Comment ajouter une vignette à un article WordPress
Publié: 2022-09-11Si vous souhaitez ajouter une vignette à un article WordPress, il y a quelques choses que vous devez faire. Tout d'abord, vous devez trouver ou créer une image que vous souhaitez utiliser comme vignette. Une fois que vous avez l'image, vous devez la télécharger sur votre site WordPress. Une fois l'image téléchargée, vous devez modifier le message auquel vous souhaitez ajouter la vignette. Dans l'éditeur de publication, vous verrez une section intitulée "Image en vedette". Cliquez sur le lien " Définir l'image en vedette " et sélectionnez l'image que vous venez de télécharger. Une fois l'image sélectionnée, cliquez sur le bouton « Publier » ou « Mettre à jour » pour enregistrer vos modifications.
Une vignette est un bref extrait graphique et textuel qui apparaît sur un site Web. Lorsqu'un utilisateur clique sur un lien ou une image, il verra une version pleine grandeur de l'article. Une image en vedette d'un article est utilisée pour prévisualiser un article dans WordPress. Dans ce didacticiel, vous apprendrez à créer des vignettes de publication dans WordPress. En activant ce plugin, vos messages afficheront automatiquement les images Flickr en fonction de leur titre. En conséquence, ces images sélectionnées seront utilisées pour créer des vignettes de publication pour WordPress. Vous pouvez recadrer et redimensionner l'image dans l'éditeur en fonction de la résolution utilisée par WordPress.
La première étape consiste à télécharger et à installer le plugin Related Posts Thumbnail pour WordPress. Dans la zone des paramètres de WordPress, il y aura une nouvelle fonctionnalité appelée Related Post Thumbs. La troisième étape consiste à modifier l'affichage des messages. Lorsque vous apportez des modifications à vos pages ou publications, vous pouvez choisir d'afficher ou non la relation. Dans la section Vignettes , sélectionnez la zone où vous souhaitez que vos vignettes apparaissent. La troisième étape consiste à sélectionner le style de la vignette, qui peut être la couleur, la taille de la police ou la longueur de l'extrait. Ce plugin doit être intégré dans vos publications et pages en ayant un shortcode.
Comment ajouter une image en vedette dans WordPress ?
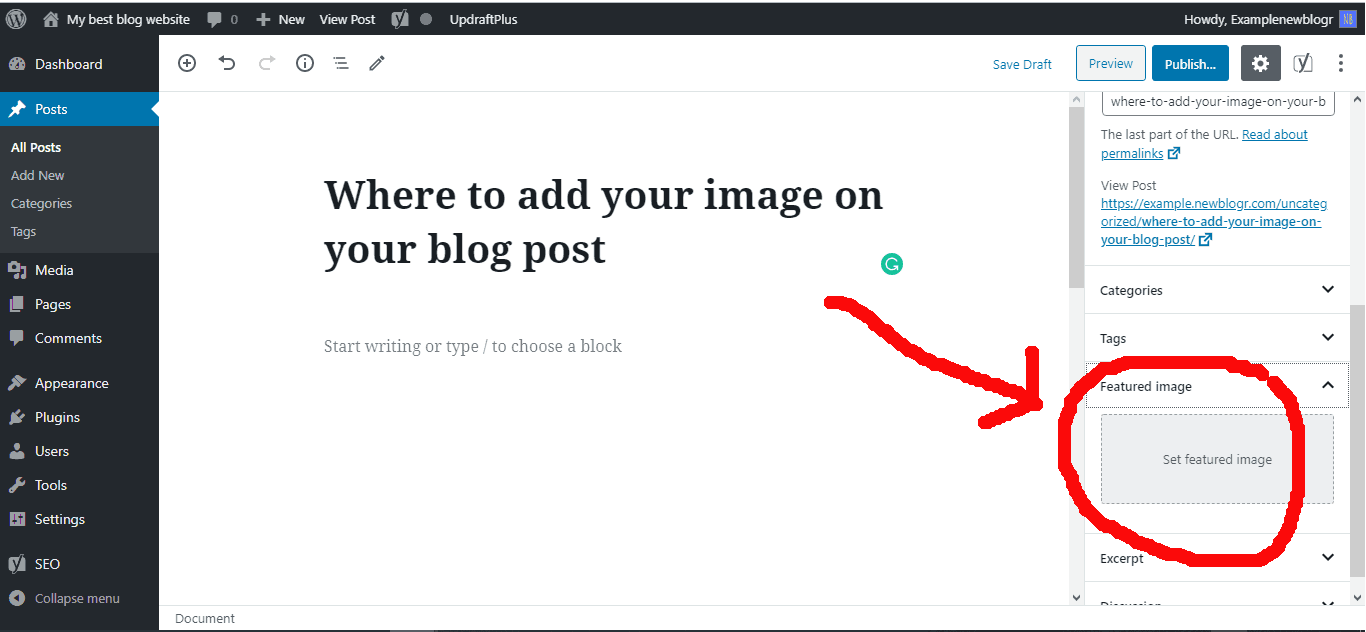
 Crédit: newblogr.com
Crédit: newblogr.comLe simple fait de modifier ou de créer un nouvel article de blog vous permettra d'inclure une image en vedette dans un article WordPress. L'onglet image en vedette se trouve dans la colonne de droite de l'éditeur de contenu. Vous devez cliquer sur l'onglet "Définir l'image en vedette" pour afficher la fenêtre contextuelle de téléchargement de médias WordPress.
