Comment ajouter un logo à la barre de menus dans WordPress
Publié: 2022-09-11En supposant que vous souhaitiez une introduction sur la façon d'ajouter un logo à la barre de menus dans WordPress : L'ajout d'un logo à votre site WordPress est un excellent moyen de le rendre plus personnel et de vous démarquer de la foule. Bien qu'il existe de nombreuses façons de le faire, l'une des plus simples consiste simplement à l'ajouter à la barre de menus. Voici comment ajouter un logo à la barre de menus dans WordPress : 1. Accédez à la page Apparence > Menus dans votre panneau d'administration WordPress. 2. Cliquez sur l'onglet 'Options d'écran' en haut de la page. 3. Assurez-vous que la 'case à cocher' à côté de 'Logo' est cochée. 4. Cliquez sur le bouton 'Enregistrer le menu'. 5. Vous pouvez maintenant télécharger l'image de votre logo en cliquant sur le bouton "Choisir une image". 6. Une fois que vous avez sélectionné votre image, cliquez à nouveau sur le bouton « Enregistrer le menu ». Et c'est tout! Votre logo apparaîtra désormais dans la barre de menu de votre site WordPress.
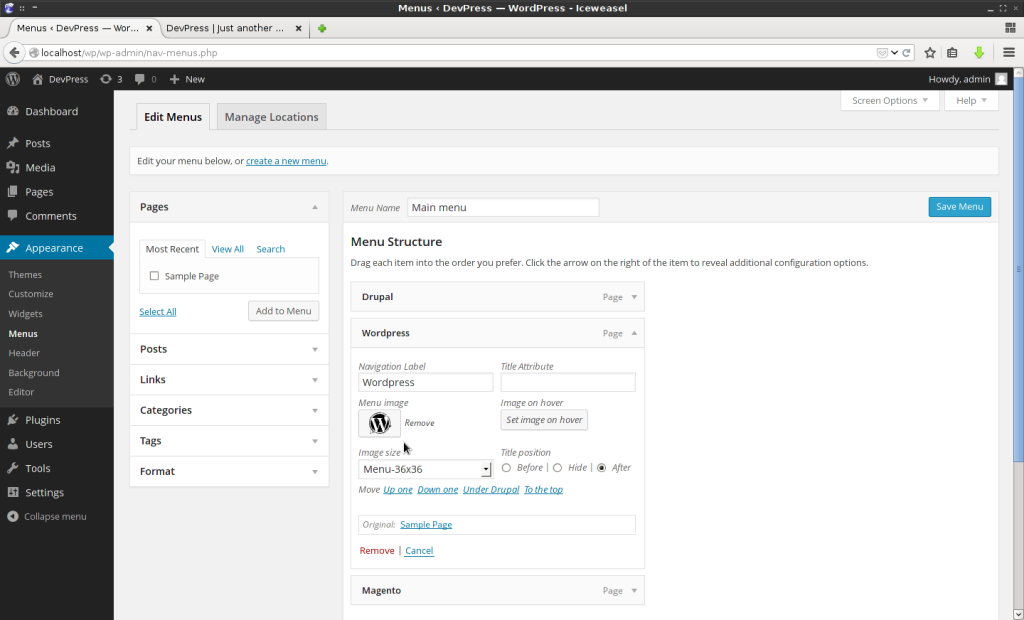
Max Mega Menu Pro inclut également une fonctionnalité qui vous permet de remplacer un élément de menu existant par autre chose, comme un logo, un champ de recherche, un code court ou un code HTML. Dès que le logo apparaît, placez l'élément de menu à l'endroit où vous souhaitez qu'il apparaisse, puis survolez le nouvel élément et sélectionnez "Logo" en remplacement. Dans les paramètres intégrés, vous pouvez sélectionner un logo dans votre médiathèque et définir sa largeur et sa hauteur. Le logo sera affiché comme un élément de menu normal dans le menu mobile à l'avenir. Si vous souhaitez que le logo apparaisse dans la barre de basculement de votre mobile, masquez-le d'abord sur le mobile. Ensuite, vous devrez ajouter un bloc Logo à votre barre de basculement mobile. Si la taille de l'image source est au moins deux fois supérieure à la taille d'affichage maximale configurée, le menu Max Mega affichera automatiquement le logo Retina.
Comment ajouter des icônes au menu WordPress sans plugins ?
 Crédit : WPMU DEV
Crédit : WPMU DEVOuvrez le tableau de bord d'administration en sélectionnant Apparence dans le menu de gauche et en sélectionnant Menus. Dans le nouvel écran, cliquez sur l'option Écran dans le coin supérieur droit, puis cochez la case "Afficher les classes CSS dans les éléments de menu" pour les menus où vous souhaitez placer les icônes CSS sans plugins.
