Comment ajouter un sélecteur de langue WordPress à votre site Web multilingue
Publié: 2023-04-03Rendre votre site Web WordPress multilingue peut être un excellent moyen d'atteindre de nouveaux publics. C'est également l'une des meilleures méthodes pour vous assurer que vous présentez toujours votre contenu, vos offres ou vos services dans une langue qui correspond parfaitement aux préférences du lecteur. Il n'y a qu'un seul problème avec cela - ou plutôt un défi - comment ajouter un module de changement de langue à votre site Web WordPress ?
C'est ce que nous sommes ici pour vous montrer aujourd'hui. Ce qui suit est un guide rapide pour débutants sur les sélecteurs de langue de site Web. Nous allons expliquer ce qu'est un sélecteur de langue, ce qu'il fait réellement, quels sont les principaux types de sélecteurs de langue et comment en ajouter un à votre site Web WordPress.
Qu'est-ce qu'un sélecteur de langue de site Web ?
En termes simples, un sélecteur de langue de site Web est un élément tel qu'un menu déroulant, un lien ou un bouton, généralement situé dans un coin de la structure de la page.
Par exemple, cela peut être quelque chose comme ceci :

Le sélecteur permet au lecteur de changer la langue du contenu du site pour celle qui lui convient le mieux. Cela peut être extrêmement utile si votre site s'adresse à un public dans une poignée de pays et que vous souhaitez leur offrir plus d'options que l'anglais.
Un changeur de langue peut aider à favoriser la rétention de la marque, montrer que vous comprenez les besoins de votre public et peut fournir des solutions adaptées à celui-ci.
Types de sélecteurs de langue de site Web
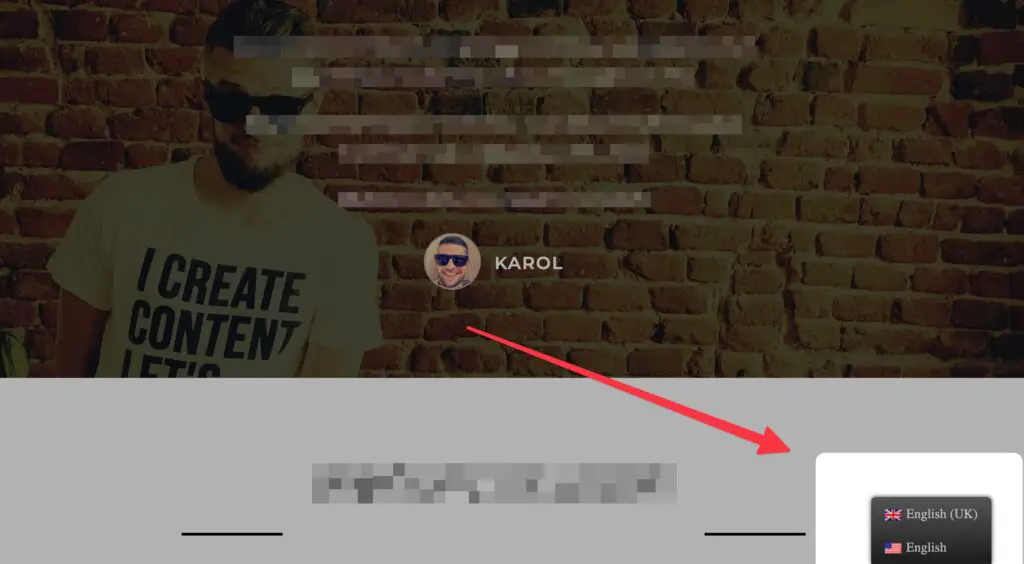
Il existe une poignée de types de sélecteurs de langue que vous pouvez utiliser sur votre site Web. D'abord que vous avez déjà vu dans l'exemple ci-dessus. ️ Cette démo du site Web de Duolingo est un bon exemple de sélecteur de langue "icône plus texte" .
C'est sans doute le meilleur type de sélecteur de langue que vous pouvez utiliser car il présente les drapeaux des pays avec le nom de la langue par écrit pour rendre la sélection hautement scannable et très claire pour les lecteurs.
Une simplification de cette idée consiste à n'afficher que du texte - simplement le nom de la langue en soi. Ces sélecteurs de langue se trouvent généralement dans les menus de navigation ou les listes déroulantes. C'est parce qu'il n'y a généralement pas beaucoup de place pour les icônes dans les menus de sites encombrés, en plus ils peuvent dominer le reste du menu.
Voici un exemple de sélecteur de langue texte uniquement :

