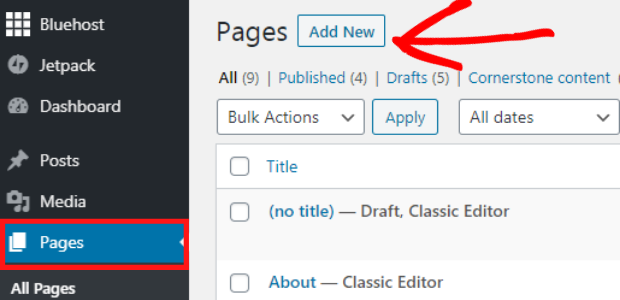
Comment ajouter un widget Instagram à WordPress
Publié: 2022-09-05Instagram est une application de partage de photos populaire qui permet aux utilisateurs de partager des photos et des vidéos avec des abonnés. L'application est gratuite à télécharger et à utiliser, et elle est disponible pour les appareils iOS et Android. Si vous êtes un utilisateur de WordPress, vous pouvez facilement ajouter un widget Instagram à votre site afin que vos visiteurs puissent voir vos dernières photos et vidéos. Il existe différentes méthodes que vous pouvez utiliser pour ajouter un widget Instagram à WordPress, et nous vous expliquerons chacune d'elles. Avant de pouvoir ajouter un widget Instagram à votre site WordPress, vous devez créer un compte Instagram et le connecter à votre site WordPress. Pour ce faire, vous devrez utiliser l'API Instagram. Une fois que vous avez connecté votre compte Instagram à votre site WordPress, vous pouvez choisir parmi différentes manières d'afficher vos photos et vidéos. Vous pouvez utiliser un plugin comme WP Instagram Widget ou Embed Instagram, ou vous pouvez ajouter manuellement le code Instagram à votre site WordPress. Quelle que soit la méthode que vous choisissez, ajouter un widget Instagram à WordPress est un excellent moyen de montrer vos dernières photos et vidéos à vos visiteurs.
Si vous ne l'avez pas déjà fait, ajouter Instagram à votre blog ou site Web WordPress est parfaitement logique. Ce qui suit est un tutoriel rapide sur la façon d'installer un widget Instagram sur WordPress. La première étape consiste à ajouter le widget Instagram à la barre latérale de votre site Web. La deuxième étape consiste à spécifier le nombre de photos et la taille du widget que vous souhaitez utiliser. Les liens images doivent être configurés pour être affichés dans la même fenêtre ou dans une nouvelle.
Le bouton Intégrer doit être choisi dans le coin supérieur droit de votre éditeur de flux en direct. L'étape suivante consiste à voir une fenêtre contextuelle qui vous permettra d'intégrer votre flux Instagram . Cliquez sur l'option Ajouter à un widget dans le pied de page WordPress si vous souhaitez l'ajouter à une page WordPress. La page Widgets de votre site WordPress sera accessible en cliquant sur ce lien.
WordPress a-t-il un widget Instagram ?
 Crédit : smashballoon.com
Crédit : smashballoon.comOui, WordPress a un widget Instagram qui peut être ajouté à n'importe quelle page ou publication. Le widget vous permet d'afficher vos dernières photos et vidéos Instagram dans une grille ou un carrousel.
Cet article vous guide à travers les étapes d'ajout d'un widget Instagram à votre blog WordPress. Si vous affichez votre flux Instagram sur votre blog, vous augmenterez l'engagement de vos lecteurs. Avec un site WordPress, vous pouvez ajouter de petits blocs de contenu à la barre latérale, au pied de page et à d'autres parties. Si vous liez votre flux Instagram à votre blog, cela simplifie la mise à jour de votre site. Cela peut vous aider à augmenter le nombre d'abonnés sur Instagram tout en augmentant le nombre d'abonnés sur vos plateformes de médias sociaux. Si vous partagez du contenu généré par les utilisateurs sur Instagram, y compris des témoignages, l'ajout d'un widget Instagram vous aidera à renforcer la preuve sociale et la confiance avec vos visiteurs. Le moyen le plus simple et le plus rentable d'ajouter un widget Instagram à WordPress consiste à utiliser un plugin.
