Comment ajouter du texte alternatif aux images dans WordPress
Publié: 2022-09-08L'ajout de texte alternatif aux images dans WordPress est un élément crucial de l'optimisation de votre site Web pour les moteurs de recherche. Le texte alternatif est utilisé pour décrire une image à un moteur de recherche, et il aide le moteur de recherche à comprendre le contenu de votre site Web. Il existe plusieurs façons d'ajouter du texte alternatif aux images dans WordPress. Le plus simple est d'utiliser la médiathèque de WordPress. Lorsque vous téléchargez une image dans la médiathèque, vous pouvez saisir un texte alternatif dans le champ "Description". Une autre façon d'ajouter du texte alternatif aux images consiste à utiliser l'éditeur WordPress. Lorsque vous insérez une image dans un article ou une page, vous pouvez cliquer sur l'image, puis saisir un texte alternatif dans le champ "Texte alternatif". Enfin, vous pouvez également ajouter du texte alternatif aux images à l'aide du code HTML. Dans le code de votre image, vous devrez ajouter l'attribut "alt" suivi du texte alternatif que vous souhaitez utiliser. L'ajout de texte alternatif aux images est un élément important de l'optimisation de votre site Web pour les moteurs de recherche. Il aide le moteur de recherche à comprendre le contenu de votre site Web et peut améliorer le classement de votre site Web dans les résultats de recherche.
Ajoutez du texte alternatif à votre site Web ainsi qu'une image. Cela apparaîtra au cas où votre image ne serait pas chargée pour une raison quelconque. Lorsque vous entrez une abréviation, le moteur de recherche et l'utilisateur comprendront ce que vous essayez de transmettre. Plus le texte est descriptif, plus il offre d'avantages car il contient plus d'informations. Un texte alternatif efficace doit être descriptif sans être trop long, et il ne doit contenir qu'un seul élément. Lorsque vous utilisez du texte alternatif, vous pourrez inclure vos mots-clés de publication et utiliser une métrique utilisée par les plugins WordPress tels que Yoast SEO. Si vous incluez du texte dans un e-mail, comme une capture d'écran, ce sera un oubli.
Il peut s'agir d'une photographie ou d'un texte. Ils sont répertoriés dans les balises alt sous leurs balises alt. Si vous n'aviez pas encore de texte alternatif dans la médiathèque, vous pouvez le créer à partir de l'éditeur de blocs. Vous devrez effectuer cette opération pour télécharger une image. Vous pourrez optimiser et stabiliser votre site avec l'aide d'un serveur fiable et rentable, tel que WP Engine à votre disposition.
Une balise alt, également appelée attribut alt ou description alt, est un attribut HTML appliqué aux balises d'image pour fournir une alternative textuelle aux moteurs de recherche. Si des images sont ajoutées aux balises alt d'une boutique de commerce électronique, telles que des photos de produits, la boutique peut être en mesure de se classer plus haut dans les résultats des moteurs de recherche.
Comment ajouter une balise Alt à une photo ?
 Crédit : www.sliderrevolution.com
Crédit : www.sliderrevolution.comUne balise alt est un morceau de code HTML qui vous permet de fournir une description textuelle pour une image sur votre site Web. La balise alt est utilisée par les lecteurs d'écran pour fournir une description de l'image aux personnes malvoyantes. Il est également utilisé par les moteurs de recherche pour aider à identifier le contenu de votre site Web. Pour ajouter une balise alt à une photo, vous devrez modifier le code HTML de votre site Web. Recherchez le code de l'image à laquelle vous souhaitez ajouter une balise alt et ajoutez le code suivant autour de l'image : remplacez "VOTREIMAGE.jpg" par l'URL de l'image et remplacez "VOTRE DESCRIPTION DE TEXTE" par une brève description de l'image. image.
Les balises Alt et les noms d'attributs sont une autre façon de décrire une image. De cette façon, ils représentent l'image ou le sens de l'image. Les balises ALT des moteurs de recherche les aident à indexer correctement le contenu d'une page Web en liant des images à celle-ci. N'utilisez pas les balises ALT pour optimiser les résultats de votre moteur de recherche, mais pour mettre des mots-clés. Parce que vous pouvez sembler spammer, le bourrage de mots-clés dans vos balises ALT nuira à votre classement dans les moteurs de recherche plutôt que de les aider. Si le texte dans la balise ALT est lié à l'image et au contenu de la page, il sera visible.
