Comment ajouter une visionneuse PDF dans WordPress (la méthode la plus simple)
Publié: 2023-02-15Voulez-vous inclure un visualiseur PDF dans WordPress ?
En incorporant des fichiers PDF dans votre page Web, vous pouvez vous assurer que ces informations personnelles ont souvent le format exact, quelle que soit l'unité utilisée par le client. Ces documents peuvent également retenir les personnes sur votre site Web plus longtemps et augmenter le prix de vos utilisations.
Dans cet article, nous vous montrerons comment inclure une visionneuse PDF dans WordPress.

Pourquoi voulez-vous une visionneuse PDF dans WordPress ?
De nombreux sites Web utilisent des fichiers PDF pour partager des informations sur leurs solutions et leurs produits. Par exemple, les restaurateurs publient généralement leur menu sous forme de PDF en ligne.
Vous pouvez toujours ajouter un PDF à votre site Web, puis augmenter une URL de téléchargement dans WordPress.
D'autre part, ce n'est pas la connaissance idéale de l'utilisateur pour les personnes qui souhaitent accéder rapidement à un document PDF. Par exemple, une personne qui prend des dispositions pour jeter un coup d'œil à votre café pourrait aimer étudier le menu PDF sur votre site Web au lieu de télécharger une copie sur son ordinateur portable ou son ordinateur.
Alternativement, vous pouvez inclure une visionneuse de PDF dans WordPress, puis présenter les PDF directement sur votre site. Cela permet aux visiteurs du site Web de voir le document sans le télécharger sur leur ordinateur, ce qui est généralement plus rapide et moins compliqué. Ceci est particulièrement vrai pour les visiteurs du site Web qui utilisent des smartphones ou des tablettes.
Cela permet également de garder les visiteurs sur votre site Web, ce qui pourrait augmenter vos pages vues et réduire votre niveau de rebond.
Avec cette demande, voyons comment vous pouvez insérer rapidement une visionneuse PDF dans WordPress. Utilisez uniquement les liens entrants rapides pour rebondir directement vers le système que vous souhaitez utiliser.
Stratégie 1. Ajouter une visionneuse PDF Travailler avec l'éditeur de blocs (rapide)
Le moyen le plus simple de présenter des fichiers PDF sur votre page Web WordPress consiste à appliquer le bloc Fichier développé.
Cette stratégie ne nécessite pas de plugin spécial, mais vous ne pouvez personnaliser la visionneuse que de quelques façons. Si vous voulez beaucoup plus de personnalisations et de fonctionnalités de pointe, nous vous conseillons de travailler avec un plugin comme substitut.
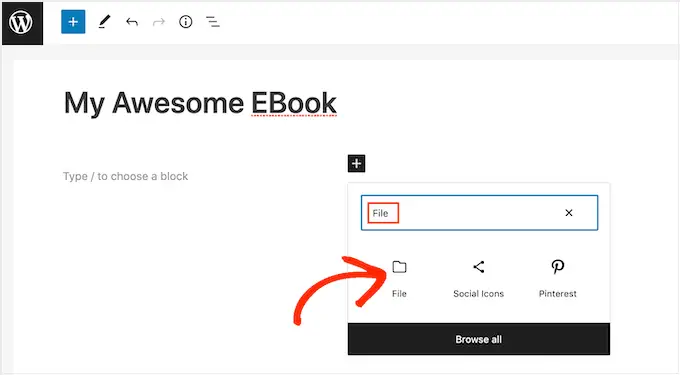
Pour commencer, ouvrez simplement la page ou l'écriture où vous souhaitez insérer le visualiseur PDF dans l'éditeur d'articles, puis cliquez sur le bouton '+' pour incorporer un nouveau bloc.
Après cela, commencez à taper "Fichier" et choisissez le bon bloc quand il semble.

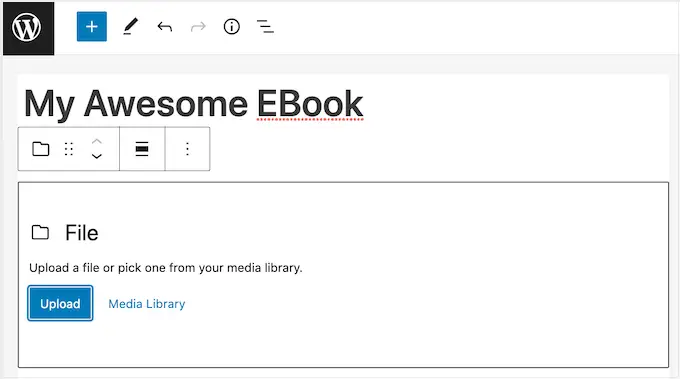
Si vous avez maintenant téléchargé votre PDF dans la médiathèque de WordPress, cliquez sur le bouton « Médiathèque ». Vous pouvez ensuite choisir le PDF que vous souhaitez intégrer.
Si vous n'avez pas encore téléchargé le PDF, cliquez sur "Télécharger", puis sélectionnez un fichier sur votre ordinateur personnel.

