Comment ajouter un SVG à votre projet Android Studio
Publié: 2022-12-22Les SVG, ou Scalable Vector Graphics, sont un type de fichier image qui peut être utilisé dans Android Studio pour ajouter des images à votre application. Contrairement à d'autres types de fichiers image, tels que JPG ou PNG, les SVG peuvent être agrandis ou réduits sans perte de qualité. Cela les rend idéales pour une utilisation dans les applications, où la taille d'une image peut devoir être modifiée en fonction de l'appareil sur lequel elle est visualisée. Pour ajouter un SVG à votre projet Android Studio, ajoutez d'abord le fichier au dossier res/drawable de votre application. Ensuite, dans le fichier de mise en page XML de votre application, utilisez la balise ImageView et définissez l'attribut src sur @drawable/imagename, où imagename est le nom de votre fichier SVG. Enfin, dans le code de votre application, utilisez la méthode setImageResource() de ImageView pour charger l'image. L'ajout d'un SVG à votre projet Android Studio est un moyen simple d'ajouter des images qui peuvent être mises à l'échelle à n'importe quelle taille sans perte de qualité.
Pouvons-nous utiliser Svg dans Android Studio ?

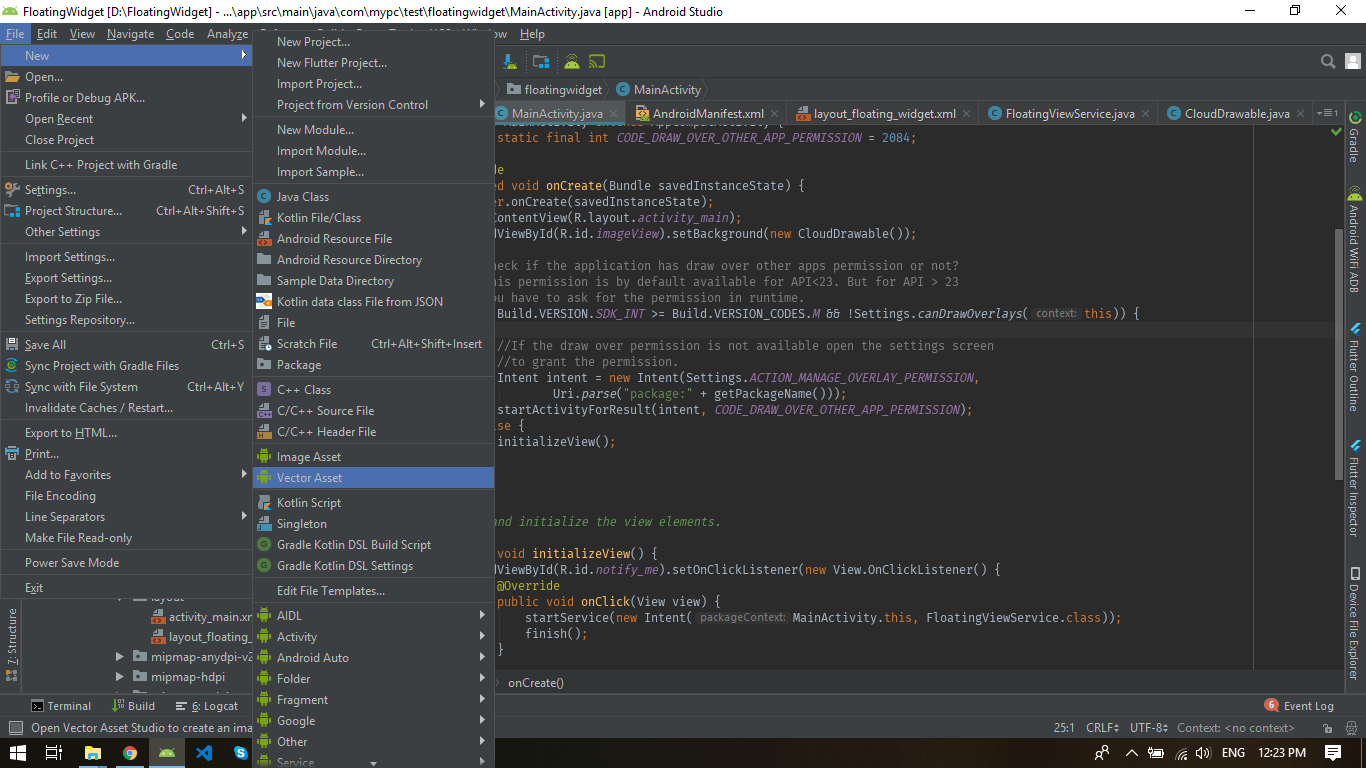
Vector Asset Studio est un outil inclus dans Android Studio qui vous permet de dessiner des icônes et des fichiers SVG (Scalable Vector Graphics) sur un ordinateur sous forme de graphiques vectoriels.
