Comment ajouter un méga menu sur votre site WordPress (étape par étape)
Publié: 2023-03-01Vous souhaitez ajouter un méga menu sur votre site WordPress ?
Les méga menus vous permettent d'organiser des dizaines voire des centaines de liens dans des colonnes et des lignes conviviales. Vous pouvez ensuite ajouter du contenu riche comme des images et des vidéos, pour rendre vos méga menus encore plus utiles.
Dans cet article, nous allons vous montrer comment vous pouvez ajouter un méga menu à votre site WordPress, étape par étape.

Pourquoi ajouter un méga menu sur votre site WordPress ?
WordPress est livré avec un générateur de glisser-déposer que vous pouvez utiliser pour créer un menu déroulant, un menu d'en-tête, etc. Il existe même des plugins qui permettent de créer des menus de navigation personnalisés dans les thèmes WordPress.
Si votre site contient beaucoup de contenu, vous devrez peut-être créer un méga menu à la place. Ces méga menus vous permettent d'ajouter des listes déroulantes multi-colonnes à la navigation WordPress.
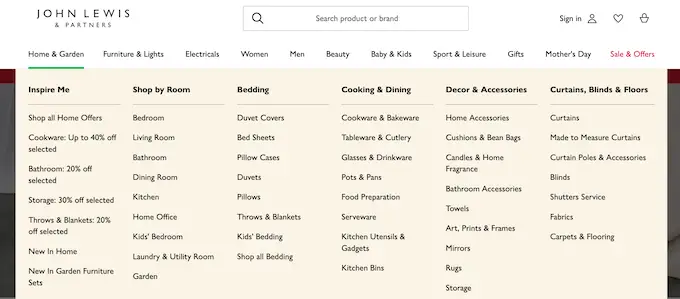
Vous pouvez utiliser des méga menus pour organiser votre contenu sous différents titres et sous-titres, afin que les visiteurs puissent trouver exactement la page qu'ils recherchent. Par exemple, si vous créez un marché en ligne, vous pouvez organiser toutes vos catégories et sous-catégories de produits dans un méga menu.

Cela aide les acheteurs à trouver la catégorie de produits exacte qu'ils souhaitent et à effectuer un achat.
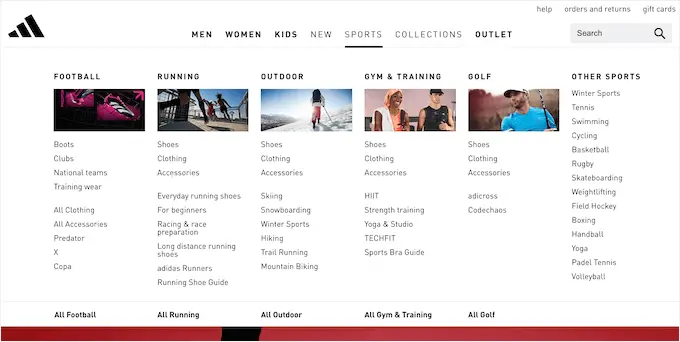
Les méga-menus peuvent également afficher du contenu riche à vos visiteurs, comme des vidéos, du texte, des recherches et des publications récentes.
De nombreux sites Web utilisent également des images, car elles facilitent la numérisation des méga menus. Même si vous affichez des dizaines d'éléments de menu, les diviser en colonnes puis ajouter une image pertinente peut aider les visiteurs à trouver exactement le contenu qu'ils recherchent en quelques secondes.

Cela dit, voyons comment vous pouvez facilement ajouter un méga menu à votre site Web WordPress.
Le moyen le plus simple d'ajouter un méga menu sur votre site WordPress consiste à utiliser Max Mega Menu. Ce plugin vous permet d'ajouter du contenu riche à vos méga menus, y compris des images, du texte, des galeries, etc.
De cette façon, vous pouvez créer des menus plus attrayants et utiles.

Vous pouvez également styliser chaque partie du méga menu en ajoutant différentes couleurs, en modifiant la taille de la police et en utilisant différentes icônes.
Tout d'abord, vous devrez installer et activer le plugin. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Activez les méga menus sur votre site WordPress
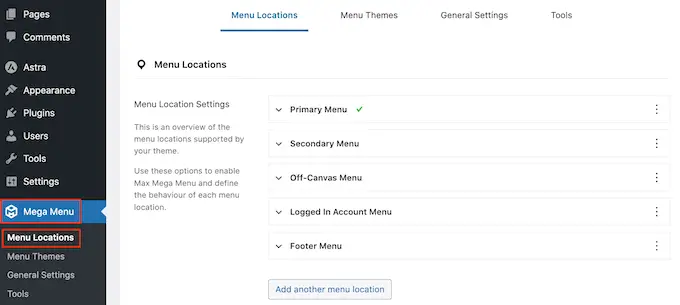
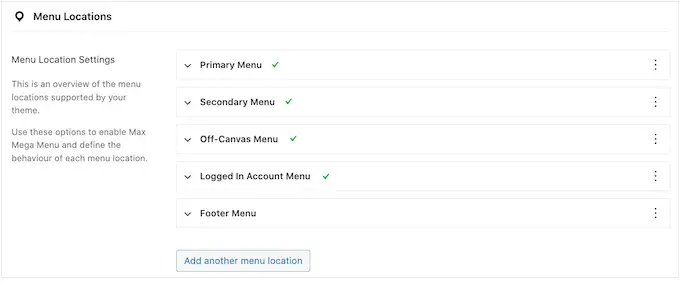
Lors de l'activation, accédez à Mega Menu » Emplacements des menus pour voir toutes les différentes zones où vous pouvez ajouter un méga menu.
Vous pouvez voir différentes options en fonction de votre thème WordPress.

