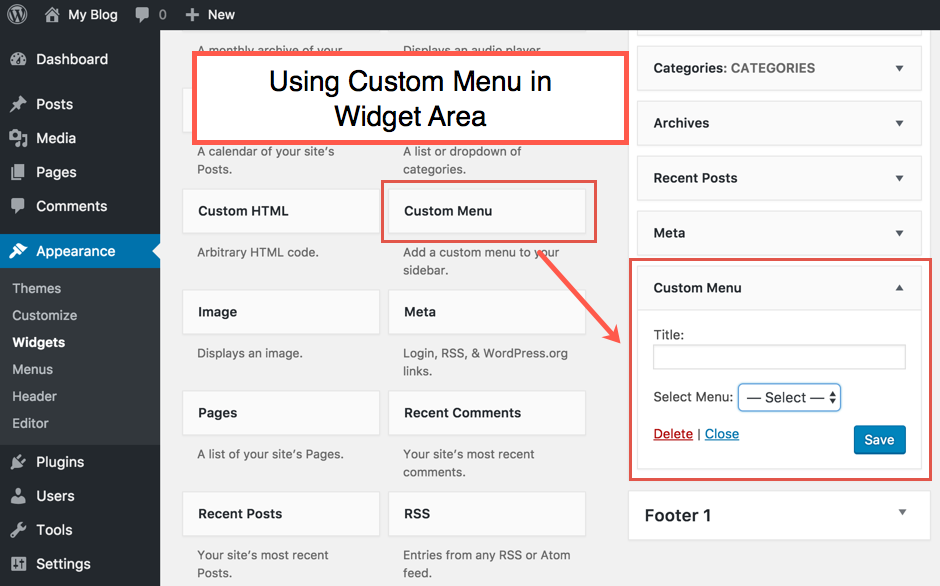
 Crédit : www.webnots.com
Crédit : www.webnots.comPour utiliser un thème, rendez-vous dans le tableau de bord WordPress > WP Mega Menu Pro > Thèmes. En sélectionnant le thème que vous voulez, vous pouvez le configurer. Avec WP Mega Menu, vous pouvez également créer un thème et y utiliser une animation.
C'est un moyen très simple d'ajouter une animation de menu WordPress à votre site. La raison en est qu'il est plus facile pour les utilisateurs d'interagir avec l'interface et d'améliorer l'interaction. Les utilisateurs réagissent instantanément à l'attraction en saisissant leur attention. WP Mega Menu peut être installé en tant qu'application gratuite ou payante. Pour télécharger la version gratuite de ce plugin de menu WordPress, rendez-vous sur ce lien :. Le plugin WP Mega Menu est un fantastique plugin de menu WordPress. Vous pouvez créer vos propres menus et ajouter une animation avec ce plugin.
Vos animations de menu WordPress seront animées dans sept styles différents. Créez votre menu autour d'un style d'animation que vous avez déjà en tête. En utilisant le WP Mega Menu, vous pouvez changer le style d'animation de votre menu WordPress. Cela vous permettra de voir à quoi ressemblera votre site en direct avec toutes les options d'animation . C'est un moyen fantastique de diriger les utilisateurs vers votre menu tout en gardant leur expérience aussi simple que possible. Quel menu WordPress utilisez-vous ? S'il vous plaît laissez-nous savoir si vous avez des commentaires.
Animation de chargement du site Web
Un problème courant qui peut survenir lors du chargement d'un site Web est l'animation de chargement. Il s'agit de la petite roue qui tourne ou de la barre de progression qui s'affiche pour indiquer que le site est toujours en cours de chargement. Cela peut être un problème pour les utilisateurs si le chargement de l'animation prend trop de temps ou si elle ne se charge pas du tout. Il y a quelques choses qui peuvent être faites pour aider à améliorer l'animation de chargement sur un site Web. La première consiste à s'assurer que l'animation est optimisée pour la taille et la résolution de l'écran de l'utilisateur. Une autre consiste à s'assurer que l'animation est placée à un emplacement qui ne la bloquera pas par d'autres éléments de la page.
Voici quelques exemples de chargement d'animations sur des sites Web et des applications. Dans certains cas, les utilisateurs devront attendre un bref instant pour que toutes les données et pages se chargent. Pour ce faire, vous pouvez utiliser une animation de chargement ou un gif accrocheur à télécharger sur le site. Les meilleures choses sont celles qui sont simples, et la même règle s'applique aux animations de chargement CSS. L'effet de fusion de ce gif attire instantanément l'attention de l'utilisateur et ajoute également des éléments apaisants tels que la ligne lumineuse. Vous pouvez créer une animation de chargement dynamique à l'aide de l'effet 3D. Un gif de chargement est une image qui ne raconte aucune histoire et est dépourvue de logique.

