Comment ajouter une image à votre page d'accueil WordPress
Publié: 2022-09-05Ajouter une image à votre page d'accueil WordPress est un excellent moyen de personnaliser votre site et de le rendre plus attrayant visuellement. Il existe plusieurs façons d'ajouter une image à votre page d'accueil, et la méthode que vous utiliserez dépendra de l'emplacement de l'image et de la manière dont vous souhaitez qu'elle apparaisse sur votre page d'accueil. Si vous avez une image que vous avez téléchargée sur votre site WordPress, vous pouvez l'ajouter à votre page d'accueil en insérant simplement l'image dans la zone de contenu de votre page d'accueil. Pour ce faire, cliquez sur le bouton « Ajouter un média » qui se trouve au-dessus de l'éditeur de contenu sur votre page d'accueil. Cela ouvrira la médiathèque, où vous pourrez sélectionner l'image que vous souhaitez insérer. Une fois que vous avez sélectionné l'image, cliquez sur le bouton "Insérer dans le message". Si l'image que vous souhaitez ajouter à votre page d'accueil se trouve sur un autre site Web, vous pouvez utiliser le bouton "Ajouter un média" pour insérer l'image dans votre page d'accueil. Pour ce faire, cliquez sur le bouton "Ajouter un média", puis cliquez sur l'onglet "Depuis l'URL". Entrez l'URL de l'image que vous souhaitez insérer, puis cliquez sur le bouton "Insérer dans le message". Vous pouvez également ajouter une image à votre page d'accueil en utilisant un widget. Il existe une variété de widgets que vous pouvez utiliser pour ajouter une image à votre page d'accueil, et vous pouvez trouver un widget qui répond à vos besoins en recherchant "widget d'image" dans le répertoire des plugins WordPress. Une fois que vous avez trouvé un widget que vous aimez, faites-le simplement glisser et déposez-le dans la barre latérale de votre page d'accueil.
Votre site WordPress.com sera plus beau avec des images. Les façons dont vous pouvez inclure des images sur votre site Web sont nombreuses. Images de la photothèque gratuite de Pexels. Si vous utilisez le bloc média, vous pouvez également insérer une image ou une vidéo dans le bloc de texte. Il peut être utilisé pour empiler des médias et du texte sur des appareils mobiles de différentes manières. Le bloc Tiled Gallery, disponible en quatre styles différents, peut être utilisé avec des coins arrondis.
Comment modifier ma page d'accueil dans WordPress ?
 Crédit : linuxhint.com
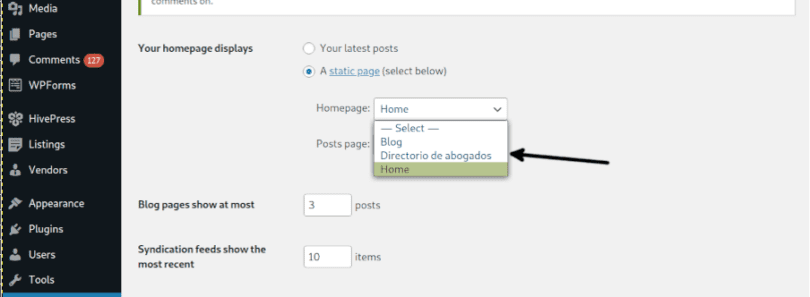
Crédit : linuxhint.comPour modifier votre page d'accueil dans WordPress, vous devrez accéder au tableau de bord d'administration de WordPress. Une fois connecté, vous devrez accéder à la section "Pages" et trouver la page actuellement définie comme votre page d'accueil. À partir de là, vous pouvez modifier la page comme vous le feriez pour n'importe quelle autre page dans WordPress. Une fois que vous avez terminé vos modifications, assurez-vous de cliquer sur le bouton "Mettre à jour" pour enregistrer vos modifications.
Lorsqu'un utilisateur visite votre site Web, il voit la page d'accueil. La durée d'attention moyenne sur votre site Web aujourd'hui n'est que de 8,25 secondes, de sorte que votre page d'accueil doit susciter l'intérêt de l'attention de vos utilisateurs s'ils ont l'intention de rester. Dans ce tutoriel, nous verrons comment modifier la page d'accueil de WordPress. Pour plus d'informations sur la modification et la personnalisation de votre page d'accueil, consultez la section Modification de votre page d'accueil pour les débutants. Veuillez consulter votre installation WordPress pour le fichier index.php que nous sommes en train de modifier. Allez simplement dans Pages pour modifier le contenu de votre page, puis modifiez le contenu là-bas. WordPress affichera une variété d'options d'édition dans le coin supérieur gauche de votre écran, et il y a une icône bleue sur le côté droit.
Pour ajouter plus de blocs à votre page, cliquez sur l'icône +, puis modifiez-les en cours de route, et enfin supprimez-les si vous n'aimez pas ce que vous voyez. Il existe une variété de thèmes WordPress avec des options de personnalisation disponibles. Elementor est un plugin WordPress qui fournit des fonctionnalités supplémentaires aux sites Web WordPress. Tous les thèmes peuvent être modifiés à l'aide d'Elementor, mais vous devez d'abord sélectionner un thème prêt pour Elementor. Vous aurez une abondance d'options d'édition dans l'éditeur Elementor grâce à son interface glisser-déposer. Le modèle que vous voyez ici sera standard et un fichier appelé singular.php sera généré (comme nous l'avons fait précédemment). Vous pouvez également apporter des modifications à votre modèle de page d'accueil. Sélectionnez l'un des modèles dans le menu déroulant de la section Attributs de la page > Modèle.