Pour commencer, vous devrez activer les méga menus à chaque emplacement où vous souhaitez les utiliser.
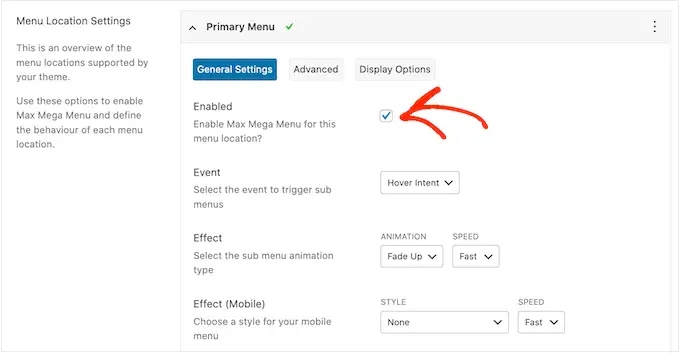
Pour ce faire, cliquez simplement pour développer un emplacement, puis cochez sa case "Activé".

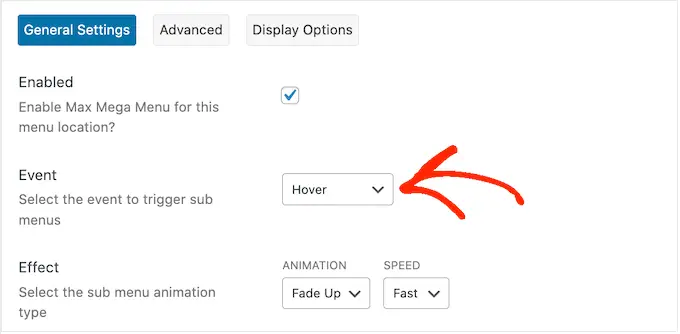
Après cela, vous pouvez modifier «l'événement» qui ouvrira le méga menu.
Le paramètre par défaut est "Intention de survol", ce qui signifie que le visiteur doit passer sa souris sur le méga menu pendant quelques secondes. Cela fonctionne bien pour la plupart des sites Web WordPress, mais vous pouvez également ouvrir la liste déroulante "Effet" et choisir "Survoler" ou "Cliquer" à la place.
Si vous choisissez "Cliquer", le visiteur devra cliquer pour explorer le méga menu. Cela peut être utile si vous craignez que les visiteurs ne déclenchent le menu par accident, ce qui peut être frustrant.
Pendant ce temps, 'Hover' ouvrira votre méga menu dès que le visiteur passera sa souris dessus. Cela peut encourager les visiteurs à explorer différentes zones de votre site. Vous pouvez donc utiliser le « survol » sur les pages de destination ou la page d'accueil de votre site Web.

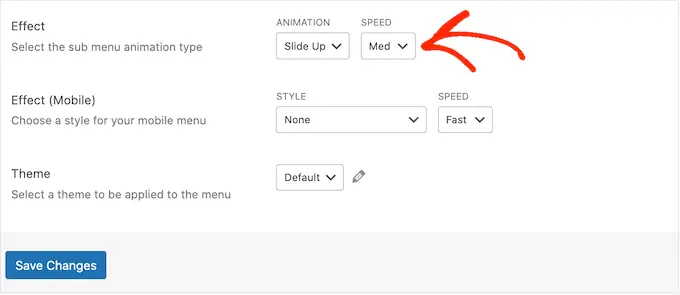
Après avoir pris cette décision, vous pouvez modifier la façon dont le menu s'ouvre à l'aide des paramètres "Effet".
Max Mega Menu propose différentes animations que vous pouvez essayer, notamment le fondu et le glissement vers le haut. Vous pouvez également modifier la vitesse de l'animation. En essayant différentes animations, vous pouvez créer un méga menu qui attire l'attention du visiteur.

Si vous ne souhaitez pas utiliser d'animations, ouvrez simplement la première liste déroulante et sélectionnez "Aucune".
Par défaut, Mega Menu n'utilise pas d'animations sur les appareils mobiles pour éviter les problèmes de performances. Si vous souhaitez créer une animation unique pour les visiteurs mobiles, vous pouvez utiliser les paramètres de la zone "Effet (Mobile)".
Si vous souhaitez tester vos méga menus sur mobile, consultez notre guide sur la façon d'afficher la version mobile des sites WordPress à partir du bureau.
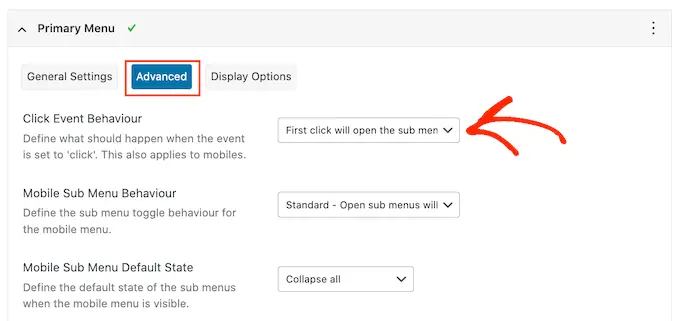
De plus, si vous définissez le menu déroulant "Événement" sur "clic", assurez-vous de sélectionner ensuite l'onglet "Avancé".
Ici, vous pouvez utiliser 'Click Event Behavior' pour définir ce qui se passe lorsque le visiteur clique sur votre méga menu. Par exemple, le deuxième clic peut fermer le menu ou ouvrir un nouveau lien.

Il existe d'autres paramètres que vous pouvez consulter, mais cela devrait suffire pour la plupart des blogs et sites Web WordPress.
Lorsque vous êtes satisfait de la configuration du plug-in, cliquez sur "Enregistrer les modifications".
Pour activer les méga menus pour plus d'emplacements, suivez simplement le même processus décrit ci-dessus.

Personnalisez l'apparence des méga menus sur votre site Web
L'étape suivante consiste à configurer l'apparence des méga menus sur votre site Web.
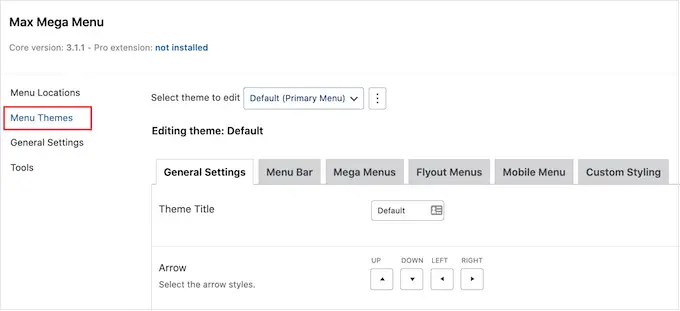
Vous pouvez le faire en sélectionnant l'onglet "Thèmes de menu" à gauche de l'écran.

