Comment ajouter un widget WordPress à l'en-tête de votre site Web (2 façons)
Publié: 2022-01-27Voulez-vous ajouter un widget WordPress à la zone d'en-tête de votre site Web ?
Les widgets vous permettent d'ajouter facilement des blocs de contenu à des sections spécifiques de votre thème, mais tous les thèmes ne comprennent pas une zone de widget d'en-tête.
Dans cet article, nous allons vous montrer comment ajouter facilement un widget WordPress à l'en-tête de votre site Web.

Pourquoi ajouter un widget d'en-tête à votre site WordPress ?
L'en-tête de votre site Web est l'une des premières choses que vos visiteurs verront lorsqu'ils visiteront votre site Web WordPress. En ajoutant un widget WordPress à votre en-tête, vous pouvez optimiser cette zone pour aider à capter l'attention du lecteur.
La plupart des en-têtes de sites Web incluront un logo personnalisé et un menu de navigation pour aider les visiteurs à se déplacer sur votre site.
Vous pouvez également ajouter un widget d'en-tête au-dessus ou au-dessous de cette zone pour présenter un contenu utile, des bannières publicitaires, des offres à durée limitée, des formulaires à une seule ligne, etc.
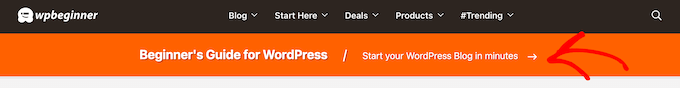
Chez WPBeginner, nous avons un en-tête d'appel à l'action directement sous le menu de navigation.

La plupart des thèmes WordPress ont des zones prêtes pour les widgets dans les zones de la barre latérale et du pied de page du site, mais tous les thèmes n'ajoutent pas des zones prêtes pour les widgets dans l'en-tête.
Mais d'abord, voyons comment ajouter un widget WordPress à l'en-tête de votre site Web dans votre thème existant. Utilisez simplement les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
La plupart des meilleurs thèmes WordPress incluent une zone de widget d'en-tête que vous pouvez personnaliser à votre guise.
Tout d'abord, vous voudrez voir si votre thème WordPress actuel prend en charge une zone de widget WordPress dans l'en-tête.
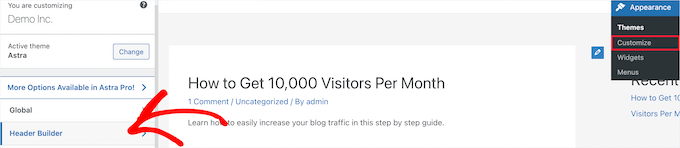
Vous pouvez le trouver en accédant au personnalisateur de thème WordPress ou à la zone des widgets de votre panneau d'administration WordPress. Pour ce faire, accédez à Apparence » Personnaliser et voyez s'il existe une option pour modifier l'en-tête.
Dans cet exemple, le thème gratuit Astra a une option appelée "Header Builder". Nous allons vous montrer comment utiliser cette fonctionnalité dans Astra, mais gardez à l'esprit que cela sera différent selon le thème que vous utilisez.

Si vous cliquez dessus, cela vous amène à un écran pour modifier votre en-tête et ajouter des widgets.
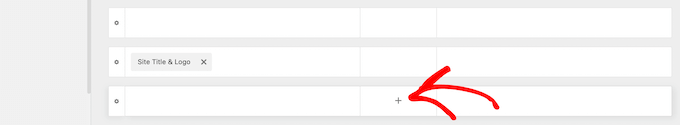
Au bas de l'écran, vous pouvez entièrement personnaliser l'en-tête, ainsi que les zones au-dessus et en dessous de l'en-tête. Survolez simplement l'une des zones vides et cliquez sur l'icône "Plus".

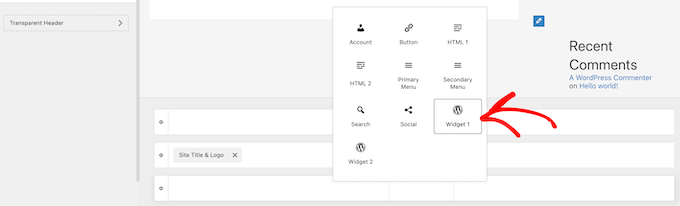
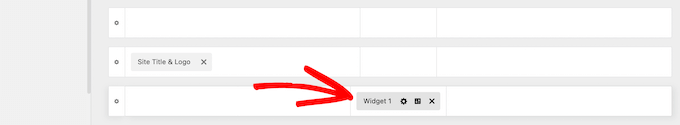
Cela fait apparaître un menu contextuel dans lequel vous pouvez sélectionner 'Widget 1'.
Vous avez le choix entre des options supplémentaires, mais vous devrez sélectionner l'une des options "Widget" pour que l'en-tête soit prêt pour le widget.