En conséquence, nous avons sélectionné les images de préchargement présentées ici à cet effet. Voici quelques options de collection de générateurs gif pour créer l'animation de chargement exactement comme vous le souhaitez. Les animations de cette collection sont toutes créées avec du CSS pur et peuvent être facilement intégrées à n'importe quel site Web. Pour créer un effet étonnant et accrocheur, j'ai utilisé la bibliothèque ctx et JavaScript. CSS est utilisé pour animer les points et JavaScript n'est pas requis. Si un site Web veut bien paraître sans être prétentieux, il peut utiliser les balles noires rebondissantes qui apparaissent de nulle part et disparaissent. Les cercles colorés qui se déplacent vers la gauche ou la droite comme un, puis se retournent et réapparaissent comme un dans chaque direction, rendent le chargement pour les visiteurs beaucoup moins intéressant.
Plugin d'animation de chargement de page WordPress
Il existe de nombreux plugins d'animation de chargement de page WordPress disponibles. Certains sont gratuits, tandis que d'autres sont payants. Celui que vous choisissez dépend de vos besoins et de vos préférences. Certains des plugins populaires sont WP Loading Animation, Loading Animation pour WordPress et Preloading Animation pour WordPress.
Laser Loader – Barre de progression élégante Types de fichiers de préchargement : 15 64 $ Le type de fichier Advanced Masonry Portfolio Builder inclus dans cette liste est inclus ci-dessous : Ventes : 183 $ Animate Lazy Load WordPress Preloading Pro . Le 23 décembre, date de vente la plus récente, des ventes ont été déclarées. Des ventes de 15 110 $ et 27,28 000 $ ont été rapportées.
Meilleur chargement des animations
Les animations de chargement sont un excellent moyen d'améliorer l'expérience utilisateur de votre site Web ou de votre application. En fournissant une indication visuelle que quelque chose se passe, vous pouvez contribuer à réduire la frustration des utilisateurs et à améliorer le flux global de votre site ou de votre application. Il existe plusieurs façons de créer de meilleures animations de chargement , alors assurez-vous d'expérimenter et de trouver la bonne approche pour votre projet.
Dans la plupart des cas, les utilisateurs s'attendent à ce que leurs produits numériques réagissent rapidement aux nouvelles informations. Une barre de progression, un indicateur de charge, un dispositif de préchargement ou un spinner sont couramment utilisés par les concepteurs dans cette situation. Les indicateurs de progression montrent que le système n'a pas planté et qu'il travaille toujours pour résoudre le problème. Ils indiquent combien de temps l'utilisateur ne pourra pas attendre une réponse. En 2007, les préchargements ressemblaient à ceci : vous pouviez également trouver des guides pour créer des animations de chargement au cours des deux années précédentes, à savoir Flash (2008) et Fireworks (2007). En 2010, CSS3 était utilisé plus fréquemment, ce qui entraînait des résultats plus rapides. L' animation de chargement intelligent vous permet d'expliquer ce qui se passe sous le capot de manière plus logique. Il est possible de réduire la perception du temps d'attente par l'utilisateur en fournissant une animation engageante qui garde les yeux de l'utilisateur occupés.
Lorsque vous trouvez quelque chose pour attirer l'attention de l'utilisateur pendant qu'il attend, votre temps mental ira plus vite. Une barre de progression, un spinner de chargement et un écran squelette sont tous des moyens d'obtenir des commentaires sur le chargement du contenu. Les indicateurs infinis de l'application exigent que les utilisateurs attendent lors du téléchargement ou de l'exécution du processus, mais ne précisent pas combien de temps cela prendra. Cette tâche était traditionnellement réalisée avec des animations en boucle. Lorsque l'interface est chargée, les écrans squelettes ralentissent le processus de chargement. Ce terme est apparu pour la première fois dans l'article de Luke Wroblewski en 2013 (Mobile Design Details: Avoid the Spinner). Si vous développez un MVP (minimum viable product) ou une version initiale d'un projet parallèle, il est plus logique d'utiliser des animations de chargement simples, par défaut ou open-source. Contrairement à l'utilisation d'un indicateur de chargement personnalisé, l'indicateur de chargement d'une application qui utilise un système d'exploitation au lieu d'un système personnalisé sera plus susceptible d'amener les utilisateurs à se plaindre de la vitesse de leur connexion Internet ou des performances de l'appareil.
Qu'est-ce qu'une animation de chargement ?
Les utilisateurs sont rassurés du bon traitement de leur demande par le système si celui-ci affiche des animations de chargement. Lorsqu'un utilisateur clique sur un lien ou un bouton, l'animation apparaît jusqu'à ce que le processus de chargement soit terminé. Par exemple, certaines animations ont des barres de progression qui indiquent combien de temps il faudra pour que les données ou le contenu se chargent.