Sur cet écran, vous pouvez modifier la direction des icônes fléchées, utiliser une hauteur de ligne différente et ajouter une ombre.
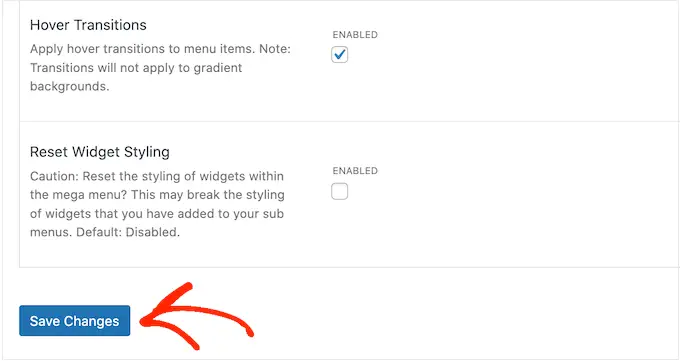
Lorsque vous êtes satisfait de vos paramètres, n'oubliez pas de cliquer sur "Enregistrer les modifications".

Si vous souhaitez supprimer ces modifications à tout moment, cochez simplement la case "Réinitialiser le style du widget", puis cliquez sur "Enregistrer les modifications".
Ensuite, vous pouvez personnaliser la barre de menus, qui est la barre que les visiteurs voient lorsque le menu est dans son état réduit par défaut.

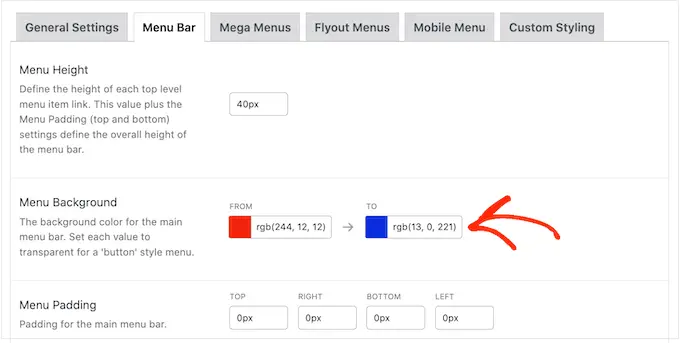
Pour apporter ces modifications, cliquez sur l'onglet "Barre de menus", puis utilisez les paramètres pour modifier sa couleur d'arrière-plan, son remplissage, son rayon de bordure, etc.
Vous pouvez même créer un dégradé de couleurs en sélectionnant deux couleurs différentes dans la section "Arrière-plan du menu".

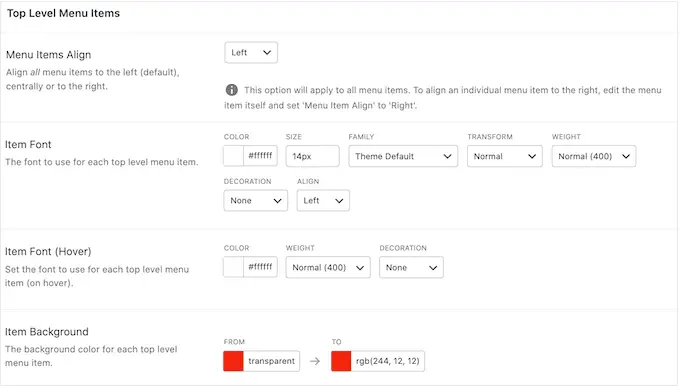
Si vous faites défiler vers le bas, vous pouvez modifier l'apparence du menu de niveau supérieur.
Il s'agit de la première ligne d'éléments, qui est visible lorsque le méga menu est dans son état réduit.

Puisqu'ils sont si importants, vous voudrez peut-être faire ressortir les éléments de menu de niveau supérieur.
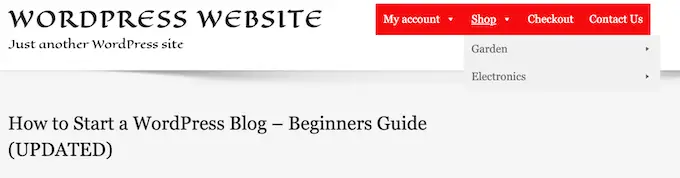
Par exemple, dans l'image suivante, nous utilisons une couleur d'arrière-plan différente.

Dans la section "Hover State", vous pouvez mettre en surbrillance l'élément de menu de niveau supérieur actuellement sélectionné.
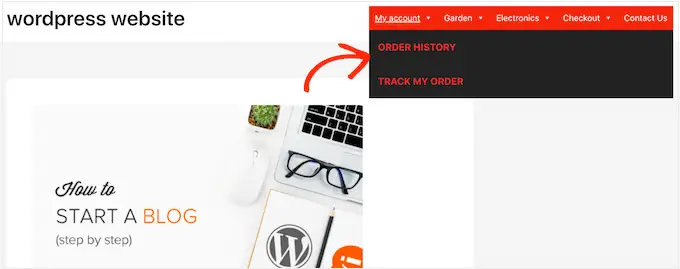
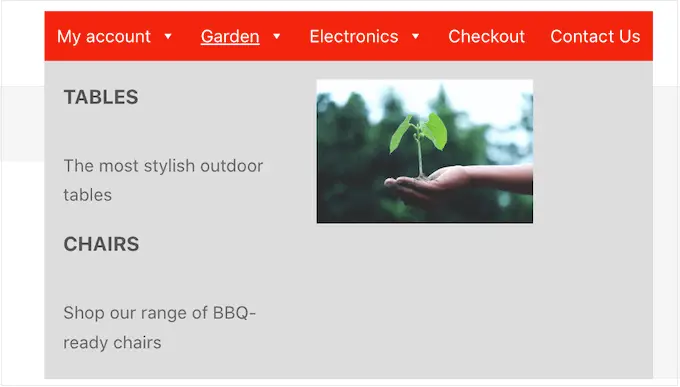
Par exemple, dans l'image suivante, nous utilisons un effet de soulignement.

