Comment ajouter un calculateur d'expédition à votre site WordPress
Publié: 2023-08-31Voulez-vous que vos visiteurs calculent facilement les frais d’expédition sur votre site Web ?
À l'aide d'un calculateur d'expédition, les clients peuvent estimer avec précision le coût total d'un produit qu'ils devront payer avec la livraison. Cela contribue à maintenir la transparence de votre entreprise et à renforcer la confiance avec les clients potentiels.
Dans cet article, nous allons vous montrer comment ajouter un calculateur d'expédition à votre site WordPress.

Qu'est-ce qu'un calculateur d'expédition et pourquoi l'utiliser ?
Un calculateur d’expédition permet d’estimer automatiquement le coût total de l’expédition. Il indique les frais de livraison et autres frais pertinents aux clients, afin qu'ils n'aient pas à déterminer manuellement les tarifs et les dépenses d'expédition.
Différents facteurs entrent en jeu lors du calcul des frais d’expédition. Certains d'entre eux incluent le prix du produit, la destination, l'origine d'un envoi, le poids, les dimensions, le type de service d'expédition et d'autres variables lors du calcul.
Le calcul manuel des frais d'expédition peut prendre du temps s'il y a plusieurs commandes sur votre boutique en ligne. De plus, le calcul manuel entraînerait également des erreurs, ce qui pourrait avoir un impact sur la satisfaction du client.
Vous gagnerez beaucoup de temps et automatiserez simplement le processus en utilisant un plugin de calcul d'expédition pour votre site WordPress ou WooCommerce.
Les clients peuvent simplement sélectionner leur emplacement et voir ce que coûtera réellement le produit après la livraison. Cela contribue à renforcer votre relation avec vos clients et à renforcer la confiance.
Cela dit, voyons comment vous pouvez facilement ajouter un calculateur d’expédition à votre site WordPress. Nous montrerons également un moyen de l'ajouter à votre boutique WooCommerce.
Vous pouvez cliquer sur les liens ci-dessous pour accéder directement à votre section préférée :
Ajout d'un calculateur d'expédition à WooCommerce
La meilleure façon d’ajouter un calculateur d’expédition dans WooCommerce consiste à utiliser le calculateur d’expédition de la page produit pour le plugin WooCommerce. Il s'agit d'un plugin gratuit qui permet aux clients de calculer les frais d'expédition avant d'ajouter un produit au panier.
Tout d’abord, vous devrez télécharger et installer le calculateur d’expédition de la page produit pour le plugin WooCommerce. Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
Lors de l'activation, vous pouvez accéder à WooCommerce » Shipping Calculator pour configurer le plugin.

Le plugin fonctionne immédiatement et vous pouvez utiliser les paramètres par défaut pour commencer. Cependant, il existe des options pour les modifier et personnaliser votre calculateur d'expédition.
Il est important de noter que le plugin utilisera les informations des paramètres de zone d'expédition dans WooCommerce lors du calcul des frais d'expédition.
Configuration des zones d'expédition dans WooCommerce
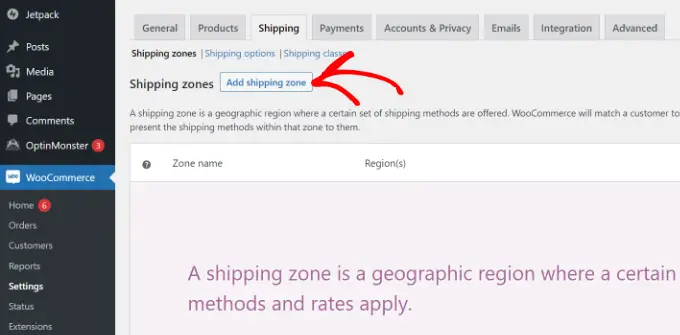
Si vous n'avez pas configuré de zones d'expédition, vous devrez alors accéder à WooCommerce » Paramètres depuis votre tableau de bord WordPress et passer à l'onglet « Expédition ».

