Comment ajouter un fichier SVG à votre serveur FTP
Publié: 2023-01-29Si vous cherchez à ajouter un SVG à votre FTP pour une URL, vous devrez suivre quelques étapes. Tout d'abord, vous devrez créer un dossier pour votre SVG sur votre serveur FTP. Ensuite, vous devrez télécharger votre fichier SVG dans ce dossier. Enfin, vous devrez fournir l'URL de votre fichier SVG.
Svg peut-il contenir une URL ?
L'URL d'un élément ou d'un fragment dans un document SVG peut être définie dans href afin de le cloner. L'élément use> peut faire référence à un fichier sva entier en spécifiant une valeur href sans fragment.
Le document et les ressources externes peuvent être liés à l'aide de SVG. Je peux utiliser HTML pour créer un lien entre deux documents en utilisant un élément a et un attribut href comme ceci : <a href=https://www.example.com/link/>. Link en est un exemple. La technologie XLink doit être utilisée pour implémenter cette fonctionnalité. Pour utiliser XLink dans votre document, vous devez d'abord inclure le préfixe XLink ainsi que l'attribut Xlink:type=simple. Vous pouvez ensuite spécifier le type de lien que vous souhaitez et comment vous comptez vous y référer. Une valeur de remplacement sera utilisée pour ouvrir une nouvelle fenêtre ou un nouvel onglet contenant le lien.
L'identifiant de fragment et l'élément de vue peuvent être utilisés pour créer un lien vers une partie spécifique d'un document. Lorsqu'un lien ou un bouton apparaît, cette méthode peut être utilisée pour définir la zone d'un fichier sur laquelle l'utilisateur doit effectuer un zoom avant ou arrière. intégrant l'audio et la vidéo, mais il n'est pas largement implémenté dans la plupart des packages SVG Tiny 1.2 et supérieurs. Dans le document, l'élément use permet d'insérer des fragments SVG. Les images peuvent être des rasters, tels que des fichiers PNG et JPEG, ou elles peuvent être vectorisées, telles que. Fichiers VNG. L'élément desc fournit une option de texte alternative, similaire à la façon dont l'attribut HTML alt fournit cette option. Une fois que les lecteurs d'écran prendront en charge sva, il sera pratique à utiliser.
Si vous avez un document SVG que vous souhaitez inclure dans un document sur lequel vous travaillez, le *use Une URL qui référence un élément ou un fragment dans le document SVG est spécifiée par cet élément. Vous pouvez inclure un document SVG complet dans votre document en utilisant cette méthode. Si vous souhaitez uniquement inclure une partie spécifique du document SVG, référencez un fragment avec l'élément *use*. Par conséquent, vous pouvez facilement copier et coller des graphiques dans votre document. Vous pouvez également utiliser l'élément *use= pour créer des hyperliens. Vous pouvez inclure un logo dans un document SVG en utilisant cette fonctionnalité. Lorsqu'un document est affiché dans le cadre d'affichage de la visionneuse, un lien peut être utilisé pour faciliter l'ouverture du document en cliquant sur le logo.
Svg – Le format graphique pour votre page Web
Comment utiliser svg dans une page Web ?
Vous pouvez l'inclure dans une page Web en utilisant SVG. Vous pouvez utiliser SVG pour générer des graphiques pour votre page ou intégrer des graphiques à partir d'autres sites Web.
SVG peut être utilisé pour créer des graphiques pour un site Web de différentes manières. Le contenu intégré peut être visualisé à l'aide des éléments 'image' et 'objet étranger' en SVG. Les éléments HTML tels que "video", "audio", "iframe" et "canvas" peuvent également être utilisés pour créer du contenu intégré.
Comment puis-je intégrer un fichier Svg ?

Pour intégrer un fichier svg, vous devrez utiliser une balise HTML. Le fichier svg devra être inséré dans l'attribut src de la balise.
Si nous pouvons utiliser <object> au lieu de <template> sur les nouveaux navigateurs, pourquoi ne devient-il pas plus courant ? Quels sont leurs avantages et inconvénients ? Marquez et intégrez des polices avec la balise Nano et intégrez-les. Pour compresser votre SVG, utilisez la compression statique ainsi que la compression Brotli. Nos sites Web sont de plus en plus peuplés d'images, ce qui entraînera des problèmes d'affichage qui peuvent être difficiles à détecter. Ainsi, en plus de la recherche d'images, les moteurs de recherche pourront inclure nos images. Le code HTML dans lequel le code HTML est intégré doit inclure une balise >img>.