Cela peut aider le visiteur à voir où il se trouve dans le menu, ce qui le rend particulièrement utile pour les sites qui doivent avoir de grands méga menus.
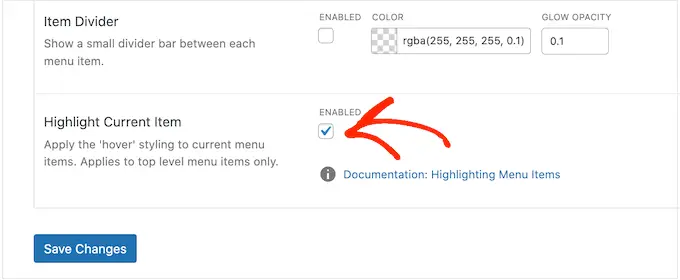
Si vous ajoutez un état de survol, faites défiler l'écran jusqu'en bas et cochez la case "Mettre en surbrillance l'élément actuel".

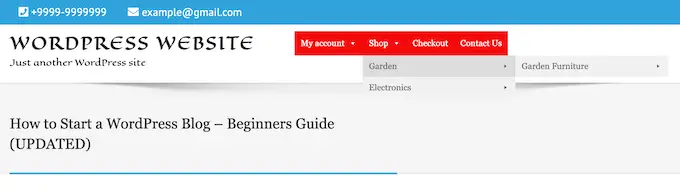
Après cela, vous pouvez modifier l'apparence du sous-menu.
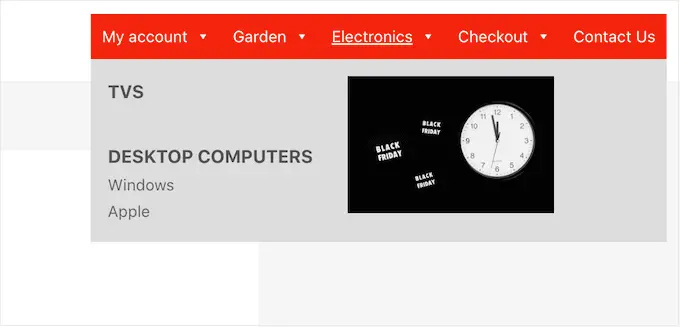
Il s'agit du menu qui apparaît sous un parent de niveau supérieur, comme vous pouvez le voir dans l'image suivante.

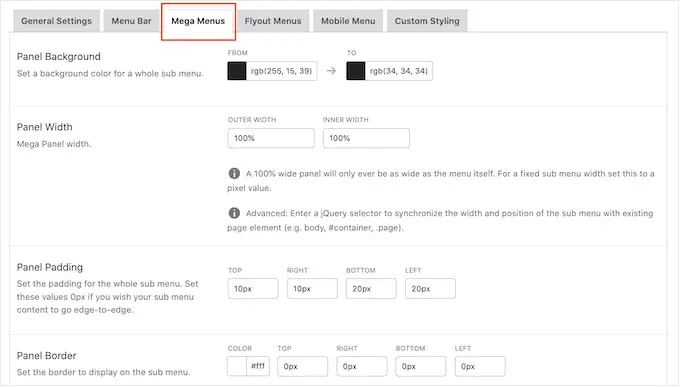
Pour personnaliser le sous-menu, cliquez sur l'onglet 'Mega Menus'.
Vous pouvez maintenant utiliser ces paramètres pour modifier la couleur d'arrière-plan du sous-menu, augmenter le rayon pour créer des coins incurvés, ajouter un rembourrage, etc.

Vous ajoutez du contenu à vos méga menus à l'aide de widgets. Par exemple, vous pouvez ajouter un widget Galerie et afficher vos produits WooCommerce les plus populaires, ou intégrer un nuage de tags dans le méga menu. Ces widgets peuvent fournir des informations supplémentaires ou encourager les visiteurs à cliquer sur certains éléments de menu.
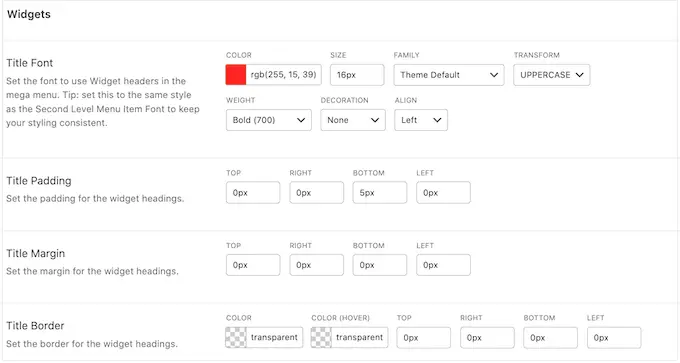
Vous pouvez personnaliser l'apparence de ces widgets en faisant défiler jusqu'à la section "Widgets". Par exemple, vous pouvez modifier la couleur du titre du widget, augmenter la taille de la police, ajouter un rembourrage et ajuster l'alignement.

Sur cet écran, vous pouvez également personnaliser l'apparence des éléments de menu de deuxième niveau et des éléments de menu de troisième niveau sur votre site Web. Ce sont les enfants des éléments de menu de niveau supérieur.
Lors de la construction de vos menus, il est possible d'ajouter quatre niveaux ou même plus pour créer un méga menu imbriqué. Si vous faites cela, WordPress utilisera simplement le style de troisième niveau pour tous les niveaux suivants.
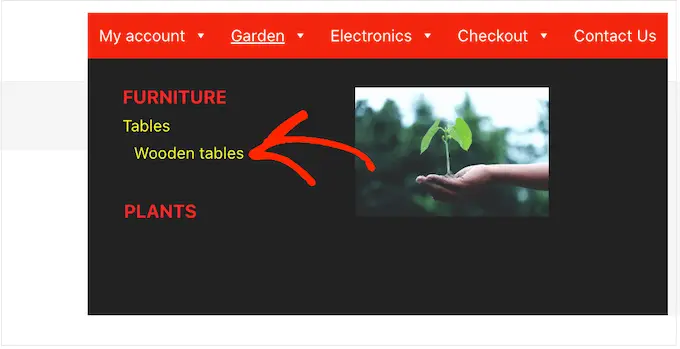
Vous pouvez voir cela en action dans l'image suivante. Le deuxième niveau a du texte rouge et les troisième et quatrième niveaux utilisent le même texte jaune.