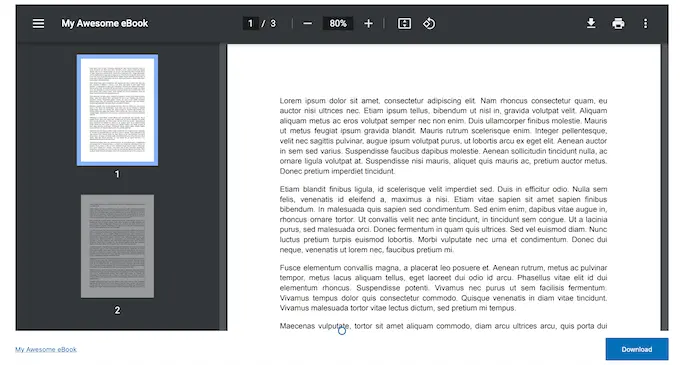
WordPress sélectionnera automatiquement une taille pour le PDF intégré.
Notez que la montre par défaut ne peut pas présenter l'intégralité du document, mais le bloc "Fichier" comprend une barre d'outils qui permet aux visiteurs du site Web d'effectuer un zoom avant et arrière sur le document. Ils peuvent également faire défiler le PDF pour voir plus d'articles.

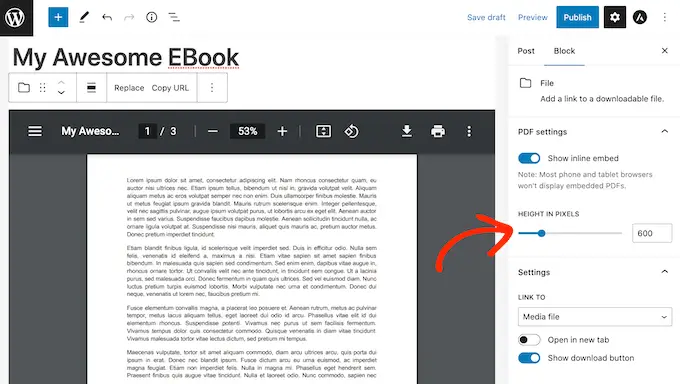
Si vous le souhaitez, vous pouvez ajuster le haut de la visionneuse PDF pour afficher beaucoup plus ou moins de documents intégrés.
Pour ce faire, utilisez simplement le curseur "Hauteur en pixels" dans le menu approprié.

Parfois, les lecteurs peuvent vouloir télécharger un PDF afin de l'avoir toujours à portée de main. Par exemple, les prospects peuvent vouloir télécharger le manuel du consommateur pour votre produit le plus connu ou le programme de programmation pour une future occasion ou convention.
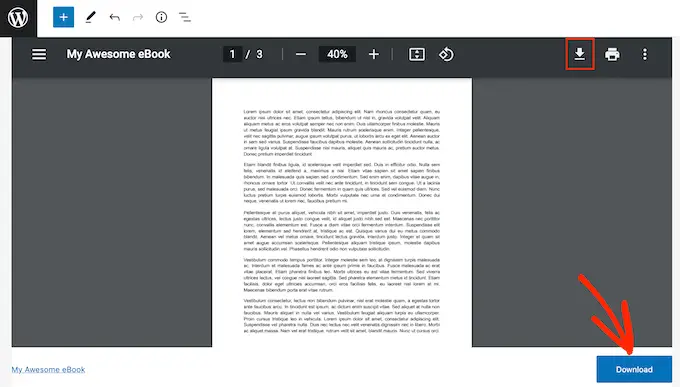
Par défaut, WordPress révèle une icône "Télécharger" dans la barre d'outils et un bouton sous le PDF.