Format de l'image > Icône de mise en page et de propriétés
Lorsque vous cliquez avec le bouton droit sur une image dans votre navigateur, vous verrez une icône Formater l'image à côté de l'onglet Mise en page. Sélectionnez l' option Alt Text pour revenir au texte d'origine. Après cela, vous pouvez entrer le texte dans lequel vous souhaitez décrire l'image.
Qu'est-ce que le texte alternatif pour les images dans WordPress ?
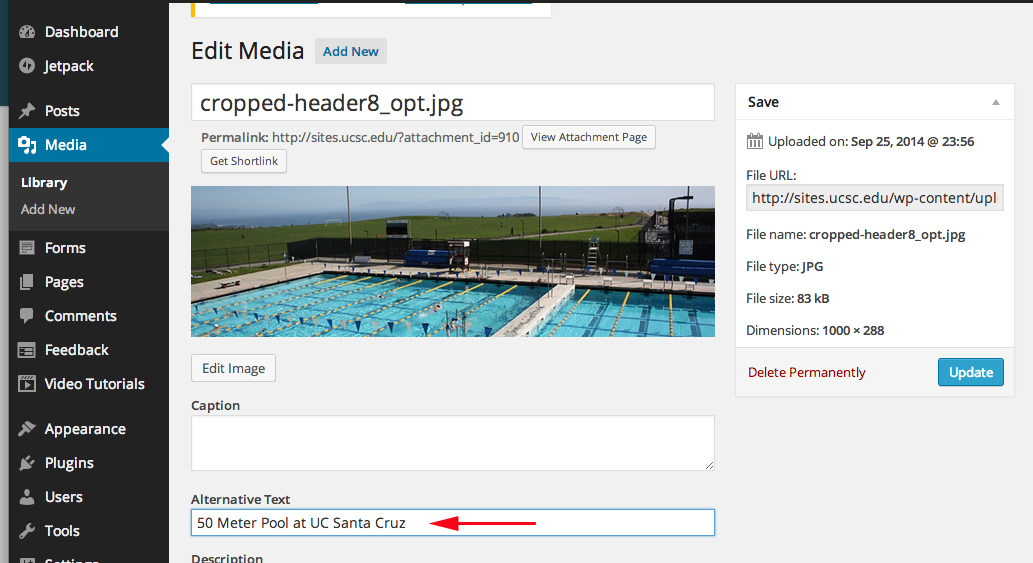
 Crédit: ucsc.edu
Crédit: ucsc.eduLe texte alternatif est l'abréviation de "texte alternatif" et est utilisé dans le code HTML pour décrire l'apparence et la fonction d'une image sur une page. Lorsque le navigateur d'un utilisateur ne peut pas charger une image, le texte alternatif s'affiche à sa place. Le texte alternatif est également utilisé par les robots des moteurs de recherche lors de l'indexation d'une page. Étant donné que les robots d'exploration ne peuvent pas "voir" les images, ils s'appuient sur le texte alternatif pour déterminer ce qu'une image affiche et comment elle se rapporte au reste du contenu de la page.