Dans la section Zones d'expédition, cliquez simplement sur le bouton « Ajouter une zone d'expédition ».
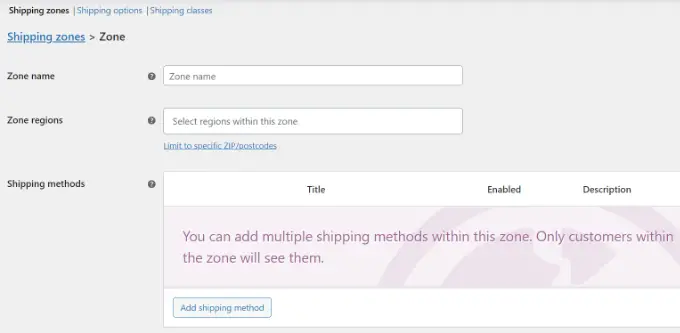
Ensuite, vous devrez saisir un nom de zone et sélectionner des régions dans le menu déroulant. Vous pouvez ajouter plusieurs pays ou villes dans une seule zone.

Après cela, vous pouvez cliquer sur le bouton « Ajouter un mode d'expédition ».
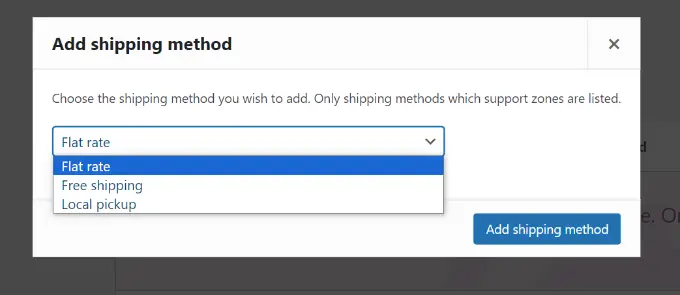
Une fenêtre contextuelle va maintenant s'ouvrir.
WooCommerce propose 3 méthodes d'expédition parmi lesquelles choisir. Vous pouvez sélectionner un « Tarif forfaitaire », puis saisir le montant qui sera facturé pour l'expédition. Ou vous pouvez choisir les options « Livraison gratuite » et « Retrait local ».

Lorsque vous avez terminé, cliquez simplement sur le bouton « Ajouter un mode d'expédition ».
Vous pouvez ajouter plusieurs méthodes d'expédition pour la zone et définir les conditions lorsqu'elles s'appliqueront.
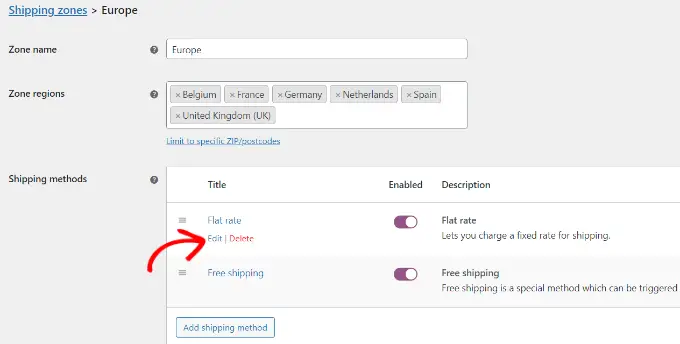
Ensuite, vous devrez cliquer sur l'option « Modifier » sous vos méthodes d'expédition.

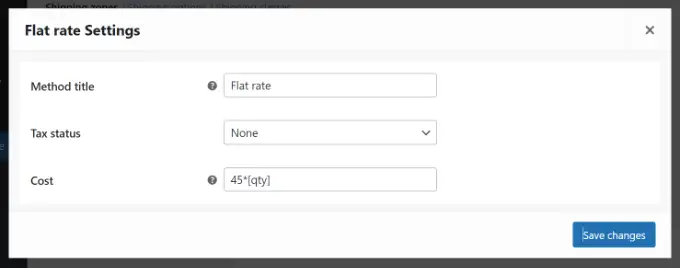
Après cela, une petite fenêtre s'ouvrira dans laquelle vous pourrez modifier le titre de la méthode, choisir si vous souhaitez que la méthode d'expédition soit taxable ou non et saisir un coût.
Pour les coûts, vous pouvez saisir un tarif forfaitaire qui sera facturé lorsqu'un client ajoute un produit à un panier. Il existe également la possibilité de multiplier les frais d'expédition par la quantité.

Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer les modifications ».
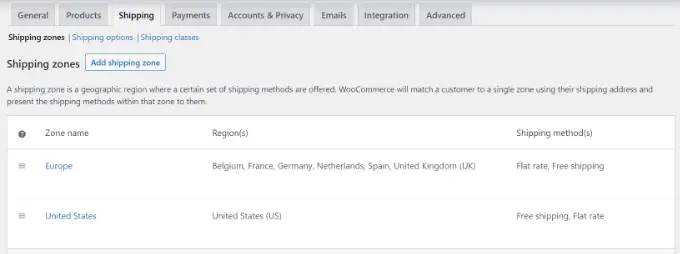
Vous pouvez maintenant retourner à la section zone d'expédition pour afficher vos zones, régions et méthodes d'expédition.