Le prochain type de sélecteur de langue est le sélecteur de langue de site Web pleine page . L'idée sous-jacente est de ne pas laisser passer le lecteur jusqu'à ce qu'il décide et choisisse une langue spécifique.
Une telle restriction est souvent nécessaire sur les sites qui sont tenus par la loi de limiter certains de leurs services ou de les restreindre à certaines zones. Ce type de sélecteur de langue contrôle non seulement la langue du contenu lui-même, mais également toute la localisation du site.
Voici un exemple de sélecteur de langue comme celui-ci :

Avantages de rendre votre site multilingue
Avant de pouvoir ajouter un sélecteur de langue à votre site Web, vous devez rendre ce site multilingue. L'ensemble « le rendre multilingue » signifie que vous ajoutez simplement d'autres versions linguistiques à votre site et que vous les remplissez de traductions de contenu.
Ainsi va le site Web multilingue d'abord, puis les commutateurs de langue ensuite.
Les avantages de rendre votre site multilingue vont bien au-delà du simple fait que vous puissiez ensuite y ajouter un sélecteur de langue. Voici quelques-uns des principaux :
Atteindre un public plus large
Une étude de Statista révèle que seuls 25 % des internautes sont de langue maternelle anglaise, tandis que plus de 50 % de tout le contenu Web est en anglais. Cet écart crée de nombreuses opportunités pour les entreprises qui décident de proposer différentes versions linguistiques de leurs sites. En janvier 2023, il y avait 5,16 milliards d'internautes dans le monde, de sorte que le marché du contenu non anglais est pour le moins assez énorme.
Bien qu'il existe des produits et services qui ne peuvent être proposés que dans certains domaines, les humains ont généralement des besoins similaires en matière de consommation de contenu à travers le monde. Avoir un site Web multilingue peut donc vous aider à atteindre de nouveaux marchés potentiellement lucratifs dans des pays non anglophones.
De plus, même dans les pays où l'anglais est la langue maternelle, comme les États-Unis, vous trouverez des communautés importantes qui parlent des langues telles que l'espagnol, le français, le chinois mandarin, etc. Un site Web multilingue peut donc étendre votre activité à des personnes de toutes les langues, tant au niveau national qu'international.
Meilleur référencement multilingue
Tous les propriétaires de sites Web ne le savent pas, mais il existe ce qu'on appelle le référencement multilingue. Pour vous donner le bref résumé, Google présente essentiellement différents résultats de recherche en fonction de la langue définie dans le système et le navigateur de l'utilisateur.
De plus, fait intéressant, le classement de certains termes en anglais est beaucoup plus difficile que le classement pour eux en espagnol ou en allemand. Une fois que vous avez ajouté le fait que vous pourriez effectivement avoir une bonne raison d'atteindre ces publics internationaux, alors vous lancer dans le référencement multilingue est une très bonne idée.
En termes simples, vous voulez que votre contenu soit trouvé quelle que soit la langue dans laquelle l'utilisateur saisit l'expression dans Google.
Rendre votre site multilingue et s'assurer que le contenu est bien optimisé et crawlable par Google est un excellent investissement.
Réduire le taux de rebond et augmenter les conversions
CSA Research a interrogé plus de 8 700 consommateurs en ligne dans 29 pays et a constaté que 76 % d'entre eux préfèrent acheter des produits avec des informations dans leur propre langue.
Qu'est-ce que cela signifie en pratique ? Pour une fois, cela signifie que de nombreuses personnes quitteront immédiatement votre site s'ils ne peuvent pas y trouver leur version linguistique préférée. Ou plutôt, ils iront chez un concurrent qui a cette version linguistique.
De même, rendre votre site multilingue vous donne un avantage sur les concurrents qui n'ont pas fait ce choix.
Meilleures pratiques lors de l'utilisation d'un sélecteur de langue de site Web
Avec le "pourquoi" à l'écart, énumérons maintenant quelques éléments à garder à l'esprit lors de la conception du sélecteur de langue pour votre site :
Placez le sélecteur de langue dans un endroit visible
La norme pour le placement du sélecteur de langue se trouve généralement quelque part dans le coin supérieur droit - à côté du menu principal du site ou dans le pied de page. Un exemple de Notion :

