Comment ajouter un menu dans WordPress Elementor
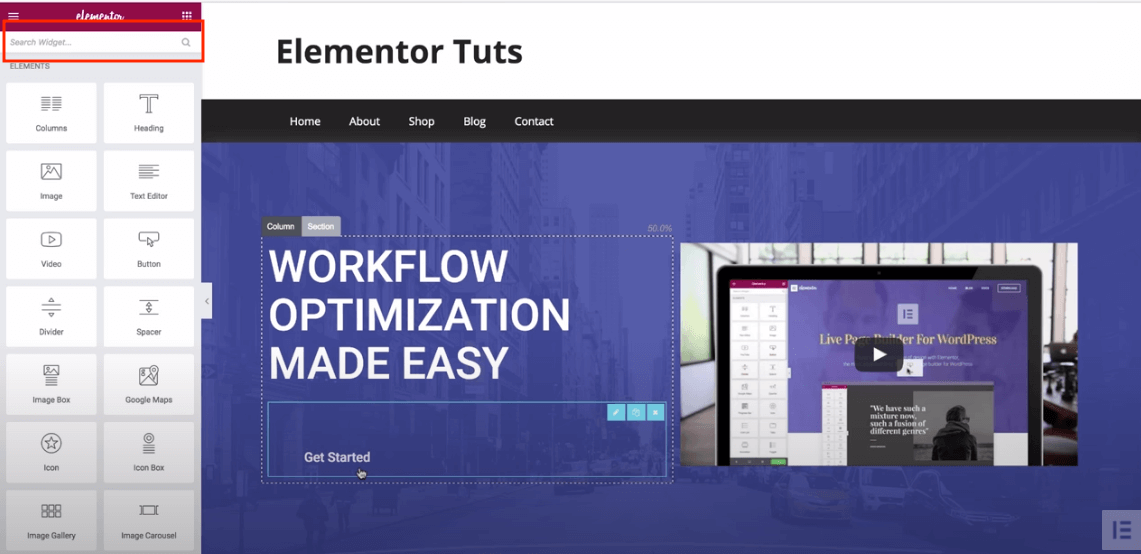
Publié: 2022-09-25Ajouter un menu dans WordPress Elementor est simple. Dans le panneau d'administration de WordPress, accédez à Apparence > Menus. Ici, vous pouvez créer un nouveau menu ou en modifier un existant. Pour ajouter un menu à votre site WordPress, vous devez d'abord créer un nouveau menu. Pour ce faire, cliquez sur le lien Menus dans la section Apparence du panneau d'administration de WordPress. Ensuite, donnez un nom à votre menu et cliquez sur le bouton Créer un menu. Vous pouvez maintenant commencer à ajouter des éléments à votre menu. Pour ce faire, cliquez simplement sur le bouton Ajouter des éléments et sélectionnez les pages, publications ou liens personnalisés que vous souhaitez ajouter à votre menu. Une fois que vous avez ajouté tous les éléments souhaités, cliquez sur le bouton Enregistrer le menu pour enregistrer vos modifications. C'est tout ce qu'on peut en dire! Vous pouvez maintenant vous rendre sur votre site WordPress et voir votre nouveau menu en action.
Le menu est l'un des aspects les plus importants de tout site Web. Vous pourrez peut-être retenir l'attention de vos visiteurs en rendant votre menu de navigation fade et ennuyeux. WordPress présente de nombreux avantages par rapport aux autres créateurs de sites Web, mais il présente également certains inconvénients, tels que la possibilité de créer des menus et un style personnalisés. Nous devons utiliser le PowerPack Advanced Menu Widget afin de surmonter ces inconvénients. Pour ajouter un widget de menu avancé à une page, choisissez-le dans la liste et utilisez Elementor pour le modifier. Lorsque vous utilisez le widget PowerPack Advanced Menu, il peut être configuré pour afficher votre menu de navigation en orientation horizontale ou verticale. Avec cette fonctionnalité, vous pouvez configurer un point d'arrêt pour chaque type de périphérique.