Pour ajouter une zone de widget à votre en-tête, cliquez sur la case "Widget 1" qui se trouve dans la section de personnalisation de l'en-tête.
Cela ouvre la possibilité d'ajouter un widget.

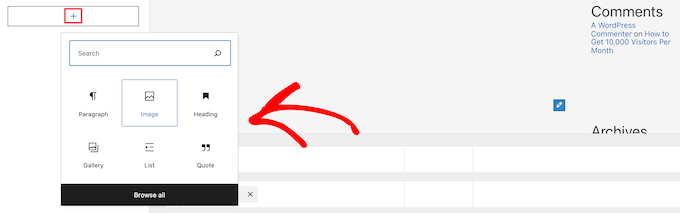
Ensuite, cliquez sur l'icône "Plus" ajouter un bloc dans le menu de gauche.
Cela fait apparaître une fenêtre contextuelle dans laquelle vous pouvez sélectionner un widget à ajouter à votre en-tête.

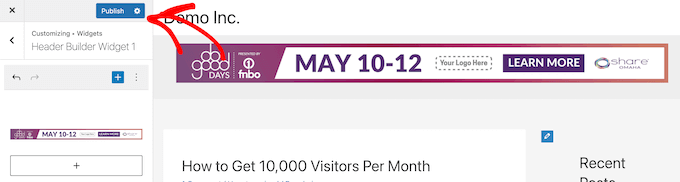
Vous pouvez continuer à personnaliser votre en-tête et ajouter autant de widgets que vous le souhaitez.
Une fois que vous avez terminé, assurez-vous de cliquer sur le bouton "Publier" pour enregistrer vos modifications.

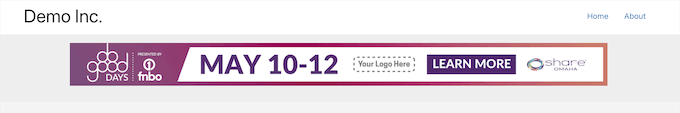
Vous pouvez maintenant afficher votre zone d'en-tête avec le ou les widgets que vous avez ajoutés.

Vous n'utilisez pas Astra ?
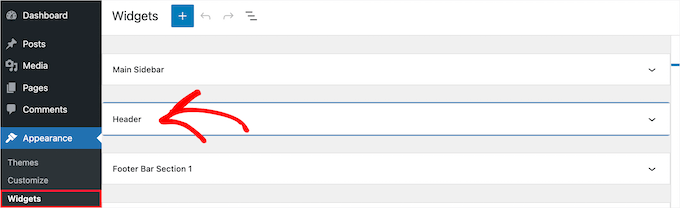
Une autre façon de voir si votre thème a déjà un widget d'en-tête WordPress est de naviguer vers Apparence » Widgets dans votre panneau d'administration WordPress.
Ensuite, voyez s'il existe une section de widget intitulée "En-tête" ou quelque chose de similaire.

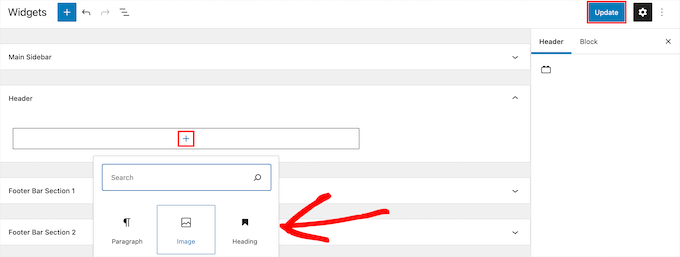
Si tel est le cas, cliquez simplement sur l'icône de bloc d'ajout "Plus" pour afficher le menu des widgets.

Ensuite, vous pouvez ajouter le widget de votre choix en cliquant dessus.

Assurez-vous de cliquer sur le bouton "Mettre à jour" pour enregistrer vos modifications dans la zone du widget d'en-tête.
Si votre thème WordPress n'a pas actuellement de zone de widget WordPress dans l'en-tête, vous devrez l'ajouter manuellement en ajoutant du code à WordPress.
Si vous ne l'avez pas encore fait, consultez notre guide sur la façon de copier et coller du code dans WordPress.
Ensuite, vous pouvez ajouter l'extrait de code suivant à votre fichier functions.php, dans un plugin spécifique au site ou en utilisant un plugin d'extraits de code.
function wpb_widgets_init()
register_sidebar( array(
'name' => 'Custom Header Widget Area',
'id' => 'custom-header-widget',
'before_widget' => '<div class="chw-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="chw-title">',
'after_title' => '</h2>',
) );
add_action( 'widgets_init', 'wpb_widgets_init' );
Ce code enregistre une nouvelle barre latérale ou une zone prête pour le widget pour votre thème.
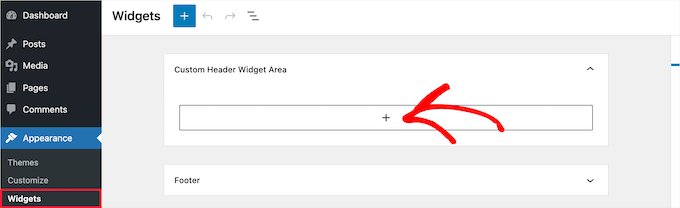
Si vous allez dans Apparence » Widgets , vous verrez alors une nouvelle zone de widget intitulée « Zone de widget d'en-tête personnalisé ».

