Comment ajouter un curseur réactif à votre thème WordPress
Publié: 2022-10-18Afin d'ajouter un slider responsive à votre thème WordPress, vous devrez d'abord installer et activer le plugin Slider Revolution . Une fois que vous avez fait cela, vous pouvez créer un nouveau slider en vous rendant sur la page "Sliders" qui se trouve dans la barre latérale gauche de votre tableau de bord WordPress. À partir de là, vous pouvez soit cliquer sur le bouton "Ajouter un nouveau curseur", soit sélectionner un curseur existant dans la liste à modifier. Une fois que vous avez choisi ou créé un slider, vous pourrez y ajouter des images, des vidéos et d'autres contenus ainsi que personnaliser ses paramètres. Lorsque vous êtes satisfait de votre curseur, vous pouvez ensuite l'insérer dans votre thème WordPress en copiant et en collant le shortcode fourni dans le code de la page ou de la publication souhaitée.
La plupart des sites Web d'entreprise et de portefeuille comportent un contenu de curseur. Soliloquy est un plugin de curseur WordPress robuste, simple à utiliser et doté de nombreuses fonctionnalités. Le plugin vous permet de glisser-déposer des fichiers ainsi que de sélectionner des images dans la médiathèque. Vous devrez télécharger votre vidéo sur YouTube ou Vimeo afin de l'utiliser comme diapositive. Vous pouvez utiliser Soliloquy pour créer un curseur WordPress, tout comme vous pouvez modifier un article ou une page de blog. Vous pouvez modifier les dimensions du thème du curseur, la taille de l'image, la position du curseur et la position de la légende à l'aide des paramètres du thème du curseur. Les autres fonctionnalités pouvant être activées incluent la possibilité d'afficher les flèches du curseur, la possibilité de mettre en pause/lire, de boucler et d'afficher les boutons.
Après cela, vous pouvez ajouter un titre, une URL et une légende à chaque diapositive en cliquant sur le bouton Modifier. Un curseur réactif créé avec Soliloquy s'ajustera automatiquement pour s'adapter à la largeur de votre barre latérale. Pour ajouter un curseur à un widget, accédez à Apparence > sur la page du widget. Vous pouvez utiliser ces widgets pour créer un lien vers n'importe quelle section de votre site Web. Dans cet article, nous allons vous montrer comment créer un slider WordPress responsive de manière simple.
Comment ajouter un curseur intelligent à mon thème WordPress ?

L'ajout d'un curseur intelligent à votre thème WordPress est un excellent moyen d'ajouter un élément interactif et visuellement attrayant à votre site Web. Les curseurs intelligents sont faciles à utiliser et peuvent être ajoutés à n'importe quel thème WordPress. Pour ajouter un Smart Slider à votre thème WordPress, suivez ces étapes : 1. Connectez-vous à votre compte WordPress et accédez à votre tableau de bord. 2. Dans la barre latérale de gauche, survolez le lien "Apparence" et cliquez sur "Editeur". 3. Sur le côté droit, localisez la case "Fichiers de thème". Dans cette case, cliquez sur le lien du fichier « Header (header.php) ». 4. Recherchez le code dans le fichier d'en-tête qui appelle le fichier « feuille de style ». Directement sous ce code, ajoutez le code suivant : 5. Enregistrez vos modifications dans le fichier d'en-tête. 6. Accédez au tableau de bord WordPress et cliquez sur le lien "Plugins". 7. Dans la zone de recherche, saisissez « Smart Slider ». 8. Installez et activez le plugin "Smart Slider". 9. Allez sur le lien "Apparence" dans la barre latérale gauche et cliquez sur "Widgets". 10. Faites glisser le widget "Smart Slider" dans la barre latérale "Smart Slider". 11. Configurez les paramètres du widget Smart Slider et cliquez sur le bouton "Enregistrer". 12. Prévisualisez votre site Web pour voir le Smart Slider en action.