Le bouton "Télécharger" sous le PDF est utile pour les lecteurs qui ne sont pas familiers avec les icônes uniques de la barre d'outils PDF. En affichant un bouton "Télécharger", les invités comprendront tout de suite que ce fichier n'est pas lié à votre site Web par lui-même.
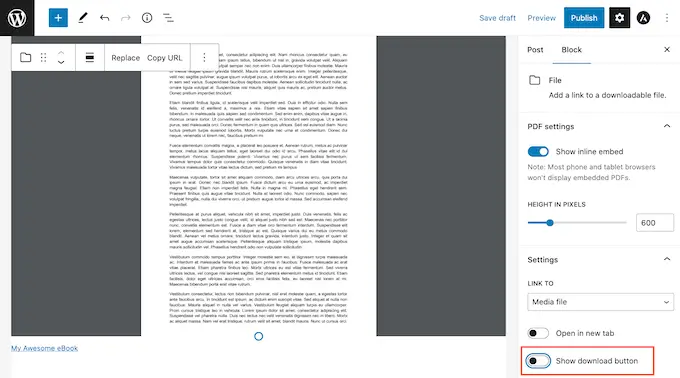
Avec cela en tête, vous voudrez peut-être laisser le bouton "Télécharger" activé. Cependant, si vous ne voulez vraiment pas impliquer ces informations de copie, vous pouvez simplement cliquer pour désactiver la bascule "Afficher le bouton d'obtention".

Lorsque vous êtes satisfait de la configuration du PDF, cliquez sur « Mettre à jour » ou « Publier » pour appliquer vos modifications.
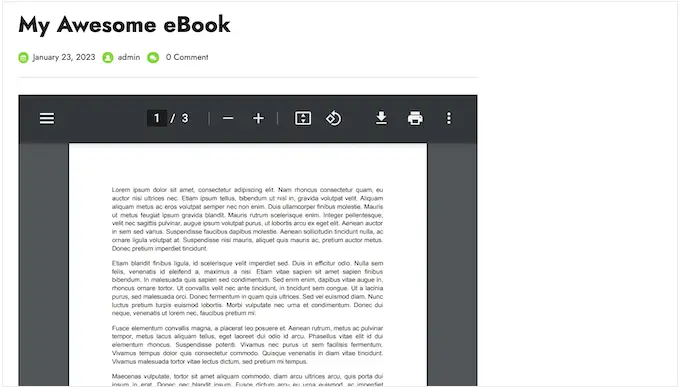
Maintenant, si vous consultez votre site Web WordPress, vous verrez le visualiseur PDF en action.

Système 2. Augmenter une visionneuse PDF dans WordPress à l'aide d'un plugin (beaucoup plus personnalisable)
Le bloc de fichiers WordPress intégré devrait être un bon choix pour les sites Web qui souhaitent simplement intégrer quelques fichiers PDF. Néanmoins, si vous voulez plus de contrôle sur le spectateur, il peut généralement être judicieux d'utiliser un plugin à la place.
PDF.js Viewer est l'un des meilleurs plugins PDF pour WordPress. Il vous permet de modifier la hauteur et la largeur de la visionneuse PDF et d'effacer les boutons de la barre d'outils PDF.
Il est également livré avec un mode plein écran, ce qui est idéal pour afficher des documents plus longs tels que des livres électroniques et des manuels personnels.

Pour commencer, vous voudrez installer et activer PDF.js Viewer. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
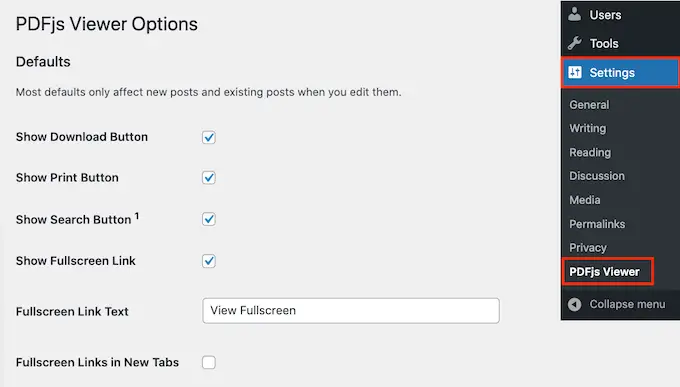
Lors de l'activation, allez dans Options » PDFjs Viewer pour configurer les options du plugin.

La plupart du temps, vous pouvez remplacer ces configurations par défaut lors de l'intégration de chaque PDF. Par exemple, vous pouvez modifier les paramètres d'un PDF unique pour les dimensions ou l'échelle.