Le plugin Instagram Feed Pro de Smash Balloon est un bon choix pour Instagram Feed Pro. L'éditeur de blocs WordPress peut être utilisé pour ajouter facilement votre flux Instagram en tant que widget dans votre barre latérale, et à n'importe quel article ou page de votre blog, en quelques secondes. Vous pouvez intégrer votre flux dans votre blog en utilisant trois méthodes différentes avec Instagram Feed de Smash Balloon. Le plugin Instagram Feed doit être lié à votre compte Instagram pour fonctionner. Dans l'étape suivante, vous devez sélectionner le type de contenu Instagram à afficher dans votre widget Instagram. L'éditeur de blocs WordPress, en plus d'ajouter un widget Instagram à une nouvelle page, permet d'ajouter d'autres éléments. Si vous utilisez l'éditeur classique de WordPress, vous pouvez utiliser le shortcode Instagram Feed pour afficher votre flux dans une publication ou une page. En plus du widget Flux Instagram de Smash Balloon, vous pouvez utiliser le tableau de bord WordPress pour l'ajouter à votre flux Instagram. Dans ce tutoriel, nous allons vous montrer comment inclure un widget Instagram dans la barre latérale principale de notre blog.
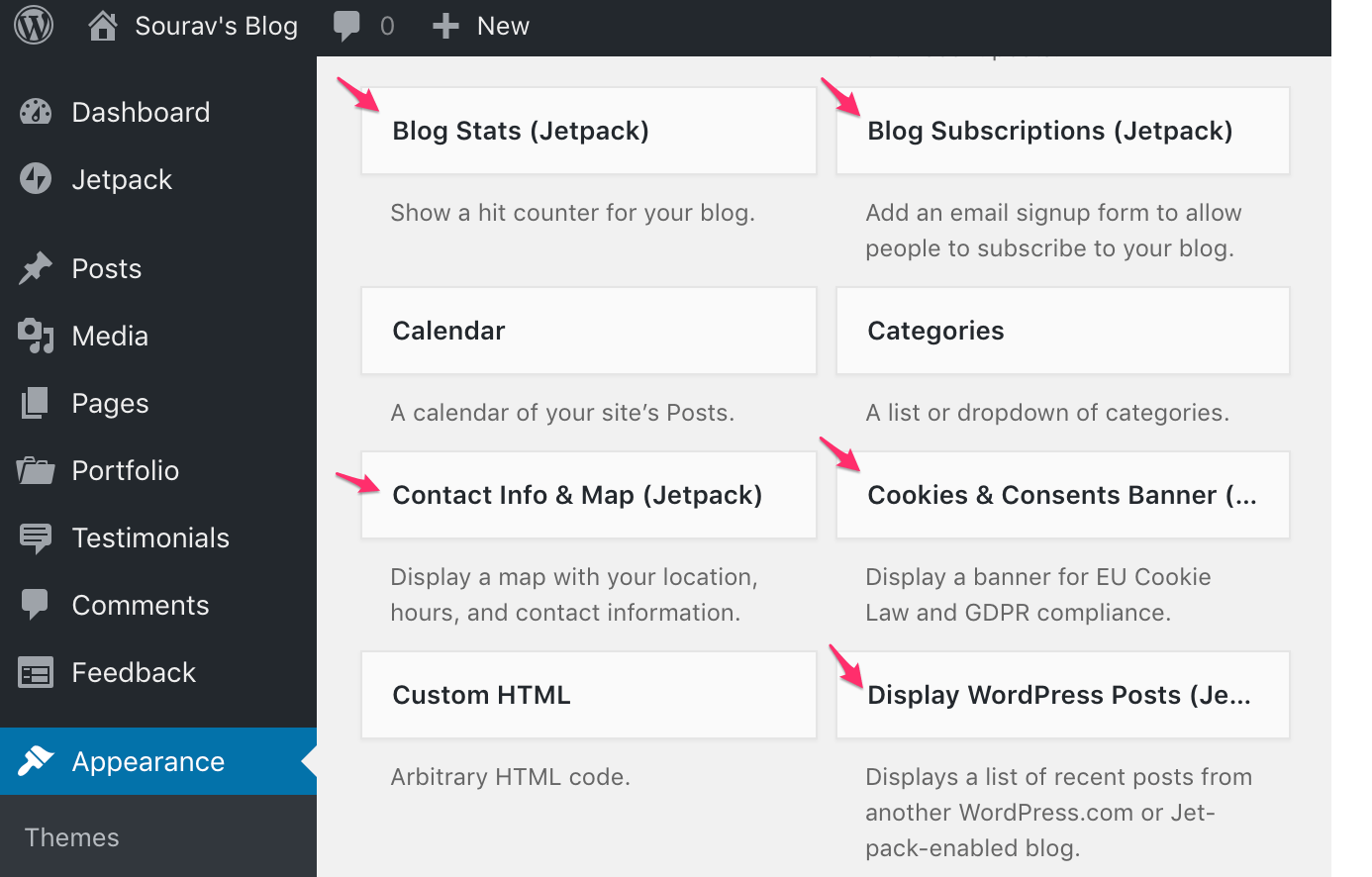
Widget Instagram Jetpack
 Crédit : winwp.com
Crédit : winwp.comUn widget instagram jetpack est un excellent moyen d'afficher vos photos Instagram sur votre site WordPress. Il est facile à configurer et constitue un excellent moyen de montrer vos photos à vos visiteurs.
