Comment ajouter un curseur à votre en-tête WordPress
Publié: 2022-09-25L'ajout d'un curseur à votre en-tête WordPress est un excellent moyen de présenter votre contenu le plus important d'une manière accrocheuse et attrayante. Il existe plusieurs façons d'ajouter un curseur à votre en-tête, et la méthode que vous choisirez dépendra de votre thème et des fonctionnalités souhaitées. Si votre thème possède déjà une fonction de curseur intégrée, vous pouvez simplement l'activer et ajouter vos diapositives. De nombreux thèmes populaires, tels que Divi et Genesis, ont une fonctionnalité de curseur intégrée. Si votre thème n'a pas de curseur intégré, vous pouvez en ajouter un à l'aide d'un plugin. Il existe de nombreux excellents plugins de slider disponibles pour WordPress, tels que Meta Slider, Smart Slider 3 et Slider Revolution. Une fois que vous avez installé et activé votre plugin slider, vous devrez ajouter vos diapositives. La plupart des plugins de slider vous permettront d'ajouter des slides via l'éditeur WordPress. Créez simplement un nouveau message ou une nouvelle page, puis ajoutez vos diapositives à l'aide du code court ou de l'interface du plugin. Une fois vos diapositives ajoutées, vous pouvez ensuite configurer les paramètres de votre curseur. Cela inclura le choix de la taille, du style et de la transition de votre curseur. La plupart des plugins de curseur vous permettent également d'ajouter des légendes et des liens à vos diapositives. Une fois que vous avez configuré les paramètres de votre curseur, vous pouvez ensuite l'ajouter à votre en-tête. Cela peut être fait en ajoutant le shortcode du curseur à votre fichier header.php ou en utilisant un plugin comme Header and Footer Scripts.
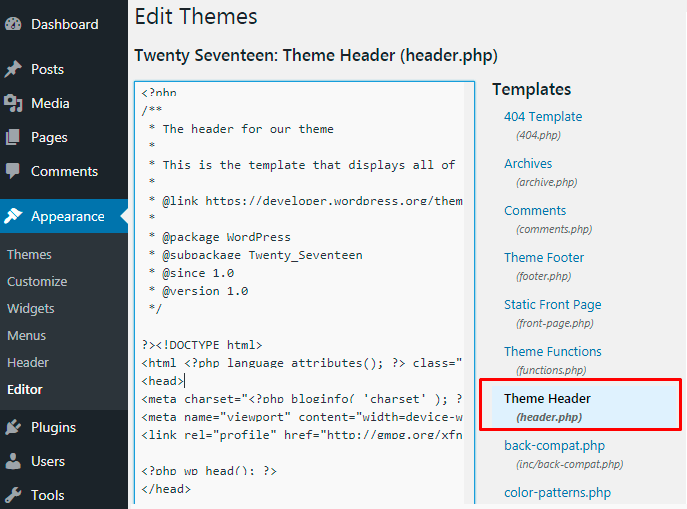
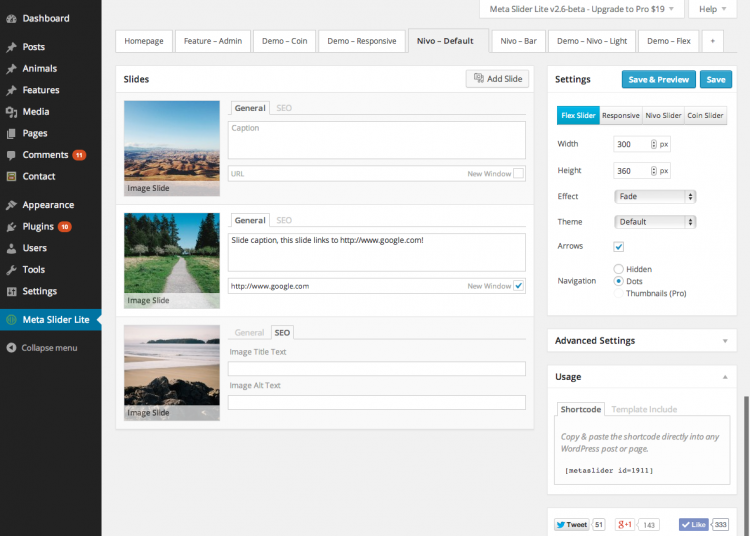
Meta Slider est un plugin WordPress gratuit qui peut être installé directement depuis le répertoire des plugins WordPress. Le code 'Template Include' doit être collé dans votre thème (vous pouvez le trouver dans la section 'Utilisation' sous les paramètres du diaporama). Dans Apparence, sélectionnez Éditeur. Vous devez changer le nom du fichier 'header.php' (ou similaire). Il convient de le placer à l'endroit approprié (par exemple, sous le logo). Avant de pouvoir utiliser le plugin Soliloquy Slider, vous devez d'abord l'installer et l'activer. Si vous avez activé le plugin, l'icône Meta Slider apparaîtra dans la barre latérale de votre tableau de bord. Si vous souhaitez vérifier que votre site Web est à jour avec Google Analytics ou Google Webmasters à l'aide d'une balise META, vous pouvez le faire en modifiant manuellement le fichier d'en-tête de votre site Web.
