Comment ajouter un curseur de témoignage à votre site WordPress
Publié: 2022-09-11Si vous cherchez à ajouter un curseur de témoignage à votre site WordPress sans utiliser de plugin, vous pouvez utiliser différentes méthodes. Une option consiste à utiliser un thème WordPress qui inclut une fonctionnalité de curseur de témoignage. Une autre option consiste à utiliser un curseur de témoignage codé sur mesure. Si vous utilisez un thème qui inclut un curseur de témoignage, vous pouvez généralement trouver le paramètre correspondant dans le panneau des options du thème. Si vous utilisez un curseur de témoignage codé sur mesure, vous devrez ajouter le code à votre site WordPress. L'ajout d'un curseur de témoignage à votre site WordPress peut être un excellent moyen de présenter des témoignages ou des critiques de clients . Cela peut également aider à accroître la confiance et la crédibilité auprès des clients ou clients potentiels.
Vous pouvez obtenir des commentaires de vos clients sur leur service ou produit à partir de témoignages. Dans cet article, nous allons vous montrer comment créer un slider de témoignage pour votre site WordPress. Ici, nous allons examiner les fonctionnalités du plugin Strong Testimonials, qui vous permet de collecter et de publier des témoignages. En utilisant le plugin Strong Testimonials, vous pouvez collecter des témoignages à partir du front-end de votre site Web. De plus, vous pouvez ajouter une vue de formulaire à votre site qui permet aux visiteurs de soumettre des témoignages. Il est également possible de créer des champs personnalisés pour collecter des informations supplémentaires. Dans la section suivante, nous passerons en revue les étapes nécessaires pour créer un curseur de témoignage.
Le plugin Strong Testimonials vous permet de créer une variété de vues en fonction des besoins de votre public. Dans notre cas, nous utiliserons le mode diaporama pour créer un diaporama de témoignages. Un shortcode pour la vue du diaporama que vous venez de créer peut être trouvé. Le plugin Strong Testimonials peut fournir bien plus qu'un simple diaporama. La fonctionnalité vous permet de collecter des témoignages sur le front-end, et elle vous permet également de créer une vue en mode d'affichage dans le back-end. Au cours de notre discussion, nous avons couvert le plugin plus en profondeur et nous avons discuté de ses différentes fonctionnalités.
Comment créez-vous un curseur de témoignage ?
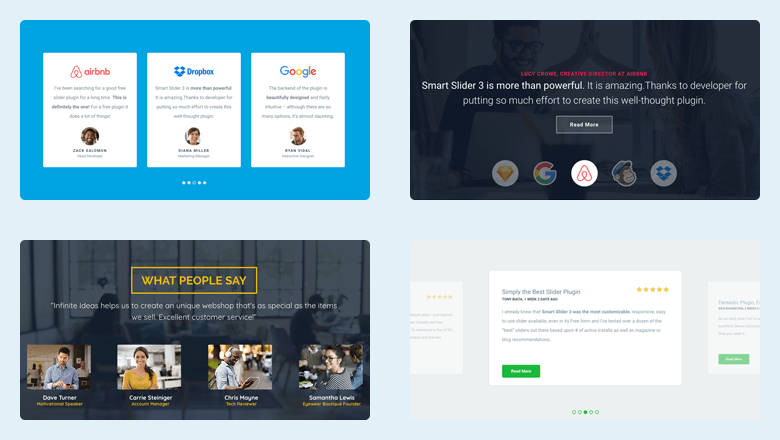
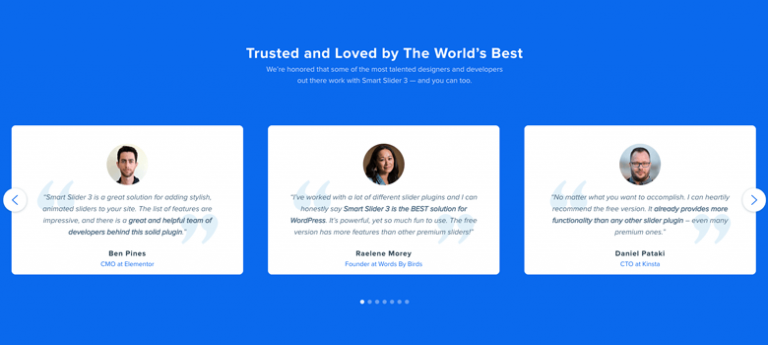
 Crédit : Smart Slider 3 — Plugin WordPress
Crédit : Smart Slider 3 — Plugin WordPressIl existe plusieurs façons de créer un curseur de témoignage. Une façon consiste à utiliser un plugin WordPress comme Testimonial Rotator. Une autre façon est de le coder vous-même en utilisant HTML, CSS et jQuery.
L'ajout de témoignages à votre site Web vous aidera à démontrer que vous êtes crédible et digne de confiance. Showit vous permet de raconter votre histoire d'une manière époustouflante. Ma conception de témoignage préférée de Canvas Views est celle qui permet aux visiteurs de parcourir les pages. Le didacticiel suivant vous expliquera comment créer un curseur de témoignage pour votre site Web. Canvas Views vous permet d'ajouter tous vos témoignages en un seul endroit. Vous pouvez voir votre témoignage principal dans la vue 1 si vous êtes déjà sur le site Web. La vue 2 aura un deuxième témoignage , et ainsi de suite. En cliquant avec le bouton droit sur les 3 points dans la vue du canevas, vous pouvez le dupliquer. Vous devez le dupliquer autant de fois que vous le souhaitez, en fonction de la durée de votre témoignage.