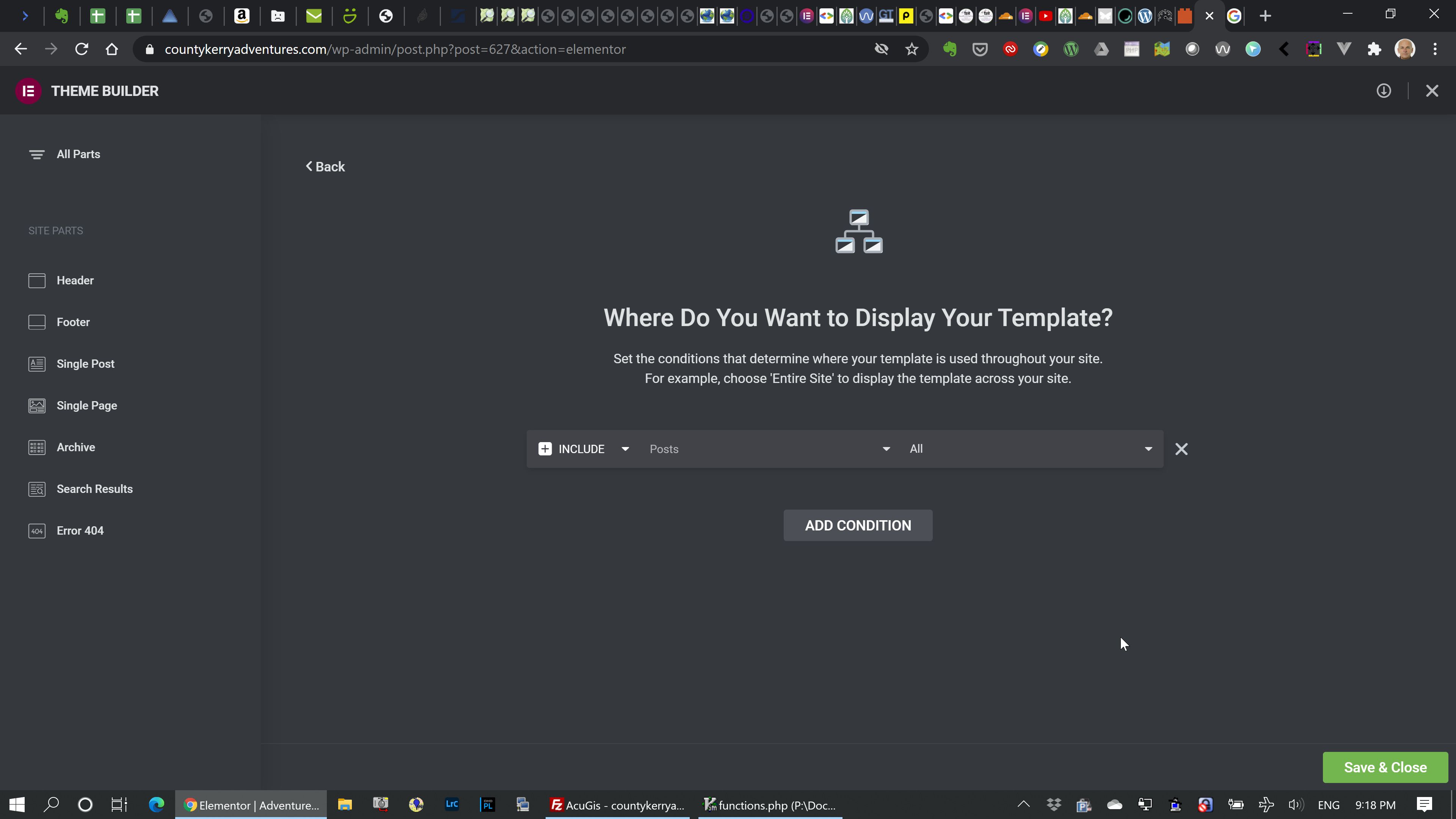
L'extension de menu PowerPack Advanced pour Elementor simplifie la création d'un menu Off-Canvas. En sélectionnant Hors toile : dans le menu réactif, vous pouvez définir des points d'arrêt sur Toujours, comme illustré dans la figure ci-dessous. Au centre de votre page, vous remarquerez une icône Hamburger. L'icône, l'icône et l'étiquette sont affichées dans l'affichage du bouton bascule, tandis que l'étiquette est affichée uniquement sur le bouton bascule. Le widget PowerPack Advanced Menu est un excellent moyen de créer des menus de navigation exceptionnels sur votre site Web. Il n'y a aucune exigence de codage pour créer des menus de navigation entièrement fonctionnels. Le module complémentaire Elementor de PowerPack comprend plus de 60 widgets Elementor conçus de manière créative. Cliquez ici pour télécharger le widget de menu avancé avec PowerPack.