Modifier les paramètres du calculateur d'expédition
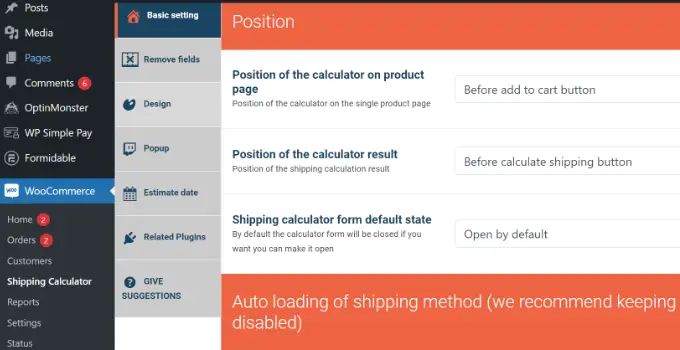
Après avoir configuré les zones d'expédition, vous pouvez retourner à WooCommerce » Shipping Calculator pour modifier les paramètres du calculateur d'expédition de la page produit pour le plugin WooCommerce.
Dans l'onglet Paramètres de base, vous pouvez modifier la position de la calculatrice sur la page produit et la position des résultats de la calculatrice.
Si vous faites défiler vers le bas, vous verrez plus de paramètres. Par exemple, le plugin vous permet de modifier les messages utilisés dans le plugin, de charger automatiquement le mode d'expédition, etc.

Lorsque vous avez terminé, cliquez simplement sur le bouton « Enregistrer les modifications » sur le côté ou en bas de la page.
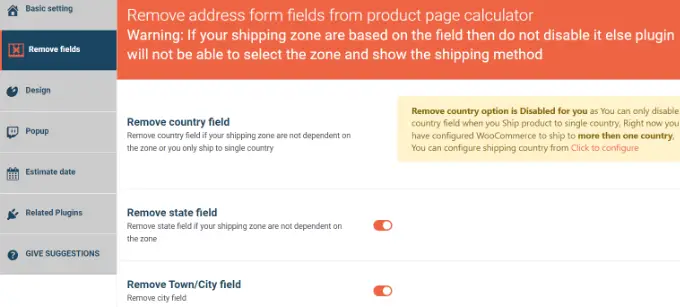
Ensuite, vous pouvez passer à l'onglet « Supprimer les champs ». Ici, vous verrez des options pour supprimer n'importe quel champ du calculateur d'expédition.
Par exemple, le plugin affichera par défaut les champs pays, état, ville et code postal/code postal. Vous pouvez désactiver tous les champs qui ne correspondent pas à vos zones d'expédition.

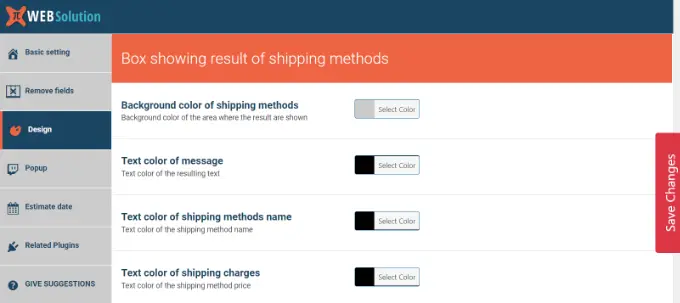
Après cela, dirigez-vous vers l'onglet « Conception ». Le plugin vous offre plusieurs options pour modifier l’apparence du calculateur d’expédition.
Par exemple, vous pouvez modifier la couleur d’arrière-plan et la couleur du texte pour afficher les méthodes d’expédition. Vous pouvez également choisir les couleurs des boutons qui apparaissent dans la calculatrice.