En insérant des flux Instagram dans WordPress, vous pouvez augmenter la probabilité que les visiteurs de votre site Web deviennent des abonnés Instagram. L'utilisation du contenu engageant d'Instagram peut améliorer l'expérience utilisateur de votre site et booster vos efforts de marketing sur les réseaux sociaux. Les plugins WordPress WordPress Instagram simplifient l'ajout d'un widget Instagram à votre site WordPress. Les plugins de flux de médias sociaux, tels que Instagram Feed Pro, sont les meilleurs pour afficher les flux de diverses plateformes de médias sociaux. La version premium a été élue meilleure version par plus d'un million d'utilisateurs dans le monde en moyenne. De plus, le plugin ne nécessite aucune expérience de codage en CSS, JavaScript ou HTML. L'étape 3 vous obligera à créer un compte Instagram sur votre site WordPress.
La quatrième étape consiste à rendre votre flux Instagram plus visible et utilisable. Après avoir cliqué sur Suivant, vous pourrez connecter votre compte Instagram. Si vous souhaitez afficher beaucoup de publications Instagram sans prendre beaucoup de place sur votre page, vous pouvez utiliser la méthode du carrousel. Au lieu d'utiliser la disposition en maçonnerie, vous pouvez utiliser les colonnes pour afficher le contenu Instagram . Sélectionnez le jeu de couleurs qui vous convient le mieux, puis cliquez sur Enregistrer. Instagram Feed Pro élimine le besoin de codage en permettant aux utilisateurs de créer leurs propres flux en quelques étapes simples. Vous pourrez ensuite piquer l'intérêt de vos visiteurs pour le contenu visuel. Ce tutoriel sera construit à l'aide d'une barre latérale WordPress. Cliquez simplement sur l'icône plus (+) pour ajouter un nouveau widget à votre barre latérale ou à votre pied de page.
Widget Instagram
 Crédit : www.wpzoom.com
Crédit : www.wpzoom.comLe widget Instagram wpzoom est un excellent moyen d'afficher vos photos sur votre site Web. Il est facile à utiliser et vous aide à organiser vos photos.
Un site Web WordPress peut désormais afficher les flux Instagram à l'aide d'Instagram Widget, qui est hautement personnalisable. Les publications, les pages et les zones de widgets peuvent toutes bénéficier de la fonctionnalité Instagram Feeds Block. En connectant plusieurs comptes Instagram en quelques secondes, vous pouvez rapidement créer des flux pour chacun d'eux. Lightbox permet aux visiteurs de votre site Web de voir facilement vos publications Instagram. En utilisant le widget Instagram, vos lecteurs pourront mieux vous connaître. En personnalisant votre widget Instagram, vous pouvez augmenter la notoriété et la reconnaissance en ligne. La fonctionnalité Lazy Loading garantit que votre flux Instagram est correctement chargé. Avec le shortcode intégré, vous pouvez facilement incorporer votre flux dans des constructeurs de pages tels que Elementor ou Beaver Builder.
Comment ajouter un widget Instagram à votre site Web
L'installation du widget Instagram est aussi simple que d'appuyer sur un bouton sur votre site Web. Connectez-vous à votre compte Créer et suivez ces étapes : Pour accéder à l'onglet « Widgets », allez sur le côté gauche de la page. A) Le "widget Flux Instagram" se trouve dans la liste des widgets. Vous devrez copier le code qui apparaît dans le widget et le coller dans l'en-tête de votre document HTML. C'est pourquoi nous pensons que ) est le mot correct. Le menu de configuration du widget vous permettra de choisir "Afficher sur la page". Veuillez conserver vos modifications. Vous pouvez maintenant afficher votre flux Instagram sous forme de diaporama ou de galerie sur votre site Web.
