Comment ajouter une animation dans WordPress
Publié: 2022-09-14WordPress est un système de gestion de contenu (CMS) qui vous permet de créer un site Web ou un blog à partir de zéro, ou d'améliorer un site Web existant.
L'un des avantages de WordPress est qu'il est relativement facile d'ajouter une animation à un site Web ou à un blog WordPress. Dans cet article, nous allons vous montrer comment ajouter une animation dans WordPress.
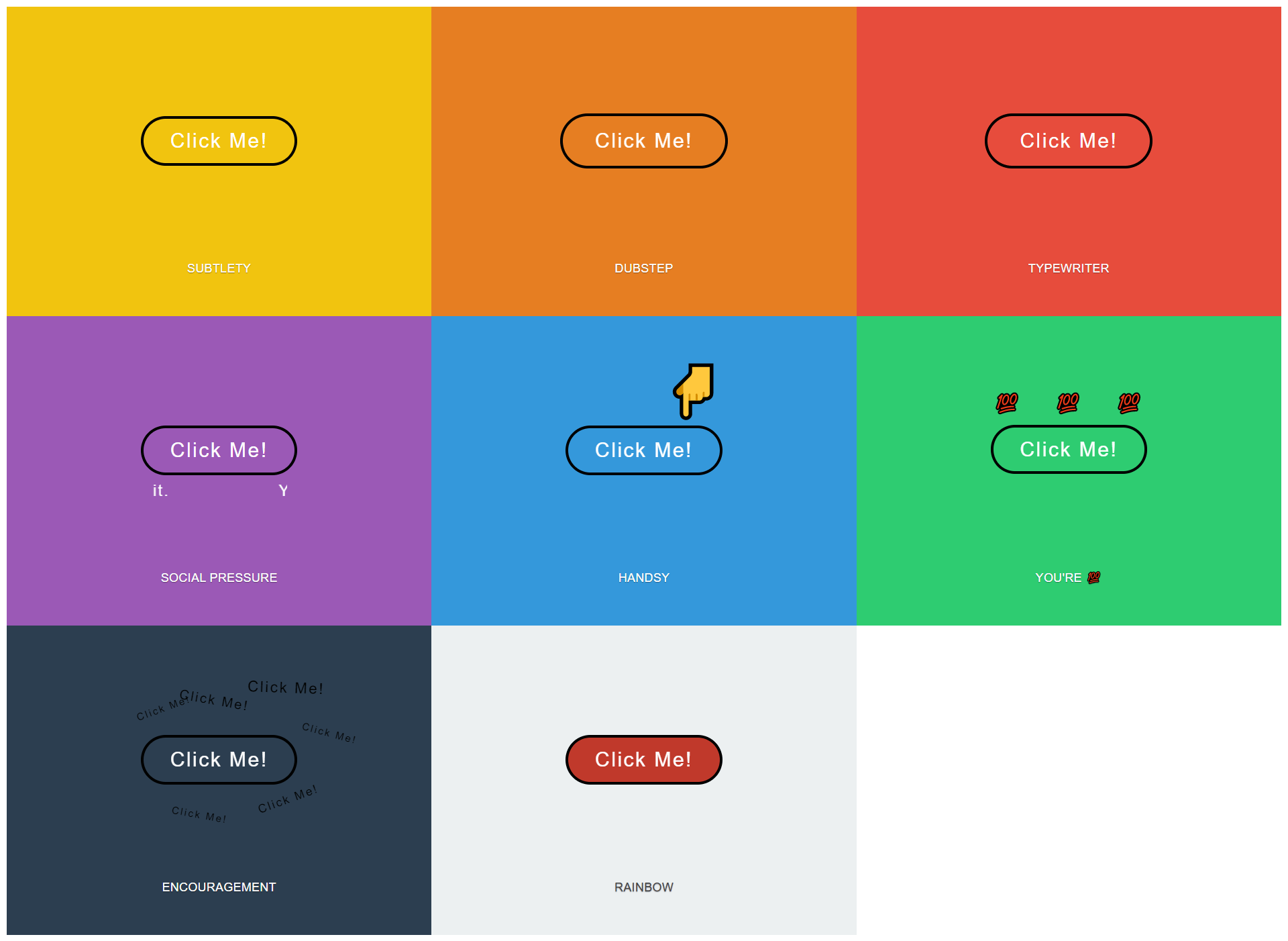
Parce que les CSS animés attirent si rapidement vos visiteurs, ils deviennent de plus en plus populaires sur Internet. En plus d'aider votre contenu à devenir plus distinct, l'animation présente des avantages par rapport aux autres types de contenu. Animez-le ! vous permet de créer des animations qui ressemblent à des GIF mais qui sont faites avec CSS plutôt que WordPress. Le type d'animation et les sous-options peuvent être utilisés pour sélectionner les effets que vous souhaitez utiliser. Une fois que vous avez commencé à l'utiliser, vous n'aurez pas besoin de modifier les plugins. Vous pouvez également tester ces effets en créant une nouvelle page ou en postant.