N'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour enregistrer vos paramètres.
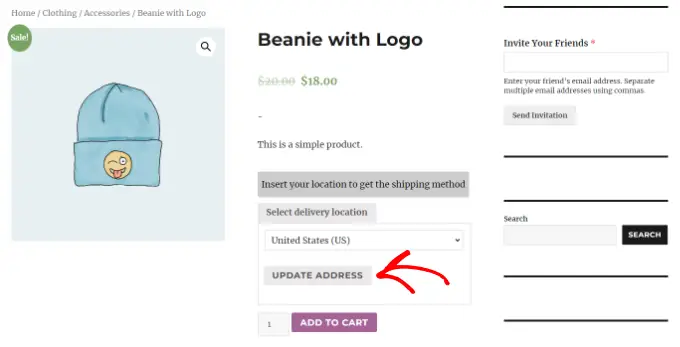
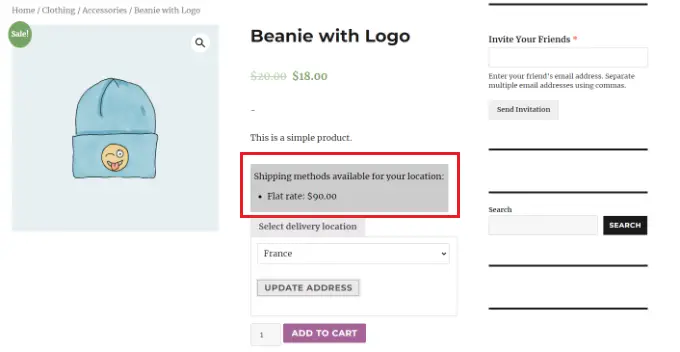
Ensuite, vous pouvez visiter votre boutique WooCommerce pour voir le calculateur d’expédition en action.
Dans la capture d'écran ci-dessous, les clients devront d'abord sélectionner un lieu de livraison et cliquer sur le bouton « Mettre à jour l'adresse ».

Une fois cela fait, le plugin calculera automatiquement les frais d'expédition que vous avez configurés dans la section zone d'expédition et l'ajoutera au coût total.
De cette façon, les clients connaîtront les frais d'expédition qu'ils devront payer en plus du coût du produit.

Ajout d'un calculateur d'expédition au site WordPress
Si vous n'avez pas de boutique WooCommerce et que vous souhaitez ajouter un calculateur d'expédition générique à votre site WordPress, vous pouvez utiliser Formidable Forms.

Il s'agit d'un plugin de formulaire de contact populaire pour WordPress qui vous permet de créer des formulaires avancés et complexes. Par exemple, vous pouvez ajouter un formulaire de contact, des calculatrices, des enquêtes, des répertoires et des applications Web à l'aide du plugin.
Pour ce didacticiel, nous utiliserons le plan Formidable Forms Pro car il comprend des champs de tarification et davantage d'options de personnalisation.
Tout d’abord, vous devrez installer et activer les plugins Formidable Forms Lite et Formidable Forms Pro. Le plugin Lite est gratuit et le plugin premium y ajoute des fonctionnalités plus avancées.
Si vous avez besoin d'aide, veuillez consulter notre guide sur la façon d'installer un plugin WordPress.
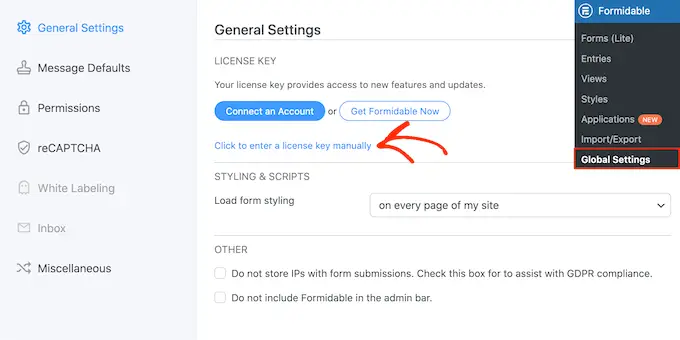
Lors de l'activation, vous devrez accéder à Formidable »Paramètres globaux à partir du tableau de bord WordPress. À partir de là, vous pouvez cliquer sur le lien « Cliquez pour saisir manuellement une clé de licence ».

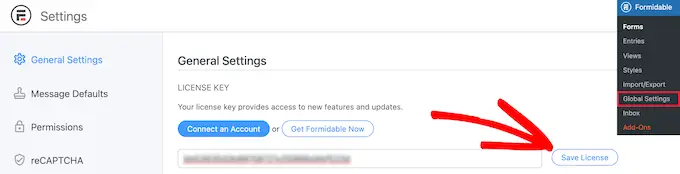
Ensuite, vous devrez saisir la clé de licence et cliquer sur le bouton « Enregistrer la licence ».
Vous pouvez trouver la clé de licence dans votre espace de compte Formidable Forms.