Comment modifier votre page d'accueil WordPress
WordPress est un système de gestion de contenu (CMS) populaire qui permet aux utilisateurs de créer et de gérer facilement leurs propres sites Web. Pour modifier une section de la page d'accueil, cliquez simplement sur l'icône en forme de crayon bleu à côté de celle-ci. Ici, nous pouvons changer l'image, le texte et le bouton en haut de la page d'accueil. Lorsque vous apportez des modifications, vos modifications seront visibles dans la section d'aperçu de votre site Web. Votre site Web ne sera pas mis à jour avec ces modifications tant qu'elles ne seront pas rendues publiques. Sur la page d'accueil d'un site Web, il y a un élément important. Les visiteurs seront attirés par la page principale de ce site car c'est la première chose qu'ils verront. Si vous souhaitez modifier votre page d'accueil, vous devez d'abord accéder au panneau d'administration, qui affichera une page statique. Vous pouvez gérer la page de cette manière sans avoir à vous soucier des mises à jour en direct. Notre guide vous aidera si vous ne savez pas comment le faire. En attendant, assurez-vous de consulter nos autres articles utiles sur l'installation de sites Web WordPress, tels que la configuration d'un blog WordPress et la configuration d'un compte Google Analytics.
Comment changer l'image de la page d'accueil sur WordPress
Accédez à votre tableau de bord WordPress pour y accéder. Vous pouvez télécharger une nouvelle image en ouvrant la page ou en cliquant sur une publication. Ensuite, en cliquant sur le bouton Remplacer, vous pouvez changer l'image que vous souhaitez utiliser. L'étape suivante consiste à télécharger une image existante ou à choisir une image à inclure dans votre tableau de bord WordPress dans la section Open Media Library .
Quand j'ai lu l'OP, j'ai supposé qu'il faisait référence à la grande image par défaut dans le coin supérieur droit de la page d'accueil statique qui était censée être utilisée pour le modèle de page d'accueil. Si vous remplacez cette image par la vôtre, accédez à Mon site > personnaliser. Parce qu'il s'affiche dans un format aussi étroit, l'image d'en-tête de Gateway est limitée. Quelle est la taille d'une page d'accueil d'un site avec une image d'en-tête ? Existe-t-il un moyen de rendre le thème Gateway statique au lieu de tourner ? Il est préférable de démarrer un nouveau sujet si vous ne souhaitez pas démarrer un nouveau sujet pour votre demande d'assistance.
Comment changer votre arrière-plan WordPress
Si vous utilisez WordPress, accédez à Apparence > Arrière-plan et sélectionnez une nouvelle image d'arrière-plan. Si vous souhaitez modifier l'image par défaut de la page principale de votre blog, accédez à Médias et sélectionnez le logo dans le menu déroulant.

Comment ajouter une image en vedette dans la page WordPress
WordPress propose une image de fonctionnalité qui peut être modifiée ou créée dans un nouveau billet de blog. L'onglet image en vedette est situé dans la colonne de droite de l'éditeur de contenu. Vous pouvez voir la fenêtre contextuelle de téléchargement de médias WordPress en cliquant sur le lien "Définir l'image en vedette" dans la section "Définir l'image en vedette".
La fonctionnalité d'image en vedette peut être utilisée pour insérer une image comme élément visuel principal de votre page ou de votre publication. La source se trouve généralement quelque part sur votre ordinateur, un lien sur Internet ou dans votre section Média (vous pouvez utiliser n'importe quelle combinaison de ces options). PixelRockstar offre également une option pour ajouter des images directement sur le site. Si vous ne trouvez pas la fonctionnalité dans l'écran d'édition de votre message ou de votre page, vous pouvez l'afficher en cliquant sur le bouton Options d'écran dans le coin supérieur droit de votre écran d'édition WordPress. Selon le thème, vous pouvez utiliser une image de différentes manières. Assurez-vous que l'image sélectionnée que vous voyez est définie par le développeur de votre thème.
Comment ajouter une image en vedette à un article dans WordPress
Une image caractéristique peut être ajoutée à une publication en cliquant sur le bouton *br. Sur le côté gauche de votre écran d'administration WordPress, vous trouverez l'onglet "Messages".
Vous pouvez afficher les détails de la publication que vous souhaitez inclure en cliquant dessus.
Faites défiler jusqu'à la section "Vignette" de l'onglet "Médias" et sélectionnez "Ajouter un nouveau".
Remplissez le champ 'Taille de la vignette' avec une largeur de 350 pixels et une hauteur de 150 pixels.
Après avoir entré l'URL de l'image sélectionnée, cliquez sur le bouton "Lien vers la publication".