Comment changer le lien Instagram sur WordPress
Si vous souhaitez modifier le lien vers votre compte Instagram sur votre site WordPress, vous pouvez le faire en vous rendant sur la page des paramètres Instagram . Sur cette page, vous devrez entrer votre nom d'utilisateur Instagram, puis cliquer sur le bouton "Enregistrer les modifications".

Ajouter un flux Instagram à WordPress sans plugin
Ajouter un flux Instagram à WordPress sans plugin est un peu plus compliqué, mais cela peut être fait. Tout d'abord, vous devrez créer une nouvelle application Instagram via le site des développeurs Instagram. Une fois que vous avez votre application, vous devrez obtenir votre jeton d'accès Instagram. Avec votre jeton d'accès, vous pouvez ensuite utiliser l'API Instagram pour obtenir vos photos. Une fois que vous avez vos photos, vous pouvez utiliser un plugin WordPress comme Instagram Feed pour afficher vos photos sur votre site WordPress.
Sans plugin, il n'est pas possible d'intégrer un flux sans d'abord développer une application. En prime, nous vous montrerons comment le faire à l'aide d'un plugin. Votre flux Instagram doit être visible sur votre site Web afin d'augmenter votre visibilité. Insérez votre code d'intégration dans le bloc HTML personnalisé. En cliquant sur Publier, vous pouvez voir la publication Instagram intégrée sur votre site Web. Si vous utilisez Instagram Feed Pro , vos flux imiteront automatiquement la conception de votre site Web et afficheront votre image de marque. Si vous n'avez pas de plugin, ajouter un flux Instagram à WordPress peut prendre beaucoup de temps.
Pour afficher votre flux sur n'importe quel site Web, vous devez d'abord configurer l'authentification implicite. Vous pourrez afficher plus facilement votre flux Instagram sur votre site Web si vous utilisez un plugin comme Instagram Feed Pro de Smash Balloon. Instagram Feed Pro compte plus d'un million d'utilisateurs actifs, une note de 4,9 étoiles et une base d'utilisateurs actifs de plus de 1 000 000. La configuration du plugin Instagram Feed Pro ne prend que 5 minutes. Il est beaucoup plus facile d'implémenter un plugin plutôt que d'engager un développeur coûteux. La seule chose dont vous avez besoin pour connecter votre compte Instagram à votre flux est votre nom d'utilisateur. Pour vous connecter, sélectionnez un type de compte parmi les options, puis cliquez sur le bouton Se connecter avec Instagram .
À l'étape 4, vous pouvez désormais personnaliser le design de votre nouveau flux Instagram . Si vous utilisez Instagram Feed Pro, vous pouvez changer la couleur de votre flux en quatre nuances différentes. Vous pouvez également spécifier la mise en page du message, le style d'en-tête, la taille du flux et la lightbox. Permettre à vos visiteurs d'interagir avec votre site Web en insérant un flux Instagram est un excellent moyen d'augmenter le trafic. Les flux Instagram peuvent être intégrés dans votre barre latérale ou votre pied de page à l'aide d'un widget Instagram. Vous pouvez intégrer votre flux immédiatement en cliquant sur le bouton Intégrer dans le coin supérieur droit. Comment puis-je ajouter mon flux Instagram à mon site Web ? Instagram Feed Pro de Smash Balloon est maintenant disponible à l'achat.
Ajouter un flux Instagram à WordPress Elementor
L'ajout d'un flux Instagram à votre site WordPress est un excellent moyen de dialoguer avec votre public et de vous connecter avec des clients potentiels. Il existe plusieurs plugins différents que vous pouvez utiliser pour ajouter un flux Instagram à votre site WordPress, mais nous vous recommandons d'utiliser le plugin Instagram Feed . Ce plugin est facile à utiliser et vous permettra d'afficher votre flux Instagram de différentes manières.
Flux Instagram Woocommerce
Il ne fait aucun doute que les médias sociaux jouent un rôle important dans la promotion des produits et services. Et en ce qui concerne le commerce électronique, l'une des plateformes de médias sociaux les plus utilisées est Instagram. Si vous exploitez une boutique WooCommerce, vous pouvez utiliser le plugin WooCommerce Instagram Feed pour vous aider à afficher votre flux Instagram sur votre site Web. Cela peut vous aider à augmenter votre portée et vos abonnés sur Instagram, ainsi qu'à promouvoir vos produits et services.