Ou, alternativement, de nombreux sites optent pour l'affichage d'un sélecteur de langue qui flotte quelque part près du coin inférieur droit et reste visible à tout moment. Comme celui-ci:

Quel que soit l'emplacement spécifique que vous choisissez, l'objectif principal est de le rendre aussi facile à trouver que possible. Si quelqu'un ne comprend pas la langue dans laquelle se trouve le site, le sélecteur de langue est littéralement la première chose qu'il recherchera.
Évitez d'utiliser les drapeaux de pays seuls comme sélecteur de langue
Les drapeaux sont parfaits comme identifiant de langue dans les cas les plus élémentaires. Cependant, ils excluent également de grands groupes d'utilisateurs.
Tout d'abord, les drapeaux seuls ne sont pas une solution accessible. Cela signifie qu'une personne malvoyante pourrait ne pas faire la distinction entre des drapeaux d'apparence similaire ou ne pas les voir du tout.
Deuxièmement, certains pays peuvent abriter deux langues ou plus, il n'est donc pas immédiatement clair à laquelle le sélecteur de langue fait référence.
Par exemple, le United Language Group souligne que bien que l'Inde utilise l'hindi et l'anglais comme langues officielles, le pays abrite 448 langues uniques. L'utilisation d'un drapeau indien dans le sélecteur de langue peut donc être déroutante pour les natifs indiens car ils ne peuvent pas savoir quelle langue le drapeau représente.

Utiliser un drapeau plus le nom de la langue est une bien meilleure solution. C'est accessible et clair pour tout le monde.