Si vous avez besoin d'interagir avec vos fichiers image à l'aide d'une balise d'interactivité, il est préférable d'utiliser la balise <object>. Si vous incluez une balise d'image comme solution de secours, vous recevrez un double chargement, sauf si vous mettez vos images en cache. Étant donné que le SVG est principalement un DOM, vous pouvez facilement gérer les dépendances en utilisant des CSS, des polices et des scripts externes. Étant donné que les ID et les classes sont toujours contenus dans le fichier, l'utilisation de balises d'objet est simple à gérer. Lorsqu'il est intégré en ligne, il est essentiel de s'assurer que tous les identifiants et classes sont uniques. La seule exception est lorsque des modifications dynamiques sont requises pour un SVG en fonction de la façon dont les utilisateurs interagissent avec lui. La plupart du temps, nous ne recommandons pas le SVG en ligne , à l'exception du chargement des pages. les cadres sont difficiles à maintenir, ils n'apparaissent pas dans les moteurs de recherche et peuvent être des désastres SEO.
Le code HTML est : imgsrc=chemin/vers/svg/fichier.svg alt=SVG. L'élément.svg peut également être utilisé pour référencer des fichiers SVG. Cette méthode vous permet d'inclure du contenu HTML dans un fichier sva, mais elle expose également les dépendances du fichier sva. svg width=”400 pixels” height=300 pixels Si vous cherchez un attribut à inclure dans le fichier SVG, vous pouvez utiliser attr() chaque fois que vous en avez besoin. Cette méthode vous permettra de spécifier la valeur de l'attribut dans le document HTML plutôt que de vous fier à l'URL de l'attribut. *****svg width=”400px” height=”300px” xmlns= http://www.w3.org/2000/svg/
Images SVG : comment les intégrer dans des pages HTML
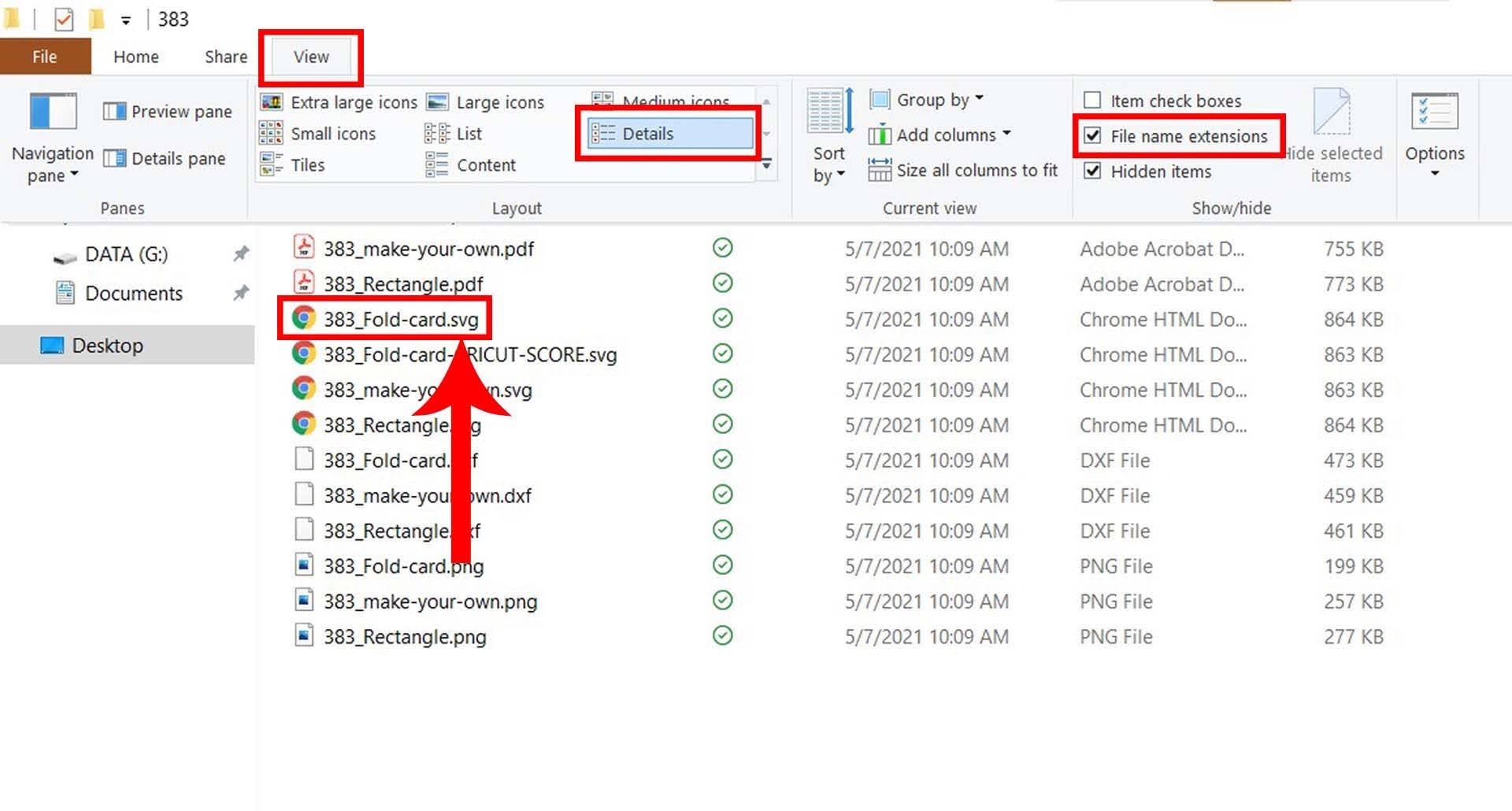
Lorsque vous ajoutez une balise svg> à une page HTML, vous pouvez enregistrer l'image en tant que fichier .VNG. L' image SVG est accessible en l'ouvrant dans le code VS ou votre IDE préféré, en copiant le code et en l'insérant dans le *corps de votre document HTML Si vous avez suivi toutes les étapes correctement, vous devriez voir votre site Web exactement comme vous l'avez fait dans le image ci-dessous. Lorsque vous essayez d'utiliser des SVG comme img src=”image.svg”> ou comme image d'arrière-plan CSS, votre navigateur peut ne pas afficher le fichier car votre serveur le charge avec un contexte incorrect. Utilisez l'inspecteur Web dans Chrome ou Firefox pour déterminer si votre SVG est correctement servi. Si vous voyez un Content-Type d'une image orsvg, vous pouvez servir le SVG correctement. Vous ne pourrez peut-être pas afficher le SVG car vous ne voyez pas le Content-Type, et vous devrez peut-être ajouter un autre moyen de l'afficher sur votre page.