En ajoutant des icônes au menu de navigation, vous pouvez donner à vos visiteurs des indices visuels sur le contenu tout en ajoutant une belle touche de design. En ce qui concerne les menus WordPress, vous pouvez les rendre plus interactifs en utilisant des icônes d'image à la place du texte brut. Cependant, vous devez d'abord ajouter la police pour effectuer cette opération. C'est incroyable le nombre d'icônes géniales de WordPress. Le moyen le plus simple d'installer et d'utiliser Better Font Awesome est de l'activer d'abord. Cela signifie que les classes CSS pour chaque icône, ainsi que chaque élément du menu de navigation, n'ont pas besoin d'être copiées d'un champ à l'autre. Les icônes peuvent également être modifiées à la fois dans le style et la taille.
Comment ajouter un menu et des icônes à votre site WordPress
WordPress est un système de gestion de contenu acclamé qui vous permet de créer un nouveau site Web ou un blog à partir de zéro, ou de mettre à jour un site Web existant. Cette application est gratuite et simple à utiliser, et de nombreux plugins sont disponibles pour vous aider à atteindre vos objectifs. L'objectif de ce didacticiel est de vous guider tout au long du processus d'ajout d'un menu et d'icônes à votre site Web WordPress. Pour ajouter des menus WordPress, vous devez d'abord choisir l'un des éléments de menu que vous avez créés. L'icône peut être trouvée en cliquant dessus. Sur le premier écran, choisissez un lien. Si vous cliquez dessus, vous pouvez ajouter une icône à l'élément de menu spécifique en accédant à la section où elle apparaît. Vous pouvez ouvrir l'icône : une fois que vous avez trouvé l'icône que vous souhaitez utiliser, cliquez simplement dessus. Vous serez redirigé vers un lien. L'onglet "Icône" des paramètres du Mega Menu doit se trouver à côté du nom de l'élément de menu. Vous pourrez parcourir une liste des types d'icônes disponibles en cliquant sur l'icône du type d'icône en haut de la page. En sélectionnant "Icône personnalisée", vous pouvez spécifier l'icône. Vous pouvez choisir une image de votre médiathèque à utiliser comme icône en cliquant sur "Choisir une icône". Sélectionnez l'icône que vous souhaitez utiliser, puis cliquez sur le bouton "Enregistrer les modifications" pour enregistrer les modifications. Enfin, l'élément de menu doit être ajouté à votre site WordPress. Pour ce faire, connectez-vous à votre site Web WordPress et cliquez sur l'élément de menu "Apparence". Pour ajouter un menu à votre site, cliquez sur l'élément de sous-menu 'Menus' puis sur le titre 'Menu secondaire'. Enfin, ajoutez quelques éléments au menu (par exemple, élément de menu 1, élément de menu 2 et élément de menu 3) et enregistrez-le. Veuillez contacter l'équipe d'assistance WordPress si vous avez des questions sur le plugin.
Comment changer l'icône du menu dans WordPress ?
 Crédit : www.tricksntech.com
Crédit : www.tricksntech.comPour changer l' icône de menu dans WordPress, vous devrez accéder au panneau d'administration de WordPress et accéder à la page Apparence > Menus. À partir de là, vous pourrez modifier l'icône du menu en cliquant sur l'icône à côté de l'élément de menu que vous souhaitez modifier.
Une icône de menu est un moyen simple mais efficace de rendre votre site Web plus professionnel et de rappeler subtilement aux utilisateurs d'y revenir plus tard. Le plugin gratuit Menu Icons by Themeisle simplifie l'intégration des icônes de menu WordPress. Vous n'avez pas à vous soucier des paramètres compliqués ou du code personnalisé de la conception du menu car nous n'en avons pas besoin. Le plugin Menu Icons by Themeisle ajoute des icônes de menu aux menus WordPress. En général, le plugin ne prend en charge que les Dashicons, mais si vous préférez, vous pouvez également ajouter des icônes supplémentaires. L'étape la plus importante consiste à s'assurer que l'emplacement d'affichage est attribué à ce menu, qui se trouve généralement dans le menu principal. Vérifiez si l'icône apparaît dans la navigation de votre site.