Comment ajouter un curseur à un en-tête ?
 Crédit: supsystic.com
Crédit: supsystic.comIl existe plusieurs façons d'ajouter un curseur à un en-tête. Une façon consiste à utiliser un plugin comme Slider Revolution ou Master Slider. Ces plugins vous permettront de créer un slider et de l'ajouter à votre header. Une autre méthode consiste à utiliser un thème doté d'un curseur intégré. Cela vous permettra d'ajouter un curseur à votre en-tête sans avoir à installer de plugin.
C'est le plugin principal inclus avec les thèmes X et Pro, et il vous permet d'ajouter des curseurs à un site Web. les curseurs sont livrés avec un large éventail d'options et de paramètres. Le curseur peut être ajouté à l'en-tête de chaque page du site Web en accédant à l'écran d'édition de la page en question et en le saisissant dans les champs du curseur . Si vous souhaitez qu'une icône de défilement vers le bas apparaisse en haut du curseur, activez l'ancre de défilement vers le bas. Lorsque vous cliquez sur l'icône, la page défile devant le curseur et affiche le reste du contenu du site Web. Une autre option consiste à utiliser l'ancre inférieure de défilement ou l'arrière-plan vidéo comme arrière-plan vidéo du curseur de révolution.
Comment ajouter un curseur multimédia à WordPress ?
 Crédit : www.gowp.com
Crédit : www.gowp.comVous pouvez activer Media Slider en allant dans le menu du plugin. Pour télécharger des diapositives, accédez à la page Ajouter un curseur multimédia. Vous pouvez publier le curseur et copier le shortcode du curseur multimédia à partir du bas du paramètre du curseur, ainsi que l'intégrer à n'importe quel widget Page/Post/Texte. La situation est réglée.
Il a été démontré que les temps de chargement des pages sont réduits lorsque le curseur est utilisé. Dans ce didacticiel, nous allons vous montrer comment utiliser un curseur multimédia pour votre site Web. Vous pouvez ajouter des curseurs à votre site de différentes manières, y compris des vidéos, des images, des boutons et tout ce à quoi vous pouvez penser. Un plugin slider est tout ce qui est nécessaire pour l'ajouter à votre site. Si vous utilisez la version gratuite de Soliloquy, vous pouvez créer un thème de curseur, modifier les dimensions de vos curseurs et modifier la vitesse et la durée de la transition. Vous avez des options dans l'onglet Divers pour activer la prise en charge RTL (langue de droite à gauche, comme l'arabe), ajouter CSS, exporter/importer des diapositives, etc. Lorsque tous les fichiers ont été correctement modifiés, cliquez sur le bouton Publier pour les publier. Le curseur sur vos messages est maintenant activé.

Qu'est-ce qu'un curseur multimédia ?