Il vous permet de faire des diaporamas d'images, de vidéos, de publications et de pages de votre site Web WordPress. En un mot, vous pouvez utiliser l'une des quatre méthodes pour ajouter un curseur à votre site Web. Notre première méthode d'instruction vous guidera à travers les deux étapes principales : activer les curseurs si votre thème le prend en charge et configurer un plugin. L'ajout et la personnalisation des fonctionnalités de curseur sont disponibles via une variété de plugins. Parce que le Smart Slider 3 est gratuit et simple à utiliser, et parce qu'il est extrêmement personnalisable, nous l'utiliserons dans ce post. Vous pouvez le faire en sélectionnant l'une des trois options. En utilisant ce plugin, vous pouvez créer n'importe quel nombre de diapositives.
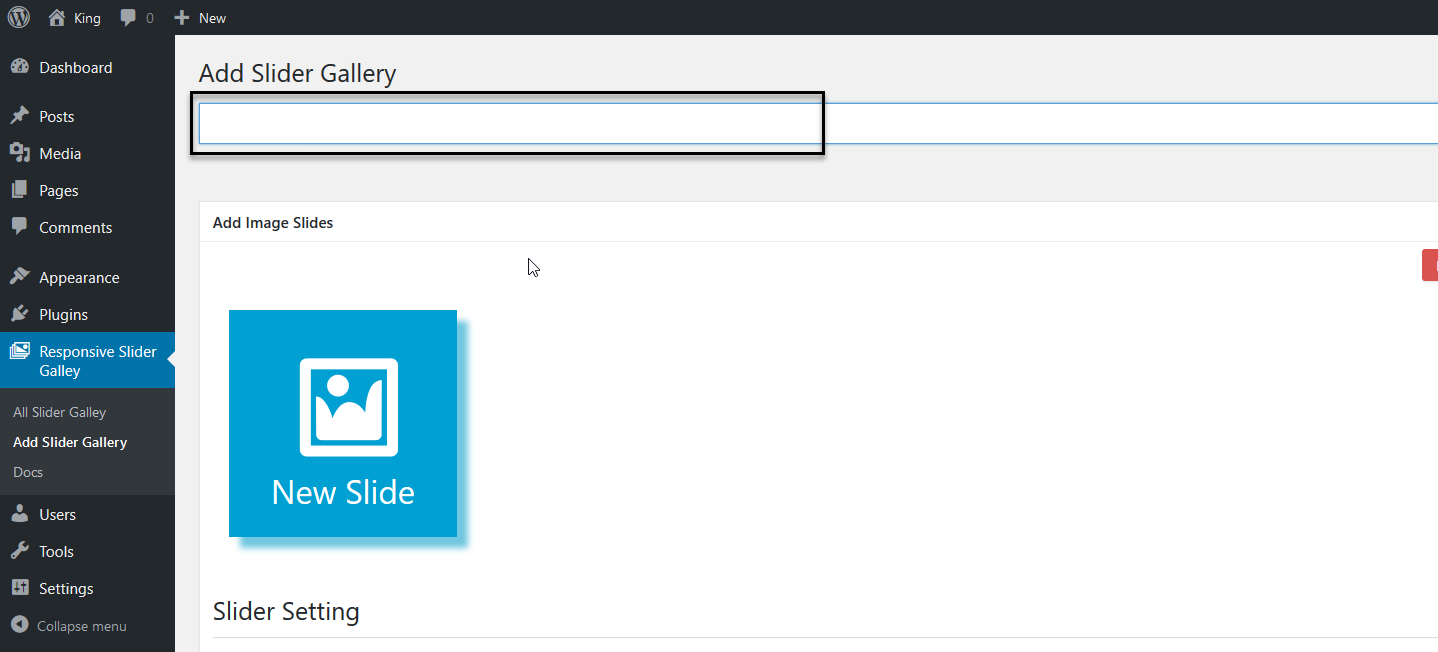
Le curseur d'importation est aussi simple que de cliquer sur le bouton plus () et de sélectionner le fichier que vous souhaitez importer. Les types de diapositives et leurs sous-catégories sont disponibles dans une variété d'options dans votre curseur. Le contenu de la diapositive doit être configuré, les diapositives doivent être survolées et Modifier doit être sélectionné. Lorsque vous cliquez sur l'icône d'un élément que vous souhaitez ajouter, il apparaît dans la barre latérale droite ; il comprendra l'en-tête (le titre), le texte, l'image, le bouton, la ligne et une colonne. Ensuite, un éditeur de boîte noire apparaîtra avec des instructions simples pour effectuer des personnalisations simples. Faites glisser le poteau à l'emplacement souhaité. L'étape suivante consiste simplement à répéter ces étapes sur des diapositives autres que celles présentées ci-dessus.
