Comment ajouter une page de plan de site HTML dans WordPress (2 façons)
Publié: 2023-03-10Vous souhaitez ajouter une page de plan de site HTML dans WordPress ?
Contrairement aux sitemaps XML qui sont soumis aux moteurs de recherche pour une meilleure exploration, les sitemaps HTML présentent une liste organisée de vos pages et publications pour les visiteurs de votre site Web.
Dans cet article, nous allons vous montrer comment ajouter une page de plan de site HTML dans WordPress.

Quelle est la différence entre les sitemaps XML et HTML ?
Un sitemap XML est un fichier qui répertorie le contenu de votre site Web dans un format XML pour les moteurs de recherche comme Google et autres.
Vous pouvez soumettre votre plan de site XML dans les outils pour les webmasters afin d'améliorer et de contrôler la façon dont les moteurs de recherche explorent votre site Web.
D'autre part, un sitemap HTML est destiné aux visiteurs réels de votre site Web. Il s'agit d'une page simple qui répertorie tous vos articles et pages de manière organisée.
Maintenant que vous connaissez la différence, voyons comment ajouter une page de plan de site HTML à WordPress en utilisant deux plugins WordPress différents. Vous pouvez utiliser les liens rapides ci-dessous pour accéder directement à la méthode que vous souhaitez utiliser.
- Ajouter une page de plan de site HTML dans WordPress avec un référencement tout-en-un
- Ajouter une page de plan de site HTML dans WordPress avec un plan de site simple
Méthode 1. Ajouter une page de plan de site HTML dans WordPress avec un référencement tout-en-un
Nous vous recommandons d'utiliser le plugin All in One SEO pour ajouter une page de sitemap HTML dans WordPress. C'est le meilleur plugin SEO WordPress du marché utilisé par plus de 3 millions de sites Web et vous permet de créer un sitemap HTML en quelques clics.
Remarque : Il existe une version gratuite de All in One SEO Lite disponible qui inclut la fonctionnalité de plan de site HTML ci-dessous, mais nous utiliserons la version premium dans nos captures d'écran car elle comprend des fonctionnalités puissantes telles que les plans de site intelligents, le gestionnaire de redirection, le schéma SEO, etc. .
La première chose que vous devez faire est d'installer le plugin All in One SEO. Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Lors de l'activation, l'assistant de configuration AIOSEO s'ouvrira, qui vous guidera dans la configuration du plug-in et l'obtention de vos paramètres SEO corrects.
Cliquez simplement sur le bouton "Commençons" et suivez les étapes.

Après cela, vous serez redirigé vers le tableau de bord d'administration de WordPress, où vous aurez une nouvelle option de menu appelée "All in One SEO".
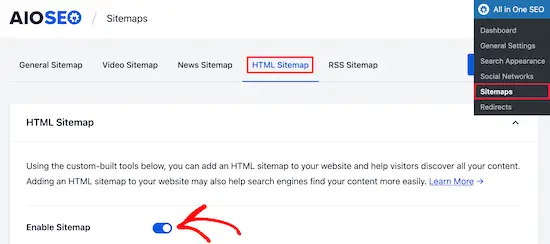
Ensuite, vous devez aller à All in One SEO » Sitemaps , cliquer sur l'option de menu « HTML Sitemap » et vous assurer que la bascule « Enable Sitemap » est activée.

Ensuite, vous pouvez choisir comment vous souhaitez afficher votre sitemap HTML.
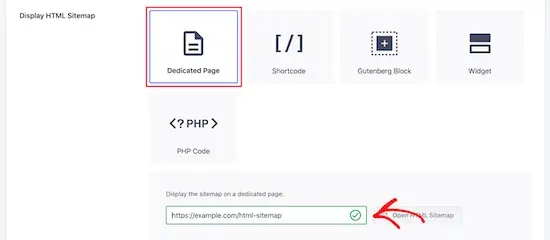
Pour ce didacticiel, nous sélectionnerons l'option "Page dédiée", mais vous pouvez également l'ajouter en tant que code court, bloc, widget, etc.
Ensuite, entrez l'URL de la page où vous souhaitez afficher le sitemap HTML. Le plugin créera automatiquement une nouvelle page pour vous.

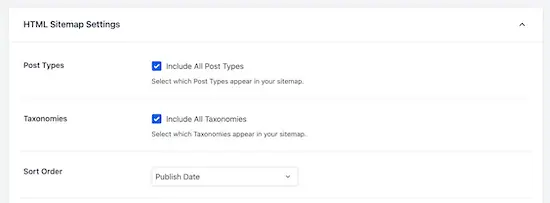
Une fois que vous avez fait cela, faites défiler jusqu'à la section "Paramètres du sitemap HTML".
Ici, vous pouvez personnaliser l'affichage de votre sitemap HTML. Vous contrôlez les publications et les pages qui s'affichent, les taxonomies telles que les catégories et les balises, l'ordre de tri, etc.