L' élément Media Slider , qui est une version plus simple de l'élément Avada Slider, vous permet d'afficher plusieurs images et vidéos dans n'importe quelle partie de votre site.
Pouvons-nous ajouter un carrousel dans WordPress ?
Accédez à votre tableau de bord WordPress, menu de gauche, puis cliquez sur Wonder Carousel – New Carousel. Vous pouvez ajouter des publications WordPress en sélectionnant le bouton Ajouter des publications WordPress dans le premier onglet de l'éditeur de carrousel, Images. Pour ajouter une publication, accédez à la boîte de dialogue Ajouter une publication, sélectionnez l'option Publication récente ou l'option Catégorie dans le menu déroulant.
Comment ajouter un méta-curseur dans la page d'accueil de WordPress
L'ajout d'un méta-curseur à votre page d'accueil WordPress est un excellent moyen de présenter votre meilleur contenu et d'intéresser les visiteurs à votre site. Il existe plusieurs façons d'ajouter un méta-curseur à votre page d'accueil, mais la méthode la plus simple consiste à utiliser un plugin. Il existe de nombreux plugins WordPress différents disponibles pour les meta sliders, mais nous vous recommandons d'utiliser le plugin Meta Slider. Ce plugin est facile à utiliser et est livré avec une variété de fonctionnalités pour personnaliser votre curseur. Une fois que vous avez installé et activé le plugin Meta Slider, vous pouvez commencer à créer votre slider. Tout d'abord, vous devrez ajouter des images à votre curseur. Vous pouvez le faire en cliquant sur le bouton "Ajouter des images" dans l'interface du plugin. Après avoir ajouté des images, vous pouvez commencer à configurer les paramètres de votre curseur. Le plugin Meta Slider est livré avec une variété d'options parmi lesquelles choisir, vous pouvez donc personnaliser votre curseur pour qu'il corresponde à la conception de votre site. Une fois que vous avez configuré les paramètres de votre curseur, vous pouvez ensuite ajouter votre curseur à votre page d'accueil. Pour ce faire, vous devrez modifier votre modèle de page d'accueil et ajouter le code suivant : Assurez-vous de remplacer le « 123 » par l'ID de votre curseur. Une fois que vous avez ajouté ce code à votre modèle, vous pouvez ensuite enregistrer vos modifications et prévisualiser votre page d'accueil pour voir votre nouveau curseur en action.
Lorsque les visiteurs de la page d'accueil d'un site WordPress arrivent avec leur navigateur, un diaporama leur est présenté. Avec un curseur, vous pouvez mettre en valeur votre contenu et le rendre facile à bien paraître tout en restant convivial. Les utilisateurs peuvent facilement créer du contenu de diaporama et/ou des médias en utilisant le Meta Slider. Meta Slider est un outil fantastique pour les utilisateurs de WordPress, car il leur permet d'effectuer un niveau supplémentaire d'optimisation tout en aidant à promouvoir l'apparence générale et la convivialité de leur site. Cliquez sur l' icône Ajouter un curseur qui apparaît juste au-dessus du champ de contenu (qui a été ajouté lors de l'installation du plugin) et sélectionnez le curseur que vous souhaitez afficher dans le menu déroulant. Faites glisser et déposez la boîte Meta Sidebar dans la zone d'affichage de contenu souhaitée à partir du bas de l'écran.
Comment ajouter un curseur à votre site WordPress
Le plugin MetaSlider est un moyen simple d'ajouter un slider à votre site WordPress. Vous pouvez le faire en allant dans Apparence. Le widget Soliloquy doit être placé dans la zone de widgets dans laquelle vous souhaitez qu'il se trouve. Faites glisser et déposez les widgets depuis le backend. Pour ajouter un curseur de widget de barre latérale à votre liste, accédez au curseur de widget de barre latérale. MetaSlider est le plugin WordPress le plus populaire pour ajouter des curseurs et des carrousels réactifs aux sites Web, et il est utilisé par plus de 800 000 sites Web, ce qui en fait le plugin WordPress le plus populaire à cette fin.