Sélectionnez Liste déroulante dans le menu déroulant Disposition de la section Contenu du widget Menu de navigation. Cet article est-il utile ?
Comment ajouter une barre de menus dans WordPress Elementor ?
 Crédit: happyaddons.com
Crédit: happyaddons.comAccédez à Pages. Vous pouvez ajouter un nouvel onglet à votre tableau de bord en cliquant dessus à gauche. Cliquez sur Modifier avec Elementor pour commencer la modification. Sélectionnez Ajouter une section et définissez sa structure afin d'y afficher un menu. Sélectionnez la structure de section que vous souhaitez utiliser.
Comment ajouter une barre supérieure dans un Elementor ?
En allant dans Elementor > Paramètres > Expériences, vous pouvez activer ou désactiver la barre supérieure d'administration.
Ajoutez une barre d'en-tête supérieure à votre blog pour un look plus professionnel
Votre blog apparaîtra plus professionnel et organisé avec des barres d'en-tête, et votre blogroll sera organisé. Ils sont simples à ajouter et à personnaliser, vous permettant de créer un en-tête qui correspond parfaitement au style de votre blog.
La barre supérieure de l'en-tête peut être activée en accédant au tableau de bord WordPress, puis en sélectionnant personnaliser. Sous les options Contenu gauche/Contenu droit, vous pouvez sélectionner Texte/HTML, puis sous la section Widget, vous pouvez sélectionner Menu/Widget. Pour enregistrer les modifications, sélectionnez l'en-tête que vous souhaitez utiliser dans le menu déroulant.
Maintenant que vous avez ajouté la barre d'en-tête, votre blog apparaîtra. En cliquant sur l'en-tête approprié, vous pouvez le faire glisser vers le haut de votre blog, là où vous souhaitez qu'il apparaisse. Vous pouvez également redimensionner la pièce et la déplacer au besoin.
Vous pouvez facilement ajouter et personnaliser des barres d'en-tête à votre blog, lui donnant une apparence soignée et professionnelle.
Comment ajouter un menu déroulant dans WordPress Elementor ?
Accédez au tableau de bord, puis à Apparence. Vous devez maintenant créer un menu si vous ne l'avez pas déjà fait. Entrez un nom pour votre menu et appuyez sur le bouton Créer un menu pour commencer. Vous pouvez également configurer le numéro de page ainsi que l'emplacement où la page apparaîtra.
Elementor facilite l'ajout d'un sous-menu
Vous pouvez facilement ajouter un sous-menu à un Elementor en le sélectionnant dans le menu déroulant. Vous pouvez simplement faire glisser et déposer vos éléments de menu à l'emplacement souhaité pour les réorganiser. Faites glisser et déposez les éléments dans l'ordre dans lequel vous souhaitez qu'ils apparaissent. Lors de la création d'un sous-menu, déposez-le sous l'élément que vous voulez être son parent et faites-le glisser vers la droite. Vous pouvez également modifier l'ordre de vos éléments de menu en les faisant glisser ou en les déposant en les faisant glisser.
Comment ajouter un menu dans WordPress ?
 Crédit : blog.hostonnet.com
Crédit : blog.hostonnet.comIl existe plusieurs façons d'ajouter un menu dans WordPress. Une façon consiste à utiliser l' éditeur de menu intégré . Cela peut être trouvé dans le menu Apparence. Une autre façon est d'utiliser un plugin. Il existe de nombreux plugins différents que vous pouvez utiliser pour créer un menu.
Faire d'un menu bien organisé une de vos listes de tâches devrait être une priorité absolue. De plus, un menu bien conçu améliore l'expérience utilisateur, ce qui, comme vous l'avez peut-être deviné, entraîne des conversions. Un site qui n'est pas conçu correctement ne peut pas être composé du meilleur design. Vous pouvez gagner du temps en utilisant Visual Composer pour créer et gérer les menus de votre site Web. Des mises en page uniques avec plus de 500 éléments de contenu, des modèles de concepteur et d'autres fonctionnalités peuvent être créées avec des extensions basées sur le contenu telles que des thèmes. Choisissez parmi une variété d' éléments de menu prêts à l'emploi (menus de base et sandwichs, ainsi que des menus latéraux pour un design plus unique).