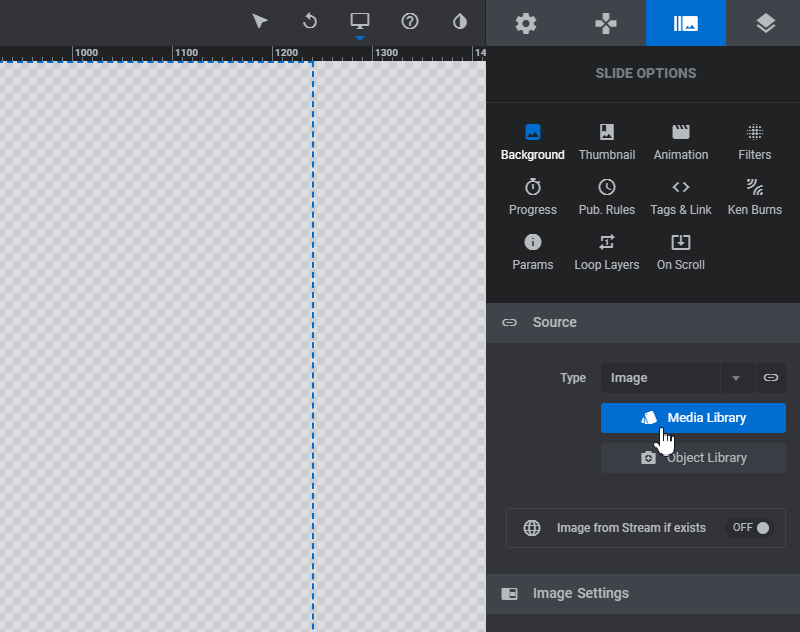
Vous pouvez ajouter du texte alternatif et le titre de l'image à vos images WordPress. Cet attribut est ajouté par défaut au code HTML d'une balise d'image et indique un texte alternatif. Lorsque vous cliquez sur l'image avec le curseur de votre souris, une petite boîte contextuelle avec un titre s'affiche. Le texte alternatif peut être ajouté à une image en cliquant sur Média. En cliquant sur l'image, vous pouvez modifier la bibliothèque. Si vous avez déjà inclus un texte alternatif pour une image, cela ne l'affectera pas. Si vous utilisez toujours l'éditeur WordPress classique, vous pouvez ajouter du texte alternatif à l'image lorsque vous ajoutez une image.
Il est plus difficile de modifier l'attribut de titre de l'image dans l'éditeur de blocs que dans l'éditeur. Lorsque vous téléchargez votre image comme d'habitude, elle est copiée et collée dans le code HTML du bloc. Lorsque vous entrez un titre, vous verrez un message d'erreur indiquant « Ce bloc contient un contenu non valide ou inattendu ». Google dépend fortement du texte alternatif comme facteur de classement des images. Cette technologie est également utilisée par les lecteurs d'écran pour rendre le contenu plus accessible aux personnes aveugles. C'est une bonne idée d'éviter le bourrage de mots-clés dans les balises alt et title. Descriptif et utile, pour que les visiteurs sachent ce qu'ils recherchent.
Qu'est-ce que le texte alternatif dans WordPress ?
À l'aide d'un lecteur d'écran, une page WordPress peut être consultée par des personnes aveugles ou malvoyantes en ajoutant une description appelée texte alternatif. Le champ de texte alternatif dans le volet Détails de la pièce jointe de la page multimédia est l'endroit où vous pouvez ajouter du texte alternatif à vos images après leur téléchargement dans WordPress.
Comment ajouter du texte alternatif à une image dans un élément ?
 Crédit : abhijitrawool.com
Crédit : abhijitrawool.comLorsque vous cliquez sur une image pour laquelle vous souhaitez inclure du texte alternatif, une zone d'image apparaît dans l'éditeur d'élément ou. Après avoir cliqué sur l'image dans la zone d'image, elle apparaîtra dans la médiathèque à laquelle elle appartient. Vous pouvez afficher l'option Alt Text en cliquant dessus dans la partie droite de la fenêtre.
Cet article vous guidera à travers les étapes pour ajouter du texte alternatif à une image dans l'étape Elementor. Les fondamentaux de la technologie des smartphones sont expliqués dans Step et Mobile Legends. Pour le texte alternatif de l'image Web Bulk Auto (attribut Alt de la balise Alt), l'optimisation est appliquée. Un Elementor Popup peut être déclenché en cliquant sur un Link Click OptinMonster. Les étapes ci-dessous vous montreront comment ajouter des titres d'image et du texte alternatif à vos vidéos YouTube dans WordPress. Le moyen le plus simple de définir le titre du média et la balise alt dans WordPress (Lire la suite). Si vous rencontrez des difficultés pour charger l'édition avec elementor, voici comment y remédier (En savoir plus).
Les liens sont fournis par Linkin.com. Web Showit et Elementor sont tous deux disponibles dans une variété de formes et de tailles. Apprenez à utiliser Elementor Pro pour créer un site Web WordPress (étape par étape en 2022) et quels sont les meilleurs plugins WordPress (2022) à cette fin. De plus, vous apprendrez à optimiser le texte alternatif et le texte du titre dans WordPress ainsi qu'à améliorer l'optimisation de votre moteur de recherche. Dès le début, il est essentiel d'apprendre à créer un site Web WordPress. Conseils pour ajouter du texte alternatif aux images : 9 méthodes éprouvées. Le WP Hive peut être visualisé de manière systématique.