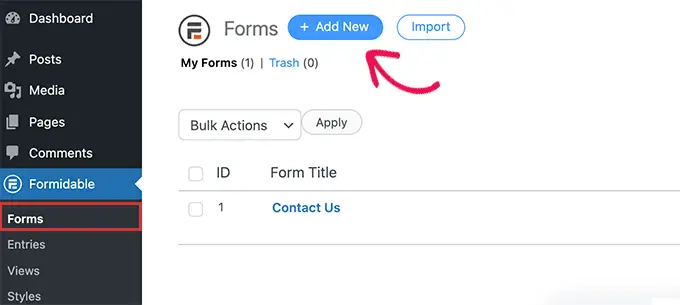
Après cela, vous devez vous rendre dans Formidable » Forms pour ajouter un nouveau formulaire.
Cliquez simplement sur le bouton « + Ajouter un nouveau » en haut.

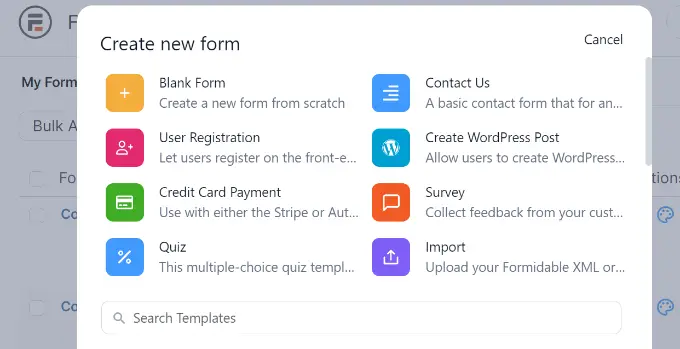
Ensuite, Formidable Forms affichera différents modèles parmi lesquels choisir. Vous pouvez choisir parmi plusieurs catégories, telles que les opérations commerciales, la calculatrice, les formulaires conversationnels, etc.
Formidable Forms ne propose pas de modèle prédéfini pour un calculateur d'expédition. Cependant, vous pouvez en créer un à l'aide d'un modèle de formulaire vierge.
Allez-y et sélectionnez le modèle « Formulaire vierge ».

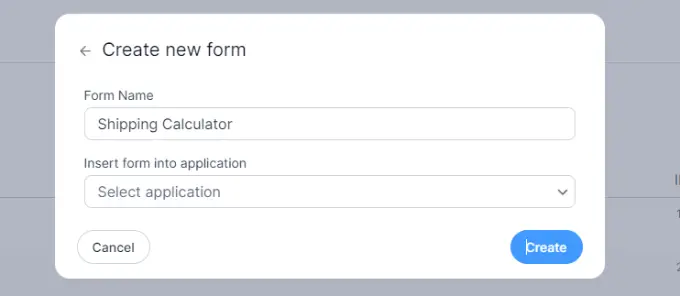
Sur l'écran suivant, vous devrez saisir un nom pour votre formulaire.
Il existe également une option pour insérer le modèle dans une application. Cependant, vous pouvez laisser ce paramètre par défaut pour ce didacticiel.
Après avoir saisi le nom du formulaire, cliquez sur le bouton « Créer ».

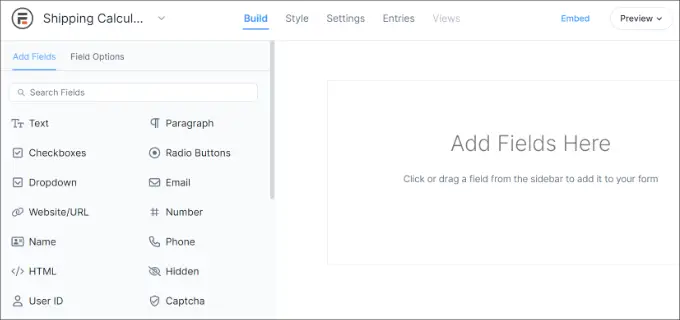
Ensuite, vous verrez le générateur de formulaire par glisser-déposer.
Vous pouvez simplement faire glisser n'importe quel champ de formulaire depuis le menu de gauche et le déposer sur le modèle.