Lorsque vous êtes satisfait de la configuration du menu, n'oubliez pas de cliquer sur "Enregistrer les modifications".
Une fois que vous avez fini de personnaliser le méga menu à l'aide de Max Mega Menu, il est temps de l'ajouter à votre site Web.
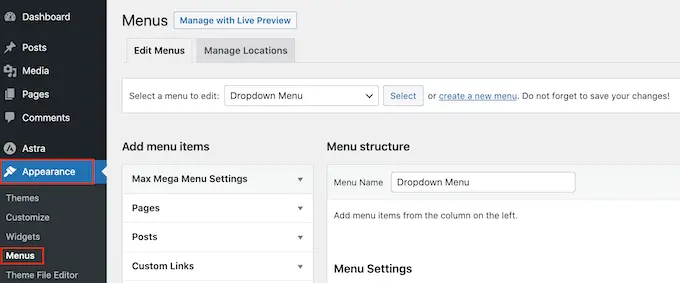
Rendez-vous simplement sur Apparence » Menus .

Si vous souhaitez transformer un menu existant en un méga menu, ouvrez le menu déroulant "Sélectionner un menu à modifier" et choisissez-le dans la liste. Sachez simplement que le menu que vous choisissez doit être attribué à un emplacement où vous avez activé la fonction de méga menu.
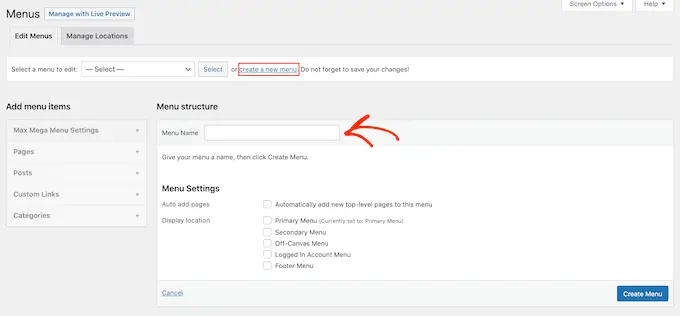
Si vous souhaitez repartir de zéro, cliquez sur "Créer un nouveau menu", puis saisissez un titre pour votre nouveau méga menu.

Vous pouvez ensuite sélectionner l'emplacement que vous souhaitez utiliser et cliquer sur "Créer un menu". Encore une fois, il doit s'agir d'un emplacement où vous avez activé les méga menus.
Ajoutez du contenu à votre menu WordPress
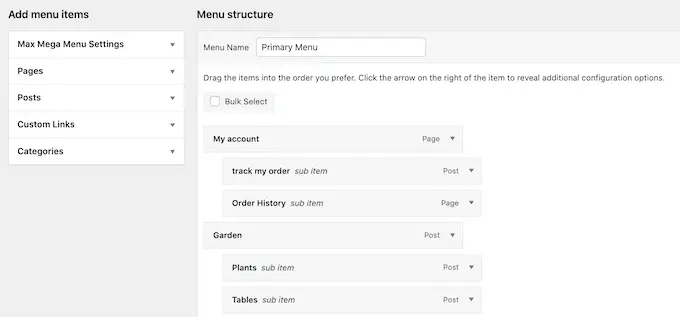
Après cela, ajoutez toutes les pages, publications et tout autre contenu que vous souhaitez inclure dans le menu. Pour des instructions étape par étape, veuillez consulter notre guide du débutant sur la façon d'ajouter un menu de navigation dans WordPress.
Ensuite, vous devrez organiser vos éléments dans des parents et des sous-menus. Pour créer un sous-menu, faites glisser un élément sous le parent, puis faites-le glisser légèrement vers la droite avant de le relâcher.

Pour créer plusieurs niveaux, continuez simplement à faire glisser les éléments vers la droite afin qu'ils apparaissent en retrait les uns sous les autres. Ceci est similaire à la création d'un menu déroulant dans WordPress.
Que vous créiez un nouveau menu ou que vous mettiez à jour un ancien, à ce stade, vous aurez tous les éléments que vous souhaitez inclure dans le méga menu.
Activer la fonction Mega Menu
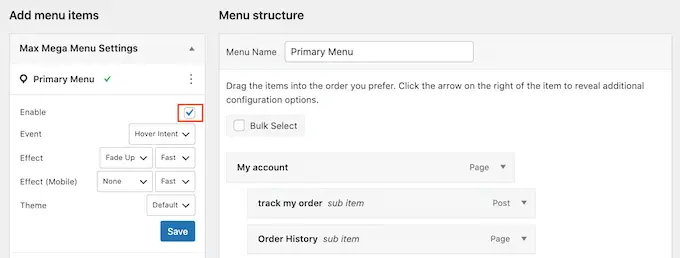
Cela fait, cliquez pour développer les "Paramètres Max Mega Menu" et cochez la case à côté de "Activer".

Dans cette zone, vous pouvez également remplacer les paramètres par défaut du méga menu. Cela vous permet de créer des méga menus uniques pour différentes zones de votre site, alors allez-y et apportez des modifications.
Après cela, cliquez sur "Enregistrer".
Créer la mise en page du méga menu
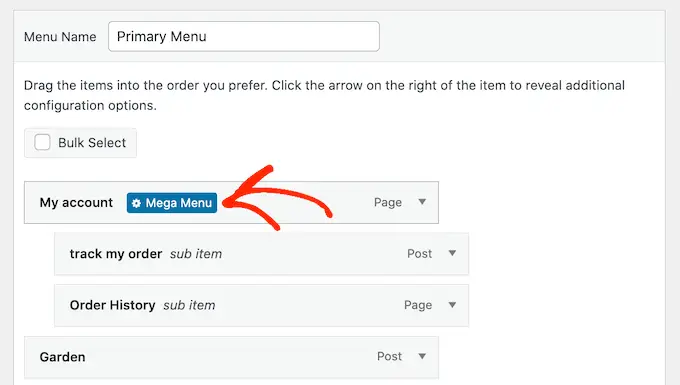
Maintenant, passez votre souris sur le premier élément de niveau supérieur et vous verrez un nouveau bouton "Mega Menu". Allez-y et cliquez sur le bouton.