C'est simplement une approximation des dimensions physiques. Vous pouvez utiliser le plugin pour animer plusieurs sections de votre site Web. Vous pouvez augmenter le taux de rebond de votre site Web en créant des animations. Un taux de rebond indique que les visiteurs quittent un site Web sans chercher autre chose à faire. Des taux de rebond inférieurs sont avantageux.
Plugin d'animation WordPress
 1 crédit
1 créditIl existe quelques plugins d'animation WordPress différents, chacun avec son propre ensemble de fonctionnalités. Certains plugins permettent de créer des animations simples, tandis que d'autres sont plus complexes et permettent de créer des animations détaillées . Quels que soient vos besoins, il existe probablement un plugin d'animation WordPress qui répondra à vos besoins.
L'ajout d'animation à votre page vous permettra de vous concentrer plus facilement sur une partie spécifique de celle-ci. Vous pouvez ajouter une animation à n'importe quel bloc Gutenberg avec Blocks Animation en le sélectionnant dans le menu des paramètres. Ce serait simple si nous pouvions en créer une version animée. L'animé. Les bibliothèques CSS et Animo.js sont combinées dans ce package, ce qui donne plus de 50 animations. En utilisant Easy Textillate, vous pouvez ajouter des animations à n'importe quel texte de votre site. En utilisant Ultimate Hover Effects, vous pouvez ajouter un peu de vie à votre légende.
Le défilement de la page vers l'identifiant crée des effets de défilement fluide dans la navigation dans la page en utilisant des éléments d'identification CSS. CSS3 Rotating Words est un plugin simple qui a beaucoup de sens. Pour faire pivoter un mot ou un mot dans une phrase, l'animation doit être utilisée.
Les avantages des plugins d'animation
Améliorez encore vos compétences en animation avec un package de plugins. Vous pouvez les utiliser pour ajouter de nouvelles fonctionnalités ou modifier la façon dont vous interagissez avec votre animateur. Ils peuvent également être utilisés pour rendre l'apparence d'un projet d'animation existant plus attrayante.