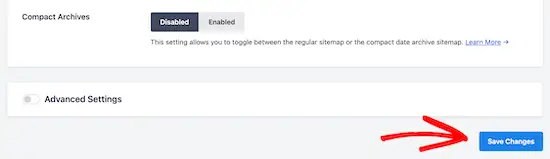
Vous pouvez également activer « Archives compactes » pour afficher votre sitemap HTML dans un format d'archive de date compact.
Ceci est similaire à la façon dont nous affichons nos archives compactes sur nos 404 pages ici à WPBeginner.
Une fois que vous avez terminé de personnaliser les paramètres de votre plan de site HTML, assurez-vous de cliquer sur le bouton "Enregistrer les modifications".

Désormais, vos visiteurs peuvent voir votre plan de site HTML et naviguer plus facilement sur votre site Web.
Si vous avez choisi l'option "Page dédiée" ci-dessus, vous pouvez visiter la page en cliquant sur le bouton "Ouvrir le plan du site HTML".

Méthode 2. Ajouter une page de plan de site HTML dans WordPress avec un plan de site simple
Simple Sitemap est un plugin gratuit qui vous permet d'ajouter facilement un sitemap HTML à votre site WordPress.
La première chose que vous devez faire est d'installer et d'activer le plugin Simple Sitemap. Pour plus de détails, consultez notre guide du débutant sur l'installation d'un plugin WordPress.
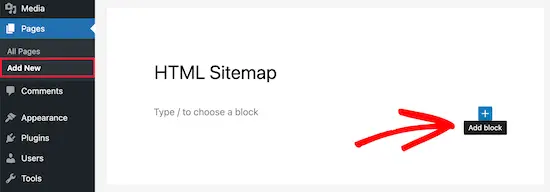
Une fois le plugin activé, vous pouvez ouvrir une page existante ou créer une nouvelle page de plan de site HTML en naviguant vers Pages » Ajouter un nouveau .
Ajout d'un plan de site HTML avec un plan de site simple à l'aide de blocs

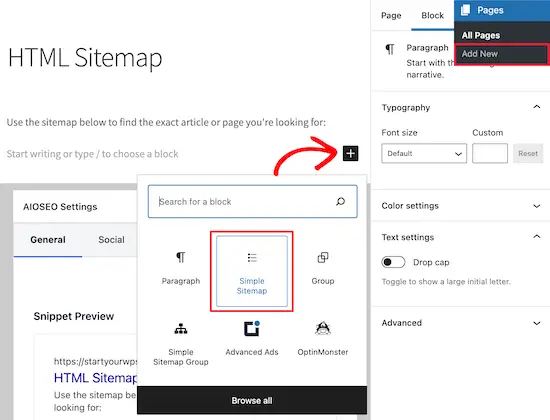
Ce plugin a des blocs Gutenberg nouvellement ajoutés que vous pouvez utiliser pour ajouter simplement une page de sitemap HTML.
Tout ce que vous avez à faire est de cliquer sur l'icône "Plus", puis de sélectionner l'option "Plan du site simple".

Un autre bloc inclus avec ce plugin est le 'Simple Sitemap Group' qui crée un sitemap visuel ramifié. Mais, nous allons utiliser le bloc 'Simple Sitemap' pour ce tutoriel.
Une fois que vous avez ajouté le bloc, il créera automatiquement votre sitemap HTML.
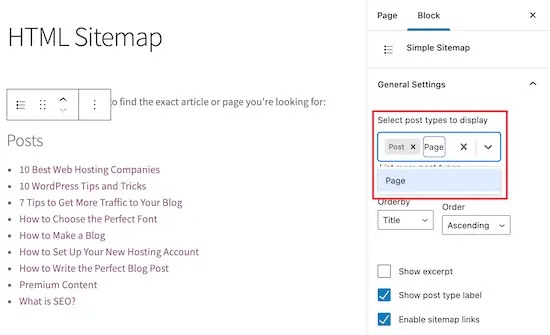
Dans le menu de droite, vous disposez d'options de personnalisation dans lesquelles vous pouvez choisir d'afficher des "Messages" ou des "Pages", ou les deux ensemble.
Dans la case sous « Sélectionner les types de publication à afficher », saisissez simplement « Publication » ou « Page » pour choisir ce que vous souhaitez afficher.