Après cela, vous devez créer une diapositive qui inclut tout le contenu disponible. En configurant le curseur, vous pouvez le rendre plus agréable à l'œil. La cinquième étape consiste à définir vos options de navigation dans votre curseur, telles que les flèches, les puces et les images miniatures. Ces éléments peuvent être activés/désactivés de l'une des manières suivantes : (1) Activation/désactivation ; (2) Coiffez-les comme bon vous semble. Voici les étapes pour ajouter des curseurs à votre site. Smart Slider 3 est compatible avec l'éditeur classique et l'éditeur Gutenberg. Les curseurs de cette section rendront votre site plus attrayant et visuellement attrayant. Le site peut également être amélioré avec de nouvelles fonctionnalités comme une lightbox ou des arrière-plans vidéo.
Créer un curseur en quelques minutes
Ajoutez du contenu dès que vous avez choisi un slider. En cliquant sur la flèche du curseur dans le coin supérieur droit de la zone de contenu, vous pouvez sélectionner le nombre de diapositives que vous souhaitez afficher. Le curseur ajustera le contenu en fonction du contenu à adapter. Vous pouvez également déplacer le contenu dans le curseur en le faisant glisser vers la gauche ou vers la droite.
Cliquez sur le X dans le coin supérieur droit de la diapositive pour le supprimer. Si vous souhaitez modifier la position de la diapositive, vous pouvez déplacer le curseur de gauche à droite ou vice versa.
Le curseur peut être personnalisé en allant dans l'onglet Mise en page et en sélectionnant l'un des thèmes disponibles.

Comment rendre le curseur réactif dans WordPress

Créer un slider réactif dans WordPress est un processus assez simple. Tout d'abord, vous devrez choisir un plugin de curseur réactif . Ensuite, vous devrez installer et activer le plugin. Enfin, vous devrez configurer les paramètres du plugin à votre guise.
Il s'agit d'un plugin WordPress qui vous permet de créer des curseurs réactifs pour votre site Web. Vous pouvez créer des curseurs pour les appareils mobiles avec la version gratuite de Slider Builder . Il existe trois mises en page responsives : Boîte, Pleine largeur et Pleine page. C'est la meilleure mise en page WordPress à utiliser si vous souhaitez inclure un curseur dans votre message. Même si son conteneur est plus petit que le navigateur, un curseur pleine largeur remplit toute la largeur du navigateur. Vous pouvez profiter de ces fonctionnalités intéressantes en créant une page de destination. Seule la version la plus avancée de Smart Slider 3 prend en charge cette disposition.
À première vue, l'utilisation des calques par défaut dans WordPress pour créer un curseur réactif peut sembler écrasante. Les gens utilisent généralement des calques par défaut pour se positionner, mais pas pour le faire librement. Plus vous comprendrez son fonctionnement, mieux vous pourrez l'intégrer dans votre vie quotidienne. L'objectif de la création de calques par défaut est de vous permettre de gagner plus facilement du temps lors de l'édition des diapositives. Vous pouvez utiliser le Smart Slider 3 pour créer un slider WordPress réactif. Ces outils peuvent être utilisés pour maximiser l'apparence de vos diapositives en fonction de l'appareil sur lequel vous les utilisez. Si les textes de votre téléphone mobile rétrécissent trop, vous pouvez les agrandir.
Vous pouvez également modifier les tailles de police pour chaque périphérique à l'aide de l'outil Taille de police. Il peut être difficile de créer un beau curseur WordPress réactif. Vous pouvez vous épargner de la frustration si vous planifiez votre slider à l'avance. Vous pouvez utiliser les lignes et les colonnes par défaut pour concevoir avec des calques absolus. Vous n'aurez pas à faire face à des problèmes majeurs si vous utilisez les calques par défaut.
