Comment ajouter une page de portfolio à votre site WordPress
Publié: 2022-09-16En supposant que vous vouliez un guide étape par étape : 1. Connectez-vous à votre compte WordPress. Si vous n'en avez pas, vous pouvez en créer un sur wordpress.com. 2. Cliquez sur l'onglet "Mes sites" en haut de la page. 3. Sélectionnez le site auquel vous souhaitez ajouter une page de portfolio . 4. Cliquez sur l'onglet "Pages" dans la barre latérale gauche. 5. Cliquez sur le bouton "Ajouter un nouveau". 6. Donnez un titre à votre page de portfolio et cliquez sur le bouton "Ajouter un média" pour ajouter des images à votre page. 7. Une fois que vous avez ajouté toutes les images que vous souhaitez inclure, cliquez sur le bouton "Publier" pour mettre votre page en ligne.
Parce que WordPress est un système de gestion de contenu (CMS) open source, il dispose d'un catalogue de plugins et de thèmes en constante expansion. Ces outils, en plus de vous aider à créer un portfolio qui se démarque, peuvent vous aider à créer un portfolio qui intègre à la fois vous et votre art. La seule chose dont vous avez besoin pour créer un portfolio en ligne avec WordPress est de quatre étapes simples. Lorsque vous décidez du travail pour votre portefeuille, ne le considérez pas comme une collection de statistiques ; considérez-le plutôt comme un ensemble de valeurs. Votre site mettra en avant des pièces importantes qui mettent en valeur vos talents si vous les mettez dessus. Pour utiliser des plugins pour créer votre portfolio, vous devez d'abord les sélectionner, les installer et les activer sur votre tableau de bord d'administration WordPress. Un thème WordPress spécifique à un portefeuille est rare.
Vous pouvez cependant en utiliser pour créer un site que vous pouvez afficher. Vous devriez être en mesure de commencer à sélectionner un thème dès que vous faites ce qui suit, ce qui devrait vous aider à faire ressortir votre site. Un shortcode créé par NextGen Gallery vous aidera à créer facilement une conception de portefeuille unique en son genre . Vous pouvez présenter votre travail avec Genesis Framework, ainsi que plus de 35 thèmes StudioPress que WP Engine est prêt à prendre en charge.
Un portfolio (également appelé e-portfolio ou portfolio numérique ) est un type de représentation en ligne de votre travail, ainsi que de vos compétences et expériences. Il peut y avoir un site Web, un blog ou même une chaîne vidéo que vous souhaitez utiliser.
Les répertoires de plugins WordPress.org peuvent être utilisés pour installer Portfolio Filter Gallery, ou vous pouvez télécharger les fichiers sur le serveur. Le plugin Filter Gallery peut être activé en allant dans le menu plugin. Vos filtres doivent être présents. La galerie de filtres de portefeuille est maintenant disponible et tous les paramètres et préférences peuvent être configurés.
Qu'est-ce qu'une page de portfolio dans WordPress ?
 1 crédit
1 créditUn portfolio est une collection de votre travail, généralement au format numérique. Cela peut inclure des éléments tels que vos échantillons d'écriture, vos photos, vos vidéos et vos conceptions. Vous pouvez utiliser une page de portfolio sur votre site WordPress pour présenter vos compétences et vos antécédents professionnels à des employeurs ou clients potentiels.
Comment configurer un site de portefeuille WordPress.com
Une fois votre site configuré, vous pouvez télécharger des fichiers ou créer un lien vers une page de portfolio pour votre travail. Vous pouvez choisir parmi les projets répertoriés sur votre page portfolio, qui peuvent être publics ou privés. L'ajout d'une description et de tout mot clé correspondant aux exigences du projet peut également aider les utilisateurs à localiser le portfolio. De plus, avec les pages de portfolio, vous pouvez modifier la mise en page et la conception pour les faire apparaître comme vous le souhaitez. Que vous soyez graphiste, photographe, ou que vous vouliez simplement mettre en valeur votre talent, WordPress.com est un excellent choix pour créer un site portfolio . Suivez simplement quelques étapes simples pour transformer votre page d'accueil en un beau site Web simple à gérer.
Comment afficher ma page de portfolio dans WordPress ?