Le menu de navigation Elementor ne fonctionne pas
 Crédit: toolset.com
Crédit: toolset.comSi votre menu de navigation Elementor ne fonctionne pas, cela peut être dû à différentes choses. Tout d'abord, assurez-vous d'avoir mis à jour la dernière version d'Elementor. Ensuite, vérifiez si votre menu de navigation est défini sur "En-tête" ou "Pied de page" dans les paramètres Elementor. S'il est défini sur "En-tête", essayez de le définir sur "Pied de page" et vice versa. Enfin, si tout le reste échoue, essayez de réinitialiser vos paramètres Elementor.

Dans ce tutoriel, je vais vous montrer comment dépanner et identifier pourquoi l'élémentor ne fonctionne pas correctement. Le menu Nav ne fonctionne pas. Dans le forum d'Elementor, l'une des questions les plus fréquemment posées est : "Comment puis-je résoudre le problème ?" Vous pouvez combiner JS et CSS avec HTTP/2 si vous utilisez HTTP/1.1, mais HTTP/2 est généralement plus stable. Le nombre de code CSS chargé sur une page par défaut sera réduit si vous sélectionnez le mode de chargement CSS amélioré. Lorsqu'il est activé, le code CSS sera chargé en ligne ou dans un fichier dédié, selon les besoins du système. Si les problèmes persistent, désactivez les expériences de chargement amélioré des actifs et de chargement CSS amélioré. La mise en cache peut faire une énorme différence dans les performances de votre site Web, mais si vous ne la configurez pas correctement, elle peut causer plus de problèmes qu'elle n'en résout.
Comment créer un menu dans WordPress
Créer un menu dans WordPress est un processus simple. Tout d'abord, connectez-vous à votre panneau d'administration WordPress. Ensuite, allez dans la section "Apparence" et cliquez sur le lien "Menus". Ici, vous pourrez créer un nouveau menu ou en modifier un existant. Pour créer un nouveau menu, donnez-lui simplement un nom et cliquez sur le bouton "Créer un menu". Ensuite, ajoutez les éléments que vous souhaitez inclure dans votre menu et cliquez sur le bouton "Enregistrer le menu".
Vous n'avez pas besoin d'être un programmeur ou un expert pour créer et gérer des menus personnalisés. Pour démontrer toutes les étapes que vous devez suivre, j'ai utilisé le thème par défaut de WordPress, Twenty Fifteen. Des sous-menus peuvent également être créés, ce qui est un ajout bienvenu aux menus standard. Faites simplement glisser le même élément de menu à droite de l'autre si vous souhaitez aller à droite d'un autre. Quelques thèmes WordPress ne prennent pas en charge plusieurs menus . Si vous prévoyez d'utiliser plus de deux menus, vous devez vous assurer que les paramètres du thème sont à jour. Dans certains thèmes, vous pouvez créer des menus personnalisés qui ressemblent davantage à ceux trouvés dans le pied de page et au-dessus de la barre d'en-tête que ceux par défaut.
Il n'y a pas de règles immuables ici, vous devez donc expérimenter. Vous pouvez facilement créer un menu social de la même manière que vous pouvez créer un menu régulier. Les noms de lien doivent contenir une URL (l'URL du lien dans le menu), ainsi que le texte du lien (le texte du lien). Sélectionnez l'onglet Liens personnalisés pour ajouter des liens de médias sociaux. Enregistrez toujours la page avant de la prévisualiser ou de la quitter, et faites-le en cliquant sur le menu Enregistrer.
Comment créer un menu personnalisé dans WordPress sans plugin
Créer un menu personnalisé dans WordPress sans plugin est aussi simple que d'aller dans Apparence > Menus et de sélectionner Personnalisé. Accédez à l'onglet "Menu secondaire", sélectionnez "Mon menu personnalisé" pour cet emplacement, puis appuyez sur le bouton "Créer un menu". Ensuite, ajoutez quelques éléments au menu (par exemple, élément de menu 1, élément de menu 2, élément de menu 3) et enregistrez-les.