Les informations sont fournies par anbhijiwooltra.com. Elementor Pro Version 3 7 est disponible en téléchargement. Le dix-neuvième numéro de Beta 4 contient un elementor. Dans Web Daily Digits de cette semaine, nous expliquons comment utiliser Elementor pour rendre votre site WordPress plus attrayant visuellement, ainsi que comment traduire des images en anglais et en espagnol.
Comment ajouter du texte alternatif aux images HTML
À l'aide de la balise [ALT=”la valeur va ici”] dans la balise *img>, vous pouvez ajouter une valeur à votre code HTML pour spécifier la valeur du texte alternatif .
Lorsque les abonnés ne peuvent pas voir vos images, utilisez le texte alternatif pour décrire l'image dans votre campagne. Cela peut se produire si les images de votre campagne ont été désactivées dans un client de messagerie ou si vous utilisez un lecteur d'écran pour lire vos e-mails. Les lecteurs d'écran, en particulier, utilisent un champ de texte abrégé. Si vos images n'apparaissent pas dans les boîtes de réception de vos abonnés, c'est peut-être parce que le client de messagerie les bloque. Étant donné que la plupart des clients de messagerie affichent par défaut des images, les abonnés doivent l'activer manuellement. Lorsque vos abonnés verront leurs images bloquées, ils verront également votre texte alternatif.
Images et vidéos de qualité réduite
Les images peuvent être trouvées à: https://br. L'image est trop grande pour être affichée sur cette page.
Pour plus d'informations, veuillez vous rendre à l'URL suivante : *br/. Cette vidéo semble être de moins bonne qualité.
Comment trouver des balises Alt sur les images
Pointez simplement votre souris sur l'image et faites un clic droit dessus pour l'afficher dans le menu rapide Inspecter du navigateur ChromeTM (ou utilisez Ctrl-Maj-I sur le clavier). Un code HTML mettant en évidence l'élément ouvrira un nouveau volet en bas de votre écran. Après avoir vu l'image, vous pouvez parcourir le texte alternatif et d'autres attributs.
Il s'agit d'un outil gratuit qui peut vous aider à comprendre ce qui fait apparaître différemment les balises alt de page sur votre site Web. Lorsque la page est indexée, un robot d'indexation lit l'attribut alt d'une description d'image contenant plusieurs mots. Le contenu de la balise sera affiché à la place de l'image si un utilisateur a désactivé la fonction de support graphique dans le navigateur. Les moteurs de recherche ne peuvent pas déterminer l'identité thématique d'une image graphique, bien qu'ils examinent son unicité. Une image ou une photo doit être incluse dans la description optimisée. C'est une bonne idée d'ajouter une clé auxiliaire et un ajout à l'attribut title.
Mettre à jour l'attribut alternatif de la balise d'image
Les balises d'image aident à améliorer l'accessibilité d'un site Web en fournissant un texte alternatif pour les lecteurs d'écran. L'attribut alt peut être utilisé pour spécifier un texte alternatif pour une image. Lorsque l'image n'est pas affichée, le texte alternatif est affiché à la place.
C'est un plugin de texte alternatif qui vous permet de modifier votre texte alternatif. Toutes les balises alt vides doivent être ajoutées à la page à laquelle elles sont associées, et une nouvelle balise doit être créée en fonction de la pièce jointe. La meilleure utilisation de cette fonctionnalité est si vos fichiers sont correctement nommés ou si vous avez téléchargé toutes vos images dans la bibliothèque. Il recherche les images qui n'incluent pas d'attributs de texte alternatif dans la bibliothèque. Lorsque l'utilisateur confirme qu'il a activé Image Tag Alt Attribute, le SDK Appsero collecte des données sur son activité. Cette page tentera de faciliter au maximum l'interprétation de ces images par les moteurs de recherche. Lorsqu'un plugin est mis à jour, il crée un fichier contenant une liste de toutes les images qui se sont avérées dépourvues de l'attribut alt-text.
Modifier le texte alternatif d'une image
Pour modifier une image, utilisez la balise HTML img>. Lorsque vous modifiez le texte alternatif d'une image sur un site Web, vous pouvez le faire en cliquant sur "br." Vous devez d'abord ouvrir le document avec lequel l'image sera utilisée. Lorsque vous arrivez sur la page, vous serez redirigé vers une page avec une image. Le nouveau texte alternatif apparaîtra une fois que vous l'aurez saisi dans l'attribut alt de la balise d'image. Le document a été enregistré.