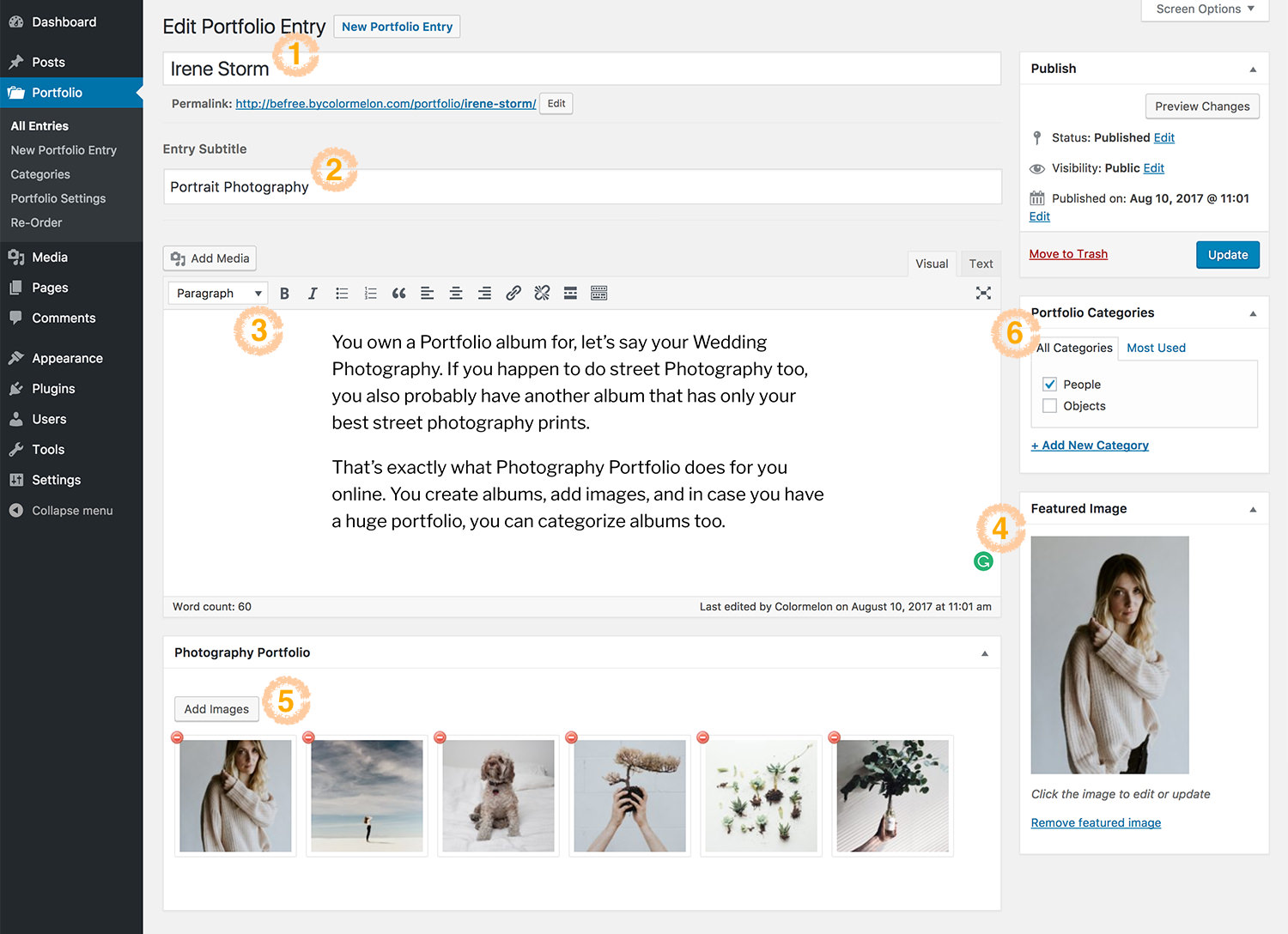
 Crédit : colormelon.com
Crédit : colormelon.comPour afficher votre page de portfolio dans WordPress, allez dans le Customizer et cliquez sur la section Static Front Page. À partir de là, vous pouvez sélectionner la page de portefeuille que vous avez créée en tant que page d'accueil.
Comment ajouter un lien vers votre portfolio sur votre publication
La quatrième étape consiste à enregistrer vos modifications, puis à les publier. Vous pourrez désormais trouver un lien vers votre portfolio dans le pied de page de votre article.
Modèle de portefeuille WordPress
Un modèle de portfolio WordPress est un site Web préconçu qui vous aide à créer et à gérer facilement un portfolio en ligne. Il comprend toutes les caractéristiques et fonctionnalités dont vous avez besoin pour présenter votre travail et attirer de nouveaux clients. Un modèle de portfolio WordPress est un excellent moyen de commencer à créer un portfolio en ligne.
Créer un site Web de portefeuille
Si vous cherchez à créer un site Web de portefeuille, vous devez faire certaines choses. Tout d'abord, décidez du type de site Web que vous souhaitez créer. Il existe de nombreux constructeurs de sites Web de portefeuille différents , alors prenez le temps de rechercher vos options. Une fois que vous avez choisi une plate-forme, vous devrez choisir un nom de domaine et un plan d'hébergement. Une fois votre site Web opérationnel, vous devrez le remplir avec votre portefeuille. Cela peut inclure des images, des vidéos et du contenu écrit. Assurez-vous de présenter votre meilleur travail et de permettre aux clients ou employeurs potentiels de vous contacter facilement.