Comment puis-je télécharger Svg sur mon site Web ?

Il existe plusieurs façons de télécharger un fichier SVG sur votre site Web. Une façon consiste simplement à télécharger le fichier sur votre serveur Web, puis à le lier à l'aide de la balise HTML. Une autre méthode consiste à incorporer le code SVG directement dans votre code HTML à l'aide de la balise. Enfin, vous pouvez également utiliser une bibliothèque JavaScript telle que Snap.svg pour générer et insérer dynamiquement du contenu SVG dans vos pages Web.
WordPress ne prend pas en charge le format de fichier Scalable Vector Graphics (SVG) sur la plupart des plateformes. Cet article explique ce que sont les SVG et comment les activer sur WordPress. De plus, nous passerons en revue certains détails importants sur la prise en charge des images vectorielles, ainsi que certaines limitations. formats vectoriels, ce qui signifie qu'ils sont évolutifs dans les navigateurs et les outils de retouche photo. Comme les SVG réduisent la taille des pages, vous pourrez accélérer votre site WordPress. En général, ils sont plus petits que les fichiers JPG et PNG en taille de fichier. Les fichiers XML comme SVG sont vulnérables aux attaques arbitraires car ils sont intrinsèquement vulnérables aux attaques arbitraires.
Il n'est pas possible de partager des SVG sur des plateformes de médias sociaux telles que Facebook et Twitter. La désinfection est le processus de nettoyage ou de suppression de code ou d'entrée pour réduire les vulnérabilités de sécurité (par exemple, en injectant du code). Safe SVG est un plugin développé par Daryll qui utilise le. Téléchargez une image dans la bibliothèque SVG-Sanitizer et exécutez-la. Vous pouvez afficher les SVG dans la médiathèque ainsi que les images normales à l'aide du plugin. Une version premium est également disponible sur wpsvg.com, qui vous permet d'empêcher certains utilisateurs de télécharger des SVG. Si vous n'avez jamais utilisé de SVG auparavant, assurez-vous que GZIP est activé sur votre serveur pour le type de fichier image/svg/XML. Ce plugin et/ou cette méthode ne sont pas pris en charge ou approuvés par le noyau WordPress, vous devez donc faire preuve de prudence avant de les utiliser.