Menu Méga Elementor
Un méga menu Elementor est un menu qui vous permet de créer et de gérer facilement des menus volumineux et complexes. Avec les méga menus Elementor, vous pouvez facilement ajouter, supprimer et modifier des éléments de menu sans avoir à modifier de code. Les méga menus Elementor sont également hautement personnalisables, vous pouvez donc facilement modifier l'apparence de votre menu pour l'adapter à votre marque.
Les méga menus sont une fonctionnalité extrêmement puissante de WordPress qui vous permet de créer un menu extensible basé sur une catégorie ou un type de contenu. La possibilité d'afficher un menu de site Web de manière organisée avec des méga menus est une fonctionnalité intéressante, simple à utiliser et simple à comprendre. En configurant le module ElementsKit Mega Menu sur votre tableau de bord WordPress, vous pouvez créer un méga menu WordPress.
Guide étape par étape pour ajouter un méga menu personnalisé à votre site WordPress
La troisième étape consiste à sélectionner l'élément de menu qui apparaît. Si vous souhaitez inclure le méga menu dans l'un des éléments de menu, sélectionnez celui qui apparaît ici. Un sous-menu pour cet élément peut également être ajouté. L'étape suivante consiste à placer l'élément de menu dans le méga menu en cliquant sur la flèche verte. Pour ce faire, vous devez inclure un sous-menu. Si vous souhaitez ajouter un sous-menu à cet élément de menu dans cette fenêtre contextuelle, vous pouvez le faire. Ensuite, cliquez sur la flèche verte à côté du sous-menu pour l'ajouter au méga menu. La cinquième étape consiste à étiqueter le texte. Vous pouvez ensuite ajouter des étiquettes de texte aux éléments du méga menu. Le méga menu peut également être agrandi en ajoutant des images. En utilisant JetMenu, un plugin de méga menu puissant et facile à utiliser, vous pouvez facilement et rapidement créer des méga menus personnalisés pour les sites Web WordPress. Lorsque le méga menu est activé, il apparaît comme un emplacement de menu d'en-tête et peut être personnalisé avec Elementor Theme Builder. De plus, le widget de méga menu peut être configuré pour n'importe quel site WordPress pour afficher le méga menu.
Sous-menu du menu vertical Elementor
Le sous- menu du menu vertical Elementor est un excellent moyen d'organiser la navigation de votre site Web. En créant un menu vertical, vous pouvez facilement ajouter des sous-menus pour aider les visiteurs à trouver les informations dont ils ont besoin. C'est un excellent moyen de garder la navigation de votre site Web organisée et facile à utiliser.
Le plugin JetMenu d'Elementor, qui est un plugin puissant, peut être utilisé pour créer un méga menu. Cette procédure peut être accomplie en suivant quelques étapes simples. L'étape principale consiste à sélectionner l'élément, suivi de l'option d'utilisation du JetMenu. En cliquant dessus, vous pouvez modifier la position horizontale et la largeur du menu. Il y a beaucoup plus d'options de menu disponibles dans JetMenu que vous ne le pensez, telles que le Mega Menu pour la vue Mobile, le menu déroulant et le menu multi-colonnes. Sur le site Web, il existe un certain nombre de paramètres de style qui peuvent être modifiés et personnalisés. Le bouton Enregistrer/Mettre à jour doit être appuyé à la fin du processus. Jetez un oeil au résultat.
Elementor Menu différent pour mobile
Elementor vous permet de créer différents menus pour les appareils mobiles. Ceci est utile si vous souhaitez créer un menu optimisé pour les appareils mobiles. Vous pouvez créer un menu dont la navigation est plus facile sur un appareil mobile ou vous pouvez créer un menu spécialement conçu pour les appareils mobiles.
Widget de menu avancé Powerpack
Le widget de menu avancé powerpack est un excellent moyen d'ajouter des fonctionnalités supplémentaires à votre site Web. Avec ce widget, vous pouvez ajouter un champ de recherche, des icônes de médias sociaux et une variété d'autres fonctionnalités à vos menus. Ce widget est parfait pour ceux qui souhaitent ajouter un peu de fonctionnalités supplémentaires à leur site Web.