L'utilisation d'images sur votre site Web ou vos articles de blog peut les rendre plus attrayants. Vous pouvez augmenter la qualité visuelle de votre blog ou de votre site Web en utilisant une superbe image en vedette. Vous n'avez pas d'images en vedette dans le tableau de bord ? Ce didacticiel vous guidera tout au long du processus d'ajout d'images en vedette à votre site WordPress. WordPress.org étant l'une des plus grandes communautés en ligne, il n'est pas surprenant que certains des développeurs les plus réfléchis aient intégré cette fonctionnalité dans leurs thèmes. Vous devez utiliser le code suivant pour modifier la structure de la fonction dans le fichier functions.php de votre thème afin d'ajouter des fonctionnalités. Dès que vous aurez terminé cette étape, la section d'images en vedette de votre thème sera prête.
Sur votre ordinateur, choisissez une image à utiliser pour le site. La barre de progression que vous voyez affiche maintenant votre téléchargement de photo. En cliquant dessus, vous pouvez choisir l'image que vous souhaitez utiliser comme image vedette. Mettez à jour votre message ou votre page pour avoir l'image en vedette.
Qu'est-ce qu'une image en vedette dans certains thèmes WordPress ?
L'image principale utilisée pour écrire un article de blog sur WordPress est une image en vedette. Vous pouvez les trouver à côté de l'en-tête de chaque publication sur votre page d'accueil et sur les réseaux sociaux.
3 conseils pour sélectionner l'image vedette parfaite
Lors de la sélection d'une image en vedette, gardez à l'esprit quelques points. Vous devez considérer le contenu de votre site Web en termes de qualité et de représentativité. Deuxièmement, il doit être visuellement attrayant et cohérent avec le ton et le message de vos publications et pages. De plus, les moteurs de recherche devraient pouvoir le trouver facilement.
Il est également essentiel de considérer l'aspect pratique d'avoir une image en vedette. Lorsqu'il s'agit de créer des images pour votre site, il peut être difficile de trouver une seule image qui fonctionne pour tous. De plus, si vous créez un site Web avec un programme de conception graphique, assurez-vous d'enregistrer l'image sélectionnée en tant que fichier image à utiliser sur d'autres pages.
L'ajout d'une image en vedette à votre site peut lui donner une apparence et une sensation de fraîcheur, et cela peut augmenter la visibilité et le potentiel de référencement. Si vous souhaitez ajouter des images en vedette à vos publications et pages, n'ayez pas peur de le faire maintenant !
Comment créer une vignette pour mon thème WordPress ?
 Crédit : www.wildflowersandpixels.co.uk
Crédit : www.wildflowersandpixels.co.ukLa création d'une vignette PNG est simple : insérez une image d'une largeur de 880 pixels et d'une hauteur de 660 pixels qui montre une capture d'écran de votre thème en cours d'exécution. Prenez une capture d'écran de cette image. Veuillez télécharger le fichier PNG dans le répertoire de votre thème avant de l'afficher dans le tableau de bord WordPress.