Un site Web de portefeuille est un excellent moyen de mettre en valeur vos talents en tant que pigiste créatif. Vous trouverez peut-être difficile de condenser des années d'expérience dans un seul portefeuille. Un portefeuille avec un objectif et une vision clairs doit se démarquer des autres ; celui avec un contenu dispersé et difficile à gérer ne se démarque pas. Un accélérateur de carrière appelé UX Portfolio Formula aide les gens à créer des portefeuilles en ligne. Elle vous suggère de créer un site simple d'une page, idéal pour les petites entreprises et invite les clients à demander un PDF de votre portefeuille. Si vous n'êtes pas un codeur, il est préférable d'utiliser un constructeur de site Web comme WordPress, Squarespace ou Wix. Il est de votre responsabilité de créer un portfolio qui reflète fidèlement qui vous êtes en tant que personne et ce que vous faites.
Si vous voulez éviter que le lecteur ne soit submergé, il est essentiel d'équilibrer le flux de texte et d'images. Lorsque vous décrivez votre travail, rendez-le aussi précis et précis que possible, de préférence avec des résultats. Une page de contact d'une page est le meilleur moyen d'entrer en contact avec vos clients et de leur demander s'ils souhaitent en savoir plus. Si vous ne pouvez pas afficher publiquement des travaux spécifiques en raison d'accords de confidentialité, cette approche peut vous aider. Un site Web de portefeuille peut prendre aussi peu qu'une heure et jusqu'à plusieurs semaines à construire. Squarespace et Wix, deux constructeurs de sites Web, vous permettent de créer des sites Web gratuitement. Un nom de domaine dédié vous coûtera un peu d'argent, mais il n'a pas besoin d'être trop cher. L'installation et l'activation d'une couche de sockets sécurisés, ou certificat SSL, est l'un des moyens les plus simples d'assurer la sécurité de votre site Web.
Pourquoi Wix est la meilleure plateforme pour créer un portefeuille ou un site Web d'entreprise
De plus, Wix inclut une fonctionnalité de blog qui vous permet de partager votre portfolio avec d'autres. Wix est également un outil qui peut être utilisé pour créer un site Web pour votre entreprise, votre marque ou votre produit. Avec Wix, vous pouvez créer un site Web pour votre entreprise ou créer un portfolio personnel , et cela fera des merveilles pour votre entreprise.
Comment modifier un portfolio dans WordPress
Afin de modifier votre portfolio dans WordPress, vous devrez vous connecter à votre compte WordPress et accéder à la section « Portfolio ». À partir de là, vous pouvez ajouter ou modifier des éléments de portefeuille existants . Pour ajouter un nouvel élément de portefeuille, cliquez simplement sur le bouton "Ajouter un nouveau". Vous pourrez ensuite ajouter un titre, une description et des images pour votre élément de portfolio. Une fois que vous avez enregistré vos modifications, votre nouvel élément de portefeuille sera en ligne sur votre site Web.
Exemples de portefeuille WordPress
Il existe de nombreux excellents exemples de portefeuilles WordPress en ligne. Une simple recherche sur Google révélera une multitude d'options pour tous ceux qui recherchent l'inspiration lors de la création de leur propre portefeuille. Certains des exemples les plus populaires incluent des sites Web de concepteurs et d'agences bien connus, ainsi que ceux créés par des utilisateurs individuels de WordPress. Quel que soit votre style ou votre approche, il y a certainement un portfolio WordPress qui répondra à vos besoins. Avec un peu de recherche, vous pouvez trouver un exemple qui vous aidera à créer un site Web vraiment unique et professionnel.
Un thème de portfolio WordPress qui inclut des grilles d'images est l'un des thèmes qui a retenu mon attention. Les photos prises par un photographe ou les sites Web créés par des concepteurs Web peuvent tous être affichés dans des grilles. Ensuite, nous examinerons certains des meilleurs thèmes WordPress spécifiques au portefeuille, puis nous examinerons les sites qu'ils alimentent. Layers est un constructeur de pages WordPress inclus avec le framework. Layers n'est pas allé sans quelques exemples de portefeuille impressionnants malgré le fait qu'il n'a pas de version gratuite. Le backend et le frontend sont tous deux des fonctionnalités d'édition possibles dans le thème Divi d'Elegant Themes. Themify est désormais capable d'intégrer son constructeur de page dans un format de plugin.
Vous pouvez commencer par créer des démonstrations prêtes à l'emploi avec JumpStart Theme Framework, avant de créer votre propre mise en page à l'aide du générateur de mise en page. Make est un thème de création de page open source qui peut être utilisé pour personnaliser presque tous les aspects de votre site Web. Parce qu'il utilise un cadre basé sur une grille et axé sur le mobile, votre site Web de portefeuille sera réactif.