Comment animer du texte dans WordPress
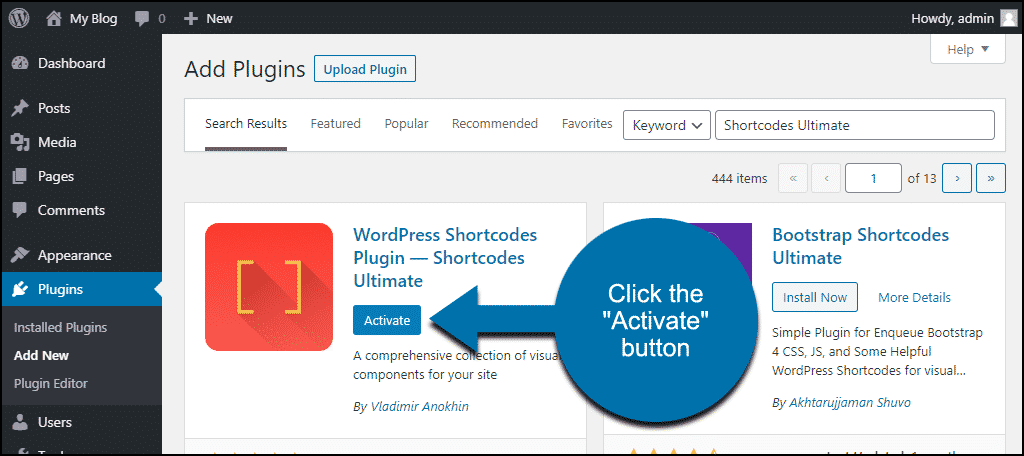
 Crédit : www.greengeeks.com
Crédit : www.greengeeks.comPour animer du texte dans WordPress, vous pouvez utiliser les animations WordPress intégrées ou un plugin tiers. Pour utiliser les animations WordPress, accédez au tableau de bord WordPress et accédez à la section Animations. À partir de là, vous pouvez sélectionner le type d'animation que vous souhaitez utiliser, le texte que vous souhaitez animer et la vitesse d'animation. Pour utiliser un plugin tiers, installez et activez le plugin. Ensuite, accédez à la page Paramètres et sélectionnez l'onglet Animations de texte. À partir de là, vous pouvez configurer les paramètres du plug-in et sélectionner le texte que vous souhaitez animer.
Les modules complémentaires Elementor pour Qode Interactive sont disponibles en 60 saveurs. Le widget Texte animé, un petit outil fantastique, peut être utilisé pour ajouter du texte animé à vos publications WordPress. Pour commencer à utiliser votre effet de texte animé, recherchez et cliquez sur le widget dans le panneau de gauche. Nous fournissons des versions gratuites et payantes de notre créateur de site Web. Si vous faites glisser le widget vers une section spécifique, l'onglet Contenu s'ouvrira dans la section Options générales. Dans cette section, vous pouvez modifier le texte par défaut du widget et créer le vôtre. Il existe trois options pour diviser le titre : le diviser par lettre, faire apparaître les lettres du haut et faire apparaître l'animation avec un délai de 200 ms.
Il est assez simple et facile de naviguer dans les options de style. Les résultats ont été impressionnants, malgré le fait qu'il n'a fallu que quelques minutes pour terminer. L'ajout de texte animé à WordPress sera simple avec l'installation d'Elementor ou d'Animated Text Addons.
Pouvez-vous animer sur WordPress ?
Lorsque vous créez un nouveau message dans l'éditeur visuel de WordPress, le message « Animez-le ! » apparaît. Lorsque vous cliquez sur le bouton, vous serez redirigé vers une fenêtre contextuelle où vous pourrez sélectionner les animations CSS que vous souhaitez. De nombreuses animations CSS peuvent être sélectionnées parmi une variété de modèles disponibles via le plugin.
Animation WordPress sur défilement
Il existe de nombreuses façons d'animer des éléments sur une page Web lorsque vous faites défiler vers le bas. Vous pouvez utiliser JavaScript et la bibliothèque jQuery pour ce faire. Il existe également des plugins WordPress qui peuvent vous aider à obtenir cet effet.
En utilisant Scrollsequence, il est simple de créer votre propre animation de séquence de défilement. Ces animations peuvent être visionnées sur des appareils tactiles et des ordinateurs de bureau. Ces effets d'animation incroyables n'ont pas besoin d'être maîtrisés par des professionnels techniques. Vos visiteurs passeront un moment fantastique à parcourir du contenu interactif qui transformera leur navigateur en bouillie. Dès que l'image est téléchargée dans votre médiathèque WordPress, elle est ajoutée à la scène. Les nouvelles images seront étiquetées avec des nombres commençant par 0, ce qui est une valeur par défaut. Lorsque vous faites glisser et déposez des images dans une boîte, elles peuvent être réorganisées en fonction de la taille souhaitée.