Testez le changement de langue automatique
Selon le type de site que vous exploitez et le type de contenu que vous proposez, il peut être judicieux de configurer l'opération de changement de langue pour qu'elle se déclenche automatiquement.
La façon dont cela fonctionne est que votre logiciel de changement de langue peut détecter le paramètre de langue du navigateur Web du visiteur ainsi que ses paramètres de localisation via des cookies, puis adapter automatiquement le contenu du site en fonction de cela.
Cela permet à votre public de vivre une expérience fluide sans avoir à interrompre ses activités en recherchant un sélecteur de langue manuel. Idéalement, les visiteurs de votre site ne devraient pas avoir à faire de travail supplémentaire pour obtenir les informations dont ils ont besoin.
En même temps, vos visiteurs ne perdent pas la possibilité de revenir en arrière ou de modifier les paramètres de langue ultérieurement.
Comment ajouter un sélecteur de langue à un site Web WordPress
Si votre site fonctionne sur WordPress, il est très facile d'y ajouter un sélecteur de langue - et de le rendre multilingue sous le capot.
Pour le faire fonctionner, vous aurez besoin du plugin gratuit TranslatePress. C'est l'un des plugins de traduction et de localisation les plus populaires pour WordPress.
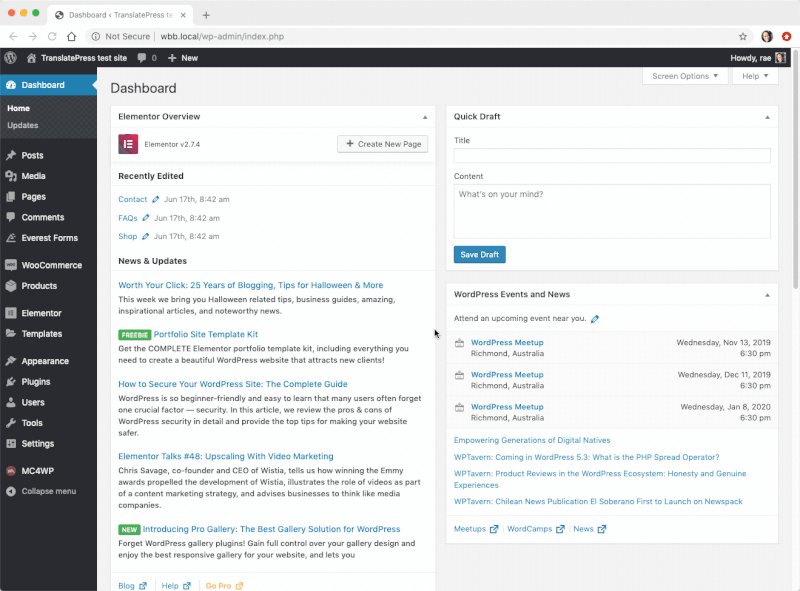
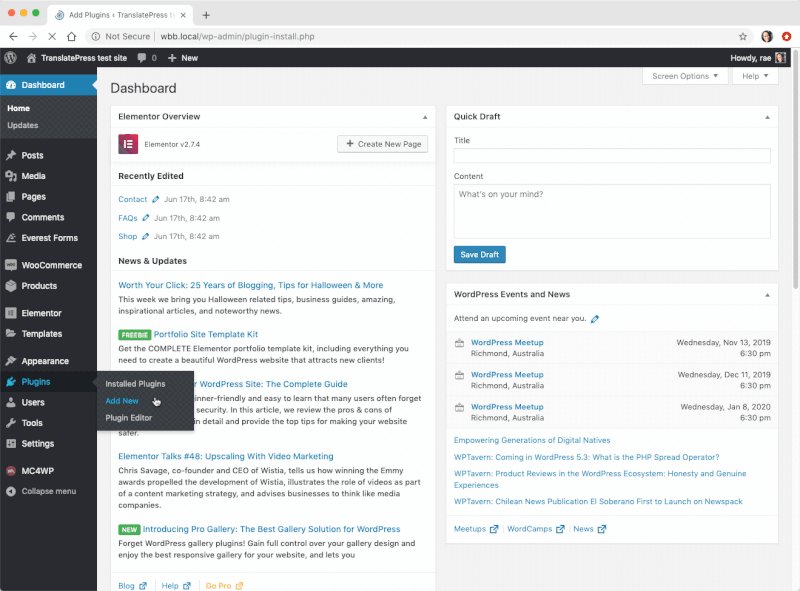
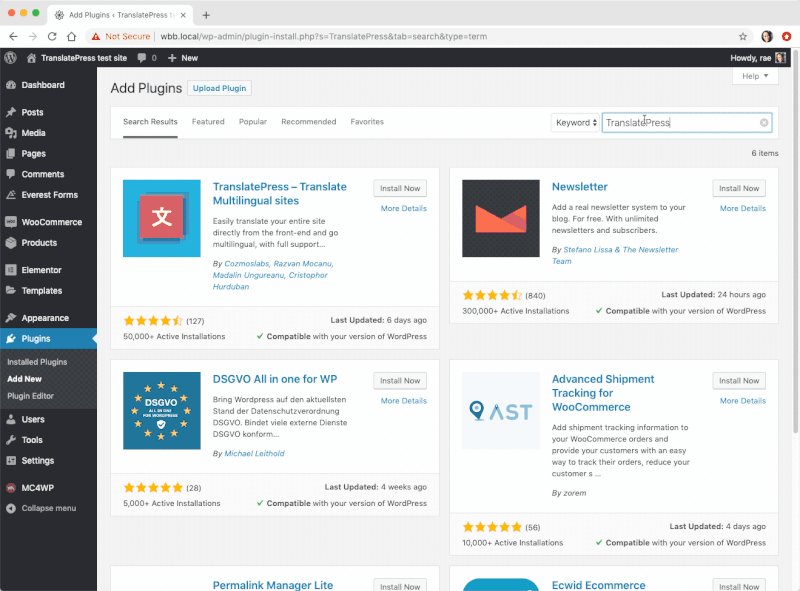
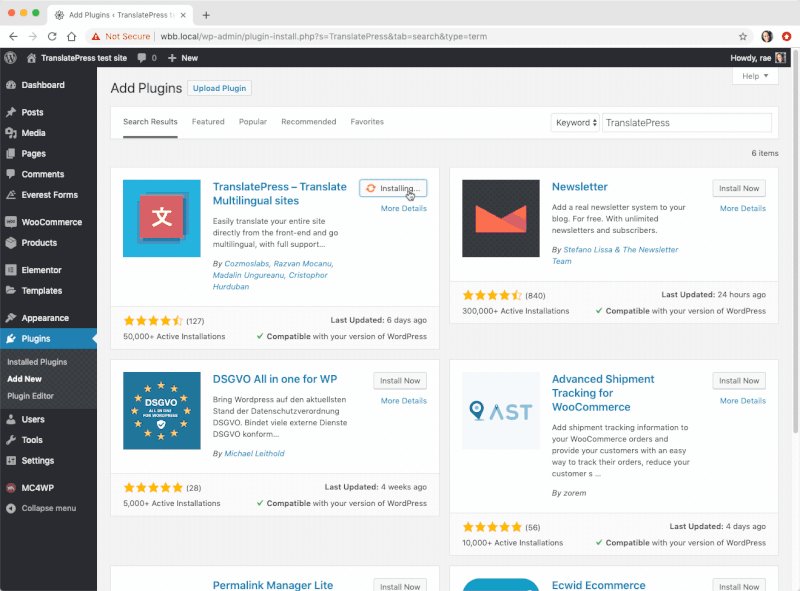
Vous pouvez l'installer directement depuis votre tableau de bord WordPress. Allez simplement dans Plugins → Ajouter nouveau et recherchez "TranslatePress". Cliquez ensuite sur Installer et activer .