Lorsque vous modifiez un article ou une page, vous remarquerez peut-être une zone d'image en surbrillance. Vous pouvez télécharger une image pour l'article ou sélectionner une image qui lui est associée. L'ajout de la prise en charge des vignettes à tous les types de publication peut être accompli en insérant cette commande après l'ouverture <html:. Vous avez la possibilité d'autoriser les images miniatures uniquement pour les publications ou uniquement pour les pages. La zone Image en vedette devrait maintenant être visible dans votre écran d'édition de publication/page WordPress. La fonction doit être cochée si elle n'est pas présente, ou si elle est activée dans l'option Options de l'écran ou dans votre code functions.php. Les boucles WordPress peuvent désormais être configurées pour utiliser trois commandes principales de vignettes. Pour être juste, l'ajout d'un lien et d'une vignette par défaut est l'une des implémentations les plus simples.
Comment puis-je obtenir une URL de vignette dans WordPress ?
L' URL de la vignette de la publication s'affichera dès que vous l'ajouterez au modèle de thème. Veuillez consulter notre guide WordPress pour plus d'informations sur la création de code personnalisé. Si vous souhaitez uniquement afficher la vignette de la publication, vous pouvez coller le code dans le modèle sur lequel vous travaillez dans la boucle WordPress.
Comment activer les miniatures dans les publications WordPress ?
Depuis la version 2.9 de WordPress, vous pouvez facilement ajouter des vignettes de publication à votre page d'accueil avec une simple mise à jour du thème WordPress. Les fonctions peuvent être ouvertes et fermées à tout moment. Veuillez utiliser l'extension php : add_theme_support('post-nails'); et l'extension php : add_theme_support('post-nails').

Comment désactiver les images en vedette dans WordPress
Si vous souhaitez désactiver les images en vedette dans votre thème ou apporter des modifications, vous pouvez le faire en désactivant leur sortie. L'option "Afficher les images en vedette pour les publications" est désactivée dans les paramètres.
Comment changer la vignette sur mon blog WordPress ?
Les pages ou les articles peuvent être modifiés à partir de votre tableau de bord en cliquant dessus. Sur le côté droit de l'écran, il y a un module appelé Images en vedette. En sélectionnant Définir l'image sélectionnée, vous pouvez choisir une image dans la médiathèque de votre site, Google Photos, Pexels Free Photos ou Openverse.
L'importance de créer de bonnes vignettes
Si vous souhaitez promouvoir votre contenu, vous devez utiliser des images miniatures, qui attirent les spectateurs vers vos vidéos et vous aident à commercialiser votre contenu. Bien qu'il existe de nombreux facteurs à prendre en compte lors de la création d'une vignette, la taille et le rapport doivent être l'objectif principal. Pour commencer, considérez la taille de 1280 x 720 pixels. Avec cette taille, votre vignette aura un espace plus large, mais elle sera toujours suffisamment compacte pour être utilisée dans la plupart des lecteurs vidéo. Pour vous assurer que votre vignette fait au moins 640 pixels de large, assurez-vous que vous utilisez un lecteur vidéo tel que YouTube, car il s'agit de la taille d'une vignette. En ce qui concerne la taille du fichier, gardez à l'esprit que la majorité des téléspectateurs ne verront une vignette que pendant quelques secondes. À cette fin, gardez la taille de la vignette suffisamment petite pour tenir dans l'espace disponible. Une bonne règle de base est de ne pas dépasser 50 Ko. N'oubliez pas non plus que vous pouvez inclure une variété de types de fichiers dans votre vignette. Il existe deux autres façons de créer de meilleures vignettes plus créatives : PNG et GIF.
URL de vignette de publication WordPress
 Crédit: johnmorrisonline.com
Crédit: johnmorrisonline.comL'URL de la miniature de la publication WordPress est une URL associée à une publication WordPress. Cette URL peut être utilisée pour créer un lien vers la publication en question ou pour accéder à l' image miniature de la publication .
