Comment ajouter un shortcode à votre article ou page WordPress
Publié: 2022-09-25L'éditeur classique de WordPress est un excellent moyen d'ajouter du contenu à votre site Web. Mais que se passe-t-il si vous souhaitez ajouter un shortcode à votre message ou à votre page ? Ajouter un shortcode à votre publication ou page WordPress est facile. Suivez simplement ces étapes : 1. Trouvez le shortcode que vous souhaitez utiliser. Il existe de nombreux endroits où vous pouvez trouver des codes abrégés. Par exemple, le WordPress Codex contient une liste de certains des shortcodes les plus populaires . 2. Copiez le code court. Une fois que vous avez trouvé le shortcode que vous souhaitez utiliser, copiez-le simplement. 3. Collez le shortcode dans votre message ou votre page. Maintenant que vous avez le shortcode, il ne vous reste plus qu'à le coller dans la publication ou la page où vous souhaitez qu'il apparaisse. 4. Enregistrez votre article ou votre page. Et c'est tout! N'oubliez pas de sauvegarder votre message ou votre page après avoir ajouté le shortcode.
Un shortcode est un morceau de code qui apparaît entre crochets sur les pages WordPress ou les pages de publication. Vous pouvez utiliser ces codes abrégés pour créer des fonctionnalités réutilisables dans les pages et les publications si vous concevez pour l'évolutivité. Comme je l'expliquerai dans les sections suivantes, vous pourrez utiliser des codes abrégés dans les éditeurs classiques et par défaut. Les blocs peuvent être modifiés à l'aide de l' éditeur de blocs ou de l'éditeur par défaut. Les éléments sont des blocs, du texte aux images en passant par les shortcodes. Dans cet article, nous allons vous montrer comment ajouter un bloc de shortcode dans l'éditeur par défaut. Sélectionnez simplement ce que vous voulez coder, puis insérez-y le shortcode à l'aide du plugin Shortcode.
C'est là que toute la magie Kubio se produit, et toutes les options sont disponibles dans un bloc. En modifiant le bloc de shortcode à ce niveau, vous pouvez le rendre à la fois normal et activé. Il existe également des actions groupées à effectuer sous forme d'édition et de déplacement vers la corbeille.
Comment ajouter un shortcode de widget dans WordPress ?
 Crédit : qodeinteractive.com
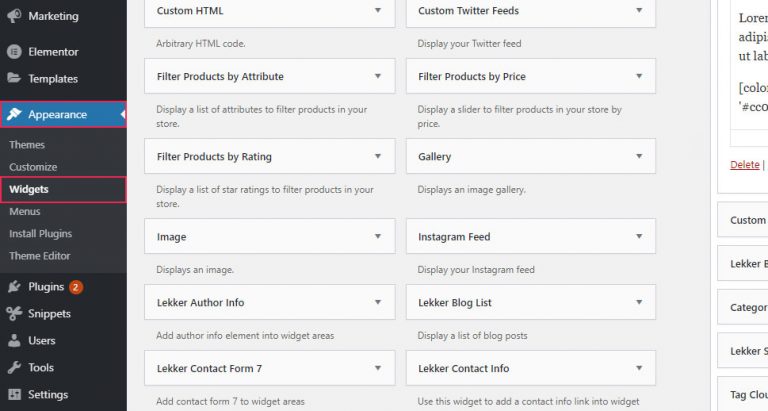
Crédit : qodeinteractive.comLa façon la plus simple d'utiliser les shortcodes dans les widgets de la barre latérale WordPress est de créer un nouveau widget. Sélectionnez Apparence > Widgets dans le menu. Ensuite, dans la zone de texte, copiez et collez le shortcode.
Ce plugin peut insérer 1 ou plusieurs ensembles de widgets dans des pages, des messages (et des types de messages personnalisés ?) À l'aide de codes courts et également enregistrer une liste de codes courts configurés. Le shortcode de chaque widget est ajouté au bord inférieur du widget, et différents shortcodes sont attribués à chaque instance du widget. Vous pouvez utiliser les codes abrégés du widget sur le plug-in Pages pour insérer des codes abrégés de widget directement dans une page, une publication ou un CPT. Il est simple à comprendre, simple à utiliser, polyvalent et a parfaitement fonctionné pour nous, même en plus du Widget Shortcode. Nous avons également testé Sidebar, ainsi que la version pro de Widgetize Pages Light, et avons constaté qu'aucun n'avait de problème.
Le gouvernement américain a annoncé de nouvelles sanctions contre la Russie De nouvelles sanctions contre la Russie
Comment afficher les shortcodes dans un modèle WordPress ?
 Crédit : www.wpoven.com
Crédit : www.wpoven.comAfin d'afficher les shortcodes dans un modèle WordPress, vous devrez ajouter le code suivant à votre fichier de modèle : Remplacez [shortcode] par le shortcode réel que vous souhaitez afficher. Cela permettra au shortcode d'être analysé et exécuté par WordPress.