Vous verrez maintenant tous les paramètres de cet élément de niveau supérieur.
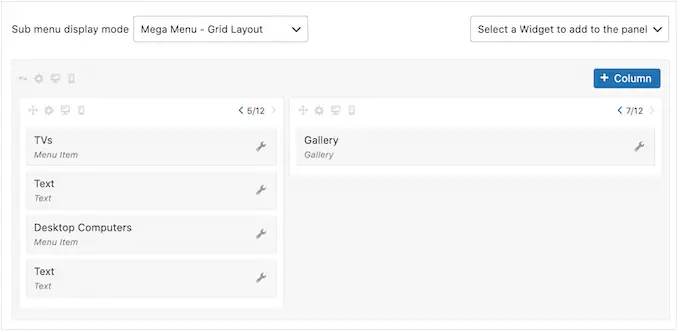
Par défaut, Max Mega Menu utilisera le style volant, où les sous-menus "volent" sur le côté. Pour créer un méga menu à la place, ouvrez le menu déroulant "Mode d'affichage du sous-menu" et choisissez "Disposition standard" ou "Disposition en grille".
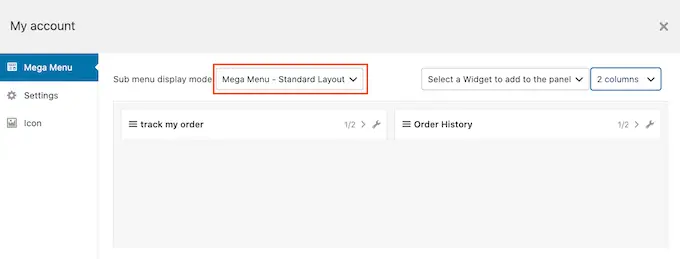
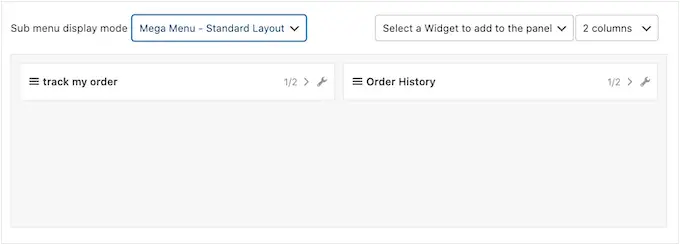
La disposition standard affiche tous les sous-menus en colonnes.

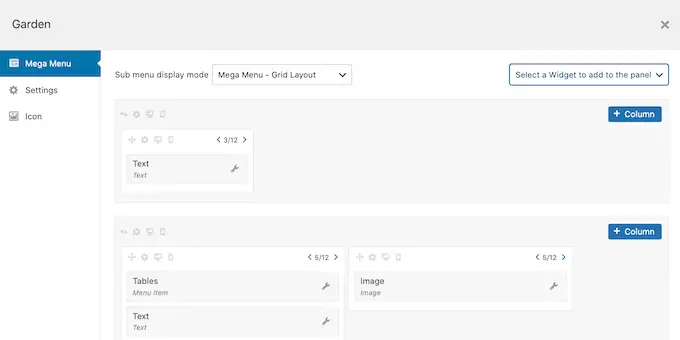
Pendant ce temps, la disposition en grille vous permet d'organiser les éléments de sous-menu en colonnes et en lignes.
C'est idéal si vous souhaitez afficher beaucoup de contenu ou si vous avez une mise en page très spécifique en tête.

Après avoir sélectionné la disposition standard ou en grille, vous verrez tous les sous-menus attribués à ce parent.
Maintenant, vous pouvez continuer et changer la façon dont ces éléments sont disposés dans le méga menu.

Si vous utilisez la mise en page standard, vous pouvez modifier le nombre de colonnes à l'aide du menu déroulant dans le coin supérieur droit.
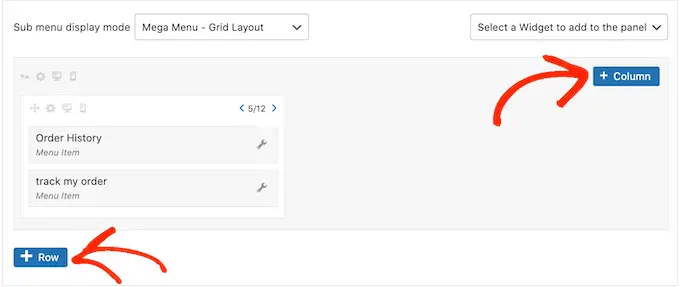
Si vous utilisez une disposition en grille, vous pouvez ajouter des colonnes et des lignes à l'aide des boutons "+ Colonne" et "+ Ligne".

Lorsque vous êtes satisfait de la mise en page, vous pouvez organiser les éléments du sous-menu dans différentes colonnes et lignes par glisser-déposer.
Après cela, il est temps de modifier l'espace occupé par chaque élément dans la colonne. Max Mega Menu affiche la taille actuelle sous forme de fraction de la largeur totale disponible.
Par exemple, dans l'image suivante, les deux colonnes occupent la moitié de l'espace disponible.