Dois-je utiliser des SVG sur mon site Web ?
Il est essentiel de maintenir une concentration constante sur SVG dans le développement Web. Ils sont plus rapides, ont la meilleure qualité d'image de tous les formats, sont simples à mettre en œuvre et votre serveur recevra moins de demandes de services.
Avantages de l'utilisation de Svg
Malgré cela, les avantages de l'utilisation de SVG l'emportent largement sur les inconvénients. Si un site Web doit être aussi réactif que possible pour la majorité des utilisateurs, il doit être utilisé avec SVG.
Les images SVG sont-elles bonnes pour les sites Web ?
Des images de haute qualité peuvent être créées avec SVG, qui peut être utilisé dans n'importe quelle taille. Pour améliorer le référencement, par exemple, utilisez un format de fichier limité par la taille du fichier, comme une image que votre site Web peut charger rapidement et efficacement.
Les avantages et les inconvénients des graphiques vectoriels
Il y a quelques points que vous devez garder à l'esprit lors de la conception de votre site Web à l'aide de graphiques vectoriels. Tout d'abord, les graphiques vectoriels ont généralement une taille de fichier beaucoup plus petite que les graphiques raster. Vous pouvez utiliser cette fonctionnalité pour réduire le temps de chargement de votre site Web ou si votre bande passante est limitée. De plus, les graphiques vectoriels sont extrêmement adaptables. Ils sont également plus facilement agrandis ou réduits que les graphiques raster, ce qui peut entraîner des images pixélisées ou floues.
En ce qui concerne la conception de sites Web, nous vous recommandons d'utiliser des graphiques vectoriels. Vous économiserez beaucoup de bande passante à long terme en les utilisant car ils créent une apparence unique pour votre site Web.
Que se passe-t-il si nous utilisons Svg sur le Web ?
Étant donné que les graphiques vectoriels (plutôt que les images à base de pixels) sont le format préféré, vous pouvez les mettre à l'échelle sans perdre leur qualité. Ceci est particulièrement utile si vous créez des sites Web réactifs qui doivent être simples à utiliser et bien s'afficher sur une large gamme de tailles d'écran et d'appareils.
Les fichiers SVG peuvent être dangereux
Malgré le fait qu'ils ne sont pas infectés par des virus, les fichiers contenant des fichiers sva peuvent toujours être utilisés pour propager des logiciels malveillants. Un fichier SVG infecté peut rediriger les utilisateurs vers un site Web malveillant avec un nom réputé s'il est infecté. Ces sites sont connus pour informer les utilisateurs qu'ils ont installé des logiciels espions ou qu'ils sont infectés par un virus. Étant donné que tous les navigateurs prennent en charge SVG, il est conseillé d'être conscient des dangers potentiels avant de télécharger ou d'ouvrir le fichier.
Comment rendre un Svg cliquable ?
Lors de la création d'un SVG cliquable, vous pouvez en faire une partie en insérant un élément de lien d'image dans le balisage. C'est aussi simple que d'envelopper la cible avec une balise a, tout comme ce serait d'avoir un élément html imbriqué. Vous pouvez entourer une forme simple ou un chemin plus complexe avec la balise a>. C'est utile pour regrouper plusieurs éléments SVG ensemble ou pour regrouper un élément.
C'est une plate-forme où les développeurs, les concepteurs et les programmeurs peuvent se rencontrer. Aujourd'hui, nous sommes fiers de faire partie d'une communauté qui accueille des milliers d'étudiants et d'anciens élèves. L'utilisation d'un pseudo-élément sur le lien fera apparaître le clic sur le lien même si les clics ne sortent pas de la balise d'objet. Selon le W3C Wiki, il y a beaucoup d'informations à ce sujet.
