Comment ajouter une navigation au clavier avec les touches fléchées dans WordPress
Publié: 2022-12-01Souhaitez-vous ajouter une navigation au clavier avec les touches fléchées sur votre site ?
La navigation au clavier peut rendre votre site Web plus convivial. Il permettra à vos visiteurs de se déplacer d'un poste à l'autre à l'aide de ces touches fléchées. Cependant, WordPress n'offre pas ces fonctionnalités de navigation par défaut.
Dans cet article, nous allons vous montrer comment ajouter la navigation au clavier avec les touches fléchées dans WordPress.

Pourquoi ajouter la navigation au clavier avec les touches fléchées dans WordPress
L'ajout de la navigation au clavier à votre site Web WordPress permet aux utilisateurs de parcourir facilement les articles de blog sur votre site Web. Les utilisateurs peuvent afficher les articles de blog suivants et précédents en cliquant sur les touches fléchées droite et gauche de leur clavier.
Cette fonctionnalité est pratique lorsque vous souhaitez que les utilisateurs parcourent facilement les articles dans un ordre séquentiel, par exemple, si vous utilisez des articles de blog pour publier des chapitres d'un livre, des éléments de portefeuille, des événements historiques, etc.
L'ajout d'une navigation au clavier avec les touches fléchées peut être un excellent moyen d'améliorer l'expérience utilisateur sur votre blog WordPress, car cela encouragera les utilisateurs à explorer davantage votre site.
Cela étant dit, voyons comment ajouter une navigation au clavier avec les touches fléchées dans WordPress à l'aide d'un plugin.
- Méthode 1. Ajout de la navigation au clavier avec les touches fléchées à l'aide d'un extrait de code (recommandé)
- Méthode 2. Ajout de la navigation au clavier avec les touches fléchées à l'aide du plugin de navigation des touches fléchées
- Navigation par touches fléchées pour le curseur WordPress et les galeries d'images
Méthode 1. Ajout de la navigation au clavier avec les touches fléchées à l'aide d'un extrait de code (recommandé)
Vous pouvez ajouter une navigation par touches fléchées sur votre blog WordPress en ajoutant du code au fichier functions.php de votre thème WordPress. Cependant, ajouter du code personnalisé aux fichiers principaux de WordPress peut être risqué car une petite erreur peut casser votre site.
C'est pourquoi nous recommandons toujours d'utiliser WPCode. C'est le plugin d'extrait de code le plus simple et le plus sûr disponible.
En ajoutant ce code à votre site Web, vos utilisateurs pourront basculer entre les différentes pages et publications de votre site à l'aide des touches fléchées de leur clavier.
Tout d'abord, vous devez installer et activer le plugin gratuit WPCode. Pour plus de détails, consultez notre guide sur la façon d'installer un plugin WordPress.
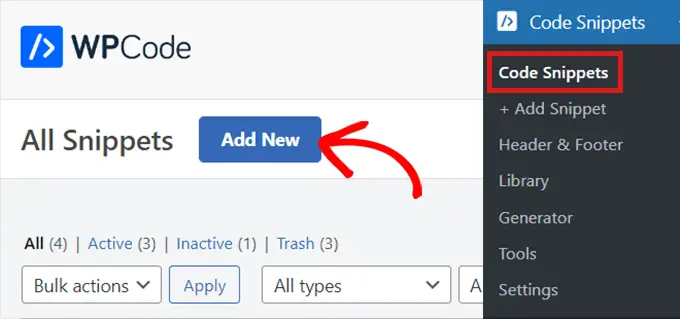
Lors de l'activation, rendez-vous sur Code Snippets »Ajouter un extrait dans votre tableau de bord d'administration WordPress. Cliquez sur le bouton "Ajouter un nouveau" pour accéder à la page "Ajouter un extrait".