Par exemple, vous pouvez ajouter des champs de formulaire tels que le nom, l'adresse e-mail, le numéro de téléphone, etc. au modèle.
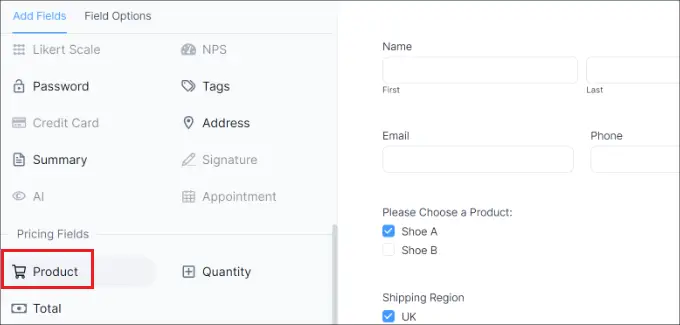
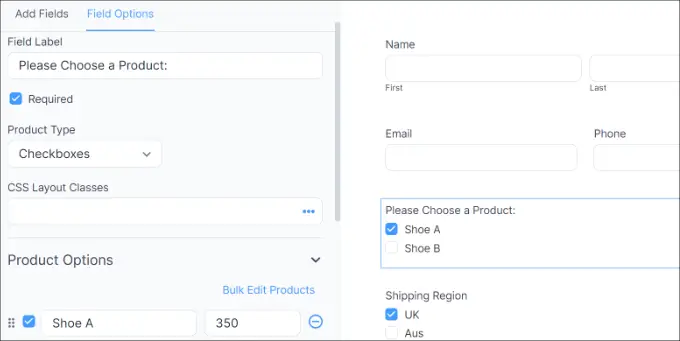
Pour créer un calculateur d'expédition, vous pouvez faire défiler jusqu'à la section Champs de tarification sur la gauche et ajouter un champ de formulaire « Produit ».

Ensuite, vous pouvez sélectionner le champ du formulaire de produit et le personnaliser davantage.
Par exemple, nous avons modifié l'étiquette du champ et le type de produit. Formidable Forms vous permet également d'afficher les produits sous forme de cases à cocher, de listes déroulantes, de boutons radio, de produits uniques ou définis par l'utilisateur.

En plus de cela, vous pouvez ajouter vos produits et leurs prix sous les Options du produit dans le menu de gauche.
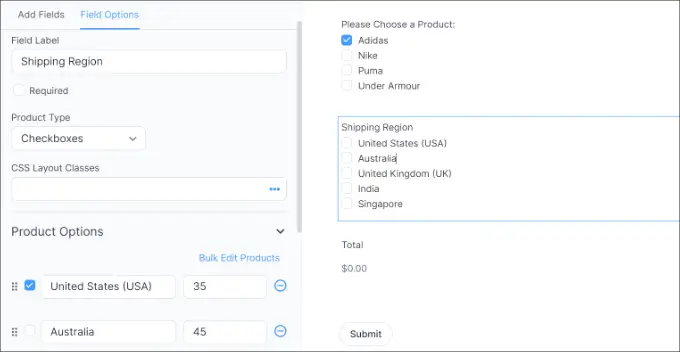
Maintenant que vous avez ajouté vos produits, l'étape suivante consiste à ajouter vos régions d'expédition et vos frais. Pour ce faire, vous pouvez à nouveau ajouter un champ de formulaire Produit sous la section Champs de tarification dans le menu de gauche.
Après cela, vous devrez modifier son étiquette et son type de produit, puis saisir chaque région individuellement ainsi que ses frais d'expédition.

Dans la capture d'écran ci-dessus, nous avons remplacé l'étiquette par Régions d'expédition et les types de produits par Cases à cocher. À partir de là, nous avons ajouté différentes zones d'expédition et leur coût dans la section Options du produit.
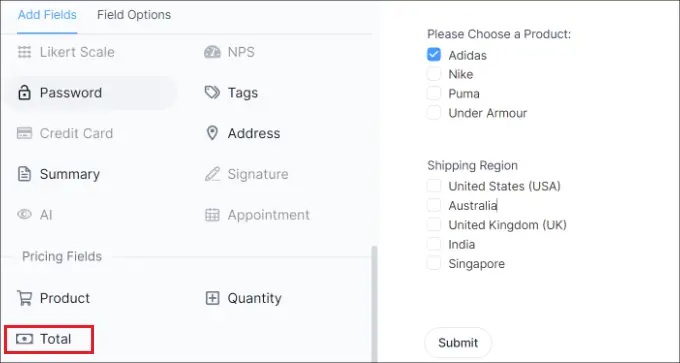
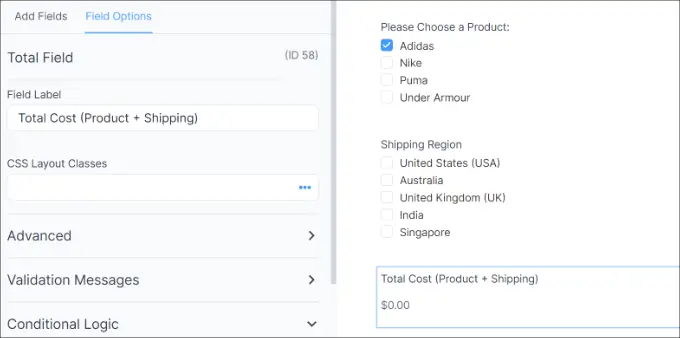
Une fois cela fait, vous devrez afficher un total pour votre calculateur d’expédition. Pour ce faire, ajoutez simplement le champ de formulaire Total sous la section Champs de tarification au modèle.