TranslatePress vous permet de faire bien plus que simplement ajouter un module de changement de langue à votre site. En fait, vous pouvez l'utiliser pour ajouter des traductions complètes du contenu de votre site Web dans des centaines de langues prises en charge, optimiser le référencement multilingue et également activer les traductions automatiques basées sur des outils tels que Google Translate ou DeepL.
Mais concentrons-nous uniquement sur la capacité de changement de langue du plugin. Voici comment configurer cela :
Choisissez vos langues
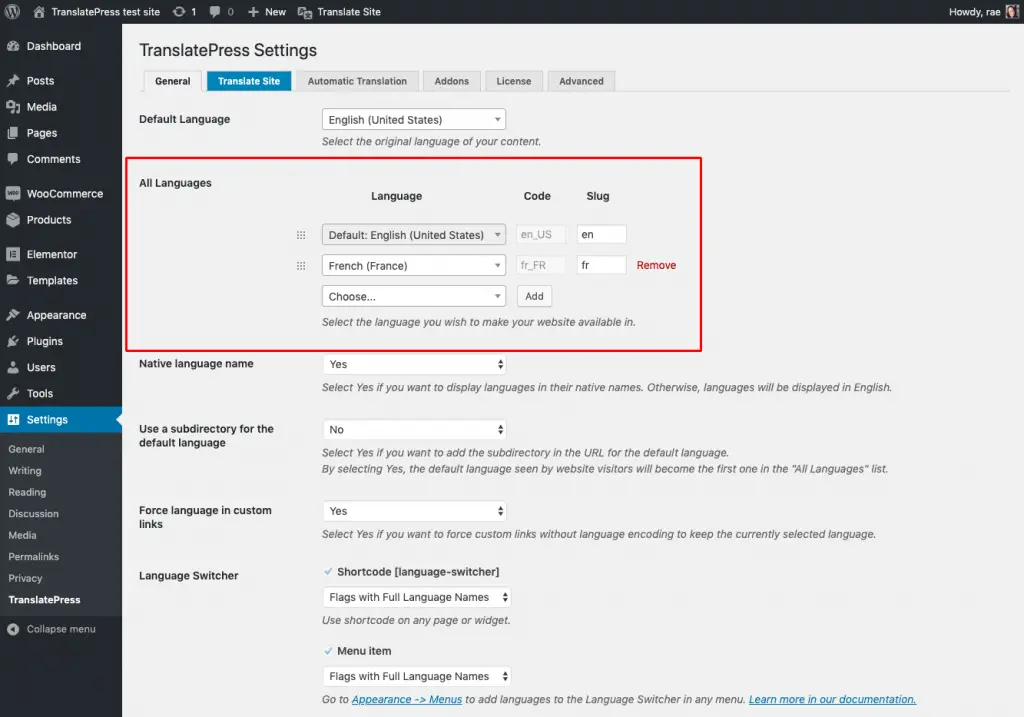
Tout d'abord, vous devrez sélectionner les langues dans lesquelles vous souhaitez afficher le contenu de votre site. Dans la version gratuite de TranslatePress, vous pouvez choisir une langue supplémentaire. Pour définir cela, allez dans Paramètres → TranslatePress , et utilisez la section marquée dans l'image :