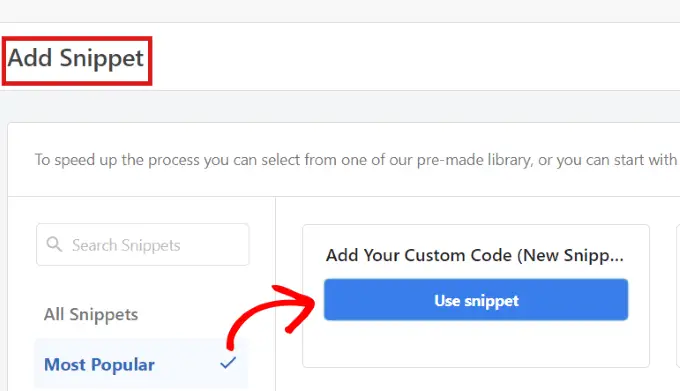
Une fois là-bas, recherchez l'option "Ajouter votre code personnalisé (nouvel extrait)".
Passez simplement votre souris dessus, puis cliquez sur le bouton "Utiliser l'extrait".

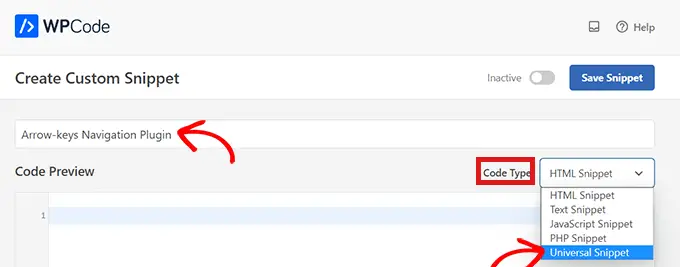
Une fois sur la page "Créer un extrait de code personnalisé", commencez par saisir un nom pour votre extrait de code.
Ensuite, sélectionnez simplement "Universal Snippet" comme "Type de code" dans le menu déroulant dans le coin droit.
Remarque : Veuillez ne pas sélectionner "JavaScript" comme type de code. Même s'il s'agit de code JavaScript, le code ne fonctionne sur votre site que si vous sélectionnez l'option "Universal Snippet".

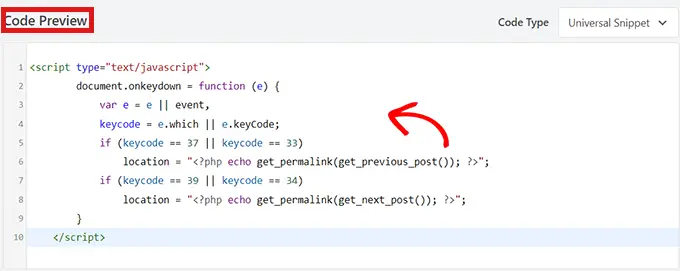
Ensuite, copiez et collez simplement le code suivant dans le 'Code Preview.
<script type="text/javascript">
document.onkeydown = function (e) e.keyCode;
if (keycode == 37
</script>
Cet extrait activera la navigation par touches fléchées sur votre site Web.


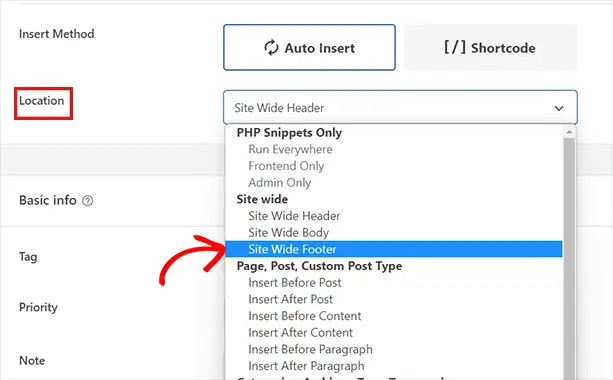
Après cela, faites défiler jusqu'à la case "Insertion" pour choisir l'emplacement de l'extrait de code.
Dans le menu déroulant à côté de "Emplacement", choisissez simplement "Site Wide Footer".

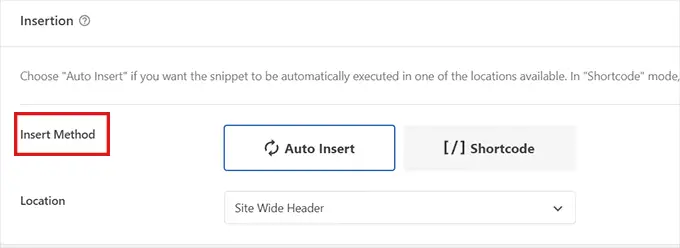
Ensuite, vous devrez choisir une "Méthode d'insertion". Pour exécuter l'extrait de code partout sur votre site Web, sélectionnez l'option "Insertion automatique".
Si vous souhaitez une navigation par touches fléchées uniquement sur certaines pages, choisissez l'option "Shortcode". Une fois que vous avez enregistré l'extrait de code, un shortcode apparaîtra ici pour que vous puissiez le copier/coller.