En cliquant sur le bouton 'Mettre à jour', vous pouvez apporter les modifications nécessaires.
Pour modifier l'apparence des images en vedette dans les publications et les pages, utilisez le bouton *br*. L'onglet "Apparence" se trouve sur le côté gauche de l'écran d'administration de WordPress. Sélectionnez la publication ou la page que vous souhaitez modifier et cliquez sur le bouton "Modifier". Vous pouvez modifier la hauteur ou la largeur de vos pouces en sélectionnant l'option "Modifier" dans la section "Vignettes" de l'onglet "Médias".
Comment insérer une image dans WordPress avec du code
Ajouter des images à vos articles et pages WordPress est facile. L'éditeur WordPress vous permet d'ajouter des images à vos publications et pages en quelques clics. Cependant, si vous souhaitez ajouter des images à vos publications et pages avec du code, vous pouvez le faire en suivant ces étapes : 1. Connectez-vous à votre site WordPress et accédez à la publication ou à la page où vous souhaitez ajouter une image. 2. Dans l'éditeur, cliquez sur le bouton « Ajouter un média ». 3. Dans la fenêtre "Insérer un média", cliquez sur l'onglet "Télécharger des fichiers". 4. Cliquez sur le bouton "Sélectionner les fichiers" et sélectionnez l'image que vous souhaitez télécharger depuis votre ordinateur. 5. Une fois l'image téléchargée, vous pouvez ajouter un titre, une légende et une description. 6. Cliquez sur le bouton "Insérer dans le message". Votre image va maintenant être insérée dans votre message ou votre page.
Comment créer une image miniature dans WordPress
Pour créer une image miniature dans wordpress, rendez-vous dans votre médiathèque et cliquez sur l'image que vous souhaitez utiliser. Sous l'image, vous verrez un lien indiquant " Modifier l'image ". Cliquez dessus et une fenêtre contextuelle apparaîtra. Dans la section "Paramètres des vignettes", sélectionnez l'option "Recadrer", puis cliquez sur le bouton "Appliquer". Vous pouvez maintenant faire glisser l'image pour la recadrer à la taille souhaitée. Une fois que vous êtes satisfait de l'image, cliquez sur le bouton "Enregistrer".
Une vignette sur un site Web est une petite partie graphique et textuelle de la page. Lorsqu'un utilisateur clique sur un lien ou une image, l'article en taille réelle apparaît. WordPress utilise l'image en vedette dans une vignette de publication pour la faire apparaître plus grande. Ce didacticiel vous guidera tout au long du processus de création de vignettes de publication dans WordPress. Le titre de votre message détermine si vous pourrez ou non télécharger des images depuis Flickr avec la mise en œuvre de ce plugin. Vous pouvez créer des images miniatures de publication en cliquant sur les images présentées dans WordPress. WordPress vous permet de recadrer et de redimensionner les images dans l'éditeur en fonction des paramètres de résolution.
Le plugin Related Posts Thumbnail doit être téléchargé et configuré pour être actif. Ce plugin inclura une nouvelle fonctionnalité dans la zone des paramètres de WordPress appelée Related Post Thumbs. Dans la troisième étape, sélectionnez vos options d'affichage générales préférées. Dans cet écran, vous pouvez modifier la façon dont les messages sont affichés. Vous pouvez choisir la source de votre vignette dans l' onglet Vignettes de votre navigateur. La troisième étape consiste à sélectionner le style des vignettes, qui peut être la couleur, la taille de la police ou la longueur de l'extrait.
Bloc d'images
Un bloc image est un bloc qui contient une image. Les images peuvent être insérées dans un bloc d'images à partir d'un fichier stocké sur votre ordinateur ou à partir d'une URL. Les images peuvent être alignées à gauche, à droite ou au centre du bloc.
Sélectionnez un bloc d'image en cliquant sur le bouton Ajouter un bloc. Divers ajustements peuvent être apportés à la taille et aux dimensions de l'image, notamment l'ajout ou la suppression de dimensions de hauteur et de largeur. Pour aligner une image dans un paragraphe, insérez-la juste au-dessus du bloc de paragraphe cible. Avec la nouvelle fonctionnalité, vous pouvez ajouter des filtres à votre image qui remplacent complètement les couleurs. L'effet bichromie, comme son nom l'indique, est similaire à un filtre noir et blanc ; au lieu que les ombres et les reflets soient en noir et blanc, vous sélectionnez vos propres nuances. Copier Copier peut être utilisé pour copier un bloc spécifique, puis vous pouvez le coller où vous voulez dans l'éditeur. La fonctionnalité Ajouter aux blocs réutilisables vous permet d'ajouter le bloc sélectionné à une liste de blocs réutilisables, ce qui vous permet de l'utiliser sur d'autres pages ou publications.
En éditant au format HTML, vous pouvez modifier le code HTML du bloc d'intégration. Dans Twenty Twenty Twenty, les paramètres d'image sont attribués à chaque bloc, vous permettant de compléter votre image avec des bordures ou des cadres. De plus, l'onglet avancé vous permet d'ajouter une classe CSS à votre bloc, vous permettant d'écrire du CSS personnalisé et de le styliser comme bon vous semble.