Le World Wide Web Consortium (W3C) développe la norme ouverte SVG depuis 1999. XML est un format d'image vectorielle utilisé pour créer des graphiques bidimensionnels avec interactivité et animation. Pour les nouvelles versions d'Android, la classe VectorDrawable définit le drawable basé sur des graphiques vectoriels, ce qui est le cas avec Lollipop. Un nouveau plugin Gradle pour générer des versions PNG des icônes VectorDrawable à utiliser avec les API 20 et versions antérieures a été ajouté à Android Studio 1.4, tout comme une fonctionnalité d'importation SVG supplémentaire et une mise à jour vers Android Studio 1.4. Les concepteurs choisiront un créateur d'animation SVG simple comme SVGator comme outil principal pour créer une icône, et il devrait être assez simple à utiliser. En ce qui concerne la sélection des icônes, une application Android peut être extrêmement difficile. Les transitions de flux Adobe Illustrator et Fireworks sont deux des plus couramment utilisées dans l'industrie. En plus des nombreuses autres applications pour lesquelles des images peuvent être utilisées, le fichier SVG peut être utilisé plus efficacement. Le travail n'est pas le seul objectif d'un designer; ils doivent aussi apprendre à travailler plus intelligemment.
Png contre. Svg : quel est le meilleur pour les images ?
En ce qui concerne les images, les PNG sont un bon choix si vous souhaitez utiliser des images simples et directes qui ne nécessitent pas beaucoup de détails. Si vous souhaitez créer une grande image ou des captures d'écran, vous devriez envisager d'utiliser SVG, qui est plus adaptable et peut gérer des détails plus détaillés. Cependant, selon la situation, un fichier PNG ou SVG peut être utilisé. Il est de la responsabilité du créateur de décider quel format convient le mieux à l'image.
Comment puis-je modifier des fichiers Svg sur Android ?

Pour éditer un fichier SVG sur votre appareil Android, vous devrez télécharger et installer une application d'édition graphique vectorielle comme Adobe Illustrator Draw, Inkscape ou Vectr. Une fois que vous avez installé un éditeur graphique vectoriel, lancez l'application et ouvrez le fichier SVG que vous souhaitez modifier. Vous devriez alors pouvoir modifier les graphiques vectoriels du fichier en appuyant sur les différents éléments et en les faisant glisser. Lorsque vous avez terminé l'édition, enregistrez simplement le fichier et il sera mis à jour avec vos modifications.
J'ai créé un fichier HTML que je peux afficher dans la vue Web Android. De même, j'ai un iPhone JavaScript qui ne fonctionne pas sur Android. J'ai besoin de modifier le texte pendant l'exécution. Comment puis-je modifier à l'écran ? Ce correctif et cette bibliothèque analyseront la balise de texte de SVG.
Comment ajouter un Svg à un projet Android
Avant d'utiliser un SVG dans une activité ou un fragment, vous devez d'abord l'insérer dans votre projet. Vous pouvez le faire en sélectionnant le fichier dans l'explorateur de projet, puis Propriétés dans le volet de droite. Tapez la ligne suivante dans l'onglet Code.
Il s'agit d'un fichier res/drawable/svg_name.svg dans res/drawable/svg_name.svg dans *br. Lorsque vous ajoutez le fichier svg à votre projet, il peut être utilisé dans votre activité ou fragment en utilisant le fichier de mise en page. Si vous souhaitez utiliser l'icône que vous avez créée pour votre projet dans votre activité, par exemple, vous pouvez ajouter la ligne suivante au fichier de mise en page de l'activité :
Cette mise en page peut être personnalisée de différentes manières… Pour utiliser l'icône que vous avez ajoutée à votre projet dans votre Fragment, la ligne suivante doit être ajoutée à votre fichier de mise en page Fragments.
#élément [protégé par e-mail]/nom_élément…
L'image SVG d'Android Studio n'est pas prise en charge


Pour le moment, Android Studio ne prend pas en charge les images SVG . Cela peut changer à l'avenir, mais pour l'instant, vous devrez utiliser un autre programme pour afficher ou modifier vos fichiers SVG.
Il a été découvert que la fonction imageview d'Android n'est pas fonctionnelle. Cet exemple montre comment résoudre le problème Svg-Android. Comment puis-je lire un fichier SVG sur Android ? Le processus d'importation d'un. JPG ou. Fichier SVG, puis chargez-le à partir de l'URL. Qu'est-ce qu'un AdjustViewBounds ?