Même ainsi, nous préconisons toujours de modifier les options par défaut pour mieux répondre à vos propres besoins, car cela peut vous aider à économiser beaucoup de temps et de travail.
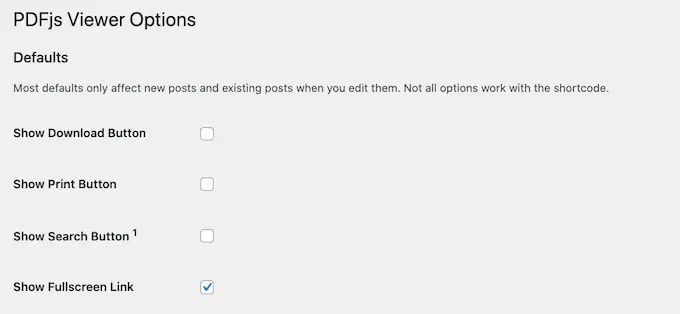
Par défaut, le plug-in implique les boutons Obtenir, Imprimer et Rechercher dans la barre d'outils PDF. Si vous souhaitez supprimer l'un de ces boutons, décochez simplement la case à côté.

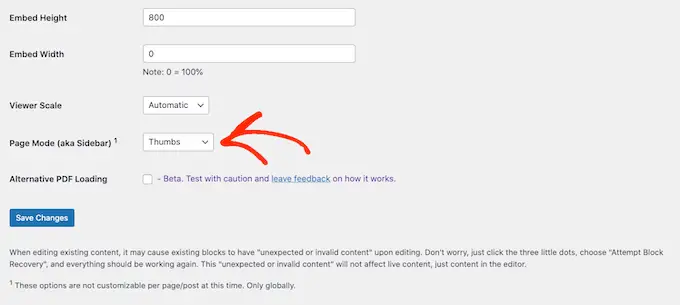
Vous pouvez également modifier la hauteur et la largeur d'intégration par défaut, ainsi que "l'échelle de la visionneuse".
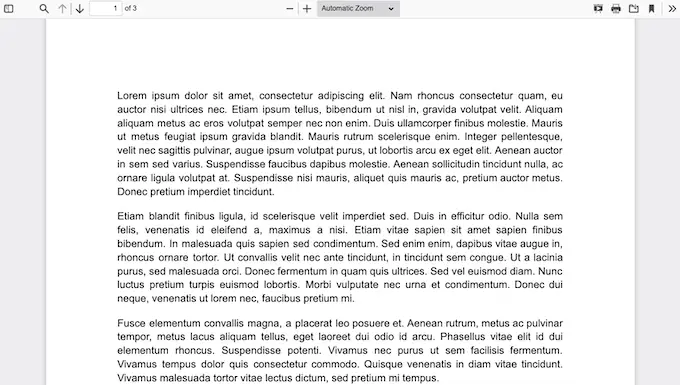
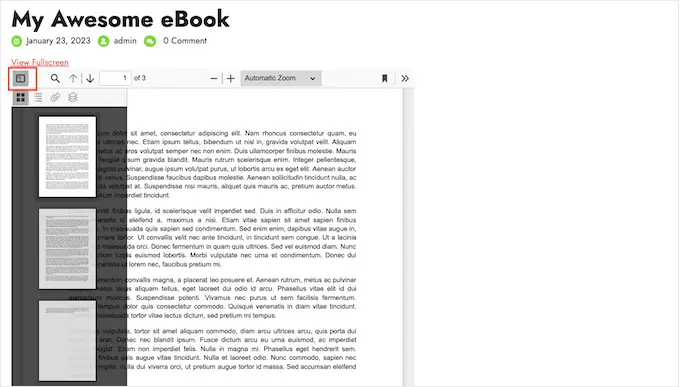
Prêt à l'emploi, PDF.js Viewer affiche le PDF sans aucune barre latérale afin que les lecteurs puissent voir le document complet lorsqu'ils y accèdent sur le site Web. Ils peuvent ouvrir la barre latérale à tout moment en cliquant sur le bouton "Basculer la barre latérale", comme vous pouvez le voir dans l'impression suivante.

Si vous envisagez d'incorporer des documents étendus ou des PDF multi-sites, il peut être utile d'afficher la barre latérale par défaut.
Pour ce faire, ouvrez essentiellement le menu déroulant "Mode de page" et sélectionnez les vignettes, les signets ou les pièces jointes.