Svg WordPress
WordPress est un système de gestion de contenu (CMS) qui vous permet de créer un site Web ou un blog à partir de zéro, ou d'améliorer un site Web existant. C'est un logiciel libre et open source publié sous licence GPL. WordPress est utilisé par des millions de personnes à travers le monde, y compris de nombreuses grandes organisations, telles que The Guardian, Forbes et The New York Times. WordPress est également populaire auprès des petites entreprises et des particuliers qui souhaitent un site Web ou un blog simple et facile à utiliser. L'un des avantages de WordPress est qu'il prend en charge les images SVG . SVG est un format graphique vectoriel qui peut être mis à l'échelle à n'importe quelle taille sans perte de qualité. Cela signifie que vous pouvez utiliser WordPress pour créer des sites Web et des blogs réactifs de haute qualité qui ont fière allure sur n'importe quel appareil.
De nombreux concepteurs de sites Web commencent à utiliser des graphiques vectoriels évolutifs (SVG). En utilisant ce plugin, vous pouvez facilement intégrer le code complet du fichier dans une balise IMG facile à utiliser. Le plugin style-svg remplace dynamiquement tout élément contenant un SVG par le code réel de votre fichier en ajoutant dynamiquement la classe style-svg à vos éléments IMG. Si vous ne l'avez pas déjà fait, l'ensemble du site Silverlight peut désormais être rendu en ligne par une seule case à cocher (gardez à l'esprit que cela est facultatif). Dans le passé, il n'y avait pas de choix entre l'utilisation de la version réduite ou étendue du fichier JS. Lorsqu'une publication ou une page est enregistrée en tant qu'image en vedette, une case à cocher apparaît dans la méta-boîte de l'image en vedette, lui permettant d'être intégrée au rendu. Une section de paramètres supplémentaire appelée Mode avancé est incluse dans la version 2.3 de SVG Support.
Si vous le désactivez, vous pouvez supprimer la fonctionnalité avancée et le script. Pour pouvoir utiliser le personnalisateur, vous devez modifier ou ajouter du code au fichier de fonction du thème enfant. C'est un excellent tutoriel pour savoir comment le faire. Le plugin VW Support est un plugin open source qui vous permet de télécharger et d'utiliser les images de votre choix. Si vous utilisez Visual Composer, vous devez vous assurer que vous pouvez ajouter votre propre classe à l'image. Un nouveau paramètre vous permet de forcer tous les fichiers .svg à être en ligne.
Typiquement, une image ou un fichier XML est utilisé pour livrer une image ou un fichier XPath. L'élément image est ajouté à la liste des éléments image du fichier et un attribut xmlns est ajouté au fichier en tant qu'élément serveur. Cependant, certains serveurs fournissent le fichier en tant qu'élément d'image sans fournir l'attribut xmlns. Lorsque le navigateur essaie de résoudre l'attribut xmlns, il échoue car le fichier n'a pas d' attribut SVG valide . Si vous rencontrez des difficultés pour afficher SVG dans un navigateur, vous devez vérifier votre serveur pour voir si le fichier est correctement servi avec le type de contenu approprié.
WordPress autorise-t-il le Svg ?
Les fichiers SVG ne sont pas natifs de WordPress. C'est malheureux, car ces fichiers sont couramment utilisés pour afficher des logos et d'autres graphiques. C'est une bonne chose que vous puissiez utiliser certaines de nos ressources de développement préférées pour activer et sécuriser l'utilisation de fichiers SVG sur votre site Web.
Pourquoi Svg n'apparaît-il pas dans WordPress ?
Ce n'est pas une bonne idée d'inclure la prise en charge de SVG dans WordPress lorsque les fichiers XML sont sujets à l'injection de code, car c'est la principale raison pour laquelle ils ne sont pas pris en charge. Par conséquent, si vous souhaitez accepter les fichiers SVG sur votre site WordPress, vous pouvez utiliser soit un plugin WordPress, soit un mod WordPress.
Comment exporter du Svg depuis WordPress ?
tl;dr : Fichier > Exporter > Exporter sous… Vous pouvez sélectionner le format SVG dans le menu Fichier.
Svg en ligne WordPress
WordPress Inline SVG est un plugin qui vous permet d'intégrer des fichiers SVG dans vos articles et pages WordPress. Avec ce plugin, vous pouvez télécharger des fichiers SVG dans votre médiathèque WordPress, puis les intégrer dans vos publications et pages à l'aide d'un shortcode. Ce plugin vous permet également de choisir d'inclure ou non les attributs de largeur et de hauteur du fichier SVG, et vous pouvez également spécifier une classe pour le fichier SVG.