Le menu Apparence du tableau de bord comprend un menu. Pour changer les icônes, allez dans Menu Icons Settings . Les collections d'icônes et les sources de votre menu peuvent être activées. Si vous souhaitez modifier les jeux d'icônes, cochez la case "Sélectionner les options". Si vous souhaitez ajouter une nouvelle icône, sélectionnez un élément de menu dans la liste déroulante. Vous pouvez sélectionner cet élément en cliquant dessus. Sélectionnez l'élément de menu souhaité dans la section Apparence. Les icônes, les images et les icônes sva peuvent être facilement implémentées à l'aide du plugin Menu Icons by Themeisle. Selon votre thème, vous devrez peut-être télécharger une très petite image (5050 px est un bon point de départ).

Ajouter des icônes à votre menu WordPress
Vous pouvez ajouter des icônes de menu WordPress en sélectionnant l'un des éléments de menu que vous avez déjà. L'icône devrait se trouver dans le coin inférieur droit de votre écran. Vous devez sélectionner le lien. En cliquant sur ce lien, vous pouvez modifier l'icône de cet élément de menu spécifique.
Après avoir activé le plugin sur votre site, rendez-vous dans le menu Apparence. Lorsque vous cliquez sur le bouton "Icône : Sélectionner" sur chaque onglet d'édition d'élément, vous verrez une ligne de texte supplémentaire. Après avoir sélectionné l'icône, une fenêtre contextuelle apparaît, vous permettant de sélectionner des icônes et de configurer leur taille, leur position et d'autres paramètres. Vous pouvez ensuite enregistrer le menu en appuyant sur la touche Select.
Comment ajouter un logo dans l'en-tête WordPress
Il existe plusieurs façons d'ajouter un logo à votre en-tête WordPress. Une façon consiste simplement à télécharger l'image de votre logo dans votre médiathèque WordPress, puis à l'ajouter à votre en-tête à l'aide de WordPress Customizer. Une autre façon consiste à utiliser un plugin WordPress comme WP Header Image ou Custom Headers pour ajouter un logo à votre en-tête.
La plupart des thèmes vous permettent d'ajouter un logo à votre site Web via un emplacement général sur la page. Les paramètres et l'emplacement du logo varieront selon chaque thème, mais la majorité d'entre eux apparaîtront dans l'en-tête du site. Dans notre tutoriel ci-dessous, nous vous montrerons comment ajouter un logo à votre compte WordPress à l'aide du personnalisateur WordPress. Les premières étapes ci-dessous seront probablement nécessaires si vous ne connaissez pas déjà les dimensions du logo pour le thème de votre site. Comment puis-je installer un thème WordPress ? Cette page vous guidera à travers le processus d'installation de mon thème sur ce site.
Comment ajouter une icône d'image avec des menus de navigation dans WordPress sans plugin
Ajouter une icône d'image à vos menus de navigation WordPress est un excellent moyen d'ajouter une touche de personnalité à votre site. Il existe plusieurs façons de procéder, mais nous allons vous montrer l'une des méthodes les plus simples. Tout d'abord, vous devrez créer un nouvel élément de menu et l'ajouter à votre menu. Pour ce faire, rendez-vous dans la section « Apparence » de votre tableau de bord WordPress et cliquez sur « Menus ». Ensuite, cliquez sur le bouton "Ajouter des éléments" et sélectionnez "Liens personnalisés" dans le menu déroulant. Dans le champ "URL", entrez l'URL de l'image que vous souhaitez utiliser comme icône. Dans le champ "Texte du lien", vous pouvez saisir le texte que vous souhaitez utiliser pour votre élément de menu. Enfin, cliquez sur le bouton "Ajouter au menu". Votre nouvelle icône d'image apparaîtra maintenant dans votre menu de navigation !
Dans cet article, nous allons vous montrer comment installer des icônes d'image et des menus de navigation sans aucun plugin WordPress. Les champs personnalisés sont désormais plus faciles à créer dans les menus de WordPress grâce à la version 5.4 de WordPress. Lorsque nous créons des champs personnalisés, nous utiliserons le crochet d'action Wp_nav_menu_item_custom_fields. Si vous souhaitez utiliser une classe CSS, vous pouvez utiliser le crochet nav_menu_nav_class. Cette classe peut être utilisée dans une boîte personnalisée (le cas échéant) ou dans le style du thème. Ce code ne contient que quelques exemples. Si vous souhaitez l'utiliser de manière professionnelle, vous devez d'abord apprendre à l'utiliser. J'espère que vous avez déjà entendu parler de Comment ajouter des icônes d'image avec des menus de navigation dans WordPress.
Comment télécharger une icône depuis votre ordinateur
Vous pouvez télécharger une icône à partir d'un fichier. Pour ajouter une icône, allez sur votre ordinateur et cliquez dessus. En cliquant dessus, vous pouvez obtenir une image de menu . Accédez à l'onglet de téléchargement de fichiers. Vous devez d'abord accéder au dossier dans lequel vous souhaitez télécharger l'image. Le fichier à utiliser doit être sélectionné. Le processus de téléchargement commencera une fois que vous aurez cliqué sur le bouton « Télécharger ».