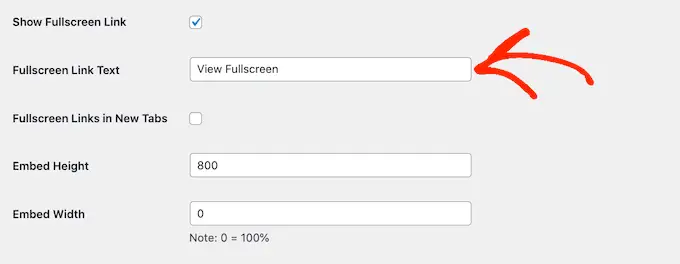
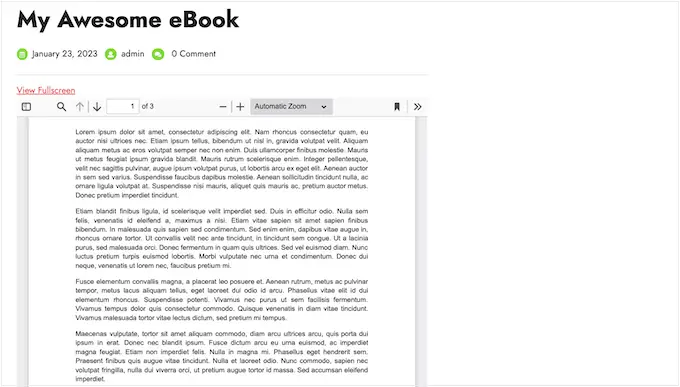
PDF.js Viewer permet aux utilisateurs d'ouvrir le PDF en mode plein écran. Par défaut, les visiteurs du site peuvent ouvrir cette méthode en cliquant sur un lien retour "Afficher en plein écran" supérieur au PDF intégré.
Pour remplacer le contenu textuel par votre propre message personnalisé, remplissez simplement le champ "Texte du lien du site Web en plein écran".

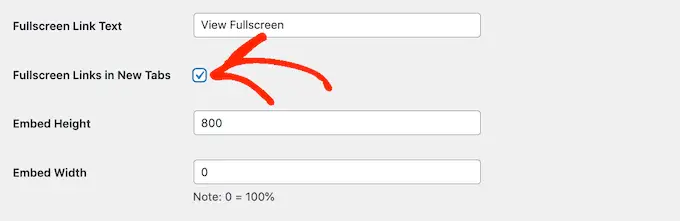
Vous pouvez également choisir si l'URL s'ouvre dans un nouvel onglet en utilisant la case "Liens entrants en plein écran dans les nouveaux onglets".
Le lancement d'un nouvel onglet aidera à fidéliser les invités sur votre site Web, mais cela peut être agaçant pour les utilisateurs de téléphones portables et de pilules.

La méthode plein écran facilitera grandement la navigation dans les documents étendus, nous vous suggérons donc de laisser cet aspect activé. Même ainsi, si vous ne voulez vraiment pas l'utiliser, vous pouvez décocher la case à côté de "Afficher le lien hypertexte en plein écran".
Lorsque vous êtes satisfait de la configuration du plugin, cliquez simplement sur "Enregistrer les améliorations".
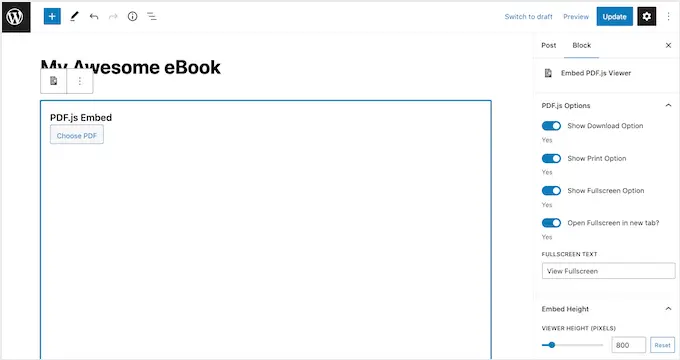
Vous êtes maintenant prêt à intégrer une visionneuse PDF dans WordPress. Ouvrez simplement le site Web ou postez exactement où vous voulez afficher clairement le PDF, puis cliquez simplement sur le bouton "+".
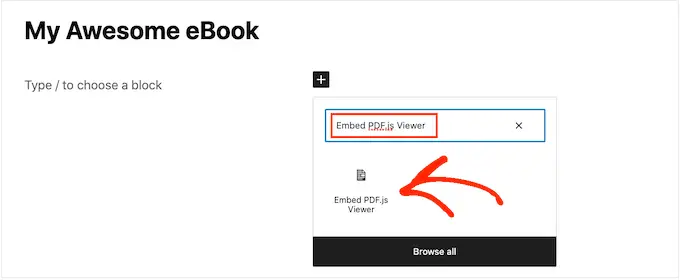
Vous pouvez maintenant commencer à taper dans 'Embed PDF.js Viewer' et sélectionner le bloc idéal lorsqu'il apparaît.