Pour agrandir ou réduire un élément, cliquez simplement sur ses boutons fléchés pour augmenter ou diminuer la fraction.
Créer un méga menu adapté aux mobiles (disposition en grille uniquement)
Par défaut, Max Mega Menu affichera le même contenu sur les ordinateurs de bureau et les appareils mobiles. Cela peut être un problème avec les dispositions en grille, car les smartphones et les tablettes ont généralement des écrans plus petits, et le défilement horizontal peut être difficile.
Si vous utilisez la disposition en grille, vous pouvez créer différents méga-menus pour les appareils mobiles. Par exemple, vous pouvez utiliser moins de colonnes pour que les utilisateurs n'aient pas à faire défiler horizontalement.
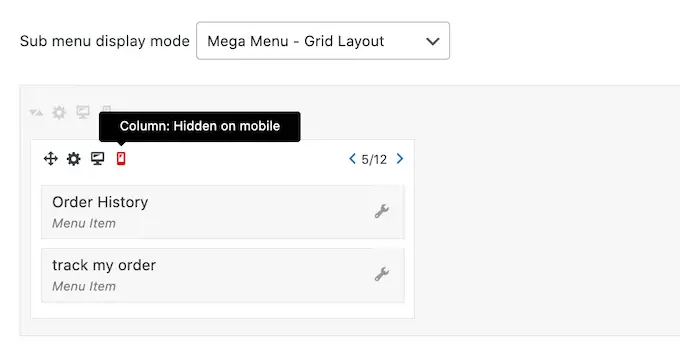
Vous pouvez masquer des colonnes ou des lignes entières à l'aide de l'icône "Masqué sur mobile", qui ressemble à un petit téléphone portable.

Activez et désactivez simplement l'icône pour masquer et afficher différents contenus sur ordinateur et mobile.
Ajoutez du contenu riche avec les widgets Mega Menu
Cela fait, vous pouvez commencer à ajouter des widgets au méga menu. Cela vous permet d'afficher du contenu supplémentaire dans le sous-menu, tel que des galeries WordPress, du texte, des vidéos, des commentaires récents, etc.
Par exemple, vous pouvez utiliser des images pour promouvoir une vente sur votre boutique en ligne ou mettre en valeur vos derniers produits.

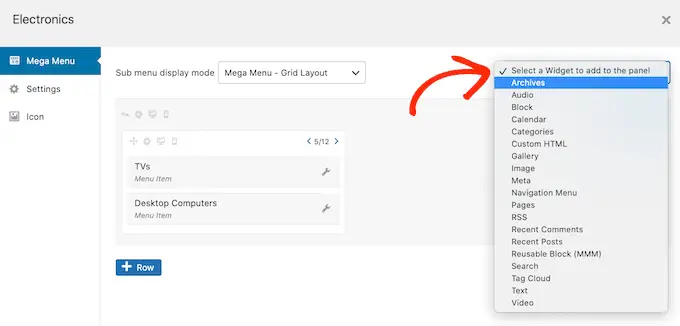
Pour ajouter un widget, cliquez simplement pour ouvrir le 'Sélectionner un widget….' menu déroulant.
Vous pouvez maintenant choisir un widget dans la liste.

WordPress ajoutera automatiquement le widget à une colonne ou à une ligne, mais vous pouvez le déplacer vers un nouvel emplacement par glisser-déposer.
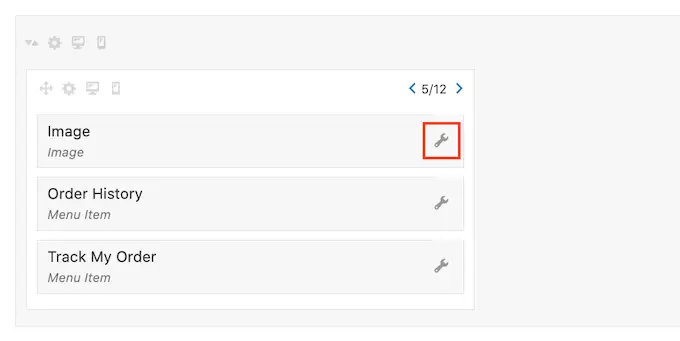
Pour configurer le widget, allez-y et cliquez sur sa petite icône en forme de clé.

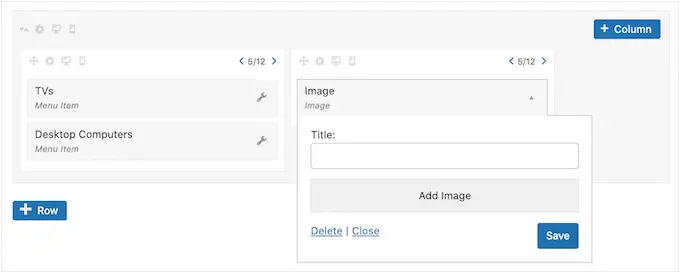
Cela ouvre une fenêtre contextuelle dans laquelle vous pouvez ajouter du contenu au widget et modifier ses paramètres.
Vous verrez différentes options selon le type de widget que vous créez.

Par exemple, si vous avez ajouté un widget Image, vous pouvez cliquer sur "Ajouter une image" et choisir une image dans la médiathèque ou télécharger un fichier depuis votre ordinateur.
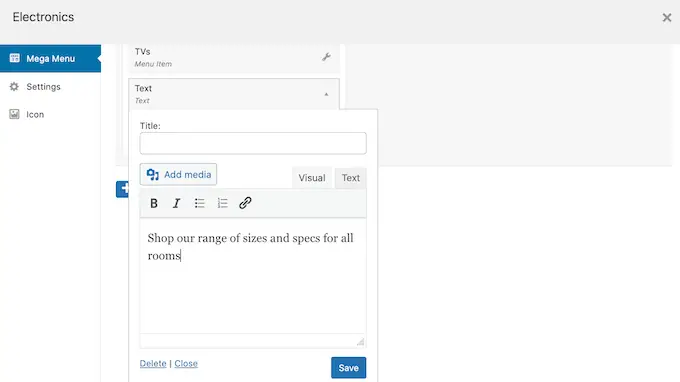
Si vous ajoutez un widget "Texte", vous verrez un petit éditeur dans lequel vous pourrez saisir votre texte.

Tous les widgets ont un champ "Titre" où vous pouvez ajouter du texte qui sera affiché au-dessus du widget.
Lorsque vous avez terminé, cliquez sur "Enregistrer" pour enregistrer vos modifications, puis sélectionnez "Fermer". Pour ajouter plus de widgets au méga menu, suivez simplement le même processus décrit ci-dessus.