Des sélecteurs CSS doivent être ajoutés au contenu que vous avez l'intention d'animer. Scrollsequence est une version gratuite et premium du populaire plugin d'animation Scrolldown pour WordPress qui prend en charge l'animation hors ligne et en ligne. Une Scrollsequence est un type d'animation qui peut être affiché n'importe où sur le site, et vous pouvez créer un shortcode unique pour ce type d'animation. Le chargement du contenu dans Scrollsequence ne devrait avoir aucun impact sur la façon dont les visiteurs pensent de leur expérience sur le site. optimiser les images pour un chargement plus rapide Le plugin WordPress freemium Scrolle Sequence est un excellent moyen de créer de belles séquences d'images pour les pages de destination, les pages d'accueil, les publications, les pages et d'autres sections. Les codes courts facilitent l'ajout d'animations à vos pages. Scrollsequence est un excellent choix pour les animations WordPress lors de l'utilisation d'un plugin de défilement.

Plugin d'animation d'arrière-plan WordPress
Le plugin d'animation d'arrière-plan pour WordPress est un excellent moyen d'ajouter de la vie à votre site Web. Ce plugin vous permet d'ajouter des arrière-plans animés à votre site Web, ce qui peut aider à rendre votre site plus attrayant et attrayant.
Ajoutez des animations à votre site Web WordPress avec Lottie Player et Lottie Files
Les plugins de blocs comme Lottie Player sont utiles dans l'éditeur de blocs de WordPress. Vous pouvez l'utiliser pour créer un site Web WordPress qui affiche l'animation LottieFiles en utilisant une variété de fonctionnalités. Un site Web peut bénéficier de l'utilisation de ces actifs, qui comprennent des animations et des animations graphiques. Vous pouvez utiliser Lottie Player pour ajouter des animations à votre site Web WordPress en quelques étapes simples. Vous devez d'abord installer le plugin Lottie Player. Après avoir installé Lottie Player, utilisez le bloc pour animer votre site Web. Créez des animations de différentes manières, notamment en utilisant Lottie Files ou en créant des animations simples. Lottie Files, une collection d'animations et d'animations graphiques de haute qualité, est une excellente ressource pour l'animation et l'animation graphique. Ce modèle vous aidera à ajouter des animations à votre site Web WordPress. Vous pouvez ajouter des animations à votre site Web WordPress en quelques étapes simples à l'aide des fichiers Lottie. Pour commencer, vous devez d'abord installer le plugin Lottie Files. Si vous souhaitez utiliser le bloc Lottie Files, vous devez d'abord l'installer. Les plugins Lottie Player et Lottie Files sont des outils utiles pour ajouter des animations à votre site WordPress. Les deux services facilitent l'accès à des ressources d'animation et d'animation graphique de haute qualité. Si vous souhaitez ajouter une fonctionnalité attrayante et visuellement attrayante à votre site Web, les animations sont une excellente option.
Plugin WordPress de logo animé
Il existe un certain nombre de plugins wordpress de logo animé disponibles qui peuvent vous aider à créer un site Web d'aspect professionnel. Ces plugins vous permettent de créer un logo qui s'animera lorsque vous passerez votre souris dessus. Cela peut aider à ajouter un peu d'excitation à votre site Web et à le démarquer des autres.
Des logos SVG animés peuvent être créés et ajoutés à WordPress en utilisant une méthode simple. Il n'y a que trois étapes impliquées dans tout ce processus. Pour savoir comment cela fonctionne, visitez sumitcbrty.com et abookandawad.com. Ils ont tous deux été créés en utilisant les mêmes outils et techniques que nous avons discutés ici. Si vous n'avez pas d'image de logo, vous pouvez la transférer directement à l'étape suivante pour en créer une nouvelle. Si vous utilisez une image de logo, commencez un nouveau projet, ou si vous utilisez un logo .VG, téléchargez-le. Vous pouvez animer des éléments individuels ainsi que modifier les couleurs, les tailles et l'opacité du dessin dans cette section.