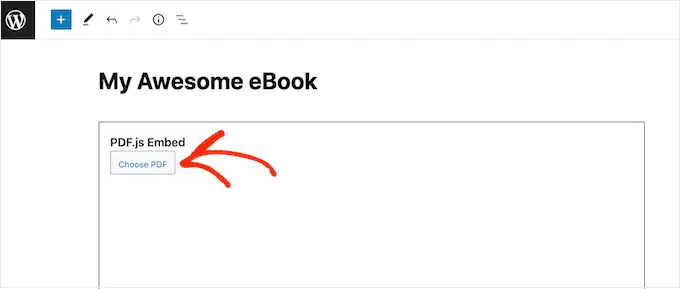
Juste après cela, cliquez simplement sur "Choisir PDF" pour ouvrir la médiathèque WordPress.
Vous pouvez désormais éventuellement choisir un PDF dans la bibliothèque ou ajouter un fichier depuis votre ordinateur.

Le plugin utilisera vos configurations par défaut, mais vous pouvez ajuster de haute qualité l'apparence et les actions de ce PDF en utilisant les options du menu approprié.
Dans cet article, vous pouvez modifier le haut, la largeur et l'échelle du PDF. Vous pouvez également supprimer ou personnaliser le lien "Afficher en plein écran".

Enfin, vous pouvez choisir de supprimer ou de démontrer les boutons "Télécharger" et "Imprimer".
Lorsque vous êtes satisfait de la façon dont le PDF est créé, cliquez simplement sur "Mettre à jour" ou "Publier". Vous pouvez maintenant consulter votre site Web WordPress ou votre site Web pour voir la visionneuse PDF intégrée.

Récompense : comment générer des revenus à partir de vos PDF intégrés
Si vous disposez de PDF pratiques et de bonne qualité, vous pouvez les utiliser pour générer des revenus en ligne avec WordPress.
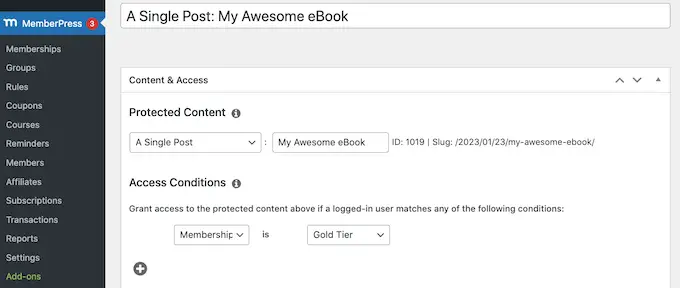
Peu de temps après avoir intégré un document PDF dans votre site Web, vous pouvez transformer cette page Web ou la soumettre en contenu écrit unique pour les utilisateurs. Les visiteurs du site devront alors obtenir une adhésion pour obtenir cette page Web ou cet article, et voir le PDF intégré.
Le moyen le moins difficile de transformer WordPress en un site Web d'adhésion consiste à utiliser MemberPress. C'est le plugin d'adhésion WordPress idéal et vous permet de transformer n'importe quel site ou de le soumettre en un contenu distinctif réservé aux abonnés, comme des PDF intégrés.

Nous avons un didacticiel complet sur la création d'un site Web d'adhésion WordPress avec des instructions étape par étape pour vous aider à démarrer.
Nous vous conseillons également d'utiliser Simple Electronic Downloads pour réglementer et commercialiser les fichiers PDF sur votre site Web. Vous pouvez également fournir rapidement toutes sortes d'éléments numériques et intégrer des fichiers PDF dans les pages d'éléments en tant qu'aperçus.
Nous espérons que ce court article vous a aidé à intégrer une visionneuse PDF dans WordPress. Vous pouvez également consulter notre manuel sur la création et la promotion de cours en ligne avec WordPress ou consulter notre liste des meilleures solutions de promotion par e-mail pour les petites entreprises.
Si vous avez apprécié cet article, vous devez vous abonner à notre chaîne YouTube pour les didacticiels de clips vidéo WordPress. Vous pouvez également nous localiser sur Twitter et Facebook.