La largeur ou la hauteur de votre vue d'image doit être définie pour envelopper le contenu et l'autre sur une valeur fixe. Étant donné que SVG (prise en charge de base) n'est disponible que dans les versions 4.4-103, 3-4 et 2.2-2.1 du navigateur Android, il n'est pas pris en charge sur ces versions. Le rapport d'aspect d'une image Android est conservé lorsqu'il est défini sur vrai ; si défini sur true, Android ajuste l'image en fonction de votre valeur fixe de hauteur ou de largeur.
Comment utiliser les fichiers SVG sur votre appareil Android
Apprenez à utiliser les fichiers SVG sur votre appareil Android avec Android 8.0 Oreo en suivant ces étapes. Les images simples peuvent être facilement modifiées à l'aide de fichiers SVG, qui constituent une excellente alternative aux autres formats. Si votre icône n'est pas incluse dans les icônes prédéfinies, vous pouvez l'ajouter en sélectionnant le type d'actif comme fichier local (SVG, PSD), puis en cliquant sur Chemin pour ajouter l'icône. Cliquez sur Suivant pour terminer le processus. Il sera maintenant ajouté à votre dossier res/drawable.
Bien que les fichiers PNG puissent être créés et modifiés plus facilement, un fichier sva présente certains avantages. Assurez-vous d'utiliser sva chaque fois que possible, comme dans les graphiques décoratifs et les logos.
Svg vers vecteur Android
Les appareils Android prennent en charge une large gamme de formats vectoriels , y compris le format populaire SVG. Les graphiques vectoriels sont un excellent moyen de créer des images de haute qualité, indépendantes de la résolution, qui peuvent être mises à l'échelle à n'importe quelle taille sans perte de détails ni de clarté. SVG est un excellent format pour créer des graphiques vectoriels pouvant être utilisés sur les appareils Android. Les images SVG sont indépendantes de la résolution, ce qui signifie qu'elles peuvent être redimensionnées à n'importe quelle taille sans perte de détails ni de clarté. De plus, les images SVG peuvent être créées et éditées à l'aide d'une large gamme de logiciels, ce qui les rend très polyvalentes. Si vous cherchez à créer des images de haute qualité pour votre application Android, SVG est un excellent format à considérer.
Pourquoi Svg est la meilleure option pour une conception Web réactive et prête pour la rétine
SVG est la meilleure option pour créer des sites Web réactifs et prêts pour la rétine. Malgré le fait qu'ils prennent en charge l'animation, ce que PNG ne fait pas, ces fichiers ont des bogues en commun avec les fichiers raster tels que GIF, APNG et WebP qui prennent en charge l'animation.
Comment utiliser l'image Svg dans Android Xml
Pour utiliser une image SVG dans un fichier XML Android , vous devez utiliser l'espace de noms Android et l'attribut "src". Voici un exemple : android:layout_width=”match_parent” android:layout_height=”match_parent” android:src=”@drawable/my_svg_image” /
Pourquoi devriez-vous utiliser Svg
SVG est un format populaire pour créer des graphiques Web. Parce que XML est utilisé pour le créer, il peut être facilement partagé et adapté par différents navigateurs. Parce que SVG est compatible CSS, vous pouvez modifier l'apparence de vos graphiques à votre guise.
Android Imageview Définir Svg par programme
Une vue d'image qui peut afficher des images SVG et peut être mise à l'échelle sans perte de qualité.
La taille de SVG, un fichier XML standard, est nettement inférieure à la taille de la même image en tant que fichier raster. Parce qu'Android ne prend pas en charge vg, cela implique un codage natif. Il existe plusieurs bibliothèques open source pour les fichiers analysés et pixellisés. La seule façon pour ImageView de choisir un fichier dans un dossier dessinable ou brut standard est de choisir le fichier dans le dossier standard. Accédez au dossier res/values et copiez le fichier attrs.xml pour accéder à android:src. Nous pourrons analyser un fichier SVG dans un flux d'entrée grâce à libsvg Android. En l'absence de bibliothèques supplémentaires, libexpat suffira.
Enfin, il est temps de tenter le coup. En dehors de cela, libsvg-Android présente un certain nombre d'avantages par rapport à AGG, notamment le fait qu'il est prêt à l'emploi, mais il est trois fois plus lent. Vous pouvez obtenir des fonctionnalités supplémentaires dans AGG avec le traitement d'image. Il doit être utilisé par programme en faisant remplacer davantage de méthodes, telles que setImageResource.
Quelle méthode est utilisée pour modifier l'arrière-plan Imageview par programmation ?
La méthode SetBackgroundResource() peut être utilisée pour changer l'arrière-plan d'un bouton. La méthode setBackgroundResource(int id) applique l'arrière-plan au bouton s'il contient un identifiant de la ressource drawable.