Le plugin Instagram Shop Feed for Woocommerce vous permet de lier votre boutique en ligne à Instagram. Les hashtags sont désormais disponibles pour les propriétaires de magasins pour ajouter leur flux Instagram à différentes pages. Avec cette fonctionnalité, vous pourrez voir des images de produits dans les flux Instagram. Avec le plugin Instagram Shop Feed For Woocommerce, le propriétaire du magasin peut augmenter ses ventes. L'administrateur peut créer des balises pour les produits et les inclure sur leurs pages, comme spécifié dans la configuration. De cette façon, les balises seront visibles sur plusieurs pages, permettant une meilleure commercialisation des produits. La page dédiée permet aux clients de visualiser plusieurs balises sur la même page à la fois.
Des images individuelles peuvent être ajoutées au hashtag qui sera choisi sur le serveur Instagram . Les photos de cette galerie sont celles qui ont été vues dans le monde entier avec le hashtag. Les utilisateurs peuvent voir à quoi leurs produits sont liés en cliquant sur une balise.
Woocommerce est-il compatible avec Instagram Shopping ?
Si vous avez une boutique WooCommerce, vous avez encore plus de possibilités d'utiliser Instagram : il est maintenant plus facile que jamais de déplacer les gens de vos photos vers votre panier. Nous vous montrerons comment tirer parti d'Instagram Shopping pour votre entreprise. Instagram permet aux utilisateurs d'acheter des articles physiques ; veuillez garder cela à l'esprit.
9 endroits pour magasiner sur Instagram
C'est un excellent moyen d'acheter des produits sur Instagram. Voici quelques façons d'acheter des produits Instagram . Les principales marques incluses dans la catégorie incluent Dell, HP, Dell, HP, Dell, Dell, HP, Dell, Dell, HP Celui-ci est pour vous. Les petites entreprises sont connues sous le nom d'entreprises. Magasins de détail en ligne www.directsales.com br>br>Vos influenceurs sur les réseaux sociaux. La région compte un certain nombre de boutiques et de magasins locaux. Il est basé sur un livre écrit par John Boyne. Des camions de nourriture peuvent être trouvés dans les rues. Sur ces sites, une entreprise achète un groupe de produits. En conséquence, le nombre de décès sur l'île a augmenté. Les marques ou les entreprises qui créent des comptes Instagram peuvent utiliser la plateforme.
Comment ajouter mon flux Instagram à WordPress ?
Vous n'avez besoin que de l'URL de la publication Instagram pour la première méthode. Vous pouvez le faire en allant sur Instagram et en recherchant la vidéo que vous souhaitez intégrer, puis en cliquant sur l'horodatage en bas pour l'ouvrir dans un nouvel onglet. Ensuite, copiez simplement l'URL de la barre d'adresse et collez-la dans l'éditeur WordPress.
Comment intégrer des photos et des vidéos Instagram sur votre site Web
Instagram est une application de partage de photos populaire qui a un suivi considérable sur les réseaux sociaux. Si vous souhaitez intégrer des photos et des vidéos Instagram sur votre site Web, appuyez simplement sur le bouton Partager sur le côté droit de chaque photo. Créez un code d'intégration que vous pouvez utiliser sur votre site Web ou votre blog.
Widget Snap Widget Widget Instagram
Snapwidget est un excellent moyen d'afficher vos photos Instagram sur votre site Web ou votre blog. Le widget est facile à utiliser et vous pouvez le personnaliser pour qu'il corresponde à l'apparence de votre site. Snapwidget est un service gratuit et vous pouvez créer un compte sur leur site Web.
SnapWidget et SocialProofed sont des outils simples qui vous permettent d'intégrer du contenu de médias sociaux sur votre site Web. En ce qui concerne la facilité d'utilisation et le nombre de widgets disponibles, ils sont similaires. Les plans sont sensiblement différents en termes de valeur et de la manière dont ils doivent être utilisés. Pourquoi SnapWidget est meilleur que Social Proofed ? Le widget Snap vous permet d'ajouter des CTA Shoppable à vos comptes, mais vous devez payer pour ses forfaits payants. Vous pouvez utiliser Socialproofed pour afficher des avis d'utilisateurs directs ou des avis de clients sur vos pages de produits.