Cliquez sur Enregistrer les modifications lorsque vous avez terminé.
Choisissez votre sélecteur de langue
TranslatePress vous permet de choisir parmi trois types de sélecteurs de langue disponibles. En fait, vous pouvez utiliser les trois en même temps.
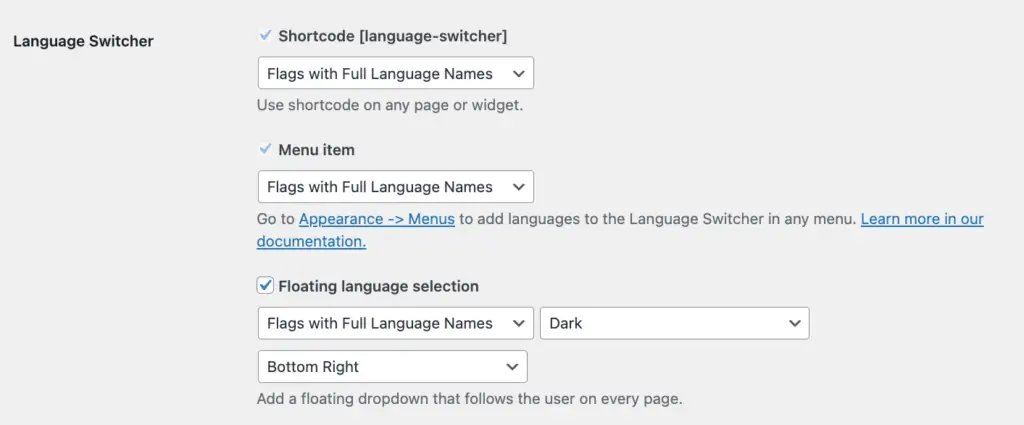
Vous trouverez ces sélecteurs de langue dans Paramètres → TranslatePress , tout en bas de la page :

Voici ce qu'ils sont :
- Shortcode - ce type de sélecteur de langue est le plus polyvalent puisque vous pouvez l'inclure dans n'importe quel article, page ou widget. Plus d'informations sur la façon de procéder ci-dessous.
- Élément de menu - assez simple, cette option vous permet d'ajouter un lien de changement de langue dans les menus de votre site.
- Sélection de langue flottante - c'est le type de sélecteur de langue le plus amusant et le plus personnalisable. C'est un bloc qui flottera à côté du contenu de votre site et restera toujours visible.
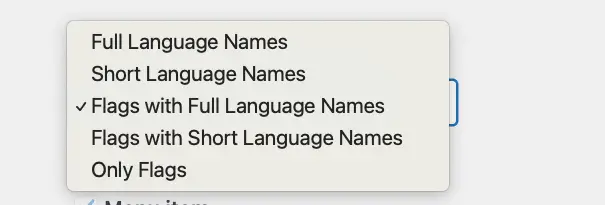
Pour chacun de ces sélecteurs, vous pouvez choisir comment vous souhaitez qu'ils soient affichés. Les options sont :