Ajouter une icône au menu WordPress sans plugin
Ajouter une icône à votre menu WordPress sans plugin est un jeu d'enfant. Tout ce que vous avez à faire est d'ajouter un peu de code à votre fichier functions.php. Voici comment:
1. Ajoutez le code suivant à votre fichier functions.php :
function mon_nouveau_menu_item() {
add_menu_item( 'Mon nouvel élément de menu', 'dashicons-admin-site', 'http://example.com/' );
}
add_action( 'admin_menu', 'my_new_menu_item' );
2. C'est tout ! Vous devriez maintenant voir votre nouvel élément de menu dans le menu d'administration de WordPress.
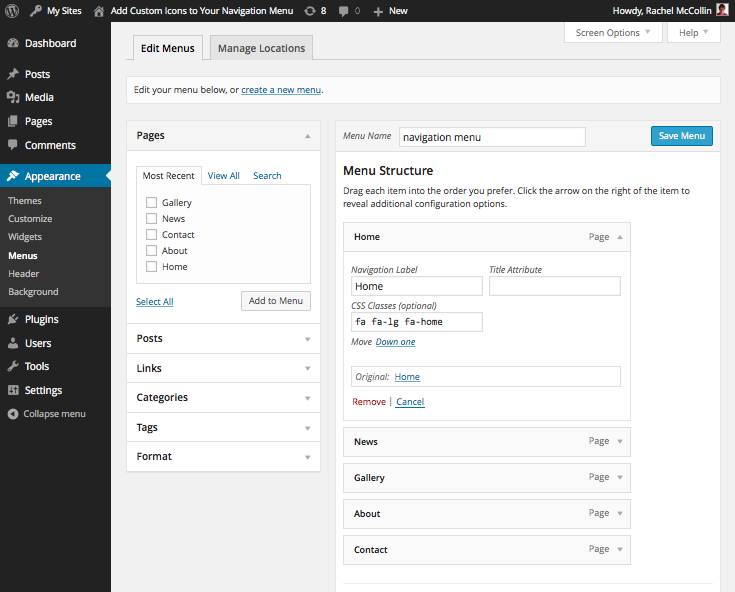
En suivant ce guide, vous pouvez ajouter des icônes au menu de navigation de votre site sans utiliser de plugins ou d'images. Dans cet article, nous utiliserons la bibliothèque d'icônes Font Awesome, que vous pouvez ajouter via un plugin mais dont vous n'avez pas besoin car elle est déjà incluse dans le fichier de fonction du thème. Pour ce faire, créez simplement un thème enfant pour un thème existant, ce qui signifie que vous pouvez apporter les modifications que vous souhaitez sans rien modifier. À la fin de ce didacticiel, nous aurons appris à utiliser des classes pour afficher des icônes. Si vous n'avez pas encore créé de menu de navigation, c'est une bonne idée d'en créer un dès maintenant et de le placer dans la section « Navigation principale » de votre thème. Chaque élément de votre menu WordPress peut se voir attribuer une classe CSS, mais vous ne pouvez pas voir le champ au moment de sa création car il n'est pas visible par défaut. Si vous développez votre propre thème, vous devrez peut-être utiliser différentes classes ou identifiants en fonction de la façon dont votre thème est codé.
La largeur maximale de l'élément contenant de chaque élément doit être augmentée à 100 % pour chaque élément de menu. La classe à cibler peut être identifiée à l'aide de l'inspecteur Web de votre navigateur. Dans cet article, vous apprendrez à utiliser la bibliothèque Font Awesome pour ajouter des icônes à vos éléments de menu. L'ajouter ici vous permettra de générer votre feuille de style. Cette classe modifie la police et la taille d'un lien dans n'importe quel élément de menu qui inclut les classes fa et fa-lg. En conséquence, le menu apparaît exactement comme il se doit. Une fois le menu de navigation terminé, je peux maintenant me concentrer sur mon travail.
Comment créer un menu personnalisé dans WordPress sans plugin ?
Pour créer un nouveau menu, accédez à Apparence > Menus et sélectionnez Nouveau. Sélectionnez « Mon menu personnalisé » pour l'emplacement, puis « Menu secondaire », puis « Créer un menu ». Ensuite, ajoutez des éléments au menu (par exemple, élément de menu 1, élément de menu 2 et élément de menu 3) et enregistrez le menu.