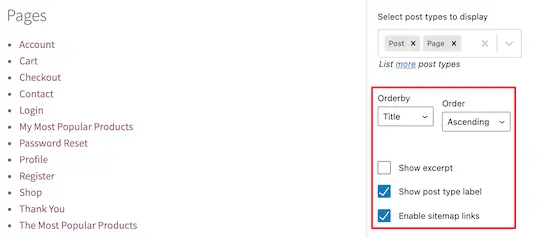
Ensuite, vous pouvez modifier l'affichage de la liste en modifiant les listes déroulantes "Orderby" ou "Order".
Vous pouvez également afficher l'extrait des pages ou des articles répertoriés et activer ou désactiver les liens. Cependant, nous allons conserver les paramètres du plug-in par défaut pour que notre sitemap HTML reste simple et facile à parcourir.

Une fois que vous avez fini de personnaliser votre page de plan de site HTML, cliquez sur "Publier" ou "Enregistrer" si vous mettez à jour une ancienne page.
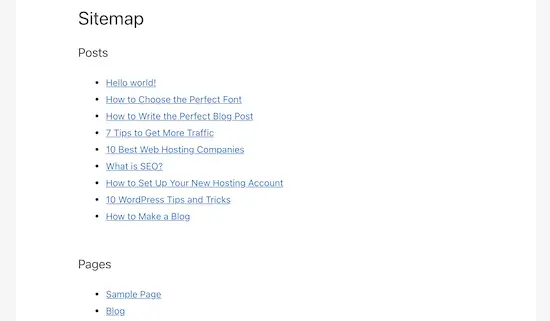
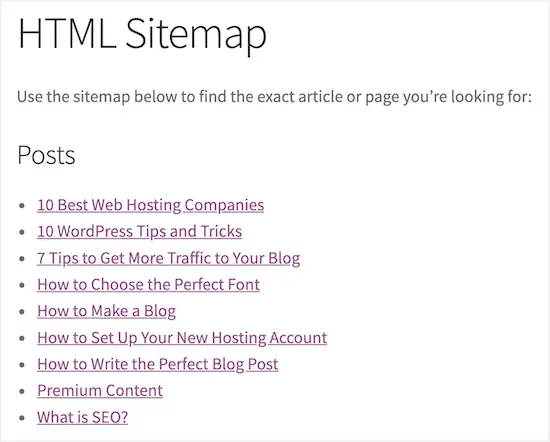
Lorsque vos visiteurs accèdent à votre sitemap HTML, ils voient une page de navigation similaire à celle ci-dessous.

Ajout d'un plan de site HTML avec un plan de site simple à l'aide de codes courts
Une autre façon d'ajouter un sitemap HTML à WordPress consiste à utiliser un shortcode. Cela vous donne plus de contrôle sur le placement de votre sitemap HTML et fonctionne pour ceux qui utilisent l'éditeur classique.
Créez simplement une nouvelle page en accédant à Pages » Ajouter un nouveau , puis donnez un nom à votre nouvelle page.

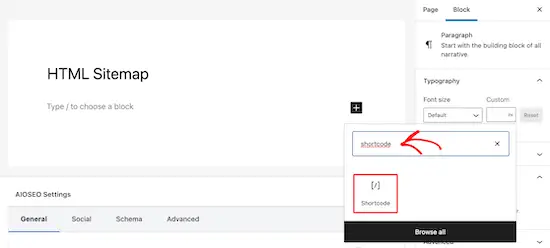
Après cela, cliquez sur l'icône "Plus" pour ajouter un nouveau bloc à votre page.
Ensuite, tapez 'shortcode' dans le champ de recherche et sélectionnez le bloc 'Shortcode'.

Après cela, copiez et collez simplement l'un des codes abrégés suivants dans l'éditeur de texte. Le premier shortcode listera vos publications par catégorie, et le deuxième shortcode listera vos pages.
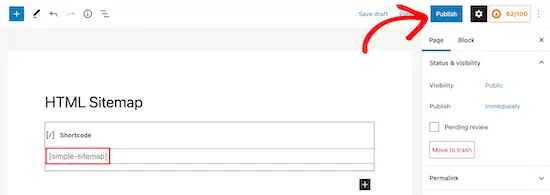
[simple-sitemap-group]
[simple-sitemap]