La bonne chose est que vous n'avez pas besoin d'opter pour un paramètre à l'échelle du site, mais vous pouvez à la place choisir d'avoir un type de commutateur actif en tant que lien de menu et un autre à l'intérieur d'un bloc flottant. Cela ne tient qu'à toi!
Comment utiliser le shortcode du sélecteur de langue
Comme nous l'avons dit ci-dessus, le sélecteur de langue de code court est le plus polyvalent puisque vous pouvez le mettre pratiquement n'importe où.
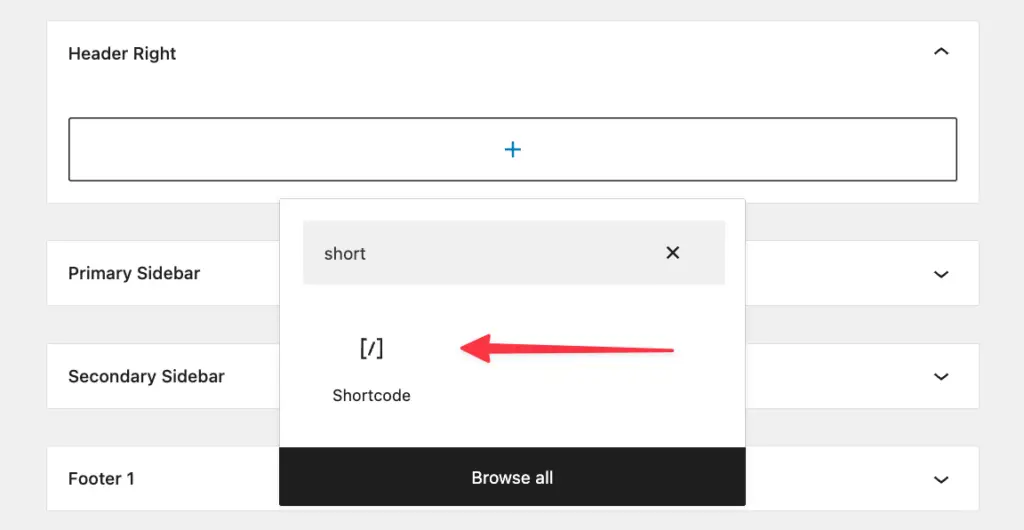
Par exemple, vous pouvez accéder au panneau Widgets de votre site, choisir une zone de widget et y ajouter un bloc de code court . Ainsi:

Ensuite, placez [language-switcher] dans ce bloc de shortcode et enregistrez les paramètres.
Une fois cela fait, vous verrez le sélecteur de langue en action dans la zone de widget spécifique à laquelle vous l'avez ajouté.
Si vous connaissez les interfaces WordPress et le fonctionnement des menus du site, vous serez à l'aise avec l'ajout d'un sélecteur de langue à ces menus.
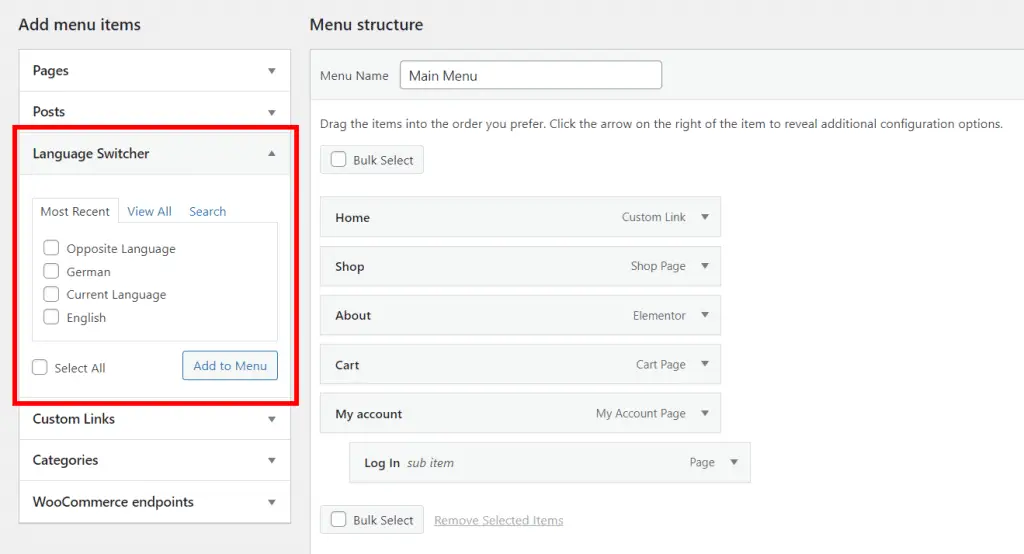
Allez simplement dans Apparence → Menus , choisissez le menu avec lequel vous voulez travailler, puis ajoutez le sélecteur de langue en sélectionnant les options dans la liste :