Curseur de témoignage WordPress
 Crédit : Smart Slider 3 — Plugin WordPress
Crédit : Smart Slider 3 — Plugin WordPressUn curseur de témoignage WordPress est un excellent moyen de présenter des témoignages de clients sur votre site Web. Cela peut être un excellent moyen d'établir la confiance avec des clients potentiels et de montrer vos clients satisfaits. Il existe quelques plugins différents que vous pouvez utiliser pour créer un curseur de témoignage. L'un des plus populaires est le plugin Testimonial Slider . Ce plugin vous permet de créer et de gérer facilement vos témoignages. Vous pouvez également utiliser un shortcode pour insérer votre curseur de témoignage dans n'importe quel article ou page de votre site Web.

Les témoignages et les commentaires de vos clients satisfaits sont affichés dans votre curseur de témoignage. Il y a eu un nouveau plugin de maintenance (octobre 2018) depuis lors. Malheureusement, le mainteneur précédent (que nous remercions sincèrement pour son service) n'y avait plus accès. Nous avons pris en charge la maintenance du plugin uniquement pour assurer sa survie. Le curseur de témoignage est un outil gratuit et open-source. Les trois méthodes d'installation de ce plugin sont répertoriées ci-dessous. C'est la façon la plus simple de le faire.
C'est aussi simple que ça. Il fut un temps où vous pouviez envoyer des fichiers via FTP. Veuillez visiter la FAQ du plugin (https://slidervilla.com/testimonial-slider/) pour en savoir plus sur l'outil. Un mainteneur de site précédent est chargé de maintenir le site lié. Notre capacité à le maintenir opérationnel à l'avenir n'est pas garantie.
Pourquoi vous devriez utiliser des témoignages sur votre site Web
Une méthode consiste à inclure des témoignages. Pour mettre en évidence les commentaires positifs de vos clients, un curseur de témoignage peut être utilisé. Vous démontrerez aux clients que vous appréciez leurs commentaires et que vous ferez tout votre possible pour fournir le meilleur service possible.
Comment créer des témoignages personnalisés dans WordPress
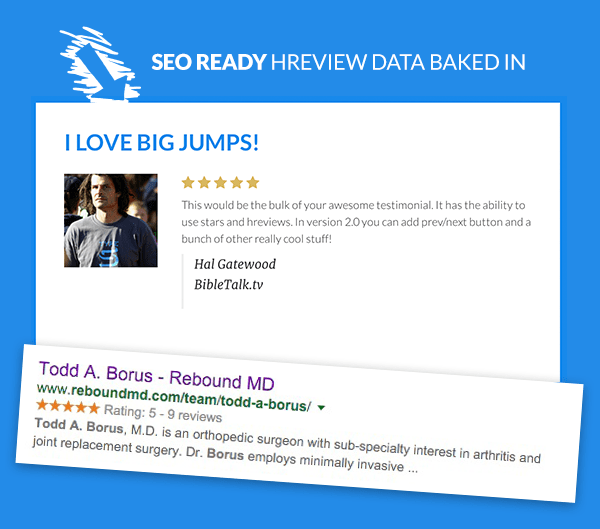
 Crédit: wpleaders.com
Crédit: wpleaders.comAccédez à votre tableau de bord WordPress et cliquez sur Témoignages. Nous vous recommandons d'inclure le titre du témoignage, le témoignage lui-même et des informations sur le client telles que le nom de l'entreprise et l'adresse du site Web. La section Image en vedette vous permet d'ajouter n'importe quelle image à la liste des images des clients.
Comment créer un témoignage personnalisé dans WordPress Vous devez d'abord créer un curseur ou un "rotateur", puis joindre les témoignages. La création de témoignages personnalisés est possible grâce à l'utilisation d'une variété de plugins. Vous pourrez les formater et les organiser automatiquement ainsi que les suivre à un emplacement central. De plus, il offre la possibilité de les animer dans un format coulissant agréable. Dans Apparence, sélectionnez Témoignage Rottweilers dans le menu du widget. Vous pouvez le faire glisser et le déposer à l'emplacement de votre choix. Après cela, vous devez afficher les témoignages que vous avez créés.
Il peut être nécessaire d'envisager d'inclure ou non un ordre aléatoire dans l'affichage des témoignages. Un type de rotateur a deux fonctionnalités : il crée un curseur qui utilise des animations et vous pouvez choisir d'afficher ou non le témoignage complet ou un extrait. Pour ajouter un nouveau bloc, cliquez sur l'icône plus pour ouvrir une page ou un article et sélectionnez le plug-in Easy Testimonials. Afficher des témoignages sur votre site Web est un excellent moyen d'augmenter vos chances d'obtenir la confiance d'un client. De plus, cela vous permet de mettre en évidence les clients existants, ce qui vous aide à établir des relations plus solides avec eux.
Curseur de témoignage de carrousel de hibou WordPress
Le slider de témoignage de carrousel de hibou wordpress est un excellent moyen de présenter les témoignages de vos clients sur votre site Web. Ce curseur réactif vous permet d'afficher jusqu'à 5 témoignages de manière élégante et moderne. Vous pouvez personnaliser le schéma de couleurs et la mise en page en fonction de la conception de votre site Web, et le curseur est facile à configurer et à utiliser.
Vous pouvez afficher une image dans une variété de formats en utilisant le carrousel Simple Owl . Ces paramètres peuvent être utilisés pour gérer la navigation du carrousel et la vitesse de défilement, ainsi que la navigation et la vitesse de défilement d'un article. Selon la description, il existe une gamme complète d'options de personnalisation, mais vous ne pouvez créer qu'un seul type de curseur. Le carrousel OWL 2 sera mis à jour pour inclure un carrousel, et le carrousel 2 est la meilleure option.