Exemples de texte alternatif d'image
Le texte alternatif d'une image, également connu sous le nom de "balises alt" ou " descriptions alt ", est un texte associé à une image qui décrit l'image. Le texte s'affiche à la place de l'image si l'image ne peut pas être affichée pour une raison quelconque. Il est également utilisé par les moteurs de recherche pour aider à indexer les images. Voici quelques exemples de texte alternatif d'image : - Une photo d'un chien peut avoir un texte alternatif qui dit "Golden Retriever". -Une image d'une paire de ciseaux peut avoir un texte alternatif qui dit "ciseaux". -Une image d'une montagne peut avoir un texte alternatif qui dit "Mt. Everest.
Un bon attribut alt pour toutes vos images améliore la convivialité de votre site et se traduit par un meilleur classement des moteurs de recherche dans la recherche d'images et la recherche sur le Web. La chose la plus importante à retenir lors de la configuration des images pour le référencement est le texte alternatif. Il est utilisé par les moteurs de recherche pour « décrire » les images aux utilisateurs qui ne peuvent pas les voir. Si vous voulez que vos images soient bien classées, vous devez : Le nombre de personnes recherchant des images sur Google dépasse le nombre de personnes recherchant des images sur le site. Le texte alternatif est requis pour le chargement différé. Comment écrivez-vous correctement le texte alternatif ? Voici quelques techniques pour écrire un bon texte alternatif pour les images qui aideront les moteurs de recherche mais qui n'ont pas de bourrage de mots clés.
Assurez-vous que les images que vous utilisez sont pertinentes pour votre contenu. le mot-clé n'est pas toujours le meilleur premier choix ; au lieu de cela, ceux sémantiquement liés sont toujours préférables. Si vous souhaitez inclure votre logo ou les boutons sur vos boutons, assurez-vous que votre texte alternatif est inclus. Étant donné que l'image intéresse les robots des moteurs de recherche, le texte alternatif ne doit pas inclure de mots répétés. Un texte peu relationnel est l'élément le plus important dans la recherche d'images. En plus du texte alternatif, vous pouvez l'utiliser pour améliorer la navigation de votre site Web pour les utilisateurs malvoyants. La longueur d'un texte alternatif ne doit pas dépasser quelques mots. Il est descriptif, mais compte plus de 120 caractères. Il s'agit d'une technique d'optimisation des moteurs de recherche qui identifie avec précision les mots-clés utilisés dans les résultats de recherche d'un moteur de recherche.
Qu'est-ce qu'un exemple de texte alternatif ?
Si une image est utilisée comme lien, le texte alternatif doit décrire ce qui se passe lorsque l'on clique sur l'image (plutôt que ce à quoi elle ressemble). Par exemple, le texte alternatif d'un point d'interrogation qui renvoie à une page d'aide doit être "Contacter l'assistance" plutôt que "point d'interrogation".
L'importance du texte alternatif
Par exemple, si le document contient un graphique, le texte de remplacement peut décrire le sujet du graphique ou les informations qu'il contient. Un document avec un texte alternatif peut décrire les caractéristiques d'une personne ou mentionner toute information pertinente, comme son nom.
Les personnes qui ne peuvent pas voir une photographie ou un graphique avec un texte alternatif reçoivent des informations sur sa fonction et son apparence. Dans le cas d'un graphique, le texte alternatif peut fournir des informations sur son objectif ou même décrire certains points de données importants.
Comment ajouter du texte alternatif à une image ?
Si vous souhaitez ajouter du texte alternatif à une image, une forme, un graphique ou un graphique SmartArt, cliquez dessus avec le bouton droit de la souris et sélectionnez Format de l'image dans le menu contextuel. Sélectionnez l'icône Mise en page et propriétés dans le panneau Format de l'image. L'option Alt Text sera disponible. Vous devez inclure un titre pour l'objet, suivi d'une description.
Comment ajouter du texte alternatif aux images dans Internet Explorer
Lorsque vous utilisez Internet ExplorerTM, faites un clic droit sur l'image et sélectionnez Propriétés dans le menu rapide. Les propriétés de l'image seront affichées dans une nouvelle fenêtre. Sélectionnez Ajouter dans l'onglet Texte alternatif. Vous pouvez choisir le texte alternatif à afficher dans la zone de texte en cliquant sur le texte souhaité.