Passez en revue les paramètres par défaut du menu Mega
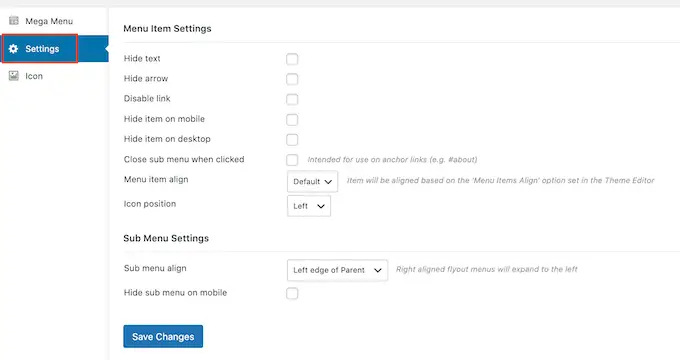
Ensuite, cliquez simplement sur l'onglet "Paramètres".
Ici, vous pouvez utiliser des cases à cocher pour masquer ou afficher différents contenus dans le sous-menu.

Vous pouvez également masquer ou afficher le sous-menu sur les appareils mobiles et le bureau, et modifier l'alignement afin que le sous-menu s'ouvre à gauche ou à droite du parent de niveau supérieur.
Si vous apportez des modifications aux paramètres par défaut, n'oubliez pas de cliquer sur "Enregistrer les modifications".
Ajouter des icônes d'image au méga menu WordPress
Les icônes d'image aident les visiteurs à comprendre en quoi consiste un élément de menu, sans même avoir à lire l'étiquette de navigation. Ceci est particulièrement utile pour les grands menus où un visiteur peut préférer balayer le contenu rapidement plutôt que de lire chaque étiquette de navigation.

Vous pouvez utiliser des icônes pour faire ressortir le contenu le plus important. Par exemple, vous pouvez encourager les visiteurs à finaliser leur achat en ajoutant une icône de panier au menu "Commander".
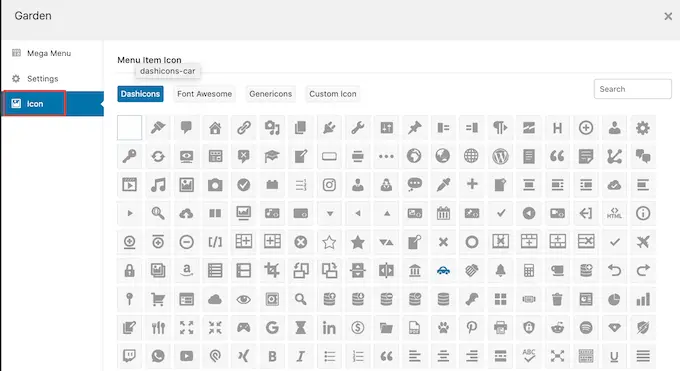
Pour ajouter des icônes d'image à votre menu de navigation, cliquez sur l'onglet 'Icône'.

Vous pouvez maintenant choisir n'importe quel dashicon dans la bibliothèque intégrée. Si vous effectuez une mise à niveau vers Max Mega Menu pro, vous aurez également accès à d'autres polices d'icônes, Genericons et FontAwesome, ou vous pourrez choisir un fichier dans votre médiathèque WordPress.
Terminer la configuration du Mega Menu sur votre site WordPress
Après avoir parcouru tous ces paramètres, vous pouvez fermer la fenêtre contextuelle pour revenir à la page principale Apparence »Menus .
Vous pouvez maintenant répéter ce processus pour chaque parent de niveau supérieur.
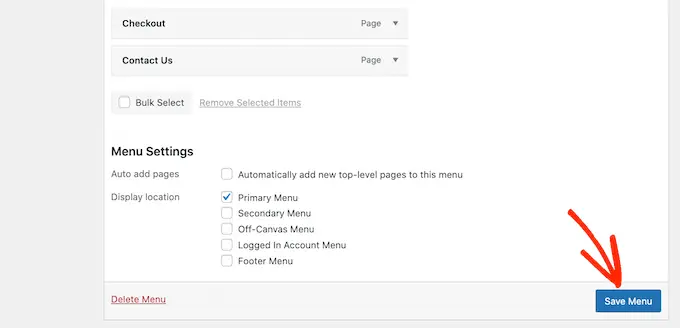
Lorsque vous êtes satisfait de la configuration du méga menu, cliquez sur le bouton Enregistrer le menu pour le mettre en ligne.

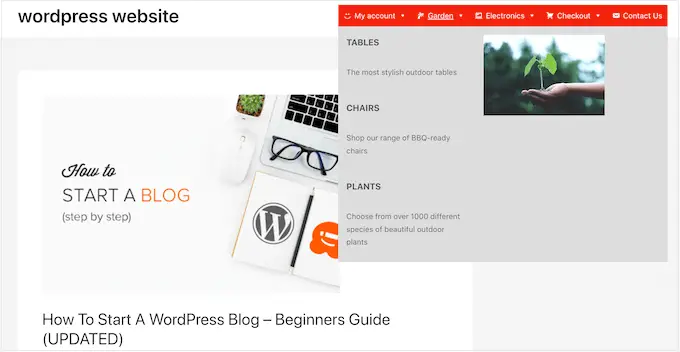
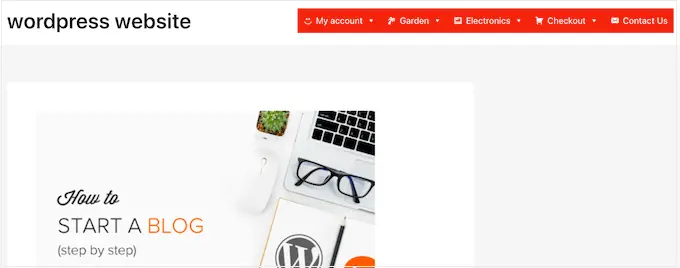
Maintenant, visitez simplement votre site Web pour voir le méga menu en action.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un méga menu sur votre site WordPress. Vous pouvez également consulter notre guide sur les meilleurs constructeurs de pages WordPress par glisser-déposer et comment augmenter le trafic de votre blog.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