Ensuite, vous pouvez sélectionner le champ du formulaire Total et modifier son étiquette, ajouter une description, etc.
Formidable Forms vous permet également d'ajouter une logique conditionnelle aux champs du formulaire et de les afficher en fonction des réponses des utilisateurs.

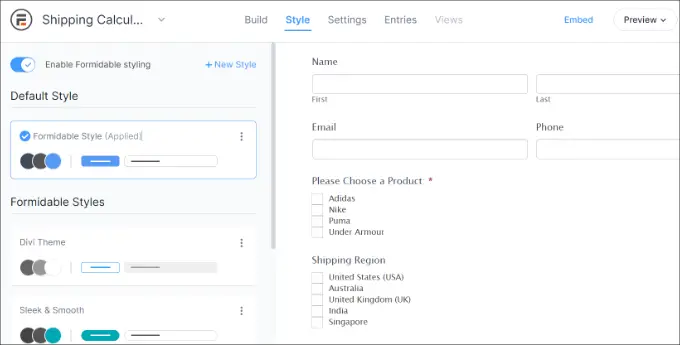
Après cela, vous pouvez passer à l'onglet « Style » en haut.
Formidable Forms propose des styles prédéfinis pour votre formulaire. Sélectionnez-en simplement un ou créez un nouveau style. Pour ce didacticiel, nous utiliserons le style Formidable par défaut.

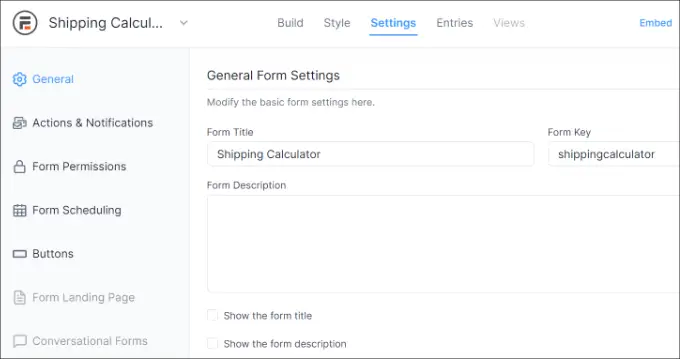
Ensuite, vous pouvez également modifier les paramètres du formulaire dans Formidable Forms.
Basculez simplement vers l’onglet « Paramètres » en haut. Ici, vous trouverez les paramètres généraux permettant de modifier le titre du formulaire, d'ajouter une description, etc.

Il existe également des options pour les actions et les notifications, les autorisations de formulaire et la planification de votre formulaire de calcul d'expédition.
Après avoir configuré les paramètres, enregistrez vos modifications. Vous êtes maintenant prêt à intégrer votre calculatrice n'importe où sur votre site.
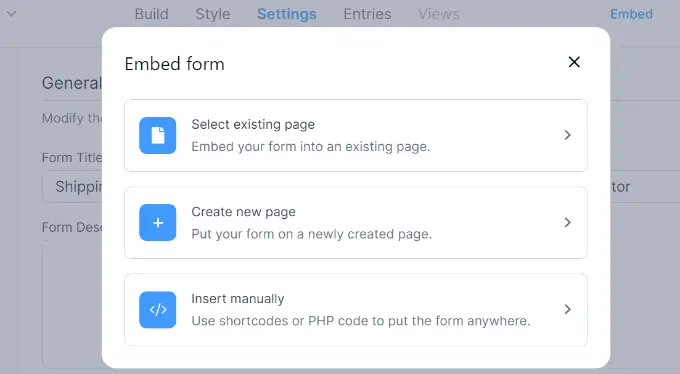
Pour commencer, vous pouvez cliquer sur le bouton « Intégrer » dans le générateur de formulaire en haut. Cela vous donnera plusieurs options, comme ajouter le formulaire à une page existante, créer une nouvelle page ou l'insérer manuellement.