Dans cet article, nous allons vous montrer comment trouver une miniature d'URL de publication dans WordPress. Cela peut être utile si vous développez un nouveau thème WordPress ou un thème enfant. Pour obtenir une URL de vignette de publication, vous devez d'abord la coder dans un modèle de thème de personnalisation. Cet article vous guidera à travers les étapes que vous devez suivre pour accomplir cette tâche. Pour afficher la vignette de l'article dans votre modèle, collez simplement ce code dedans :. Il affiche l'URL de l'image en question, ainsi que sa description. En plus de personnaliser la taille, vous pouvez sélectionner l'image à partager. Dans tous les cas, assurez-vous de régénérer les images miniatures dans une taille d'image personnalisée.
Comment ajouter une image en vedette dans un type de publication personnalisé WordPress
Afin d'ajouter une image en vedette à un type de publication personnalisé dans WordPress, vous devez d'abord accéder à la page "Modifier la publication" pour la publication en question. Une fois là-bas, localisez la section "Image en vedette" dans la barre latérale de droite et cliquez sur le lien "Définir l'image en vedette". À partir de là, vous pouvez soit télécharger une nouvelle image, soit en sélectionner une dans votre médiathèque. Une fois que vous avez choisi une image, cliquez sur le bouton "Définir l'image en vedette" pour confirmer votre sélection.
Les publications ou les pages peuvent être attribuées à une image spécifique à l'aide d'une fonctionnalité WordPress connue sous le nom de Post Thumbnails ou Featured Image. Si vous êtes un nouvel utilisateur de WordPress et rencontrez des difficultés pour afficher des images sur votre blog/site, ce guide est fait pour vous. Tous les thèmes WordPress utilisent la fonction de redimensionnement d'image standard de WordPress, qui vous permet de recadrer les images en fonction de la taille du thème que vous souhaitez télécharger. Certains thèmes, comme notre thème Total premium, ont une fonctionnalité de redimensionnement intégrée qui est optimisée et permet un meilleur contrôle de l'utilisateur. Si vous souhaitez apprendre à créer des tailles personnalisées dans votre thème, vous pouvez utiliser la fonction principale add_image_size.
Comment ajouter des images en vedette aux publications
Vous pouvez ajouter une image en vedette à n'importe quel article d'une catégorie en cliquant sur le lien Catégorie en haut de la page Modifier la catégorie, puis en sélectionnant Ajouter une image en vedette . L'utilisation de la liste déroulante Format de publication vous aidera à décider quel format de publication est le meilleur pour ajouter des images en vedette. Le champ Image en vedette peut être saisi et le bouton Mettre à jour peut être cliqué pour mettre à jour l'image.
La vignette WordPress ne s'affiche pas
Heureusement, les deux situations peuvent être résolues facilement. La section Options d'écran de votre tableau de bord WordPress se trouve ici. En sélectionnant l'option Image en vedette, vos listes de publications et de pages incluront une colonne d'images en vedette. Vous devriez maintenant pouvoir accéder à l'onglet Image en vedette dans votre éditeur de contenu.
Étant donné que le plug-in ne peut pas trouver l'image en vedette associée à vos publications populaires, l'image sans vignette apparaît. La raison la plus probable de votre problème est que vous rencontrez des difficultés avec cela. Quelles ont été les modifications que vous avez apportées à votre site Web récemment ? Veuillez également accéder à Paramètres> Messages populaires pour voir une capture d'écran de votre écran de débogage. Je vérifierais les autorisations de fichier pour voir si WPWP crée des vignettes après la migration de votre ancien serveur vers le nouveau. Si vous définissez une image de fonctionnalité pour chaque publication mais qu'elle ne les affiche pas après la migration, je vérifierais les autorisations. Un dossier dans WordPress appelé WordPress-popular-posts peut être créé à l'aide de ce plugin. Vérifiez que le dossier est accessible en écriture par PHP et qu'il contient un fichier PHP valide.
Les images ne s'affichent pas ? Vérifiez votre thème !
Si vous utilisez un thème personnalisé, assurez-vous que les images que vous utilisez pour vos publications et vos pages sont les bonnes. Vérifiez si votre thème par défaut inclut des images installées et où elles doivent se trouver. Selon le thème que vous choisissez, certains utilisent des images dans leurs fichiers de thème, tandis que d'autres utilisent des images dans leurs fichiers de plug-in. Recherchez le fichier _thumbnail.jpg, qui vous indiquera où se trouve une image. Si l'image n'apparaît pas dans votre médiathèque et que vous n'êtes pas sûr d'avoir les autorisations, veuillez contacter votre hébergeur.