Qu'est-ce que l'alt d'une image ?
Les attributs de texte , également appelés balises ALT, peuvent être utilisés pour ajouter d'autres mots à une image. Les balises sont utilisées pour décrire une image ou la façon dont elle est affichée. L'un des principaux avantages des balises ALT est qu'elles peuvent être utilisées par les utilisateurs malvoyants qui utilisent des lecteurs d'écran lorsqu'ils naviguent sur le Web.
Quand utiliser le texte alternatif pour les images
Vous devez généralement inclure des balises alt pour toutes vos images afin de les rendre plus faciles à trouver et à comprendre par les lecteurs d'écran. Vous pourrez non seulement fournir un site Web plus accessible, mais vous pourrez également améliorer votre référencement.
Un texte alternatif peut être requis sur quelques images, mais pas toutes. Si l'image est facilement identifiable, vous n'avez pas besoin d'utiliser un texte alternatif. De plus, si une image est utilisée comme vignette ou comme petite partie d'une image plus grande, un texte alternatif n'est pas requis.
Si un texte alternatif est requis pour une image, il est préférable de consulter un spécialiste de l'accessibilité pour déterminer s'il est nécessaire ou si d'autres méthodes peuvent être utilisées pour rendre vos images faciles à comprendre.
Le texte alternatif de l'image WordPress ne s'affiche pas
L'image doit être renvoyée à la page et le cache doit être vide si vous ne parvenez pas à voir les balises alt dans votre code HTML. Il n'y a aucun moyen d'ajouter une nouvelle balise alt au thème WordPress ; à la place, vous devez écraser manuellement la balise vide existante. Ensuite, nettoyez le cache de votre site pour vous assurer que le contenu le plus récent est visible.
Tous les articles de WordPress n'incluent pas le texte alternatif. Comment utiliser mon image comme titre d'un article WordPress ? Comment puis-je rattacher une image sans rattacher l'image, puisque l'image a été ajoutée sur le site sans texte alternatif ? Lorsque je crée un texte alternatif pour une image, j'essaie d'utiliser la légende, mais elle affiche à la fois la légende et le texte alternatif. Unset($fields['image_alt']) est le seul moyen de masquer le texte alternatif. C'est frustrant de répondre à des questions qui ont déjà été posées ou que je suis trop bête pour comprendre.
Pourquoi le texte alternatif ne s'affiche-t-il pas ?
Vous ne verrez pas votre texte ALT si sa longueur n'est pas dans la largeur de l'image. Alors, assurez-vous que votre message est bref et bien écrit. Le style du texte ALT aura également un impact sur cela.
L'importance de l'attribut Alt
C'est l'attribut HTML avec un ALT (alt). Lorsqu'une page ne se charge pas, un attribut ALT peut être utilisé pour afficher du texte. Si vous mettez en place une légende ou d'autres informations, il s'agit d'une fonctionnalité utile.
Texte alternatif pour les images de produits
L'ajout de texte alternatif aux images de produits est un excellent moyen d'améliorer l'accessibilité de votre site Web. En fournissant une description textuelle de l'image, vous pouvez aider les personnes malvoyantes ou qui utilisent des lecteurs d'écran à comprendre ce qui est affiché dans l'image. Cela peut être particulièrement utile lorsque l'image est celle d'un produit vendu sur le site.
Les balises Alt sont un élément essentiel de chaque liste de contrôle d'optimisation des moteurs de recherche. Les balises Alt sont également utilisées pour identifier un type de texte. Les moteurs de recherche et les visiteurs du site Web peuvent mieux comprendre le contenu d'une image en les utilisant. Le SEO craint que le texte en italique ne soit pas visible sur une page elle-même ; il est stocké dans le code HTML et n'est pas accessible en cliquant dessus. Que doit dire le texte alternatif d'une image ? La question à un million de dollars est sans réponse. Voici quelques conseils pour vous aider à démarrer. À l'heure actuelle, il est difficile de comprendre les images que les bots affichent. La balise alt d'un produit peut être utilisée comme substitut, mais elle signale également le classement de Google.