Maintenant, vous pouvez ajouter vos widgets à cette nouvelle zone. Pour plus de détails, consultez notre guide sur la façon d'ajouter et d'utiliser des widgets dans WordPress.
Cependant, votre widget d'en-tête ne s'affichera pas encore en direct sur votre site Web. Nous vous montrerons ensuite comment procéder.
Affichage de votre widget d'en-tête personnalisé dans WordPress
Maintenant que vous avez créé la zone du widget d'en-tête, vous devez indiquer à WordPress où l'afficher sur votre site Web.
Pour ce faire, vous devez éditer le fichier header.php de votre thème. Ensuite, vous devez ajouter le code suivant à l'endroit où vous souhaitez que le widget s'affiche.
<?php
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
<div class="chw-widget-area widget-area" role="complementary">
<?php dynamic_sidebar( 'custom-header-widget' ); ?>
</div>
<?php endif; ?>
Ce code ajoutera la zone de widget que vous avez créée précédemment à la zone d'en-tête de votre site Web.
Maintenant, vous pouvez visiter votre blog WordPress pour voir votre zone de widget d'en-tête en direct.

Stylez votre zone de widget d'en-tête WordPress à l'aide de CSS
En fonction de votre thème, vous devrez peut-être également ajouter du CSS à WordPress pour contrôler l'affichage de la zone du widget d'en-tête et de chaque widget à l'intérieur. Si vous ne connaissez pas CSS, vous pouvez utiliser un plugin comme CSS Hero à la place.
Pour en savoir plus, consultez notre guide sur la façon d'ajouter facilement du CSS personnalisé à votre site WordPress.
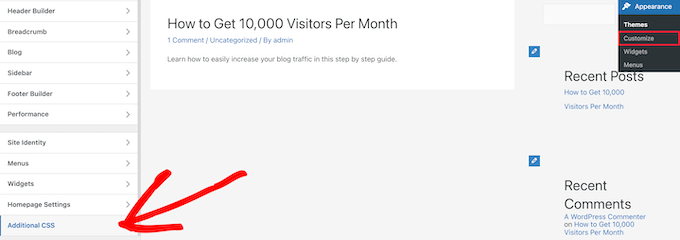
Ensuite, accédez à Apparence » Personnaliser dans votre panneau d'administration WordPress.
Cela fait apparaître le panneau de personnalisation du thème WordPress. Vous devez cliquer sur l'onglet 'CSS supplémentaire'.

Cela vous permet d'ajouter du CSS supplémentaire directement à votre thème et de voir les changements en temps réel.
Voici un exemple de code CSS pour vous aider à démarrer :
div#header-widget-area
width: 100%;
background-color: #f7f7f7;
border-bottom:1px solid #eeeeee;
text-align: center;
padding: 20px;
h2.chw-title
margin-top: 0px;
text-align: left;
text-transform: uppercase;
font-size: small;
background-color: #feffce;
width: 130px;
padding: 5px;
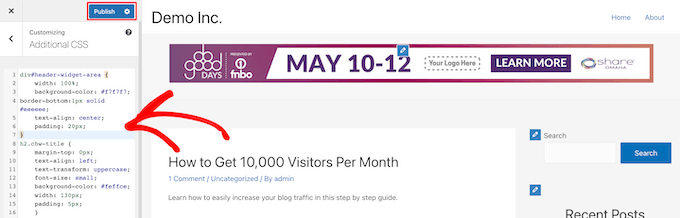
Ajoutez simplement le code CSS dans la case 'CSS supplémentaire'.

Une fois que vous avez terminé d'ajouter votre CSS, assurez-vous de cliquer sur le bouton "Publier" pour enregistrer vos modifications.
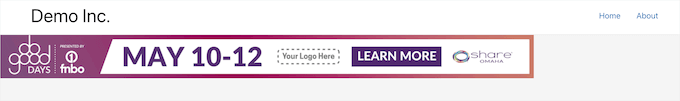
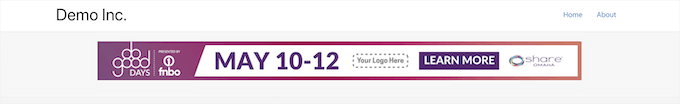
Voici à quoi ressemble le widget d'en-tête personnalisé avec les modifications CSS en direct.

Nous espérons que cet article vous a aidé à apprendre comment ajouter un widget WordPress à l'en-tête de votre site Web. Vous pouvez également consulter notre guide sur la façon de choisir le meilleur hébergement WordPress et nos sélections d'experts du meilleur logiciel de chat en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