Comment ajouter un curseur dans WordPress Elementor
Ajouter un curseur dans WordPress avec Elementor est facile. Tout d'abord, vous devez créer une nouvelle page ou en modifier une existante. Ensuite, cliquez sur le bouton "Ajouter un élément" dans l'éditeur WordPress.
Ensuite, faites glisser et déposez le widget 'Slider' dans la section où vous souhaitez qu'il apparaisse. Enfin, sélectionnez les images que vous souhaitez inclure dans votre slider, et le tour est joué !
Square Internet montre comment utiliser Elementor pour créer un Slider WordPress. De plus, le générateur visuel de glisser-déposer d'Elementor est extrêmement convivial. Elementor vous permet de créer des curseurs de deux manières. Le widget de diapositives, ou un diaporama plus petit sur n'importe quelle section d'Elementor, est disponible. Vous pouvez modifier l'apparence de vos diapositives au niveau du widget à l'aide de l'éditeur de diapositives d'Elementor. Il y a une section où vous pouvez changer le texte de chaque diapositive, ainsi que le titre et la description. Vous avez la possibilité de modifier le style de vos diapositives horizontalement, verticalement, avec une couleur d'alignement du texte et avec une ombre.
Dans le processus d'édition, basculer entre les différentes vues dans Elementor est bénéfique, malgré le fait qu'il soit réactif. À l'aide de l'éditeur de widgets de contenu d'Elementor, vous pouvez facilement créer un diaporama simple pour votre site Web. Vous pouvez modifier les paramètres de votre diaporama dans la section Avancé de l'éditeur de widget. L'activation ou la désactivation de la lecture automatique est une option, tout comme la définition d'une boucle infinie et la pause pour l'interaction. Les diaporamas personnalisés d'Element Slidesor sont similaires à ceux créés avec le widget, avec seulement quelques options de personnalisation en moins et quelques options de contrôle en moins. Pour ajouter le diaporama à une section spécifique, cliquez sur l'onglet Style. Vous pouvez ensuite utiliser "l'effet Ken Burns" pour ajouter des images à votre diaporama, l'option de boucle infinie à activer ou désactiver, et une foule d'autres options.
Elementor a-t-il des curseurs ?
Le widget de curseur d'Elementor, par exemple, peut être activé dans la version Pro du logiciel. Il peut être utilisé pour créer des curseurs simples qui ont fière allure tout en étant réactifs. Seuls trois calques sont autorisés dans le curseur Elementor : un titre, un texte et un bouton.
Le Grand Débat : Sliders Vs. Carrousels
Le curseur et le carrousel ont leurs propres avantages et inconvénients. Lorsque vous utilisez un curseur, vous pouvez afficher un petit nombre de photos car vous pouvez les voir les unes après les autres. Si vous avez de nombreuses photos, le carrousel est une meilleure option car les utilisateurs peuvent les voir toutes en même temps.
Un curseur et un carrousel sont deux options, mais ils sont chacun uniques. En fin de compte, ce sont les besoins de l'utilisateur qui déterminent le type de contenu qui lui est présenté.
Comment modifier le curseur dans WordPress
Pour modifier un curseur dans WordPress, connectez-vous d'abord à votre compte WordPress. Ensuite, allez dans l'onglet "Apparence" sur le côté gauche de l'écran et cliquez sur "Editeur". Une fois dans l'éditeur, cliquez sur l'onglet "Slider". À partir de là, vous pouvez modifier le titre, la description et l'image de chaque diapositive.
Comment modifier un curseur Soliloque ? Ajoutez de nouvelles images, modifiez la taille ou ajoutez un nouveau module avec un nouveau curseur en fonction de la situation. Si vous souhaitez que vos curseurs principaux apparaissent dans la liste, ajoutez un titre unique. Lorsque vous devez modifier un nom, un thème, un statut de publication ou un effet de transition, vous pouvez le faire en cliquant sur Modification rapide. Le shortcode peut être supprimé de la publication ou de la page sur laquelle il se trouve si vous souhaitez déplacer votre curseur ailleurs. De nouvelles images, des légendes, un nouveau look ou des paramètres qu'un module complémentaire peut fournir sont toutes des options possibles pour les éditeurs de curseurs. Vous devriez pouvoir modifier vos curseurs chaque fois que vous en avez besoin afin qu'ils puissent être modifiés.