Une fois que vous avez fait cela, cliquez sur "Publier" ou "Mettre à jour" pour enregistrer vos modifications.
Si vous avez besoin de plus d'aide, consultez notre guide sur la façon d'ajouter un shortcode à WordPress.
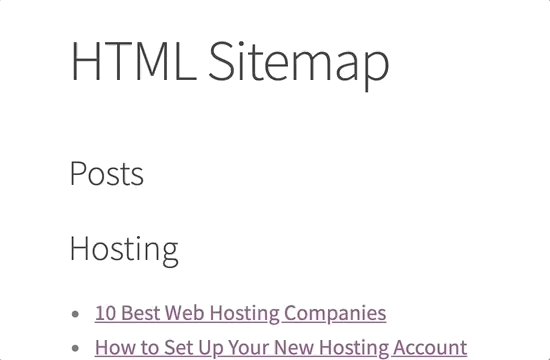
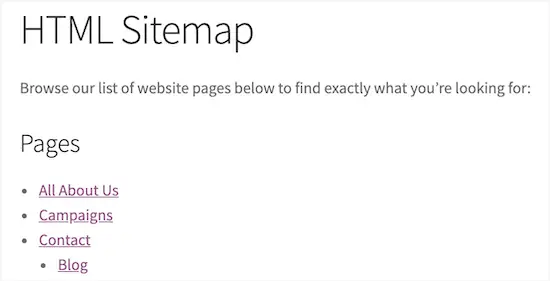
C'est ainsi que le plugin affichera votre sitemap aux visiteurs de votre site Web.

Création d'un sitemap HTML avec un sitemap simple pour les pages principales uniquement
De nombreux propriétaires de sites utilisent WordPress comme CMS avec leur contenu principal publié sous forme de pages au lieu de publications. Pour plus de détails, consultez la différence entre les publications et les pages dans WordPress.
Dans ce cas, vous voudriez que votre sitemap HTML affiche les pages dans le bon ordre hiérarchique.
Voici comment vous pouvez ajouter un sitemap HTML avec uniquement des pages.
Ajoutez simplement ce shortcode à la page où vous souhaitez afficher votre sitemap HTML. Suivez les mêmes étapes ci-dessus pour ajouter le shortcode à une nouvelle page WordPress.
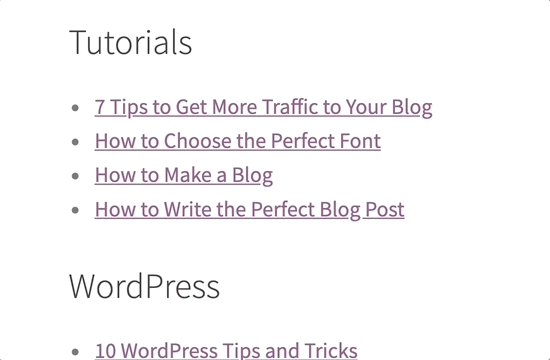
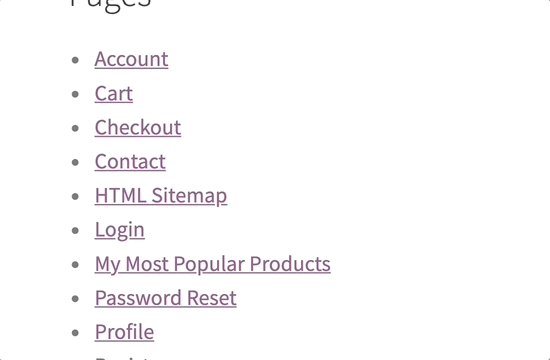
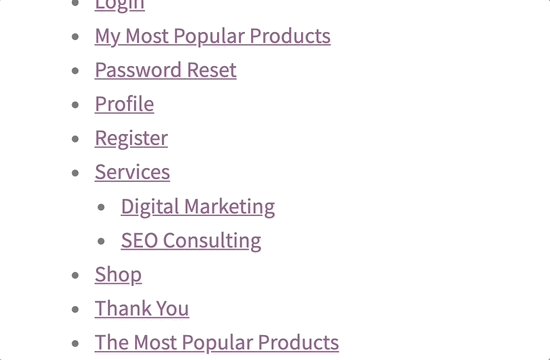
C'est ainsi qu'il affichera votre sitemap HTML avec toutes vos pages WordPress répertoriées dans une liste hiérarchique.

Il inclut également vos pages parent et enfant répertoriées de manière imbriquée. Pour plus de détails, consultez notre guide sur la façon de créer une page enfant dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une page de sitemap HTML dans WordPress. Vous pouvez également consulter nos sélections d'experts des meilleures applications de numéro de téléphone professionnel virtuel et notre guide d'expert sur la façon de choisir la meilleure plateforme de blogs.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