Comment ajouter une animation de texte en mouvement à vos publications ou pages WordPress
Les animations de texte en mouvement sont simples à mettre en œuvre dans les publications et les pages WordPress. Les étapes suivantes peuvent être suivies : Tout d'abord, téléchargez un GIF animé que vous souhaitez utiliser.
Pour voir un aperçu de l'animation, cliquez sur le bouton Animer.
La troisième étape consiste à sélectionner l'animation dans le menu déroulant et à l'insérer dans votre article ou votre page WordPress.
Animation CSS
Les animations CSS vous permettent de créer des animations sans avoir à utiliser JavaScript. Vous pouvez contrôler la vitesse, le retard et d'autres aspects de l'animation.
Les effets d'une animation permettent à un élément de passer progressivement d'un style à l'autre. Pour utiliser l'animation CSS , vous devez d'abord définir certains paramètres, qui peuvent être définis comme une seule image clé. Le cadre contient une vue du style de l'élément à un moment précis. Vous pouvez également modifier l'apparence de votre tenue en faisant glisser le bouton de pourcentage. La propriété duration définit un délai de démarrage d'une animation. La propriété animation-iteration-count définit le nombre de fois qu'une animation doit être animée. L'animation commencera comme si N avait déjà été joué si la valeur est négative.
Tu devrais l'essayer. En sens inverse ou en cycles alternés, vous pouvez animer. La courbe de vitesse d'un personnage animé est spécifiée par la propriété animation-timing-function. Lorsque l'animation n'est pas en cours d'exécution (avant, pendant et après sa fin), la propriété animation-fill-mode spécifie le style de l'élément cible (soit avant le début de l'animation, pendant et après sa fin). L'exemple suivant permet de définir les valeurs de style de l'élément avant le démarrage de l'animation en autorisant la définition de l'élément avant le démarrage de l'animation.
Pouvez-vous faire des animations avec CSS?
Une animation CSS peut être utilisée pour animer des transitions entre deux configurations de style CSS distinctes. Une animation est composée de deux parties : un style décrivant l'animation CSS et un ensemble d'images clés indiquant les états de début et de fin de l'animation.
Qu'entendez-vous par animation en CSS ?
Qu'est-ce qu'une animation CSS ? Une animation peut aider un composant à passer d'un style à un autre. Vous pouvez modifier les propriétés CSS de n'importe quelle propriété autant de fois que vous le souhaitez. Il est essentiel de spécifier certaines images clés avant d'utiliser l'animation CSS.
Afficher les animations
Les animations d'affichage sont des animations qui sont affichées sur un écran, généralement sous la forme d'un film ou d'un jeu vidéo. Ils peuvent être utilisés à des fins de divertissement, d'éducation ou de promotion.
Le contenu d'un objet View animé peut être transformé de plusieurs manières simples (position, taille, rotation et transparence). La transformation peut être séquentielle ou simultanée - par exemple, un TextView peut pivoter de gauche à droite puis pivoter de 180 degrés, ou le texte peut être déplacé et pivoté simultanément. Le code XML ou Android peut être utilisé pour définir l'animation d'interpolation. Lorsque vous affectez un interpolateur à une transformation, vous pouvez spécifier comment il est appliqué dans le temps. Il est possible de spécifier une valeur relative à son parent ou à l'objet lui-même. Pour plus d'informations sur la syntaxe XML et les balises et attributs disponibles, consultez Ressources d'animation . Les limites de la vue qui maintiennent votre animation ne s'ajusteront pas automatiquement pour l'adapter, quelle que soit la façon dont elle se déplace ou se redimensionne.