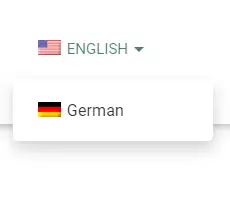
En ajoutant la langue actuelle en tant qu'élément de votre menu, puis les langues supplémentaires en tant que sous-éléments, votre frontal affichera un sélecteur sous la forme d'une liste déroulante, comme suit :

Alternativement, vous pouvez choisir d'afficher la langue opposée à celle affichée sur le site si vous ne voulez pas de liste déroulante. Cela ne fonctionne que pour les sites Web bilingues, où il n'y a que 2 options à choisir. Pour ce faire, ajoutez l'élément Langue opposée à votre menu (sans sous-éléments), et vos visiteurs pourront changer de langue en un seul clic.
Cliquez sur le menu Enregistrer lorsque vous avez terminé.
Comment ajouter un sélecteur de langue flottant
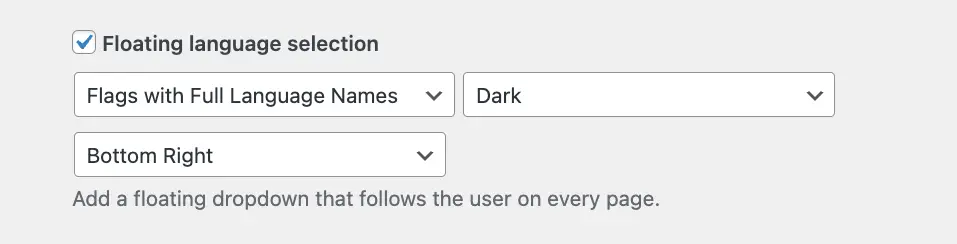
Ce dernier type de sélecteur de langue est en fait le plus simple à ajouter… c'est parce que vous l'avez déjà fait lors du réglage des options principales dans Paramètres → TranslatePress . C'était l'option :

Vous pouvez utiliser les menus déroulants ici pour sélectionner l'endroit où vous souhaitez que votre sélecteur de langue WordPress apparaisse et à quoi vous voulez qu'il ressemble. Vous pourrez voir le sélecteur en action sur le front-end de votre site, sur chaque page de votre site Web.
Et après?
C'est tout quand il s'agit d'ajouter un sélecteur de langue de base à votre site Web WordPress, mais vous pouvez en fait aller beaucoup plus loin !
Pour une fois, souvenez-vous lorsque nous avons mentionné que vous pouviez faire en sorte que la langue change automatiquement pour correspondre aux paramètres système de votre visiteur ? Vous pouvez le faire avec les modules complémentaires TranslatePress (celui-ci en particulier).
Si vous êtes intéressé par ce que vous pouvez faire d'autre pour rendre votre site multilingue, faites-le nous savoir dans les commentaires.
Cet article a-t-il été utile?
Oui Non