Le widget WordPress Popular Posts est une application fantastique qui vous permet d'afficher les publications populaires de votre site sur n'importe quelle barre latérale. De plus, vous pouvez personnaliser le widget pour afficher les publications que vous aimez, y compris les publications qui ont été citées, partagées ou mises en favoris. Pour utiliser le shortcode Popular Posts , insérez simplement le code suivant dans le fichier de modèle de page/thème que vous souhaitez activer pour votre fonctionnalité spécifique : Quel est le code court PHP pour WP'popular_posts' ?

Comment ajouter un shortcode en HTML ?
Un shortcode est un petit morceau de code, généralement entre crochets, qui remplit une fonction spécifique sur un site Web. Les shortcodes peuvent être utilisés pour ajouter des fonctionnalités à un site Web sans avoir à écrire de code. Pour ajouter un shortcode à un site Web, ajoutez simplement la balise shortcode au code HTML de la page. Le shortcode sera alors exécuté lors du chargement de la page.
Insérez un shortcode dans une publication ou un éditeur de page en sélectionnant Ajouter un formulaire dans le menu Ajouter un formulaire. Un élément apparaîtra qui vous invitera à cliquer dessus. La boîte de dialogue Ajouter un formulaire apparaîtra et vous serez invité à remplir le formulaire de contact. Les shortcodes du formulaire de contact seront ajoutés au contenu de la page dès qu'ils seront disponibles. Pour commencer, tapez le shortcode dans la case qui apparaît. L'extension [contact-form-7], par exemple, entrera un formulaire de contact dans votre message ou votre page. Les codes abrégés peuvent être utilisés pour ajouter des fonctionnalités à votre site Web qui nécessiteraient normalement un code informatique étendu et des connaissances techniques, mais en quelques clics de souris. Un exemple de ceci est le shortcode [YouTube], qui peut être utilisé pour intégrer n'importe quelle vidéo YouTube publique dans n'importe quelle page ou publication. Vous pouvez également ajouter des formulaires dans l'éditeur de publication ou de page de l'éditeur Classic en cliquant sur le bouton Ajouter un formulaire. Lorsque vous créez une page, vous devrez inclure un shortcode de formulaire de contact. Un shortcode peut être saisi en le saisissant dans la case qui apparaît.
Comment modifier un shortcode dans WordPress
Pour modifier un shortcode dans WordPress, cliquez simplement sur le shortcode que vous souhaitez modifier, puis effectuez vos modifications dans l' éditeur WordPress . Une fois que vous avez terminé, cliquez sur le bouton Mettre à jour pour enregistrer vos modifications.
Le clic droit sur la page vous permettra de l'éditer et de la désynchroniser dans l'éditeur classique ou l'éditeur Gutenberg . Pour plus d'informations, voir https://snipboard.io/jRPian.JPG. J'ai vérifié toute la colonne dans Gutemberg et activé tout à partir des options, mais cette option n'est pas visible. Si vous ne souhaitez pas générer de documents automatiquement, vous pouvez toujours utiliser la liste des cookies dans votre propre document en insérant le shortcode suivant :. Si TCF est activé, vous pouvez également inclure une liste des codes abrégés des fournisseurs utilisés par Complianz. Ce shortcode est fourni en tant que fonctionnalité premium, il n'est donc pas autorisé dans la plupart des cas.
Codes courts dans WordPress
Ajoutez plus de fonctionnalités à vos articles et pages de blog WordPress avec les shortcodes WordPress . Vous pouvez leur ajouter du code n'importe où dans votre contenu, et ils sont facilement personnalisables si vous avez besoin de les modifier.
Comment ajouter un shortcode en HTML
Afin d'ajouter un shortcode à votre code HTML, vous devrez utiliser le code correct pour le shortcode que vous souhaitez ajouter. Par exemple, si vous souhaitez ajouter un shortcode pour un formulaire de contact, vous utiliserez le code [contact-form].
Les codes abrégés sont destinés à contenir du contenu HTML et ne sont pas autorisés dans les attributs HTML. Si aucun paramètre n'est utilisé, les balises HTML semblent accepter des codes abrégés inacceptables. Les méthodes suivantes peuvent être utilisées à la place : a href=https://example.com/ folder/edit.php?action=someaction&id=[foocode parameter='value']&edittoken' linktext>linktext. Pour exécuter le shortcode à l'intérieur de l'élément brut, vous devez d'abord localiser la fonction de rappel qui est appelée via le shortcode, puis l'écho dans l'élément brut. Vous trouverez plus d'informations sur les raisons pour lesquelles cela fonctionne dans la réponse à cette question. Pourquoi cette question n'est-elle pas une réponse que je peux trouver ? Vous pouvez également ajouter votre propre question à la section HTML du shortcode du site Web.