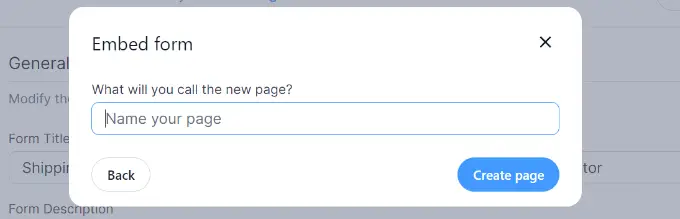
Pour le bien de ce tutoriel, nous choisirons l'option « Créer une nouvelle page ».
Ensuite, vous pouvez saisir un nom pour votre nouvelle page et cliquer sur le bouton « Créer une page ».

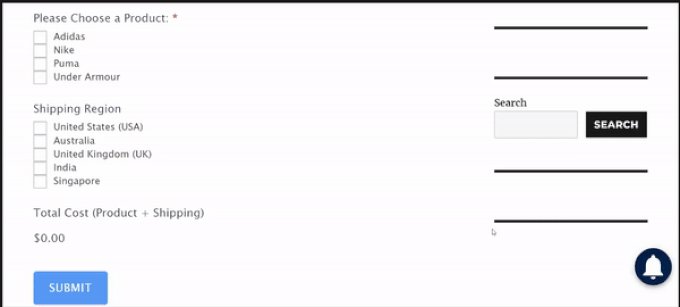
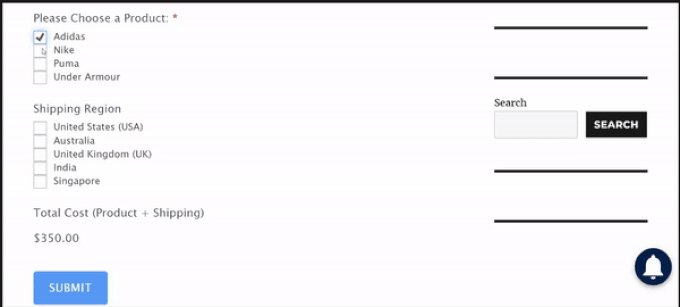
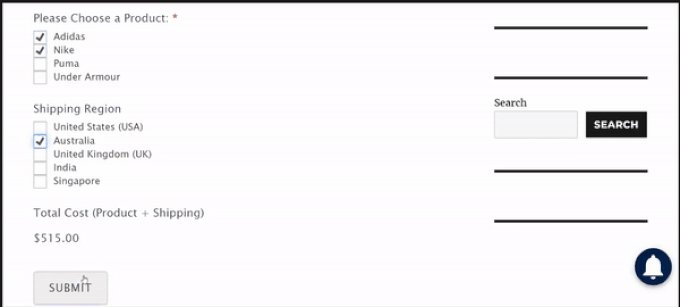
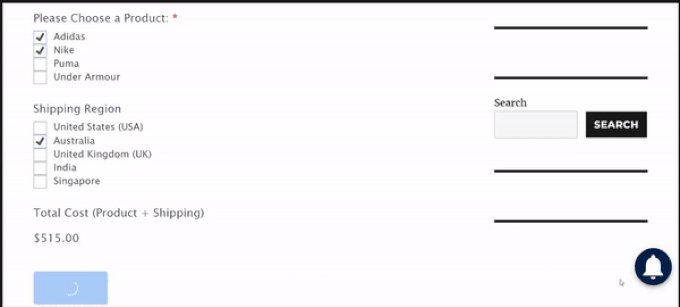
À partir de là, vous verrez un aperçu du formulaire de calcul des frais d'expédition dans l'éditeur de contenu WordPress.
Allez-y, publiez votre page et visitez votre site pour voir le calculateur d'expédition en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter un calculateur d’expédition à votre site WordPress. Vous souhaiterez peut-être également consulter notre guide sur la façon de configurer le suivi des formulaires dans Google Analytics et les meilleurs plugins WooCommerce.
Si vous avez aimé cet article, abonnez-vous à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