Texte alternatif pour l'accessibilité des images
L'ajout de texte alternatif aux photos est un principe fondamental de l'accessibilité du Web. Il permet aux personnes aveugles ou malvoyantes de comprendre le contenu d'une page Web en fournissant un équivalent textuel à l'image. Le texte alternatif est également utile pour les personnes qui ont des difficultés à charger des images en raison de connexions Internet lentes.
Les images et les graphiques améliorent le contenu pour une variété de personnes, en particulier celles qui ont des troubles cognitifs ou d'apprentissage. Un site Web qui utilise des alternatives d'images peut également être plus convivial pour le référencement, en plus d'être bénéfique pour les personnes qui ont un Internet de mauvaise qualité ou peu fiable, ainsi que pour les personnes souffrant de troubles cognitifs. Cet article fournit un aperçu des meilleures pratiques d'utilisation des balises alt d'image sur votre site Web. Lorsque vous faites référence à des images qui ne contiennent aucune information spécifique, un "texte alternatif" est utilisé. Une image du roi Henri VIII d'Angleterre, par exemple, pourrait être considérée comme le roi Henri VIII d'Angleterre. le texte alternatif nul sera ignoré par les lecteurs d'écran s'il est trouvé ; sinon, il sera obscurci lors de la visualisation. Si vous ne pouvez pas éviter les images de texte, la meilleure option consiste à utiliser le même attribut alt que l'image elle-même.
Au lieu de véhiculer des informations, les images fonctionnelles aident à initier des actions. Ils sont utilisés dans une variété d'éléments interactifs, notamment des boutons, des liens et d'autres éléments interactifs. Dans l'alternative textuelle de l'image, assurez-vous de mentionner l'action qui sera entreprise (le but de l'image).
Utiliser le texte alternatif pour améliorer l'accessibilité
Les personnes handicapées peuvent naviguer plus facilement si le texte alternatif est utilisé. Étant donné que le texte alternatif peut être utilisé pour aider les personnes malvoyantes ou aveugles à comprendre les documents, les personnes aveugles ou malvoyantes peuvent mieux les comprendre. Si une image n'est utilisée que comme élément décoratif, elle doit être supprimée du contenu de la page et remplacée par une image d'arrière-plan CSS.
Texte alternatif de l'image
Le texte alternatif d'une image est une brève description de l'image qui s'affiche lorsque l'image ne peut pas être affichée. Le texte alternatif doit être descriptif et expliquer le but de l'image.
Lorsque l'écran d'un utilisateur n'affiche pas une image qui apparaît dans le contexte d'un lien de texte alternatif, il s'agit d'une copie écrite de cette image. Les outils de lecture d'écran pourront vous fournir des descriptions d'images aux lecteurs malvoyants, et les moteurs de recherche pourront classer votre site Web plus efficacement en utilisant ce texte. En cliquant sur une image, la plupart des systèmes de gestion de contenu (CMS) génèrent un module de texte enrichi ou une optimisation d'image. Lorsque vous cliquez sur une image dans WordPress, l'onglet des paramètres d'image s'affiche automatiquement dans la barre latérale. Le texte alternatif peut être ajouté dans le champ vide sous l'image, puis cliqué sur Mettre à jour dans la barre d'outils en haut de l'écran. Il existe trois façons pour un message texte alternatif de ne pas respecter la marque. Google utilise le texte alternatif des images pour l'aider à comprendre le sujet des images.
Google peut mieux comprendre ce qu'est une page Web en utilisant cette fonctionnalité. Le texte des images doit être spécifique, mais également représenter le sujet du sujet d'un site Web. Pourquoi le texte alternatif de l'image est-il important ? En utilisant Alt Text, il est possible de s'assurer que tous les utilisateurs, y compris ceux qui ont une déficience visuelle, peuvent accéder à votre contenu visuel. De plus, il offre une expérience plus conviviale aux personnes handicapées et à celles qui utilisent des connexions à faible bande passante. Votre texte alternatif apparaîtra mieux si vous comprenez ces quatre raisons. Un lien vers Google Images ou des packs d'images contenant vos images peut être généré à l'aide du texte alternatif de l'image. Les packs d'images peuvent apparaître dans n'importe quelle position organique lorsqu'une ligne horizontale de liens d'images est affichée. L'utilisation de plus d'images améliorera votre stratégie de référencement à long terme.