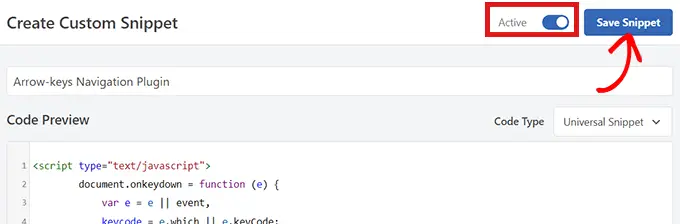
Ensuite, revenez simplement en haut de la page et basculez le commutateur de "Inactif" à "Actif".
Ensuite, tout ce que vous avez à faire est de cliquer sur le bouton "Enregistrer l'extrait".

C'est ça! Vous avez ajouté avec succès la navigation par touches fléchées sur votre site Web.
Méthode 2. Ajout de la navigation au clavier avec les touches fléchées à l'aide du plugin de navigation des touches fléchées
Si vous ne souhaitez pas ajouter de code à votre site Web, vous pouvez utiliser le plugin Arrow Keys Navigation.
Ce plugin vous permet de naviguer dans les articles précédents et suivants de votre site à l'aide des touches fléchées droite et gauche de votre clavier.
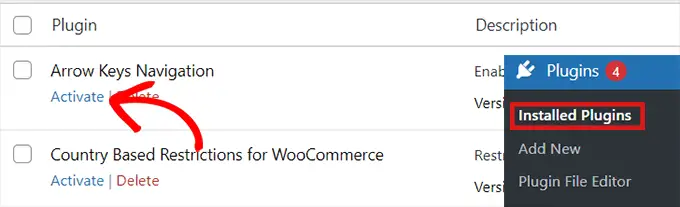
Donc, la première chose que vous devez faire est d'installer et d'activer le plugin de navigation des touches fléchées.
Pour plus de détails, consultez notre guide étape par étape sur la façon d'installer un plugin WordPress.
Remarque : Ce plug-in n'a pas été mis à jour récemment. Cependant, nous l'avons testé avec la dernière version de WordPress, et cela fonctionne toujours.

Comme il s'agit d'un plugin très simple, il ne nécessite aucune configuration supplémentaire. Une fois que vous avez activé le plugin, vous pouvez maintenant passer à différents articles sur votre site à l'aide des touches fléchées.
Gardez à l'esprit que ce plugin vous permet uniquement de basculer entre les différents articles de votre site Web, vous ne pourrez donc pas utiliser les touches fléchées pour passer d'une page à l'autre.
Par exemple, vous ne pouvez pas passer de votre page "Accueil" à votre page "Contactez-nous" à l'aide des touches fléchées.
Après avoir activé le plug-in, vous pouvez ajouter un message ou une fenêtre contextuelle sur votre site Web indiquant aux utilisateurs qu'ils peuvent désormais naviguer dans divers articles de blog en utilisant simplement les touches fléchées pour passer d'un article à l'autre.
Navigation par touches fléchées pour le curseur WordPress et les galeries d'images
Les deux solutions ci-dessus permettront aux utilisateurs de naviguer dans les articles de votre blog avec les touches fléchées, mais parfois vous souhaiterez peut-être ajouter d'autres fonctionnalités comme permettre aux utilisateurs de déplacer des images avec les touches fléchées, ou peut-être déplacer votre curseur avec les touches fléchées.
Dans ces cas, vous devrez utiliser un plugin de galerie WordPress, et/ou un plugin de slider WordPress. Les plugins de curseur et de galerie les plus populaires sont intégrés avec des fonctionnalités de navigation par touches fléchées.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une navigation au clavier avec les touches fléchées dans WordPress. Vous voudrez peut-être aussi voir notre sélection des meilleurs plugins WordPress. Si vous êtes intéressé, vous pouvez également consulter notre guide sur la façon d'ajouter des caractères spéciaux dans WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.
Le post Comment ajouter une navigation au clavier à touches fléchées dans WordPress est apparu pour la première fois sur WPBeginner.
